
Magento 2 Homepage Template: Configure Themes & Layouts
Are you looking to enhance your online store's first impression? A Magento 2 homepage template can transform your site's look and feel.
This tutorial will cover how Magento 2 homepage template configuration options.
Key Takeaways
- Key homepage templates and themes.
- Create Magento themes and templates.
- Best tips for website templates for your Magento 2 store.
- Insights into troubleshooting login and edit extensions for converting homepage modules.
- Customize the best Magento must-have home page elements.
Key Homepage Elements Of An Effective Ecommerce Website
1. Header
The header is the top section of your website. It includes navigation links, a search bar, and user account options. Make sure your header is clean, organized, and easy to use. It is the key to a user-friendly ecommerce homepage, which must have all the essentials:
- Clear navigation mega menu to help shoppers find what they need
- Search bar for those who know exactly what they want
- A Shopping cart icon to remind folks to check out
- User account access for easy order tracking and profile management
A well-organized header improves navigation and reduces bounce rates.
2. Hero Section
The hero section is the prominent area at the top of your homepage. It is designed to capture visitors' attention and convey key messages. Your hero section should be visually stunning and action-oriented, such as:
- Eye-catching banner or slider with high-quality visuals
- Strong call-to-action (CTA) that tells shoppers what to do next
- Featured products or promotions to highlight your top offerings
A/B testing different hero section designs can help optimize its effectiveness.
3. Product Categories
Product categories are organized groupings of related products. It helps improve site structure for SEO. Make sure your product categories are intuitive and visually appealing, like:
- Easy-to-browse category links that are clearly labeled
- Attractive category images that showcase your products
Clear category organization helps users navigate large product catalogs more efficiently.
4. Featured Products
Featured products are select items that you want to showcase prominently. It attracts customer attention and boosts sales. Use your featured products section to highlight your top items. For example:
- A section dedicated to featured products
- High-quality product images that show off your offerings
- Clear pricing and product details
Keeping the homepage fresh for returning visitors can help clear inventory.
5. Footer
The footer is the bottom section of your website. It contains important links and information for users. Make sure your footer is informative and easy to navigate. For instance:
- Contact information so shoppers can reach you easily
- Links to important pages like About Us, Shipping, and Returns
- Newsletter signup to keep shoppers in the loop
A well-designed footer can improve SEO through internal linking and provide quick access to important information.
How To Create A Magento2 Home Page Template Layout?
- Create a page layout folder in your Magento theme directory (e.g., app/design/frontend/BelVG/example).
- Copy a file with a custom template, such as test-home.xml, into this folder.
Note: This file will define the appearance of your page. You can base it on any predefined file (e.g., app/code/Magento/Theme/view/frontend/page_layout/1column.xml).
- Create a layouts.xml file in the Magento theme directory. This file should contain the following content:
<page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/page_layouts.xsd">
<page_layout id="test-home">
<label translate="true">Test Home</label>
</page_layout>
</page_layouts>
Note: The id attribute of the layout tag should match the name of the page template file ("test-home"). The content of the label tag defines the template name in the admin panel ("Test Home"). You should now have the following files in your theme:
app/design/frontend/BelVG/example/page_layout/test-home.xml
app/design/frontend/BelVG/example/page_layouts.xml
To assign the template to a specific page, follow the steps below:
- Create a new CMS page for the custom homepage.
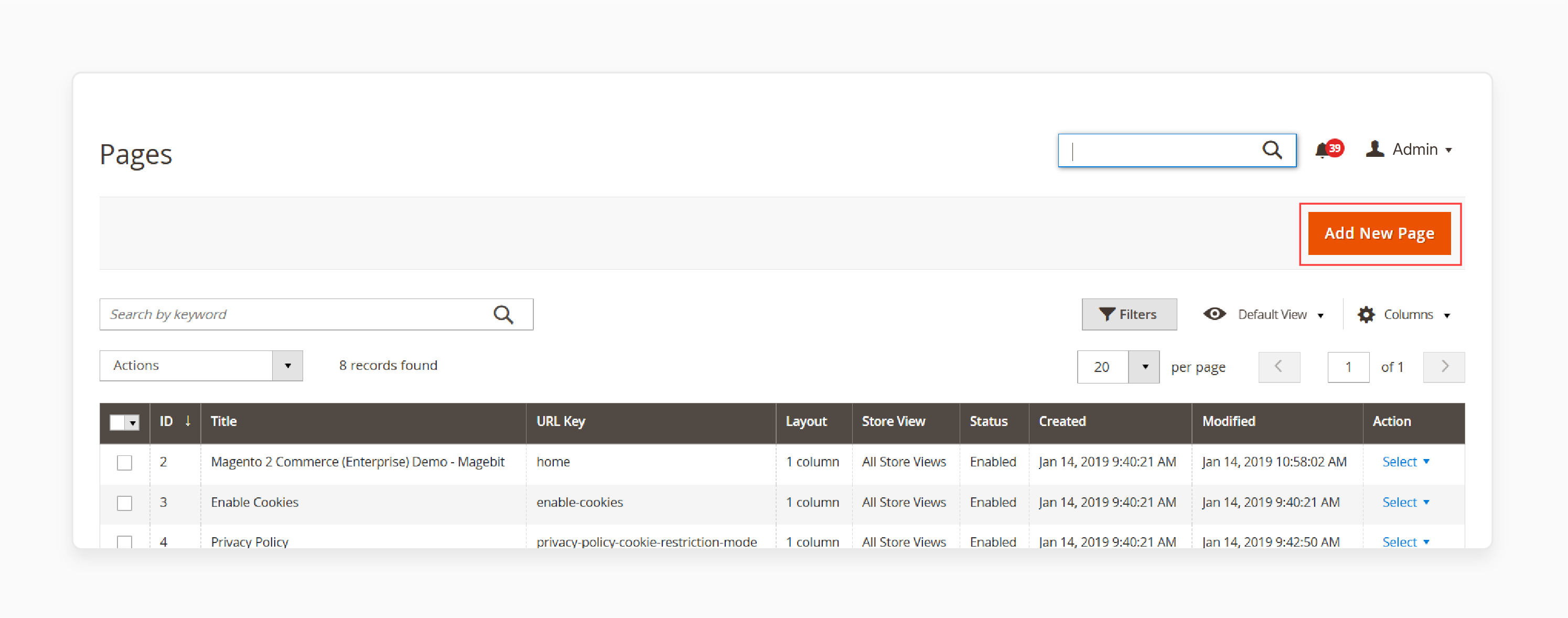
- Navigate to Content > Elements > Pages and click on 'Add New Page'. Name this page "Test Homepage".

