
Magento 2 Filter by Attribute: Product Collection with Custom Filters
Looking to optimize your product search experience? Magento 2 filter by attribute enhances layered navigation on your store. It improves navigation and helps shoppers find desired items quickly.
This tutorial will cover the steps, input types & SEO tips to add filterable product attributes.
Key Takeaways
- Set up jointype and vals filterable attributes in Magento 2.
- Improve category navigation by adding product filters.
- Add and configure custom attributes.
- Increase customer satisfaction by enabling seamless product searches.
- Enable filtering with unique features for filter by attribute values.
-
5 Steps To Display & Set The Use In Layered Navigation With Filterable Attributes
-
Optimize Products In Category Customization For Better Search Engine Rankings
-
Common SEO Mistakes to Avoid With Category By The Added Filterable Product Filtering
-
5 Steps To Add Filterable Product Attributes By Category In Magento 2
-
Category Input Types For Store Owners With Available Attribute Values
-
9 Steps To Add Custom Attributes In Magento Product Filter Extension
-
Case Studies and Real-Life Examples Of Magento 2 Layered Navigation With Price Filters
5 Steps To Display & Set The Use In Layered Navigation With Filterable Attributes
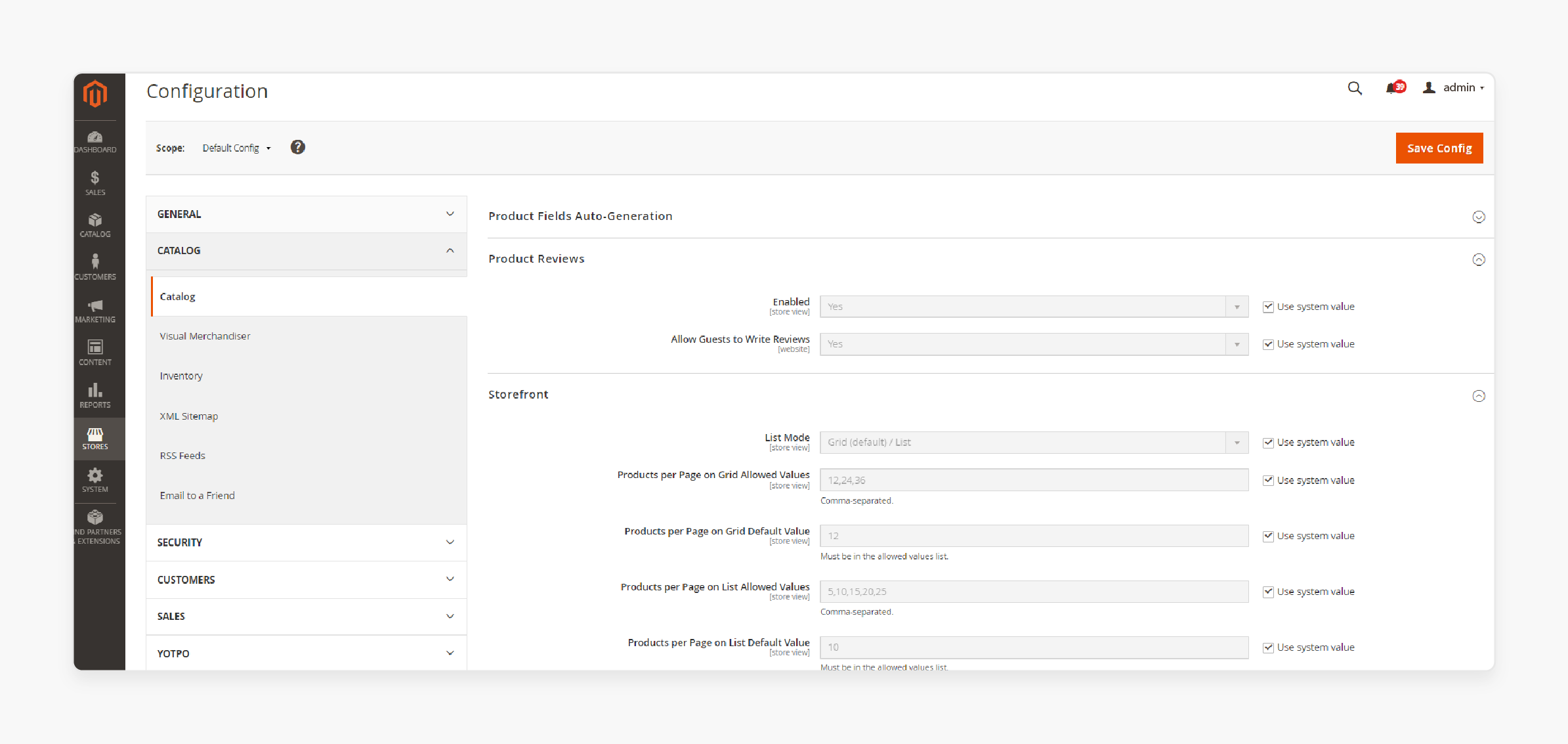
- Navigate to Stores > Settings > Configuration > Catalog > Catalog.

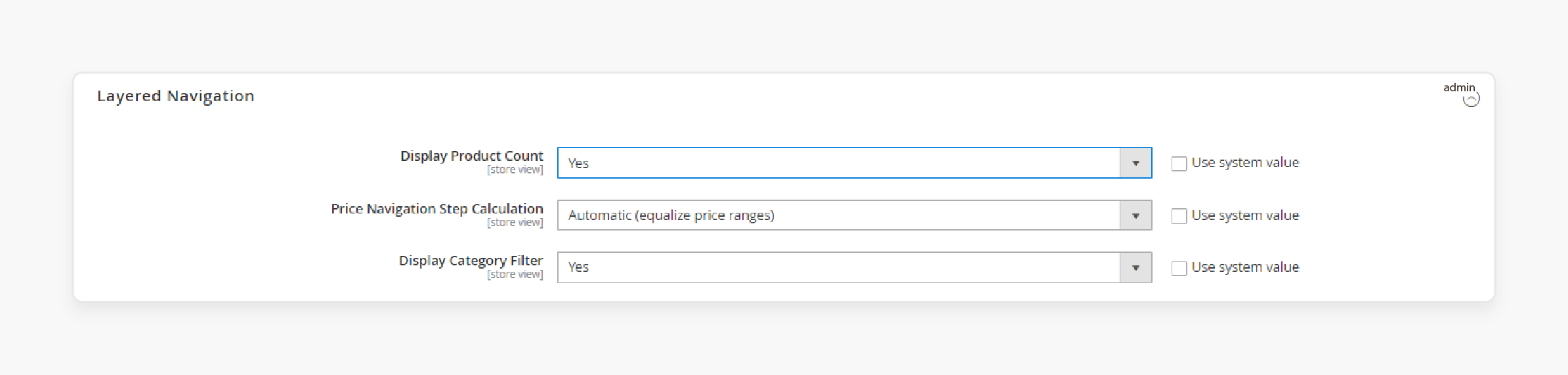
- Scroll to the Layered Navigation section and expand it.

- Set Display Product Count to "Yes".
Note: This will display the number of items that match each attribute value.
- Set Price Navigation Step Calculation to "Automatic".
- Click on 'Save Config'.
