
PSD To Magento Conversion: Steps, Tips & Conversion Services
Are you looking to transform your Photoshop designs into a fully functional Magento store with PSD to Magento conversion? In this tutorial, we will explore the steps to convert PSD designs into a dynamic Magento website.
Key Takeaways
- Gain insights into the role of the PSD to Magento extension.
- Learn how to prepare your PSD files for conversion and save them in the appropriate format.
- Discover best practices for integrating the HTML and CSS files into your Magento website.
- Understand the process of slicing the PSD file, coding with HTML and CSS, and integrating with Magento.
What Is PSD To Magento Conversion?
Effective PSD to Magento conversion process serves as a bridge between your Photoshop design files (PSD) and the Magento website.
PSD to Magento Website development allows you to transform your static Photoshop designs into a dynamic online store. It simplifies the conversion process by automatically translating your Magento PSD designs into HTML and CSS code.
For example, you can effortlessly customize your store's layout, add product listings, and configure payment options to create a fully functional e-commerce platform tailored to your business needs.
Benefits Of PSD TO Magento Conversion Service
1. High-Quality Coding
Convert your PSD to Magento to ensure well-structured, swiftly loading, and properly sequenced dynamic code. It enhances both user experience and website aesthetics. Additionally, Magento offers exceptional design and coding functionalities.
For Example, a code with less time complexity can improve the loading time for your website. The clean and organized codebase can facilitate easier maintenance and updates It helps create visually appealing and functionally rich web pages.
2. SEO Optimization
Magento prioritizes Search Engine Optimization. It aims for superior SEO rankings compared to PSD designs. It offers advanced plugins and extensions for cross-browser compatibility and SEO enhancement.
For Example, you can implement Magento's SEO features, like customizable URLs and meta tags, to improve the visibility of product pages. It helps your PSD designs to attain increased click-through rates from search engine users.
3. Enhanced Website Speed
Magento significantly boosts website loading speed and results in faster online store page loading times. Its high-quality code contributes to swift loading and facilitates easy website maintenance. Moreover, Magento excels in managing catalogs without site crashes.
For instance, you can leverage Magento's speed optimization features to implement responsive design and thoroughly test your website performance.
4. Compatibility Across Browsers
Magento ensures a seamless user experience across various browsers. It offers a consistent and high-quality shopping experience for users regardless of their browser choice.
For Example, you can use Magento's cross-browser feature to make your website compatible across browsers like Chrome, Firefox, and Safari.
PSD To Magento Checklist
1. Graphic Elements
Ensure the presence of essential graphic elements, such as the logo and favicon. These elements serve as placeholders and are indispensable. Choose a Magento theme as per the Magento template.
2. Sliced PSD
Utilize the original PSD file with sliced elements for Magento 2 theme development. Each webpage requires a specific template for seamless integration.
3. Fonts
Decide whether to use custom fonts as a part of your website design. If so, ensure the font files are readily accessible for implementation.
4. Development Environment
Prior to the development process, establish a suitable Magento development environment. Ensure it is tailored to your localhost server specifications. Additionally, equip yourself with an HTML editor to facilitate code creation.
4 Steps To Convert PSD To Magento
Step 1: Splice the PSD File
Split the PSD file. Some content may remain static. However, certain elements can be rendered dynamically through CSS. Isolate static content, such as images and fonts. Start the development process with segments like header, navigation bar, background, and footer.
Step 2: Format HTML & CSS
Convert your PSD files into HTML and CSS code. Create HTML within an index.html file and a stylesheet named style.css. Utilize a code editor for the conversion. Ensure clean, W3-validated, and SEO-friendly code. Employ an external CSS file for optimal organization.
Step 3: Integrate HTML into Magento
Follow these steps to convert Photoshop files to HTML:
1. Add HTML files to Magento
- Navigate to the Magento admin page.
- Access Content > Elements > Pages.
- Enter the desired page in edit mode.
- Hover over the HTML container and click on the 'Settings' icon.
- Paste the HTML code into the text box and save the elements as PSD.