- Assign the previously created template ("Test Home") to this page.
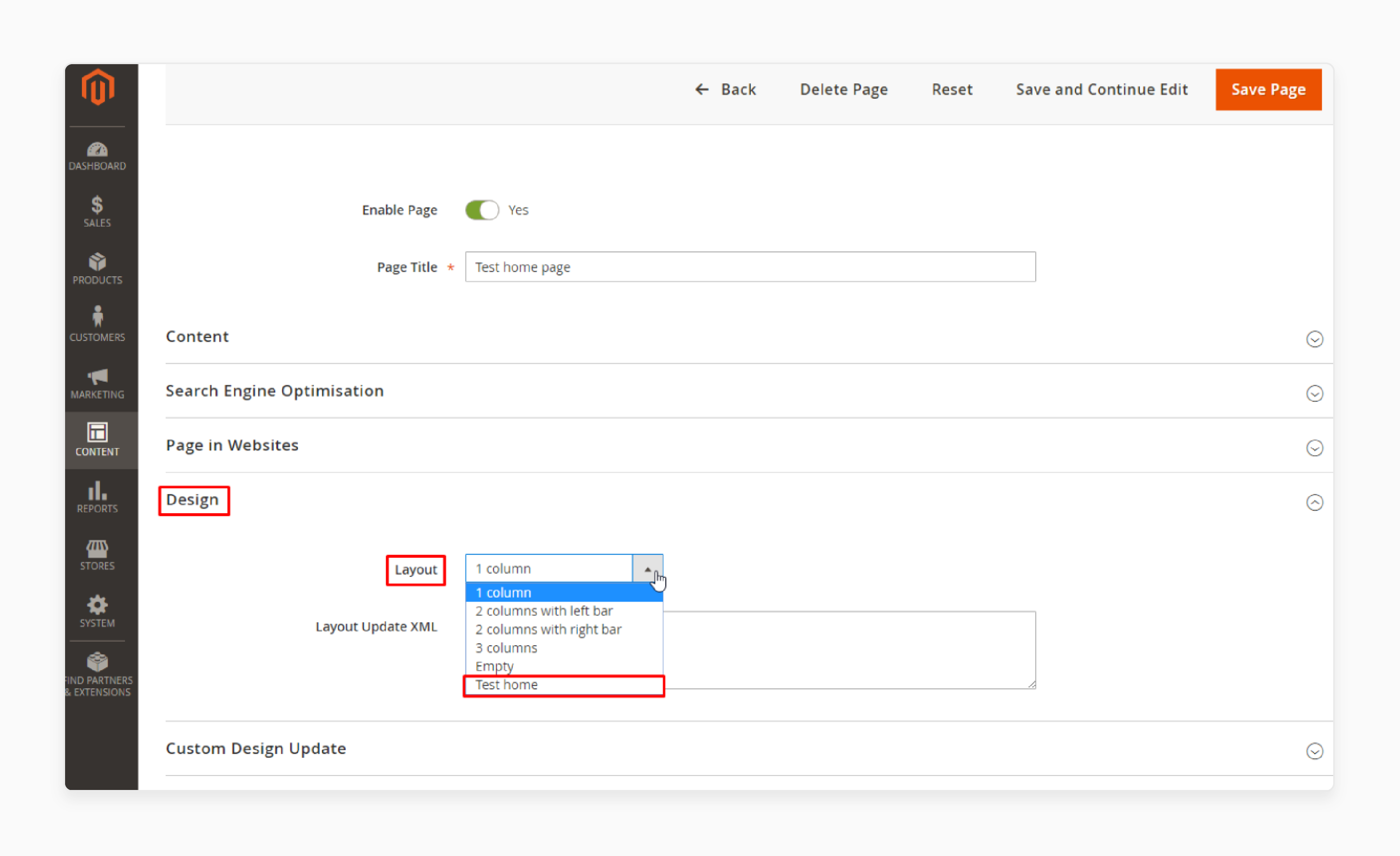
- Navigate to the Design tab.
- Choose the template from the Layout drop-down menu.

- Save your changes.
- Set this page as the homepage for your current store.
Note: When none of the predefined page templates (such as "1 column" or "2 columns" with the left sidebar) meet your needs, you can create a custom one.
Best Practices Of Magento Templates For Homepage Section
| Best Practice | Description |
|---|---|
| Showcase Compelling Hero Content | - Use the top hero section of your Magento 2 homepage template. - Showcase your hottest products, promotions, or brand messaging. - Keep it visual with high-quality images or video. - Use clear, concise copy that packs a punch. - Include a strong call-to-action button. - Make it easy to navigate with simple slide controls. |
| Promote Your Top Categories and Products | - Create sections on your homepage to highlight bestsellers, new arrivals, or seasonal favorites. - Use eye-catching images and graphics. - Keep product info short and sweet. - Link directly to category or product pages. - Update frequently to keep things fresh. |
| Show Off Your USPs | - Make sure your unique selling points (USPs) are front and center on your Magento templates homepage. - Emphasize your exceptional customer service. - Tout your free shipping or easy returns. - Showcase your expertise or unique product selection. - Use icons or graphics to make USPs easy to scan. |
| Incorporate Additional Enhancements | - Add extra content to your homepage to engage shoppers and build your brand. - Feature customer reviews or testimonials. - Link to your latest blog posts or guides. - Embed your social media feeds. - Include an email signup form. |
4 Steps To Create Custom Block For CMS Home Page
To create a custom Magento homepage, start by creating a block. This allows store administrators to place a banner on the homepage by adding the relevant shortcode for the block.
Step 1: Create a Block
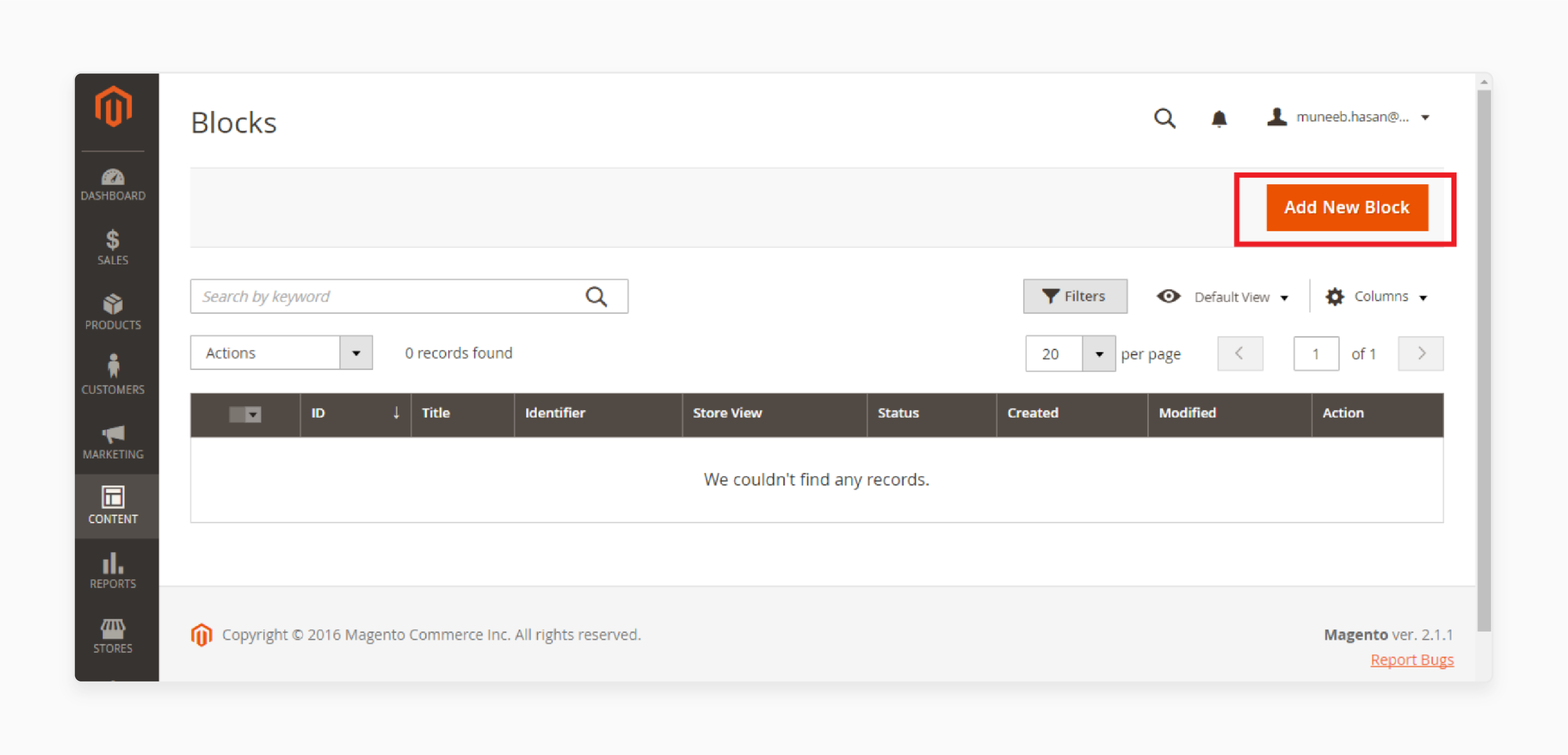
- Go to the Admin Panel of your Magento store.
- Go to Content > Blocks.
- Click on the 'Add New Block' button.