Optimize Products In Category Customization For Better Search Engine Rankings
| Section | Content |
|---|---|
| Optimize Layered Navigation | Magento 2 layered navigation is the left panel on category pages. It displays filterable attributes. To optimize it: 1. Arrange attributes in the order you want them to appear. For example, for a laptop store, the order might be: Type (notebook, ultrabook, gaming) > Screen Size > Processor > RAM > Storage. 2. Group related attributes together for better organization. 3. Use clear, concise labels for each attribute. 4. Enable "Show Search" for attributes with many options. |
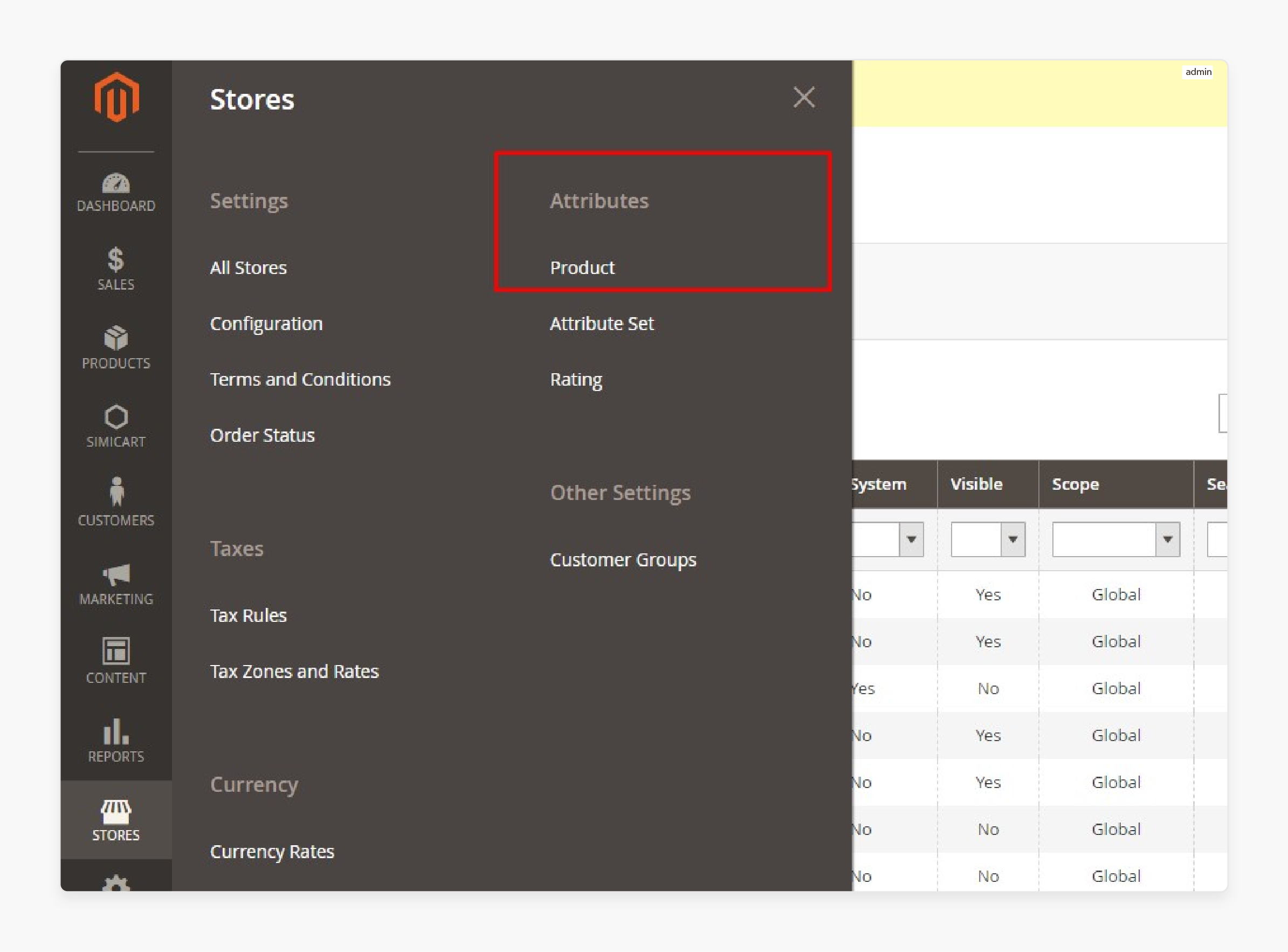
| Leverage Custom Attributes | Creating custom attributes allows you to surface unique product data in layered navigation. For example, you could add a "Material" attribute to filter by fabric type. To add a custom attribute: 1. Go to Stores > Attributes > Product. 2. Click "Add New Attribute. 3. Configure the attribute properties, like label, input type, and default value. 4. Set "Use in Layered Navigation" to "Filterable (with results)". 5. Save the attribute. For instance, a specialty coffee shop could create custom attributes like "Roast Level", "Origin," "Flavor Notes", and "Processing Method". It allows coffee enthusiasts to filter and find exactly the type of coffee they prefer. |
| Optimize Category Pages | Magento 2 category pages offer valuable opportunities to highlight your filterable attributes. To optimize them: 1. Ensure key attributes are set to "Use in Layered Navigation". 2. Arrange attributes in a logical order. 3. Use clear, descriptive labels for each attribute. 4. Enable "Show Search" for attributes with many options. |
2 Steps To Make Attributes Filterable
Step 1: Set Up the Attributes
- Go to Admin > Stores > Attributes > Product.

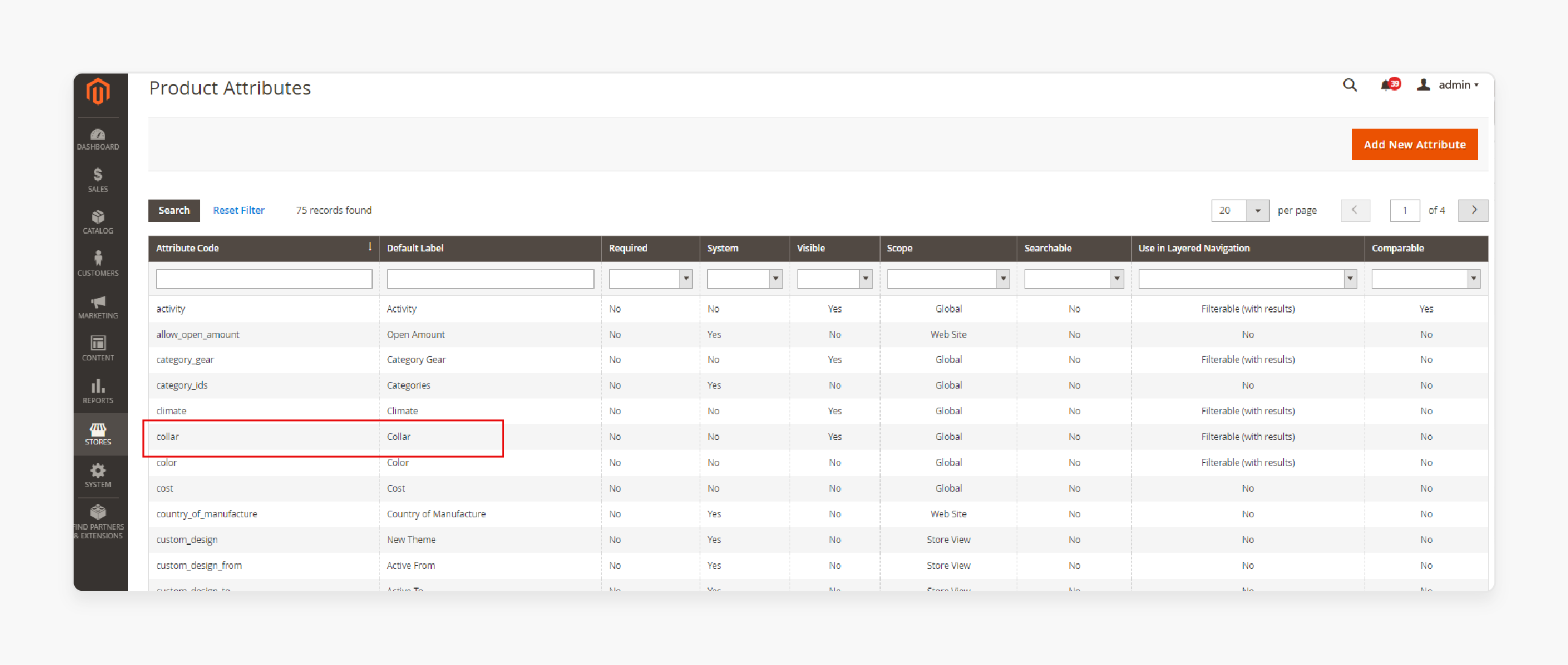
- Select an attribute to edit.

