
3 Steps to Setup Category Subcategories Listing Magento 2 Extension
Ready to enhance your store's navigation and customer experience? Category subcategories listing Magento 2 extension helps shoppers find products faster and makes navigating effortless.
In this tutorial, we will explore the setup steps and top providers of category subcategories listing Magento extensions.
Key Takeaways
-
The extension improves store navigation and user experience.
-
The extension dynamically lists subcategories under parent categories.
-
Follow the steps to set up and configure the extension.
-
Customize the category plugin appearance with CSS and layout options.
-
Different layout formats make category navigation intuitive and user-friendly.
-
How to Setup Category Subcategories Listing Magento 2 Extension?
-
Different Layout Options for Displaying Categories and Subcategories in Magento 2
-
How Can I Customize the Appearance of Category and Subcategory Listings Using the Widget?
What is Category Subcategories Listing Magento 2 Extension?
The category subcategories listing Magento 2 extension helps Magento store owners organize and display categories with their subcategories in a structured, user-friendly way.
The Magento extension dynamically lists subcategories under parent categories. It improves navigation and enhances the shopping experience. Customizable layouts allow for alignment with your store’s design. SEO-friendly structure helps boost rankings by generating optimized URLs and meta tags.
The extension works well on all devices and is ideal for stores with large catalogs. It simplifies browsing and increases user engagement. It potentially leads to higher conversions and lower bounce rates.
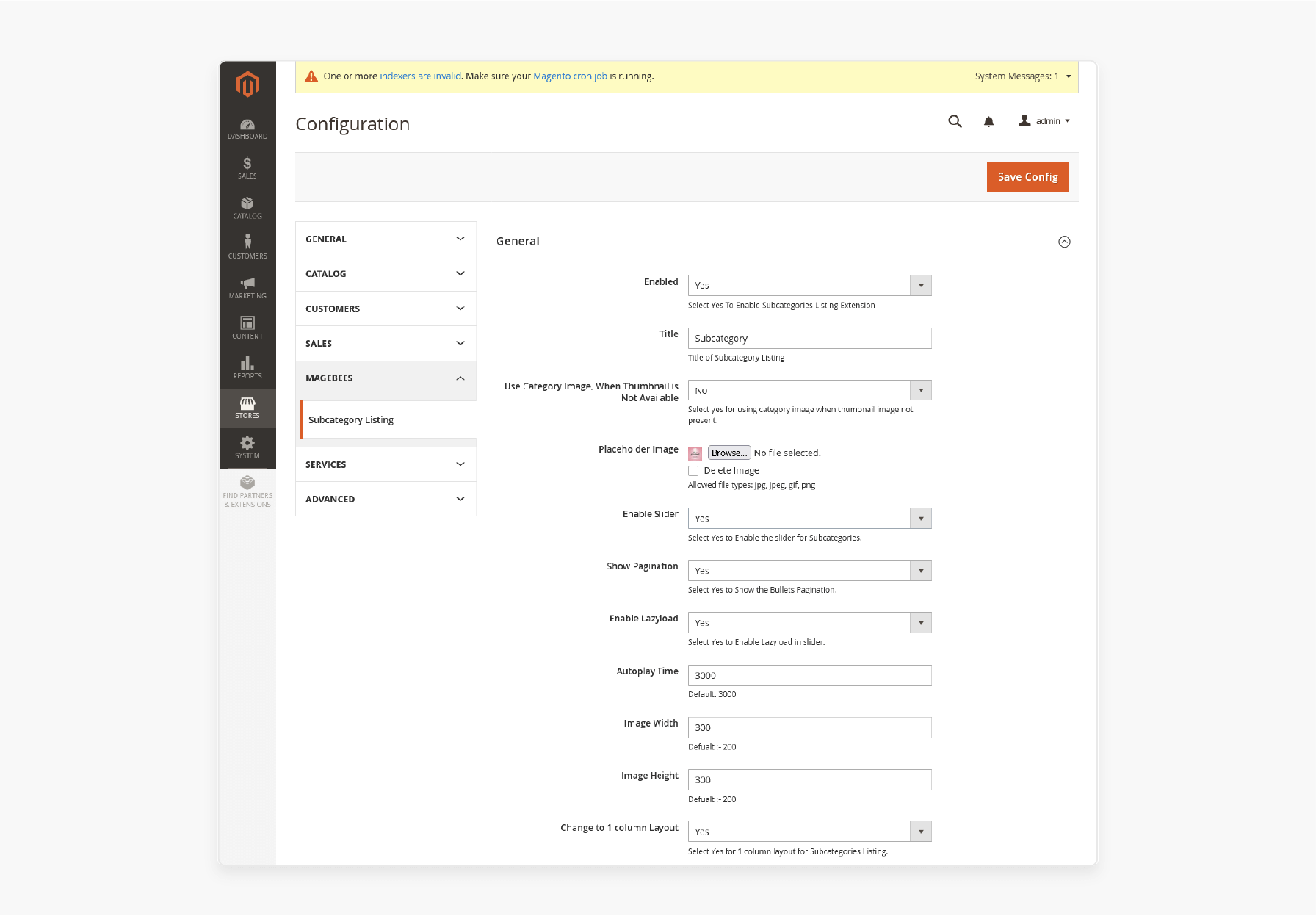
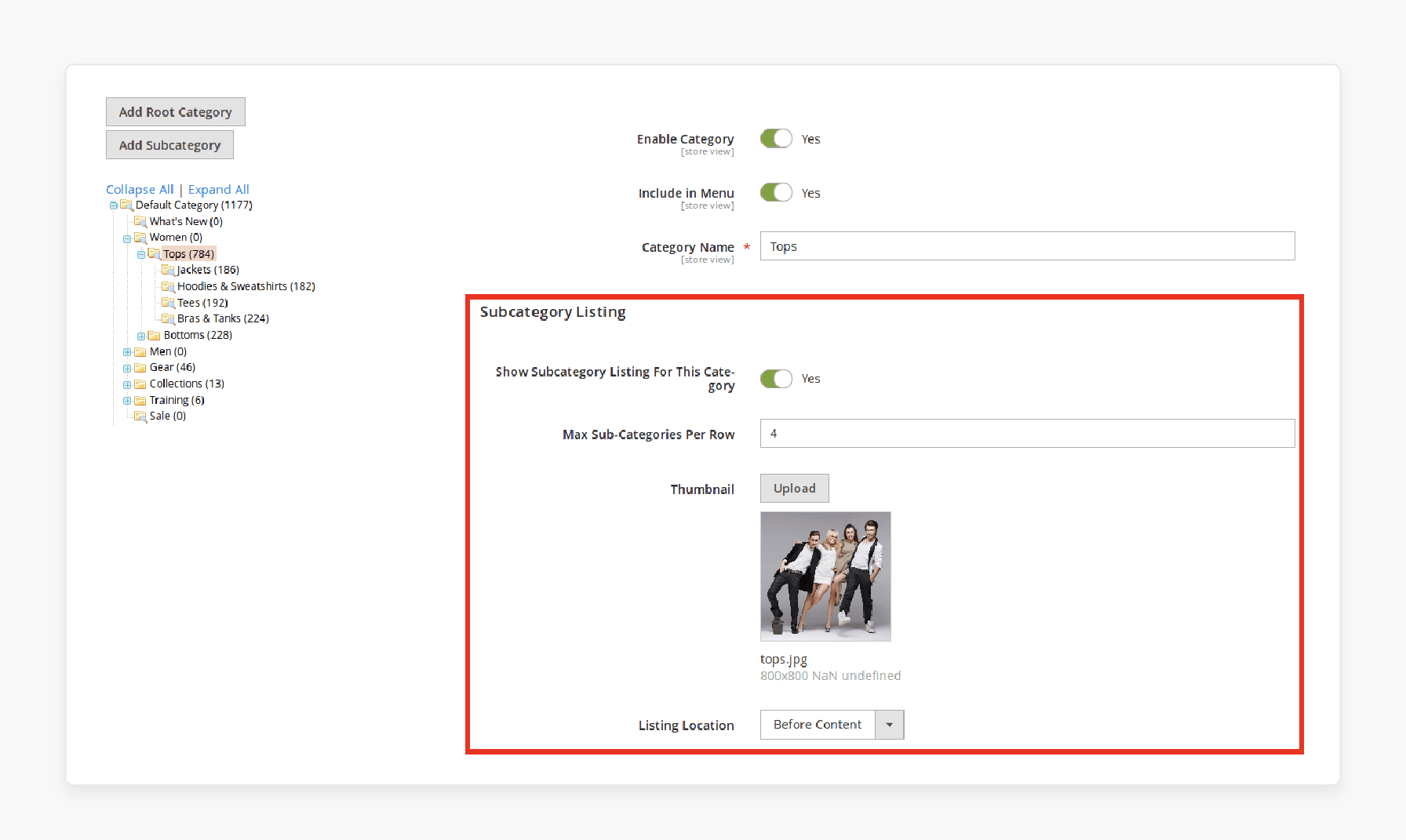
How to Setup Category Subcategories Listing Magento 2 Extension?
