
Install A New Theme in Magento 2: Update Advanced Themes
Are you looking to enhance your online store with a fresh look? 'Magento install new theme' allows you to transform your Magento 2 store with a variety of new themes.
This tutorial will cover the steps to update and configure a theme in Magento.
Key Takeaways
- Learn how to install and check the theme for your Magento 2.
- Understand how to follow the installation guide for Magento theme installation.
- Discover free theme Magento installation distributed as an extension.
- Get an overview of how to install the theme built on Magento.
- Gain insights into how to configure the server as the Magento 2 install.
-
Configure Content Security Policies (CSP) For Themes In Magento
-
Difference Between Magento 2 Theme Testing & Quality Assurance
How To Update An Installed Theme In Magento 2?
-
Install the latest version of the theme package. Either do it from the theme provider or Magento Marketplace.
-
Unzip the theme package on your desktop.
-
Upload the contents of the theme package (app and pub folders) to the root directory of your store. Note: Back up your Magento 2 store database and files. Disable Magento cache.
-
Use FileZilla or connect to your server using SSH.
-
Navigate to the root directory of your Magento 2 Admin panel.
-
Run the following commands to update the database schema, deploy static files, and clear the cache. Check the example below:
php bin/magento setup:upgradephp bin/magento setup:static-content:deployphp bin/magento cache:clean
Note: If necessary, set the correct file permissions and ownership for the updated files.
To apply your updated theme, follow the below steps:
- Log in to your Magento admin panel.
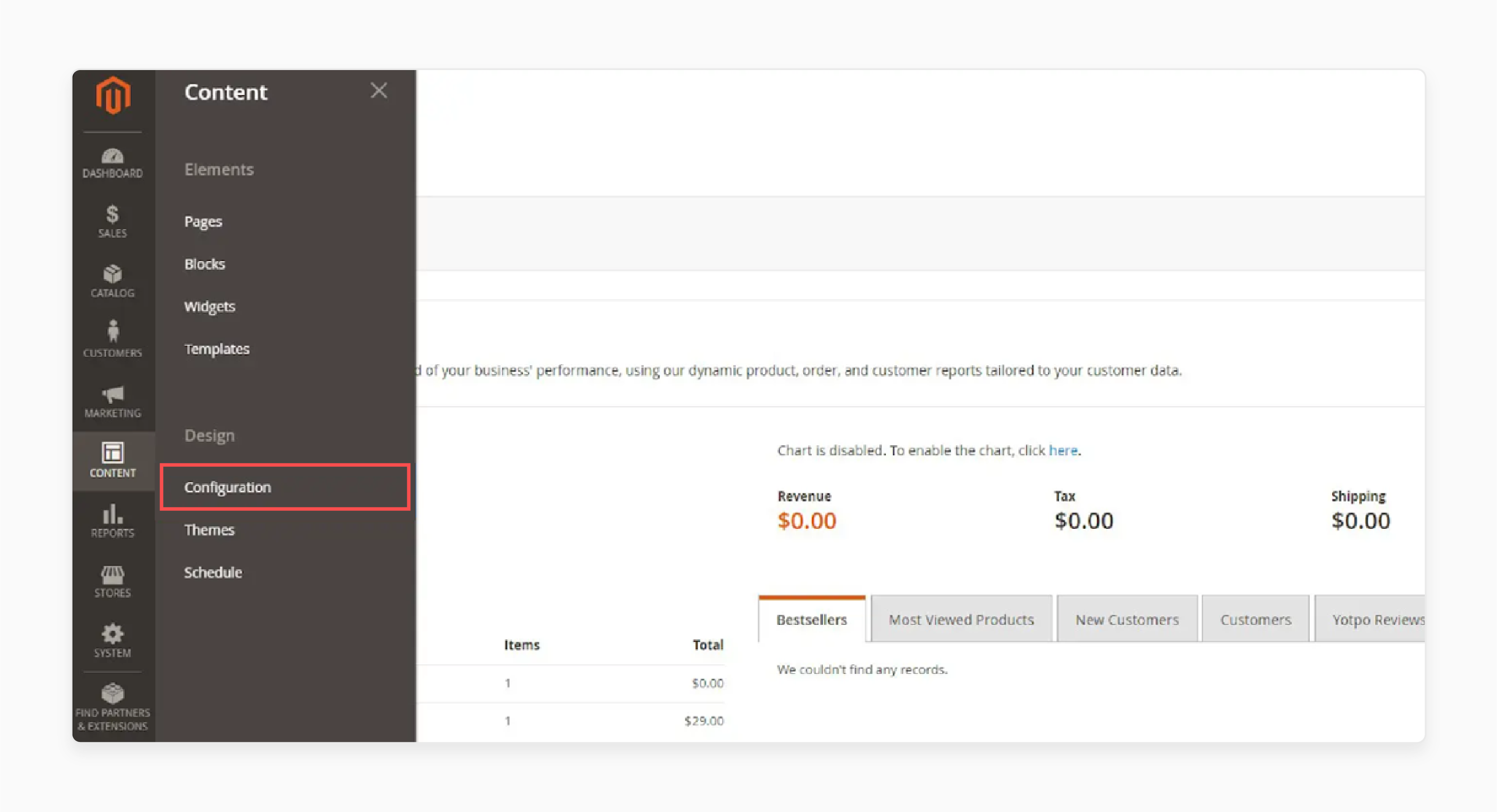
- Navigate to Content > Design > Configuration.

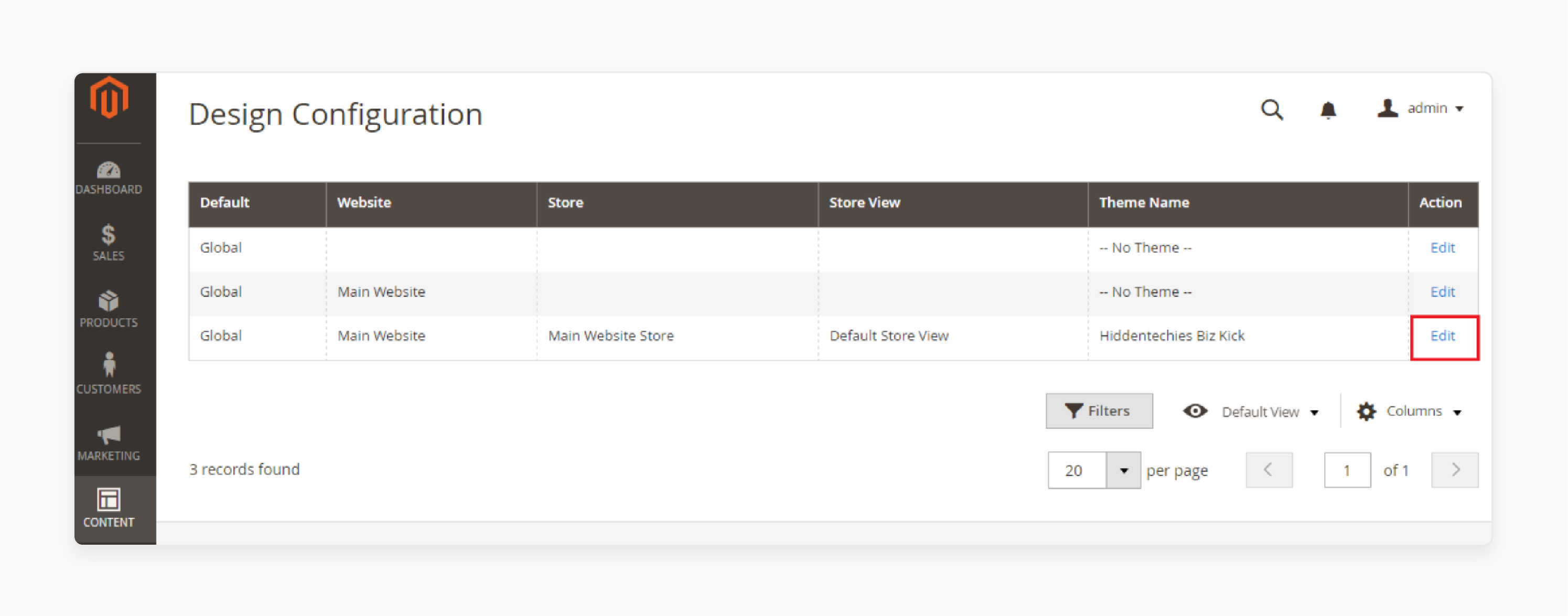
- Click on 'Edit' for your store view.

