
How To Install Venia Theme Magento 2 For PWA Storefront?
Ready to enhance your PWA storefront with cutting-edge design? Consider installing the Venia Theme Magento 2. This theme provides a sleek, modern look optimized for performance and user engagement. It simplifies your path to a powerful Progressive Web App storefront.
This tutorial will guide you through setting up the Venia Theme for Magento 2. We will cover each step of the process to ensure successful integration with your PWA storefront.
Key Takeaways
-
What is Venia Theme Magento 2?
-
Key Features of Venia Theme Magento 2
-
How to Install Venia Theme Magento 2
-
Comparing Venia Theme Magento 2 with Other PWA Themes
-
Troubleshooting Common Issues in Venia Theme Magento 2
What is Venia Theme Magento 2?
Venia Theme is a critical component of Magento 2's PWA Studio. It serves as a reference storefront for Progressive Web App (PWA) development.
PWA development occurs in Magento 2 environments. PWA Studio provides tools and libraries. It is used to build PWA storefronts on top of Magento 2 backends.
The Venia Magento storefront offers a user-friendly interface. It features modern design elements. It showcases PWA capabilities. These include push notifications and offline functionality. Venia integrates with existing Magento 2 backends. This integration uses GraphQL.
Venia Theme is a valuable resource. It's used to create modern Magento 2 storefronts. It enables developers to use PWA technology. It maintains compatibility with Magento's backend system.
Key Features of Venia Theme Magento 2
1. PWA Functionality:
Venia is a Progressive Web App storefront. It offers app-like experiences on web browsers, enhancing user experience on mobile devices. It means faster load times, offline capabilities, and the ability to add the site to the device's home screen. For example, users can browse products even with poor internet connectivity.
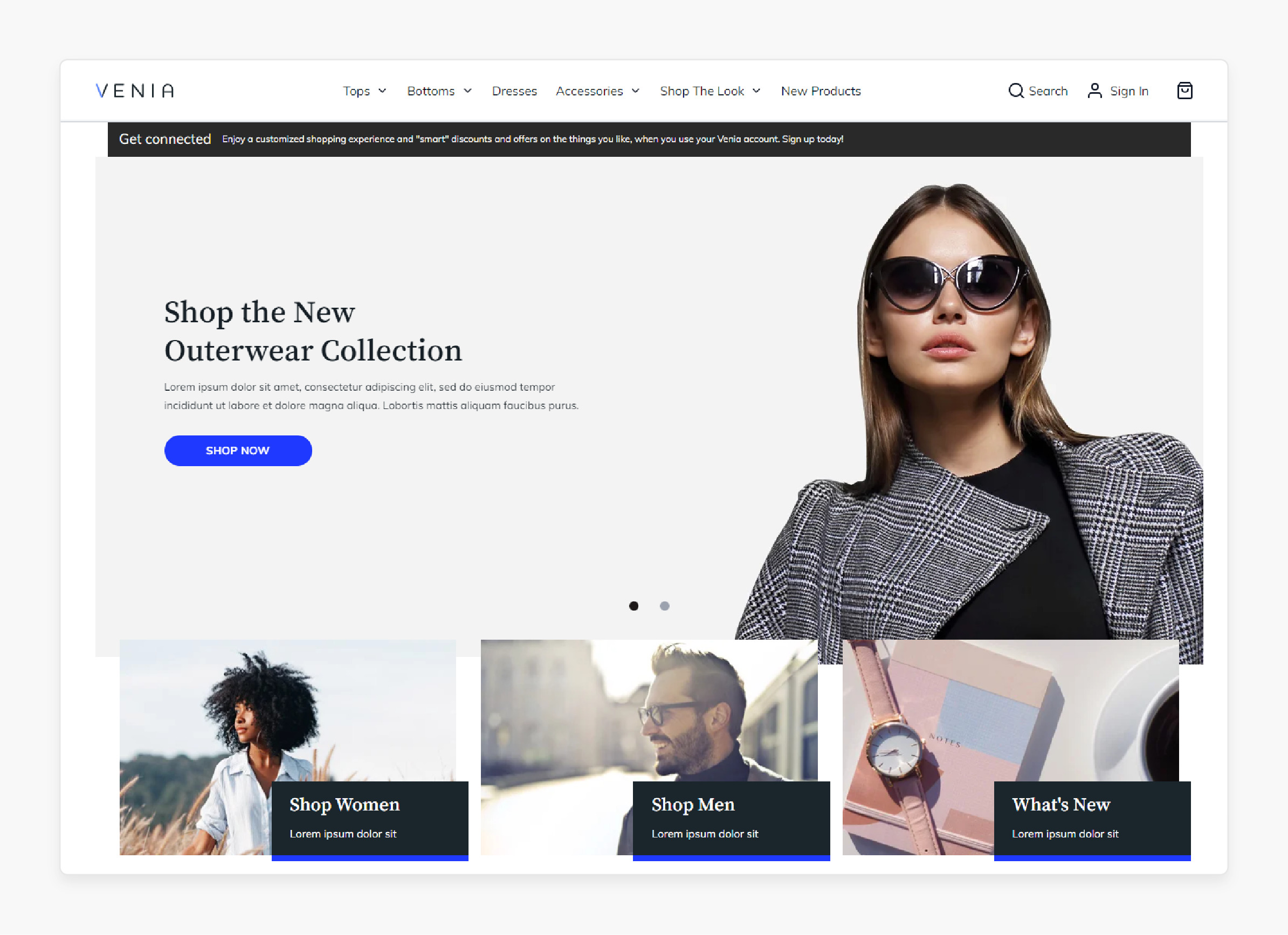
2. Customizable Home Page:

Developers can modify the home page layout. They can add sliders and other visual components. This flexibility allows for the creation of unique brand experiences. Seasonal promotions can be easily featured. It is done without altering the core theme structure.
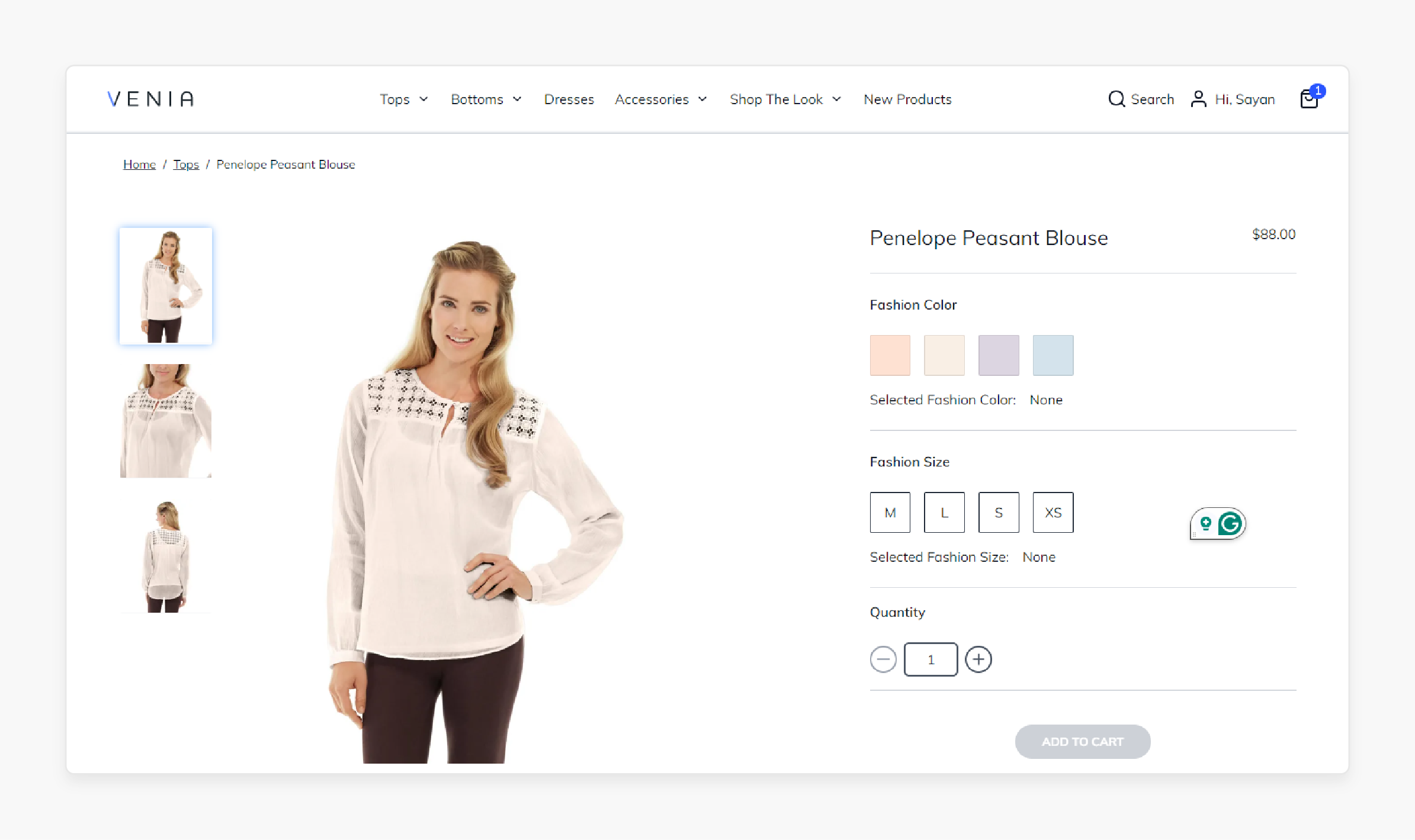
3. Product Page Optimization:

Venia offers enhanced product pages. These include detailed information and image galleries. Features include zoom functionality and 360-degree product views. It also allows the displaying of related products. These features improve the likelihood of conversions.