1. Go to Store> Configuration > Extension > Category Subcategories Listing.

2. On the configuration page, administrators can either enable or disable the Category Subcategories Listing for Magento.

3. To control the subcategory display, select YES or NO for the Force Subcategory Display Mode.
4. In the display mode settings, admins can choose to show only specific subcategories from the available options.
Top 3 Category Subcategories Listing Magento 2 Extensions
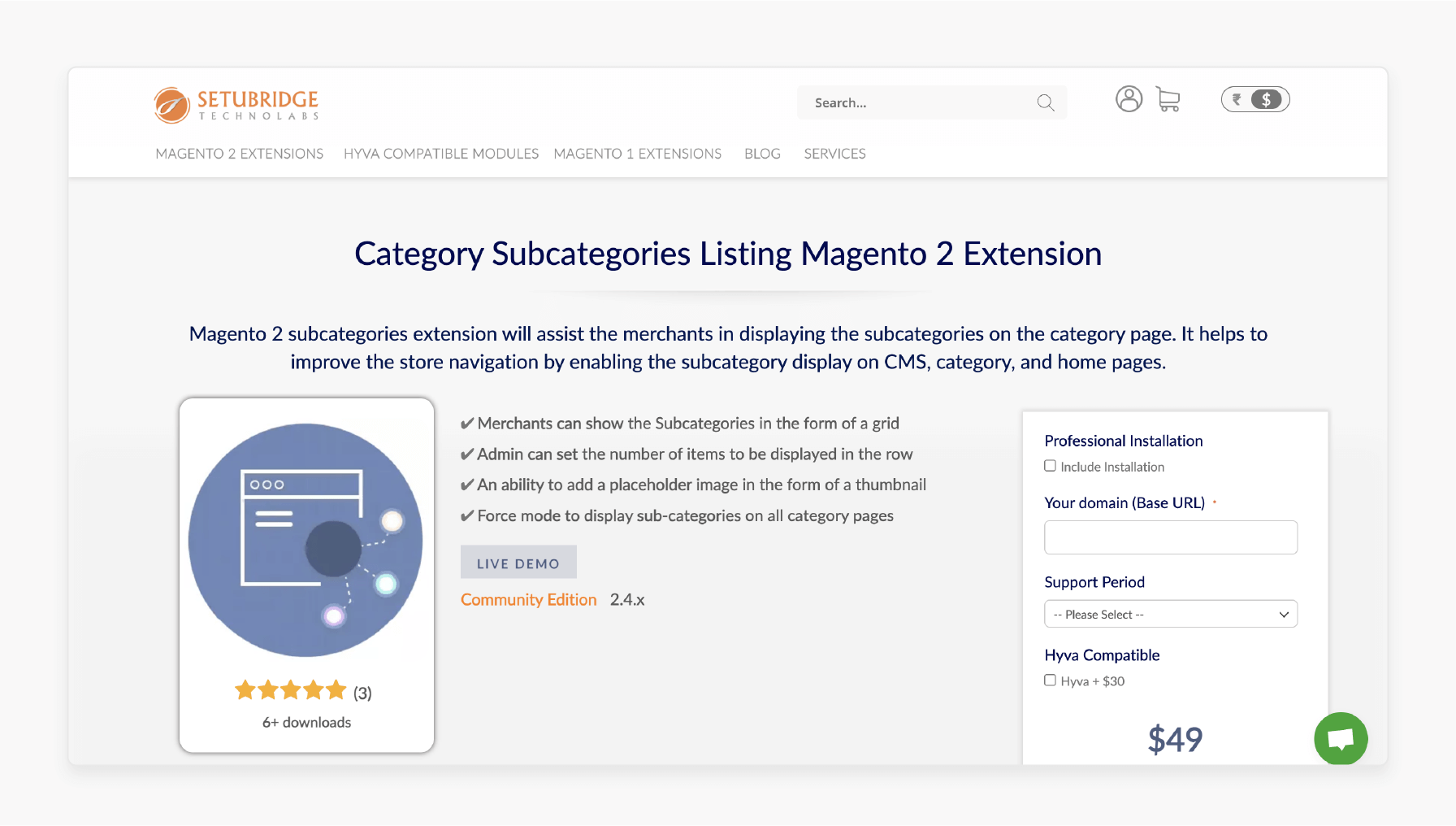
1. Category Subcategories Listing Magento Extension - Setubridge

Setubridge’s subcategories listing extension helps merchants display the subcategories on the category page. It helps improve the store navigation by enabling the subcategory display on:
- CMS
- Category
- Home pages
It is compatible with Magento 2.4.x.
