
5 Steps to Add Magento 2 Bootstrap Theme: 5 Best Themes
Want to have a well-designed magento site to boost e-commerce sales? A Magento 2 Bootstrap theme helps you create a responsive and visually appealing online store. These themes offer easy customization and come with a variety of built-in features to enhance functionality. This tutorial covers the steps to implement a Bootstrap theme on your site and the best Magento 2 Bootstrap themes for e-stores.
Key Takeaways
-
Learn how to add a Bootstrap Magento 2 theme .
-
Understand the benefits of responsive design
-
Quickly set up a professional e-commerce store with pre-designed templates
-
Adjust layouts, colors, and styles without technical skills.
-
Improve search engine rankings with clean code and fast load times.
What are Magento Bootstrap Themes?
Magento Bootstrap themes are pre-designed templates for Magento e-commerce websites. They use the Bootstrap framework for responsive and mobile-first web development.
These themes offer flexibility and easy customization. You can quickly build a professional and user-friendly online store. The combination of Magento and Bootstrap ensures a fast-loading and visually appealing website.
Using Magento Bootstrap themes saves time and effort. They come with built-in features and styles that are easy to modify. You can focus on your products and services instead of design details. These themes support various extensions and plugins to enhance functionality. They are ideal for anyone looking to create a modern and efficient e-commerce site.
Why Use Magento Bootstrap Themes?
1. Responsive Design
Magento Bootstrap themes offer a responsive design. Your website will look great on any device, whether it's a desktop, tablet, or mobile phone. It ensures a consistent user experience across all platforms. It helps increase user engagement and satisfaction. A responsive design also boosts your SEO, as search engines favor mobile-friendly websites.
2. Easy Customization
These themes are built for easy customization. You can change layouts, colors, and styles without needing deep technical knowledge. The Bootstrap framework makes it simple to adjust design elements. This flexibility allows you to create a unique look for your store. Customization helps in maintaining your brand identity.
3. Time-Saving
Using Magento Bootstrap themes saves a lot of time. You don’t have to start from scratch when designing your website. These themes come with pre-designed templates and built-in features. You can quickly set up your store and start selling. This efficiency allows you to focus on your business operations.
4. Built-In Features
Magento Bootstrap themes come with a variety of built-in features. They often include mega menus, product sliders, and quick-view options. These features enhance the functionality and user experience of your site. You can provide a seamless shopping experience for your customers. Built-in features reduce the need for additional extensions and plugins.
5. SEO-Friendly
These themes are SEO-friendly. They are designed with clean code and fast load times, which search engines prefer. Responsive design and structured data also improve your SEO rankings. An SEO-friendly site attracts more visitors and potential customers. It ultimately helps in increasing your sales and revenue.
Steps to Implement Magento Bootstrap Theme
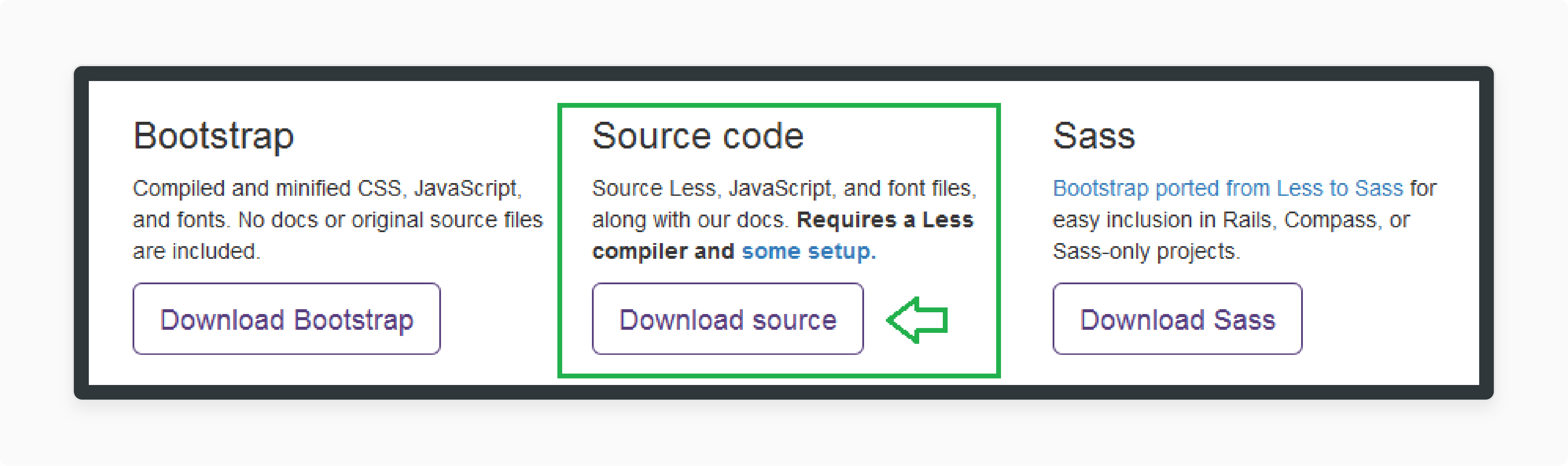
Step 1: Download the Bootstrap Package

-
Download the Bootstrap package from the official website.