2. Add CSS files
- Access Content > Design > Configuration.
- Click on 'Edit' under the action tab.
- Incorporate the CSS file into your Magento. Check the example below:
/app/design/frontend/<Seller>/<Theme_Name>/web/css/source/local.css - Execute the clear cache command in the Magento root directory.
Step 4: Test the Responsive Theme
Run a test to ensure a perfect PSD to Magento process. Evaluate theme compatibility across multiple devices and web browsers. Test the functionality of navigation and call-to-action buttons, as well as content loading efficiency.
Top 4 PSD To Magento Services
1. Alothemes Conversion Service In Photoshop

Alothemes conversion service in Photoshop is the best Magento development service, with a satisfied global clientele that exceeds 2000 customers. It provides PSD to Magento 2 theme conversion services and ensures pixel-perfect results.
Features
- 100% open-source coding
- Clean and standardized code
- W3C validation for Magento themes
- Exact pixel conversion mirroring the PSD design file
- Responsive themes ensuring compatibility across devices
- SEO-friendly designs to enhance search engine visibility
- Optimal user experience and interface design
- Adherence to Magento's development guidelines
- Browser-compatible code for seamless functionality
- Compatibility with third-party extensions
Pricing
$299
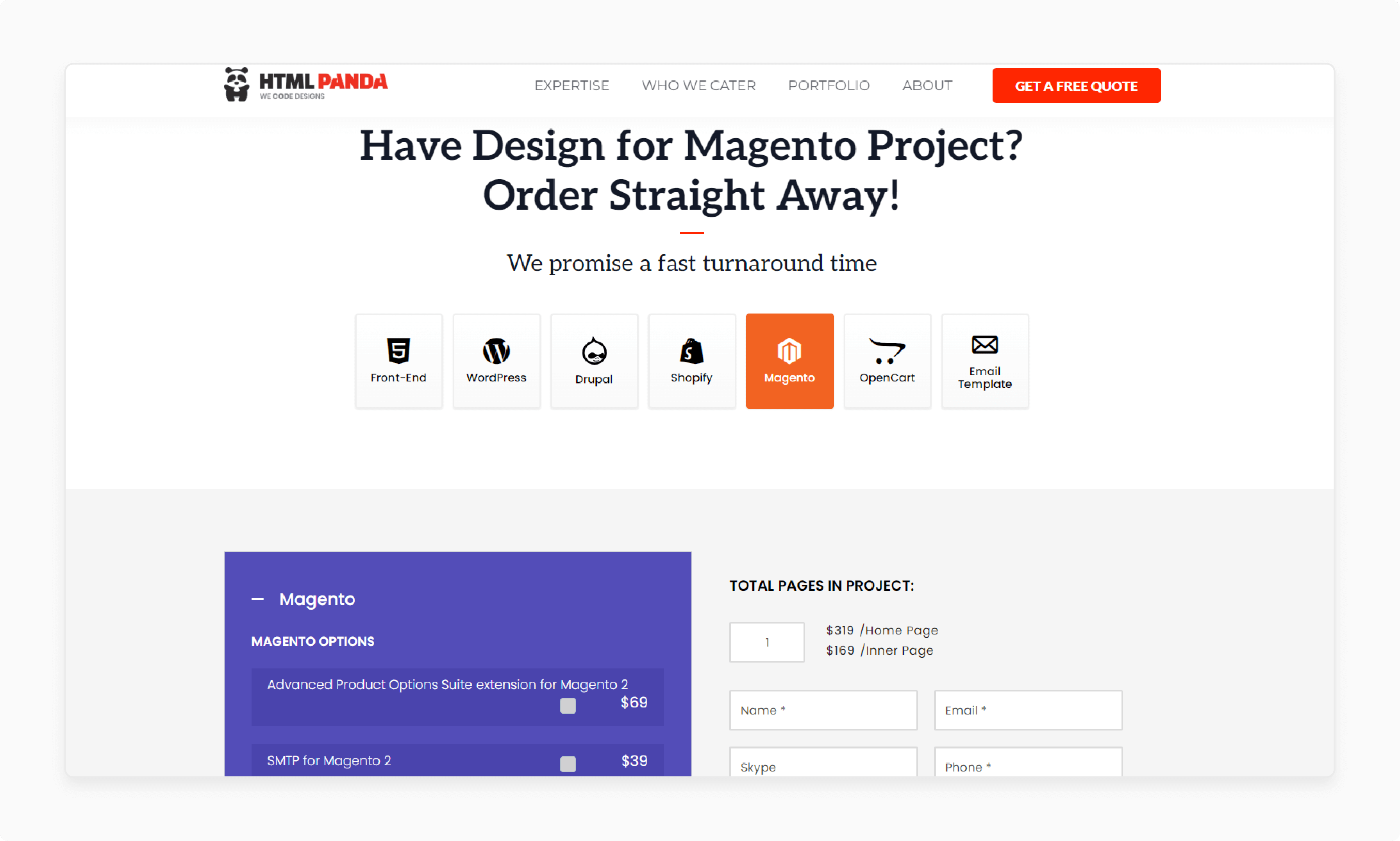
2. HTML Panda Design Management Service

HTML Panda design management service converts static PSD files to HTML and CSS for your ecommerce platform. Its conversion service is renowned for its quality. It offers visually stunning, SEO-friendly, and responsive elements as PSD files.
