
Setting up Magento 2 Mobile Themes Extension
Is your Magento store looking dull and unappealing to your customers? Magento 2 mobile themes transform your ecommerce store for better functionality, speed, and accessibility.
In this tutorial, we will explain how to set up responsive Magento 2 mobile themes and highlight its best practices.
Key Takeaways
-
Learn how to set up a separate theme for your Magento 2 online store, optimizing it for mobile devices.
-
Discover the benefits of adding a mobile theme to enhance UX and boost mobile traffic.
-
Understand how a custom Magento theme allows you to customize your store's design and functionality fully.
-
Explore the features of a premium responsive Magento theme and how it supports Magento 2 versions.
-
Get insights on configuring and customizing your theme to stand out from the competition and save time in the process.
Benefits of Magento Mobile Themes
1. Improved User Experience
-
Mobile Magento 2 themes automatically adjust the layout based on the device's screen size and orientation. It ensures that text, images, and buttons are always sized appropriately and responsive for easy interaction.
-
For example, Magento product images on devices can be customized to display in a carousel. It makes efficient use of limited screen space.
-
Mobile themes are optimized for touch navigation. Large, easy-to-tap buttons and generous spacing between clickable elements prevent user errors.
2. Faster Load Times
-
Mobile themes often use image optimization and lazy loading (where images only load as they come into view on the screen). It reduces the amount of data transferred, speeding up page load times significantly.
-
It is necessary to keep the interest of mobile shoppers using a slower connection like cellular data.
-
These themes are typically built with less bloated code and more efficient CSS and JavaScript. It allows mobile browsers to parse and execute the information more quickly.
3. Higher Conversion Rates
-
Mobile themes can streamline the checkout process by reducing the number of steps to complete a purchase. It can also incorporate features like autofill and integration with digital wallets (Apple Pay, Google Pay).
-
Persistent shopping carts keep items in the cart even if a session is interrupted, along with Magento push notifications for mobile users. It can increase conversion rates by encouraging users to complete transactions.
4. Better Search Engine Rankings
-
With Google’s mobile-first indexing, sites that perform well on devices are favored in search rankings. A Magento mobile theme ensures that all essential content is accessible and effectively structured for mobile crawlers.
-
Faster load times and improved UX lead to lower bounce rates. This is because visitors are more likely to stay on the site longer. It positively affects search engine rankings.
5. Increased Accessibility
-
By catering to mobile users, Magento stores can reach a wider audience. Mobile internet usage has surpassed desktops in many regions. It makes mobile optimization important for tapping into a larger market.
-
Mobile themes support accessibility standards that help people with disabilities use the website more easily. It not only broadens the customer base but also improves the brand’s reputation.
6. Integration with Features and Extensions
-
Mobile themes are built to be fully compatible with Magento’s vast array of extensions. Whether it's advanced product filters, dynamic pricing tools, or customer loyalty programs, it ensures that these features function smoothly on devices.
-
Magento 2 customizations and mobile themes are no exception. Store owners can tailor aspects such as colors, layout, and functionality to meet specific needs.
-
It ensures that the mobile experience aligns with the ecommerce business identity and goals.
Steps to Install and Configure Magento 2 Mobile Theme Extension
Step 1: Install the Magento 2 Extension
-
Buy/Download the Magento extensions from the provider’s website.
-
Get the installation instructions and authentication keys.
-
Access your server via SSH (Secure Shell).
-
Use the cd command to go to your Magento installation directory:
cd /path/to/your/magento2 -
Run the Composer command to require the extension package:
composer require vendor/extension-package-name -
Replace vendor/extension-package-name with the actual vendor and package name provided by the extension developer.
-
After installing, run the following commands for integration:
php bin/magento setup: upgrade php bin/magento setup:di: compile -
Clear the cache so Magento 2 can recognize the new extension:
php bin/magento cache:clean
Step 2: Configuring Magento 2 Mobile Theme Settings
-
Log in to the Magento admin panel with your credentials.