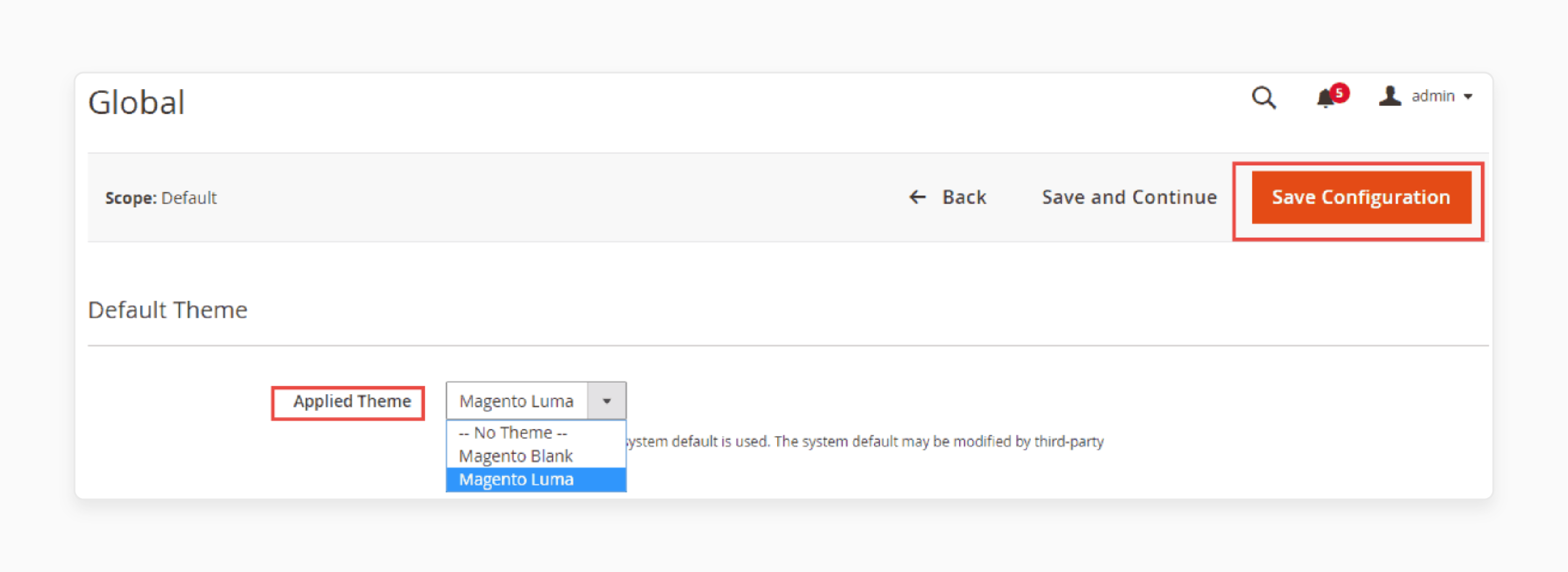
- Select the updated theme from the 'Applied Theme' dropdown.

- Click on the 'Save Configuration' button.