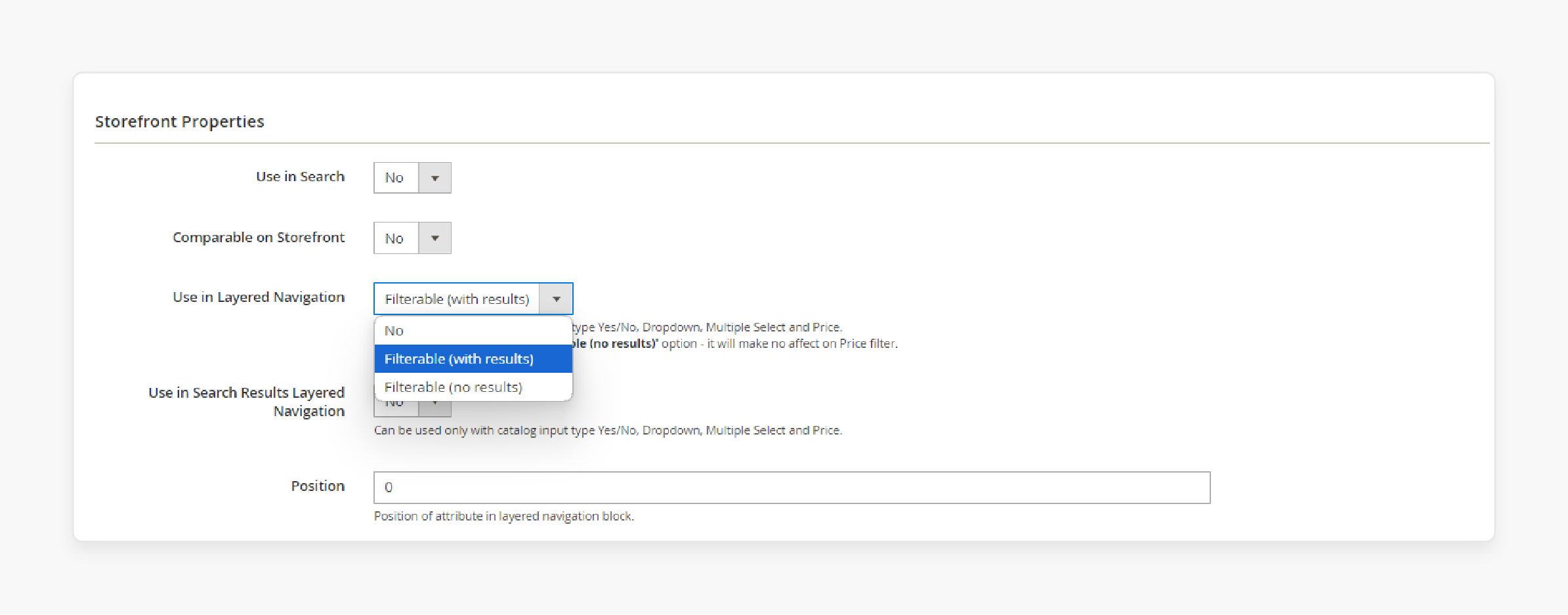
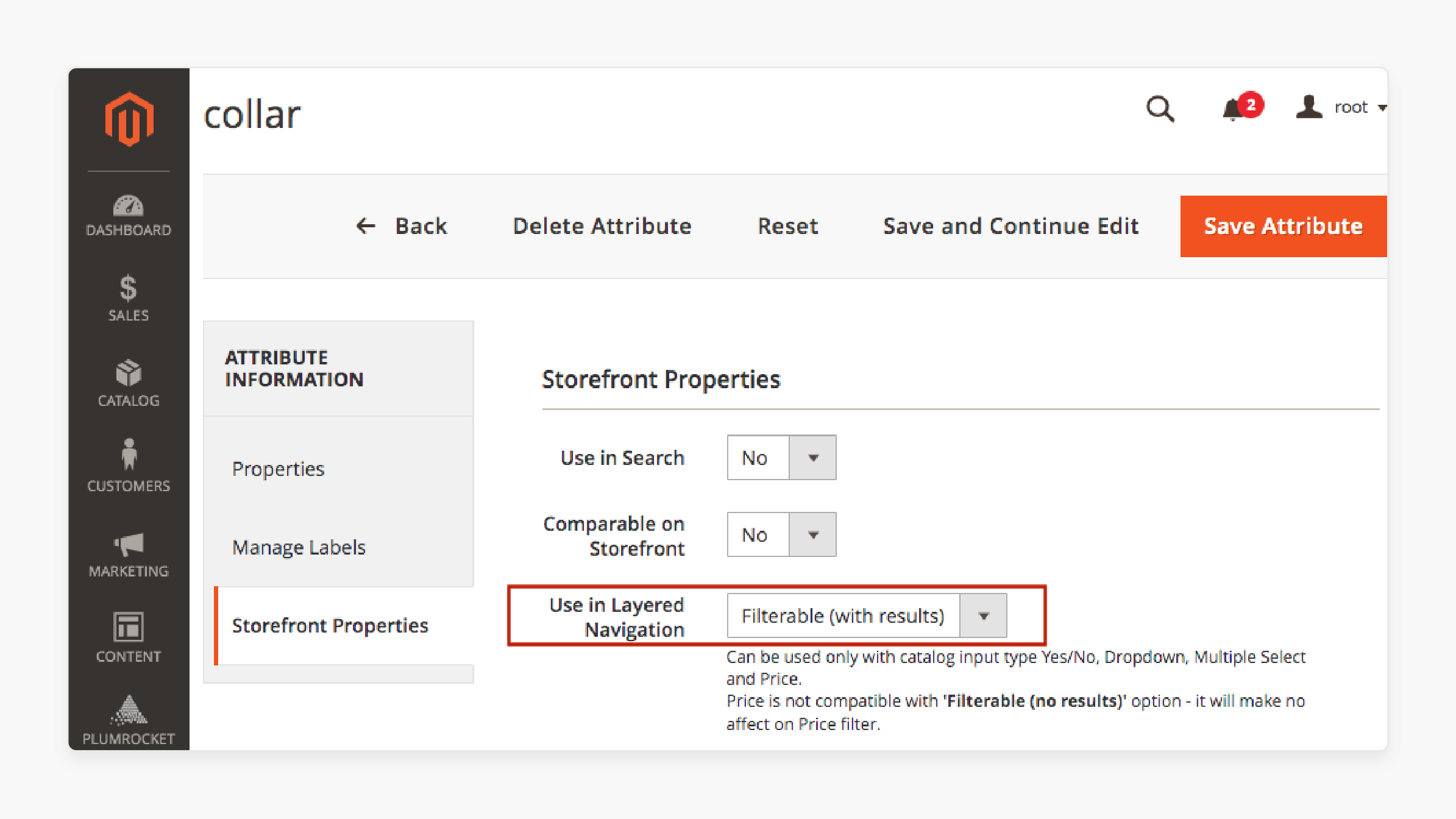
- In Frontend Properties, set 'Use in Layered Navigation' to either:
- Filterable with results: Displays filters where matching products are found. Attributes applying to all products still show as available filters.