-
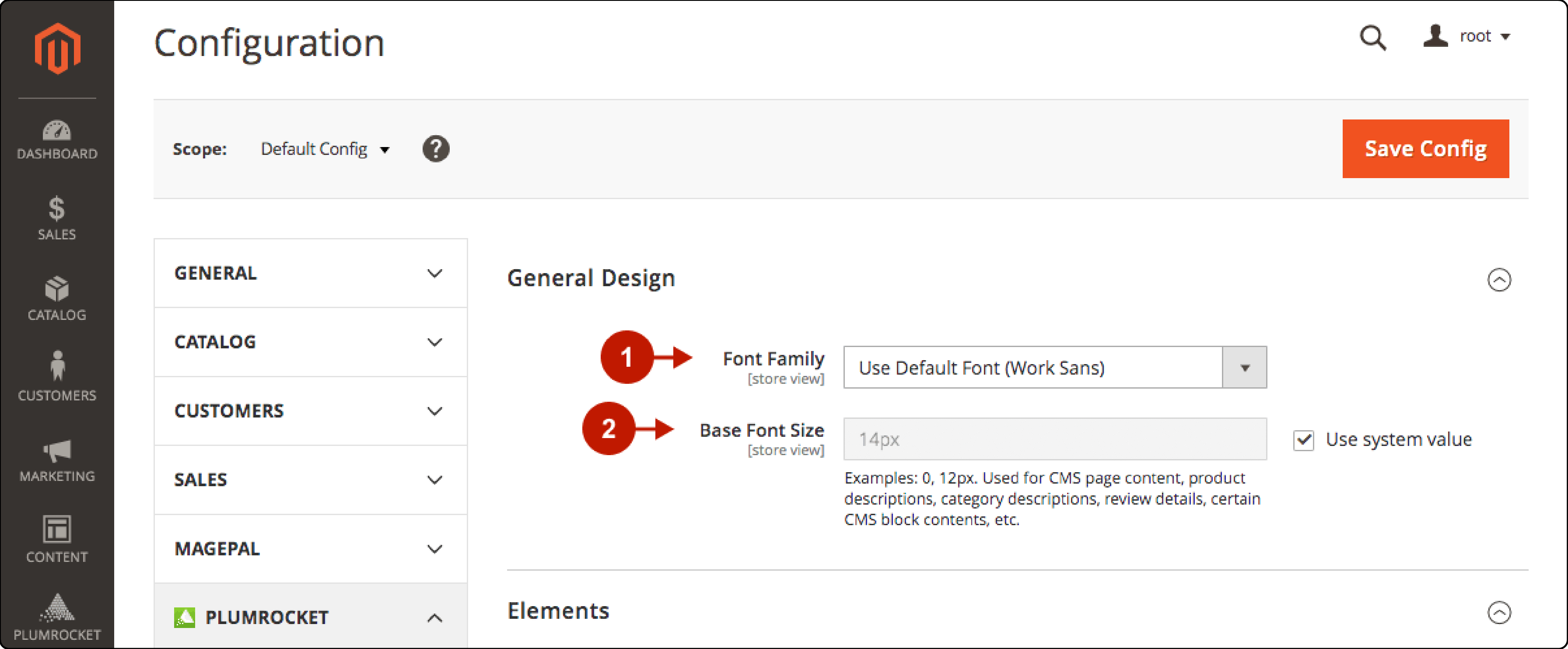
Navigate to Stores > Settings > Configuration > Magento theme extension.

-
Under General Design, you will find settings to change the base font and font family of your Magento 2 store.
-
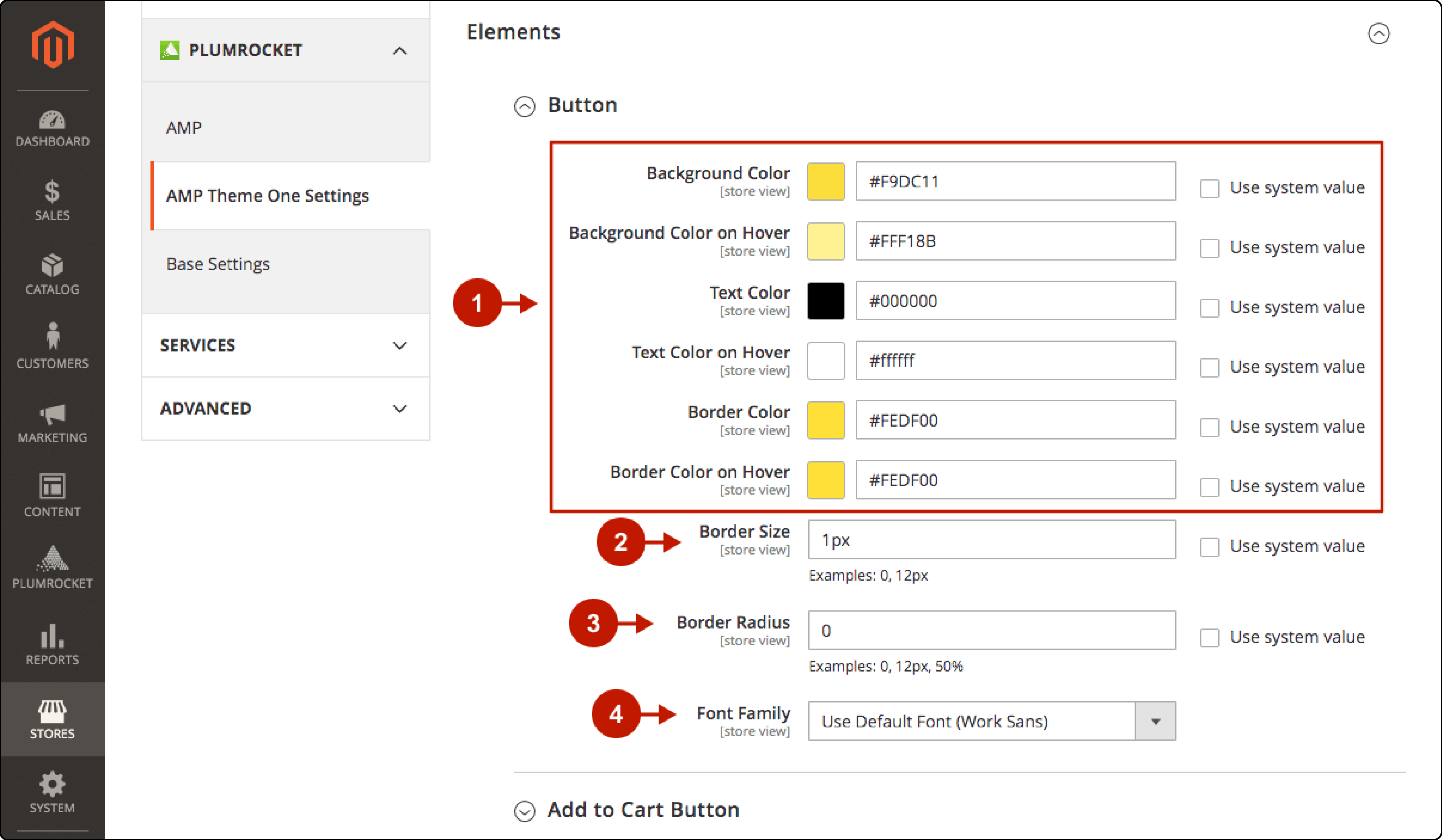