Features:
- Merchants can show the subcategories in the form of a grid.
- Admin can set the number of items to be displayed in the row.
- An ability to add a placeholder image in the form of a thumbnail.
- Force mode to display sub-categories on all category pages.
- Compatible with Hyva.
Price: $48 (12 months)
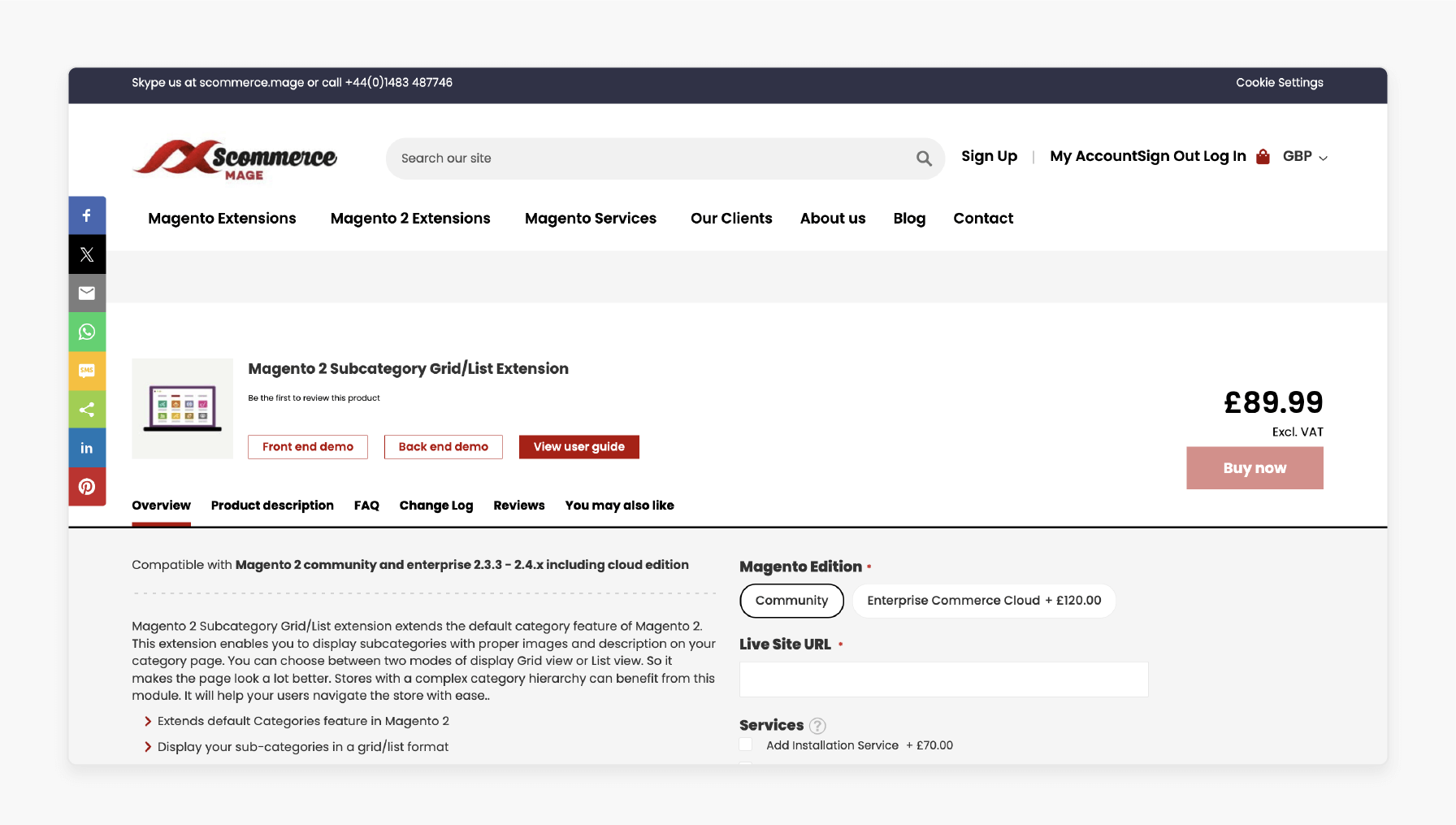
2. Magento Subcategory Grid/List Extension - Scommerce-mage

Scommerce-mage’s subcategory grid/list extension extends the default category feature of Magento. The extension enables you to show subcategories with proper images and descriptions on your category page. It helps stores with a complex category hierarchy as users can navigate the store with ease. It is compatible with Magento 2.3.3 - 2.4.x.
