
Configure Magento 2 Popup: 13 Popup Modal Widget Extensions
Did you know that popups can boost your Magento 2 store's conversions by up to 40%? Magento 2 popups display targeted messages at the right time to engage customers and drive sales. This tutorial covers the top Magento 2 popup extensions, their features, and configuration steps.
Key Takeaways
-
Discover the top 13 Magento 2 popup extensions and their features.
-
Learn how to boost conversions and user engagement with popups.
-
Understand how to promote products and grow email lists using popups.
-
A step-by-step guide to creating a popup in Magento 2.
What is the Popup Modal Widget?
A popup modal widget is a window that appears on a web page to capture user attention. It deactivates the rest of the page focusing the user's interaction on the modal content.
It usually includes a content container, a title, a close control marked with "X" and a CTA button like 'Cancel' 'Close' or 'Submit.' This setup ensures users engage with the content without distractions.
In Magento 2 you can add a modal widget to enhance user interaction. The modal makes the page darker highlighting the modal window in the center. This widget is effective for displaying notifications, forms, and other significant information. Implement it using the modal.js source file located in the <Magento_Ui_module_dir>/view/base/web/js/modal directory. Using modals improves user experience by guiding attention to key elements.
Why Use Magento 2 Popup?
1. Boost Conversions
Magento 2 Popup boosts conversions by capturing user attention. It prompts users with relevant offers and information. Popups can display discounts, promotions, and special deals. It encourages users to take immediate action. Effective popups lead to higher sales and customer engagement.
2. Enhance User Experience
Popups enhance user experience by providing timely and relevant information. They guide users through navigation or highlight important features. Using popups helps reduce bounce rates. Users find what they need quickly. It leads to a more satisfying shopping experience.
3. Increase Email Subscriptions
Magento 2 Popup effectively increases email subscriptions. Displaying a subscription form in a popup is highly visible. Users are more likely to enter their email when prompted. It grows your email list quickly. It helps in building long-term customer relationships.
4. Promote New Products
Popups are great for promoting new products. They bring attention to the latest arrivals or featured items. Users see the new products immediately. It drives curiosity and sales. Popups ensure that your audience notices new products quickly.
5. Collect Customer Feedback
Magento 2 Popup can collect customer feedback efficiently. Use popups to ask for reviews or survey responses. It provides valuable insights into customer preferences. Understanding feedback helps improve products and services. It also shows customers that their opinions matter.
Top Magento 2 Popup Extensions
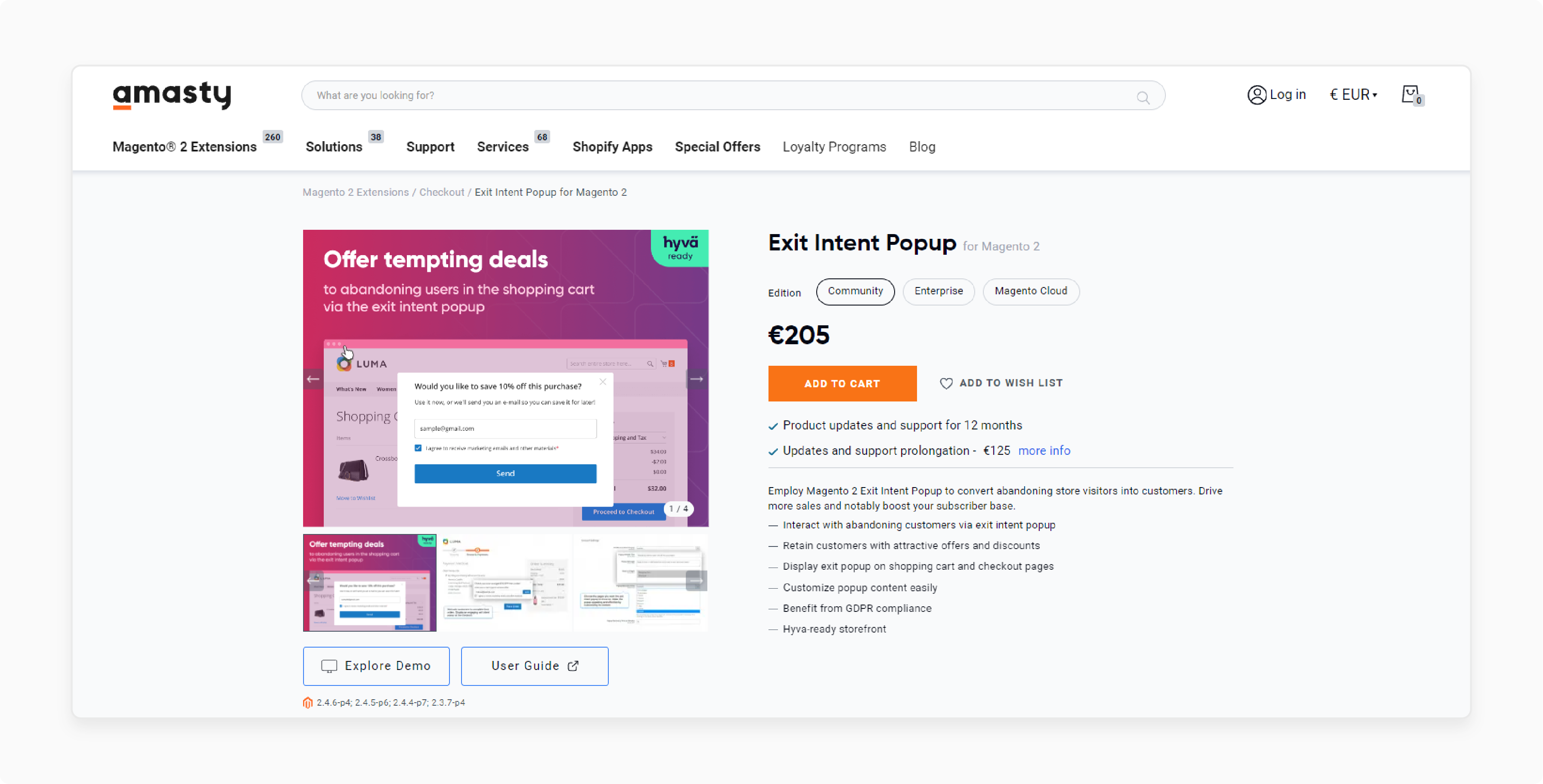
1. Exit Intent Popup by Amasty

