
How to Configure Magento 2 Pagination Controls?
Magento 2 Pagination is an essential component of managing the content on your Magento site. Pagination allows for the proper structuring of an ecommerce store. It significantly improves website navigation and enhances the user experience on a website. Pagination also elevates the visibility of products on your website. This post will guide you through configuring pagination in Magento 2.
Key Takeaways:
- Learn how to configure pagination controls in Magento 2 for a better user experience.
- Understand the importance of pagination in structuring and navigating your ecommerce store.
- Customizing the pagination controls to match your brand's style would be best.
- You can add Magento pagination to a custom collection using the custom module.
What is Pagination in Magento 2?

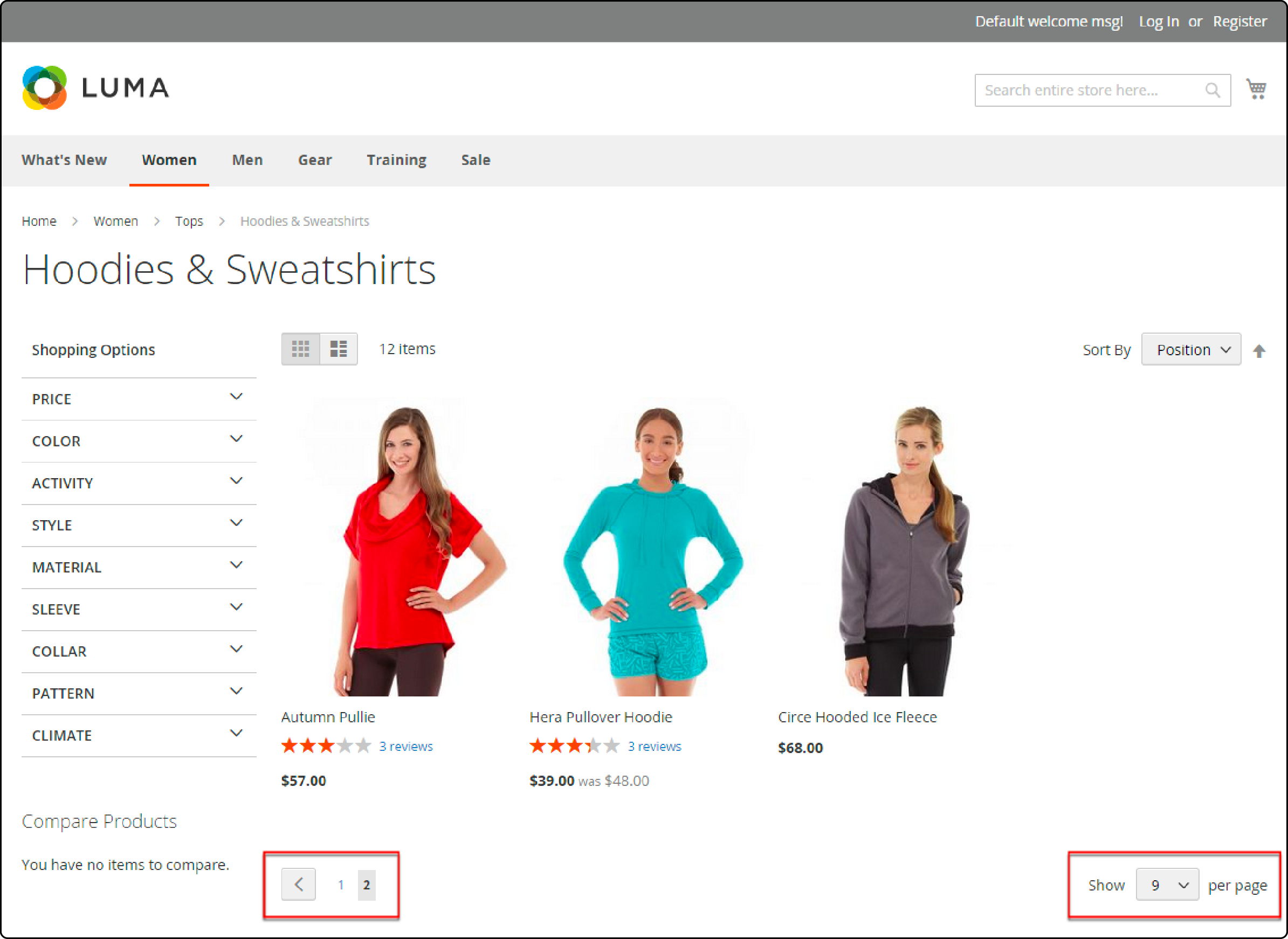
Pagination is a Magento 2 feature that breaks down content into many pages. It keeps your website pages shorter. The pagination process includes dividing a large set of data, like product listings or search results, into smaller, more manageable pages.