Expand the Elements section. Here, you can change the background, border, and text color of the buttons.

-
Colors can be chosen according to the specific color code that relates to your brand.
-
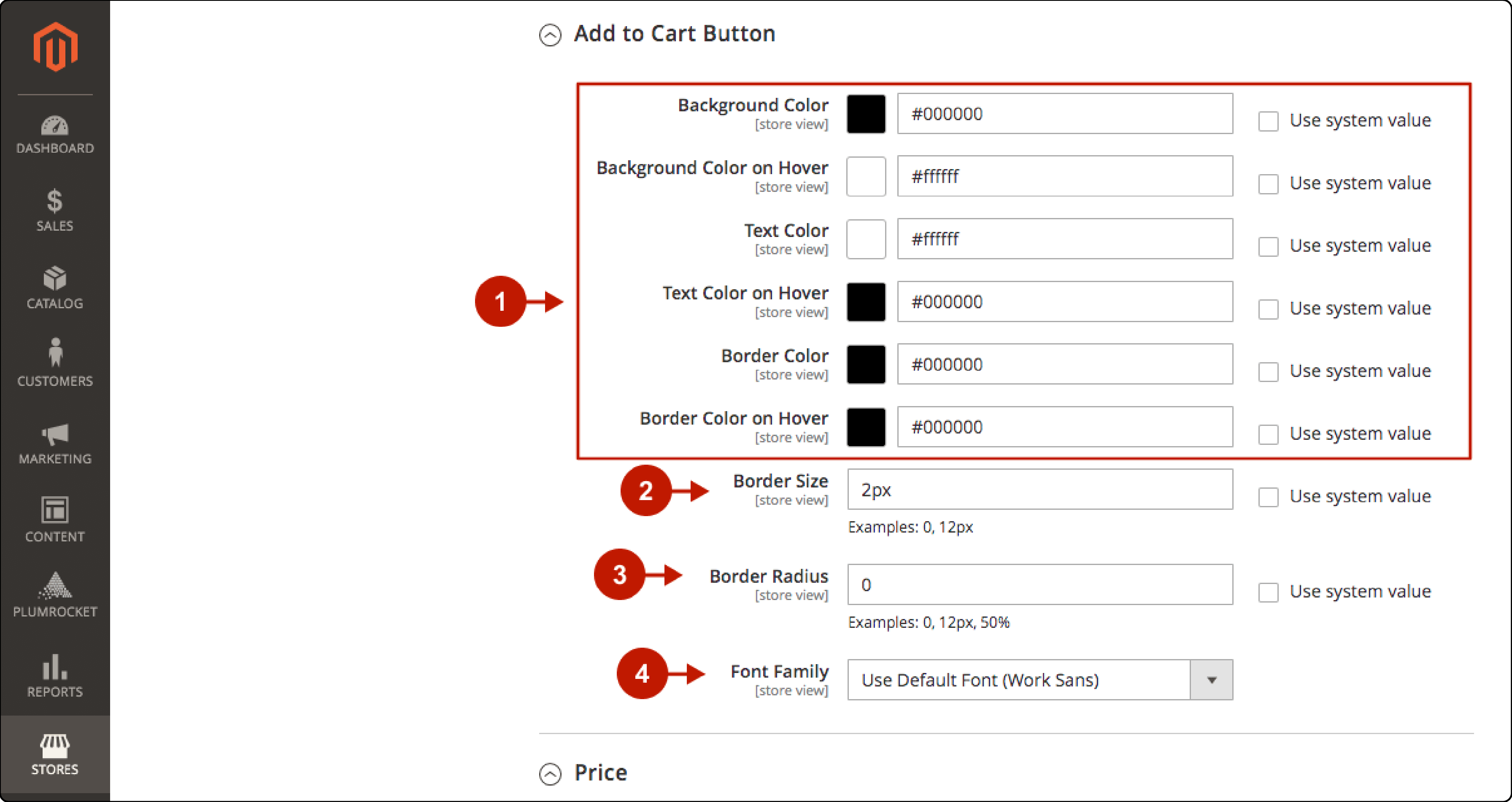
Under the Elements section, expand the Add to Cart section to edit the button background colors and borders.