Features:
- Extends default categories feature in Magento.
- Display your sub-categories in a grid/list format.
- Customizable image and description.
- Options to change the background color, height, and width of the image.
- Option to add a thumbnail placeholder image.
- A widget to insert subcategories on any page.
Price:
- Magento Community Edition: £89 (12 months)
- Magento Enterprise Edition: £233 (12 months)
3. Magento Subcategories Grid/List/Slide - Meetanshi

Meetanshi’s subcategories grid/list/slide extension improves the store's navigation. It is by enabling the display of sub-categories on:
- Category
- Product
- CMS
- Home
- Other pages
It is compatible with Magento CE, EE 2.3.x, 2.4.x.
Features:
- Show categories/subcategories in the form of a grid, list, or slide.
- Improves navigation.
- Fully responsive for mobile devices.
Price:
- Magento Open Source Edition: $29 (12 months)
- Magento Commerce Edition: $179 (12 months)
Different Layout Options for Displaying Categories and Subcategories in Magento 2
1. Grid Layout
- The grid layout arranges categories and subcategories in a multi-column grid, usually with:
- Thumbnail images
- Titles
- Brief descriptions
- It is visually appealing and provides a structured look. It helps customers view multiple categories at once.
- The layout is ideal for stores with a large catalog or visually distinctive products like clothing or electronics.
- Customization options often allow adjustments in the:
- Number of columns
- Image sizes
- Text display
- It helps create an adaptable and organized look.
2. List Layout
- The list layout organizes subcategories and categories in a simple vertical list format. Each category is displayed line-by-line.
- The style is effective for stores that prioritize clean and straightforward navigation. These include text-heavy or service-oriented stores.
- The list layout enables customers to scroll and find what they need without distraction.
- It is particularly effective when categories have brief descriptions. The format lends itself well to detailed information.
3. Accordion Layout
- The accordion layout is a collapsible format where parent categories are displayed initially. Clicking on a category expands to reveal its subcategories.
- The layout works well for stores with extensive subcategory structures. It keeps the initial view tidy and clutter-free.
- Accordion layouts are especially useful in industries with deep category trees. These include hardware or automotive parts.
4. Dropdown Menu
- A dropdown menu displays subcategories as nested lists under each main category. It is typically located in the main navigation bar.
- When users hover over or click a category, a dropdown appears with all related subcategories. It allows quick access.
- The layout is highly effective for larger e-commerce stores requiring speed and direct access to categories. These include fashion or electronics retailers.
- Dropdown menus are particularly valuable for maintaining an organized header. It offers fast navigation without requiring page reloads.
5. Tabbed Layout
- The tabbed layout displays categories as tabs. Each tab opens a specific set of subcategories when selected.
- The format is visually appealing and allows users to focus on one set of options at a time.
- It is ideal for sites with a few major categories that have extensive subcategories.
- The layout is interactive and keeps the page organized. It helps reduce the need for scrolling.
6. Sidebar Layout
- The sidebar layout places subcategories and categories in a vertical sidebar. It is typically on the left or right side of the page.
- The layout keeps the navigation visible as customers browse products. While exploring, customers no longer need to navigate back to the homepage repeatedly.
- It is effective in catalog-heavy stores, such as bookstores or parts suppliers. The sidebar layout can often be customized to stay fixed or scroll with the user.
