
AMP Magento 2 Themes: Installing Magento 2 AMP Theme for Mobile Page
Looking to optimize your store for mobile performance? AMP Magento 2 Themes create fast, responsive mobile pages using the AMP framework. The extension boosts your store's speed with a pre-built theme or template.
This tutorial will cover how Magento AMP themes optimize your ecommerce store.
Key Takeaways
-
What are the aspects of AMP Magento 2 Themes?
-
Key features offer faster speeds, better SEO, and mobile responsiveness across all devices.
-
Choosing the right theme improves speed and user experience for your store.
-
Steps to install and set up your AMP theme.
-
List of top 9 AMP themes to find the best fit for your store.
-
Customizing the theme to keep your store running smoothly.
What are AMP Magento 2 Themes?
AMP Magento 2 Themes are templates built to make mobile speed load quickly for Magento 2 stores. These themes use Google's AMP (Accelerated Mobile Pages) framework.
AMP Magento 2 themes improve user experience and raise search engine rankings. Google's AMP technology removes extra elements from web pages to load faster. They also help pages load almost instantly on smartphones and tablets. It gives a faster and smoother browsing experience for mobile users. It leads to more conversions and fewer users leaving because of slow load times.
Top 7 Features of AMP Magento 2 Themes
1. Lightning-fast load times
A fashion retailer uses an AMP extension with a responsive Magento theme. During a flash sale, the site gets a lot of traffic. With the AMP version of their store, the loading process is on mobile devices, even with many visitors. It keeps the site from crashing and helps increase sales by keeping users engaged.
2. Mobile-first design
An electronics store mainly serves customers who shop on mobile devices. By using an AMP theme for Magento 2, their mobile site is designed for smaller screens. Product pages, category pages, and the CMS page are easy to navigate. It makes the mobile experience better and helps drive more sales from shoppers.
3. Improved SEO
A beauty brand sees that their mobile pages load slower than desktop pages. It interrupts their rankings. After installing a Magento 2 AMP extension, their store’s AMP pages load faster. It also ranks higher in search results. This brings more traffic and leads to more sales from mobile visitors.
4. Pre-built templates
A small business owner with a niche online store does not have the budget for custom development. They pick an extension with pre-built AMP templates and styles. It helps them launch a fast-loading mobile site quickly. The template ensures that their Magento 2 website meets AMP standards. It saves time and development costs.
5. Compatibility with Magento extensions
A large ecommerce selling books uses several Magento 2 extensions. It includes one-step checkout. When they switch to a multipurpose Magento 2 theme. They keep their extensions while speeding up their site. The module works well with Google AMP cache. It helps their pages load faster without losing key features.
6. Reduced bounce rates
A travel accessories store struggles with high bounce rates on mobile. After switching to an AMP theme, their mobile site load faster. They keep the visitors on the site longer. With faster access to product pages, more users stay, explore, and complete purchases. It reduces bounce rates and increases sales.
7. Customization options
A luxury furniture store wants to keep its premium design. They want to improve their Magento mobile performance. Choosing a responsive Magento template lets them customize the AMP theme. They adjust colors, fonts, and layouts. Even with these changes, their AMP format pages still load quickly. It gives visitors a good experience without slowing down the site.
AMP Magento Themes for Mobile-First Design
In today's mobile-driven world, AMP (Accelerated Mobile Pages) Magento Themes are essential. They are important for e-commerce businesses wanting to improve mobile shopping. The mobile-first design focuses on creating small screens first, then adjusting for larger ones.
The approach aligns with user behavior today, as mobile devices now dominate web traffic. The themes are designed with mobile-first principles in mind. Consider how they incorporate these ideas:
1. Streamlined Layout:
-
Simple navigation for easy browsing
-
Touch-friendly interfaces designed for smaller screens
-
Focused AMP content for a better experience**.**
2. Lightning-Fast Load Times:
-
Limited use of HTML, CSS, and JavaScript to boost page load speed
-
Asynchronous loading to prevent delays
-
Load times often range from 0.4-0.5 seconds, cutting down wait times.
3. Optimized Images:
-
Responsive image handling that adjusts to different Magento product types
-
Lazy loading, so images load only when needed. It improves the performance of AMP pages within your site.
4. Enhanced Readability:
-
Fonts and layouts optimized for mobile to improve readability
-
High contrast ensures visibility, even in outdoor settings.
5. Simplified Forms:
-
One step checkout with fewer fields for quicker form completion
-
Touch-friendly inputs for better use.
Benefits of AMP Magento Themes for Mobile-First Design
| Benefit | Details |
|---|---|
| Improved User Experience | Faster loading times and optimized layouts improve user experience. |
| Reduced Bounce Rates | Fast-loading pages keep users on the site, lowering bounce rates. |
| Better SEO Performance | Google rewards fast-loading, mobile ecommerce sites with higher rankings due to AMP HTML. |
| Competitive Edge | Stand out in search results with the AMP lightning bolt icon and AMP V2 compliance. |
| Increased Conversions | Smoother journeys on AMP pages for home often lead to more completed purchases. |
How to Choose the Right AMP Magento Themes for Your Store
1. Compatibility
-
Magento Version: Make sure the Magento template is compatible with Magento, like Magento 2.3 and Magento 2.4.x. Make sure it works smoothly with your store.
-
Cross-Browser Support: The theme should perform well across major mobile browsers. It includes browsers like Chrome, Safari, and Firefox Mobile. This ensures users get the same experience no matter their browser.
-
Extension Compatibility: Confirm that the theme works well with important Magento. It makes the ecommerce store function correctly.
2. Performance
-
Page Load Speed: Choose themes optimized for loading time. Ideally, it should be under 1 second for a better experience.
-
Google AMP Validation: The theme must pass Google’s validation. It should meet the standards for Magento 2 accelerated mobile pages.
-
Lightweight Design: Pick themes with minimal heavy elements to speed up load times. The Plumrocket add-on offers good performance and faster load times.
3. Design and Customization
-
Mobile-Optimized Layout: Select an AMP-ready multipurpose Magento theme. It should be with a simple mobile-first design. This ensures a smooth experience on small screens.
-
Customization Options: Make sure the theme adjusts colors and fonts to match the brand’s style. A flexible Magento 2 template lets you create a unique store.
-
Responsive Elements: The theme should have touch-friendly buttons, clear fonts, and navigation menu. AMP theme one offers responsive features for better mobile interactions.
4. Features
-
AMP Product Pages: Ensure the theme optimizes product pages. It should be for quick loading and a clear display of product info and images.
-
AMP Category Pages: The theme should provide fast browsing on category pages. It allows the users to explore products without delays.
-
AMP-Compatible Add to Cart: Confirm the theme supports adding products to the cart. It ensures a smooth shopping experience within pages.
-
AMP-Ready Checkout: Ensure the checkout process is optimized for mobile users. It offers a fast and simple way to complete purchases.
5. SEO Benefits
-
Schema Markup: Choose a theme with built-in Schema markup. It helps to improve search engine visibility for pages.
-
AMP-Specific SEO Features: The theme should have AMP for Magento SEO optimizations. It helps to boost rankings in mobile searches.
6. Support and Documentation
-
Regular Updates: Choose a theme that gets regular updates to stay compatible. Make sure it remains compatible with the latest Magento versions and new features.
-
Developer Support: Look for themes with reliable support from AMP developers. Ensure you have help with customizations or issues.
-
Documentation: The theme should come with clear guides. It should include instructions on how to set up, develop, and test AMP pages.
7. Pricing and Licensing
-
One-Time vs. Subscription: Consider whether the theme is a one-time purchase or subscription-based. Pick what fits your long-term budget.
-
Included Features: Check if there are any premium features. It consists of the AMP extension that supports Google Analytics, which is included and worth the price.
8. User Reviews and Ratings
-
Community Feedback: Read reviews on themes from other store owners. It helps to learn about real-world performance and potential issues.
-
Case Studies: Look for case studies where businesses successfully used the theme. These show how it performs in actual stores.
9. Demo and Testing
-
Live Preview: Test the theme on different devices with live demos. It helps you see how the theme works across screens before purchasing.
-
Trial Period: Some vendors offer trial periods. Use the time to check if the theme works well with Magento 2 and 1 and fits your pages for your store.
2 Steps to Install Magento AMP Theme for Mobile Page
1. How to Apply AMP Theme
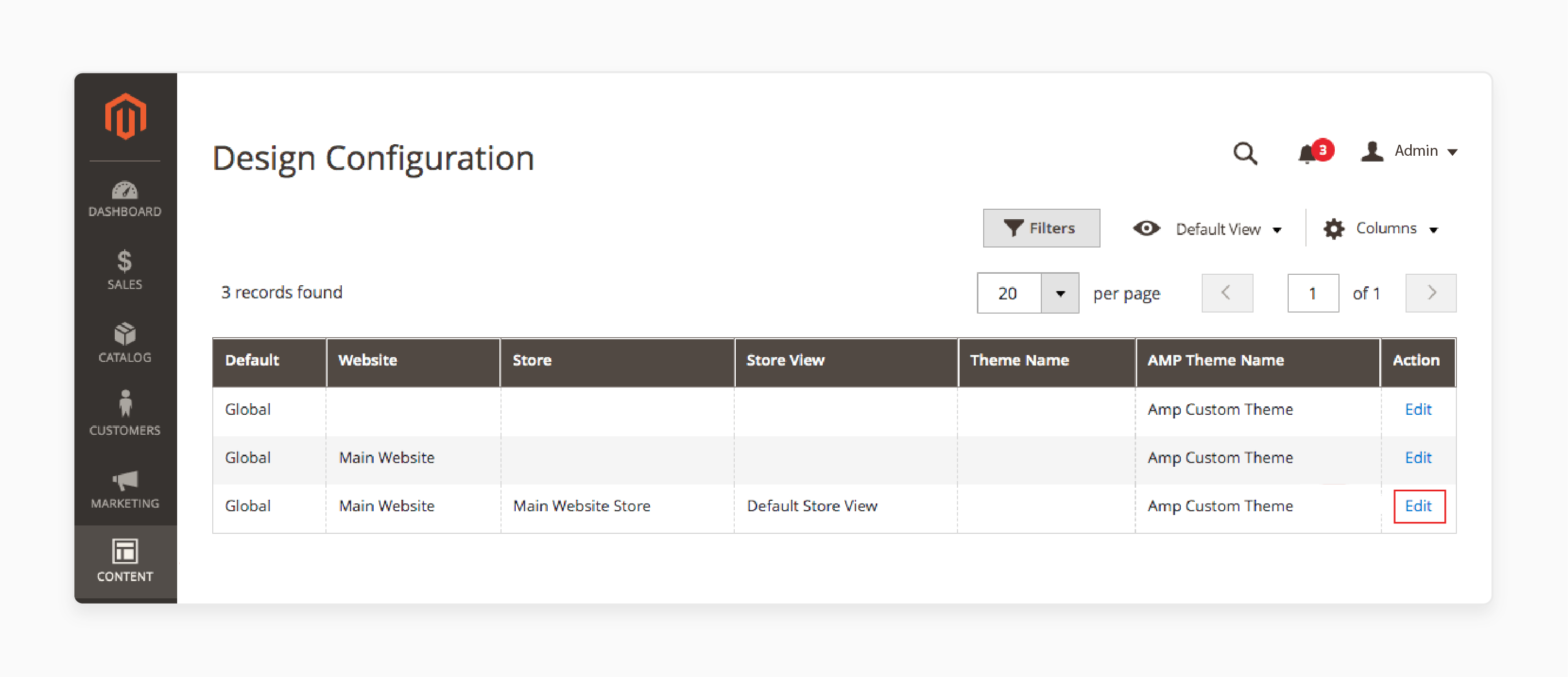
Step 1: In the Admin panel, go to Content > Design > Configuration.
Step 2: Go to the grid configuration options.
Step 3: Find the configuration for your store view and click Edit.