- Select the Use system value checkbox to use default values.

-
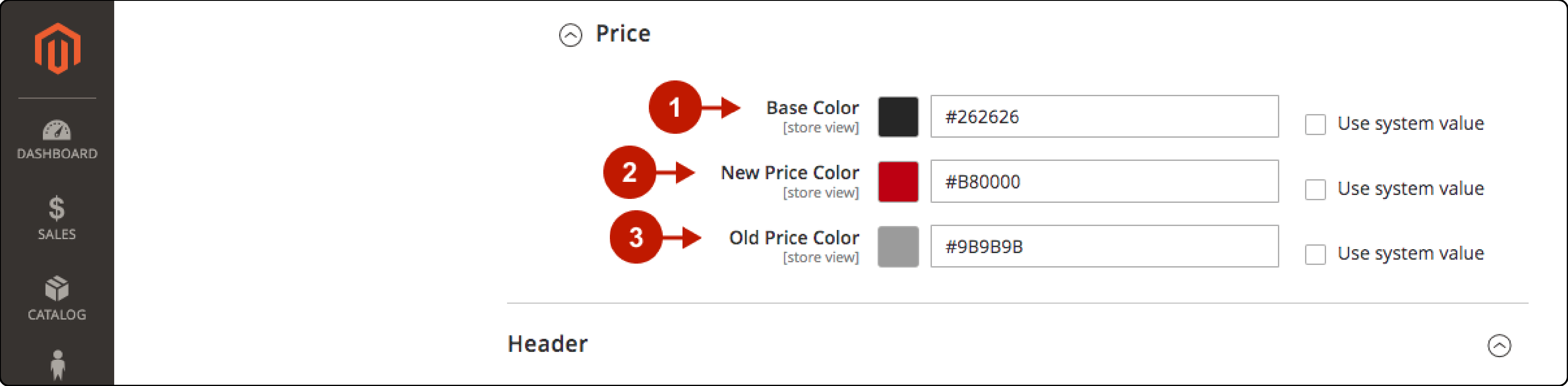
In the Prices section, there are three color options to display the price of a product:
- Base Colour: the color of the price displayed on the products.
- New Price Color: the color of the new price after the discount.
- Old Price Color: the color of the old price before the discount.
-
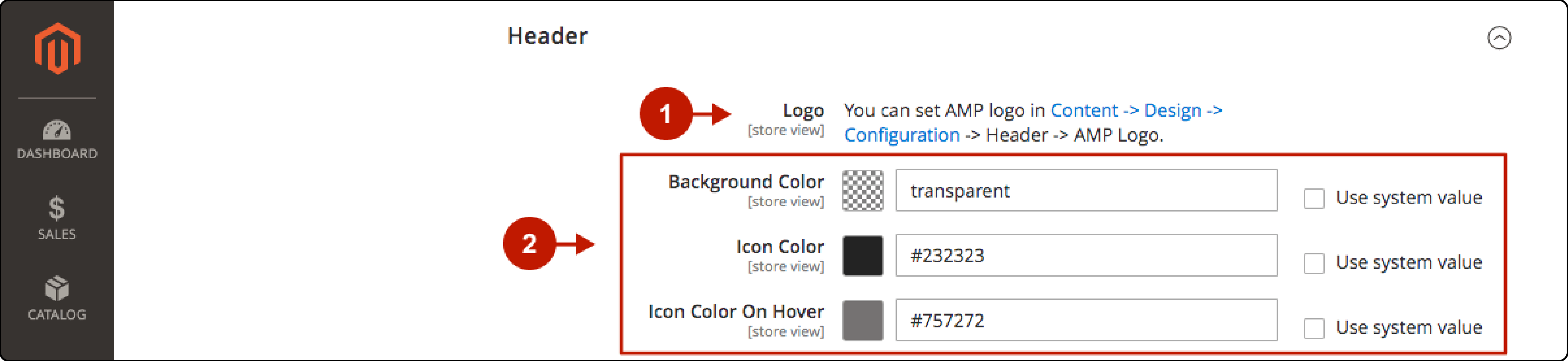
Modify the header colors the same way by expanding and choosing the background color, icon color, and icon hover color.