- Filterable with no results: Displays all attribute filters. For example, those with zero matching products.

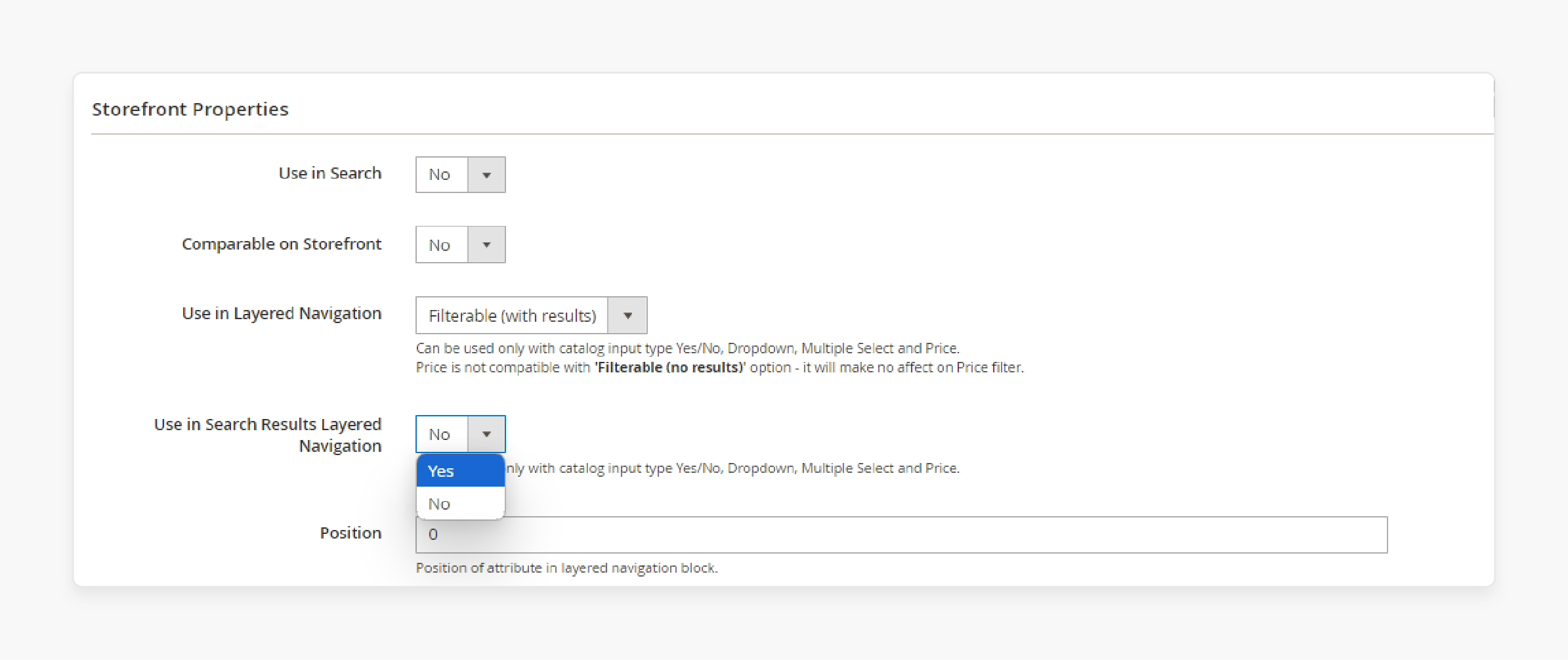
- Set 'Use in Search Results Layered Navigation' to "Yes" and save the attribute.

Step 2: Make the Category an Anchor
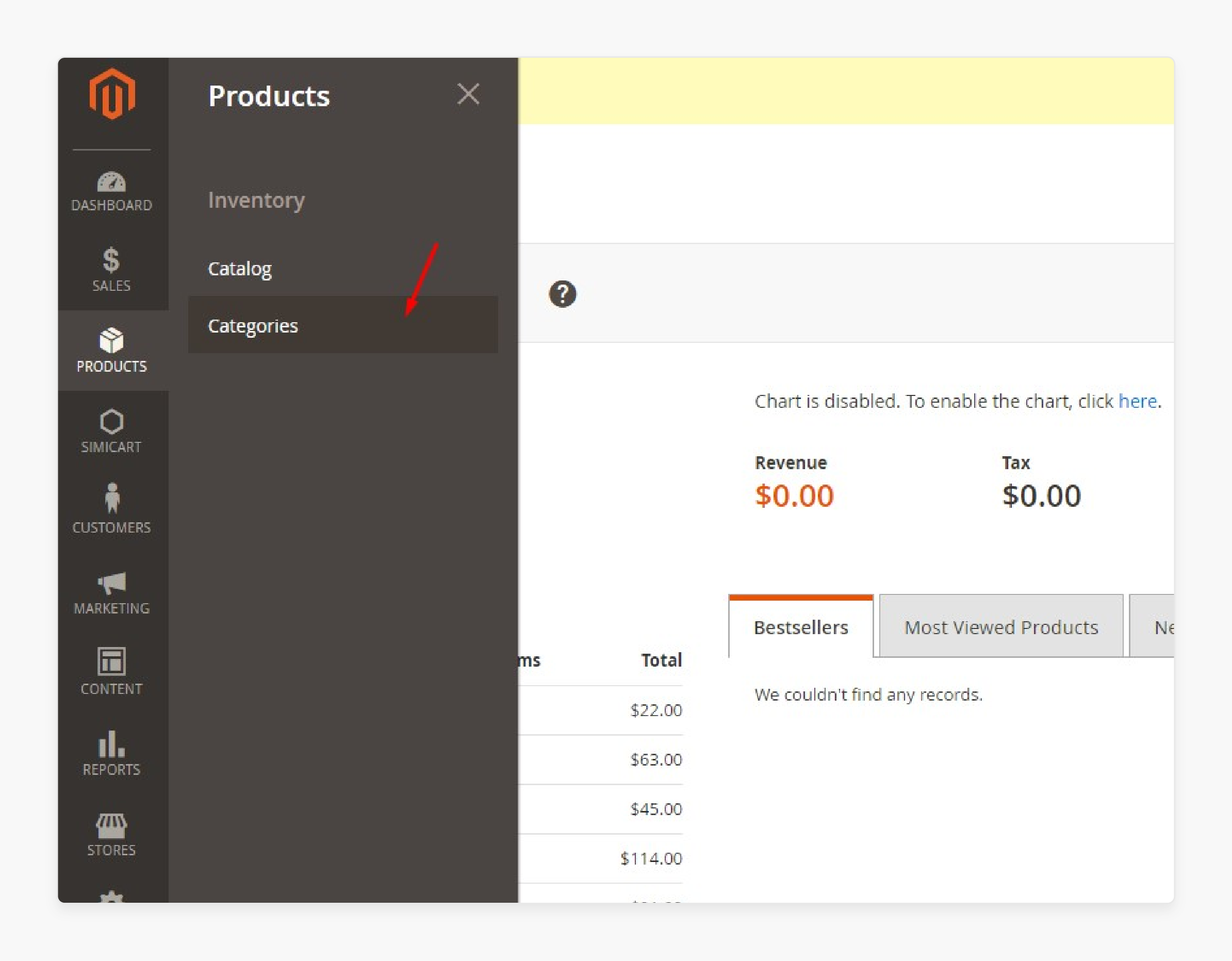
- Navigate to Products > Categories in the Magento backend.

