
How to Enable Template Path Hints in Magento 2
Want to optimise the Magento frontend? Template path hints are clever tools in Magento 2 that reveal the file paths of template files. These files are responsible for rendering different sections of the front end. It helps developers in customization and troubleshooting. In this article, we'll explore template path hints in Magento 2. It covers how the frontend structure is enabled and provides setup guidance.
Key Takeaways
-
Discover the powerful debugging tool of template path hints in Magento 2.
-
Learn how template path hints reveal template file paths on the front end.
-
Understand how to enable template path hints for storefront and admin configuration.
-
Explore the benefits of using template path hints for customization and troubleshooting.
-
Gain insights into the significance of template path hints for frontend development in Magento 2.
What are Template Path Hints in Magento 2?

Template path hints in Magento 2 help developers understand their store's frontend structure.
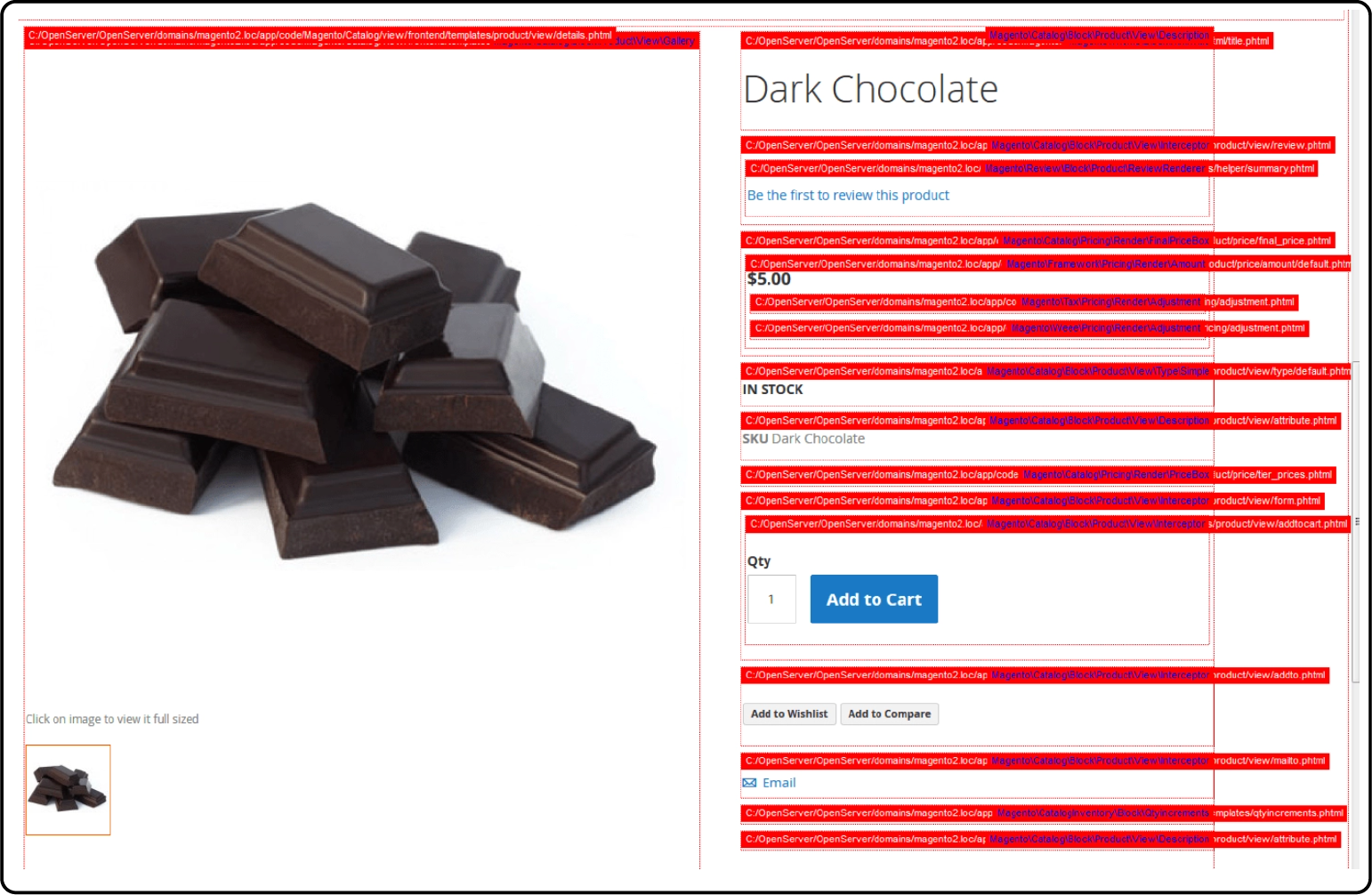
When activated, these hints show the paths of template files used for different sections like blocks and widgets. They're valuable because they reveal which files create each frontend element. For instance, if a developer wants to change a product page's details section, enabling hints displays the file path like
vendor/module/view/frontend/templates/product/view/details.phtml.
