
Configure Fastly Image Optimization In Magento 2
Are you frustrated with your Magento 2 store falling behind in the changing ecommerce sector? Fastly Image Optimization in Magento 2 allows you to enhance your website's speed and user experience. It enables you to compress and resize images automatically. This tutorial will cover how to enable Fastly Image Optimization in Magento 2. It will show you how to configure it effectively.
Key Takeaways
-
Learn how to enhance your Magento 2 store's performance with Fastly Image Optimization.
-
Understand the key features of Fastly Image Optimization. Features include force lossy conversion and adaptive pixel ratios.
-
Discover the prerequisites for enabling Fastly Image Optimization in Magento 2.
-
Follow step-by-step instructions to configure Fastly Image Optimization settings for optimal results.
-
Gain insights into optimizing images for Progressive web applications.
-
Learn how to support common formats like PNG, JPEG, GIF, and WebP.
What is Fastly Image Optimization in Magento 2?

It's a tool designed to make your website faster and more efficient by improving how images are handled.
Fastly IO works by compressing images to reduce their file size without sacrificing quality. It ensures quicker website loading times. Automatically resizes images based on the device being used. It ensures they're appropriately sized for the screen. The optimization process is smooth and happens in the background. It requires little effort from website owners.
Once integrated, Fastly caches the optimized images across its global network of servers. It boosts website performance. Next, requests for the same images are served quickly from the cache.
It eliminates the need to fetch them from the original server every time. Provides tools for monitoring performance. It allows website owners to track the impact of image optimization on their site's speed and efficiency.
Fastly Image Optimization Features
1. Force Lossy Conversion

Fastly IO allows you to enforce lossy conversion for image optimization. Lossy compression selectively removes unnecessary data from images. This process reduces file sizes without significantly impacting visual quality.
-
The Fastly IO service automatically converts lossless formats like PNG, BMP, or WEBP into JPEG or WEBP format.
-
It results in smaller image sizes, which are reduced by 60 to 70 percent depending on quality settings.
-
Visual differences may occur based on quality settings. For instance, alpha channel/transparencies are replaced with a white background unless using Deep image optimization, which matches the theme's background color.
-
When turning off lossy conversion (WebP Auto? = No), Fastly IO only converts JPEG images to WEBP for compatible browsers. Other image types remain unchanged, such as PNG originals retaining PNG format.
-
This feature is particularly useful for web environments. Here, minimizing file size is prioritized over preserving every detail of the image.
2. Deep Image Optimization

Deep image optimization involves a strong analysis and processing of images to achieve optimal compression and quality.
-
Fastly IO likely employs sophisticated algorithms to analyze image content. It applies appropriate compression techniques based on factors such as image complexity, color depth, and resolution.
-
By performing deep optimization, Fastly ensures that images are efficiently compressed. It maintains satisfactory visual fidelity across various devices and screen resolutions.
-
By default, deep image optimization is turned off. Enabling this option shifts all resizing tasks from Adobe Commerce to the Fastly IO service. This focus is solely on product images. CMS images remain untouched.
-
When you activate deep image optimization, a background color definition is applied to every image. It matches your theme's settings. Consequently, WebP images are switched from lossless to lossy compression.
-
This change results in smaller image sizes. It removes the alpha channel from PNG images. However, it's worth noting that images with transparencies may appear strange on pages with different backgrounds.
3. Adaptive Pixel Ratios

Adaptive pixel ratios enable the delivery of images in different resolutions based on the capabilities of the user's device and screen.
-
Fastly IO likely supports the delivery of images with varying pixel densities (e.g., 1x, 2x, 3x) to accommodate high-resolution displays found on modern devices such as smartphones, tablets, and high-density screens.
-
It ensures that users receive images optimized for their specific devices. It leads to a consistent and visually appealing experience across different platforms.
-
The Adaptive pixel ratios feature optimizes images for Progressive web applications.
-
It delivers multiple image sizes and resolutions from one image source file by adding a srcset for each product image.
-
When enabled, the Fastly IO service delivers a fixed-width image that can adapt to varying device-pixel-ratios.
