
How to Set Up the Magento 2 Lookbook Extension?
Looking to modify your store into a visually stunning shopping destination? The Magento 2 Lookbook extension creates innovative spaces to showcase products for stores.
In this tutorial, we will explain how to configure and use the Lookbook extension for Magento 2.
Key Takeaways
-
Create interactive, shoppable lookbooks for your store.
-
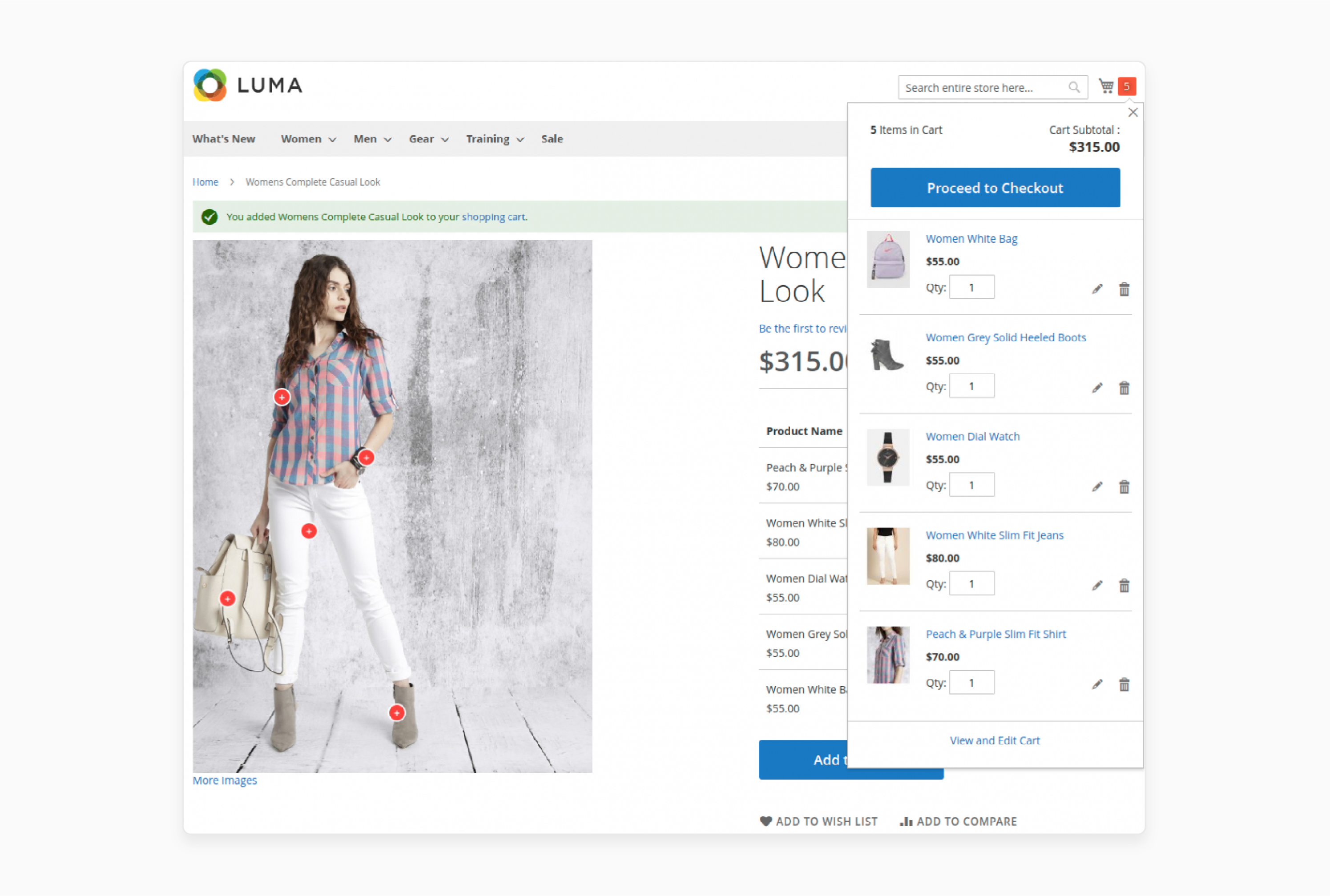
Add clickable markers to showcase products within images.