| Details | Explanations |
|---|---|
| Extension Link | Amasty: Exit Intent Popup |
| Features | - Interact with abandoning customers - Retain customers with offers and discounts - Display exit popup on cart and checkout pages - Customize popup content - GDPR compliance |
| Benefits | Amasty retains customers effectively. Use exit intent popups to offer discounts. Display popups on key pages like cart and checkout. Customize popup content easily. Ensure GDPR compliance. |
| Price | $199 |
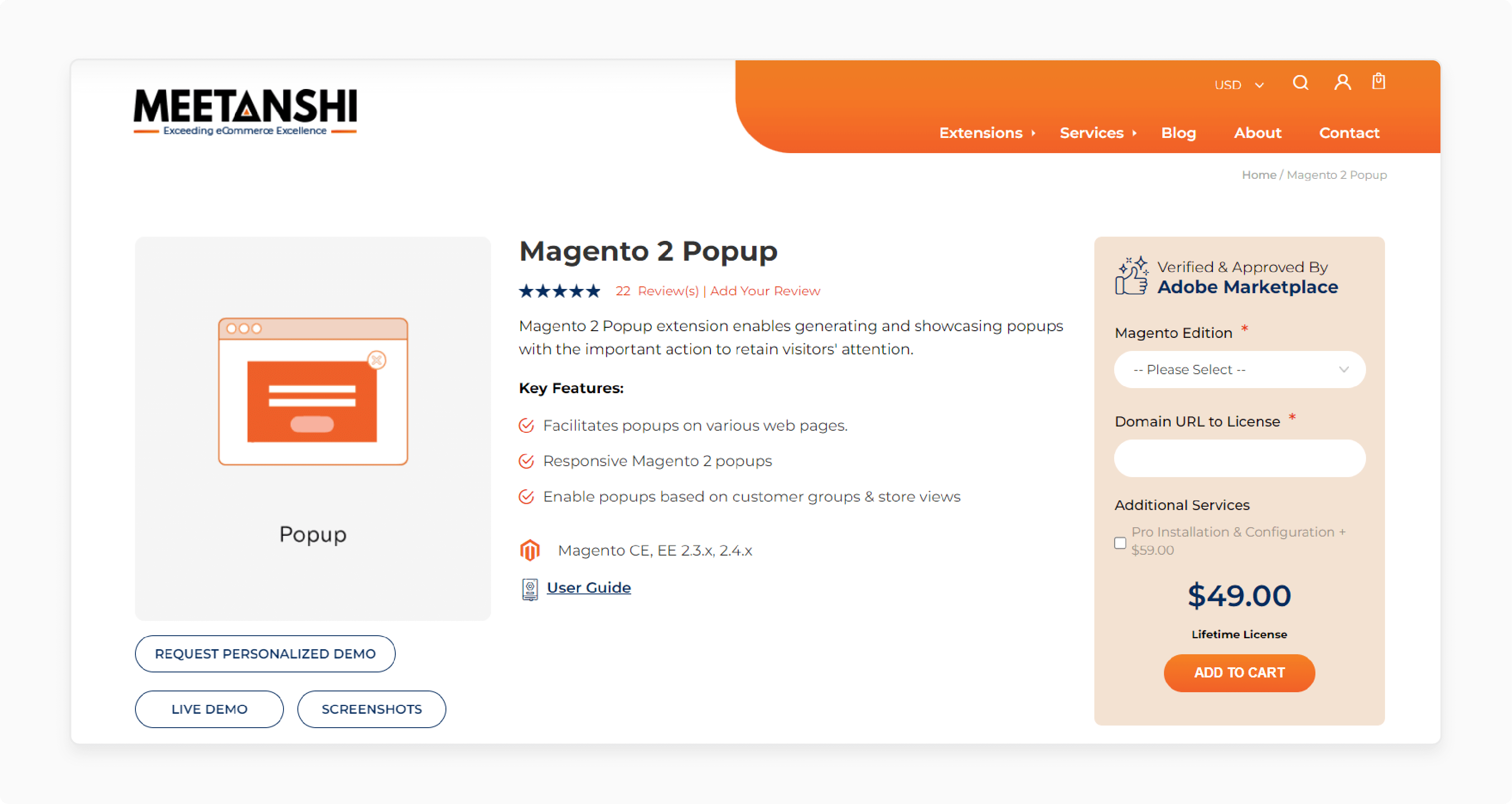
2. Magento 2 Popup by Meetanshi

| Details | Explanations |
|---|---|
| Extension Link | Meetanshi: Magento 2 Popup |
| Features | - Facilitate popups on various web pages - Responsive popups - Enable popups based on customer groups - Store views configuration - Advanced customization options |
| Benefits | Meetanshi offers versatile popup solutions. Ensure responsive design for better user experience. Customize popups based on customer groups and store views. Enhance engagement with various popup types. Gain free updates and support. |
| Price | $49 |
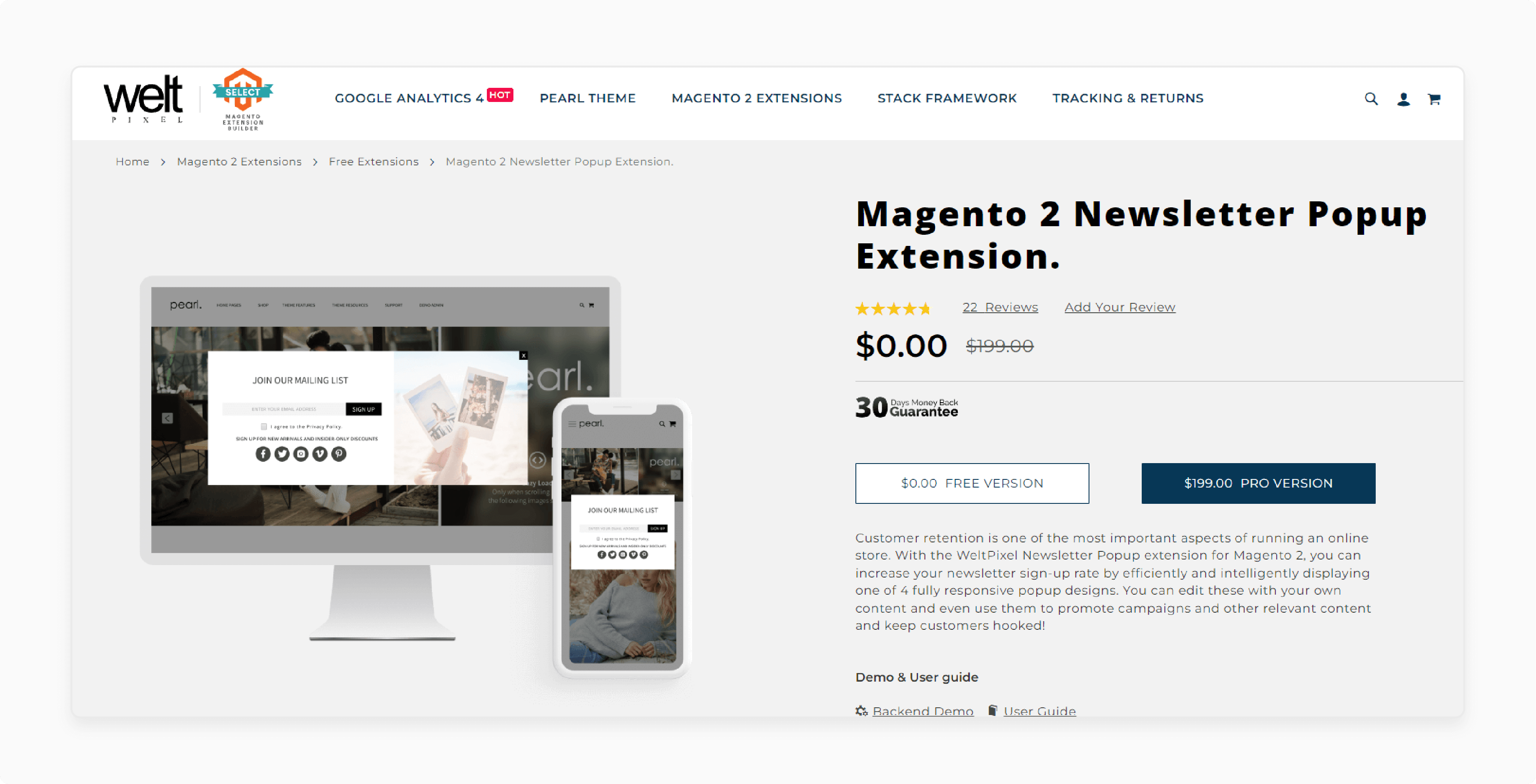
3. Newsletter Popup & Exit Intent by Weltpixel

| Details | Explanations |
|---|---|
| Extension Link | Weltpixel: Newsletter Popup & Exit Intent |
| Features | - Page level display options - Timed display triggers - Custom display based on visited pages - Desktop and mobile support - GDPR compliance |