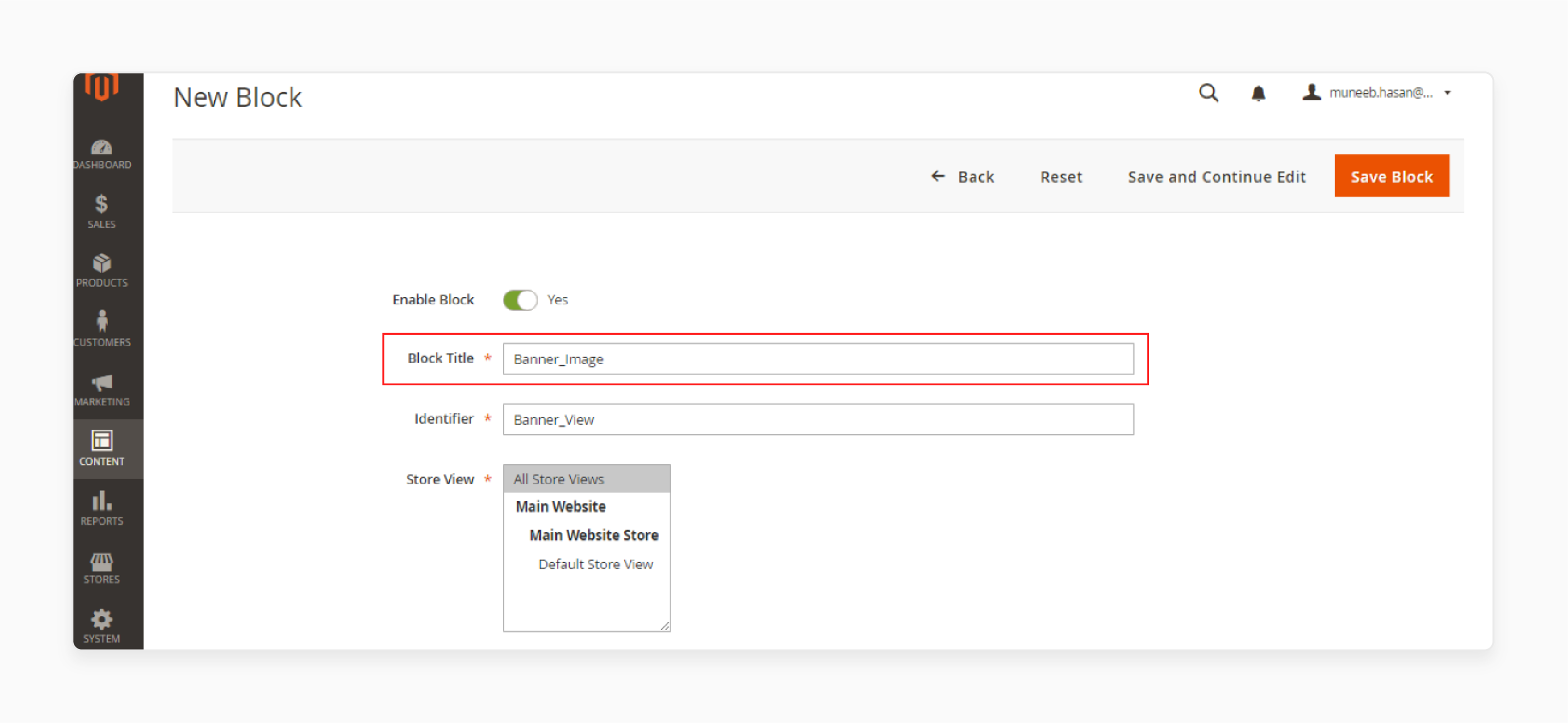
Step 2: Enter Block Details
- Fill in the 'Block Title' (the title of the block).

- Provide the 'Block Identifier' (ID of the block).