-
Allow customers to purchase complete looks easily.
-
Display lookbooks in various formats, including sliders.
-
Customize lookbooks with unique URLs for better SEO.
What is the Lookbook Extension for Magento 2?
Magento 2 Lookbook Extension enables merchants to create interactive image galleries. It is where multiple products can be showcased within a single lifestyle image. The extension allows admins to add clickable markers or hotspots on product images.
It links them to product pages and enables customers to buy complete product sets. Some of the key benefits of using lookbook extensions include:
-
One-click purchasing for multiple items
-
Interactive product discovery through hotspot markers
-
Customers can modify quantities and selections easily.
-
Widget integration on any CMS page or block
-
Display in both slider and grid formats
Key Features of Magento 2 Lookbook Extensions
1. Interactive Product Display
-
The power of this feature lies in its marker placement system. Store admins can strategically position interactive hotspots on lifestyle Magento images. It creates engaging touchpoints that highlight specific products within the scene. Each marker serves as a gateway to detailed product information.
-
The content can be shown in many formats. It is to suit different layouts and customer preferences. The slider format creates a dynamic, magazine-like browsing experience. It allows customers to navigate through different looks smoothly. Alternatively, the grid view provides a more traditional gallery layout.
-
Store owners can create themed collections for various purposes. It ranges from seasonal fashion lookbooks to room decoration guides.
2. Shopping Features
-
The cornerstone of the shopping experience is the "Purchase Complete Look" functionality. This feature enables customers to add entire product sets to their cart with a single click. Shoppers can effortlessly purchase complete outfits and designs.
-
Each marker on a lookbook image serves as an interactive gateway to products. Customers can click these markers to view detailed product information and buy.
-
Discount management capabilities enhance the commercial appeal of lookbooks. Store admins can use both fixed-amount and percentage-based discounts on complete looks. This versatility in pricing strategy helps drive sales and encourage larger purchases.
-
The extension supports customer group targeting for discounts. It allows merchants to create specialized offers for different customer segments. VIP customers, wholesale buyers, and specific demographic groups can receive their discount offers.
3. Admin Controls
-
In terms of content management, the extension enables the creation of unlimited lookbooks. It means that merchants can develop new collections without any restrictions. Each lookbook can showcase different themes, seasons, or styles for ecommerce stores.
-
The extension also offers widget integration for CMS pages and blocks. This feature allows merchants to embed lookbooks into various parts of their website.
-
Another important aspect is the support for custom URL keys and identifiers. Store owners can create unique URLs for each lookbook. It makes it easier to manage SEO and improve searchability. Custom URLs help drive targeted traffic to specific collections.
-
The extension supports multiple image uploads for associated products within each lookbook. It means that merchants can showcase various angles or styles of a product. It provides customers with a comprehensive view before making a purchase decision.
-
Store admins can arrange how products are presented within each lookbook. It can be done according to their marketing strategy or customer preferences. This flexibility ensures that the most appealing or relevant products are highlighted first.
3 Most Used Lookbook Extensions for Magento 2
| Extension Name | Features | Price (USD) |
|---|---|---|
| FME Lookbook Extension | - Create unlimited lookbooks - Highlight individual products with markers - Offer fixed or percentage discounts - Add a customizable 'Add to Cart' button - Display lookbooks in standard or slider format - Add widgets to CMS pages - Items in a lookbook are to be added to the cart. |
$89.99 |
| WebKul Lookbook Extension | - Create unlimited lookbooks in Magento 2 stores. - Highlight products with markers - Offer fixed or percentage Magento discounts on lookbooks - Customize discount labels and texts - Provide discounts to specific customer groups - Add "Add to Cart" button for products - Display lookbooks in slider or grid format - Add lookbooks to any CMS page using widgets |
Custom Pricing |
| MageAnts Lookbook Extension | - Create lookbook product descriptions - Purchase the complete look feature - Purchase individual products feature - Social sharing capabilities - Set lookbooks in any CMS block or category page using widgets |
$199 per year |
Steps to Configure the Magento 2 Lookbook Extension
-
Log in to the Magento admin panel after installing the extension.