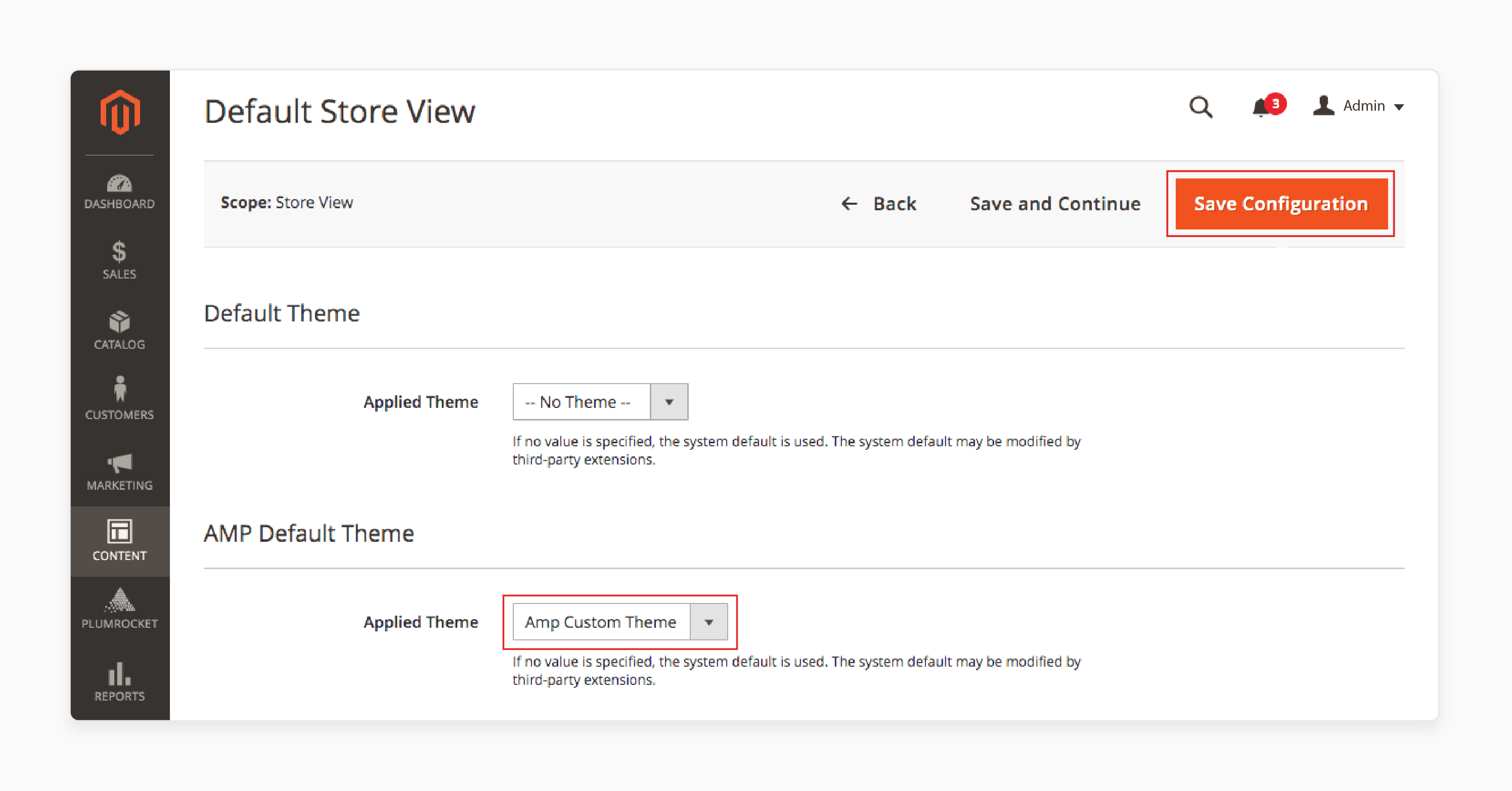
Step 4: Under AMP Default Theme, find the Applied Theme drop-down menu.