Step 3: Upload the Image to the Block
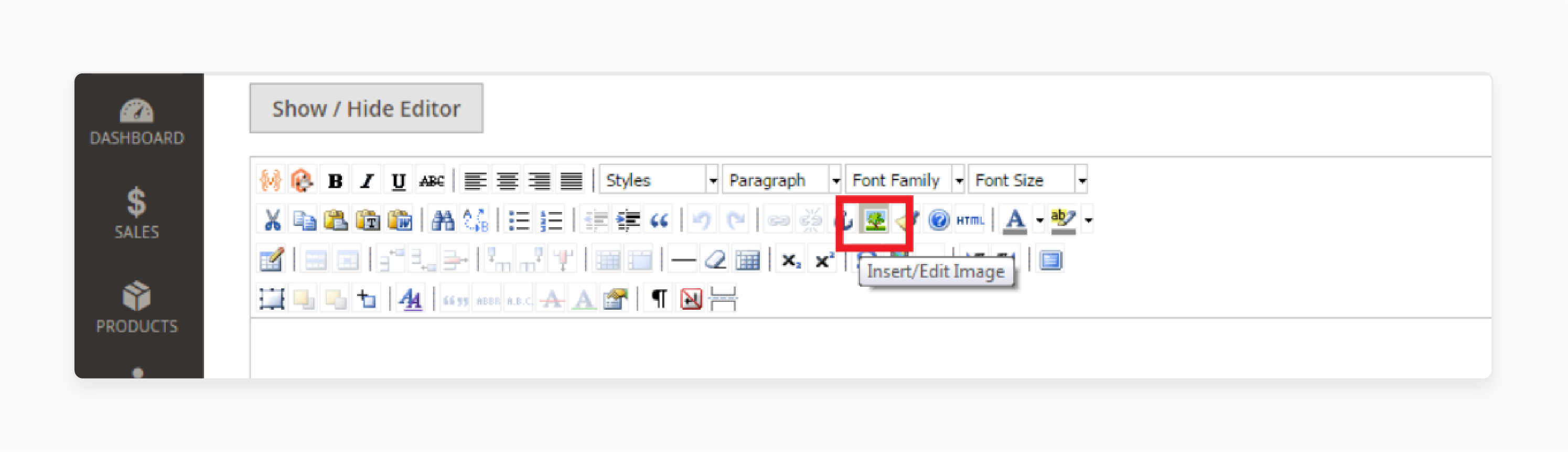
- Click the 'Browse' option to search for and upload an image.
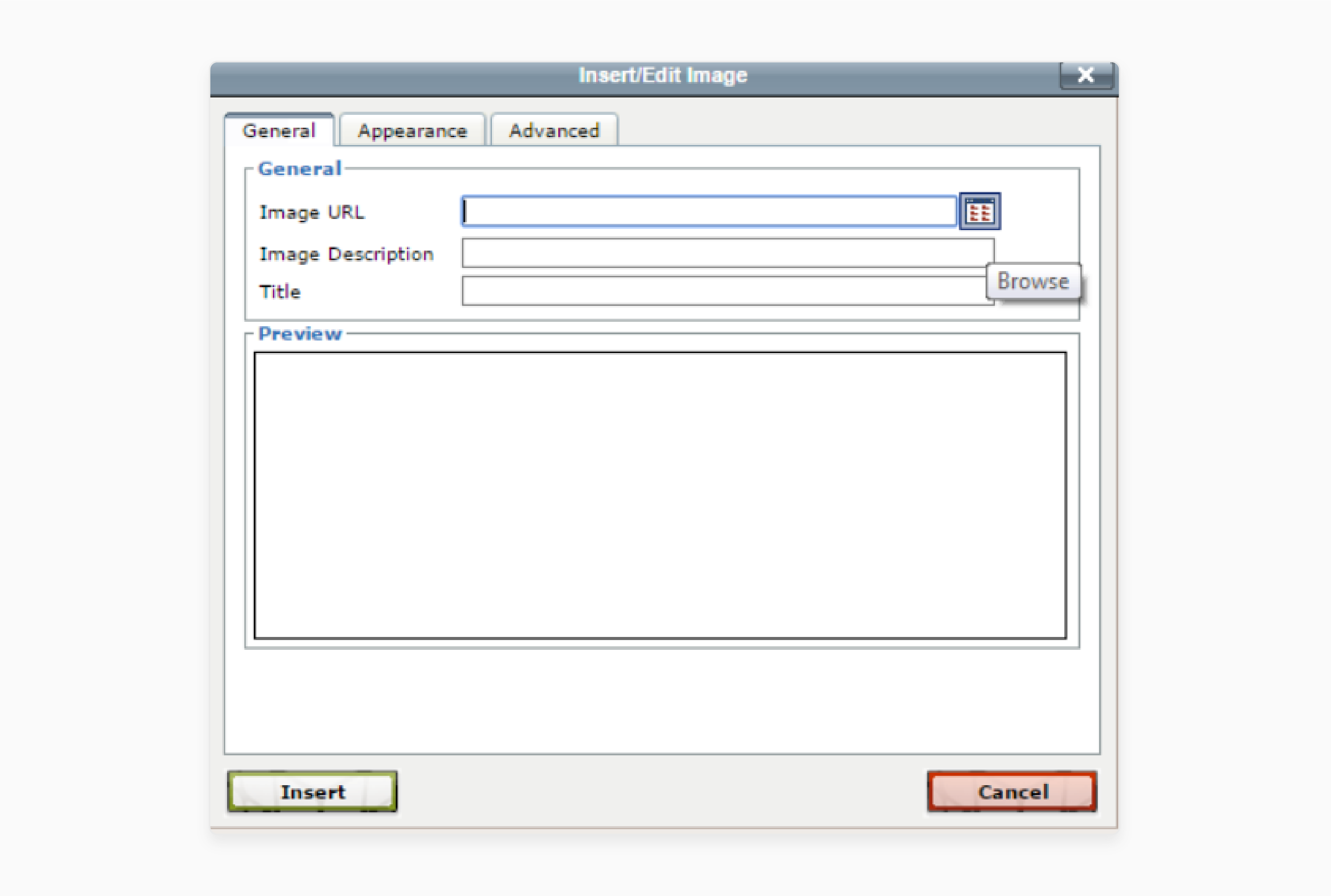
- Ensure the following fields are filled:
- Image URL: Path/URL of the image.
- Image Description: Description of the image.
- Title: Title of the image.
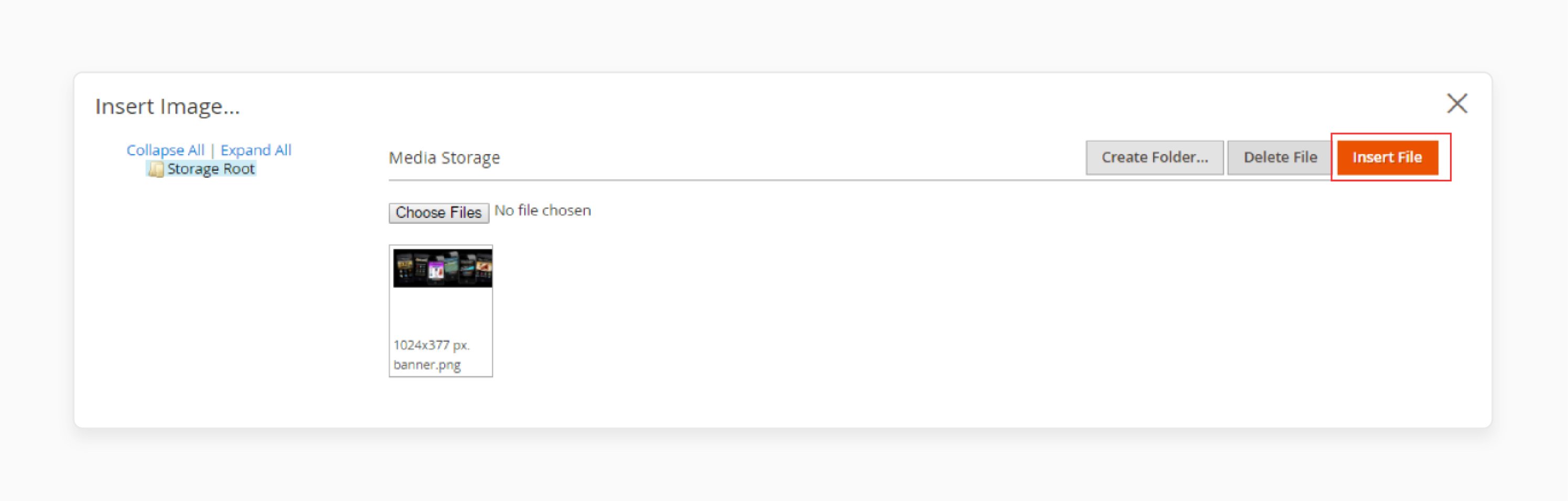
Step 4: Adjust Image Design Parameters
- Go to the Appearance tab to change the design parameters (dimensions, alignment) of the image.

- Click on the 'Insert File' button once the image is uploaded.