-
Go to Stores > Configuration > General > Locale Options.

-
Choose the local language from the dropdown.
-
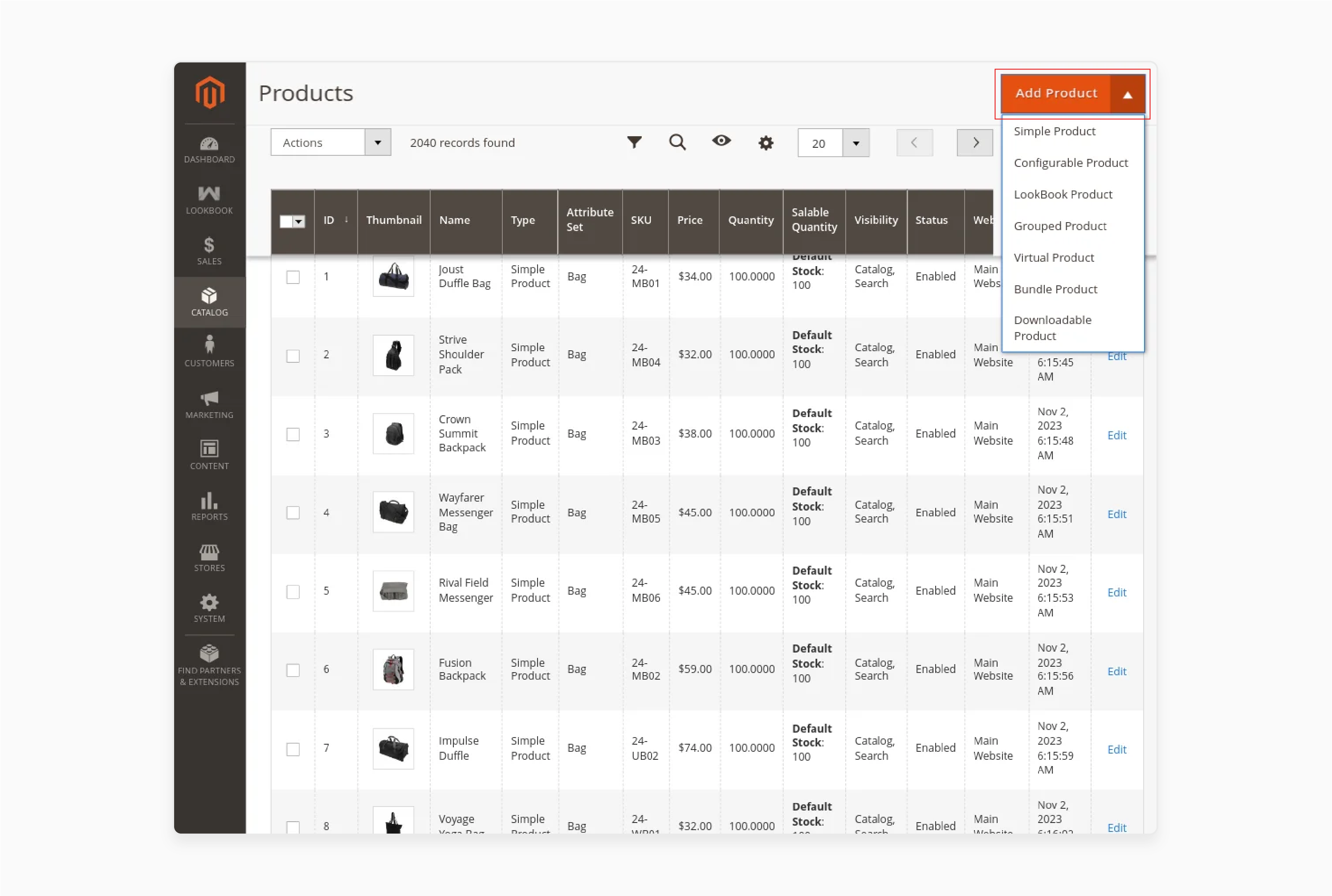
Go to Catalog > Manage products > Add products.


-
Select the Lookbook product option from the menu.