Step 5: Select your newly created AMP theme from the drop-down.
Step 6: Click Save Configuration.
Step 7: Flush the Magento cache by running this command:
php bin/magento cache:flush
Note: You can create multiple custom AMP themes for different store views.
2. Installation of AMP Layout
Step 1: Extract the Zip Folder
After purchase, download and extract the zip folder to your system.
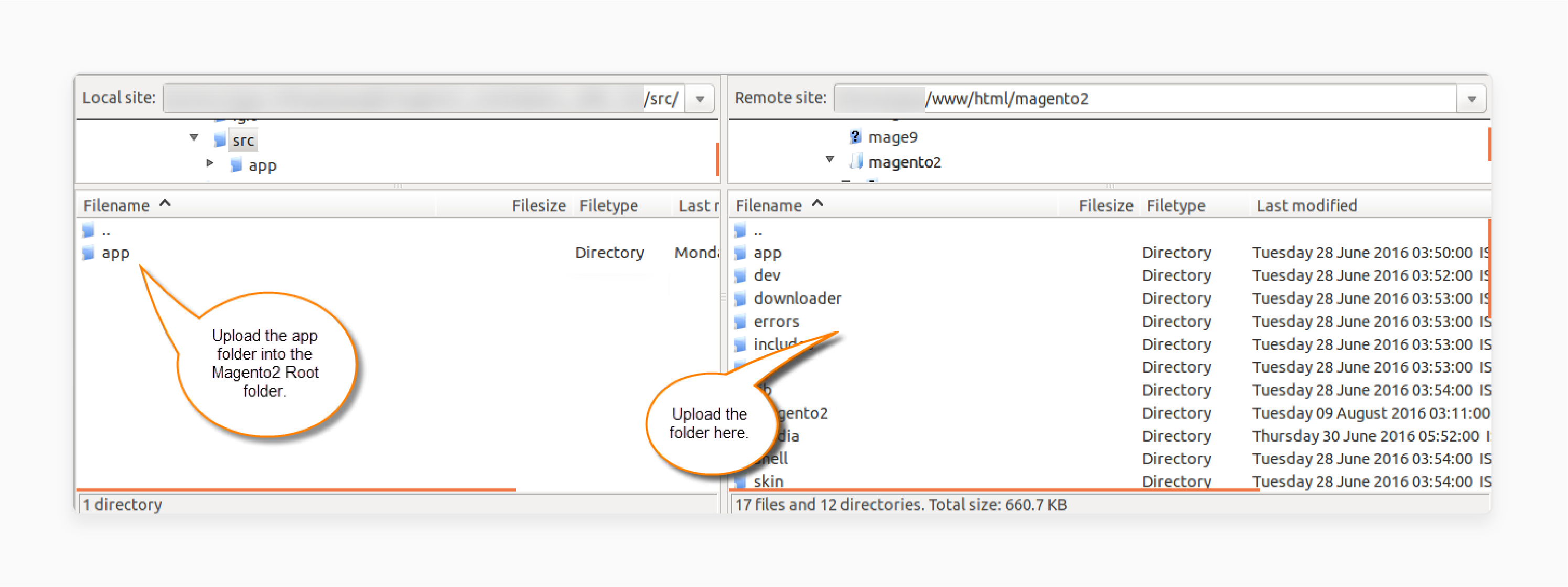
Step 2: Find the App Folder