- Open the category you want to modify.
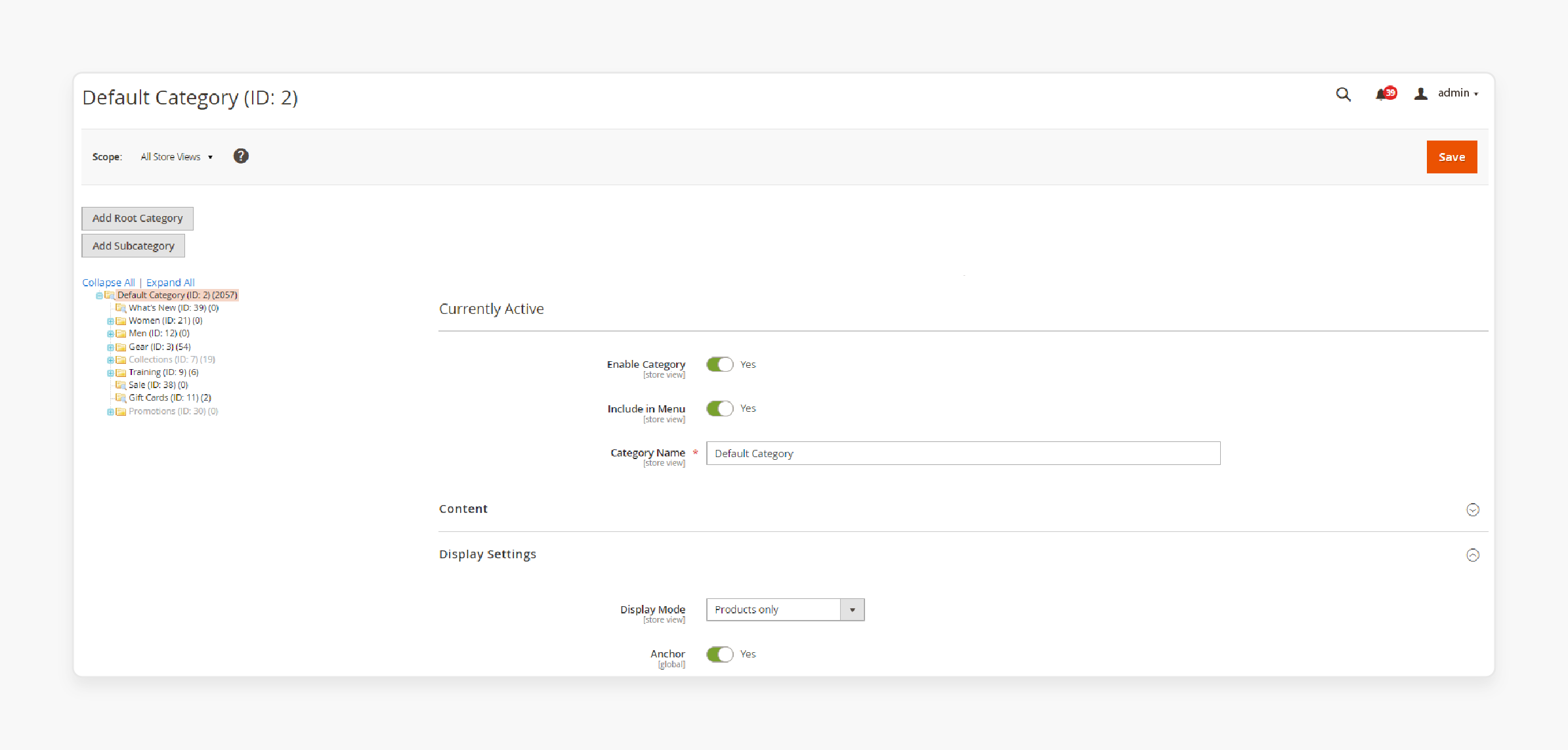
- In the Display Settings section, set 'Anchor' to "Yes".

- Save your configuration.
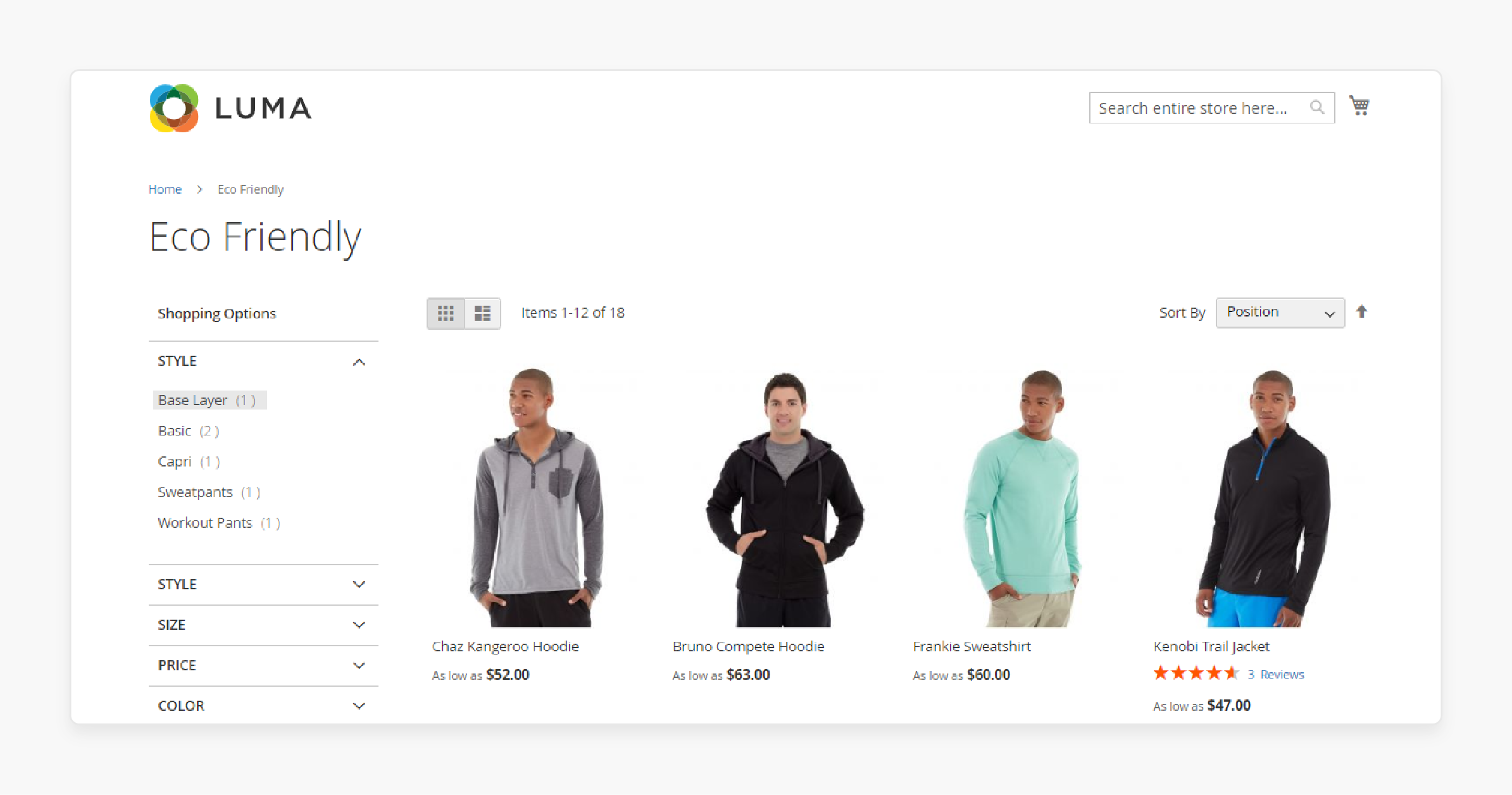
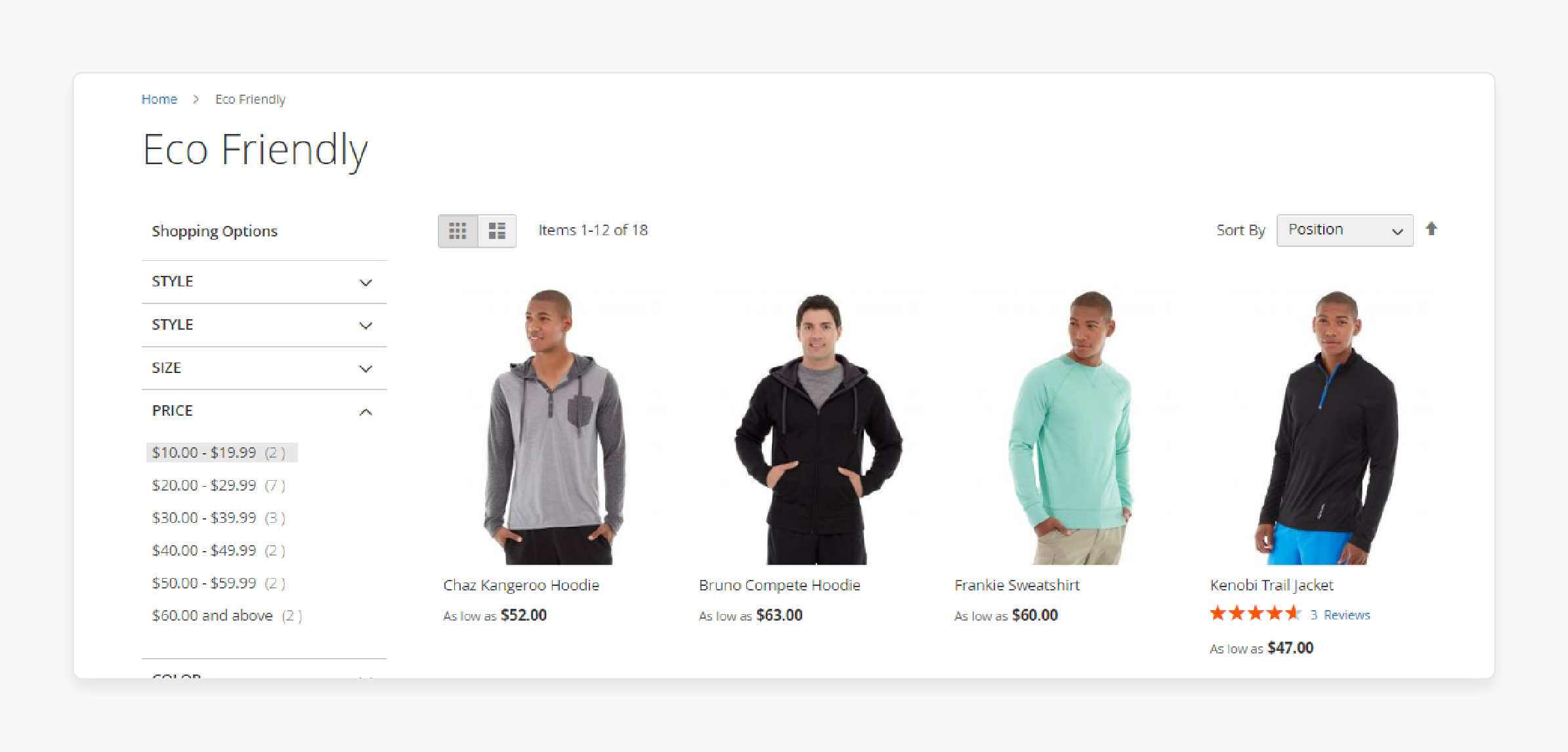
- Verify on the Storefront
Note: Check your storefront, apply filters, and review the displayed products.
Common SEO Mistakes to Avoid With Category By The Added Filterable Product Filtering
| Section | Content |
|---|---|
| Missing Filters in Category Pages | If filters aren't showing on the category page, ensure that: - Use in Layered Navigation is set to "Yes" in the Storefront Properties section - The category is set as an anchor. |
| Attribute Not Working in Search | To fix this, ensure the 'Use in Search' option is enabled in the attribute's Storefront Properties. |
| Filters Not Applying Correctly | If filters aren't returning the right products: - Verify the product collection to ensure products have the correct attribute values. - Check that the attribute input type is configured properly. - Check attribute settings in the admin panel. - Rebuild indexes - Clear Magento cache - Verify category settings - Check theme compatibility |
| Not Configuring Filterable Attributes Properly | If you don't set up filterable attributes correctly, they won't appear in layered navigation or function properly. Always double-check that: - Attributes are set to "Filterable (with results)" under Storefront Properties. - Attribute labels are clear and descriptive. - Attributes are arranged in a logical order. |