Magento pagination is often present on the top or bottom of a website. It is visible in the form of page numbers on a website. You can configure pagination controls in Magento 2 and customize the appearance of your website Pick a reliable Magento hosting provider for your website. A dedicated hosting service helps maintain your website’s performance for enhanced user experience.
Configure Pagination Controls in Magento 2
1. Choosing a theme
A theme determines your website's overall design and layout, including how pagination controls will look and function. Select a theme from the Design tab under General Settings in the admin panel.
Look for a theme that aligns with your brand’s style and provides an intuitive user experience. Ensure that the pagination controls are easy to spot so users can navigate your content effortlessly.
2. Configure Magento 2 pagination control
Use the Magento admin panel to configure various pagination settings according to preferences. Choose from options like setting the number of items displayed per page or where pagination should appear on your website (top or bottom). You can also customize the design of the pagination controls.
- Log in to your Magento 2 admin panel.
- Under Content, navigate Design.
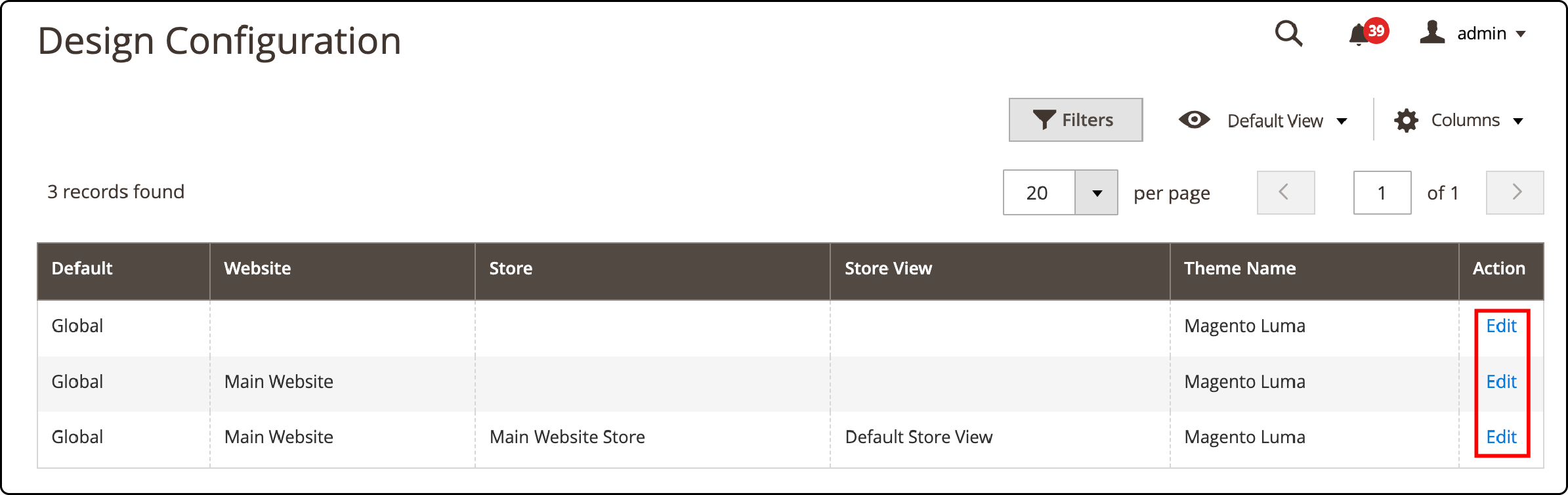
- Select Configuration.
