
Steps to Enable Magento 2 Ajax Add to Cart
Looking for a way to enhance your online store’s user experience? Magento 2 Ajax Add to Cart is the perfect solution. By enabling Ajax Add to Cart, you can streamline the shopping process. It allows customers to add items to their cart without refreshing the page.
This article will cover how to enable Magento 2 Ajax Add to Cart. We'll guide you through the necessary steps and settings to integrate this feature smoothly into your Magento store.
Key Takeaways
-
Discover the significant impact of improving the checkout process on e-commerce conversion rates.
-
Learn how enabling Magento 2 Ajax Add to Cart can streamline the shopping process and enhance user engagement.
-
Understand the key components and steps involved in implementing Ajax functionality in Magento 2.
-
Explore the benefits of using Ajax, including efficient performance, decreased server load, and immediate feedback with popups.
What Is Ajax?

Ajax, short for Asynchronous JavaScript and XML, is a web development technique.
Ajax enables web applications to send and receive data from a server asynchronously. This process occurs without interfering with the display and behavior of the existing page. This method allows for the updating of web pages dynamically by exchanging small amounts of data with the server behind the scenes. It involves several key components:
-
JavaScript and HTML: JavaScript is used to interact with the web browser dynamically. HTML structures the content on the page.
-
XMLHttpRequest Object: This is a JavaScript object that allows the web page to make asynchronous requests to the server without reloading the page.
-
Data Exchange: Data is exchanged between the web browser and the server using formats like XML, JSON, or plain text. This exchange happens in the background. It allows the user to continue interacting with the web page without interruption.
-
CSS and XSLT: CSS is used to style the elements of the web page dynamically. XSLT may be used to change XML data into readable formats.
Steps to Enable Ajax Web Application
-
Request: The web application makes a request to the server using the XMLHttpRequest object.
-
Processing: The server processes the request and sends back the data.
-
Response: The client receives the response. It then uses JavaScript to update the web page dynamically. It happens without reloading it.