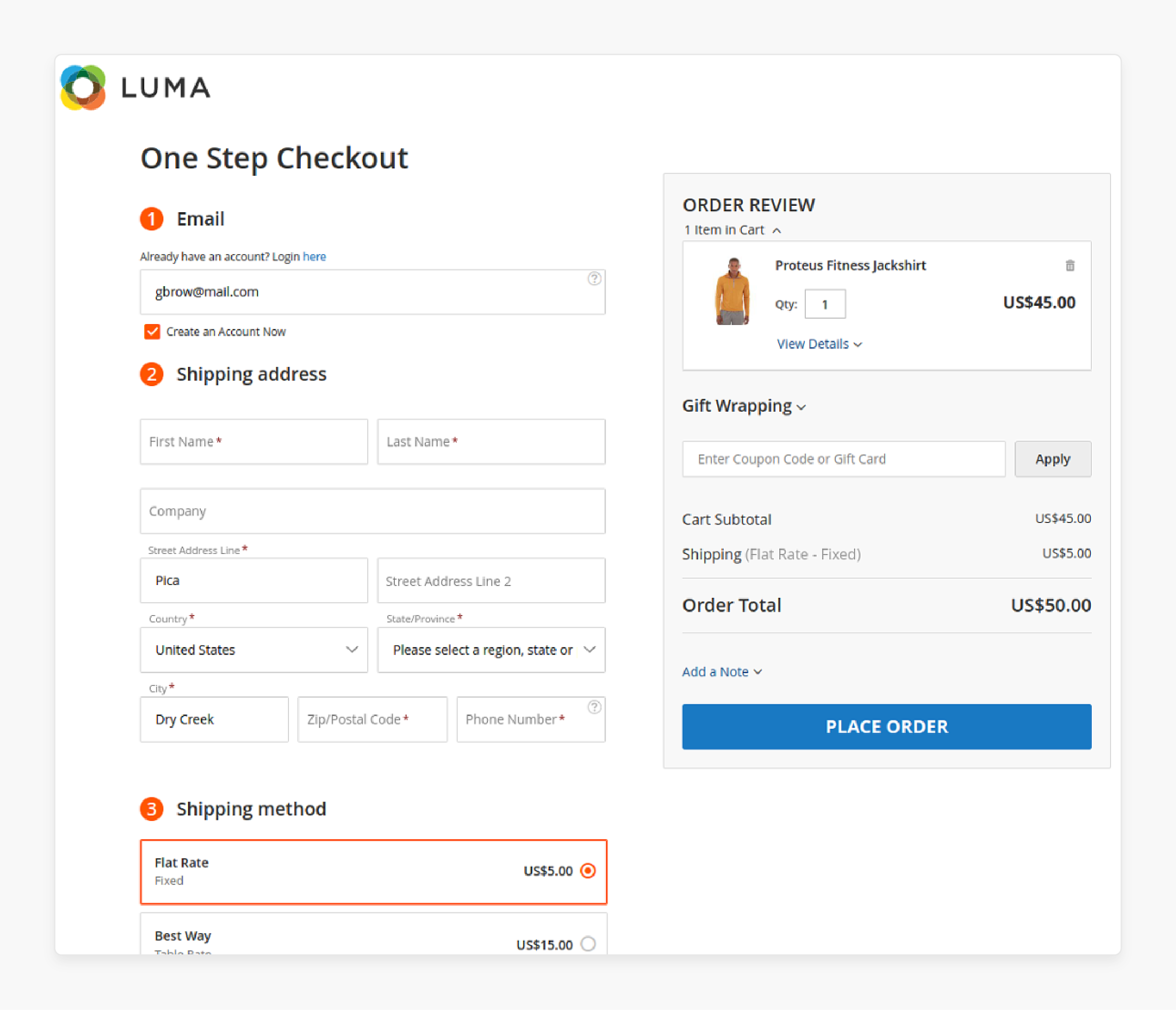
4. Improved Cart Page:

The cart functionality is streamlined. It provides a user-friendly checkout process. Features include real-time shipping calculations and saved payment methods. It also offers a simplified one-page checkout. These improvements help reduce cart abandonment rates.