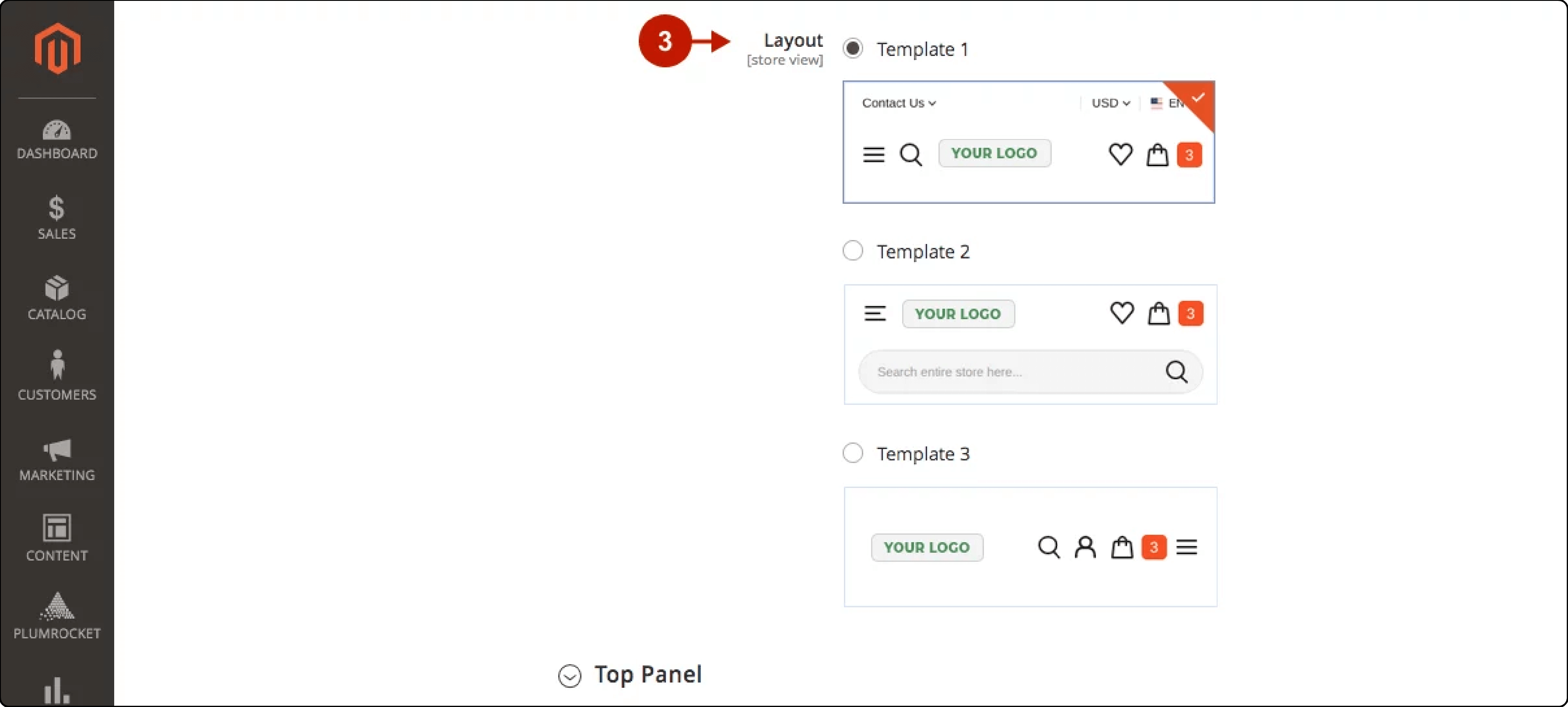
- Under Layouts, choose a suitable template that is easily accessible by the customers.