-
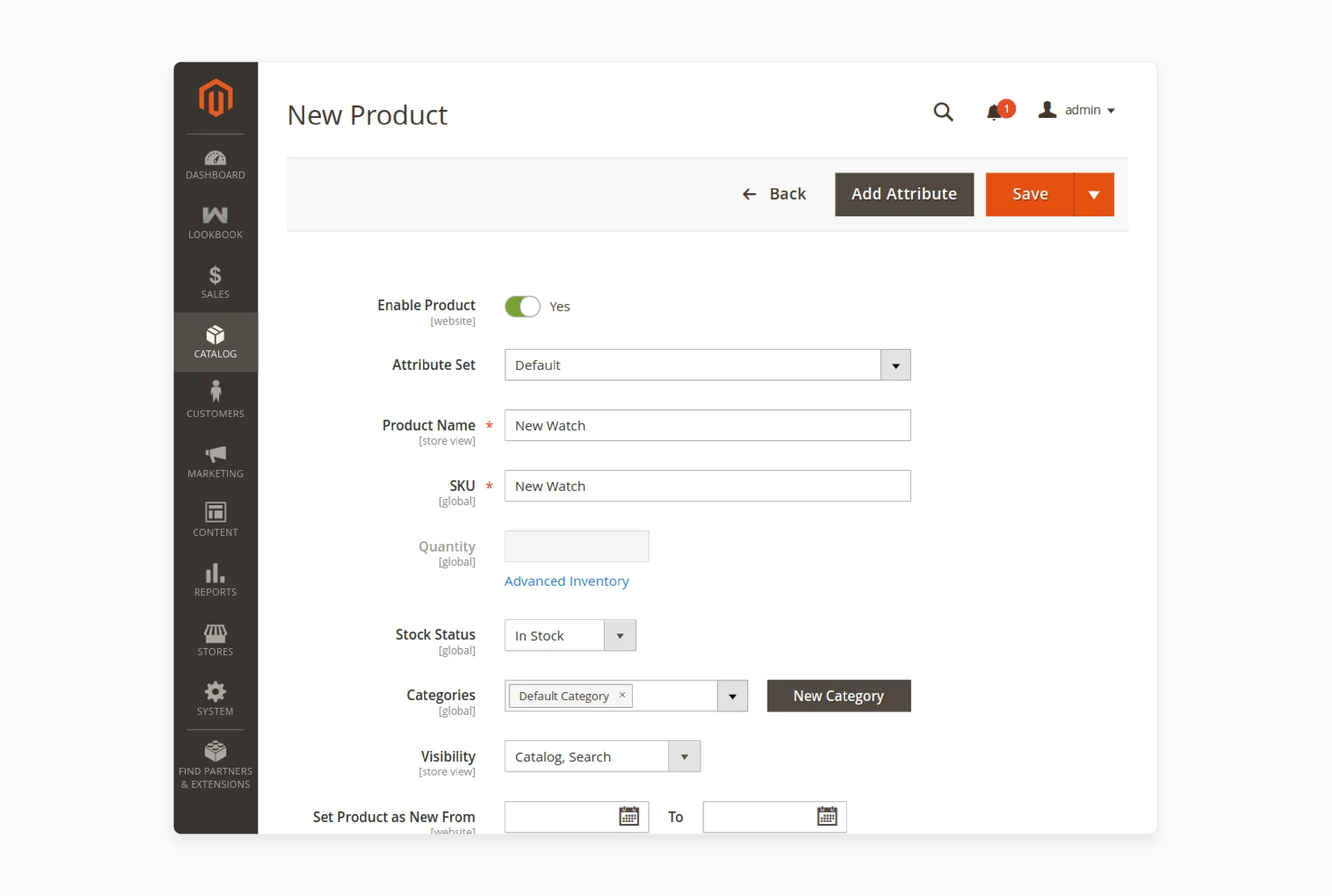
Enable the product and select an attribute set.
-
Choose the stock status and visibility options.
-
Click on the Update option to add Markers.