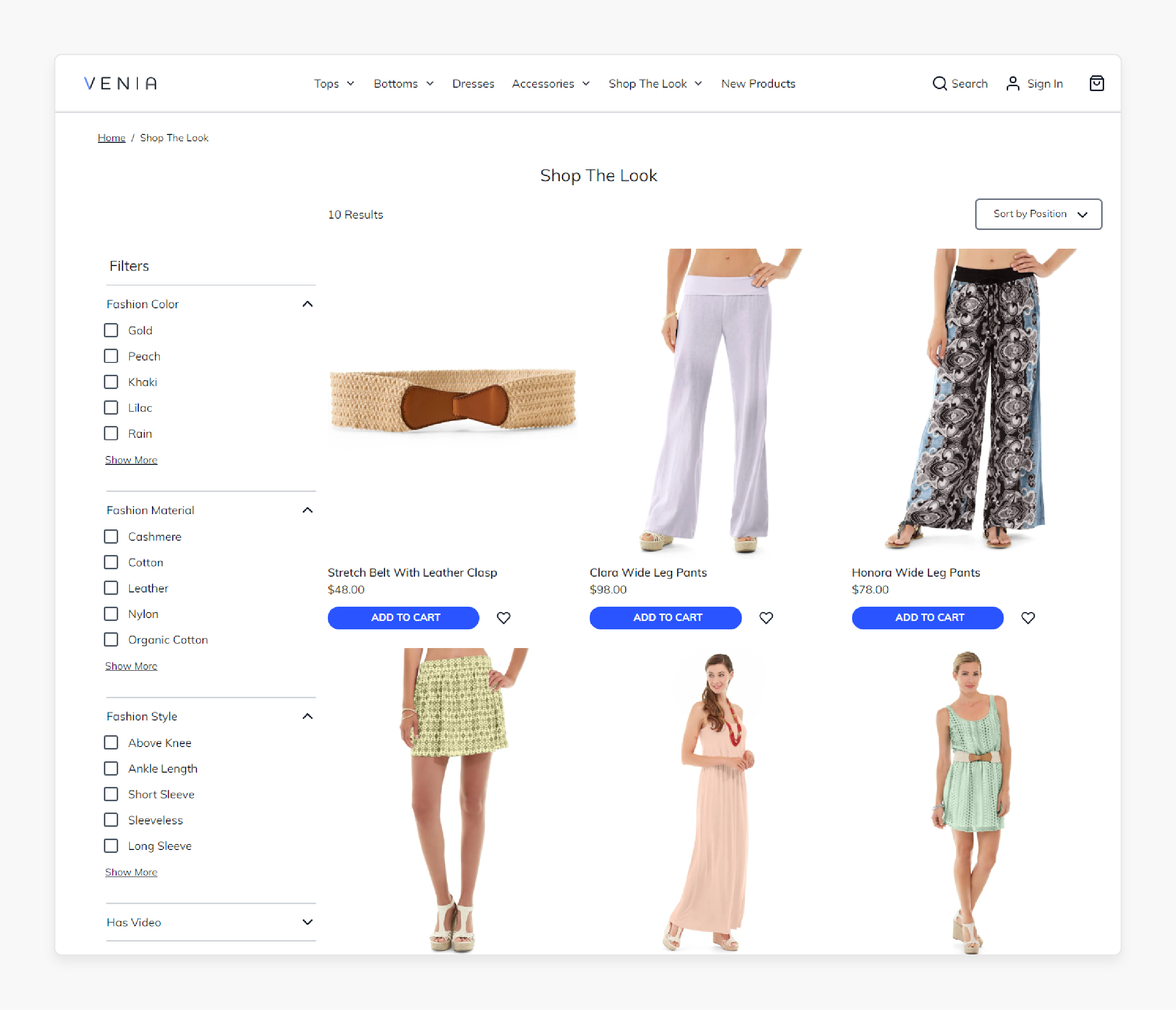
5. Filter Options:

Advanced filtering capabilities help users find products easily. It includes dynamic filters that update based on selected criteria. It also offers price range sliders. Users can filter by customer reviews. These features significantly improve the shopping experience.