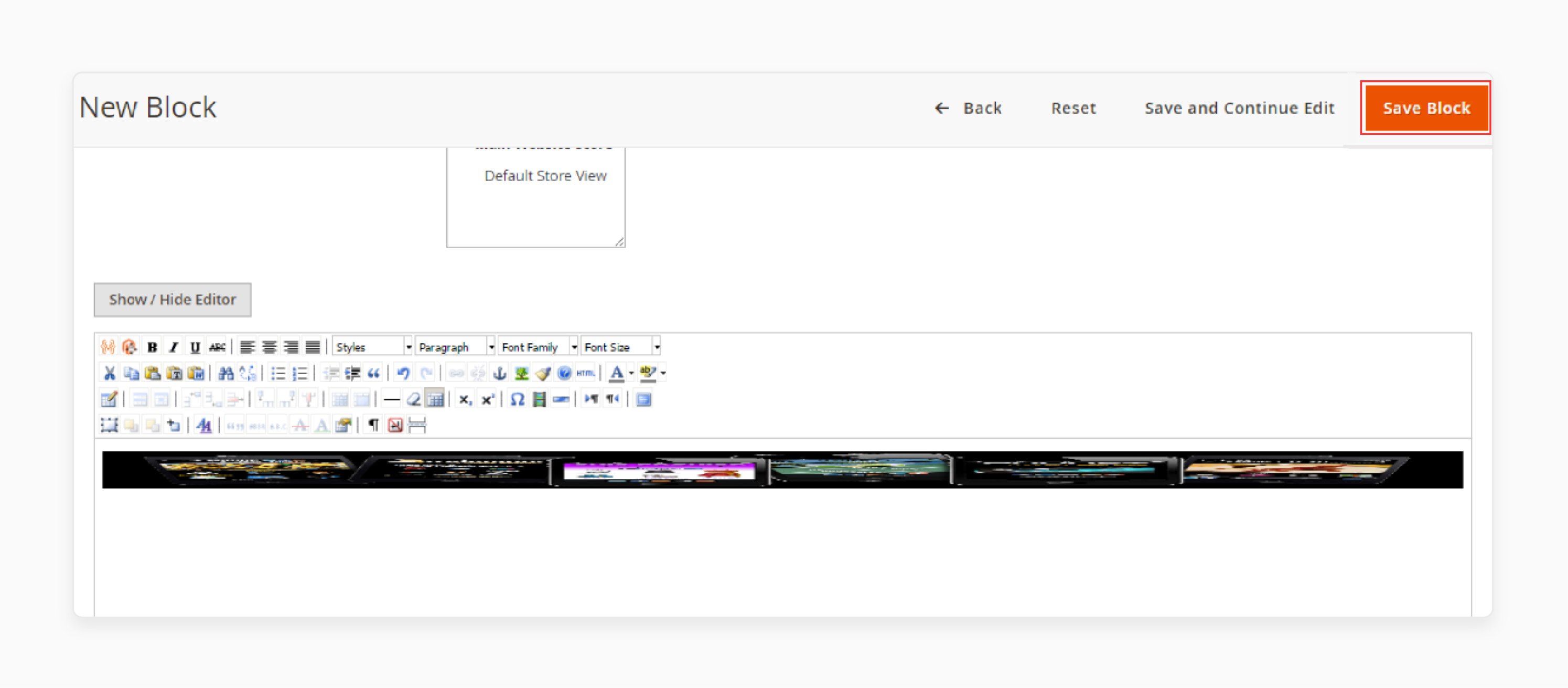
- Click on the 'Save Block' to complete the process.

How To Use Magento Categories and Products On The Homepage?
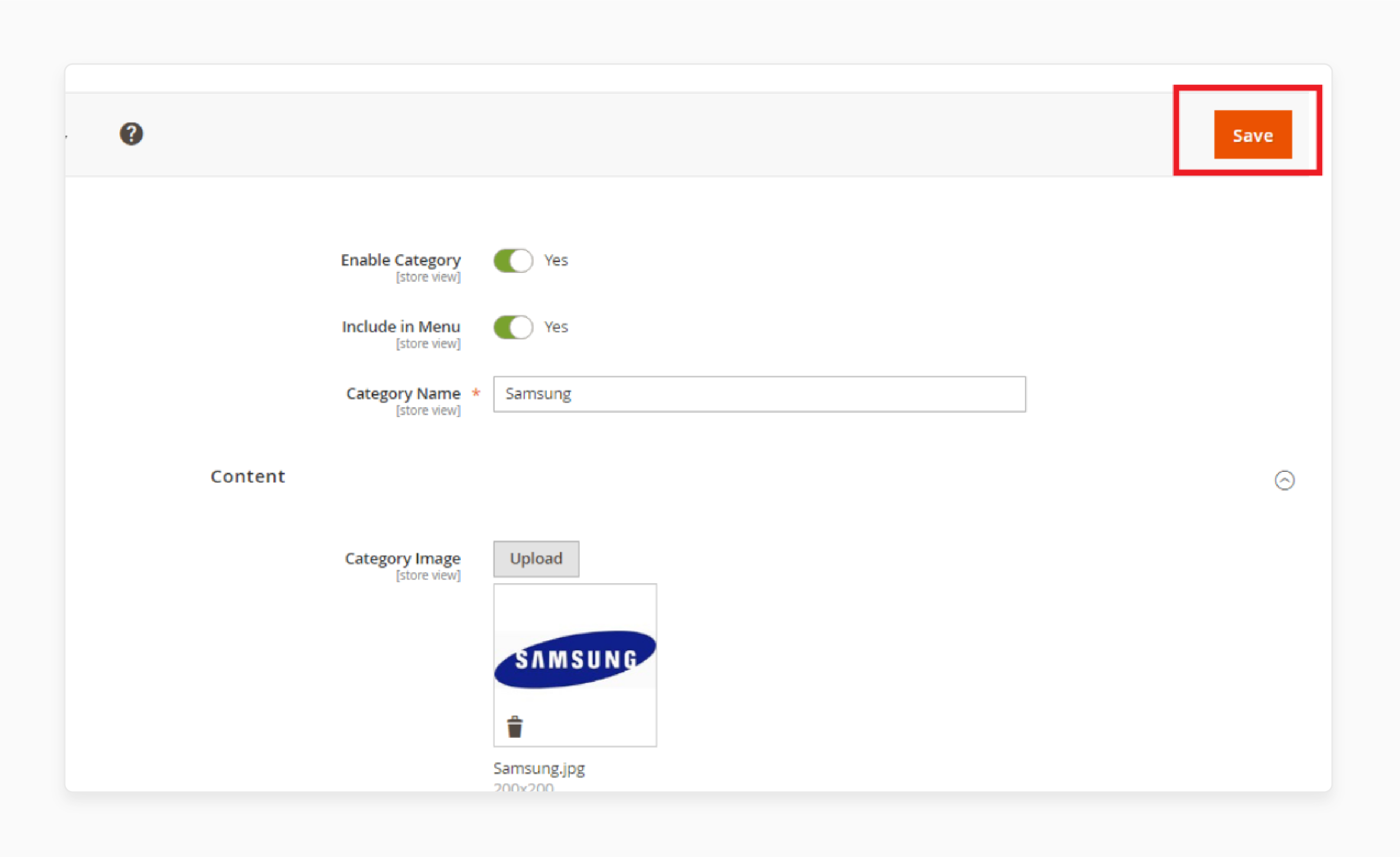
- Navigate to the Products > Categories.
Note: The first category to create is SAMSUNG.
- Provide the details of the category.
- Click on the 'Save'.