| Benefits | Weltpixel provides customizable popup solutions. Display popups based on page level and time delays. Customize popups for desktop and mobile users. Comply with GDPR regulations. Use pre-designed templates for ease of use. |
| Price | Free |
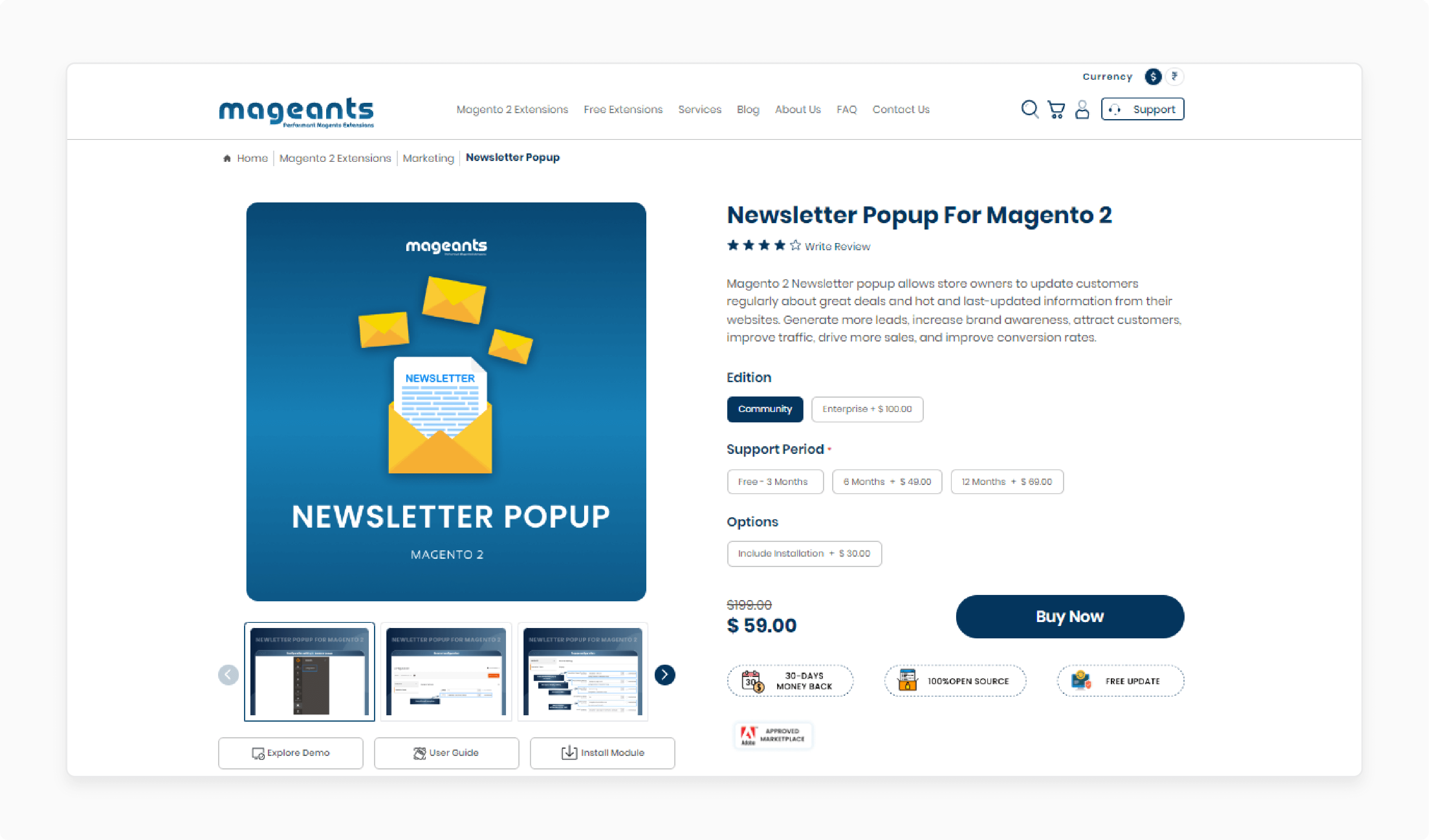
4. Newsletter Popup for Magento 2 by MageAnts

| Details | Explanations |
|---|---|
| Extension Link | MageAnts: Newsletter Popup for Magento 2 |
| Features | - AJAX-based popup system - Display popup on homepage - Set popup display on page load or scroll - Lead generation and email subscription - Highly customizable popups |
| Benefits | MageAnts help increase lead generation and email subscriptions. Use AJAX for speed and efficiency. Display popups on page load or scroll. Customize popups to match your brand. Benefit from a 30-day money-back guarantee and free updates. |
| Price | $59 |
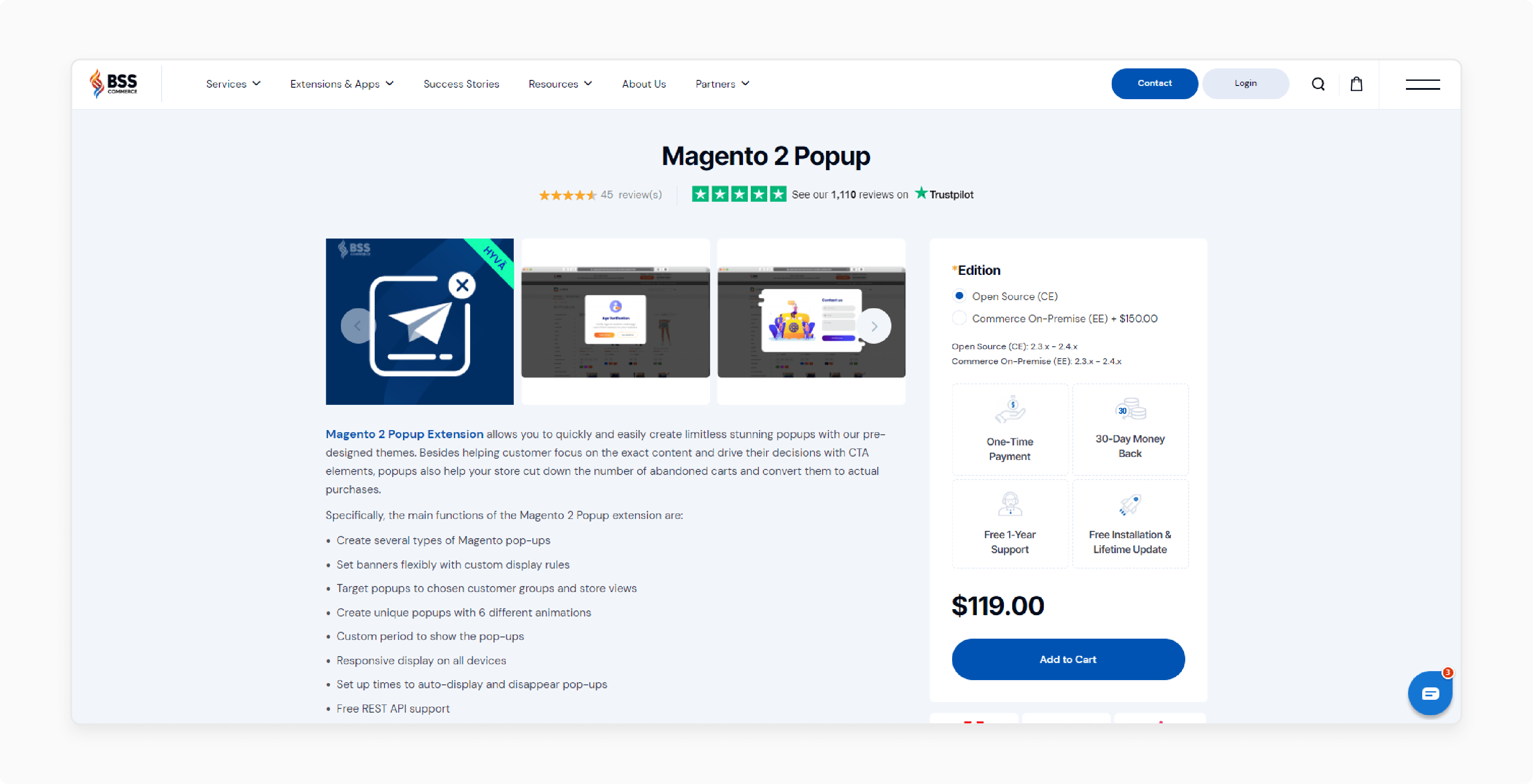
5. Magento 2 Popup by BSS Commerce

| Details | Explanations |
|---|---|
| Extension Link | BSS Commerce: Magento 2 Popup |
| Features | - Create different types of popup - Set up display rules and pages - Target popup to customer groups and store views - Visible on pages up to 6 positions - Offer 6 fascinating animations for pop-up |
| Benefits | BSS Commerce improves conversions with diverse popup features. Customize popups easily. Target specific customer groups and store views. Enhance user experience with responsive design. Benefit from free REST & GraphQL API support. |
| Price | $119 |
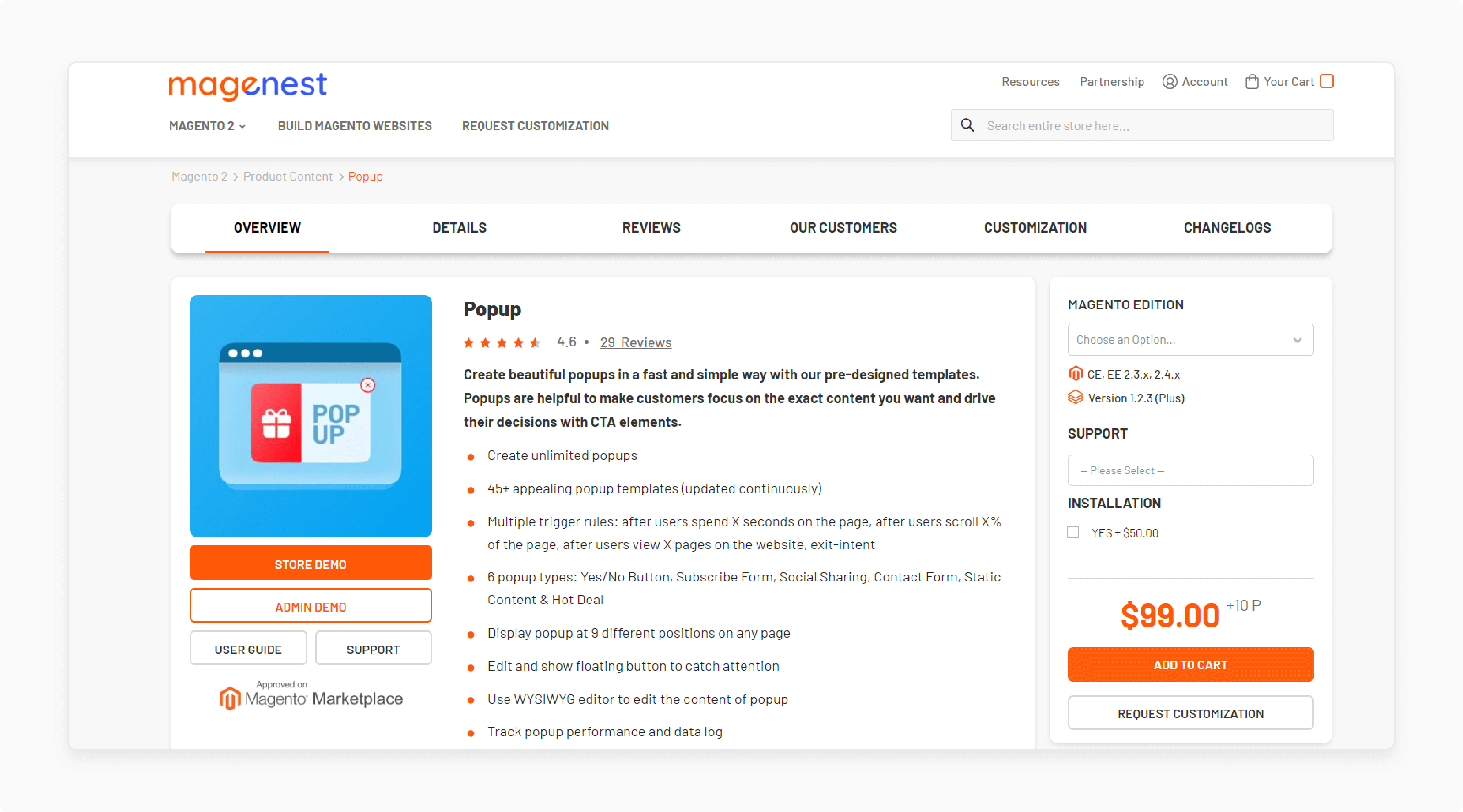
6. Magento 2 Popup Extension by Magenest

| Details | Explanations |
|---|---|
