
Magento Performance Optimization Guide
A high performance Magento website helps increase your traffic and conversion.
Ecommerce businesses have seen a direct effect of site speed on conversion rates.
Walmart found that for every 1-second improvement in page load time, conversions increased by 2%.
You can be sure that improved site speed will have a positive impact on your revenue.
We cover the best techniques for Magento Performance Optimization.
Why is Magento Performance Optimization Important?
A slow-loading Magento site has a direct impact on your store. It affects how customers interact with the site.
A mobile site page loads within 3 seconds or you lose the visitor.
Your site will be ranked lower on SERPs. It is because search engines use speed as a ranking factor.
A slow site has high bounce rates and fewer visits. It also affects the site’s usability if the response times are slow.
Factors that can slow down a Magento 2 site -
- Unoptimized content
- Slow server response times
- Third-party scripts -Extensions, widgets, themes.
- Unoptimized JS/CSS code
- Messy redirects
Magento speed optimization can help grow your business.
You can add more products and handle traffic spikes without affecting the site’s performance.
20 Techniques for Magento Performance Optimization
1. Magento Optimized Hosting
For a high-performance site, choose reliable and fast Magento hosting.
Inexpensive hosting can lead to low-quality servers and maintenance. It affects your site’s availability and response times.
We recommend using cloud hosting for Magento 2 websites.
In Managed Magento hosting, the web host will optimize the server. It includes components such as -
- Latest hardware innovations
- Server performance tuning
- Caching mechanisms
- Lightweight technology
For example, MGT Commerce hosting offers page load time under 0.3 seconds. Even during traffic spikes, your site loads at a consistently high speed.
2. Update the Magento Version
It is essential to update your store to the latest Magento 2 version.
You get a more secure and faster Magento site with the updated version.
If you are on Magento 1, we strongly recommend migrating from Magento 1 to Magento 2.
Learn How to Migrate Magento 1 to Magento 2 in this quick guide.
3. Varnish Cache
Varnish Cache is an open-source web application accelerator.
It stores files in memory to reduce the server response time. You also get reduced bandwidth consumption on future requests.
Magento 2 offers a built-in Varnish cache solution.
In the previous Magento version, you had to use external modules for Varnish.
For Magento 2, you can configure the Varnish cache for fast page loading time.
4. Use Redis or Memcached
Redis and Memcached are distributed memory caches for dynamic databases.
It is used to reduce the load of database requests on servers.
The caching systems integrate high-speed backend cache.
It offers full cache tag support. That means you don’t have to add a low-level file system cache.
For high traffic sites like Magento, Redis or Memcached offer consistent high speed. You can also use them for multi-server environments.
5. Keep Updating the Indexers

You can work with bulk data on Magento to reduce response time.
When you update the data, it has to be updated or reindexed.
Magento has a layered architecture. It stores merchant data such as catalog data, prices, users, and storefronts.
To optimize storefront performance, Magento combines the data into special tables using indexers.
For example, you may change the price of a product. Magento reindexes the price change to display it on the storefront.
You don’t have to calculate data and make complex MySQL queries in Magento 2. The new data are reindexed by the core system.