- Create three more categories: NOKIA, IPHONE, and LENOVO.
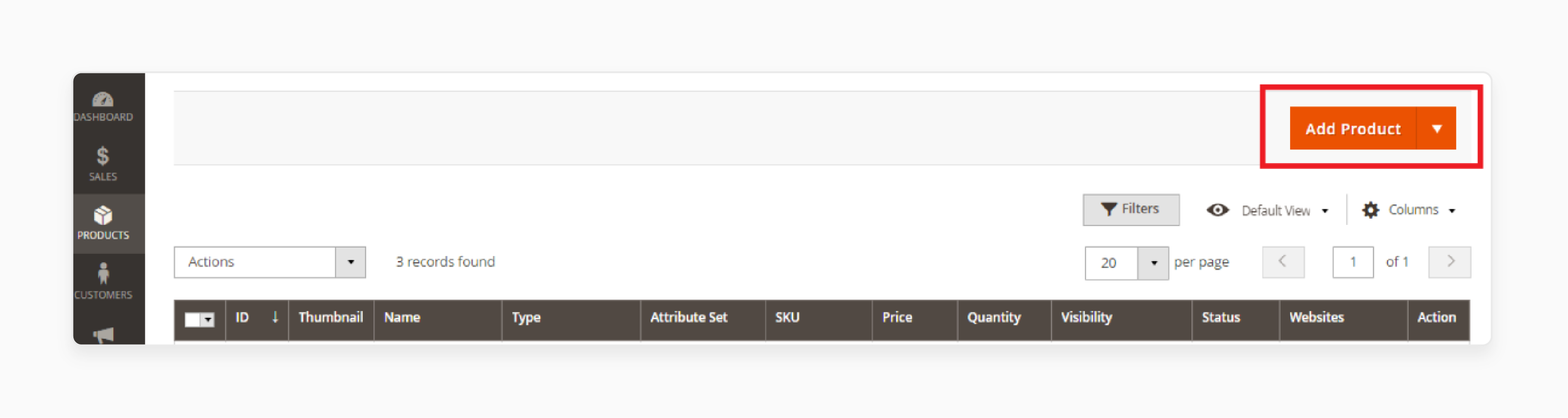
- Navigate to Products > Catalog.
- Click on the 'Add Product' button.

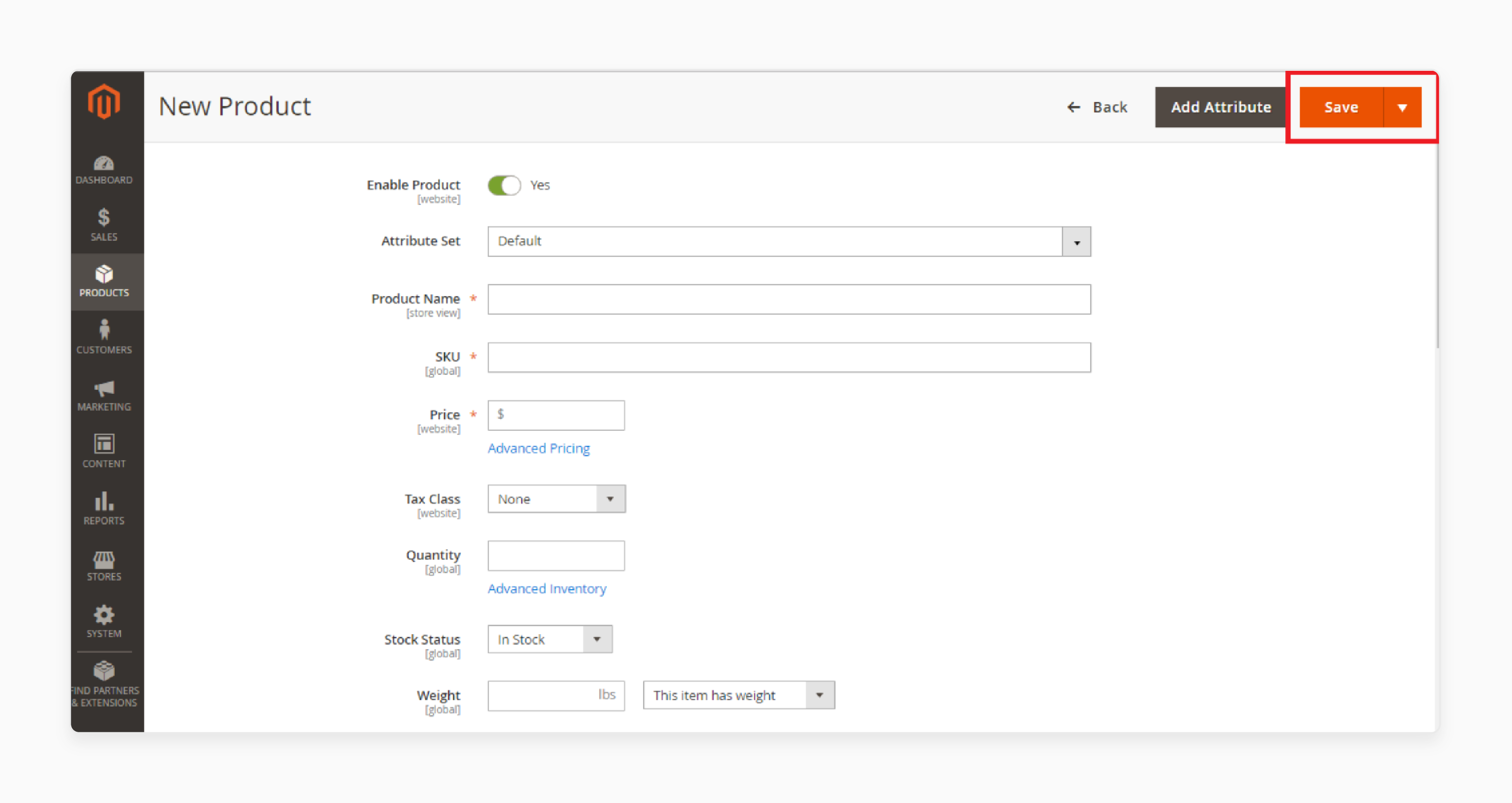
- Provide the details of the product.
- Select the category for the product.
- Click on the 'Save' button.