How To Optimize Custom Themes On Your Magento Store?
| Optimization Area | Techniques |
|---|---|
| Code Quality | - Follow Magento best practices and coding standards. - Conduct code reviews to identify inefficiencies and bottlenecks. - Minimize the use of 3rd party libraries and frameworks. |
| Theme Structure | - Use a modular, well-organized theme directory structure. - Leverage available theme inheritance and avoid overriding core files. - Keep customizations in separate files for easier updates. |
| Frontend Performance | - Minify and merge CSS and JavaScript files. - Optimize images for web (compress, use correct formats). - Implement lazy loading for images and other media. - Prioritize above-the-fold content rendering. |
| Caching | - Enable Magento's built-in caching mechanisms. - Utilize Varnish and Redis for full-page caching. - Ensure proper cache invalidation and purging. |
| Server Configuration | - Use a performance-optimized hosting environment. - Configure servers for optimal PHP, database, and cache settings. - Implement a CDN for faster global content delivery. |
| Extensions | - Carefully evaluate 3rd party extensions for performance impact. - Uninstall unused extensions to reduce bloat. - Keep extensions updated to the latest versions. |
| Testing & Monitoring | - Regularly test site speed with tools like Google PageSpeed Insights. - Monitor server resources and identify performance bottlenecks. - Conduct load testing to ensure scalability under traffic spikes. |
Advanced Magento Custom Theme Techniques
1. Creating Custom Theme Templates
Create fully custom templates to override default Magento templates. Gain complete control over the structure and appearance of pages. This allows designing product pages, category pages, etc., to match your brand perfectly.
2. Utilizing Magento's Theme Fallback Mechanism
Leverage Magento's fallback mechanism to create child themes that inherit from parent themes. This allows for extending existing themes and making incremental changes. You can do this while reducing development effort and enabling smoother updates.
3. Navigating Magento's XML Layout System
Gain an in-depth understanding of Magento's XML layout system to achieve advanced customizations. Use layout XML files to manipulate page elements and block positioning dynamically. Create new Magento layouts, implement conditional logic, and enable personalized experiences.
4. Optimizing JavaScript and Stylesheets
Optimize the frontend performance. There are two ways to identify and remove unused theme files and code:
-
Bundling and Minification: Bundling merges multiple JavaScript or CSS files in your custom theme. It reduces the number of HTTP requests required to load a page. Minification eliminates unnecessary characters, such as whitespace and comments. It does this without altering code functionality, which decreases file sizes.
For example, a site with twenty 50KB JavaScript files can bundle them into a single 1MB file. This cuts load time and boosts search engine rankings by hundreds of milliseconds.
-
Lazy Loading: Lazy loading delays the loading of non-essential resources until they are needed. For images, this means loading only those that are in or near the viewport. As the user scrolls, additional images load progressively. It reduces initial page load times and conserves bandwidth.
For example, an ecommerce category page with 100 product images might initially load just the first 10-20. This cuts initial load time by several seconds and saves megabytes of data transfer.
5. Integrating Modern Frontend Frameworks
Incorporate modern JavaScript frameworks and libraries into your custom Magento theme. Examples include React, Vue, or Angular. Build interactive and dynamic UI components. Ensure smooth integration with Magento's architecture.
6. Developing PWA-Ready Themes
Create themes for progressive web apps (PWA) using tools like Magento's PWA Studio. Design for fast loading, offline functionality, and app-like experiences to improve mobile engagement.
7. Conducting Cross-Browser and Accessibility Testing
Thoroughly test your custom theme across different devices, screen sizes, and browsers. Ensure consistent rendering and functionality. Perform accessibility audits and implement ARIA attributes and other inclusive design principles.
8. Automating Theme Deployment and Testing
Set up automated deployment pipelines and testing frameworks for your custom theme. Utilize tools like Grunt, Gulp, or Webpack for streamlined development workflows. Implement unit testing, visual regression testing, and end-to-end testing for quality assurance.
