
Magento 2 AMP Extensions: Enable Accelerated Mobile Pages
Are you looking to improve your Magento store's mobile performance? Magento 2 AMP extensions create accelerated mobile pages, making your site faster and more user-friendly on mobile devices.
This tutorial will cover the features and benefits of using Magento 2 AMP extensions.
Key Takeaways
-
Learn how to develop and test AMP pages to boost conversions and revenue.
-
Understand how sandbox mode hides AMP pages from customers.
-
Get an overview of enabling the extension fixer to help keep AMP cart on AMP pages.
-
Discover the best Magento AMP website providers.
-
Get insights into the best practices and common solutions for redesigning AMP pages.
Features Of Magento 2 AMP
1. Increased Page Load Speed
Make your AMP pages interactive and load instantly. Pages in AMP provide a seamless browsing experience for mobile ecommerce websites. Reduce page load times to 0.4-0.5 seconds by:
-
Restricting HTML, CSS, and JavaScript to a streamlined subset
-
Using asynchronous loading for external resources
-
Implementing efficient resource prioritization
Studies show that 53% of mobile site visitors leave a page if it takes longer than 3 seconds to load. By reducing load times to under half a second, you can increase conversion rates.
2. Improved SEO Rankings and Mobile Traffic
Google prioritizes AMP pages in mobile search results. It frequently showcases them in a special carousel at the top of the search results pages. This prominent placement can significantly enhance click-through rates. Since page speed is a ranking factor, the inherent speed can improve SEO performance.