4. Support for Common Image Formats

Fastly IO supports popular image formats such as PNG, JPEG, GIF, and WebP, ensuring compatibility with a wide range of content.
-
PNG (Portable Network Graphics), JPEG (Joint Photographic Experts Group), and GIF (Graphics Interchange Format) are widely used formats for web images. Each format has its own strengths and applications.
-
WebP is a modern image format developed by Google. It's known for its superior compression efficiency compared to traditional formats like JPEG and PNG.
-
Fastly's support for WebP enables further optimization and faster loading times for compatible browsers.
Prerequisites to Enable Fastly Image Optimization
Step 1: Install or Upgrade Fastly Module
- Make sure you have Fastly module version 1.2.62 or later installed or upgraded in your Magento 2 store.
Step 2: Configure Fastly Origin Shield
-
Set up Fastly Origin Shield to enhance performance and reliability.
-
It acts as a buffer between your origin server and Fastly's caching servers.
Step 3: Configure Fastly Backend
-
Specify backend server details to ensure smooth communication.
-
It optimizes content delivery speeds and reduces latency between your Magento 2 store and Fastly's caching servers.
How To Enable Fastly IO
Step 1: Log in to your local Magento Admin panel as an administrator.
Step 2: Go to Stores > Settings > Configuration > Advanced > System.
Step 3: Expand Full Page Cache in the right pane.
Step 4: Select Fastly Configuration > Image Optimization to specify the configuration settings.
Step 5: In the Fastly IO snippet field, select Enable/Disable.
Step 6: Upload the Fastly IO snippet:
-
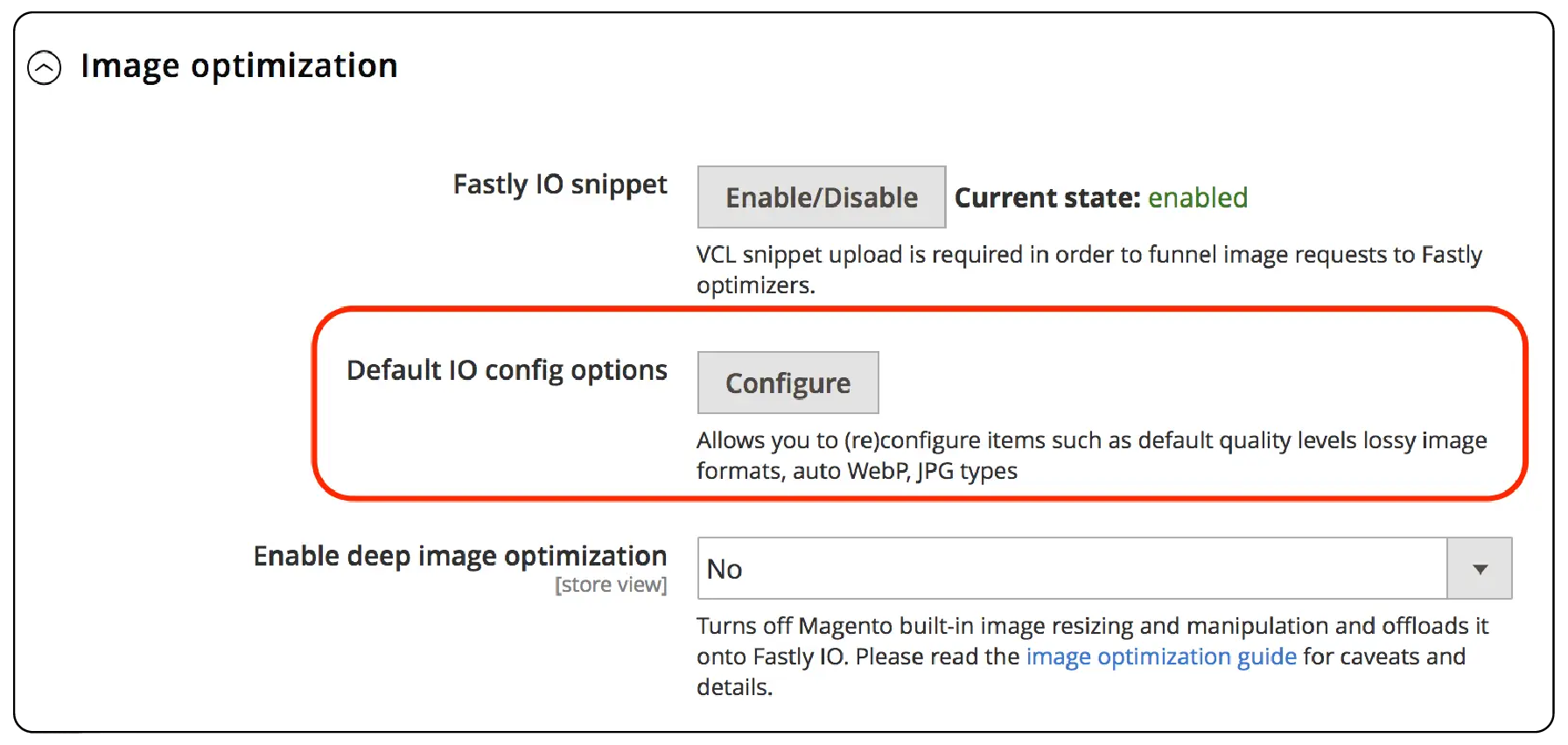
Click on Default IO config options to open the Image optimization default config options page.