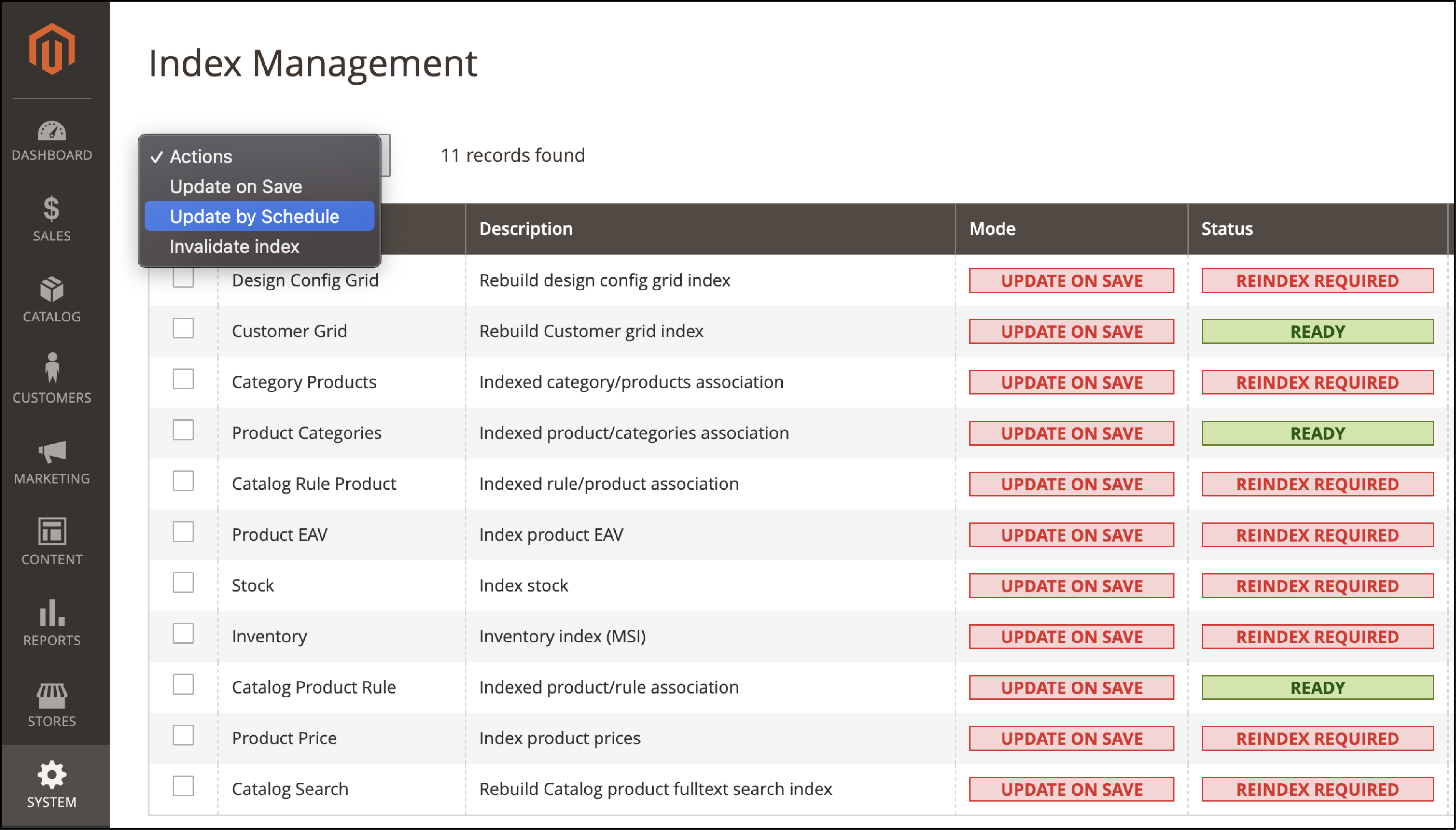
The process requires manual updates of indexers. For Magento 2, use the following command to update the indexers -
php bin/magento indexer:reindex
You can also change the indexers mode to “Update on Schedule” by running the command:
php bin/magento indexer:set-mode schedule
You have now set a cron job to update the indexers on a specific time.
6. Clean Database Logs
Magento stores thousands of MBs of data in logs as you enter data. The heavy database can slow down the website's performance.
It is recommended to clean database logs and keep suitable database sizes.
Before clearing the logs, it is essential to create a backup. Optimized Magento databases will help improve the site speed.