3. Enhanced User Experience on Mobile Devices
AMP technology offers fast-loading pages, intuitive navigation, and mobile-friendly design elements. It reduces bounce rates and encourages longer browsing sessions. It allows you to provide mobile-optimized builders that are essential for:
- A seamless browsing experience akin to native apps.
- A consistent and predictable experience across sites.
- Optimization of touch interactions, enhancing usability on small screens.
- Reduced data usage to benefit users with limited mobile data plans.
4. Easy Creation Of AMP Pages
Magento AMP extensions provide parallel AMP versions of your existing pages. They automatically convert your content into AMP-compliant HTML. It removes non-essential elements and replaces standard components with AMP-specific versions. Since this operates in the background, it provides store owners with built-in analytics.
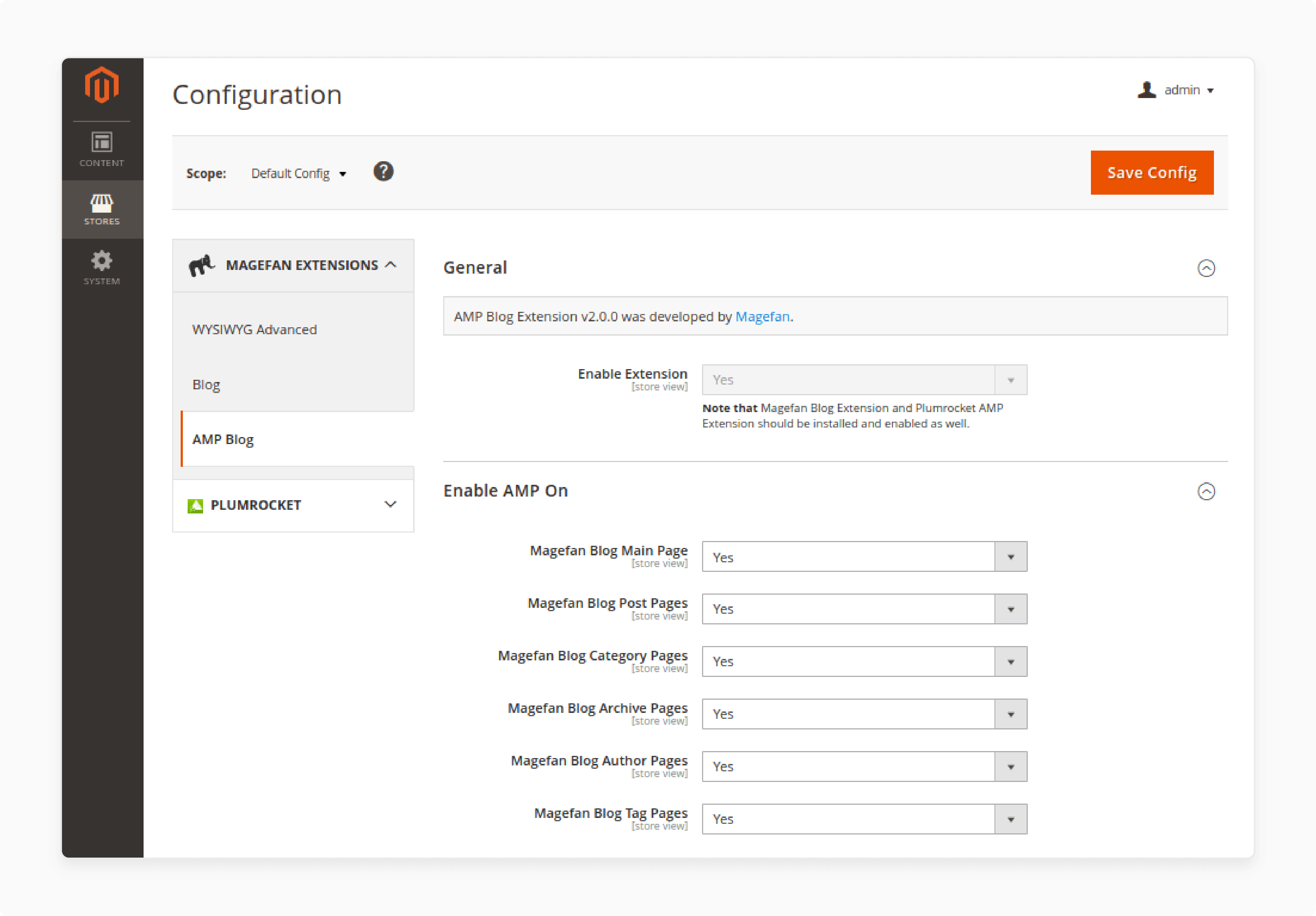
How Does AMP On Magento Work?
Step 1: Install the AMP Extension
-
Install any Magento AMP extension for Magento 2.
-
Log in to your Magento Admin panel.
-
Navigate to Stores > Configuration > AMP Blog.
-
Activate Accelerated Mobile Pages on various blog pages.

-
Click on the 'Save Config' button.
-
Verify the extension on the storefront.