-
Select Upload to upload the VCL snippet to your server.
Configuring Fastly Image Optimizer
To review and update the default IO configuration settings for optimizing images:
Step 1: Navigate to the Fastly Configuration page and locate the Default IO config options field. Click on Configure to proceed.

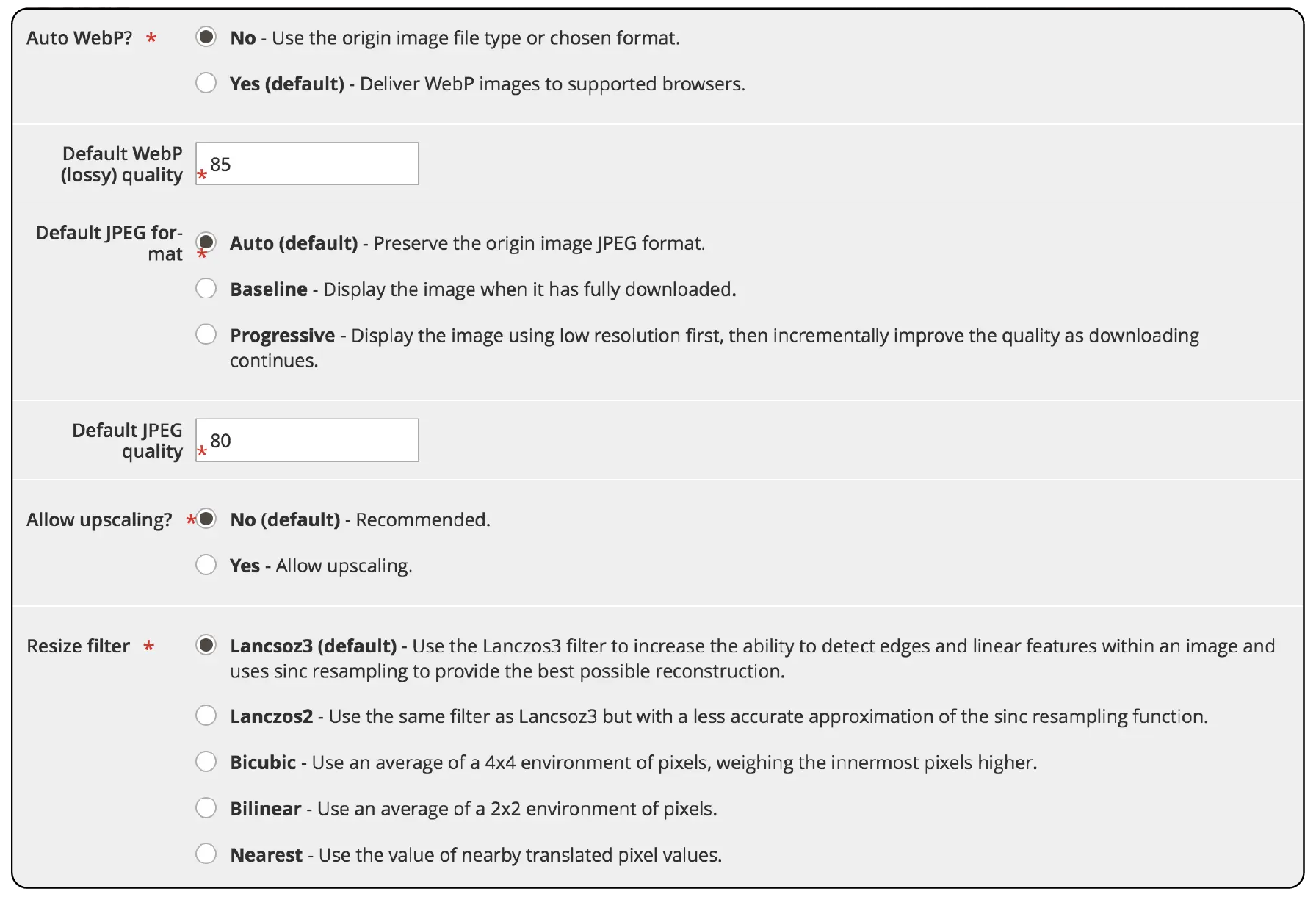
Step 2: On the Image optimization default config options page, review and adjust the Fastly IO configuration settings as needed:

-
Auto WebP: Leave as Yes to convert images to the WebP format for browsers that support it. Set to No to use the original image file type.
-
Default WebP (lossy) quality: Maintain default (85) or specify the compression level for lossy file formats (1-100).
-
Default JPEG format controls: Choose Auto, Baseline, or Progressive to serve JPEG images.
-
Default JPEG quality: Maintain default (85) or set the compression level for lossy file formats (1-100).
-
Allow upscaling: Keep as No to prevent returning images larger than the original source file, or select Yes to allow upscaling.
-
Resize filter: Select from Lanczos3, Lanczos2, Bicubic, Bilinear, or Nearest, depending on desired image resizing effects.