Features
- Innovative Magento design strategies and flexible bundled modules
- SEO-friendly Magento theme development
- A flawless business operation and enhanced Return on Investment (ROI)
- Clear and responsive markup files such as index.html and style.css
- Seamless crawling by search engines such as Google
Pricing
$319
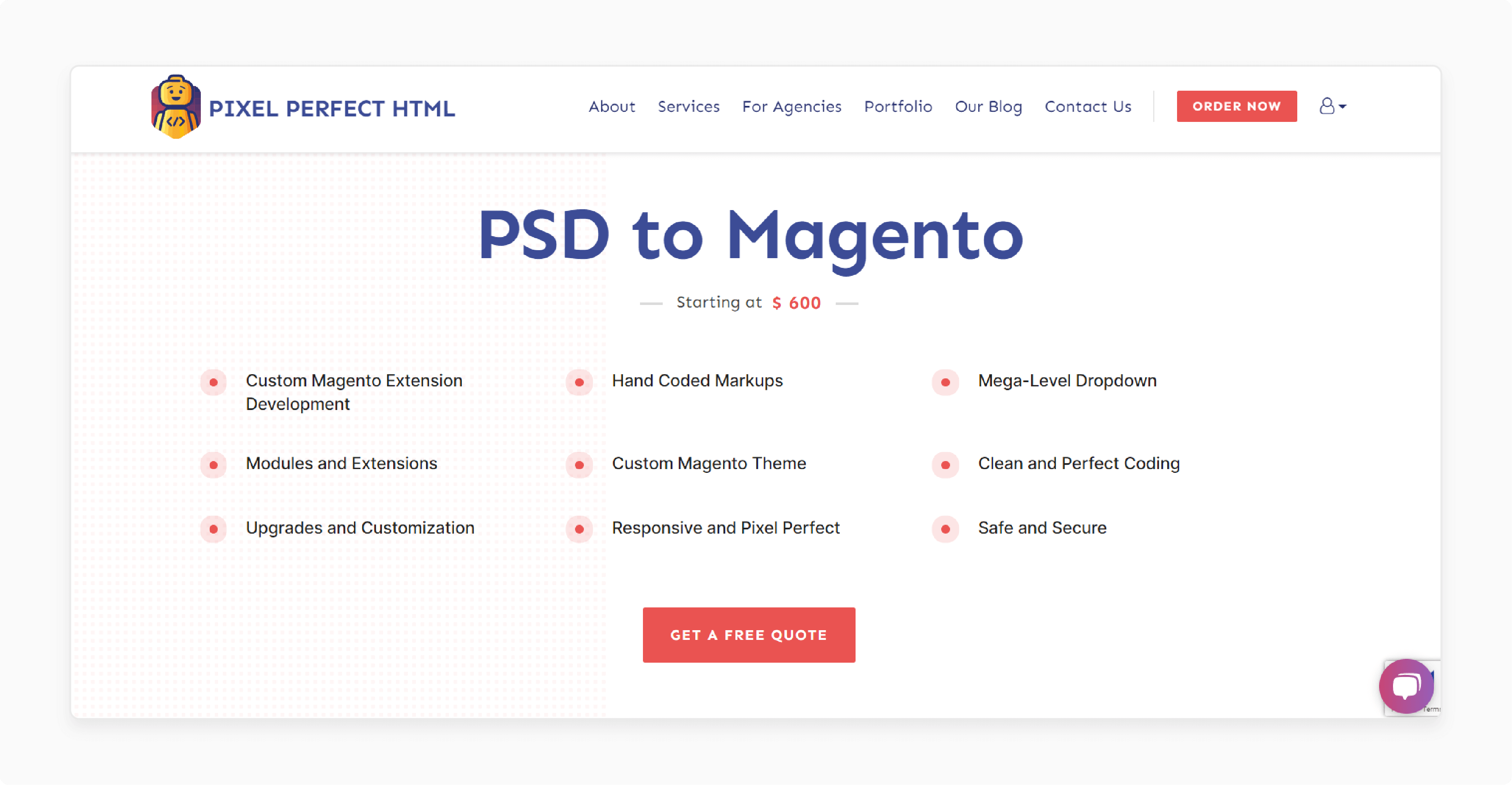
3. Pixel Perfect HTML Service

Pixel Perfect HTML service is one of the top web development services, promoting clean and perfect coding practices. It ensures the integrity and security of your Magento store. It delivers reliable solutions that elevate your online presence and drive business growth.
Features
- Tailored Magento extension development
- Manually crafted markups
- Advanced dropdown navigation
- Extensive range of modules and extensions
- Tailor-made Magento themes
- Impeccable and polished coding
- Updates and personalized modifications
- Responsive and flawlessly accurate
- Protected and fortified
Pricing
Starts from $600
4. XHTMLChop Extension

XHTMLChop extension, one of the leading Magento development services, maintains originality across devices. It offers custom Magento extension development, hand-coded markups, and responsive designs. Also, it guarantees optimal user experience and visual appeal.
Features
- Top-notch Markup Conversion
- Availability of PSD, AI, and PNG formats
- Cross-browser Compatibility
- Non-Disclosure Agreement (NDA)
- Comprehensive data migration support
Pricing
- Homepage- $299
- Innerpage- $99
Best Practices For PSD To Magento Developers
- Avoid the common pitfall of organizing different themes into separate directories. Opt instead for the incremental development approach.