Magento’s log cleaning functions use and manage the following tables:
- log_customer
- log_visitor
- log_visitor_info
- log_url
- log_url_info
- log_quote
- report_viewed_product_index
- report_compared_product_index
- report_event
- catalog_compare_item
You can clean the logs from the Magento’s Admin Panel or using SSH.
7. Enable Magento Flat Catalogs
Magento 2 uses the EAV model (entity attribute value model). It stores the attributes of entities in tables depending on their value type.
Requests on multiple tables are used to retrieve the data. With so many tables, it can slow down the SQL queries.
Magento offers flat tables for catalogs and products. It merges all the attributes of an entity into one table.
So when we’re retrieving data, we have to query one table which makes it faster.
The overall complexity of MySQL query is reduced.
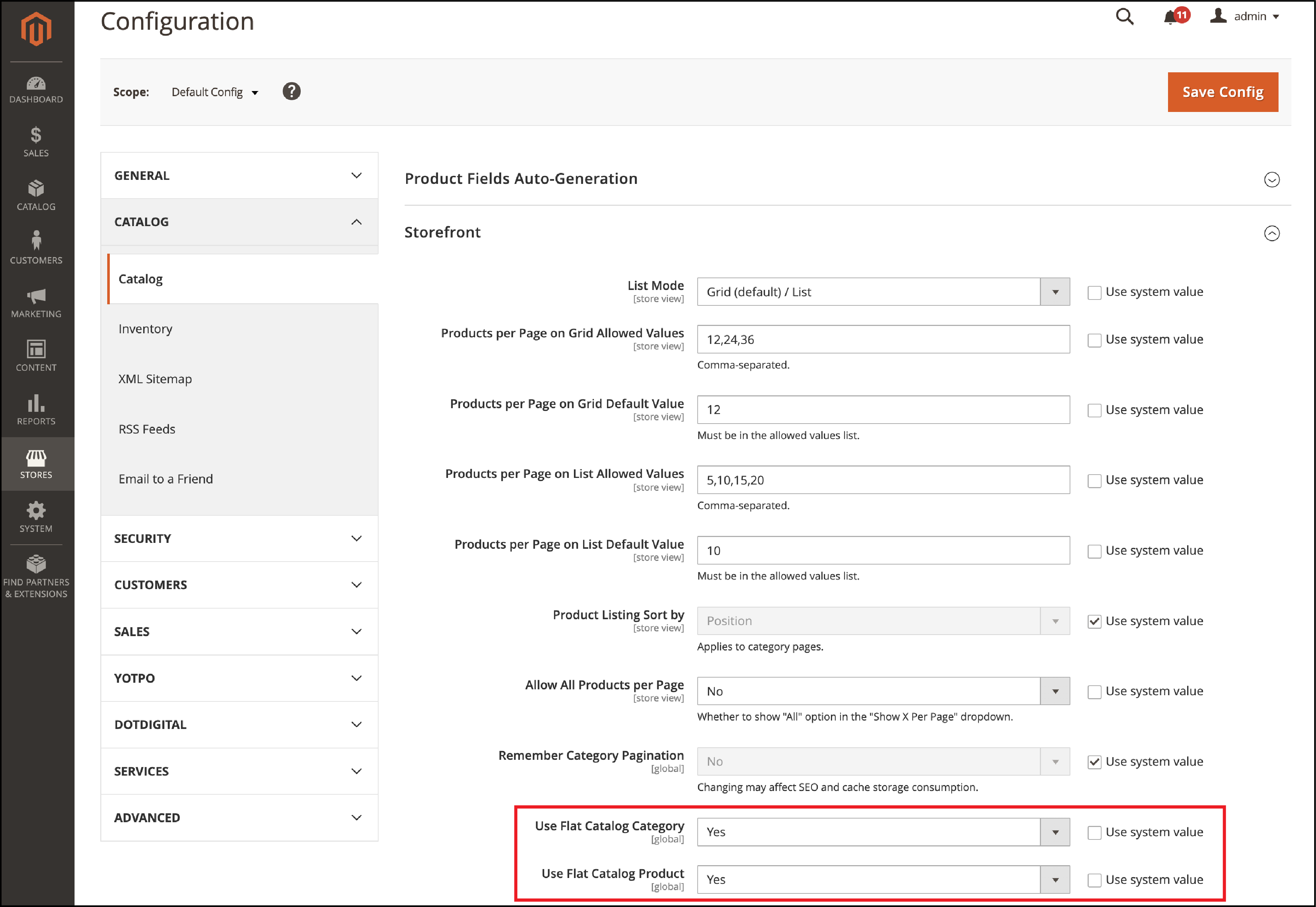
You can enable flat tables by logging into Magento Admin:
- Navigate to Stores > Configuration > Catalog > Catalog > Storefront

- Select Yes for Use Flat Catalog Category
- Select Yes for Use Flat Catalog Product
- Save Config
8. Audit Third-Party Modules
Third-party modules may cause performance degradation.