Note: This extension automatically generates separate AMP versions for static content pages. Examples include home pages, category pages, product pages, and CMS pages. You can choose which page types to enable AMP for. No additional configurations or integrations are needed.
Step 2: Set Up Your search button at the top Scheme
-
Match the color scheme of your AMP pages to your Magento theme.
-
Configure the color settings in the admin panel or by modifying the extension files.
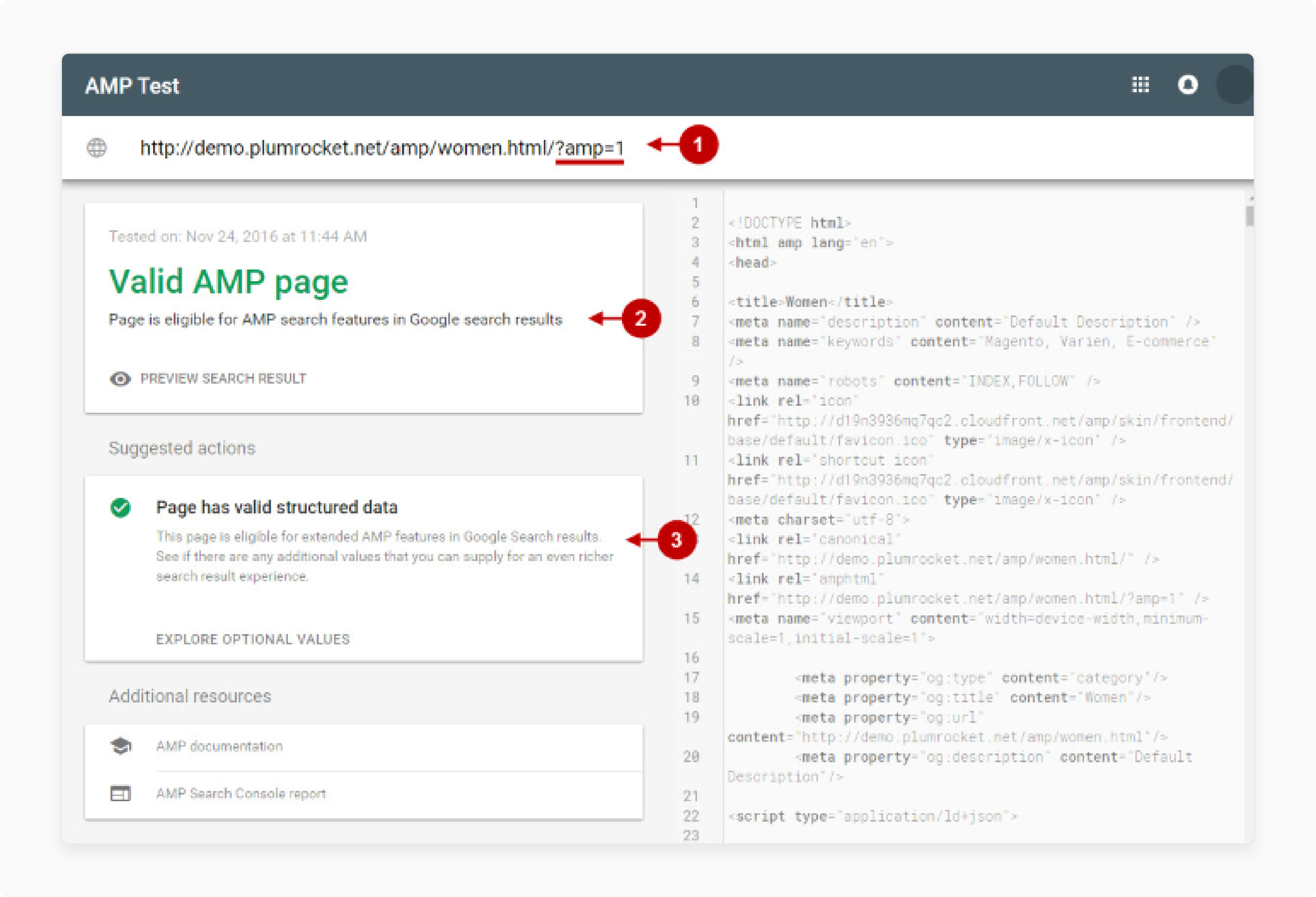
Step 3: Test and Validate
-
AMP has strict HTML tag rules. Ensure your pages meet all requirements. Test and validate your Magento Accelerated Mobile Pages.
-
Successful validation ensures that Google indexes AMP pages. It helps your website appear at the top of mobile search results.

Top 4 AMP Magento 2 Website Providers
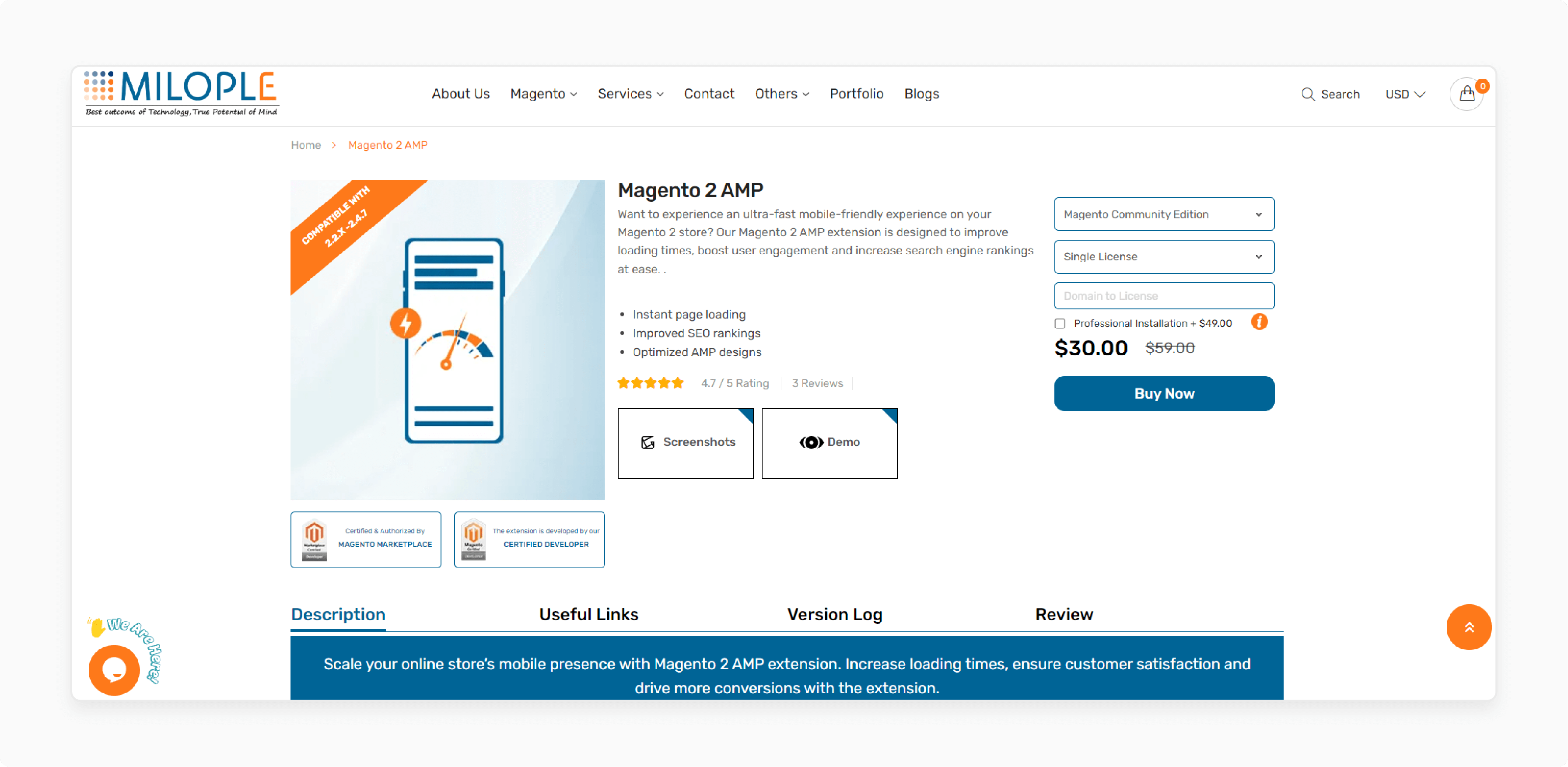
1. Magento AMP Plugin by Milople

Milople Magento AMP Plugin offers a search button at the top. It enables easy email subscriptions to retain customers. It allows for the customization of text colors, links, and buttons on your Magento 2 store.
Features
-
Force AMP on mobile devices option.
-
Display the search box in the header.
-
Conduct regular updates and improvements with the latest versions of the AMP extension.
Pricing
-
Magento Community Edition- $30.00
-
Magento Enterprise Edition + Professional Installation- $229.00
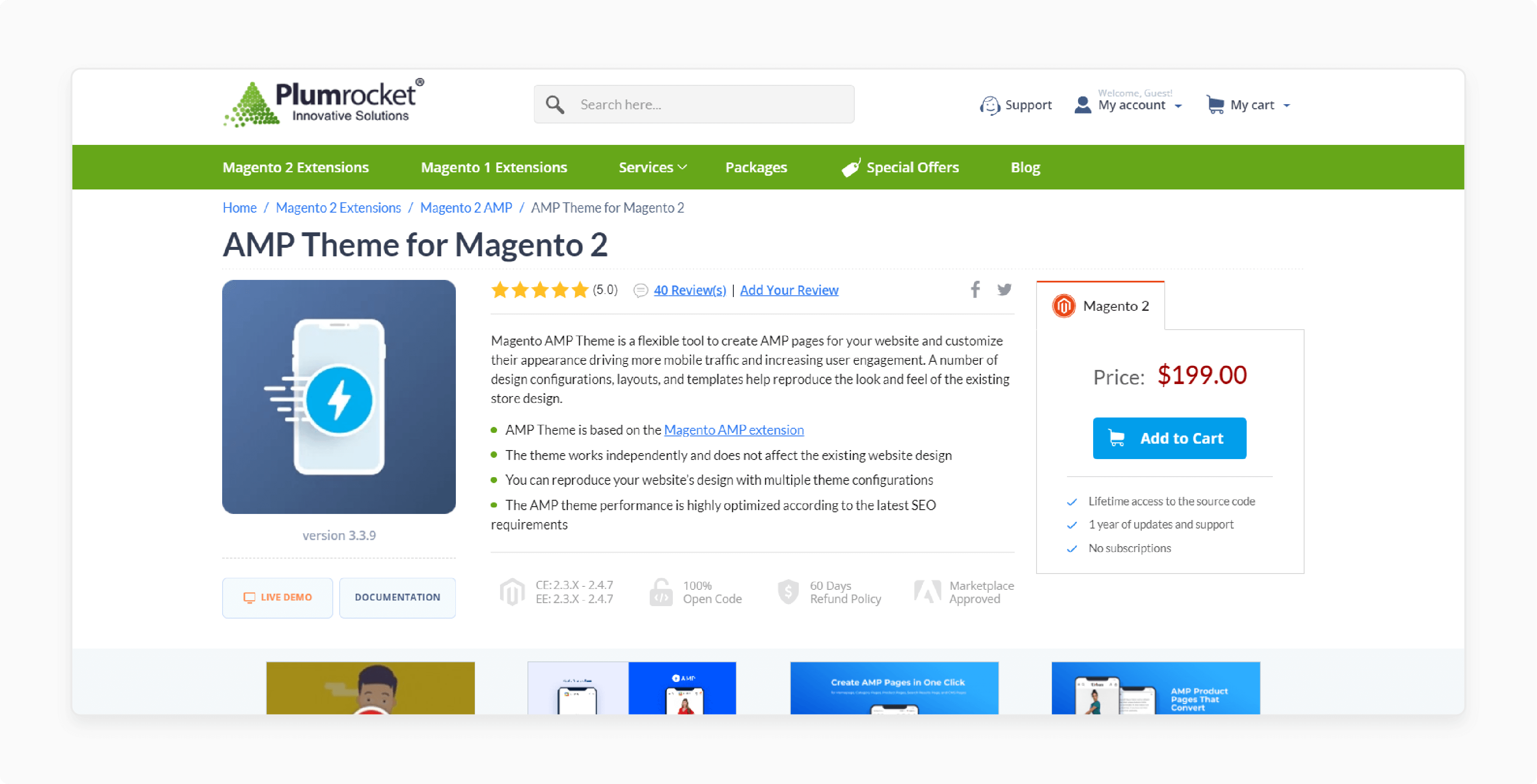
2. Magento 2 AMP Theme One Extension by Plumrocket