Step 3: Once the IO configuration settings are specified, click Cancel to return to the Fastly configuration settings.
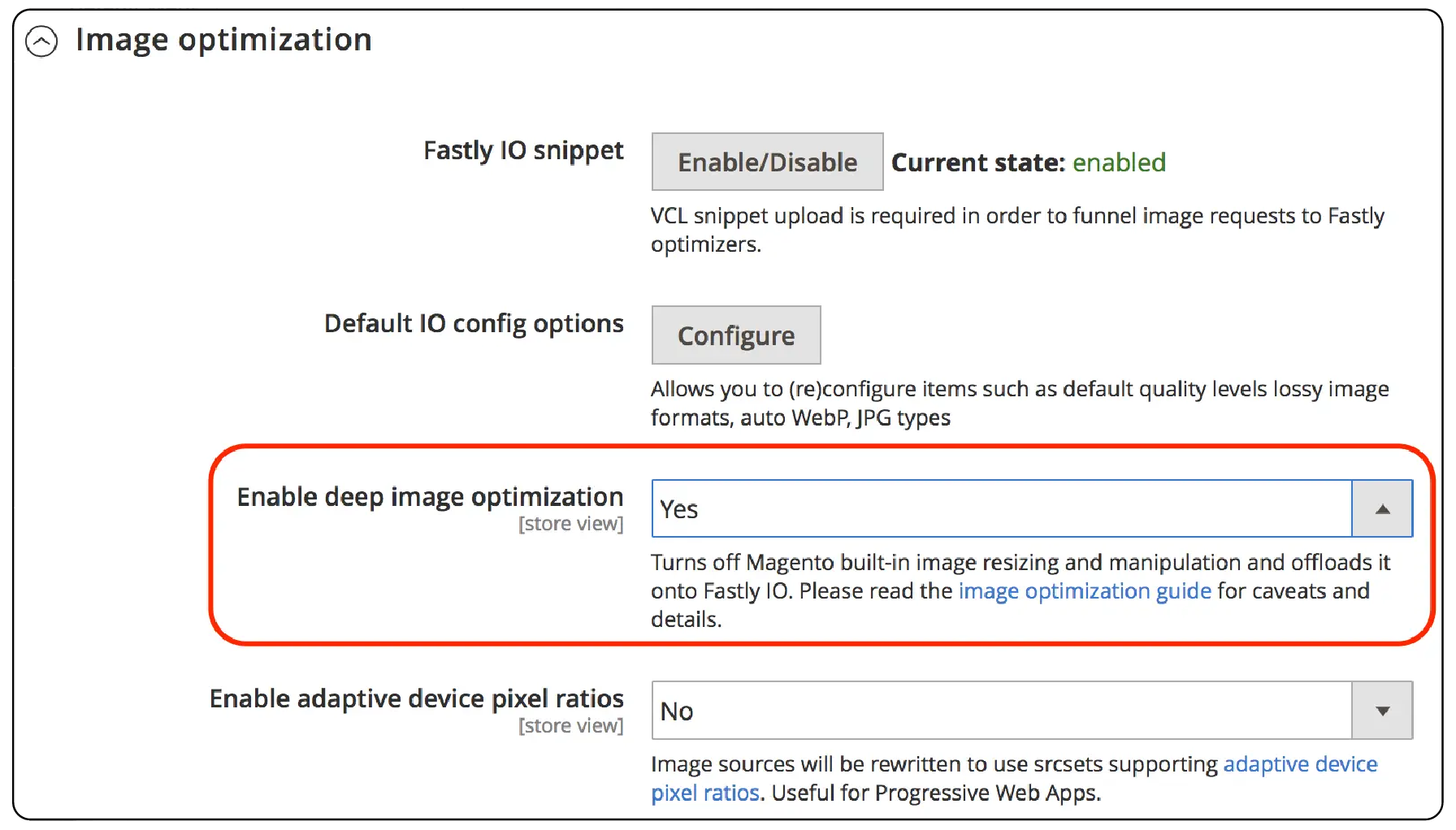
Step 4: Enable deep image optimization by selecting Yes in the Image Optimization configuration.

Note: Deep image optimization is off by default. When enabled, it offloads resizing work to the Fastly IO service and applies only to product images.
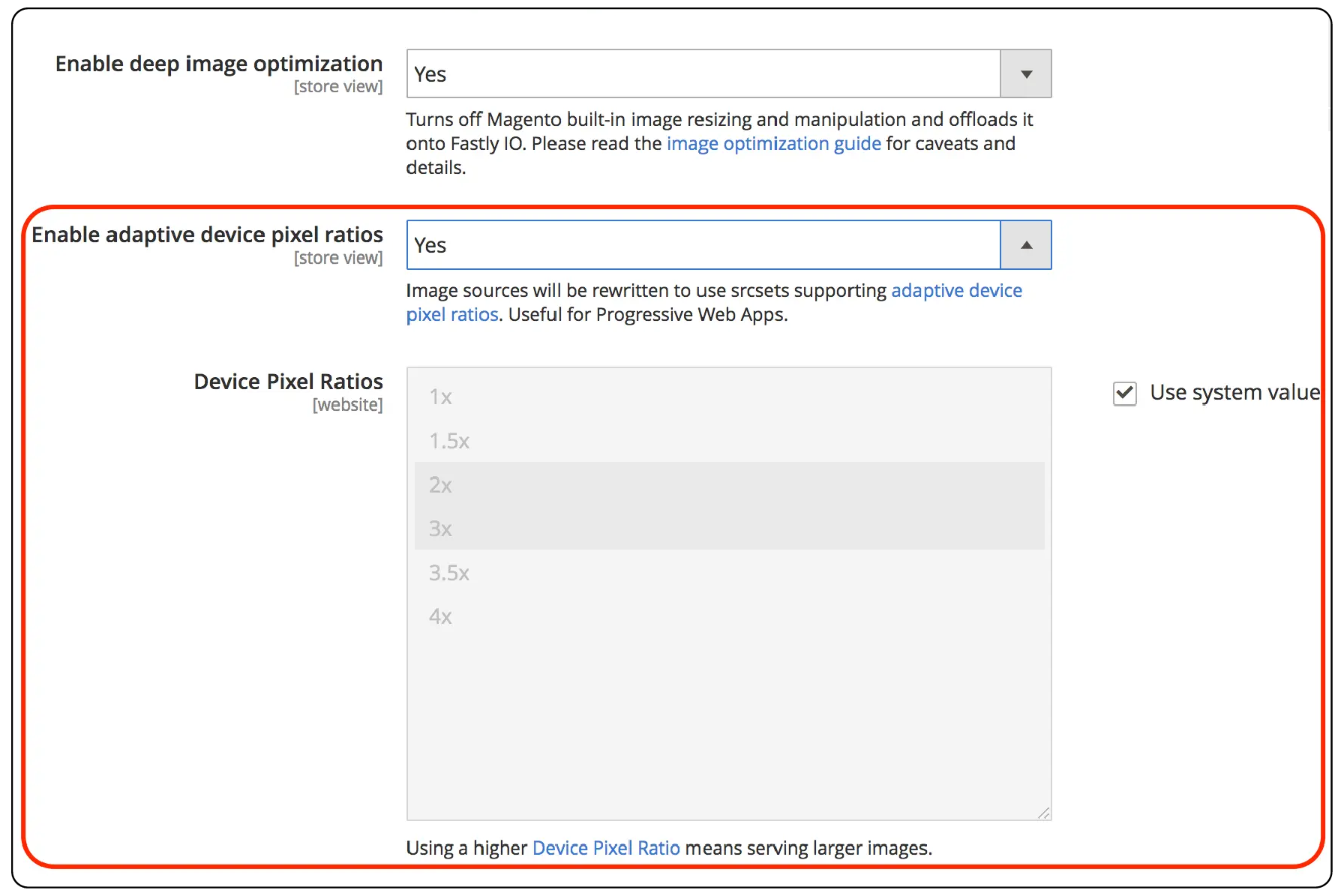
Step 5: Enable the adaptive pixel ratios feature for generating images optimized for responsive websites:

-
Set Enable adaptive device pixel ratios to Yes.
-
Choose desired device pixel ratios or select System Input for automatic selection.
Step 6: Click Save Configuration to apply the updated settings.
FAQs
1. What is image optimization, and why is it important for Magento 2 websites?
Image optimization involves reducing the file size of images without compromising quality. This process is necessary for Magento 2 websites. It enhances page load speed, improving user experience and boosting search engine rankings.
