
Defer Offscreen Images in Magento 2 with Lazy Loading
Are you tired of slow-loading web pages driving your customers away? Deferring offscreen images in Magento 2 is a technique designed to not load images outside the visible part of the web page. These images load as and when the user scrolls the webpage.
In this tutorial, we will explore how to defer offscreen images in Magento 2 with lazy loading.
Key Takeaways
-
Learn how lazy loading extensions can speed up your Magento 2 site.
-
Discover the SEO benefits of faster page loads and how they can improve your site’s visibility.
-
Understand how reduced page load times can decrease bounce rates and retain visitors.
-
Explore how lazy loading enhances mobile users' shopping experience.
-
Find out how deferring image loads can reduce server burden and save bandwidth.
Offscreen Images and its Impact on Websites
Offscreen Magento images are the pictures on a webpage that you don't see immediately when you first load the page. Any images that would appear only when you scroll down are considered offscreen images. They are present on the page but remain "offscreen" until you scroll to them.
Impact on Magento 2 Websites
-
It helps the webpage load faster because the browser doesn't have to load all images at once. By focusing only on the onscreen images, the webpage can appear ready and accessible quickly.
-
When a website does not defer offscreen images, it tries to load all images as soon as you visit the page. It can slow down how quickly the page becomes usable, especially with large images.
-
For example, an online store with lots of product images can take a long time to load if every image loads at the same time. It not only affects page load time but also makes the website feel sluggish when scrolling.
What are Lazy Loading Extensions?
-
Lazy loading Magento extensions delay the loading of images on web pages until they are needed. Instead of loading all images when the page appears, images are loaded as they come into the viewport.