Inside the extracted folder, locate the src folder, which contains the app folder.
Step 3: Upload to Magento Root
-
Upload the app folder to your Magento (Adobe Commerce) root directory on your server.
-
Run Installation Commands
-
Run Setup Upgrade-
php bin/magento setup:upgrade. -
Run DI Compile-
php bin/magento setup:di:compile. -
Deploy Static Content-
php bin/magento setup:static-content:deploy.
-
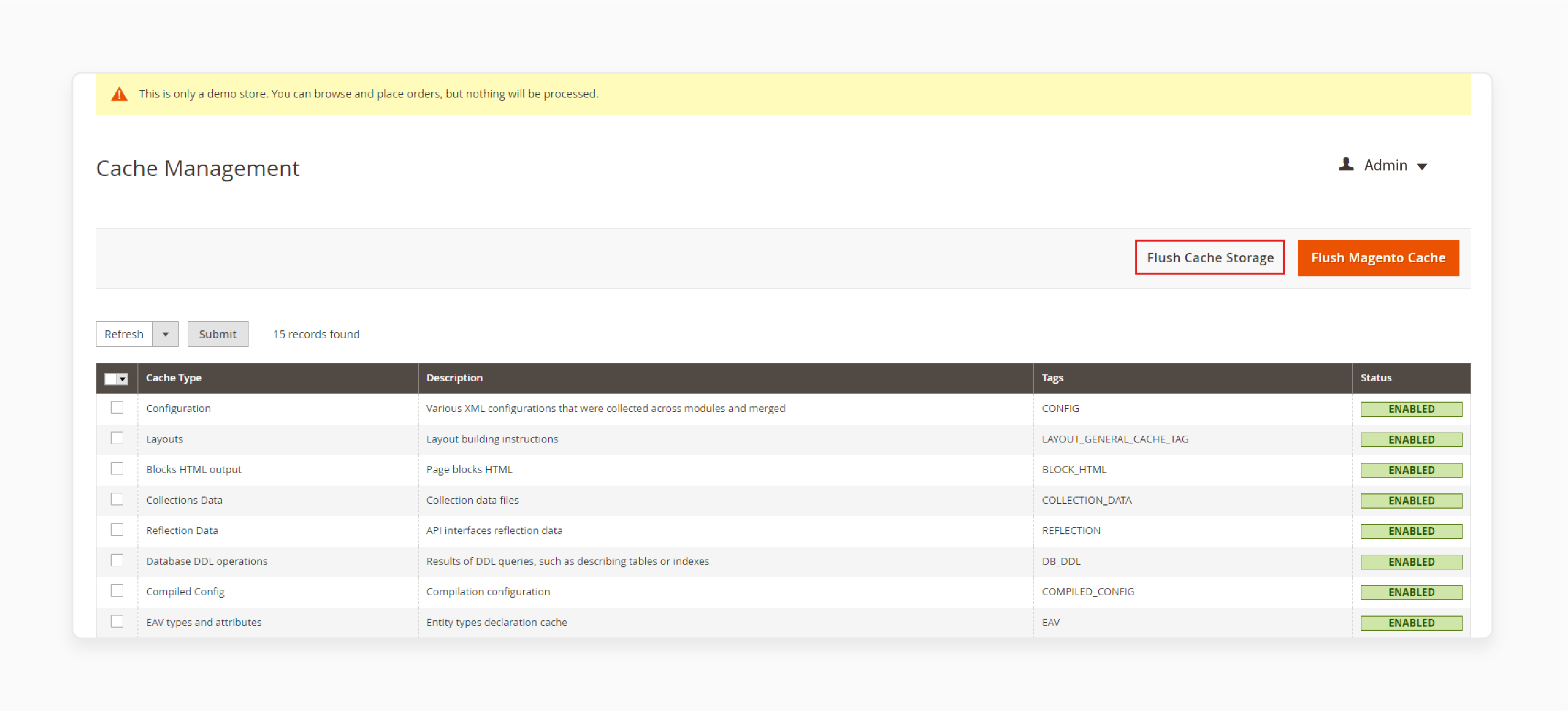
Step 4: Flush Cache
- Go to System > Cache Management in the Magento admin panel.