6. Product Comparison:
This feature allows customers to compare different items side-by-side. It presents key ecommerce product attributes in a clear, tabular format. It helps customers make informed decisions quickly.
7. Integration with Magento 2 Backend:
Venia connects seamlessly with existing Magento 2 backends. Businesses can leverage their current Magento setup. They benefit from a modern front end. It doesn't require a complete overhaul of their e-commerce infrastructure.
8. GraphQL Support:
The theme uses GraphQL to retrieve data efficiently from the Magento store. This results in faster page loads. It also reduces server load. Only necessary data is fetched. It is unlike traditional REST APIs that may over-fetch data.
9. Bottom Navigation on Mobile:
This feature improves mobile usability. It provides easy access to key site areas. It's designed with touch interfaces in mind. Essential navigation elements are always within thumb's reach on mobile devices.
10. Performance Optimization:
Venia is designed to allow fast loading times and smooth interactions. It includes code splitting and lazy loading of components. It also uses efficient caching strategies. These result in improved Core Web Vitals scores. They can lead to better search engine rankings.
11. Offline Functionality:
The theme supports some features without an internet connection. Users can browse previously viewed products. They can access cached content. It provides a continuous shopping experience. It works even in areas with poor connectivity.
How to Install Venia Theme Magento 2?
1. Clone PWA Studio Repository
Use Git to clone the PWA Studio repository to your development environment.
2. Install Dependencies
-
Remove any existing node_modules directory.
-
Run the yarn install command in the project's root directory.
3. Generate SSL Certificate
-
Use the buildpack CLI tool to create a trusted SSL certificate for the Venia application.
-
This step may require administrative access.
4. Create Environment File
-
Use the buildpack CLI tool to generate a .env file in the packages/venia-concept directory.
-
Set the MAGENTO_BACKEND_URL to your Magento instance URL.
5. Choose Magento Backend
-
Select a compatible Magento version.
-
Install it using Composer or use a cloud instance.
-
Consider installing Venia sample data for testing.
6. Generate Build Artifacts
Run the build command in the project root directory.
7. Start the Server
Choose from available commands to start the development server:
a. For Venia storefront development.
b. For full PWA Studio developer experience.
c. For staging environment. (closer to production)
8. Access the Application
Open the provided URL in a web browser to view your PWA front end. After successful installation run:
bin/magento setup:upgrade\
bin/magento indexer:reindex\
bin/magento cache:flush\
Note: Ensure you have the necessary tools installed (Git, Node.js, Yarn) before beginning this process. Always refer to the official documentation for the most up-to-date instructions.