| Neglecting to Optimize Layered Navigation | Layered navigation is the key to helping customers find what they're looking for. But if it's not optimized, it can negatively impact your Magento SEO. Avoid these common layered nav mistakes: - Burying key attributes too deep in the hierarchy - Using vague, generic labels for attributes - Not enabling "Show Search" for attributes with many options |
| Duplicate Content Issues | Filterable category pages can lead to duplicate content issues if not managed properly. It happens when the same products appear on multiple URLs with different filter combinations. To avoid this: - Use canonical tags to specify the preferred URL. - Implement robots.txt directives to disallow indexing of filter pages. - Leverage URL rewrites to clean up messy filter URLs. |
| Slow Page Load Times | Lots of products and attributes can slow to a crawl if not optimized for performance. It negatively impacts both user experience and SEO. Optimize page speed by: - Compressing and optimizing images - Minifying CSS and JavaScript - Enabling browser caching - Using a content delivery network (CDN) |
| Not Tracking and Optimizing Filter Usage | Understand how customers are using them. Track filter usage data to identify: - Which attributes are most popular - Which attribute combinations lead to conversions - Which attributes can be removed or consolidated Use this data to refine & optimize your filterable attributes and layered navigation continually. |
5 Steps To Add Filterable Product Attributes By Category In Magento 2
- Go to Stores > Attributes > Product.
