
How to Deploy Static Content in Magento 2
Deploying static view files in Magento 2 is crucial for optimizing your e-commerce site's performance.
The tutorial delves into the importance of static content and the difference between dynamic and static content. We’ll cover the deployment process for both developer and production modes.
Additionally, the tutorial provides troubleshooting and customization tips for developers. We’ll answer common questions related to static content deployment in Magento 2.
What is Static Content in Magento 2?
Static content refers to files that do not frequently change over time. These files can be cached for better performance. Examples include CSS, JavaScript, images, and fonts.
These files differ from dynamic content. The dynamic content changes per-request basis, such as product listings or user-specific data.
Static view files are in the Magento 2 installation directory. Specifically in pub/static and some in var/view_preprocessed. Properly deploying these files is essential for optimal website performance and user experience.
Deploying Static Content in Developer and Production Modes
Developer Mode
You must clean old files, such as CSS, JavaScript, and layouts in this mode. It ensures that static files run smoothly when you enable a new module. To clean generated static view files, follow these steps:
-
Run the following command to manually clear all files under the
pub/staticdirectory except the.htaccessfile:find . -depth -name .htaccess -prune -o -delete -
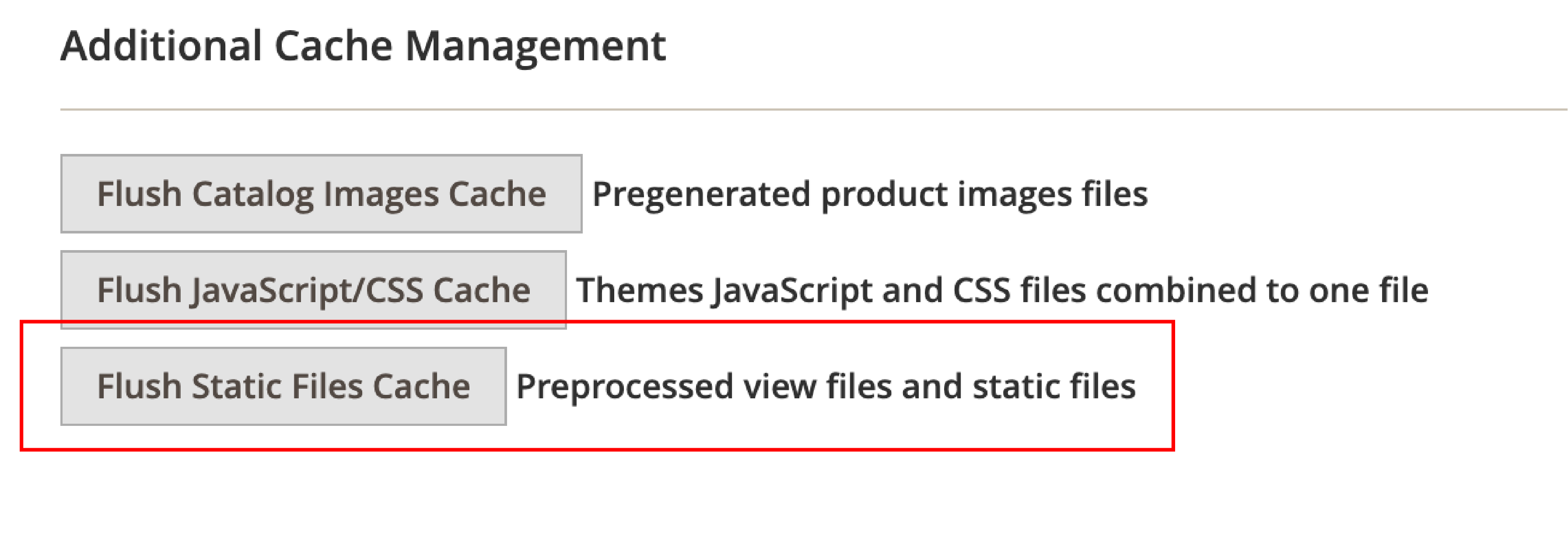
To automatically clear generated static view files, go to your Magento 2 Admin Panel. Navigate to System > Tools > Cache Management. Click on the "Flush Static Files Cache" button.

Production Mode
In this mode, you must manually write static view files to the Magento 2 file system using the CLI command. Follow these steps:
-
Log in or switch to your Magento 2 file system owner.
-
Remove the content under
<your Magento install dir>/pub/static. -
Run the static view files deployment tool using the command:
<your Magento install dir>/bin/magento setup:static-content:deploy
Troubleshooting Tips
You might encounter errors while deploying static view files. For example: "You need to install the Magento application before running this utility," follow these steps:
-
Install Magento 2 using the command line or setup wizard.
-
Login or switch to your Magento 2 system owner.
-
Remove contents under
<your Magento 2 install dir>/pub/static. -
Run the static view files deployment tool using the command:
<your Magento install dir>/bin/magento setup:static-content:deploy
Customization Advice for Developers
When customizing Magento 2 static content deploy tool, use atomic file writing for files that should be available to the client.
Non-atomic file writing may cause files to load on the client with partial content. To make a file atomic, write to files stored in a temporary directory. Move them to the destination directory after writing is complete.
Frequently Asked Questions
1. What is static content deploy in Magento 2?
Static content deployment enables developers to write static files. It includes CSS and JavaScript to the Magento 2 file system when the system is set to production mode.
2. What are the three static deployment strategies in Magento 2?
The three static deployment strategies are Standard, Quick, and Compact.
Standard is the normal deployment process. Quick requires minimal deployment time when deploying multiple locales. Compact reduces the space taken by published view files.
3. What is static content signing in Magento 2?
Static content signing appends a version number to the URL of static files. It ensures that the browser loads the most recent version of the file and prevents caching issues.
4. How can the bin Magento setup static content deploy command be used?
To use the bin/magento setup:static-content:deploy command, follow these steps:
-
Log in or switch to your Magento 2 file system owner.
-
Remove the content under
<your Magento install dir>/pub/static. -
Run the static view files deployment tool using the command:
<your Magento install dir>/bin/magento setup:static-content:deploy
5. What is the role of the pub static directory in Magento 2?
The pub/static directory in Magento 2 contains all the static view files.
Proper deployment of these files is essential for optimal Magento performance.
6. How does the theme Magento Luma affect the deployment process?
The Magento Luma theme is the default theme for Magento 2. When deploying static content, the Luma theme's files will be included in the deployment process.
Customizing the Luma theme or using a different theme may require additional steps during deployment.
7. What is the role of the deployment tool in Magento 2 static content deployment?
The deployment tool is accessed through the CLI command bin/magento setup:static-content:deploy. When set to production mode, it helps developers write static files to the Magento 2 file system. It optimizes static files properly, allowing for better user experience.
8. What are the best practices for managing static content in Magento 2?
Best practices for managing static content in Magento 2 include:
- Regularly deploying static content when changing your theme or adding new modules.
- Using atomic file writing to prevent loading issues on the client side.
- Clearing old static files when working in developer mode.
- Leveraging static content signing to ensure browsers load the most recent versions of static files.
Summary
Deploying static view files in Magento 2 helps boost Magento speed. We covered the importance of static content and the difference between dynamic and static content. The tutorial showed the deployment process for both developer and production modes.
For more quick guides on Magento, check out the Magento tutorials page.