-
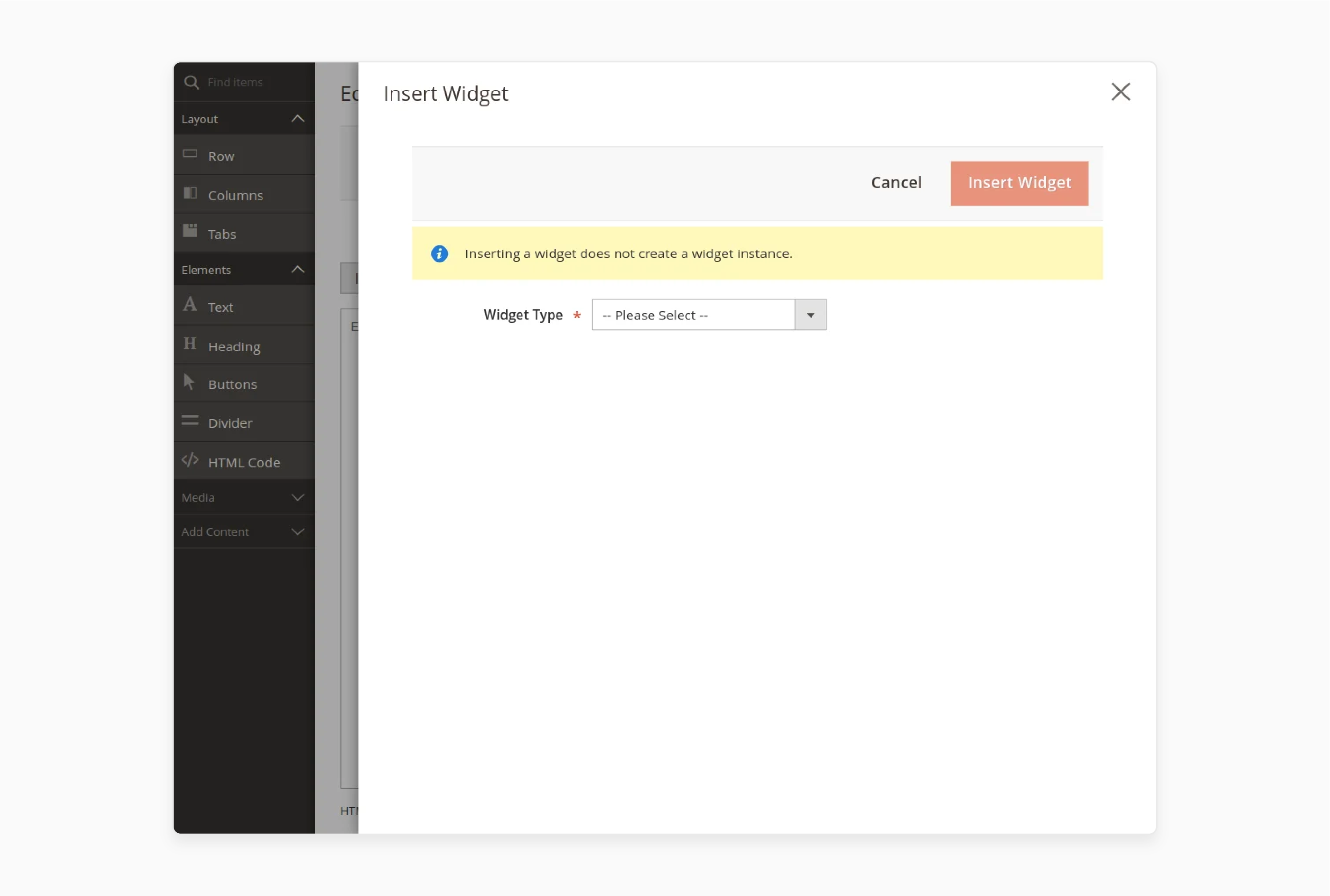
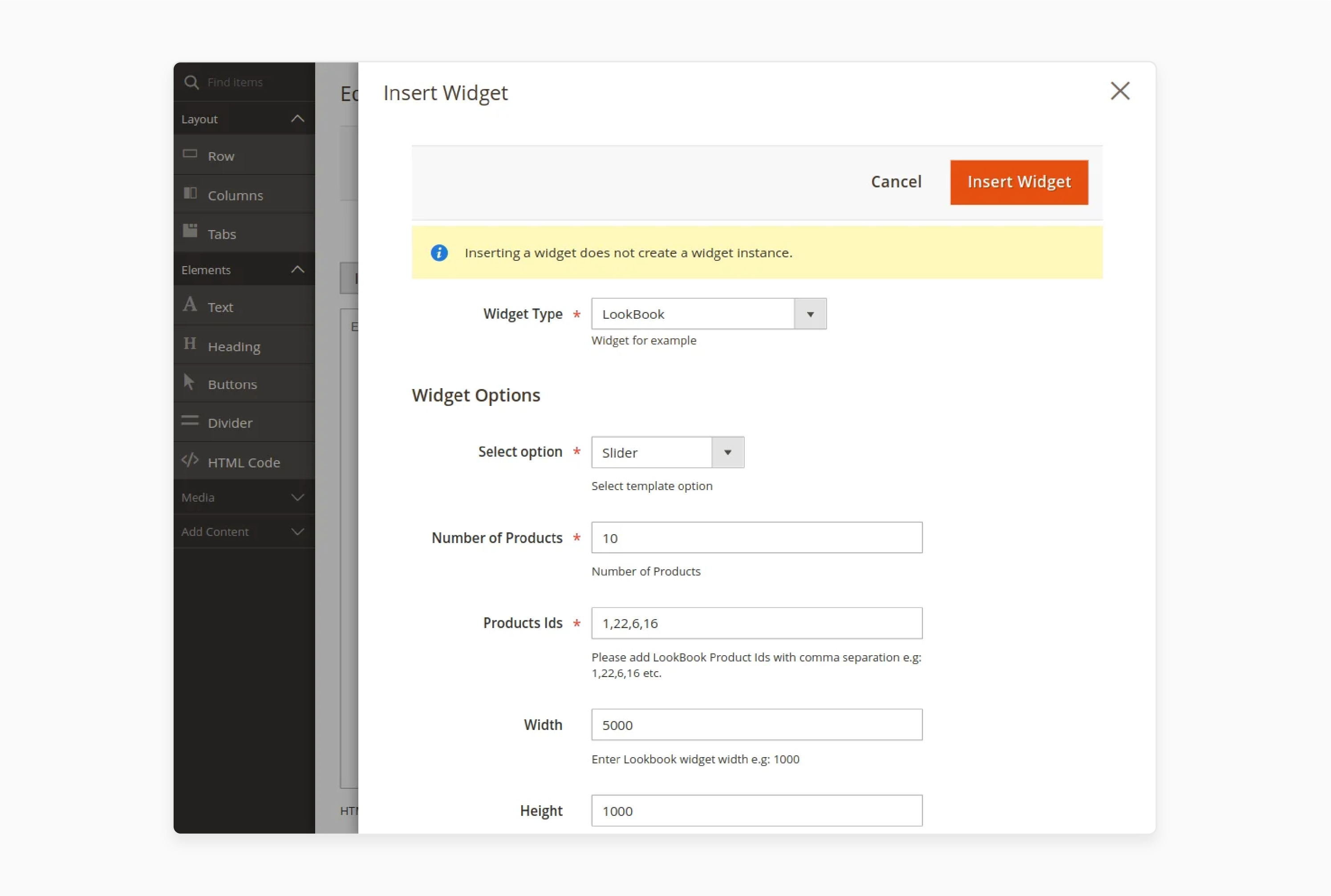
To create a Lookbook widget, go to Content > Pages > Edit > Widget.
-
Enter the number of products with the product IDs to be added.

-
View the changes on the front end of the store.
Best Practices for Designing Magento 2 Lookbook Displays
1. Image Quality & Composition
-
Every image must tell a compelling story about your products. The resolution should be crystal clear, with a minimum of 2000 pixels on the longest side. It ensures a sharp display across all devices.
-
RAW format captures preserve maximum image detail. Post-processing should enhance, not alter, product appearance. Export files in sRGB color space for web compatibility. JPEG compression must balance file size with quality. Progressive loading improves user experience.
-
The rule of thirds remains fundamental in Lookbook photography. Product placement should guide the viewer's eye naturally through the image. Negative space creates breathing room and emphasizes key products. Leading lines draw attention to focal points. Multiple angles show essential product details.