Plumrocket AMP Extension is designed to improve appearance and mobile traffic. Various design configurations, layouts, and templates replicate the feel of your store design.
Features
-
Work independently, without altering existing website design.
-
Reproduce website design with multiple theme configurations.
-
Get access to the latest SEO requirements.
Pricing
$199.00
3. Magento 2 Accelerated Mobile Pages Extension by Swissuplabs

Swissuplabs Accelerated Mobile Pages Extension includes lightweight CSS styles powered by SASS. It converts all tags and blocks into AMP-compatible elements.
Features
-
Create AMP pages for home, search results page, and CMS pages.
-
Auto-create AMP versions of your site for category, product, and comparison pages.
-
Reduce site load time by displaying lightweight pages on mobile.
-
Highlight AMP pages within the home in search results.
-
Enhance mobile browsing experience.
-
Improve store visibility in search engines.
-
Track customer interactions using Magento Google Analytics functionality.
Pricing
$79.00
4. AMP For Magento 2 Extension by Webkul

Webkul AMP Magento Extension provides accelerated mobile pages for Magento 2. It utilizes Google AMP pages for home to improve website loading times for mobile users.
Features
-
Include a 2-level category sidebar with main category images.
-
Display AMP products in list view on category pages.
-
Add an interactive product image carousel.
-
Include AMP content tabs on the product view page.
-
Modify the layout of category and product pages.
-
Enable add-to-cart functionality for simple, downloadable, and virtual products.
-
Compatible with custom options.
Pricing
-
Magento Open Source Edition + 3-Month Free Support + Installation- $118.80
-
Adobe Commerce (on-premise) Edition + 6-Mont Support + Installation- $316.80
-
Adobe Commerce Cloud Edition + 12-Month Support + Installation- $336.60
Best Practices For AMP Module
1. Prioritize Critical Pages
Focus on converting product, category, and homepage content to AMP format first. These pages have the most impact on user experience and conversions. AMP optimizes them to provide the biggest ROI. Implement this during the initial AMP rollout. Experience quick wins and validate the impact before expanding further.
2. Maintain Consistent Branding and UX
A consistent experience between AMP and non-AMP pages reduces user confusion. It maintains brand integrity, encouraging conversions. Customize AMP templates and styles to match your main site's look and feel closely. Use AMP components creatively to replicate key functionality. Address this during the AMP template development phase. Also, continuously refine as you expand AMP coverage.
3. Optimize Images for AMP
Images often contribute significantly to page bloat. Proper optimization ensures fast loading while maintaining visual quality across devices. Use the amp-img component with appropriate sizing and lazy-loading. Implement responsive images using srcset attributes. Integrate this into your content management workflow. Ensure all new and existing images are AMP-ready.