- Flush the cache.
Step 5: Multi-Lingual Configuration
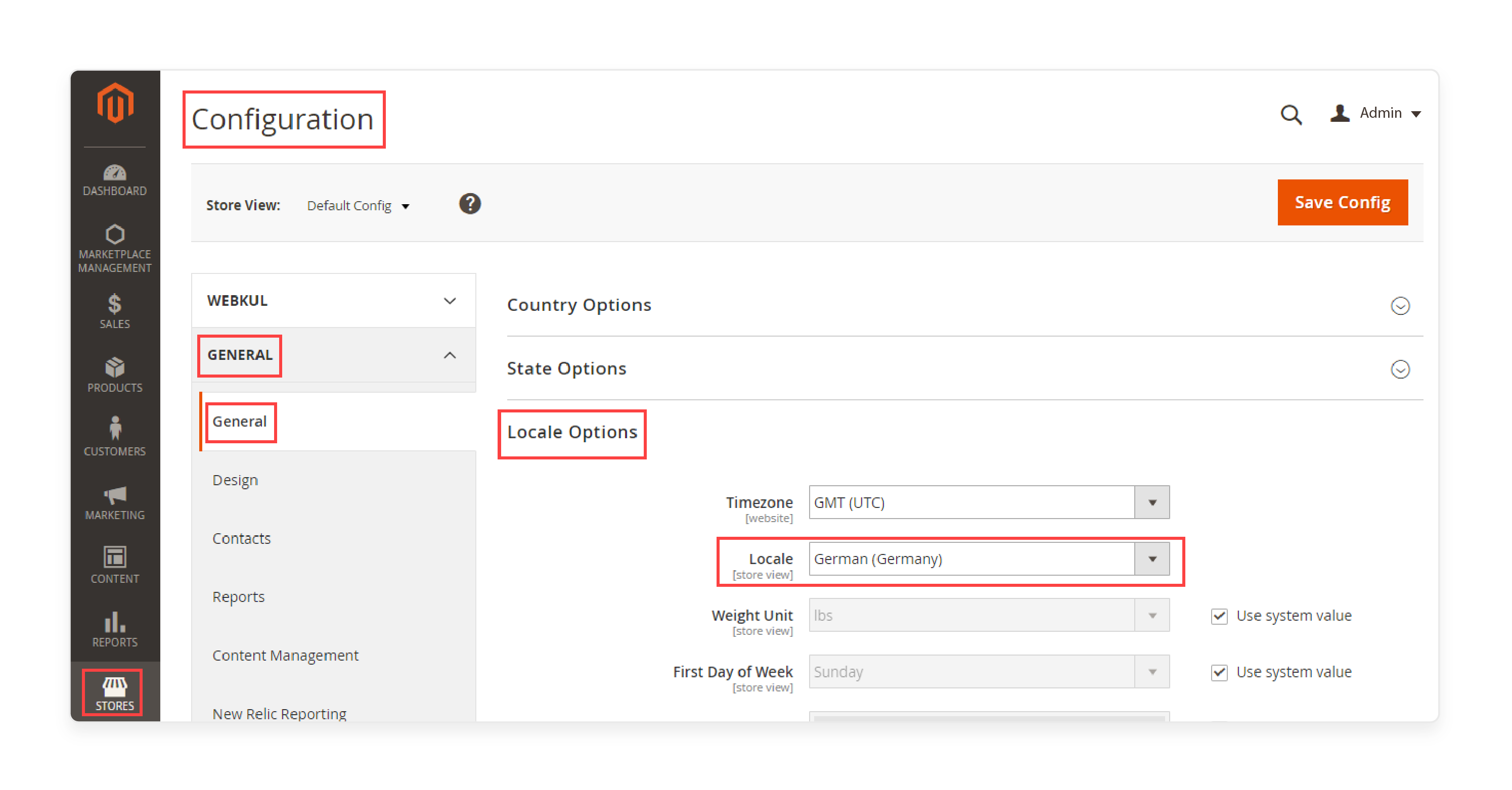
- Set Locale: Navigate to Store > Configuration > General > Locale Options. Choose your preferred language.