- Repeat the above steps to create additional products.
9 Steps To Integrate CMS Blocks And Products HomePage
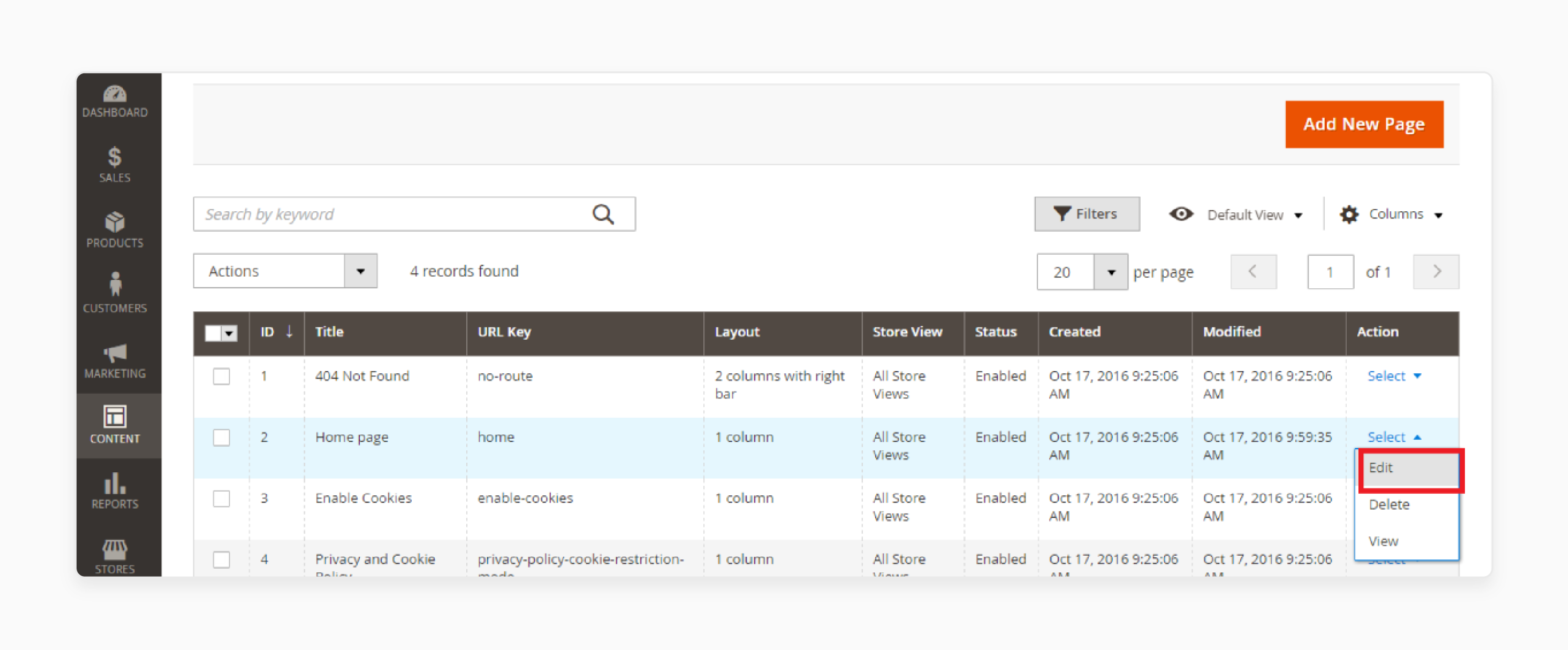
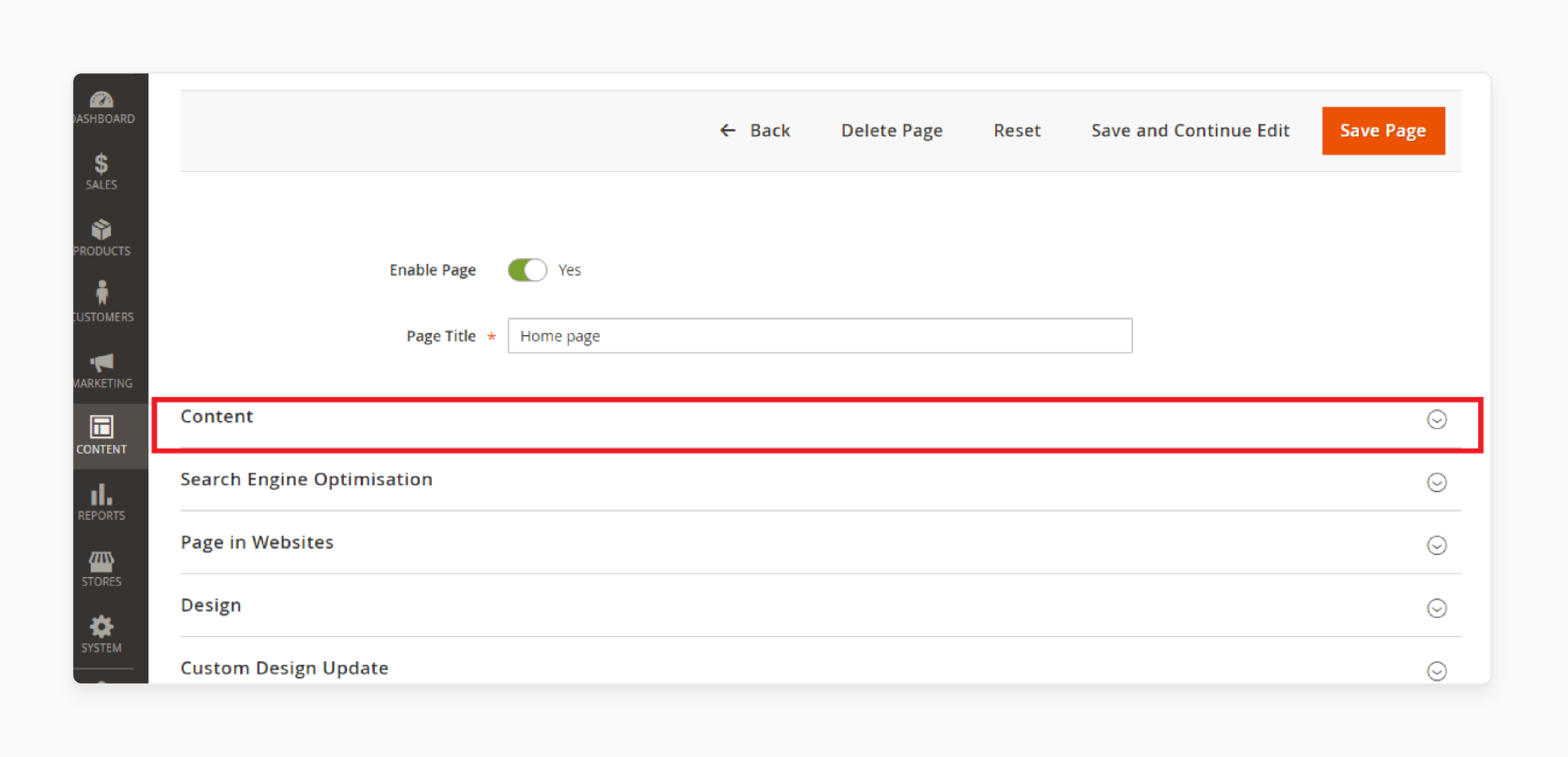
- Navigate to the Content > Pages.
- Click on the 'Edit' option next to the homepage entry.

- Go to the Content tab within the page editor.

- Insert the block into the content section using this shortcode:
{{block class="Magento\Cms\Block\Block" block_id="Banner_View"}}
- Ensure the
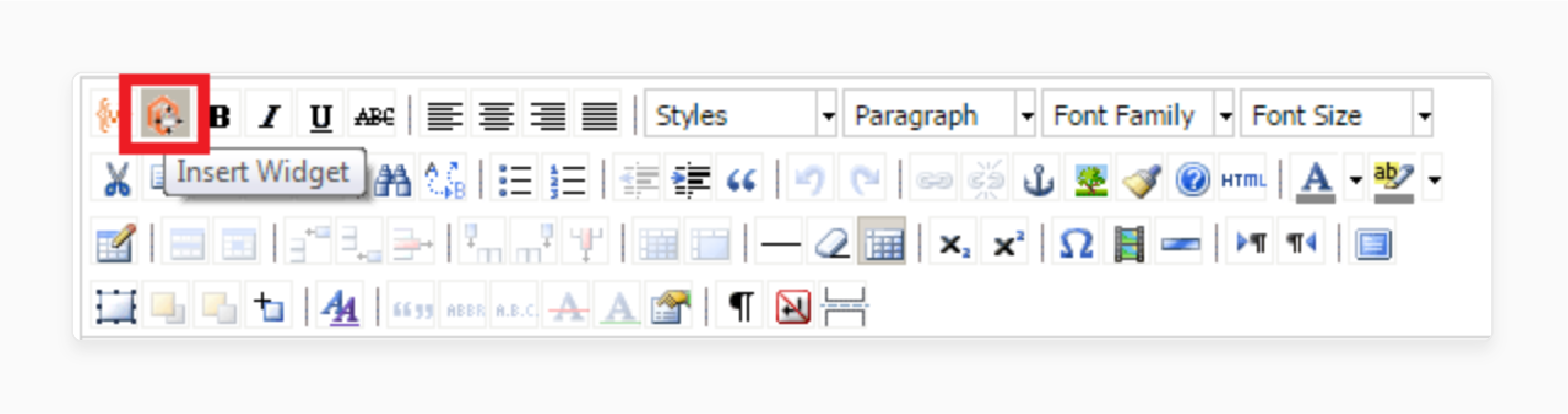
block_idmatches the ID used when creating the block. - Click on the 'Insert Widget' option.