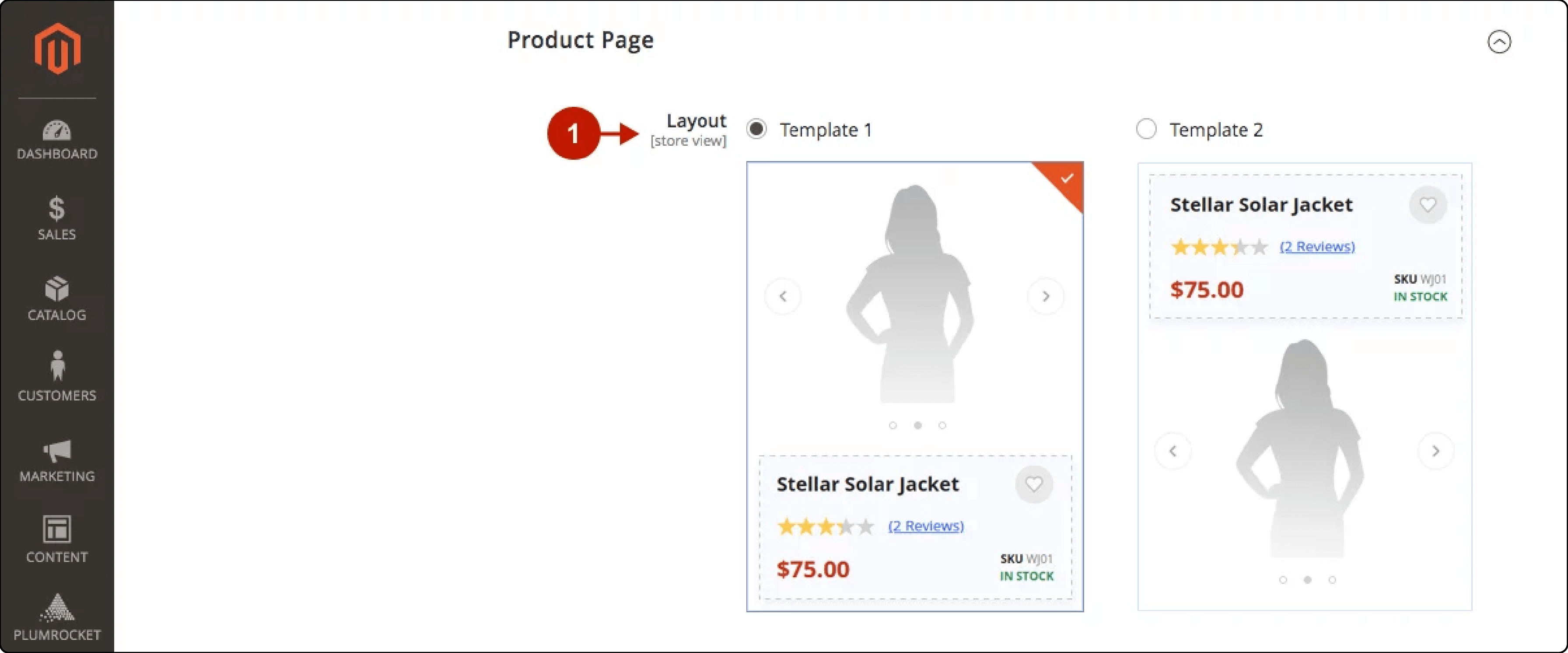
- Under the Product Page section, select the layout to display the price and stock information.

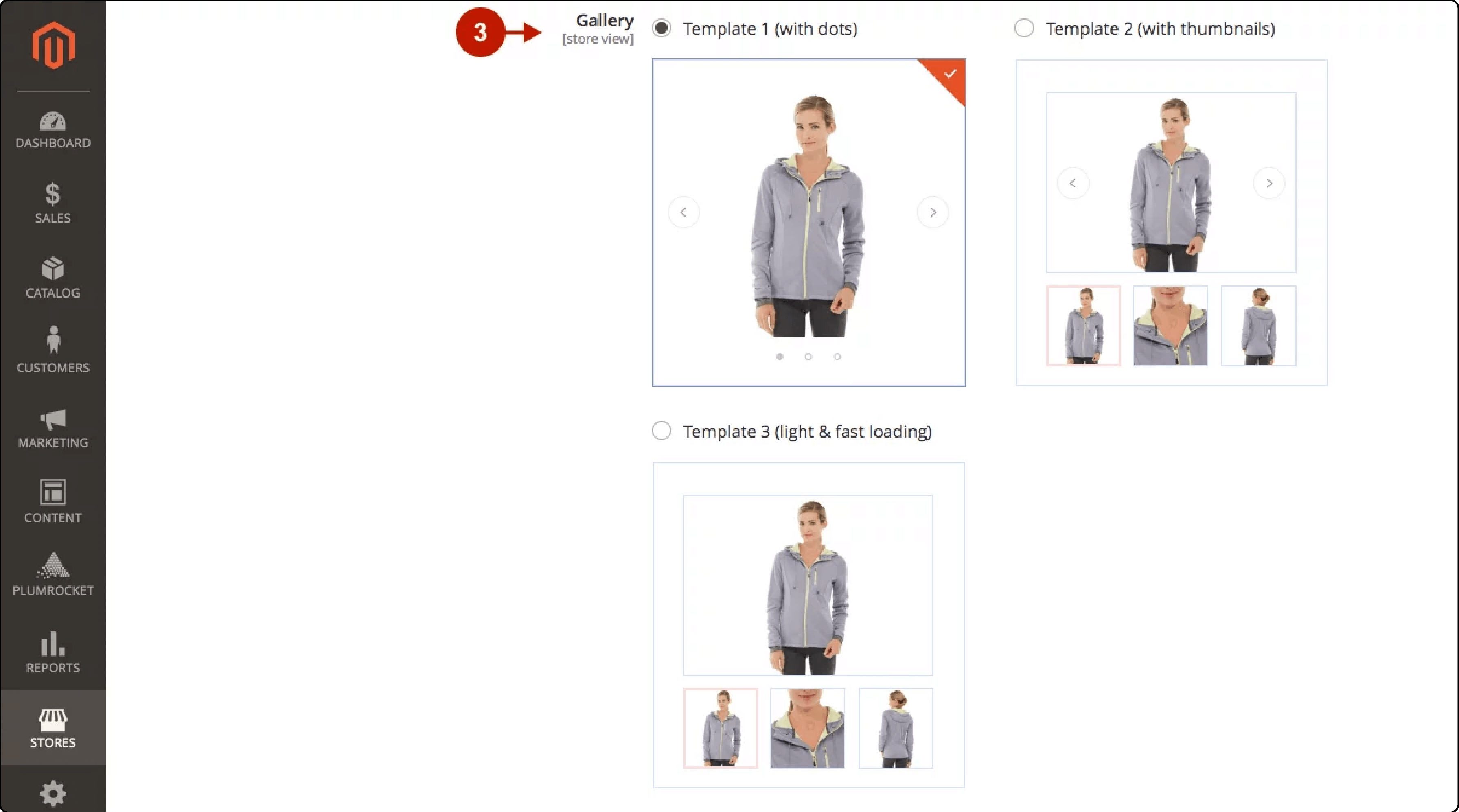
- Under Gallery store view, select the template to display your products. Choose the most simple and lightweight option that loads quickly.