- Select your theme. Then, Select Edit from the ‘Action’ column.

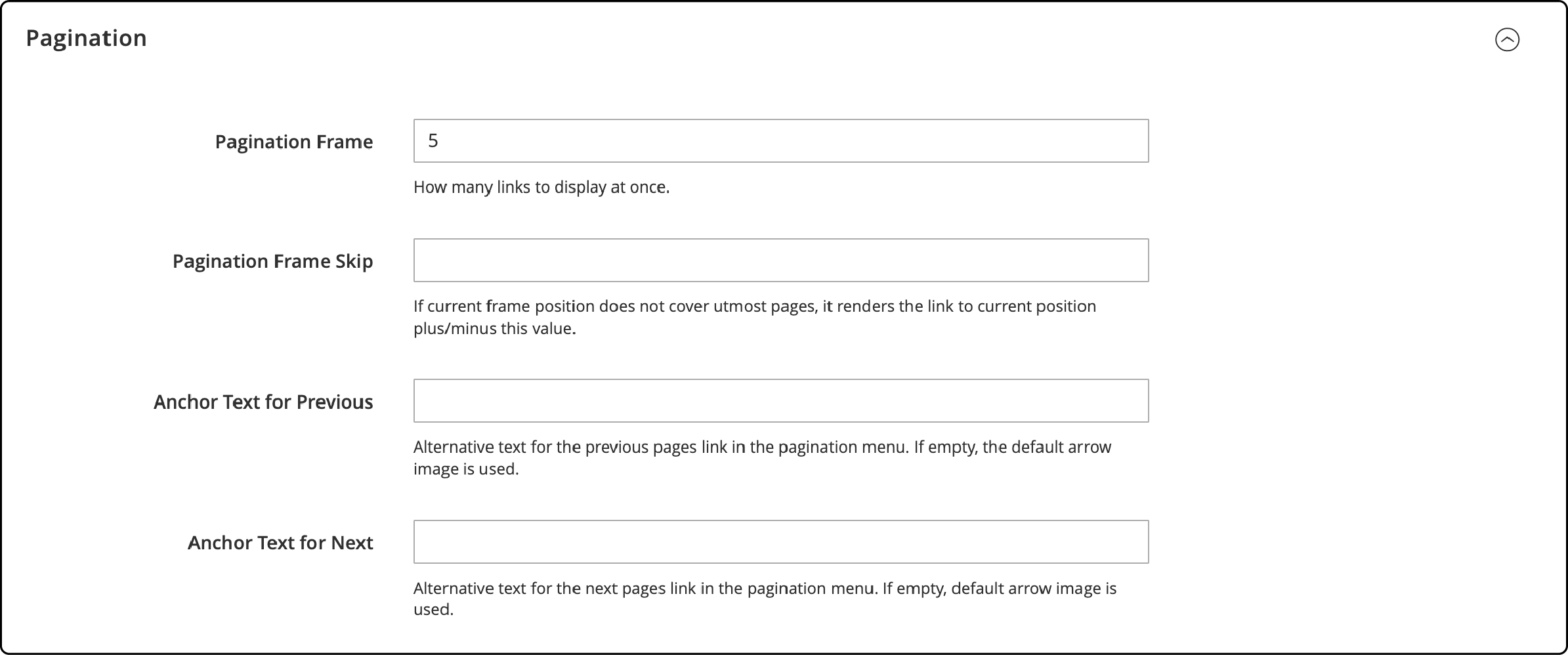
- Expand the Pagination section.