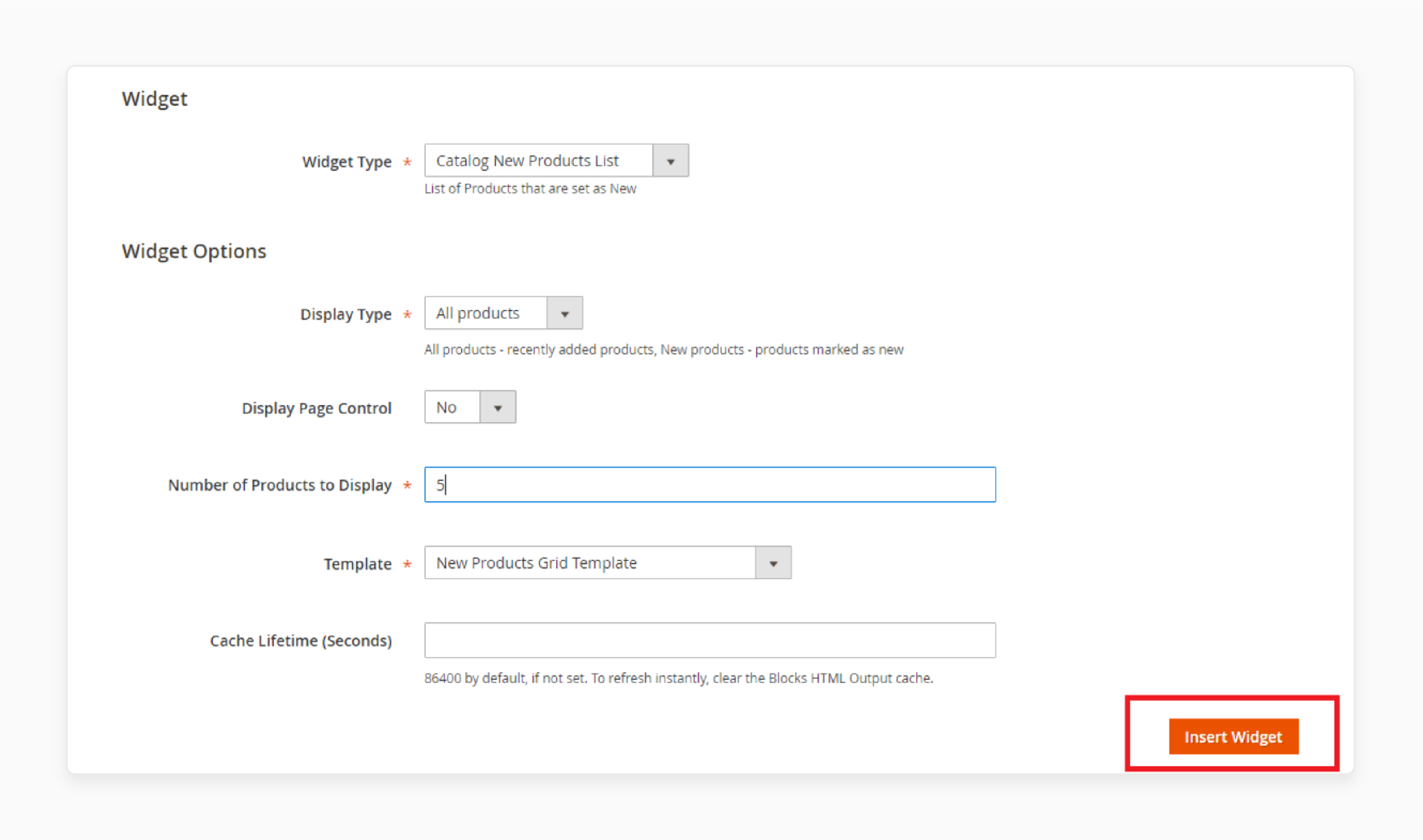
- Select "Catalog New Products List" from the list.

- Set the 'Widget' and 'Widget Options' attributes according to your requirements.
- Click on the 'Save Page' button to apply the changes.
Troubleshooting Magento 2 Template Issues For Homepage
| Issue | Solution |
|---|---|
| Homepage Template Not Loading After Creating New Theme | - Double check that you have defined your theme in theme.xml, registered it in registration.php and assigned it in the admin configuration. |
| Custom Homepage Template Layout Not Displaying Correctly | - Make sure you have properly defined the custom layout in layouts.xml and custom_home.xml. - Ensure the layout is assigned to the homepage in the admin. - Check for any XML syntax errors that may be causing issues. |
| Homepage Template Content Blocks Missing | - Ensure content blocks are properly defined in your layout XML and template files. - Check that the block identifiers match and the block is being called in your template. |
| Slow Loading Homepage Due to Uncached Content | - Check for any uncacheable blocks in your default.xml, catalog_product_view.xml, catalog_category_view.xml, or cms_page_index.xml layout files. - Make blocks cacheable by changing cacheable="false" to cacheable="true". If possible, contact the extension developer for a fix. |
| JavaScript Errors Breaking Homepage Functionality | - Clear your browser and Magento caches. - Check the browser console for any JavaScript errors. - Ensure there are no conflicts between different JavaScript files. |
| Responsive Design Homepag e Issues on Homepage | - Regularly test your Magento 2 homepage template on various devices and screen sizes. - Use browser tools to automate the process. - Check with your theme provider for updates or fixes if you find issues. |
FAQs
1. What makes a Magento theme "premium," and is it worth the investment?
Premium Magento 2 themes offer advanced features, better support, and more customization options. They integrate with popular third-party tools and extensions. Also, they incorporate performance optimization features such as lazy loading and CSS/JS minification. They are worth it for businesses seeking a professional look and enhanced functionality.
2. How do responsive Magento themes improve the shopping experience?
Responsive Magento themes automatically adjust to different screen sizes. They eliminate the need for horizontal scrolling or zooming on mobile devices. They also enhance page load times on mobile by delivering optimized images and layouts. This can lead to higher engagement and conversion rates.
3. Can I use Magento Marketplace themes on my Adobe Commerce store?
Yes. Themes from the Magento Marketplace are compatible with Adobe Commerce (formerly Magento Enterprise). However, always check the theme's specifications for version compatibility.
4. How do I choose between multipurpose and niche-specific Magento templates?
Multipurpose templates offer versatility for various product types. They include unnecessary features (e.g., slower load times). Niche-specific ones cater to particular industries. They limit flexibility if your business model changes (e.g., fewer updates). Consider your product range and long-term plans when deciding.
5. What should I do if I can't get a Magento extension to work with my theme?
First, check for compatibility issues. If problems persist, consult the extension's documentation. Reach out to the developer or seek help from the Magento community forum.
6. How do ThemeForest templates compare to the Porto theme in terms of SEO and performance?
Many templates on ThemeForest, including Porto, offer SEO friendly features. Porto is known for its fastest loading times and extensive customization options. When comparing, look for themes with clean HTML, efficient use of AJAX, and optimized PHP code. Check demo stores to assess speed and SEO elements. The best choice often depends on your specific needs. However, look for thorough documentation and static content support for faster loading. Configure the backend for referencecontainer with unlimited open-source containers.
Summary
A Magento 2 homepage template offers a variety of customizable templates to suit your e-commerce needs. It helps store owners to:
- Improve the visual appeal and functionality of their online store.
- Cater to different business needs with customization options to match their brand.
- Enhance user experience and boost conversion rates.
- Provide easy navigation for users with varying levels of technical expertise.
- Create an engaging shopping experience.
- Offer proper layout and content placement.
Ensure a responsive and customizable homepage template for your customers with Magento hosting plans.