-
These extensions speed up the initial loading time because the browser has fewer things to load right away. It also reduces the amount of data used when visiting the site.
Comparison of Lazy Loading Installation Options
| Feature | Default Magento 2 Lazy Loading | Third-Party Extension | Custom Development |
|---|---|---|---|
| Installation Complexity | Low | Medium | High |
| Cost | Free | Depends on the vendor | High |
| Compatibility | High with default Magento setup | Moderate | High |
| Customizability | Limited | High | Very High |
| SEO Benefits | Moderate | High | High |
| Mobile Friendliness | Good | Excellent | Excellent |
| Performance Optimization | Basic | Advanced | Tailored |
2 Steps to Defer Offscreen Images Using Lazy Loading Extension
Note: The following steps are general instructions on how to install and configure the extension. Follow the guide given by the extension developer after buying it.
Step 1: Installing the Image Lazy Loading Extension
-
Buy the extension from the provider’s website or Adobe Commerce Marketplace.
-
Get the installation instructions and authentication keys.
-
Access your server via SSH (Secure Shell).
-
Use the cd command to go to your Magento installation directory:
cd /path/to/your/magento2 -
Run the Composer command to require the extension package:
composer require vendor/extension-package-name -
Replace
vendor/extension-package-namewith the actual vendor and package name provided by the extension developer. -
After installing, run the following commands for integration:
php bin/magento setup:upgrade php bin/magento setup:di:compile -
Clear the cache so Magento 2 can recognize the new extension:
php bin/magento cache:clean
Step 2: Configuring the Extension
- Log in to the Admin Panel in Magento 2.

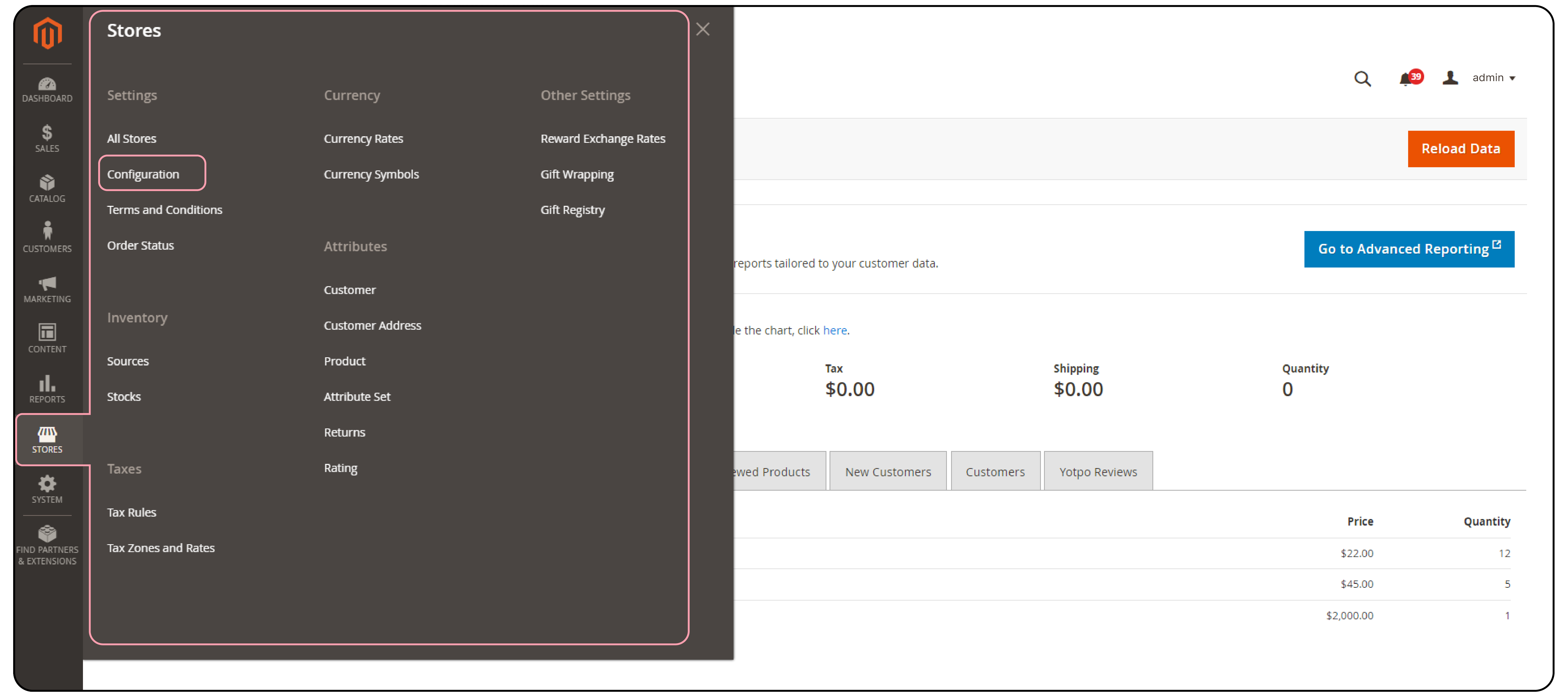
- Navigate to Stores > Settings > Configuration.

-
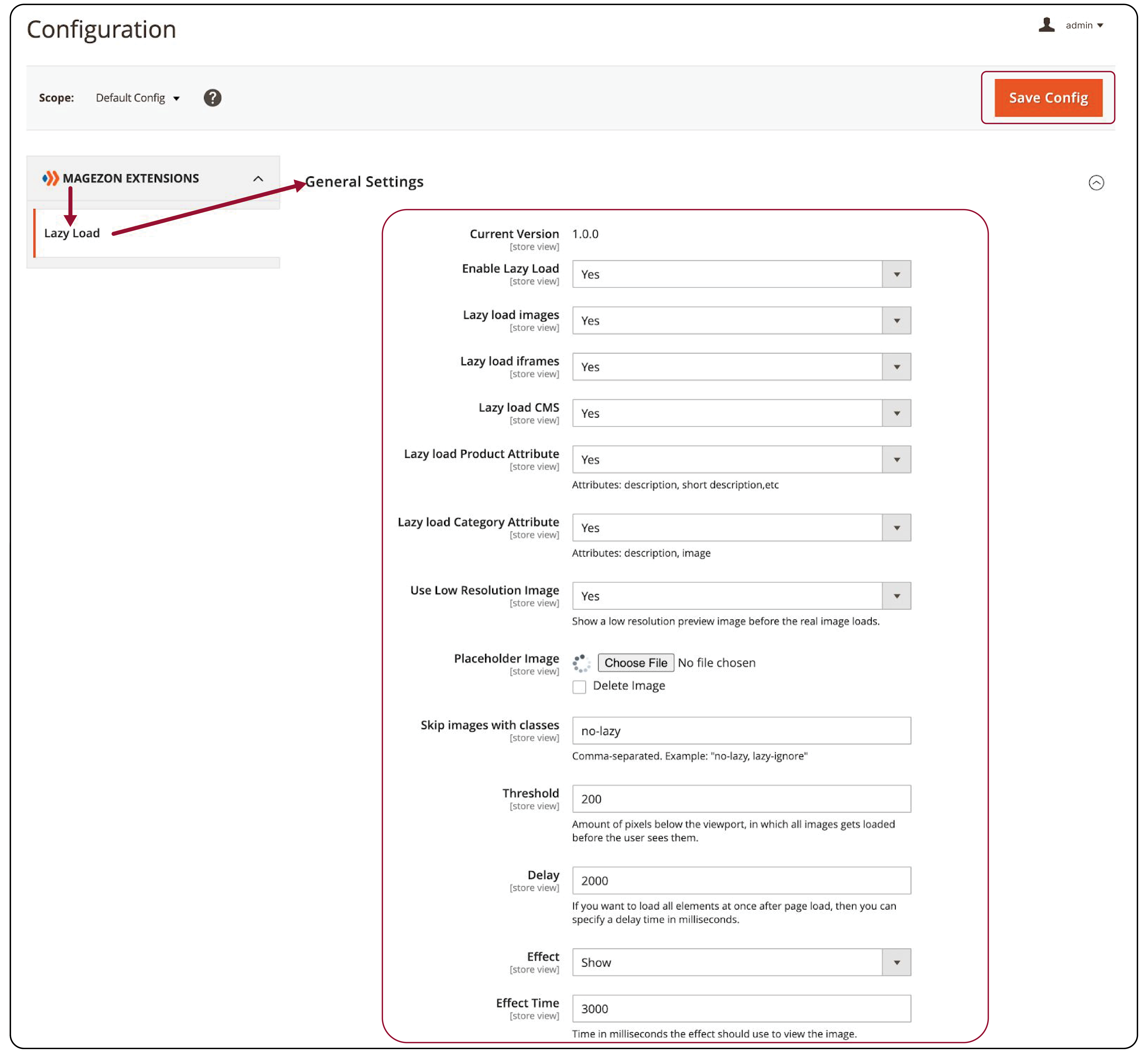
In the left panel, toggle your extension name and click on 'lazy load.'