7. Horizontal Scroll Layout
- The horizontal scroll layout is an innovative format that allows users to scroll horizontally through categories. It often includes images and titles for each category.
- The layout works particularly well on mobile devices. It is a visually dynamic choice for stores with distinctive images that appeal to browsing shoppers.
- A home decor store might use this layout with appealing visuals. It encourages customers to scroll and explore more.
How Can I Customize the Appearance of Category and Subcategory Listings Using the Widget?
1. Set Up Display Options
- Different plugins type provides different options. For a category/subcategory listing plugin, look for:
- Select the main category under which you want to show subcategories.
- Choose how many subcategory levels you want to display. Setting this to a higher number will display multiple levels of subcategories.
- Configure layout options such as grid or list view for the subcategories.
- Add a custom title for the widget if needed. It can help define the context for customers. You can also add CSS classes to control styling.
2. Configure Display on Pages and Positions
- Choose which pages to display the widget on, like the:
- Homepage
- Category pages
- Specific CMS pages
- Select where the plugin will appear on the page, such as:
- Main content area
- Sidebar
- After page header
- The flexibility helps place the category listings where they best fit into your design.
- Under layout updates, choose pages or categories to refine where the widget will appear further.
- You can configure it to only show specific categories or in certain sections for a more targeted approach.
3. Customize Widget Appearance with CSS
- Add custom CSS classes in the widget’s settings for each category level. It lets you style each level uniquely.
- Edit the CSS file by accessing your Magento theme’s CSS files in the theme directory. Add CSS rules for the classes defined in your plugin settings.
- Once the CSS changes are saved, refresh the Magento cache and test the widget on the frontend. Make adjustments as needed to:
- Padding
- Margin
- Font size
- Color
4. Use Widget Templates for Advanced Customization
- You can modify the widget’s template files for more advanced customizations. These are located in app/design/frontend/[Vendor]/[Theme]/Magento_Catalog/templates/widget/.
- Locate the file associated with your widget (such as category_widget.phtml). Then, customize the HTML structure.
- You can add custom HTML elements like icons or badges or PHP logic within the template file. It helps control the display of specific categories or subcategories.
- If you don’t want to edit the core template, you can copy it to your custom theme folder and edit the copied version. It keeps the original files intact and makes it easier to revert changes if needed.
5. Set Up Conditions for Dynamic Display
- Magento widgets allow you to set conditions for displaying the widget in certain scenarios. For example, you could:
- Configure the widget to only display in specific categories. It ensures that customers see relevant subcategories depending on their navigation path.
- If you have customer segmentation enabled, you could display different category layouts for specific customer groups.
6. Save and Preview
- Once you’ve configured and customized the widget, save the changes.
- Clear the cache from System > Cache Management to apply the changes on the front end.
- Visit the assigned pages to review how the category and subcategory listings appear. Ensure that the display aligns with your intended design and navigation functionality.
FAQs
1. How can I show subcategories on the category page in Magento?
You can easily show subcategories on the category page in a structured list view. It enables easy navigation by displaying subcategories under each parent category. It enables customers to find the products they want easily.
2. Can I show subcategories in the form of a list view?
The extension offers flexible display settings. It allows you to show subcategories in the form of a grid or list view based on your preference. It also includes options for thumbnail images and customizable layouts to match your store’s theme.
3. Is there an installation service available for the Magento Subcategories Listing Extension?
An installation service is available for a small fee if you need assistance setting up the extension. The service includes configuring display modes and customizing the subcategories block. It also includes optimizing the layout for easy navigation.
4. Can I add a placeholder image for each subcategory in Magento?
The extension allows you to add a placeholder image or thumbnail image for each subcategory. It helps show subcategories with images on any page. It enhances the visual appeal and organization of your online store’s catalog.
Summary
The category subcategories listing Magento 2 extension enhances navigation by displaying subcategories and categories. The tutorial uncovers the key features of the extension, including:
- Displays subcategories under parent categories dynamically for smooth browsing.
- Offers grid, list, accordion, and dropdown layouts to match various design needs.
- Compatible across devices, ensuring a smooth experience for mobile users.
- Supports customization options to align with your store’s unique style and branding.
Boost your store’s navigation and SEO with Category Subcategories Listing Magento Extension. Enhance your site with reliable, managed Magento hosting.