This saves time compared to manual code searching and clarifies template file relationships. By understanding file paths, developers can navigate their store's frontend files efficiently, aiding customization and troubleshooting. This insight streamlines development and issue resolution processes.
For instance, if a frontend bug arises, like the mini cart not updating, enabled hints immediately reveal the relevant template file path, such as "vendor/module/sidebar/minicart.phtml". This speeds up debugging compared to searching without hints.
Similarly, for customization, like adding a message to the checkout success page, enabling hints to show the path like "vendor/module/templates/checkout/success.phtml". Developers can then copy this file to their custom theme directory. They can edit it for customization while maintaining the same path structure.
How To Enable Template Path Hints in Magento 2
Enabling template path hints in Magento 2 provides developers with essential insights into the structure of their store's front end. It aids in customization and debugging processes.
Method 1: Enable Template Path Hints in Admin Configuration
Enable Template Path Hints for Storefront

Step 1: Log in to your Magento admin panel.
Step 2: Navigate to Stores > Configuration.
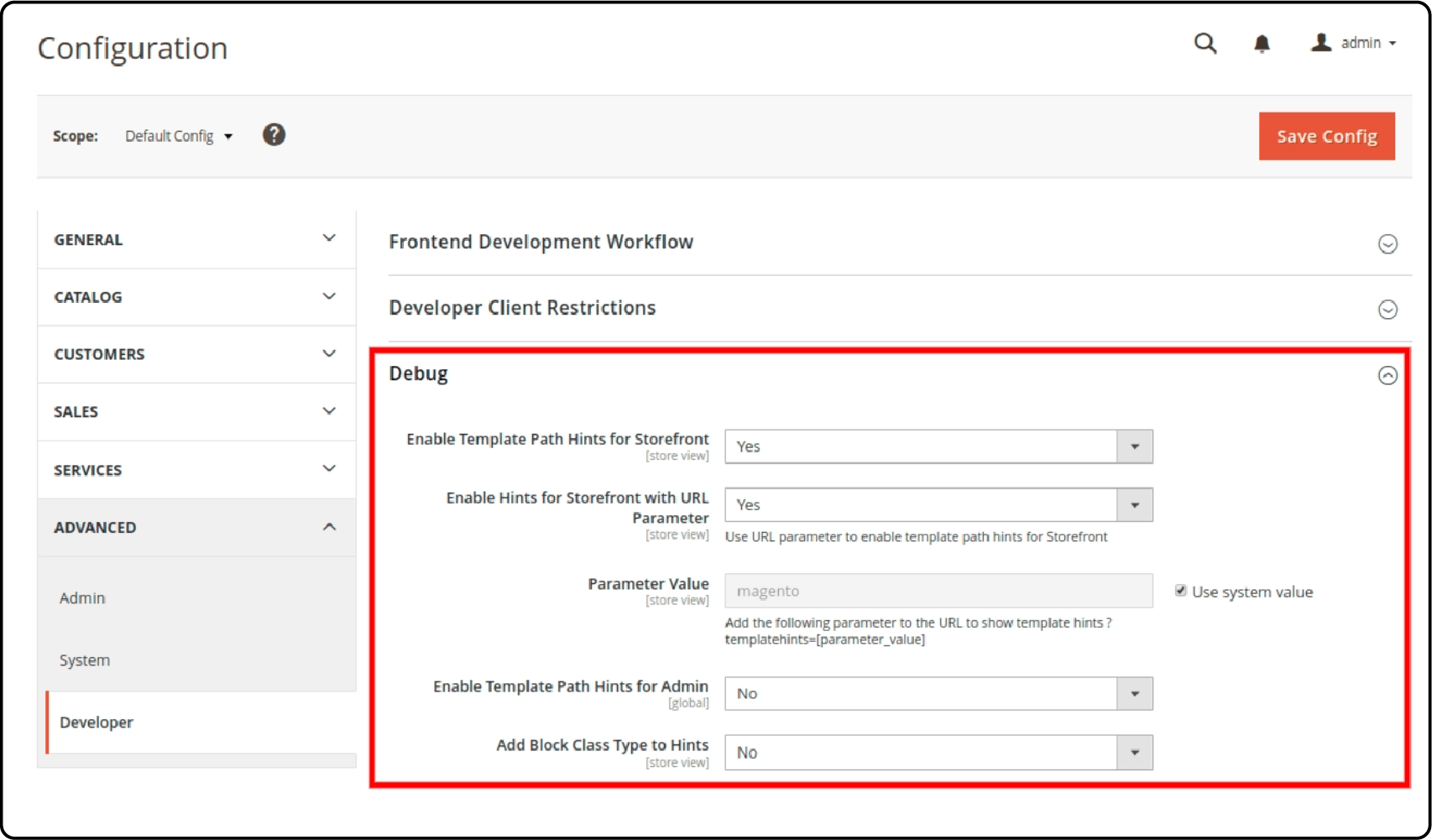
Step 3: Under the Advanced tab, select Developer.
Step 4: Expand the Debug section. Set Enable Template Path Hints for Storefront to Yes. Optionally, choose Yes to Add Block Class Type to Hints if you want to display Block Class.
Step 5: Save the configuration.
Step 6: Clear the cache to ensure the changes take effect.
Step 7: Verify that template path hints are now enabled on the front end of your store.
Setup for Admin Configuration

Step 1: Access the admin panel and log in.
Step 2: Navigate to Store > Configuration > Advanced > Developer > Debug.
Step 3: Find Enable Template Path Hints for Admin and set it to Yes. Optionally, choose Yes for Add Block Class Type to Hints if you want to display the block class.
Step 4: Save the configuration and verify the changes on the front end.
Method 2: Enable Template Hints Command Line
Step 1: Connect to your server through SSH.
-
Open your terminal or command prompt.
-
SSH into your server using your server credentials.
Step 2: Run commands to Enable Template Path Hints.
-
Once connected to your server, navigate to your Magento 2 root directory.
-
To enable or disable path hints in Magento 2, execute the following commands:
-
To Enable: <php bin/magento dev:template-hints: enable>