| Extension Link | Magenest: Magento 2 Popup Extension |
| Features | - Create unlimited popups - 45+ appealing popup templates - Multiple trigger rules - 6 popup types - Display popup at 9 different positions |
| Benefits | Magenest offers extensive popup templates. Suitable for any industry. Use multiple trigger rules to engage customers. Enhance interaction with various popup types. Flexible scheduling for popups. |
| Price | $99 |
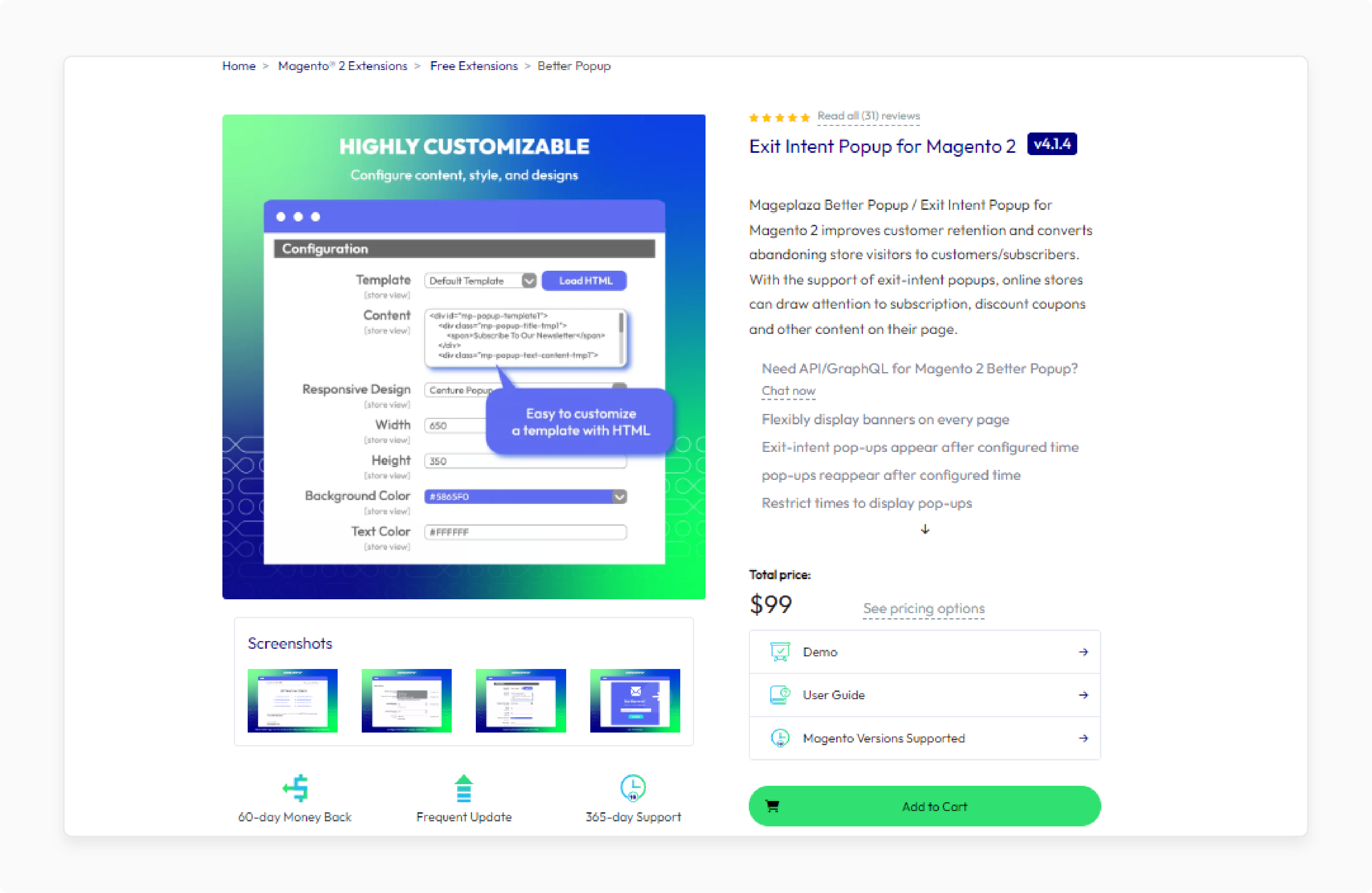
7. Better Popup / Exit Intent Popup for Magento 2 by Mageplaza

| Details | Explanations |
|---|---|
| Extension Link | Mageplaza: Better Popup / Exit Intent Popup |
| Features | - Boost email list with subscription box popup - Exit Intent Popup - Highly customizable popups - Premade popup templates - API/GraphQL support |
| Benefits | Mageplaza keeps customers on your site longer. Customize popups to suit your needs. Use pre-made templates for ease. Display popups at strategic times. Benefit from frequent updates and extensive support. |
| Price | Free |
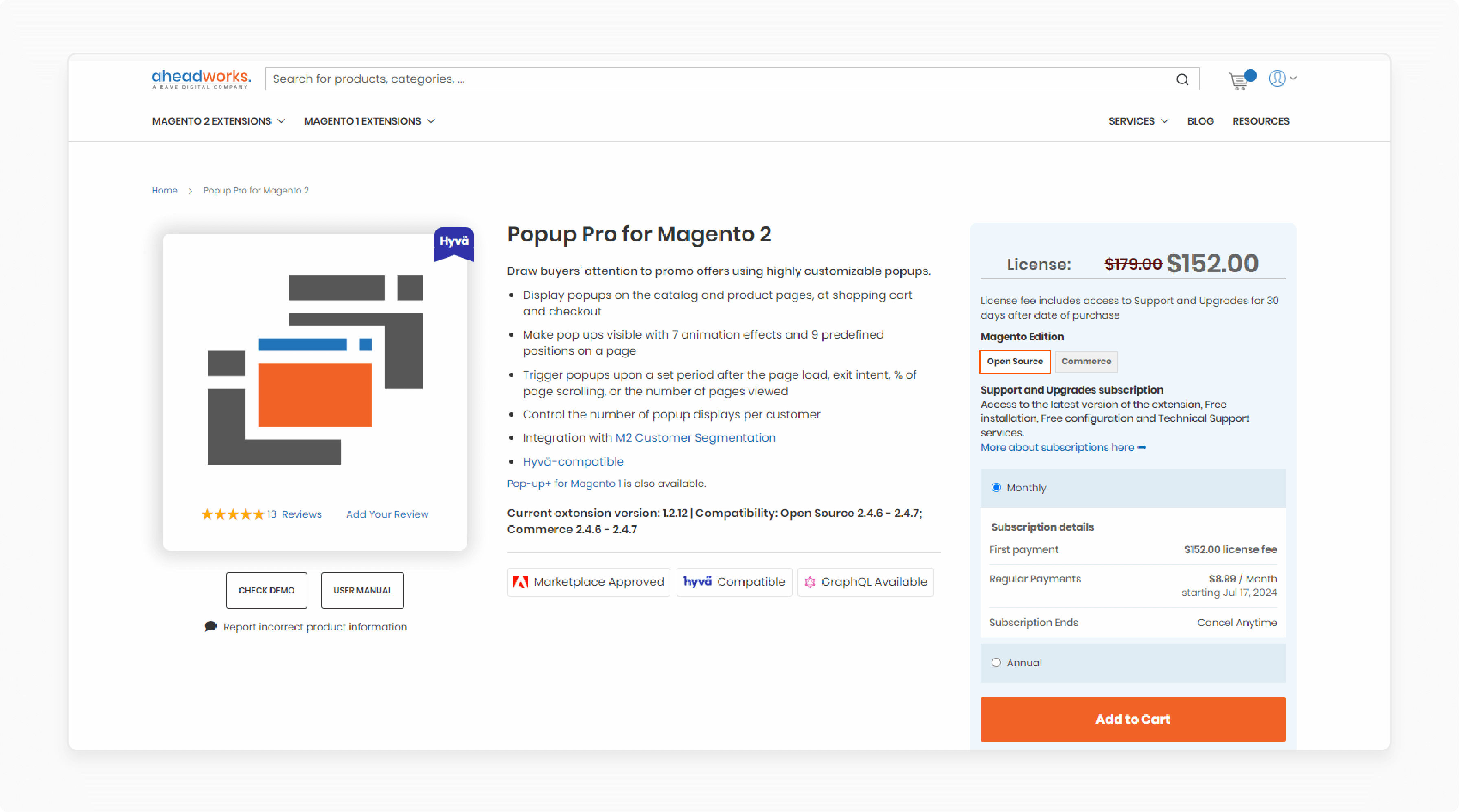
8. Popup Pro for Magento 2 by Aheadworks

| Details | Explanations |
|---|---|
| Extension Link | Aheadworks: Popup Pro for Magento 2 |
| Features | - Display popups on catalog and product pages - 7 animation effects - 9 predefined positions on a page - Trigger popups based on user behavior - Integration with Customer Segmentation |
| Benefits | Aheadworks offers professional data analysis. Use popups strategically to enhance user experience. Customize popups with animations and positions. Target customers based on behavior. Ensure Hyvä compatibility. |