- In the Pagination Frame field, enter the number of frames you wish to display on the Magento frontend.
- Leave the Pagination Frame Skip field on the default setting.
- In the Anchor Text for Previous field, enter the text to show the word ‘previous’ on the frontend.
- In the Anchor Text for Next field, enter the text to show the word ‘next’ on the store’s frontend. Don't enter the text in the field if you wish to use the default arrow.

- To save the changes, click the Save Config button.
How to Add Pagination in Custom Collection?
To add pagination to a custom collection in your Magento 2 store, follow these steps:
Step 1: Create a pager collection for custom pagination
Use the following code to create a fresh collection for pagination on your Magento site:
public function getNews()
{
// Get values of current page
$page = ($this->getRequest()->getParam('p')) ? $this->getRequest()->getParam('p') : 1;
// Get values of current limit
$pageSize = ($this->getRequest()->getParam('limit')) ? $this->getRequest()->getParam('limit') : 1;
$newsCollection = $this->newscollectionFactory->create();
$newsCollection->addFieldToFilter('is_active', 1);
$newsCollection->setOrder('title', 'ASC');
$newsCollection->setPageSize($pageSize);
$newsCollection->setCurPage($page);
return $newsCollection;
}
Step 2: Set the pagination limit
Set the current page number using the setCurPage() method and specify how many items you want to display per page using the setPageSize() method.
protected function _prepareLayout()
{
parent::_prepareLayout();
$this->pageConfig->getTitle()->set(__('News'));
if ($this->getNews()) {
$pager = $this->getLayout()->createBlock(
'Magento\Theme\Block\Html\Pager',
'test.news.pager'
)->setAvailableLimit(array(10 => 10, 15 => 15, 20 => 20))->setShowPerPage(true)->setCollection(
$this->getNews()
);
$this->setChild('pager', $pager);
$this->getNews()->load();
}
return $this;
}
Step 3: Add Magento 2 child block
Adding Magento child block allows rendering all the blocks inside of a primary or “parent” block.
public function getPagerHtml()
{
return $this->getChildHtml('pager');
}
Step 4: Call the pager
To get the pagination HTML code, call:
$this->getLayout()
->createBlock('Magento\Theme\Block\Html\Pager')->toHtml()
You can also use the following code to call the pager container:
<?php if ($block->getPagerHtml()): ?>
<div class="order-products-toolbar toolbar bottom"><?php echo $block->getPagerHtml(); ?></div>
<?php endif ?>
FAQs
1. How can I set up pagination in Magento 2?
Start by changing the Magento pagination settings. Set the current page in your collection, then add it to your custom page or block code.
2. Does configuring the pagination theme affect my whole site?
Setting up pagination affects the areas you choose. You can change specific locations on your Magento 2 store using JavaScript configuration options.
3. How to configure pagination controls in Magento 2 for a custom collection using a custom module?
To configure pagination controls in Magento 2 custom collection within a custom module, follow these steps:
- Create a Custom Module: Begin by creating your custom module.
- Add Your Custom Model Array: Ensure you have your custom model array. It represents the data you want to paginate, like a product list.
- Configure Pagination Controls: Configure the pagination controls using your module's default Magento functionality.
- Set Limit: Specify the number of records to display on each page.
- Set Minimum Records: Ensure you set the minimum number of records required to trigger the pagination.
- Implement Pagination Controls: Implement the pagination controls on the page where you want to display your custom collection.
Summary
Configuring Magento 2 pagination is a simple process that can greatly improve the user experience on your website. Magento 2 allows adding pagination to a custom collection or changing the settings for default pagination. It also provides the tools necessary to create an organized and user-friendly website. Use the pagination feature to create an informative Magento website.
Consider a Managed Magento hosting service over self-hosting, and you’ll notice a significant decrease in website downtime.