It results in a faster and more interactive user experience, as full web pages do not need to be reloaded for updates. Ajax is commonly used in the development of responsive, user-friendly web applications.
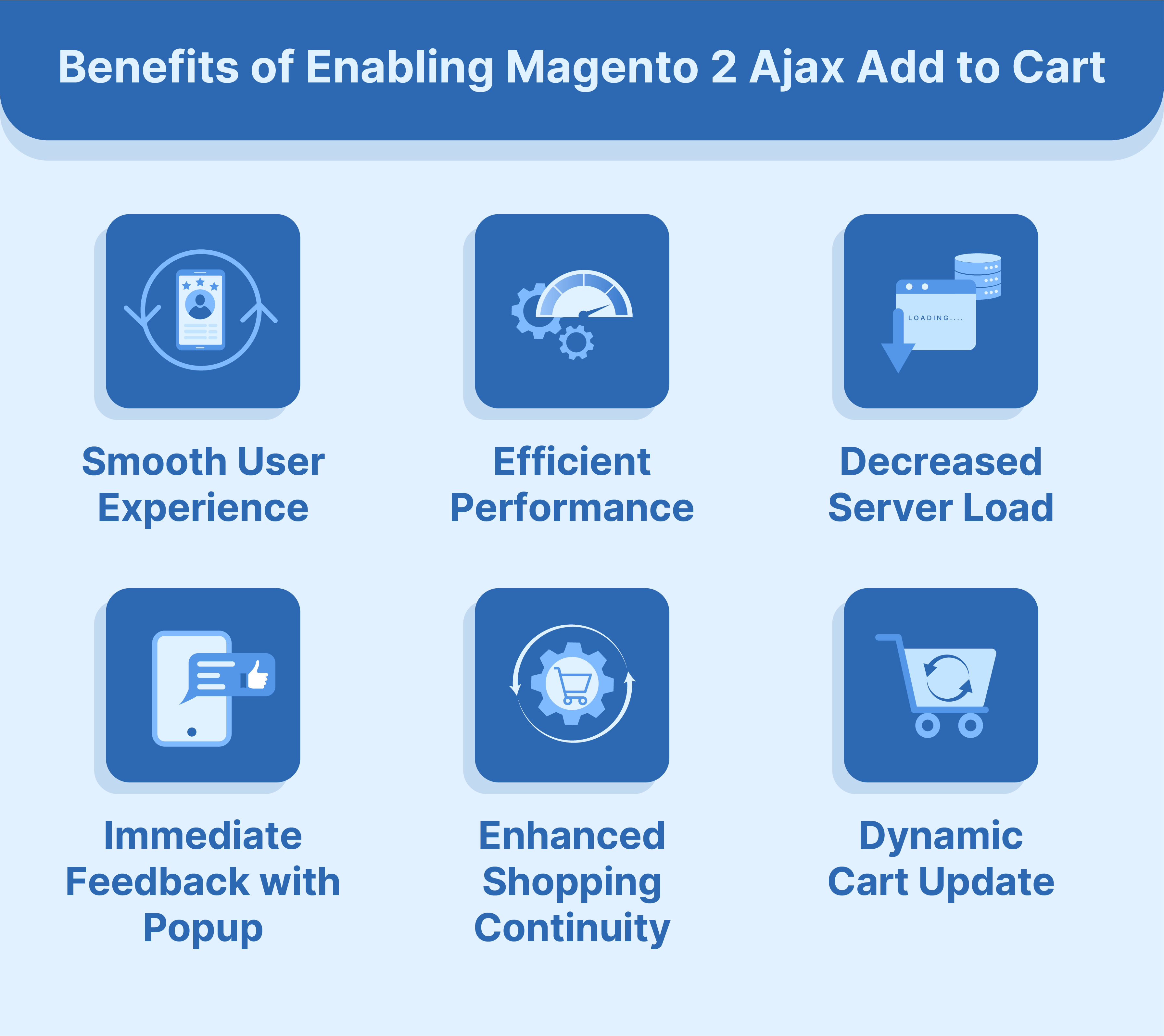
Benefits of Enabling Magento 2 Ajax Add to Cart

1. Smooth User Experience
The Magento 2 Ajax Add to Cart extension allows users to add products to their shopping cart. It is done without the need for page reloads. This smooth interaction keeps users engaged. It also encourages them to continue shopping without interruption.
2. Efficient Performance
By using Ajax to add products to the cart, the process avoids full-page reloads. It significantly increases the website's responsiveness. It also reduces waiting times for users.
3. Decreased Server Load
Ajax requests are less data-intensive than traditional page reloads. This efficiency reduces the load on the server. It is beneficial during peak traffic times.
4. Immediate Feedback with Popup
When a product is added to the cart, an Ajax popup can provide instant confirmation. It shows details like the product image, price, and subtotal. This immediate Magento feedback assures customers. It confirms that their item has been successfully placed in the shopping cart.
5. Enhanced Shopping Continuity
The Magento 2 Ajax Add to Cart extension often includes a cart popup. This popup allows customers to choose to either checkout immediately or continue shopping. It offers flexibility without redirecting you from the product page.
6. Dynamic Cart Updates
With Ajax, the mini cart on the page can be updated dynamically. It reflects the added products and new subtotal without affecting other elements of the product page. It allows for continued interaction and less disruption to the shopping experience.
3 Steps To Extend Add Cart Function Of Product Widget With Ajax
To enhance the Add to Cart functionality using AJAX on default category product lists or product pages, follow these steps:
Step 1: Overwrite the addtocart.phtml file
-
Navigate to the following directory in your Magento 2 theme:
app/design/frontend/vendorname/themename/Magento_Catalog/templates/product/view/addtocart.phtml -
It is where you can modify the existing
addtocart.phtmlfile.