-
Use the following link: Download Bootstrap.
-
Choose the Source Code Package.
-
Unzip the downloaded package.
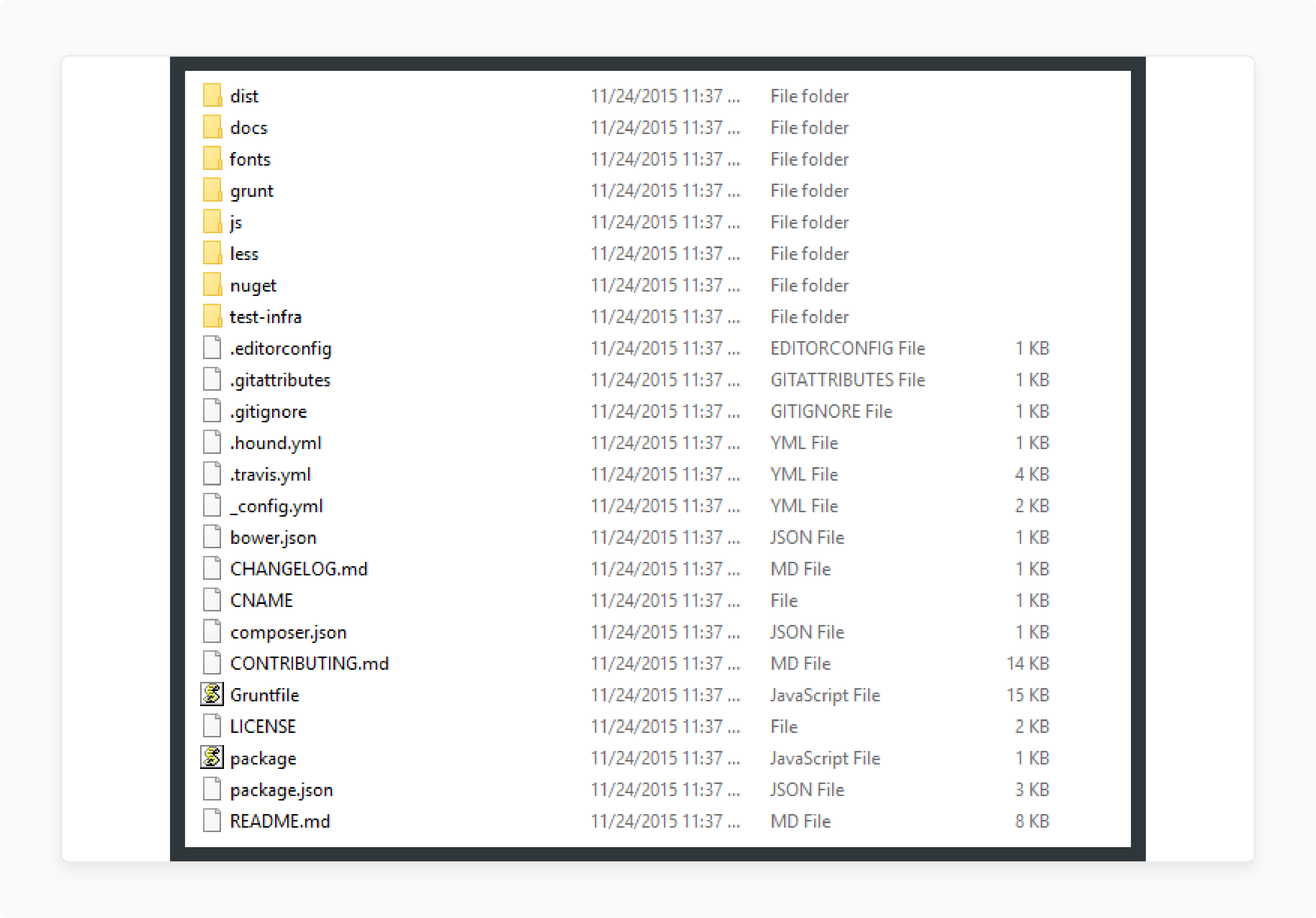
Step 2: Identify Required Files

-
Locate the Bootstrap folder in the unzipped package.