It is essential to analyze the impact of the plugins on the site. Turn off each module one by one, clear the cache and check the site’s performance.
You can test the CMS pages such as the homepage, category and product pages, and checkout pages.
If you disable a module and the speed is improved, you have found a bottleneck.
You can either replace the plugin or contact your extension provider to fix the issue.
To audit the site’s performance, you can also use the MGT Developer Toolbar.
The toolbar allows you to get information about Magento Version, Cache Storage, PHP, and MYSQL settings.
You can also use it as a profiler, database queries viewer, and nested block rendering.
9. CSS/JS Merge and Minify
Merging and minifying CSS and JS files make the web page very light.
Minifying removes all the spaces, tabs, and newlines in the files. It creates small-size files which help optimize speed.
Merging combines all the code into one file. That way, you get fewer requests for the files.
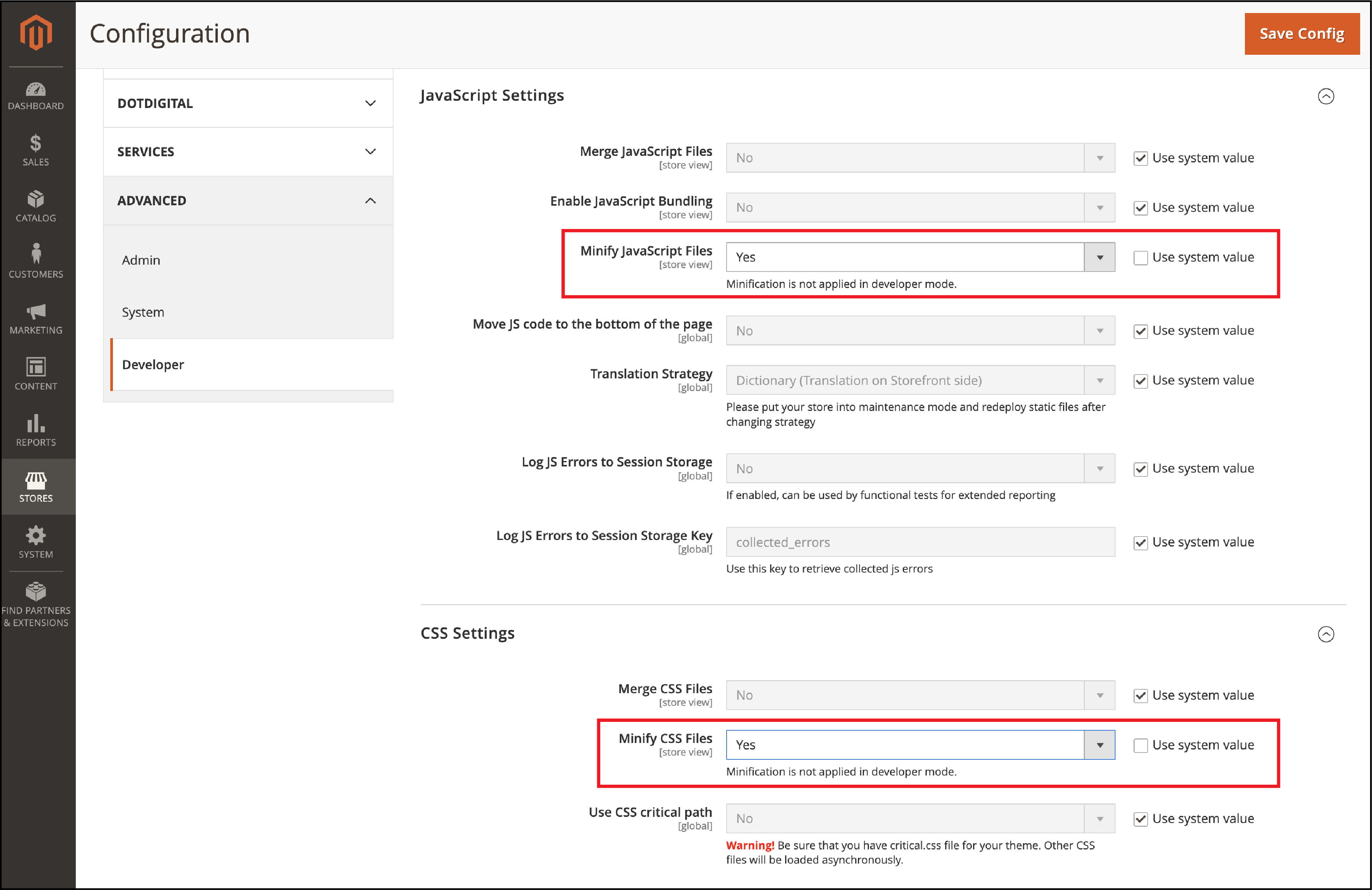
You can enable CSS/JS minification from the Magento Admin.
To enable JavaScript minification, follow these steps:
- Turn Magento on production mode