Step 6: Language Translation
-
Edit Language File
-
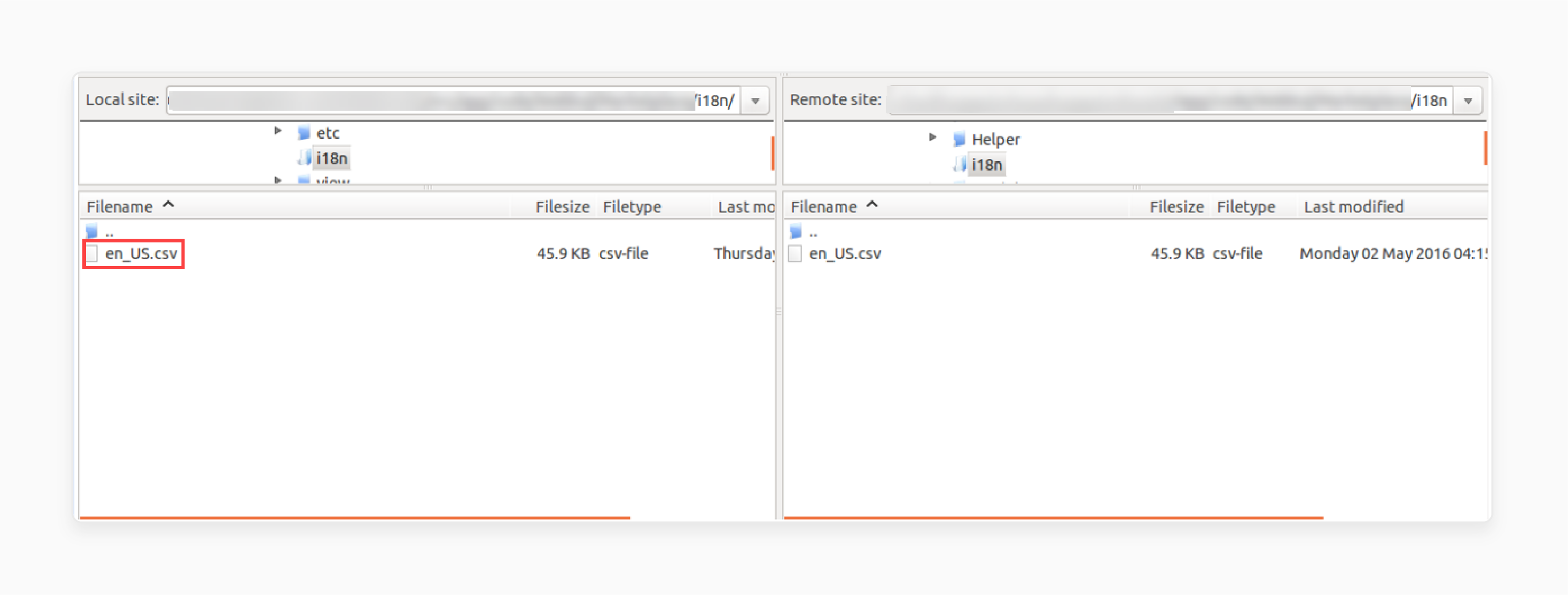
Go to app/code/extension store/MagentoAmp/i18n.
-
Open the
en_US.CSVfile.
-

-
Translate: Replace the words after the comma with your translations.
-
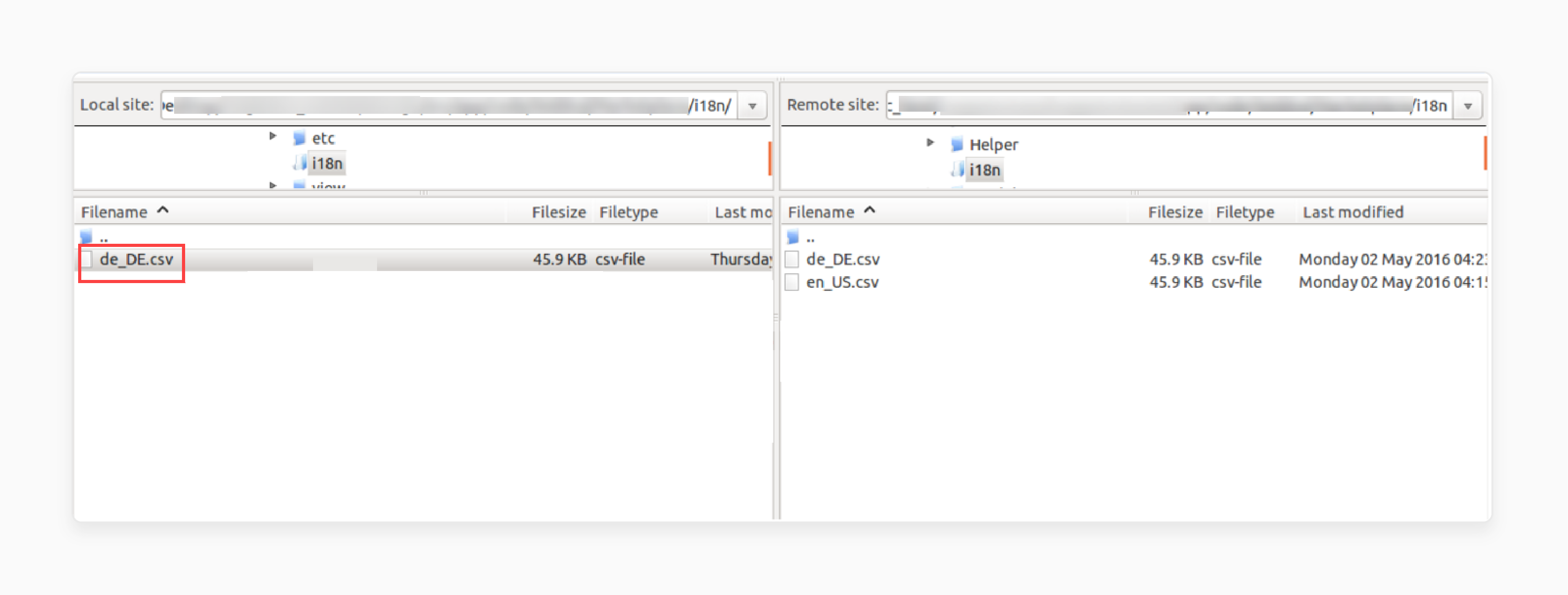
Save and Upload
- Save the file with your language code (e.g.,
de_DE.CSV).
- Save the file with your language code (e.g.,