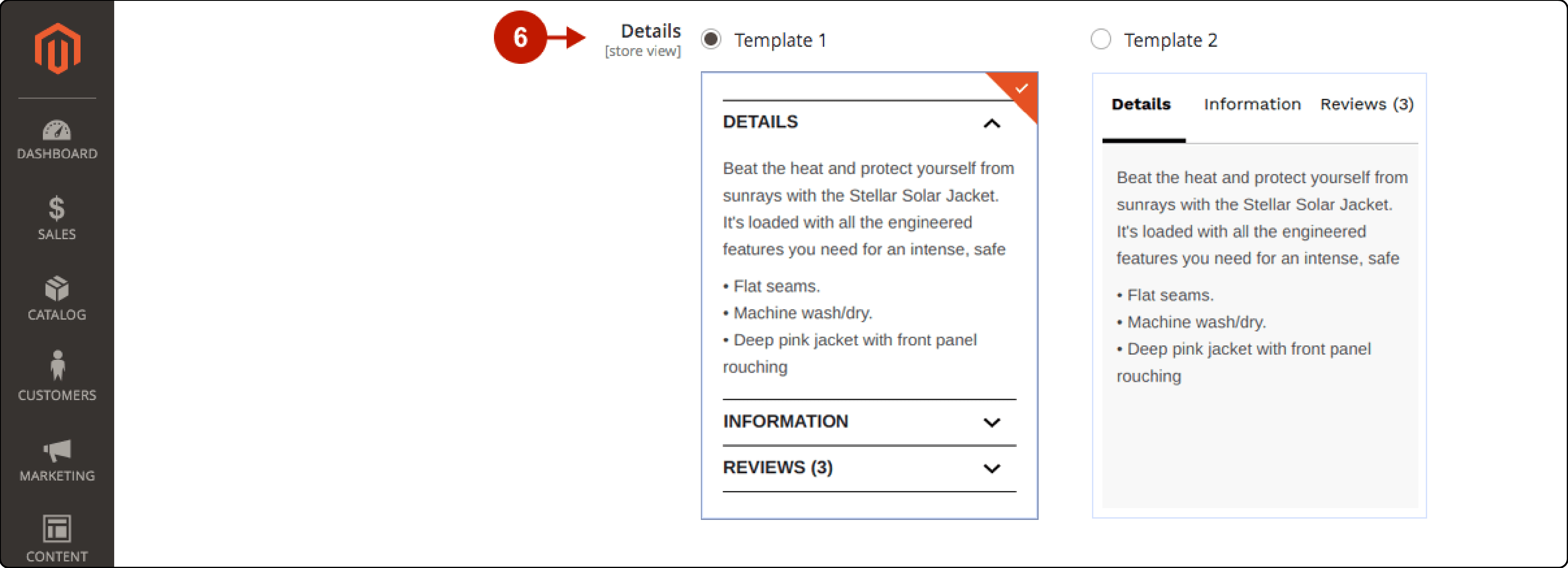
- Similarly, scroll down and select the template to display your product details.

-
The two templates show three sections, which are details, information, and reviews.
-
Save changes after selecting all the layouts of your Magento theme.