-
Find the .less files and mixins folder.
-
Note the dist folder for compiled CSS and JS files.
-
Use static deploy for easier integration with Magento 2.
Step 3: Include Bootstrap in Your Theme
-
Add JS and CSS files to your theme's default.xml file.
-
In the
<head>section, include:<head> <script src="js/bootstrap.min.js"/> <css src="css/bootstrap.css"/> </head>
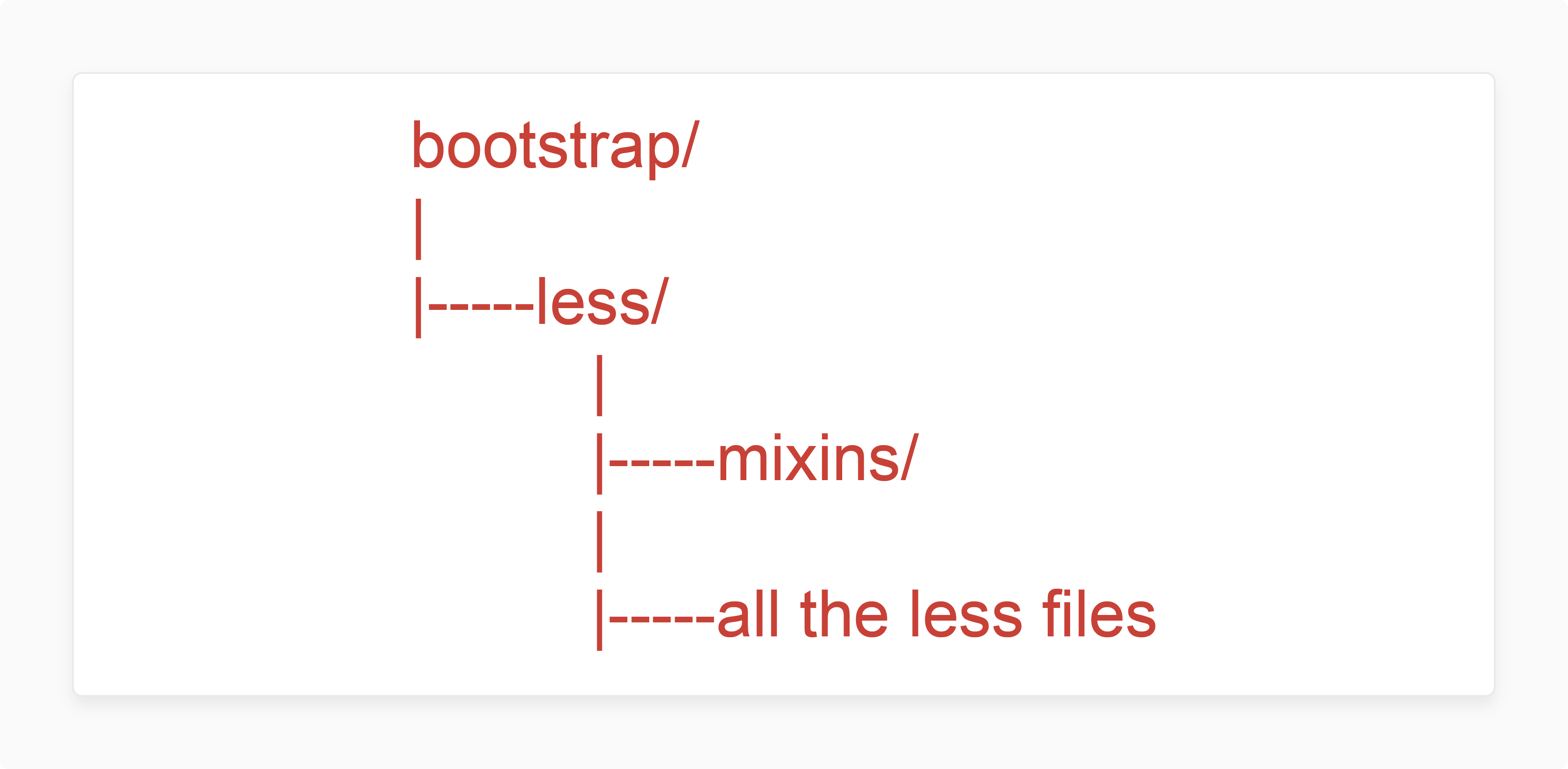
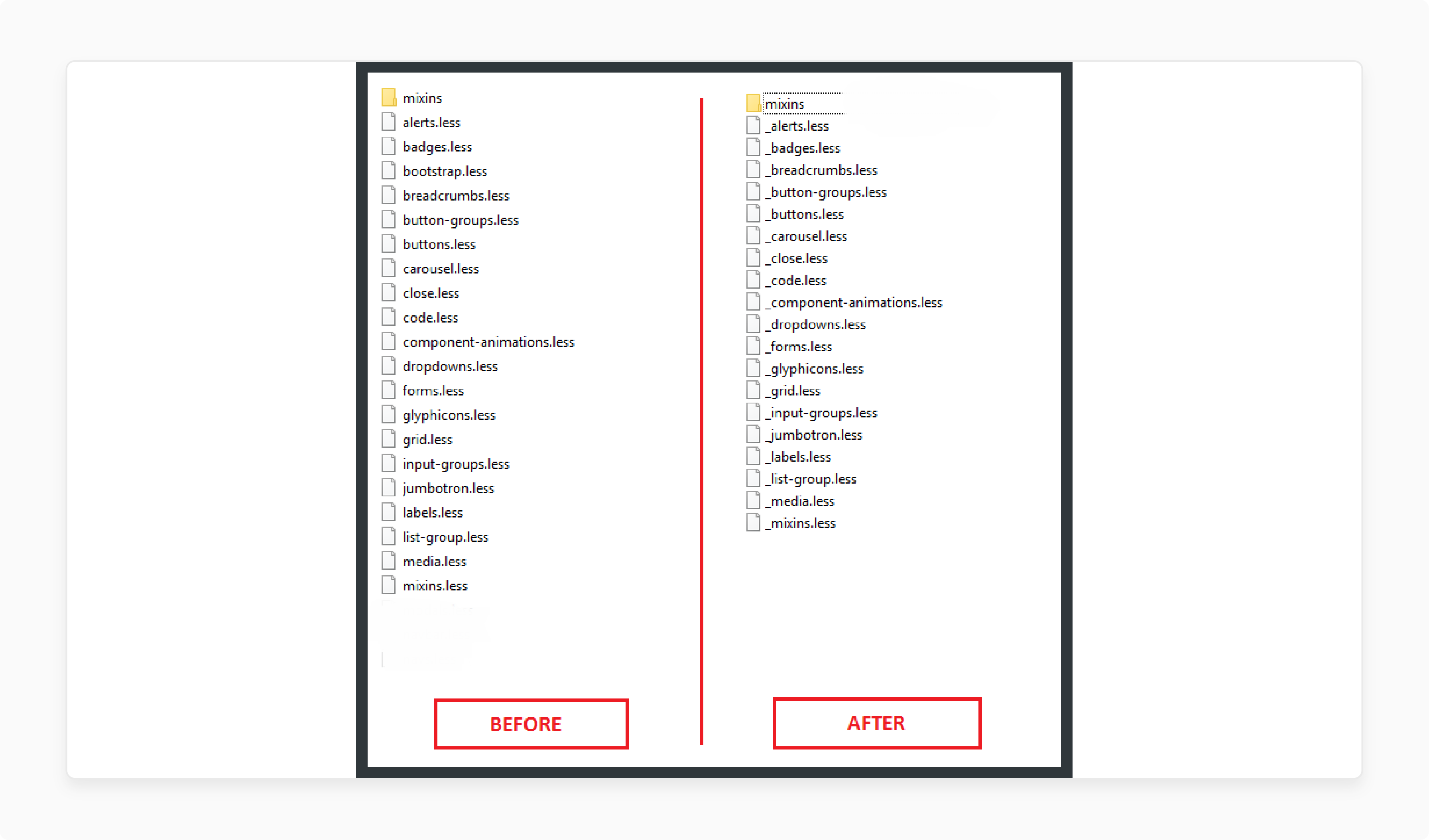
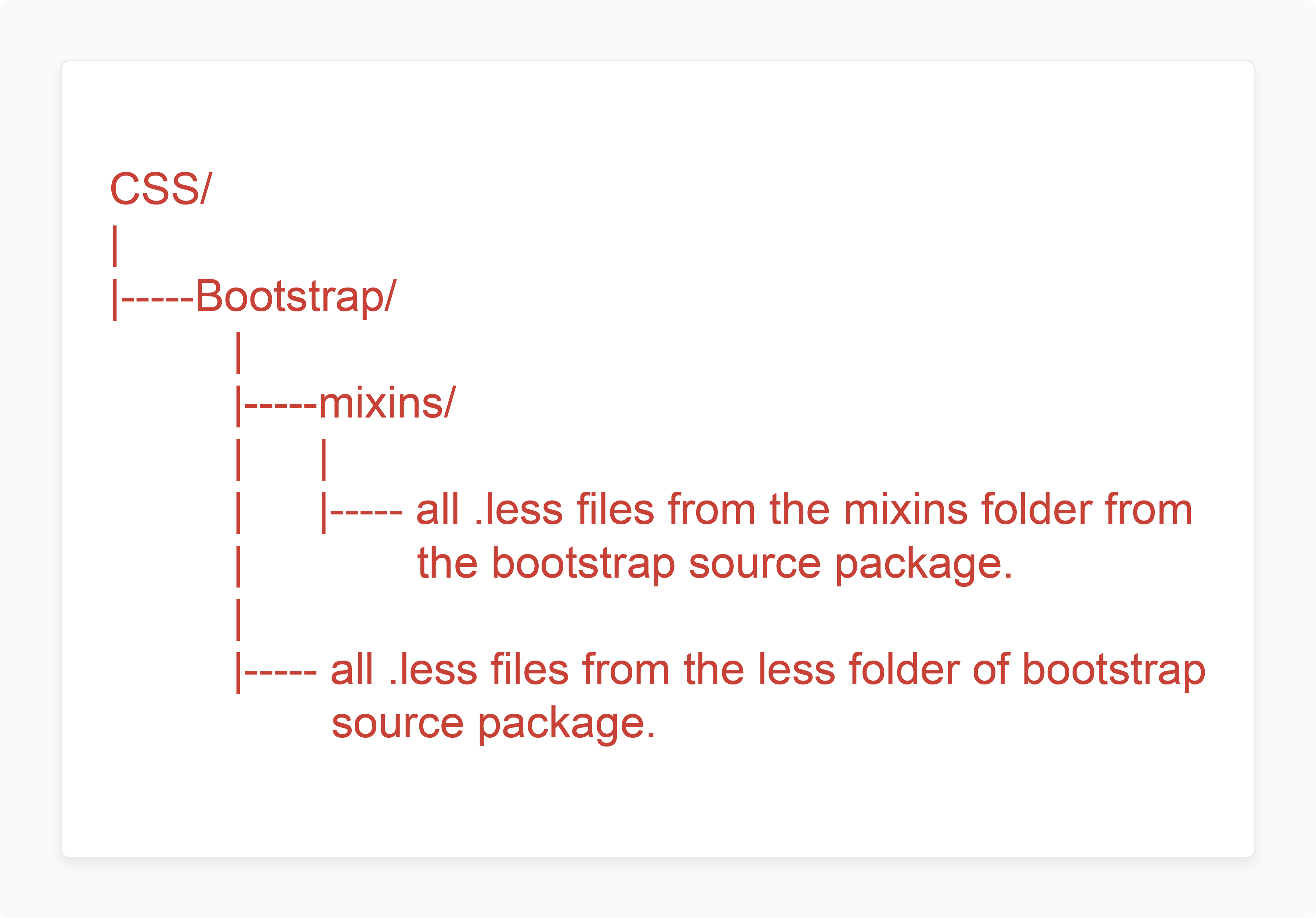
Step 4: Organize Directory for .less Files
- Copy the less folder and mixins folder from the source package.

- Add an underscore “_” to all file names in both folders.

- Delete the bootstrap.less file.
- In your Magento theme directory, create a bootstrap directory under
/web/css/.

- Paste the modified less and mixins files into the bootstrap directory.