| Price | $179 |
9. Magento 2 Popup Extension by Mage Array

| Details | Explanations |
|---|---|
| Extension Link | Mage Array: Magento 2 Popup Extension |
| Features | - Set any content, anywhere, anytime - Image link redirection - Specify popup size - Configurable popup effects - Responsive design |
| Benefits | Mage Array provides adaptable popups. Customize content and effects. Use image links for redirection. Ensure responsive design on all devices. Configure background opacity and cookie settings. |
| Price | $49 |
10. Popup Extension for Magento 2 by Land of Coder

| Details | Explanations |
|---|---|
| Extension Link | Land of Coder: Popup Extension for Magento 2 |
| Features | - Constant new templates updates - Data log and performance tracking - Multiple popup-triggering rules - Support Yes/No verification - Send dynamic coupon codes |
| Benefits | Land of Coder offers constant updates. Track popup performance efficiently. Use various popup-triggering rules. Send dynamic coupon codes. Ensure high responsiveness on all devices. |
| Price | $59 |
11. Magento 2 Popup Widget Extension by Mageworx

| Details | Explanations |
|---|---|
| Extension Link | Mageworx: Magento 2 Popup Widget Extension |
| Features | - Support of all popup types - Widgets for popups with dynamic content - 69 ready-to-use popup templates - Highly customizable popup windows - Advanced popup timer and triggers |