Comparing Venia Theme Magento 2 with Other PWA Themes
| Feature | Venia Theme | TigrenPWA Theme | GoMage PWA Theme |
|---|---|---|---|
| Development Framework | ReactJS | Vue.js | ReactJS |
| Magento Integration | Seamless with Magento 2 backends | Additional setup is required | Additional setup is required |
| Customization | Extensive options | Ready-to-use components | Focus on easy customization |
| Performance | Optimized for speed | May vary | May vary |
| E-commerce Features | Comprehensive | Strong mobile focus | Emphasis on user experience |
| Learning Curve | Steeper due to PWA Studio tools | Easier for Vue.js developers | Moderate |
| Community Support | Large Magento community | Smaller community | Smaller community |
| Headless Capabilities | Full support | Limited support | Limited support |
| Admin Integration | Seamless | It requires additional setup | It requires additional setup |
| Sample Data | Venia sample data available | It is not available | It is not available |
| Mobile Experience | Optimized | Strong mobile-first design | Optimized |
| Development Process | Structured with PWA Studio | May vary | May vary |
Troubleshooting Common Issues in Venia Theme Magento 2
| Issue | Description | Solution |
|---|---|---|
| Installation Problems | Venia theme doesn't install correctly | - Ensure Magento 2.3 or later compatibility. |
| Backend Connection Failures | Venia doesn't connect to the existing Magento 2 backend | - Verify MAGENTO_BACKEND_URL in .env file - Check Magento website accessibility and API configuration |
| Build Errors | The "Build a Magento PWA" command fails | - Check for missing dependencies - Run "yarn install" to update packages |
| Performance Issues | PWA storefront loads slowly | - Optimize images and minimize JavaScript - Utilize Venia's built-in performance features |
| Design Inconsistencies | Storefront design/functionality doesn't meet expectations | - Review theme customizations - Avoid unintentional override of critical Venia components |
| Mobile Responsiveness Problems | PWA doesn't work correctly on mobile devices | - Test on various devices - Utilize Venia's responsive design features |
| Feature Limitations | Missing or malfunctioning e-commerce features | - Check Venia sample data installation - Configure features in the Magento admin section |
| Add-to-Cart Issues | Add-to-cart function doesn't work | - Verify GraphQL queries and mutations - Ensure correct product type setup in the Magento backend |
| Hidden Options | Inaccessible options in storefront | - Review theme's sidebar and menu configurations - Enable necessary Magento modules |
| Development Time Concerns | PWA development takes longer than expected | - Utilize PWA Studio tools and ready-to-use components |
| Headless Magento Integration Challenges | Difficulties with headless Magento setup | - Follow specific headless integration instructions in PWA Studio documentation |
FAQs
1. What is the process of creating a PWA using a Magento 2 PWA theme?
Creating a PWA involves several steps. After you have cloned the Magento PWA Studio repository, follow the steps in the installation guide. It usually involves setting up your development environment. Subsequent steps will guide you through configuring the Venia storefront. Each step is essential for proper setup. Pay close attention to the instructions for each phase of the installation process.
2. Is there a demo available for the Venia storefront?
Yes, Magento offers a demo for the Venia storefront. This demo showcases the design of the Magento 2 PWA theme. It also demonstrates its functionality. The demo serves as an excellent reference. It is helpful for Magento developers. These developers aim to implement similar features in their projects.
3. How do I install sample data for the Venia storefront?
To install sample data for Venia, follow the instructions in the Magento PWA Studio documentation. Have the Venia sample data installed first. Only then should you start developing your storefront application.
4. Can I customize the Venia storefront after installation?
Yes, you can customize the Venia storefront after installation. The Magento 2 PWA theme is built on Vue.js. This framework allows for extensive customization. Both design and functionality can be tailored. These modifications can be made according to your eCommerce needs.
5. What tools does Magento PWA Studio offer for storefront development?
Magento PWA Studio provides a powerful set of tools for PWA development. These include a set of libraries. It also offers a build toolchain. It provides a set of commands. These tools facilitate the creation of your PWA. They are specifically designed for use with the Magento PWA theme.
6. What do I need to know about the sidebar in the Venia storefront?
The sidebar in the Venia storefront is an essential component for navigation. It allows users to access different sections of the storefront easily. Customizations can be made to this component by modifying the respective files in your Magento PWA theme.
Summary
Venia Theme Magento 2 is a critical component of Magento 2's PWA Studio. It is designed to create Progressive Web App (PWA) storefronts. It highlights the benefits of integrating Venia Theme with Magento 2. It features a modern design and user-friendly interface. It also offers PWA capabilities like push notifications and offline functionality. Here's a wrap-up of what the Venia Theme Magento 2 offers:
-
PWA Functionality: It delivers app-like experiences directly in web browsers. It boosts mobile user engagement.
-
Customizable Home Page: It enables personalization of the home layout. It helps align with your brand.
-
Product Page Optimization: It enhances product pages with detailed info. It offers zoom features and 360-degree views.
-
Improved Cart Page: It offers a streamlined cart. Features include real-time shipping calculations.
-
Advanced Filtering and Product Comparison: It provides dynamic filtering. Customers can compare products side by side.
-
Seamless Integration and High Performance: It integrates flawlessly with Magento 2 backends.
Explore managed Magento hosting service to enhance performance with Venia theme.