4. Leverage AMP Cache Effectively
AMP Cache provides ultra-fast delivery of your pages directly from Google's servers. It significantly improves load times and user experience. Ensure your AMP pages load directly from Google AMP Cache. Implement proper canonical linking between AMP and non-AMP versions. Set this up from the beginning of your AMP implementation. Also, monitor regularly to ensure continued compliance.
5. Implement Analytics and Performance Monitoring
Data-driven insights allow you to optimize your AMP implementation continually. Use amp-analytics to track user behavior and page performance. Set up custom reports in Google Analytics to compare AMP vs non-AMP performance. It helps you to quantify the impact of AMP content on key business metrics like:
-
Analyzing the impact of AMP on key metrics such as time on site, bounce rate, and conversion rate.
-
Identifying any functionality gaps in your AMP pages that might affect user behavior.
-
Making data-driven decisions about expanding or refining your AMP implementation.
6. Optimize for SEO
AMP can significantly impact search visibility and click-through rates. Proper SEO optimization ensures you maximize these benefits. Implement properly structured data and ensure crawlability. Use AMP-specific SEO best practices like rel="amphtml" linking. Address SEO considerations during initial AMP development. Conduct regular security audits to maintain optimal performance.
7. Test Extensively Across Devices
AMP pages can behave differently across devices and browsers. Thorough testing prevents user experience issues that could negate AMP's benefits. Use tools like Google's AMP Test and real device testing. Ensure proper rendering and functionality. Conduct comprehensive testing as part of your QA process for new features or content.
Troubleshooting AMP Standards
| Issue | Possible Cause | Solution |
|---|---|---|
| AMP pages not loading | Incorrect configuration | Check AMP extension settings in the Magento admin panel |
| AMP validation errors | Non-compliant HTML or CSS | Use AMP validator to identify and fix specific errors |
| Broken AMP pages on Magento 2.1.x | Missing event in Magento core | Upgrade to a newer Magento version or apply a patch |
| Custom styles not applying | Incorrect AMP CSS syntax | Ensure CSS follows AMP guidelines and limitations. |
| JavaScript functionality not working | Standard JS not allowed in AMP | Use AMP-compatible components or custom AMP scripts. |
| Images not displaying | Incorrect image tag usage | Replace |
| AMP pages not indexed by Google | Incorrect canonical tags | Verify proper linking between AMP and non-AMP versions |
| Slow loading AMP pages | Large file sizes or unoptimized resources | Optimize Magento images and minimize external resources. |
| AMP analytics not working | Incorrect implementation | Verify amp-analytics configuration and tracking ID |
| Product options not functioning | Incompatibility with AMP | Ensure AMP extension supports Magento product types and options. |
| Add to cart not working | JavaScript dependencies | Use AMP-compatible add-to-cart functionality. |
| Mobile redirection issues | Incorrect force AMP settings | Review and adjust AMP redirection rules in extension settings |
FAQs
1. How does the Magento 2 AMP extension help improve mobile performance?
Magento 2 AMP extension is designed to create lightweight, fast-loading AMP versions. It optimizes the core Magento functionality on mobile devices.
2. Can I track analytics on AMP pages?
Yes, the AMP extension supports Google Analytics code. It allows you to monitor user behavior and performance metrics on your AMP pages.
3. What is the AMP validation button, and how does it help?
Improve the AMP validation button. Check your AMP pages for compliance with AMP standards. It helps identify and fix issues to keep your AMP pages valid.
4. What happens to my existing CMS pages when the extension is activated?
When activated, the extension converts CMS blocks to AMP format. These pages are redirected to AMP display mode.
5. What happens to my website's design when I enable an AMP extension?
When you enable AMP, your website is redesigned to become an AMP theme with a lot of optimizations. This AMP theme will be highly customizable to match your brand's look and feel. When the extension is enabled, AMP pages should be available for key areas of your site. Examples include product pages, category pages, and the homepage. However, if the extension is disabled, your site will revert to its original non-AMP design. It is important to note that the AMP theme is separate from your main theme. It maintains a distinct desktop experience while optimizing for mobile users.
Summary
Magento 2 AMP extensions ensure faster load times and better user experience. It helps store owners to:
-
Improve search engine rankings and user engagement.
-
Increase conversions and user satisfaction.
-
Improve your site's mobile performance and boost sales.
Explore managed Magento hosting options to help keep AMP pages valid on your Magento store.