| Benefits | Mageworx provides cost-effective popup solutions. Use dynamic content widgets. Choose from numerous pre-built templates. Customize popups easily. Benefit from advanced usage analytics. |
| Price | Free |
12. Magento 2 Newsletter Popup Extension by Plumrocket

| Details | Explanations |
|---|---|
| Extension Link | Plumrocket: Magento 2 Newsletter Popup Extension |
| Features | - 30+ built-in newsletter popup themes - Facebook email address collection - Offer discount coupon codes - Track impressions and conversions - Seamless integration with CRM & email marketing platforms |
| Benefits | Plumrocket boosts email subscriptions. Use attractive themes and Facebook integration. Offer discount codes to new subscribers. Track popup performance metrics. Integrate seamlessly with CRM and email platforms. |
| Price | $149 |
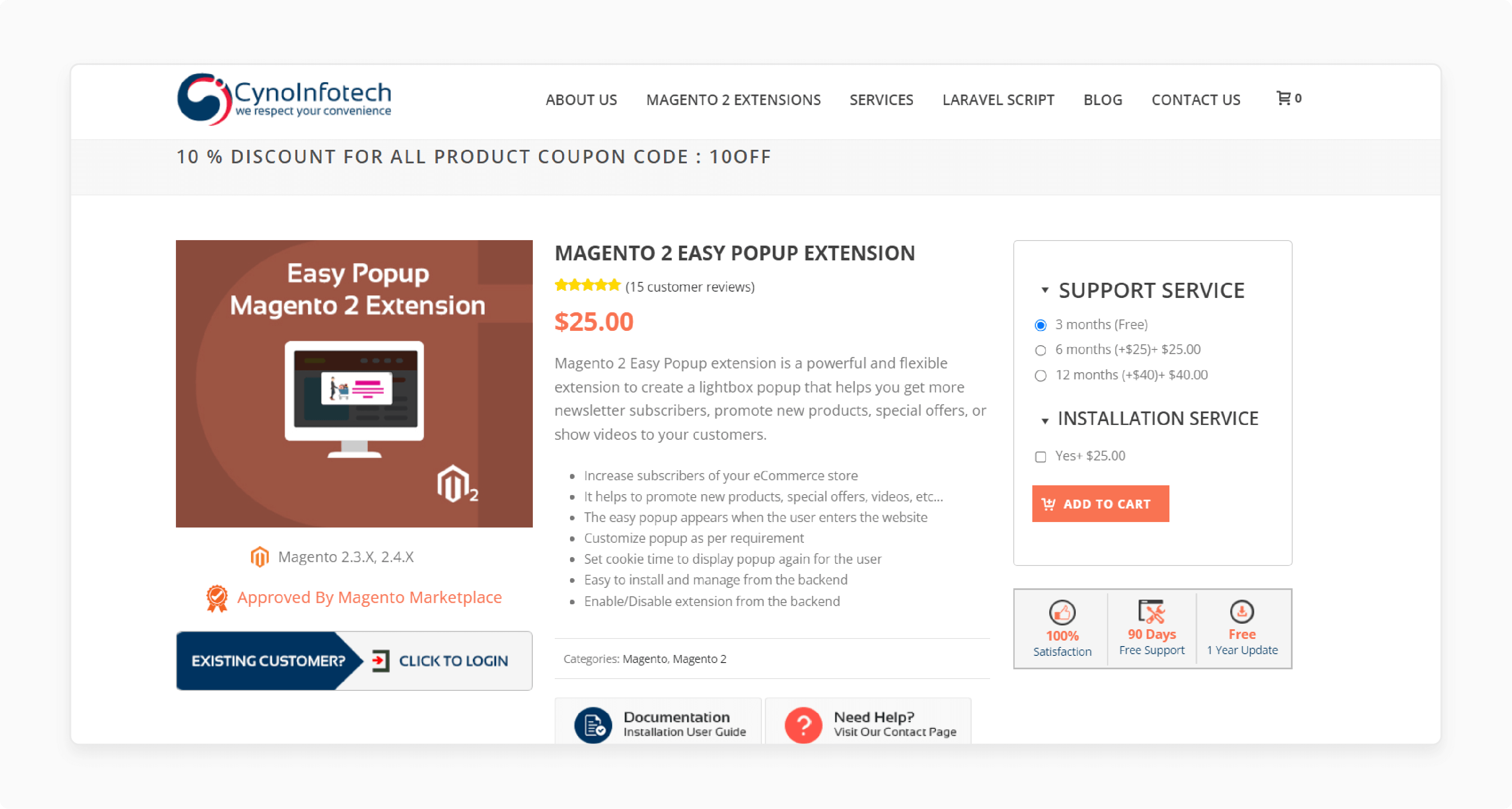
13. Easy Newsletter Popup Magento 2 Extension by CynoInfotech

| Details | Explanations |
|---|---|
| Extension Link | CynoInfotech: Easy Newsletter Popup Magento 2 Extension |
| Features | - Increase subscribers - Promote new products and offers - Customize popup as per requirement - Set cookie time - Easy to install and manage |
| Benefits | CynoInfotech increases email subscribers. Promote new products and special offers. Customize popups easily. Set cookie time for reappearance. Manage everything from the backend. |
| Price | $25 |
Creating A Popup Magento 2 On Click Using Modal Widget
Step 1: Create a button
Add a button element with a unique ID that will trigger the popup when clicked.