- Go to Stores > Configuration > Advanced > Developer
- Set Minify Javascript Files option to Yes
- Save Config
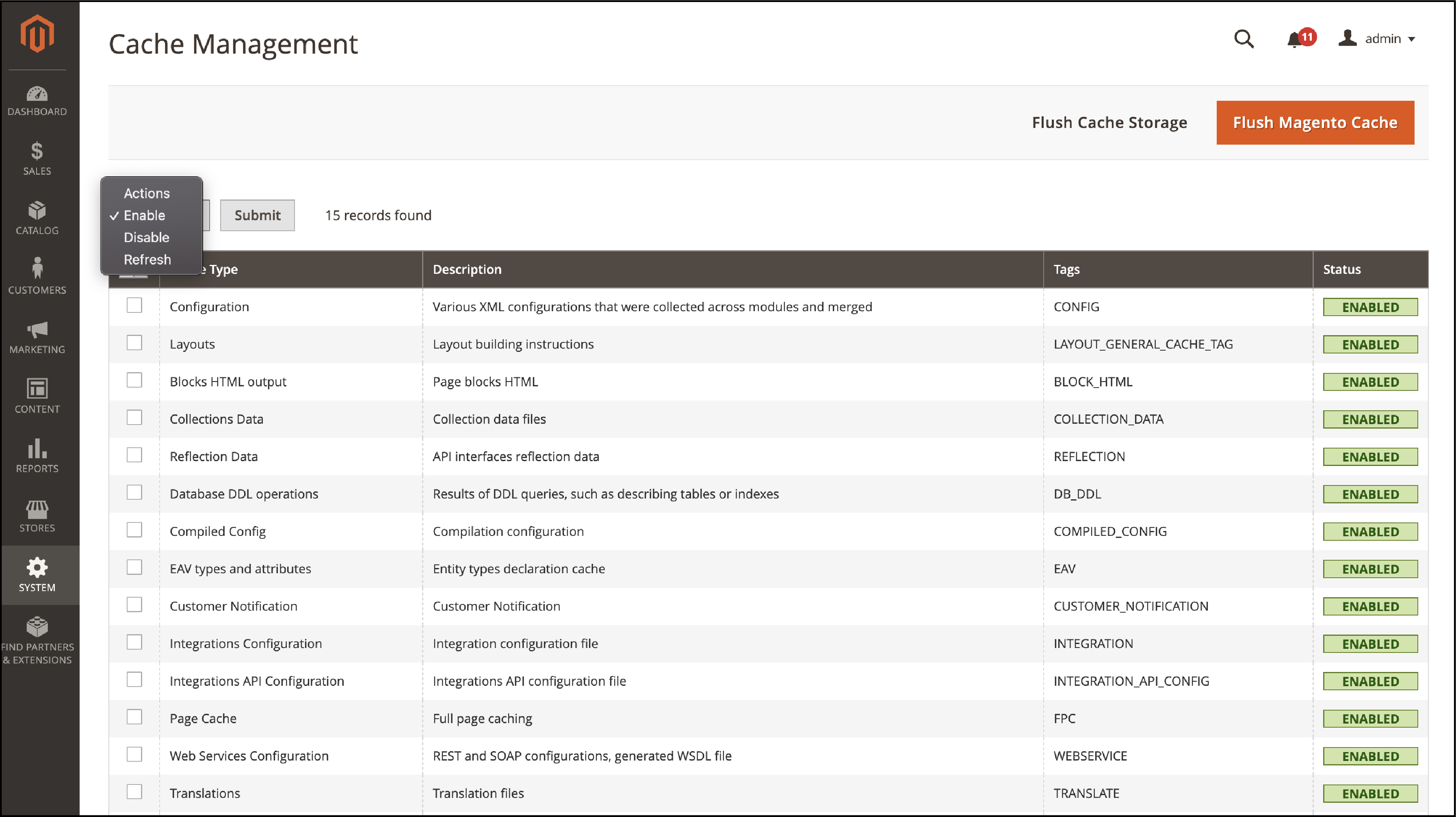
- Flush Cache at System > Cache Management page

To enable CSS minification, the following steps are required:
- Put Magento site on production mode
- Go to Stores > Configuration > Advanced > Developer > CSS Settings
- Set Minify CSS Files option to Yes
- Save Config
- Flush Cache at System > Cache Management page
10. Content Delivery Network
A content delivery network is a group of geographically distributed servers. It speeds up the delivery of web content by using proxy servers.
The CDN solution caches the static content of Magento stores such as CSS, JavaScript, images, videos, and fonts.
It helps reduce latency and loading time for your store. You can offer a better user experience as shoppers are served the content faster.
You also get consistent performance across multiple regions.
Get easy steps on how to configure a CDN in Magento 2.
11. Optimize Images
Ecommerce stores deal with thousands of product images and videos. Large image sizes impact the performance of the store.
For example -
You can have a catalog page with 25 products, and each product has one MB size image.
It makes for 25 MB to download when the page loads for a visitor. There is more delay if it is a mobile web page.
Check if the images are of good size and quality. You can compress and optimize the images in many ways -
- Lightweight file formats for images
- Fastly image optimization
- Add a lightweight theme
- Integrate an image optimizer
- Improve image quality with vector images
12. Lazy Loading
Lazy loading is a method where you delay loading the content until it is viewed by the visitor.
For example, the website’s images are loaded only till the visible blocks. The next set of images is loaded when the page is scrolled down.
It helps to save resources and improve site speed. The page only loads the elements that the customer is using.
You can also ensure image loading does not interfere with the perception of the page speed.
13. GZIP Compression
Gzip is a file format used for compressing files for fast page loading time.
Compression allows the server to offer small-size files which are faster to load.
The bigger these files are, the longer it takes to appear on the browser.