- Click on 'Add New Attribute'.
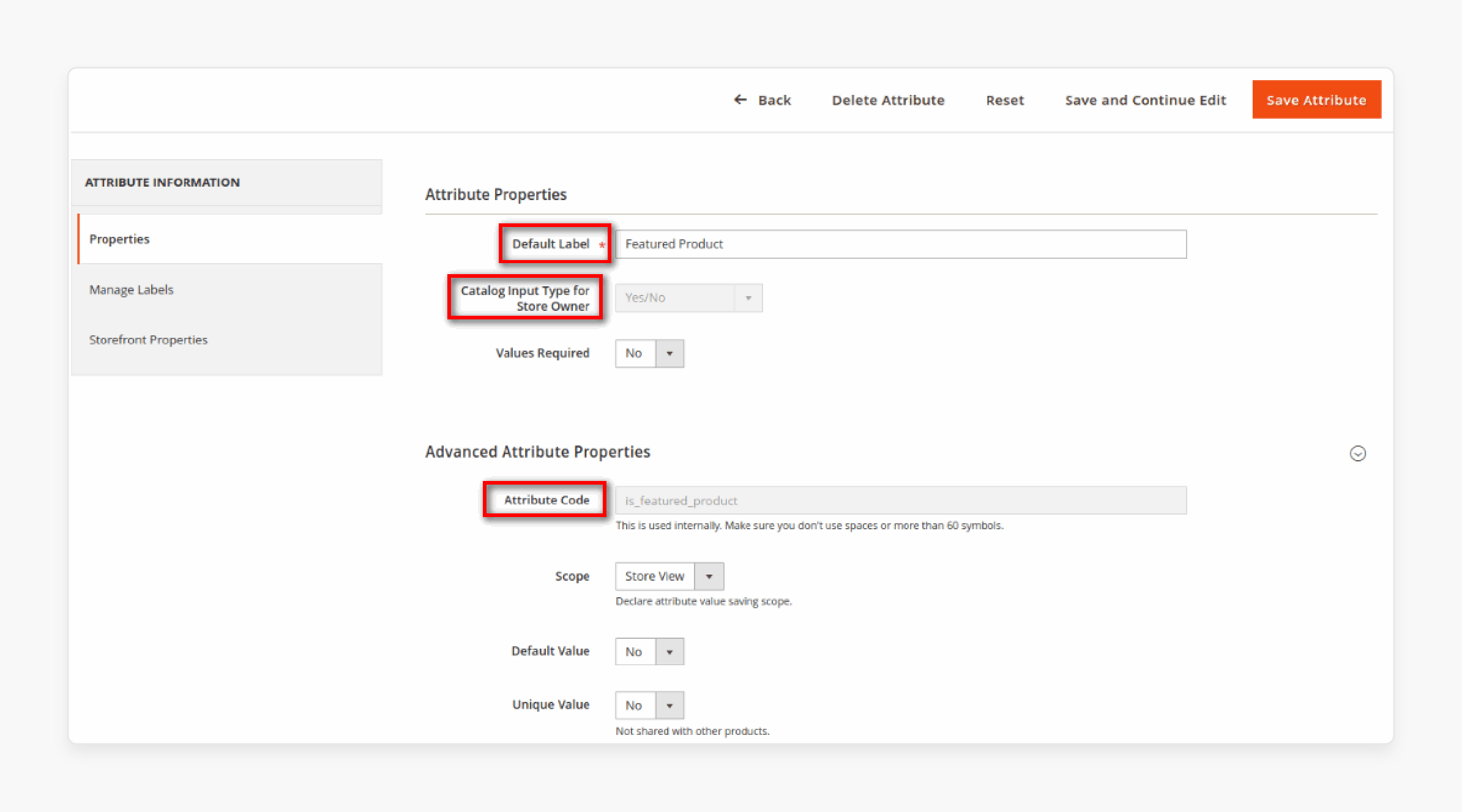
Check the below properties for 'Attribute Information':
- Default Label: Enter the label name (e.g., "Featured Product").
- Catalog Input Type for Store Owner: Select "Yes/No" from the dropdown.
- Attribute Code: Add the attribute code.
- Click on 'Save Attributes'.

- Create a di.xml file in the appropriate directory.
- Create a Product.php file in the specified directory.
Category Input Types For Store Owners With Available Attribute Values
1. Dropdown: Single-Select Options

A dropdown allows customers to select one option from a list. It is ideal for attributes where only one value applies, like "Color" or "Size". It saves space on the category page. It also keeps the interface clean and simple. This way, you can reduce decision fatigue for customers.
2. Multiple Select: Allows Choosing Multiple Values
Multiple input type enables customers to select multiple options from a list. It is best for attributes like "Features" or "Tags". Here, products can have several applicable values. It offers flexibility to customers. Also, it helps narrow down product choices effectively. This way, you can enhance the user experience by allowing more personalized searches.
3. Price: Enables Price Range Filtering

Price range input type allows customers to filter products based on a price range. It is essential for any store with a diverse product range and varying prices. It helps customers find products within their budget. It increases conversion rates by targeting price-sensitive shoppers. This way, you can simplify the shopping process by focusing on relevant products.
4. Yes/No: For Binary Attributes
The binary input type presents a simple yes or no option for attributes. It is useful for attributes like "In Stock" or "Free Shipping". It provides clear, straightforward options. Also, it aids in quick decision-making for customers. This way, you can enhances product visibility based on essential criteria.
5. Text Field: Custom Input
A text field allows customers to enter their own values. It is best for attributes that require specific information. Examples include "Custom Message" or "Personalization". It allows for customization and personalization of products.
6. Date Picker: For Date-Sensitive Products
A date picker in Magento 2 enables customers to select a date from a calendar. It is useful for products with time-sensitive attributes. Examples include "Event Date" or "Delivery Date". It simplifies the selection process for date-related products. This way, you can reduce errors in data entry.
9 Steps To Add Custom Attributes In Magento Product Filter Extension
- Navigate to Stores > Attributes > Product.
- Select the desired attribute.
- Switch to the Storefront Properties tab.
- Set 'Use in Layered Navigation' to either "Filterable (with results)" or "Filterable (no results)".

- Verify that your custom attribute is assigned to the appropriate attribute set.
- Go to Stores > Attributes > Attribute Set.