- Upload it back to the same folder.
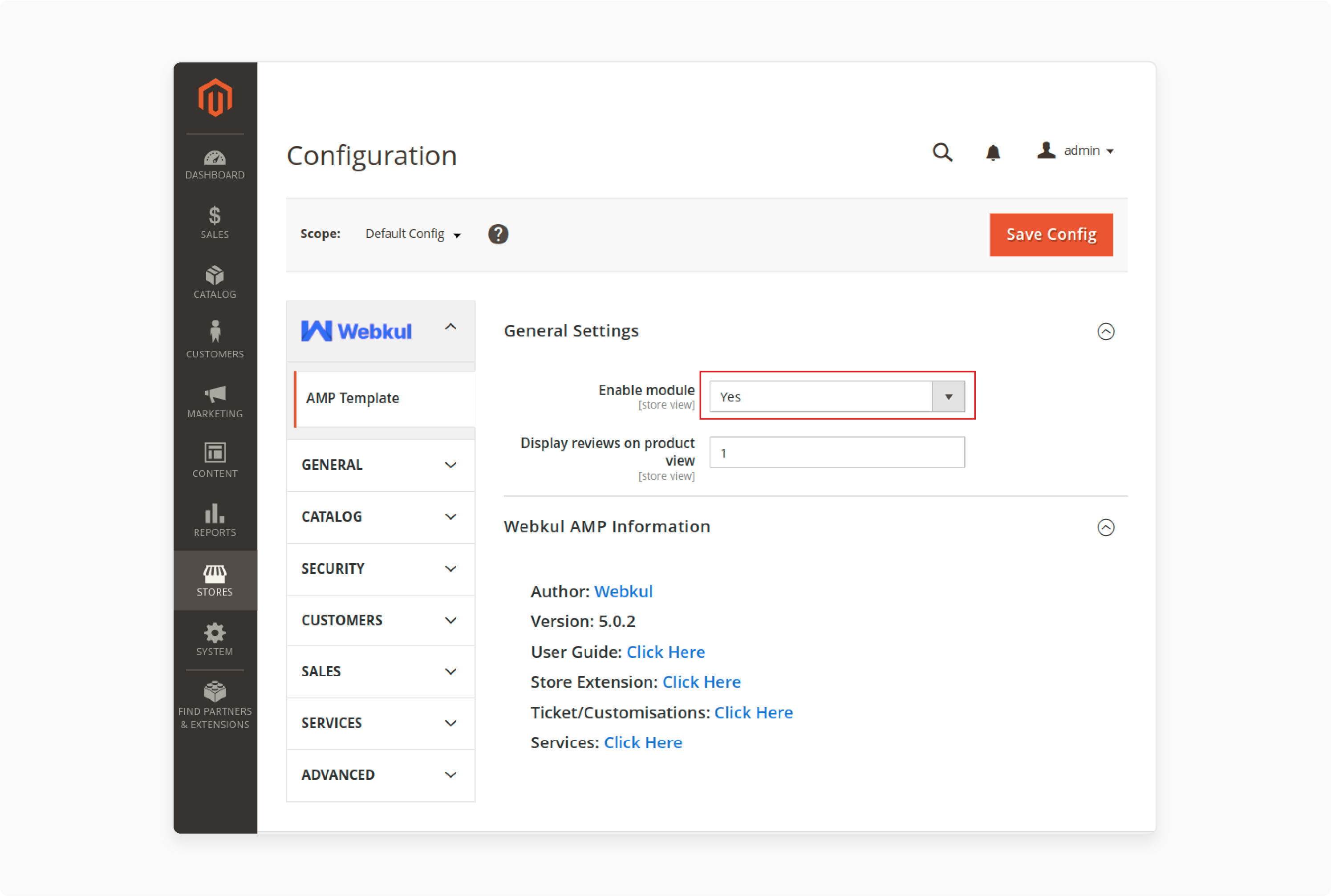
Step 7: Admin Configuration
-
Enable/Disable Module
- Go to Stores > Configuration > Amp Template.

- Enable or disable the module by selecting Yes or No.
- Set Reviews: Configure the number of reviews to display on product pages.
List of Top 9 Best Magento 2 AMP themes
1. SmartHome

SmartHome Magento theme is suitable for electronics stores. It is perfect for selling smart home devices, home appliances, and computers.
Key Services:
-
Great for electronics and home appliance stores
-
Fast load times with engaging visuals.
Pricing:
-
Personal License: $108
-
Commercial License: $140.
2. RedDragon

RedDragon is designed for martial arts and sports apparel stores. The Magento business theme forces AMP to load pages faster. It provides a better shopping experience.
Key Services:
-
Ideal for sports and martial arts shops
-
Quick loading process with enable AMP.
3. Spicelo

Spicelo is a Magento themesbusiness designed for food-related stores. It includes restaurants or spice shops.
Key Services:
-
Perfect for food and restaurant businesses
-
Create AMP pages that load fast on mobile.
4. Magetique