<button id="modal-btn">Open Modal</button>
Step 2: Create the popup content
Create a <div> element with a unique ID to hold the popup content.
Add the desired content for your popup inside the <div>.
<div id="modal-content">
<div class="modal-inner-content">
<h2>Modal Title</h2>
<p>Modal content.....</p>
</div>
</div>
Step 3: Include jQuery and jQuery UI
Use the required function to include both jQuery and Magento_Ui/js/modal/modal in your JavaScript file.
<script>
require(
[
'jquery',
'Magento_Ui/js/modal/modal'
],
function($, modal) {
// Your JS
}
);
</script>
Step 4: Configure the Modal Widget options
Create an options object to store the configuration settings for the Modal Widget. Specify the desired options such as the type of modal, responsiveness, inner scrolling, title, and buttons.
var options = {
type: 'popup',
responsive: true,
innerScroll: true,
title: 'Pop-up title',
buttons: [{
text: $.mage.__('Close'),
class: 'modal-close',
click: function () {
this.closeModal();
}
}]
};
Step 5: Initialize the Modal Widget
Use the modal function to initialize the Modal Widget. Pass the options object and the popup content element as arguments.
modal(options, $('#modal-content'));
Step 6: Set up the button click event
Use jQuery to select the button element and attach a click event handler. Inside the event handler use the modal function to open the popup when the button is clicked.
$("#modal-btn").on('click', function() {
$("#modal-content").modal("openModal");
});
Step 7: Put it all together
Combine all the code snippets into a single <script> block.
Place the code in the appropriate location in your Magento 2 template file.
<script>
require(
[
'jquery',
'Magento_Ui/js/modal/modal'
],
function($, modal) {
var options = {
type: 'popup',
responsive: true,
innerScroll: true,
title: 'Pop-up title',
buttons: [{
text: $.mage.__('Close'),
class: 'modal-close',
click: function () {
this.closeModal();
}
}]
};
modal(options, $('#modal-content'));
$("#modal-btn").on('click', function() {
$("#modal-content").modal("openModal");
});
}
);
</script>
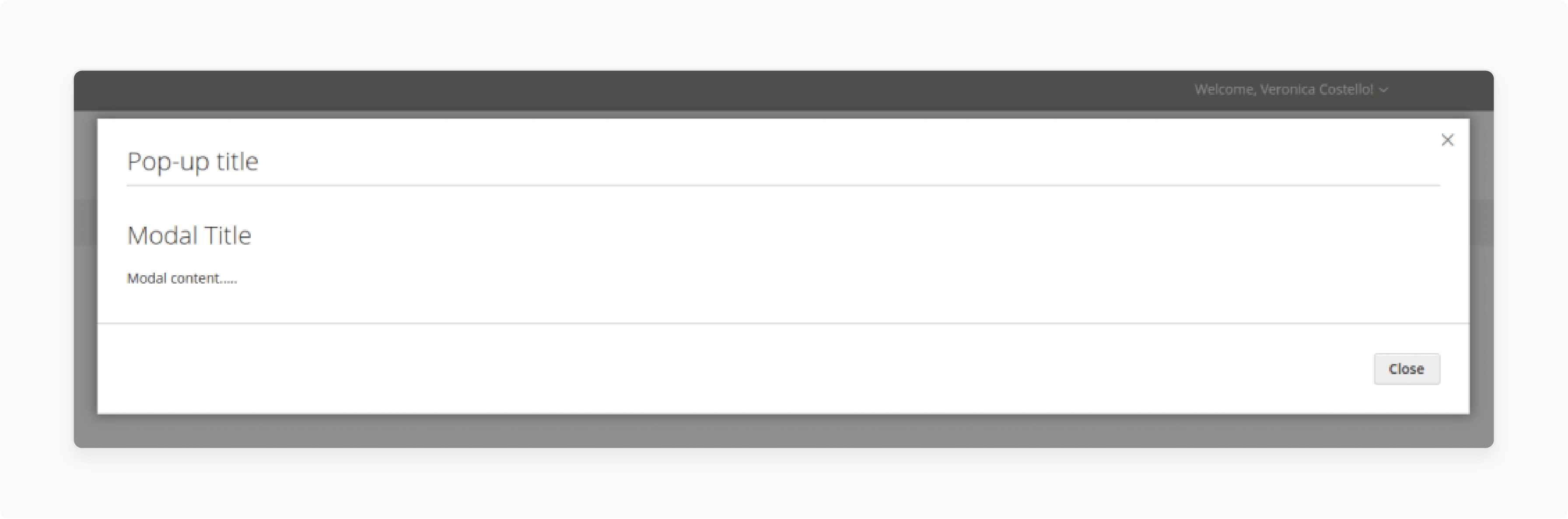
After completing all the steps your Magento 2 popup modal will look similar to the image below:

FAQs
1. What is a popup in Magento 2?
A popup in Magento 2 is a window that appears on the webpage to capture user attention. It focuses the user's interaction on the modal content. Popups can display notifications, forms, and important messages.
2. How do I configure a Magento 2 modal popup?
To configure a Magento 2 modal popup use the modal.js file in the <Magento_Ui_module_dir>/view/base/web/js/modal directory. Create a button, define popup content, and use jQuery for initialization.
3. Can I use Magento open source for popups?
Yes, you can use Magento open source to create and manage popups. The platform provides flexibility and tools to implement modal popups. It enhances user interaction and engagement.
4. What are the benefits of using popups in Magento 2?
Popups in Magento 2 boost conversions, enhance user experience, and increase email subscriptions. They also promote new products and collect customer feedback. Effective popups lead to higher sales.
5. Which is the best Magento 2 popup extension?
The best Magento 2 popup extension depends on your needs. Popular options include Amasty's Exit Intent Popup, Mageplaza's Better Popup, and Aheadworks' Popup Pro. They with Magento hosting offer various features to enhance user engagement.
Summary
Magento 2 popups enhance the UX, promote new products, and grow your email list. The key benefits are:
-
Better Conversions: Boosting conversions by capturing user attention.
-
Optimized UX: Enhancing user experience with timely and relevant information.
-
Increased Email Subscription: Increasing email subscriptions through highly visible forms.
-
Marketing New Products: Promoting new products and driving curiosity and sales.
-
Collect Valuable Feedback: Collecting valuable customer feedback for improvement.
Consider managed Magento hosting to integrate Magento popups to ecommerce stores easily.