Step 5: Create Main Bootstrap File

-
Create a bootstrap.less file in
/web/css/. -
Import all less files inside this file.
-
Remember to credit Twitter for Bootstrap with a comment:
/****************************************************** * Bootstrap v3.3.6 (https://getbootstrap.com) * Copyright 2011-2015 Twitter, Inc. * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) *******************************************************/
Step 6: Compile Your Theme Files
-
Use Static Content Deploy to compile your .less files.
-
Flush existing static content in the directory:
<your Magento 2 install dir>/pub/static/frontend/<vendor>/<theme>/ -
Deploy static content with the command:
php bin/magento setup:static-content:deploy -
The compiled .less and .css files will be in:
<your Magento 2 install dir>/pub/static/frontend/<vendor>/<theme>/<locale>/ -
Repeat this process whenever you make changes to your .less files.
Top 5 Magento 2 Bootstrap Themes
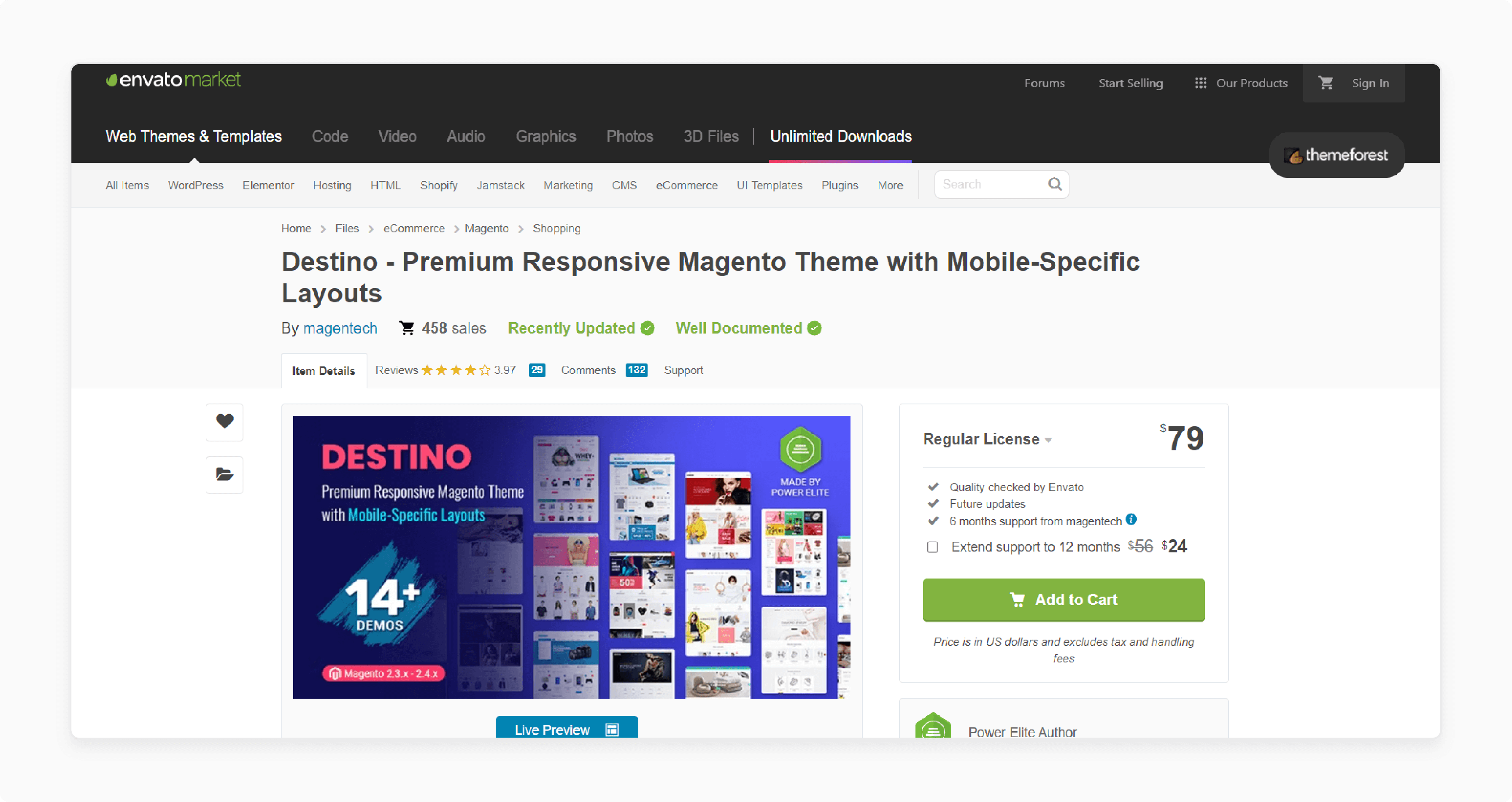
1. Destino

| Extension Link | Destino Theme |
|---|---|
| Key Features | Compatible with Magento 2.4.5 Multiple Homepage Designs: Over 14 designs Header & Footer Styles: 12 styles each Layouts: Support for wide and boxed layouts Mega Menu: Includes Mega Menu and CSS Menu AjaxCart Pro: Features Ajax Add to Cart, Wishlist, Compare, and QuickView Multi-Currency & Language: Supports various currencies and languages Responsive Design: Optimized for both PCs and mobiles |
| Price | $92 |
2. Athlete2
| Extension Link | Athlete2 Theme |
|---|---|
| Key Features | Compatible with Magento 2.4.5 Mega Menu: Enhanced navigation Product Sliders: Includes sliders and grid variations Flexible Layout: Customizable shop layout Lazy Load: Improved performance with lazy load Mobile Optimized: Designed for mobile devices Quickview: Quick view for products Cart & Wishlist Slideouts: Easy access to cart and wishlist |
| Price | $99 |
3. Martfury

| Extension Link | Martfury Theme |
|---|---|
| Key Features | Compatible with Magento 2.4.5 Bootstrap 4 Grid: Modern grid system Lazy Load: SEO-friendly lazy load feature Standard SEO Code: Optimized for search engines Autocomplete: Enhanced product and category search Price Slider: Advanced price slider feature Color Customization: Easy color changes Sticky Header: Persistent header for better navigation |
| Price | $129 |
4. TopMart

| Extension Link | TopMart Theme |
|---|---|