Step 2: Modify the JavaScript for AJAX Submission
-
Open the
addtocart.phtmlfile and locate the<script type="text/x-magento-init">section. -
Change the bindSubmit: false setting to bindSubmit: true to enable AJAX functionality. Your script should look like this:
<script type="text/x-magento-init"> { "#product_addtocart_form": { "catalogAddToCart": { "bindSubmit": true } } } </script>
Step 3: Clear the Cache
After making the changes, clear the Magento cache to ensure that your updates are applied. You can delete the cache and page_cache folders or use the Magento admin panel to flush the cache.
Note:
-
Before proceeding, ensure the After Adding a Product Redirect to Shopping Cart setting is set to No in the Magento configuration. This setting is found under:
Store > Configuration > Sales > Checkout > Shopping cart > After adding a product Redirect to Shopping Cart
-
Setting this option to No prevents automatic redirection to the shopping cart page after adding items. It allows customers to continue shopping without interruption.
Magento 2 Ajax Add to Cart Extension
| Extension Name | Description | Price |
|---|---|---|
 Amasty Ajax Cart Amasty Ajax Cart |
1. Enables smooth product adding without page reloads, enhancing user experience. 2. Provides immediate feedback through popups. | Starts at $219 |
 Mageplaza Ajax Cart Mageplaza Ajax Cart |
1. Facilitates effortless addition of products to carts, improving shopping continuity. 2. Offers dynamic cart updates for smoother interaction. | Starts at $129 |
 Aheadworks Ajax Cart Aheadworks Ajax Cart |
1. Enhances performance by avoiding full-page reloads. 2. It reduces server load during peak times. | Starts at $186 |
 Magedelight Ajax Cart Magedelight Ajax Cart |
1. Allows for quick product additions without interrupting the shopping experience. 2. Provides immediate feedback via popups. | Starts at $299 |
FAQs
1. What is Magento 2 Ajax Add to Cart, and why is it important?
Magento 2 Ajax Add to Cart allows customers to add products to their carts without reloading the entire page. This feature provides a smooth and user-friendly shopping experience. It improves user engagement and increases conversions.
2. How can I enable Magento 2 Ajax Add to Cart on my website?
You can enable Magento 2 Ajax Add to Cart by installing an Ajax cart extension that is compatible with Magento 2. This extension will add the necessary functionality to your website for effortless Ajax add-to-cart actions.
3. What are the benefits of using a Magento 2 Ajax Cart extension?
Utilizing a Magento 2 Ajax Cart extension offers advantages like faster product addition to the cart. It enhances user experience with quick-view pop-ups, providing customers with instant product details. It enables the addition of multiple products to the cart without requiring page reloads.
4. Can I add custom options to products when using Magento 2 Ajax Add to Cart?
With the Magento 2 Ajax Add to Cart functionality, customers can effortlessly add products to their cart. It enables the addition of products with custom options, enhancing the shopping experience. Customers can enjoy a personalized shopping journey with the ability to tailor their selections.
5. How does Ajax Add to Cart improve the checkout process for customers?
Ajax Add to Cart streamlines the checkout process. It allows customers to add products to their carts quickly and efficiently. Customers are not redirected to the cart page. It saves time and enhances the overall shopping experience.
6. Is it possible to add cross-sell products using Magento 2 Ajax Add to Cart?
Yes, Magento 2 Ajax Add to Cart allows you to include cross-sell products. These are featured in the quick view pop-up, encouraging customers to add related products to their carts.
7. How can I add an Ajax Add to Cart button on product widgets on my Magento 2 website?
You can easily add an Ajax Add to Cart button to product widgets by implementing the necessary code for Ajax Add to Cart functionality. It enhances user experience by enabling quick product additions from any page.
Summary
By integrating Magento 2 Ajax Add to Cart functionality, you can improve your customers' shopping experience. Here's a recap of what we've covered:
-
Engagement benefits of Magento 2 Ajax Add to Cart.
-
Guide to implementing Ajax functionality in Magento 2.
-
How to enable Ajax Add to Cart. It includes creating a controller and handling responses.
-
Advantages of Ajax include immediate feedback for an improved purchasing process.
Explore Magento server hosting option to boost user engagement through seamless Ajax integration into your store.