Configure Content Security Policies (CSP) For Themes In Magento
Content Security Policy (CSP) prevents cross-site scripting (XSS) attacks, clickjacking, and other code injection threats. By defining which content sources are permitted, CSP significantly enhances site security.
For example, using script-src 'self' allows only scripts hosted on your own domain to run. It blocks potentially harmful scripts injected by attackers. It maintains site functionality while optimizing security. Start with a report-only policy to address potential issues before enforcing strict restrictions.
| CSP Policy Directive | Description |
|---|---|
| default-src | The default policy applies if no other policy is specified. |
| base-uri | Specifies which URLs are allowed in a page's <base> element. |
| child-src | Defines the allowed sources for web workers and embedded frames. |
| connect-src | Specifies the sources that can be loaded using script interfaces like XHR, WebSocket, fetch, etc. |
| font-src | Defines the allowed sources for loading fonts. |
| form-action | Specifies valid endpoints for form submissions from <form> tags. |
| frame-ancestors | Defines the sources that are allowed to embed the current page in a frame. |
| frame-src | Specifies allowed sources for elements like <frame> and <iframe>. |
| img-src | Defines the allowed sources from which images can be loaded. |
| manifest-src | Specifies allowable contents for web app manifests. |
| media-src | Defines allowed sources for loading media using <audio>, <video>, and <track> elements. |
| object-src | Specifies the allowed sources for <object>, <embed>, and <applet> elements. |
| script-src | Defines the allowed sources for JavaScript <script> elements. |
| style-src | Specifies the allowed sources for stylesheets. |
Magento 2 Theme Testing & Quality Assurance
1. Cross-Browser Testing
Verify that your Magento 2 theme renders correctly across all major web browsers. Examples include Chrome, Firefox, Safari, and Edge. This involves checking layout consistency, functionality of interactive elements, and overall user experience. Pay special attention to any browser-specific CSS issues or JavaScript compatibility problems.
2. Responsive Design Testing
Ensure your theme adapts seamlessly to various screen sizes and devices. Examples include desktops, tablets, and smartphones. Test the responsiveness of layout elements, images, and text at different breakpoints. Verify that the user experience remains intuitive and functional across all device types.
3. Functionality Testing
Thoroughly test all interactive elements of your Magento 2 store. Examples include navigation menus, forms, the checkout process, and search functionality. Ensure all buttons, links, and form submissions work as expected. Also, implement error handling correctly. Pay special attention to critical paths like add-to-cart and checkout processes.
4. Compatibility Testing
Verify that your custom theme works harmoniously with all installed Magento extensions. Check to see that it does not break any core Magento functionality. Test for conflicts with third-party modules and ensure that your theme doesn't override essential Magento features. This helps maintain a stable and fully functional e-commerce environment.
5. Accessibility Testing
Check your theme's compliance with Web Content Accessibility Guidelines (WCAG). Ensure it's usable by people with disabilities. Test with screen readers and other assistive technologies. Verify that all content and functionality are accessible. Implement proper ARIA attributes and ensure sufficient color contrast for improved accessibility.
6. Security Testing
Conduct thorough security scans to identify potential vulnerabilities in your theme. Ensure input validation and data sanitization to prevent XSS attacks and other security issues. Regularly update your theme and associated libraries to patch known security vulnerabilities.
7. Code Quality Review
Validate your theme's code against Magento coding standards. Ensure clean, efficient, and maintainable code. Use tools like PHP CodeSniffer with the Magento ECG Coding Standard to automate code quality checks. Regular code reviews help identify and fix issues early in the installation process.
8. Content Testing
Verify that all content, including text, images, and media, displays within your theme. Check for broken links, missing images, or formatting issues across different pages and content types. Ensure product descriptions and category pages are rendered properly within your theme's layout.
9. User Acceptance Testing
Effective user acceptance testing (UAT) develops detailed test scenarios that reflect real-world usage. Include a diverse group of testers to identify usability issues. Structured feedback forms and user observation sessions offer valuable insights. For an e-commerce theme, this includes tasks such as:
- Browsing Categories
- Applying Filters
- Adding items to the cart
- Completing the checkout process
For instance, users might have difficulty locating the search bar with the new theme layout. UAT ensures the theme looks appealing for a smooth design transition.