- It is possible to integrate JQuery before prototyping. It employs standard HTML markups to create the right layout of your website.
- Proficiency in HTML is essential for a responsive Magento theme design. Remember to enable precise layout creation for error-free website construction.
- CSS provides the visual design elements to complement HTML.
FAQs
1. How long does PSD to Magento conversion take?
The duration for PSD to Magento development depends on the complexity of your design and features. On average, it ranges from a few weeks to a couple of months.
2. Can I convert my PSD to a responsive Magento 2 theme?
Yes. A skilled Magento developer can convert your PSD design into a fully responsive Magento 2 theme. The converted theme maintains the original look and feel of your PSD to responsive screen sizes.
3. What if I need to make changes to my design during the conversion process?
Most PSD to Magento theme conversion services offer revisions and updates as part of their process. Feel free to send clear feedback and instructions to ensure your vision is realized.
Summary
Magento experts ensure that your responsive themes will display. They help users to:
- Optimize your Magento web design for responsiveness and user experience.
- Transform static PSD designs into Magento stores.
- Save time and ensure quality.
- Facilitate the creation of user-friendly online stores.
- Craft functional web pages with pixel perfect precision.
PSD to Magento conversion helps you convert Adobe Photoshop PSD layers. Explore Magento hosting services to optimize performance, reliability, and security for your e-commerce store.