Magetique is a multipurpose Magento theme. It is for industries like fashion, grocery, and electronics. The module helps mobile pages load quickly, improving the customer experience.
Key Services:
-
Multipurpose themes for various industries
-
Fast mobile browsing.
Pricing:
-
Personal License: $188
-
Commercial License: $244.
5. Fastest

Fastest is a multipurpose theme. It is designed for fast and responsive performance across all devices. With force AMP on smartphones, offering a smooth experience for stores.
Key Services:
-
Fast and responsive on all devices
-
Great for stores with high mobile traffic.
Pricing:
-
Regular License- $129
-
Extended License: $4450.
6. Supro

Supro is a clean and modern Magento themesinterior. It is suitable for fashion and furniture stores. The module ensures that pages load quickly on mobile.
Key Services:
-
Best for fashion and furniture stores
-
Fast mobile load times.
Pricing:
-
Regular License- $59
-
Extended License: $3350.
7. Siemon & Salazar

Siemon & Salazar is a flexible beauty Magento theme with over 12 homepage layouts. It reduces cart abandonment and enhances user experience.
Key Services:
-
Flexible design with multiple layouts
-
Fast mobile performance.
Pricing:
-
Regular License- $129
-
Extended License: $2972.
8. Infinit

Infinit is a multipurpose theme that works across many industries with over 20 unique homepage layouts. The module ensures fast browsing and a smooth user experience.
Key Services:
-
Versatile theme for any industry
-
Fast mobile browsing.
Pricing:
-
Regular License- $129
-
Extended License: $4150.
9. Claue

Claue is a modern family Magento theme with over 20 homepage layouts. The extension ensures fast mobile load times and improves customer satisfaction.
Key Services:
-
Clean and modern design for different store types
-
Reduced cart abandonment.
Pricing:
-
Regular License- $99
-
Extended License: $4750.
7 Customizing Tips for Your AMP Magento Theme
1. Adjusting Theme Colors and Fonts
In the Magento admin panel, go to Content > Design > Configuration. Choose your store view and click Edit. Under Theme Settings, adjust the colors and fonts to align with your brand. Make sure the theme includes mobile-friendly fonts and colors. It should look good on smaller screens.
2. Customizing the Layout
Use the layout editor in Magento to rearrange blocks. Make sure to arrange the banners sliders, products, and featured products. It helps create a design that works well on mobile. Adjust the header and footer to include important information. Include contact details or search bars so they are easy to find on mobile.
3. Adding Custom Banners and Sliders
Add custom banners or sliders by going to Content > Elements > Blocks in the admin panel. Use these to promote sales or new products, giving your online store a unique touch. Make sure these banners are optimized for mobile so they load quickly.
4. Integrating Specific Extensions
Enhance your theme by adding extensions for Magento 2 that work well with online platforms. These extensions can create AMP-optimized product and category pages. They keep your site fast on mobile. If you need more features, consider using another theme in Magento. It offers advanced Magento 2 customization tips and options.
5. Optimizing Content
Ensure your content, like images and text, is optimized. Use smaller image sizes and concise text to speed up load times on mobile. Include clear calls to action that are easy to tap on mobile screens. It helps to improve customer engagement in your ecommerce Magento store.
6. Testing Customizations
Test your changes on different smartphones to ensure they work well. Use tools like AMP extension supports Google Analytics. They can track user interactions and verify that your site loads quickly. Ensure your customizations work on all screen sizes and browsers.
7. Following Mobile-First Design Principles
Always design with mobile-first principles. Focus on smaller screens, use touch-friendly buttons, and keep navigation simple. Make sure every Magento feature you add works smoothly. It avoids elements that might slow down your site.
FAQs
1. How do AMP Magento 2 Themes help an online store?
AMP themes use accelerated mobile page technology. It makes your store load faster on mobile devices. Faster loading improves user experience and boosts SEO. For a Magento 2 store, this leads to better performance and happier customers.
2. Can I integrate an AMP extension automatically with Magento Themes?
An AMP add-on works with free Magento Themes. The extension automatically adds AMP features to your pages. It helps your site load faster on smartphones. The extension improves mobile performance and user experience.
3. What are the benefits of using a multipurpose Magento 2 theme for AMP?
A multipurpose AMP theme embraces different industries. It includes industries like photography Magento and motorcycles Magento. These themes support speeding up your site on mobile. Using them improves user experience and reduces the chances of visitors leaving early.
4. Does an AMP plugin work well with the top 2 Magento themes?
An AMP plugin works with the fastest top Magento 2 themes. It integrates well with themes like Magento, themesfashion Magento, or photography. These plugins improve mobile performance by speeding up load times.
5. Is there an AMP theme for photography stores on Magento?
AMP themes are available for photography Magento stores. These themes display high-quality images and load quickly on mobile devices. This ensures that your photos are shown clearly and fast on mobile.
6. What is the best Magento AMP extension for improving mobile speed?
The best AMP Magento extension uses accelerated mobile site technology. It boosts Magento mobile speed and works well with online themesbusiness and themesinterior. It makes the extension suitable for many businesses.
Summary
AMP Magento 2 themes are built to make your store’s mobile pages load faster. These themes improve page speed and boost SEO rankings. With faster mobile performance, they keep users engaged to increase conversions for stores. Consider the following customizing tips:
-
Adjusting Theme Colors and Fonts
-
Customizing the Layout
-
Adding Custom Banners and Sliders
-
Testing Customizations
-
Following Mobile-First Design Principles
Explore managed Magento hosting to boost performance with the help of AMP themes.