-
Click the drop-down list and select 'Yes' to enable the lazy load feature.

-
Select 'Yes' to enable the following features and configure lazy loading for your store:
-
Lazy load images: lazy loading will apply to images.
-
Lazy loading iframes: lazy loading will apply to videos.
-
Lazy load product attribute: lazy loading will be applied to images in the description and product attributes on the product page.
-
Placeholder Image: Add a placeholder image next to your lazy-loaded images.
-
Threshold: The feature tells how soon you want to load images and videos. It is set to 200 by default. Increase the number to load images faster.
-
Effect: The most common is 'Show' or 'Fadein' that will be applied.
-
Delay: Enter the delay time in milliseconds before the media loads.
-
-
Save changes before checking the changes on the front end.
Benefits of Deferring Offscreen Images in Magento 2

1. Improved SEO
-
Page speed in Magento sites is a factor in search engine rankings. Search engines like Google favor faster-loading pages.
-
Websites that load faster tend to rank higher in search results. It can help improve your Magento site's SEO and visibility, which can lead to increased traffic and sales.
2. Decreased Bounce Rates
-
A 'bounce' occurs when someone visits your website but leaves shortly after without interacting with it.
-
Websites that load faster generally have lower bounce rates. Visitors are more likely to stay on a site that loads quickly and provides information without waiting.
3. Adaptability to Mobile Users
- Mobile users often face slower internet speeds and less reliable connections, especially when on the go. Deferring images makes your site more mobile-friendly, providing a better shopping experience.
4. Reduced Server Load
-
Deferring the loading of offscreen images means that your server has fewer tasks to perform at once.
-
It doesn’t need to send all images to the user’s browser immediately upon their visit. It is especially useful during peak shopping times when many people visit your website.
-
Reducing the load on your server helps prevent slow loading time and website crashes.
5. Efficient Bandwidth Use
-
Lazy loading reduces the amount of data transmitted over the internet by only loading parts of the webpage that are needed immediately.
-
It can lead to bandwidth savings, especially on websites with a lot of high-resolution images.
-
For users with limited data plans, this can make accessing your site more practical.
FAQ
1. What is Magento 2 image lazy load?
It's a feature that delays loading images until they are needed, improving page load times and user experience.
2. How does lazy loading differ between HTML and Magento 2?
HTML uses a simple loading="lazy" attribute, while Magento 2 requires a plugin for better functionality.
3. Can I use a Magento 2 lazy loading plugin if my store is on Shopify?
No, Magento 2 plugins are not compatible with Shopify.
4. Is there a way to exclude certain images from the Magento 2 image lazy load?
Yes, most plugins allow you to exclude specific images to ensure visuals load immediately.
5. What are the main user experience benefits of implementing image lazy load in Magento 2?
Lazy loading enhances user experience by speeding up page loads and reducing delays on image-heavy pages.
Summary
Using extensions to defer offscreen images in Magento 2 is more cost-effective than custom development. In this tutorial, we explained how a lazy loading extension can help speed up the page loading time in Magento stores. Here are a few key points to keep in mind:
-
Prioritize Visible Content: Faster page loads by loading only immediately visible images.
-
Straightforward Installation: Use Composer for easy installation of extensions in your Magento directory.
-
Configurable Settings: Change settings via the Magento Admin Panel to optimize image and video loading.
-
SEO Boost: Faster page loads contribute to higher search engine rankings and better visibility.
-
Enhanced User Experience: Reduces server load and adapts efficiently for mobile users, with better site responsiveness.
Accelerate your store's speed with deferred offscreen images and the expert support of managed Magento hosting.