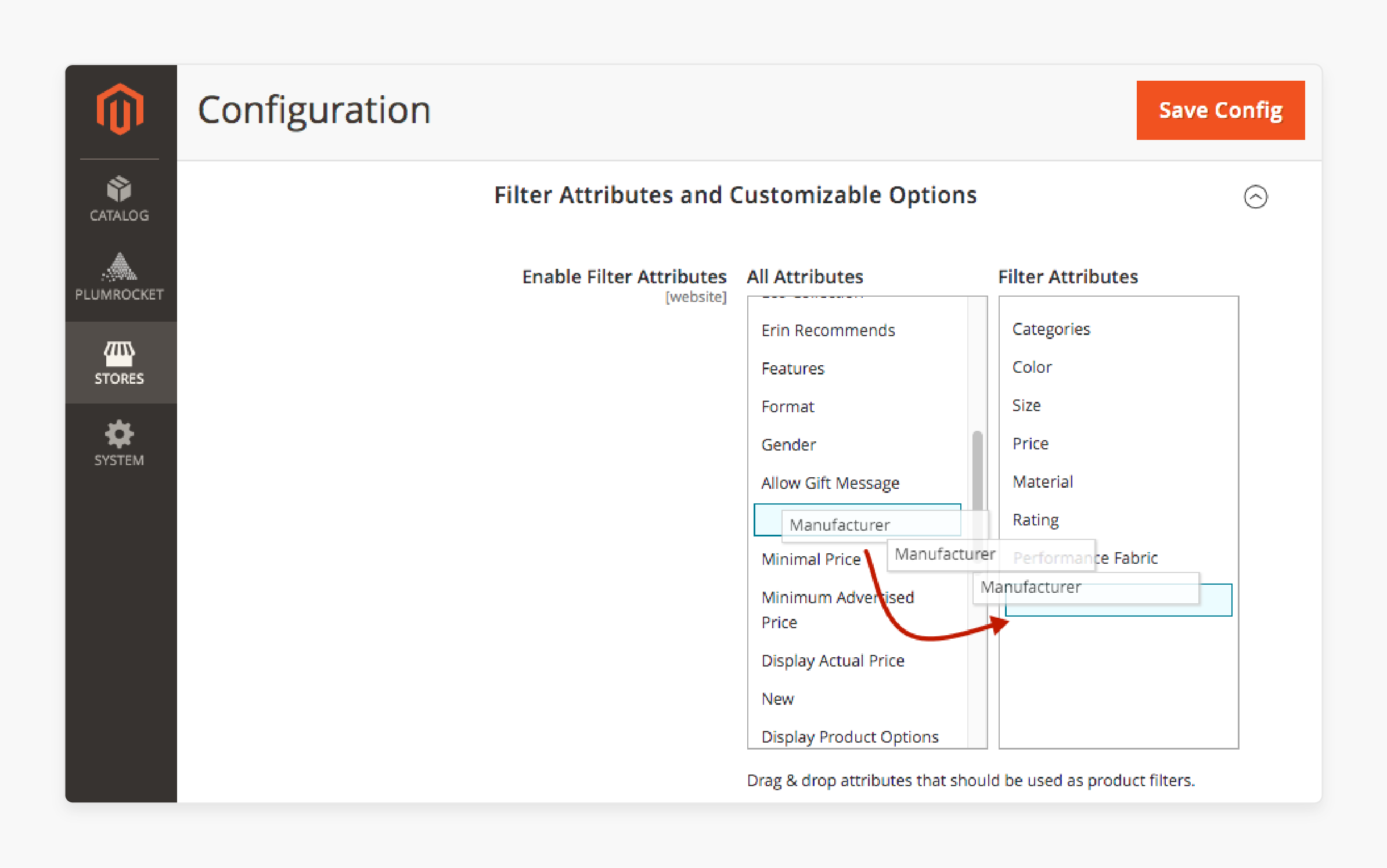
- Navigate Product Filter > Configuration > Filter Attributes and Customizable Options.
- Drag & drop the necessary attribute from 'All Attributes' to the 'Filter Attributes' column.

- Click on 'Save Config'.
Case Studies and Real-Life Examples Of Magento 2 Layered Navigation With Price Filters
| Case Study | Industry | Key Features | Results |
|---|---|---|---|
| Joe Browns | Fashion Retailer | - Price Filters: Customers can filter products within a defined price range. - Multiple Attributes: Size, color, brand selection. - Ajax-Based Navigation: Seamless filtering without page reloads. |
- Increase in sales after implementing layered navigation. - Improved user engagement as customers explored products efficiently. |
| Best Buy | Electronics Store | - Dynamic Price Slider: Quick price range adjustment. - Filter by Ratings: Products can be filtered based on customer ratings. - Customizable Filters: Filter by brand and specifications. |
- Higher customer satisfaction due to easier navigation. - Decrease in bounce rate as users found products faster. |
| Wayfair | Home Goods Retailer | - Multiple Select Options: Select multiple categories and attributes at once. - Price Range Filtering: Filter items based on budget. - Responsive Design: Adapts well to mobile devices. |
- Increase in average order value. - Enhanced mobile experience, leading to more purchases. |
| Kroll Corp | A distributor of Law Enforcement and Public Safety products. | - Multi-filter allows quick narrowing of product lists. - Extensive product specifications filtering. |
Enhanced efficiency in finding relevant products. |
| ClearBags | Multi-industry Packaging Provider | - Detailed filtering options for over "5000" SKU (s). - Ajax loading for quick results. |
Improved customer satisfaction due to efficient filtering. |
FAQs
1. Can I use the Magento collection filter to display products by category in search results?
Yes, you can use Magento's collection filter to customize search results. Apply category filters to the product collection to display products by category within search results. It enhances the "use in search" functionality. Also, it allows customers to find products more easily across different categories.
2. How can I use Magento's ObjectManager and EAV model config to extend product functionality for custom filtering?
You can extend Magento's core product class. You can do this using the ObjectManager and EAV model config. It allows you to add custom filtering logic. You can incorporate incorporating product attribute sources, visibility settings, and category data. By extending the core classes, you can create a custom product model. It integrates seamlessly with Magento's existing catalog and admin structures. With this, you can enable more advanced filtering capabilities.
3. How can I customize the visibility of product attributes in the filter columns?
You can customize attribute visibility in filter columns by overriding the prepareColumns public function. Within this function, you can manipulate the 'option['label']' and 'arr[$option['value']]'. These are used to control which attributes appear and how they're displayed. It allows you to fine-tune the filtering experience. It also shows only the most relevant options to your customers.
4. How does basic layered navigation determine which attributes to be used for filtering products in a category?
Basic layered navigation in Magento2 automatically selects filterable attributes. It does this based on product matches within the category. It analyzes the products in the category. Also, it displays attributes that have multiple values across these products. It ensures that customers can filter by relevant attributes, whether searching by category or by attribute values. It aims to provide an optimal balance of filter options without overwhelming users.
5. How does the Magento community use eavconfig & ProductFactory in custom product filtering solutions?
The Magento community often leverages the EAV (Entity-Attribute-Value) config and ProductFactory. It does this when creating custom filtering solutions. These core components allow developers to extend the base class product. Also, it manipulates attribute data efficiently. Community developers can create sophisticated filtering mechanisms. They can go beyond Magento's default capabilities. They enhance the product discovery process for specific business needs.
6. How can I add unique filters for category products in the top navigation?
You can enhance your store's top navigation. You can do this by adding unique filters for category products. It involves using a foreach loop to iterate through your categories and their associated products. It identifies unique attributes or characteristics. You can implement these filters in the top navigation. It helps you provide customers with a more refined browsing experience. It allows them to narrow down product selections based on category-specific attributes. You can do this without navigating to individual category pages.
7. How can I use BackendHelper & CoreRegistry in a PHP namespace?
You can leverage Magento's BackendHelper and CoreRegistry classes within a custom PHP namespace. You can do this to create unique filtering features. These tools allow you to access core Magento functionality while implementing custom logic. By utilizing different join types in your queries, you can create complex filters. They combine multiple attributes or even external data sources. Build advanced filtering mechanisms that go beyond standard attribute-based filters.
Summary
Magento 2 filter by attribute makes your product collections more accessible. It helps your customers find desired products quickly by:
- Allowing users to navigate through products efficiently.
- Improving overall user experience and conversion rates.
- Enhancing store usability and improving product discovery.
- Ensuring categories are optimized for product filtering.
- Streamlining your site's performance and user experience.
Configure filters & create custom attributes on the category page with Magento hosting services.