-
To Disable: <php bin/magento dev:template-hints: disable>
- Afterward, clear the cache using the command: <php bin/magento cache: flush>
FAQs
1. What are template path hints in Magento 2?
Template path hints in Magento 2 are a developer tool that allows you to see which template files are being used to display a specific page on the front end.
2. Can I enable template path hints for only specific client IP addresses?
Yes, you can enable template path hints for specific client IP addresses by configuring client restrictions in the developer settings in the admin panel.
3. How do you enable template path hints using URL in Magento 2?
You can enable template path hints using URL by adding "?templatehints=magento" to the URL of the page you want to inspect. It will display template path hints on the front end.
4. What is the purpose of enabling template path hints for frontend development?
Enabling template path hints for front-end development helps developers easily locate and override template files, making the development process more efficient.
5. How do I disable template path hints in Magento 2?
To disable template path hints in Magento 2, go to the admin panel and navigate to Stores > Configuration. Then, in the Advanced tab under Developer, select No for template path hints.
6. Can I enable or disable template path hints for specific store views?
Yes, you can enable or disable template path hints for specific store views by configuring the settings in the developer section based on the store view you want to apply it to.
7. What is the significance of the template path hints notation with the path?
The template path hints notation with the path helps developers understand the file structure of Magento 2 and easily identify the template files being used for a specific page on the front end.
Summary
You can increase Magento 2 development potential with the efficiency of template path hints. It helps show where template files are located on the front end, making debugging easier.
Here's an overview of the key steps:
-
Provide insights into Magento 2's frontend structure by displaying template file paths.
-
The article outlines two approaches: through Admin Configuration settings or via the command line interface.
-
Detailed steps for enabling hints within the Magento Admin Panel are provided.
-
Command Line Instructions are given for users preferring command line operations.
Explore the Magento 2 server plans today to maintain your store for enhanced user experience.