10. Regression Testing
After making updates to your theme, re-test to ensure no new issues were introduced. Create a comprehensive test suite covering critical user journeys. Run it after each significant update. This helps maintain the stability and reliability of your Magento 2 store over time.
11. Load Testing
Simulate high-traffic scenarios to ensure your themed Magento 2 store performs well. Use tools like Apache JMeter or Gatling to create realistic load tests. Monitor server response times, error rates, and resource utilization. Identify and address performance bottlenecks before they impact real users.
Difference Between Magento 2 Theme Testing & Quality Assurance
| Aspect | Magento 2 Theme Testing | Magento 2 Quality Assurance |
|---|---|---|
| Focus | Specific to theme functionality and appearance | Broader scope covering the entire Magento 2 store |
| Scope | Verifies theme-related elements like layout, responsiveness, and design consistency | Encompasses core functionality, extensions, and customizations |
| Timing | Typically performed during theme development and before theme release | Ongoing process throughout the entire development lifecycle |
| Techniques | Cross-browser testing, responsive design testing, visual regression testing | Functional testing, integration testing, performance testing, security testing |
| Tools | Browser developer tools, visual regression tools, responsive design checkers | Magento Functional Testing Framework (MFTF), PHPUnit, Selenium, JMeter |
| Stakeholders | Theme developers, frontend developers | Entire development team, project managers, business stakeholders |
| Objective | Ensure the theme works correctly across different browsers and devices | Ensure overall quality, functionality, and performance of the Magento 2 store |
| Documentation | Theme-specific test cases and checklists | Comprehensive test plans, test cases, and QA strategy documents |
| Automation | Limited to visual regression and some frontend tests | Extensive automation covering functional, integration, and performance tests |
| Performance Focus | CSS and JavaScript optimization for theme elements | Overall store performance, including backend processes and database optimization |
FAQs
1. Can I use the Web Setup Wizard to install Magento 2 themes?
Yes, the Web Setup Wizard in Magento 2 allows you to install Magento themes from Marketplace. It's a user-friendly method for those less comfortable with command-line operations.
2. How do I check if a theme is compatible with my Magento 2 store?
To check a theme's compatibility, review its documentation or contact the theme provider. Ensure it supports your Magento version. Test it on a staging environment before applying it to your live store.
3. Can I install theme manually in Magento 2?
Yes, you can manually install a free Magento theme. Download the theme files and upload them to the appropriate directories. Activate the theme through the admin panel in your Magento root directory.
4. Can installing a new theme increase the bounce rate?
A new theme can impact user behavior. However, a well-designed theme should improve user experience. Significant themes can increase the bounce rates to the new layout.
5. What should I do after installing a Magento theme using Composer?
After installation, run the commands bin/magento setup:upgrade, deploy static content with bin/magento setup:static-content:deploy -f, and clear the cache using bin/magento cache:clean. Then, activate the theme in your admin panel.
6. How does the Porto theme for Magento compare to Shopify themes for SEO and plugins?
The Porto theme offers more customization and a wider range of plugins and applets. It helps boost sales and SEO efforts in Magento stores. Follow the user guide to complete the Magento Installation default theme.
7. How do I install a theme for Magento 2.3.6 and later versions using an SFTP client?
Connect to your server using an SFTP client and navigate to your Magento home folder. Also, upload the theme files as per the comprehensive guide of the theme vendor. Ensure your server is configured correctly for Magento before installation.
Summary
'Magento install new theme' enables you to transform your Magento 2 ecommerce store. It helps you to:
- Improve the performance and appearance of your store.
- Enhance your store's design and functionality.
- Boost sales and increase page load times.
Consider Magento hosting services to manually install and select a theme for your Magento store.