Gzip can reduce the size of JavaScript, CSS, and HTML files by up to 70%. As a result, the web pages are loaded faster for the customers.
Shrinking your Magento 2 files also reduces bandwidth usage.
14. Use ElasticSearch for Search Results
ElasticSearch allows you to search large volumes of data at high speed.
The indexing service runs on the server instead of searching the complete database for a match.
You can speed up the product search for an improved user experience.
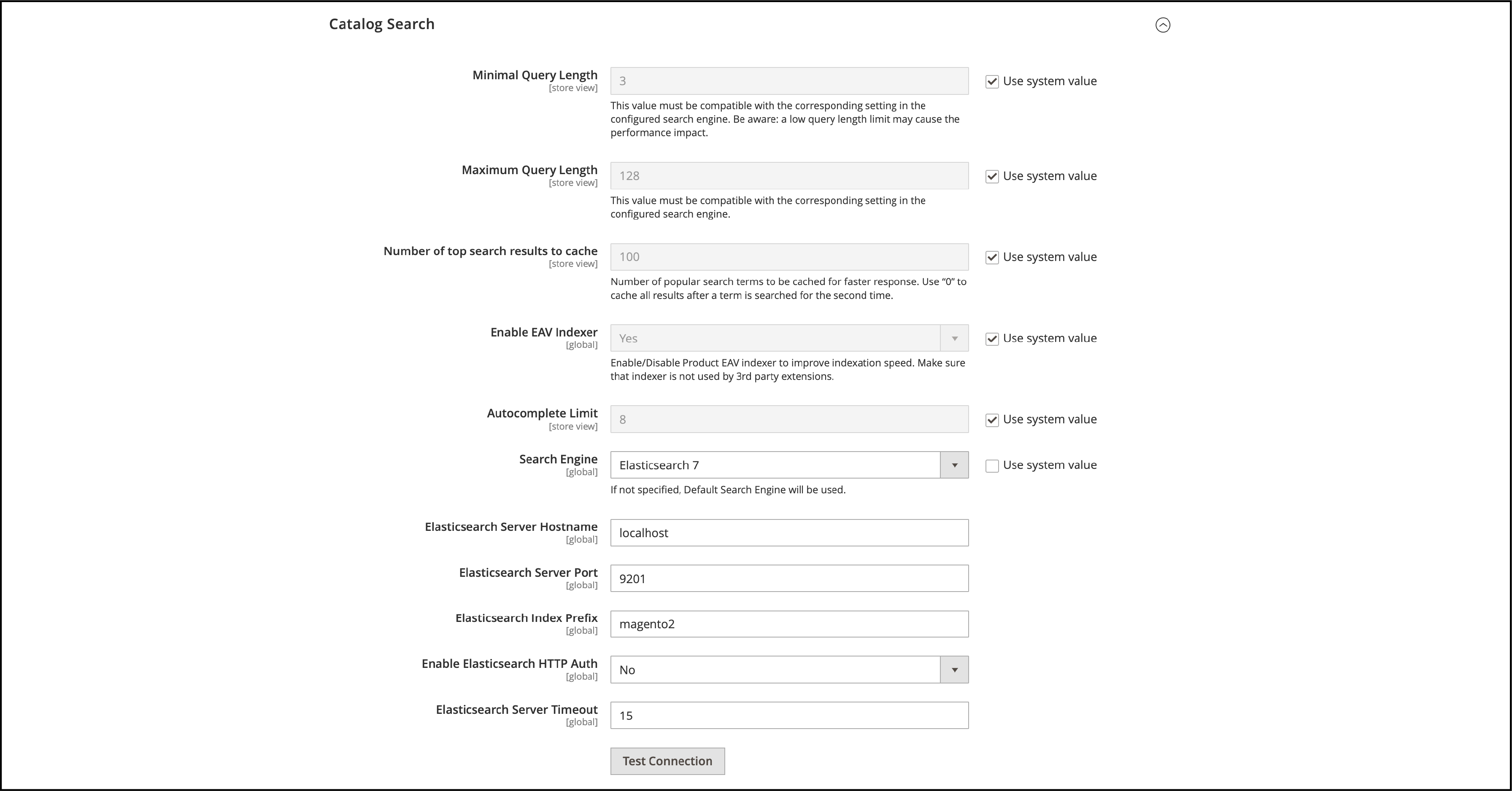
You can configure Elasticsearch from the Magento Admin panel-
- Go to Stores > Settings > Configuration > Catalog > Catalog > Catalog Search.