2. How can I optimize images on my Magento 2 store?
To optimize images on your Magento 2 store, you can use tools like real-time image optimization services. You can utilize image optimizers specifically designed for Magento 2. Another option is to enable image optimization features like Fastly provided by CDNs.
3. What are the benefits of enabling image optimization for Magento 2 stores?
Enabling image optimization for Magento 2 stores can lead to:
-
Faster page load speeds
-
Improved website performance
-
Reduced bandwidth usage
-
Better overall user experience
4. Are there any Magento image optimization extensions available?
Yes, there are several Magento image optimization extensions available. They can help you streamline the process of optimizing images on your Magento 2 website.
5. How does image optimization impact page load speed?
Image optimization plays a key role in improving page load speed. It reduces the size of images, allowing web pages to load faster. It enhances the overall performance of the website.
6. What factors should I consider to make sure my images are optimized for Magento 2 websites?
When optimizing images for Magento 2 websites, consider factors such as:
-
Image quality
-
File format
-
Compression techniques
-
Use of CDN services like Fastly for efficient image delivery
7. How does Fastly help in optimizing images for Magento 2 websites?
Fastly provides image optimization services. These services enable real-time image manipulation. They optimize images to deliver the best version. It is suitable for fast loading on Magento 2 websites.
Summary
Fastly Image Optimization in Magento 2 compresses and resizes images, enhancing loading times and user experience. Here is a summary of the key points discussed:
-
We explored advanced features such as force lossy conversion and adaptive pixel ratios, which optimize image delivery tailored to specific audience needs.
-
We reviewed essential prerequisites, including the installation of the necessary module and the configuration of the origin shield.
-
We provided step-by-step instructions for enabling Fastly Image Optimization and configuring its default settings for effective image optimization.
Ready to enhance your online store? Opt for Magento server hosting for peak performance.