-
Color accuracy is non-negotiable in e-commerce photography. Proper white balance ensures consistent color representation. A color-calibrated workflow maintains accuracy from capture to display. Background colors should complement, not compete with, products. Color harmony across the entire Lookbook creates visual cohesion.
2. Layout Structure
-
A well-structured Lookbook layout forms the foundation of effective product presentation. Carousel layouts serve as dynamic displays for related products. Each slide should flow smoothly into the next. The movement must feel natural and intuitive to users.
-
Products need clear organizational patterns within the Lookbook. Similar items should appear together naturally. Fashion accessories belong to corresponding outfits. Home décor items should complement furniture pieces. This logical grouping helps customers understand product relationships instantly.
-
A strong visual hierarchy guides users through the content. Primary products deserve prominent placement. Supporting items should complement without overshadowing. Focal points need clear emphasis. Visual flow should feel natural and unforced.
3. Interactive Elements
-
Quick view functionality saves precious shopping time. Product details appear in elegant overlay windows. High-resolution images load rapidly in the preview. Size options are displayed clearly for immediate selection. Color variants show accurate swatches. The add-to-cart button remains prominently visible.
-
Direct purchase capabilities streamline the buying process. Buy buttons appear naturally within the product context. Price information displays prominently near action buttons. Inventory status updates in real-time.
-
Smart tooltips deliver important product details instantly. Hover states reveal additional information smoothly. Touch interactions work flawlessly on mobile devices. Content appears in readable, well-formatted text. Technical specifications are displayed clearly.
4. Lookbook Marker Usage
-
Every marker should align naturally with the product it represents. The position must make logical sense to viewers. Strategic placement of a Magento popup also helps customers understand product relationships.
-
Product details should appear in clean, readable tooltips. Information windows scale appropriately for different devices. Content loads quickly when markers are activated. Price and availability should show instantly. Product options are displayed clearly.
-
All markers maintain uniform styling throughout the Lookbook. Design elements must remain consistent across different product images. Spacing between markers follows established patterns. Visual hierarchy guides user attention naturally. Brand guidelines influence marker appearance.
FAQs
1. What is the Magento 2 Lookbook Extension, and how does it help merchants?
The Magento 2 Lookbook extension allows store owners to create interactive image galleries. It helps display a collection of products within a lifestyle image. It enables customers to shop by looking and quickly adding items to their cart. This feature improves the shopping experience. It can increase average order value by encouraging customers to purchase complementary products.
2. Can I add multiple products to the cart using the Lookbook for Magento 2?
Yes, the Lookbook for Magento 2 allows customers to buy many products at once. By clicking on the product markers, customers can buy items or the complete set of products. This feature makes it easy for customers to shop for a full look at associated products.
3. How does the "Shop by Look" feature improve the shopping experience in my store?
The Shop by Look extension allows customers to shop for an entire outfit or group of products. By viewing products shown within an image, they can click markers to add the whole look. This smooth shopping process enhances customer satisfaction and encourages higher conversions.
4. Can I create a custom lookbook for specific seasons or events?
Absolutely. The Magento 2 Lookbook module allows you to create seasonal or event-specific lookbooks. These include such as a summer lookbook or a party wear lookbook. You can showcase a curated collection of products. Each item can be linked to its product page with markers for easy navigation.
5. What are the benefits of using the Magento 2 Lookbook Extension for my online store?
The Magento 2 Lookbook extension helps you show lookbook sliders to show a group of products. This engaging visual format encourages customers to explore more items. They can buy the whole look and increase your store’s sales by promoting related products.
Summary
The Magento 2 Lookbook extension enables stores to highlight their best products in bundles. In this tutorial, we explained how to configure and use lookbooks. Here is a quick recap:
-
Install the Lookbook Extension for Magento 2.
-
Create interactive product markers within lifestyle images.
-
Add multiple products to the cart easily.
-
Customize lookbooks with unique URLs and themes.
-
Display lookbooks in slider or grid formats.
Pick a managed Magento hosting plan with lookbooks to style and scale your store.