- From the Search Engine list, click Elasticsearch or Elasticsearch 5.0+ (The Elasticsearch 5.0+ option is not available for Magento 2.1.

- Select the configuration option for your server
- Test the connection
15. Full-page Cache
Full-page caching method is where the entire HTML output of the page is cached.
Subsequent requests of the page then return the cached HTML. The server does not have to re-build the page each time.
It is recommended to use Varnish for full-page cache in Magento.
The built-in full-page cache is much slower in Magento. Varnish is designed to accelerate HTTP traffic.
To configure Magento to use Varnish log in to the Magento Admin -
- Go to Stores > Configuration > Advanced > System > Full Page Cache
- From the Caching Application list, select Varnish Caching

- Enter a value in the TTL for the public content field
- Expand Varnish Configuration and enter the details about your Varnish configuration.
16. Speed Optimization Extensions
You can add speed optimization plugins to the Magento store. Some of the plugins include-
- Fastly CDN
- Full Page Cache Warmer by Amasty
- Accelerated Mobile Pages by Plumrocket
- Image Optimizer by Apptrian
- Google Page Speed Optimizer by Amasty
You can use plugins that speed up mobile web pages. The plugins should be lightweight and use minimum HTTP requests to speed up page load time.
17. Use Next-Gen File Formats
Images, videos and gifs loading slowly affect the overall page loading speed. You can serve images in next-gen file formats.
Google suggests using formats like JPEG 2000, XR, and WebP, rather than PNG or JPEG.
You can use an image optimization plugin to keep the same image quality. It will automatically convert image file formats to WebP.
Some of the benefits of WebP extensions include-
- Up to 50% File Size Reducing
- Better SEO Ranking.
- Automatic WebP Conversion.
- Multi-Browser Compatibility
- Improved Magento performance
18. HTTP/2 Speed Up
A Magento site comes with many static files such as JS, CSS, and media files.
If you use HTTP/1, it creates a new server connection for every file.
An HTTP/2 can process static files parallelly in one connection.
Switching to the HTTP/2 protocol will use multiple server requests simultaneously. As a result, the site content is served faster.
19. Use the Latest PHP Version
Magento platform is based on the PHP framework. The latest PHP versions come with performance enhancements.
Updating your site with the latest PHP version will improve Magento 2 performance. You get faster process times for orders and store functions.
The dependencies are also updated in the Magento system to be compatible with the PHP versions.
20. Switch to Production Mode
The Magento system has three running modes - Default, Developer, and Production mode.
The production mode is used for the deployment process. Magento developers may forget to switch to production mode when you deploy the site to the live server.
The production mode is optimized for performance and a good user experience.
You can see the current mode with the following command -
php bin/magento deploy:mode:show
The CLI command to switch to production mode -
php bin/magento deploy:mode:set production
Switch to developer mode with the following command -
php bin/magento deploy:mode:set developer
Summary
A fast-loading Magento site has quick responses, converts more, and improves the shopping experience. Magento website optimization ensures your store is running optimally for users.
Check if you have identified the performance bottlenecks of your site. Use the techniques mentioned in the article to boost Magento site speed.
Get more insights on the Magento platform on the MGT-Commerce blog.



