Best Practices for Magento Mobile Theme Extensions
1. Curate Thumb-Friendly Screen Zones
-
Place important buttons and features where the thumb can easily reach them.
-
Most people hold their phones in one hand, using their thumb to interact. The most comfortable zones are typically the lower corners and the center of the screen.
-
This design ensures that the user can navigate the app comfortably without having to adjust their grip.
2. Readability
-
Text and Magento images on mobile should be clear and easy to read. It means choosing font sizes that are large enough to read without straining. It ensures that there’s enough space between lines of text.
-
It’s also important to check that colors contrast well, making text stand out against the background. These steps help make sure that users can understand your content quickly and comfortably on smaller screens.
3. Use the Three-Tap Rule
-
Aim to structure your theme for Magento so that users can find products in just three taps. It means having a well-organized home screen with clear categories and sub-categories that lead to individual products.
-
The fewer steps it takes to reach a desired item or page, the better the user experience.
4. Simple Registration
-
When users sign up or register on your site, keep the process straightforward. Limit the number of fields they need to fill out, such as email, password, and perhaps a name.
-
Offering hints or examples in the form fields can help guide users through the sign-up process more quickly and reduce errors.
5. Effective Search
-
The search function should be prominent and easy to access on your ecommerce website. It is often placed at the top of the screen. Enhancing the search feature to adapt based on the user’s past searches can make finding products faster.
-
This adaptive search can suggest relevant terms as the user types, improving the overall search experience.
6. Scannability of Page
-
Organize information on a page so it’s easy to scan. People often skim through content on devices. Highlight key information like prices, product names, or special offers.
-
Make sure that calls to action, such as the 'Buy Now' buttons, are prominent and easy to find. This layout helps users get the necessary information at a glance and make decisions more efficiently.
7. Mobile Optimization
-
Focus on creating a mobile-friendly version of your site or app. It includes optimizing images and videos to load quickly on mobile data. It also involves designing interactive elements to work smoothly on touchscreens.
-
The goal is to make the mobile ecommerce customer experience better than shopping on a desktop.
8. Progressive Web App (PWA) Features
-
PWAs can be added to a user's home screen without the need for downloading them from an app store. They also enable capabilities such as pushing notifications, background data sync, and handling network requests.
-
PWAs cache and serve text, images, and other content effectively. This means that they load almost instantly, providing a fast experience. Use PWA technology to provide an app-like experience, including offline browsing capabilities.
9. Enhance Product Browsing Experience
-
Provide accurate filtering options to help users find products easily. For example, a customer is looking for a new jacket but has specific requirements like size, color, and material.
-
With filters, they can quickly narrow down the search to match their preferences.
-
The filters should be easy to apply and modify. Include sorting options based on price, popularity, and new arrivals.
-
Use high-resolution images and enable image zooming to allow users to see product details clearly.
-
Implement "quick view" models that allow users to see some key information about the product. They should be able to do it without having to navigate away from the current page.
-
Reduce the number of steps in the checkout process. Use a one-page checkout design where possible, as well as pre-fill information (e.g., billing and shipping addresses).
FAQs
1. How can I set up a separate theme for Magento 2 specifically for mobile phones?
Setting up a separate theme for phones allows you to customize the user experience specifically for mobile users, optimizing navigation and interface for smaller screens.
2. Can a different theme for desktop and mobile versions be used on a Magento 2 website?
Yes, Magento 2 supports the configuration of different themes for mobile and desktop. It enables a tailored experience on each device type through responsive Magento themes.
3. What are the benefits of using a mobile-specific theme for Magento 2?
A mobile-specific theme enhances mobile commerce by providing faster loading speeds, improved usability, and optimized design for mobile phones. It ultimately boosts the ecommerce website's performance on smartphones.
4. How do I choose the best Magento 2 theme that offers great mobile responsiveness?
Choose a theme that offers comprehensive support for mobile devices, including accelerated mobile pages (AMP). It is to improve loading speed and core web vitals score, ensuring better UX and potential SEO benefits.
5. Can the Magento 2 AMP extension be integrated with any mobile theme?
Yes, the Magento 2 AMP extension is compatible with Magento and can be integrated with various mobile themes. It is to enhance the mobile version of your store, speeding up page load times and improving Google Page Speed scores.
Summary
Magento 2 mobile themes help in customer retention and hitting higher conversion rates for ecommerce stores. In this tutorial, we explained how these extensions are set up and configured. Here is a quick recap of the important pointers:
-
Set up Separate Themes for mobile devices using the Magento extension.
-
Utilize Magento: Leverage Magento's flexibility to create a seamless mobile experience.
-
Choose Your Theme: Select the perfect theme for your store from a range of options.
-
Customize Your Store: Dive deep into customization options to align your store with your brand.
-
Explore Features: Discover a plethora of features designed to enhance UX and boost sales.
Combine mobile theme and managed Magento hosting for future-proof ecommerce solutions.