| Key Features | Multiple Homepage Layouts: 7 stunning designs Flexible Layouts: Various category and product page layouts Color Options: Unlimited color choices Sample Data: Easy installation Mega Menu: Advanced navigation options Ajax Layer Navigation: Smooth filtering experience Cross-Browser Compatibility: Works with major browsers |
| Price | $90 |
5. Market

| Extension Link | Market Theme |
|---|---|
| Key Features | Compatible with Magento 2.4.5 Updated Modules: Includes updated SM Sizechart Sticky Add to Cart: Improved add to cart functionality Multiple Designs: Over 31 layout designs Mobile Friendly: Optimized for mobile devices Sample Data: Easy one-click installation Mega Menu: Enhanced menu options Lazy Load: Efficient loading of images |
| Price | $129 |
FAQs
1. What version of Bootstrap should I use with Magento?
You should use the latest version of Bootstrap for optimal performance. It offers better features and security. Always check for compatibility with your Magento version. It ensures a smooth integration.
2. How do I add Bootstrap 4 to my Magento theme?
To add Bootstrap 4, download the Bootstrap package. Include the CSS and JS files in your theme's default.xml file. Organize your .less files properly. Then, deploy the static content.
3. Do I need to add anything special for Bootstrap integration?
Yes, you need to add the Bootstrap files to your theme's directory. Modify the .less files with underscores. Include these files in your theme's main .less file. Compile the theme files using static content deployment.
4. What are your suggestions for using Magento Bootstrap themes?
Ensure your Magento version is compatible with the latest Bootstrap version. Use pre-designed templates to save time. Customize your theme for a unique look. Regularly update to the latest versions for security.
5. Why use the latest version of Bootstrap with Magento?
The latest version of Bootstrap ensures you get the newest features. It provides better security and performance. Compatibility with modern browsers is improved. It, with dedicated Magento hosting, also helps in creating a responsive and visually appealing site.
Summary
Using a Magento 2 Bootstrap theme optimizes e-commerce sites into a professional and user-friendly platform. Key benefits are:
-
Responsive Design: Ensures your site looks great on all devices.
-
Easy Customization: Allows you to personalize your store without technical knowledge.
-
Time-Saving: Pre-designed templates help you set up quickly.
-
Built-In Features: Enhances site functionality with minimal effort.
-
SEO-Friendly: Improves search engine rankings and attracts more visitors.
Consider managed Magento hosting to add bootstrap themes for Magento stores easily.




