
Top Magento 2 Developer Tools (2024)
Looking to streamline your Magento development process? Magento 2 developer tools are essential for optimizing your workflow and enhancing productivity. These tools help developers debug, manage templates, and integrate extensions efficiently.
This article will cover the top Magento 2 developer tools of 2024. We'll explore each of their benefits and how they can save you time.
Key Takeaways
-
Discover the top Magento 2 developer tools for 2024.
-
Learn how these tools boost your productivity and efficiency.
-
Explore tools for debugging, coding, testing, and more.
-
Find out how to streamline your Magento 2 development process.
-
Get tips on using developer tools effectively.
-
Understand how these tools integrate with Magento 2.
-
Learn to choose the right tools for your specific needs.
What are Developer Tools in Magento 2?
“Magento 2 developer tools help you build and maintain Magento websites. These tools simplify tasks in Magento development.”
Developer tools assist with debugging, database management, front-end development, and more. Tools like PhpStorm and Xdebug streamline the development process. They help you save time and improve efficiency.
Using Magento 2 developer tools, you can easily manage the Magento admin and MySQL database. They support tasks like template path hints and Magento extensions. These tools ensure smooth navigation and better performance in your Magento store.
Essentially, these tools are key to Magento developers aiming to create a top-notch Magento storefront. By using these development tools, you can enhance the user experience and optimize your online store's performance.
Importance of Magento Developer Tools
1. Streamline Your Development Workflow
Magento developer tools help streamline your development process. They automate repetitive tasks so you can focus on building great features.
For example, code generation tools quickly create boilerplate code for modules and controllers. It saves significant time compared to coding from scratch.
2. Boost Productivity and Efficiency
The right tools make Magento developers more productive and efficient. IDEs like PHPStorm offer
-
intelligent code completion,
-
refactoring, and
-
debugging.
It helps you write cleaner code faster.
Xdebug is another tool that makes debugging PHP code much easier. It can save hours of development time.
3. Ensure Code Quality and Performance
Developer tools help ensure your Magento code is high-quality and performant. For instance, the Magento Coding Standard checks your code follows best practices.
Performance profiling tools identify bottlenecks and slow queries. Addressing these early leads to a faster, more stable site.
4. Simplify Frontend Development
Magento frontend development is complex, but tools make it easier. Template path hints show exactly which template renders each element. It is invaluable for customizing themes.
Browser extensions let you inspect layout XML, blocks, and template variables right in the browser.
5. Enhance Testing and Debugging
Solid testing prevents bugs and regressions as your site grows. PHPUnit integrates with Magento for unit and integration testing. Selenium automates front-end testing in real browsers.
Debugging tools like Xdebug and the Magento developer toolbar provide deep insight into
-
requests,
-
database queries, and more.
6. Collaborate with Your Team
When working on a Magento site with a team, tools foster collaboration. Version control with Git tracks changes and handles merging. Vagrant lets developers share the same environment setup.
Continuous integration tools automatically run your test suite on code changes before deploying.
7. Leverage the Magento Community
The Magento community has created many powerful open-source tools. Third-party extensions and metz98/n98-magerun provide useful CLI commands. The Magento 2 bash-completion package saves keystrokes.
Magento Stack Exchange is an invaluable resource for finding answers from veteran developers. Leveraging these community tools and knowledge can greatly accelerate your work.
2024’s Top Magento Developer Tools Divided Category-wise
| Category | Top Tools |
|---|---|
| Debugging | Magento Debug, Xdebug, Magento Developer Toolbar |
| IDE / Code Editors | PHPStorm, Visual Studio Code, Sublime Text |
| Testing | PHPUnit, EcomDev PHPUnit, Selenium, Jasmine (JS) |
| Frontend | Template Path Hints, Commerce Bug, Vue Storefront, Grunt (JS) |
| Database | Adminer, MySQL Workbench, Magento 2 Database Diagram |
| Performance | Magento Profiler, Blackfire, New Relic |
| Productivity | N98-magerun2, Pestle, Warden |
Key Features of Magento Developer tools
1. Debugging Tools
I. Magento Debug
Magento Debug provides a clean interface for inspecting request data. It helps identify issues during development. It is similar to the Magento Developer Toolbar but more streamlined
Key Highlights:
-
Shows an overview of request flow and timings.
-
Allows inspecting request and response data and headers.
-
Displays database queries with timing and parameters.
-
Lists events dispatched during request processing.
II. Xdebug
Xdebug is a powerful PHP extension for advanced debugging features. It allows setting breakpoints to pause code execution. The extension also inspects variables and stack traces. Profiles code performance.
Key Highlights:
-
Supports breakpoints to pause execution and inspect state.
-
Allows stepping through code line by line.
-
Provides tools for analyzing code coverage during testing.
-
Offers profiling to identify performance bottlenecks.
III. Magento Developer Toolbar
The Magento Developer Toolbar is a built-in tool inside Magento that displays request information. It shows block and template structure, database queries, and performance.
Key Highlights:
-
Displays a hierarchical view of blocks and templates rendered.
-
Lists database queries with timing and parameters.
-
Provides performance metrics like load time and memory.
-
Allows quick access to configuration and log files.
2. IDE / Code Editors
I. PHPStorm
PHPStorm is a full-featured IDE designed for PHP development. It offers intelligent code completion, navigation, and refactoring. Integrates debugging and testing. The IDE has many Magento-specific plugins.
Key Highlights:
-
Provides intelligent completion and navigation based on Magento's structure.
-
Offers powerful refactoring tools to modify code safely.
-
Integrates with Xdebug and PHPUnit for debugging and testing.
-
Supports Magento-specific code inspections and quick fixes.
II. Visual Studio Code
VS Code is a lightweight but highly extensible code editor. It has a vast library of extensions for Magento 2. The code editor is fast and customizable, popular for front-end work.
Key Highlights:
-
Offers a fast, streamlined editing experience.
-
Provides extensions for Magento 2, including IntelliSense and debugging.
-
Supports side-by-side file comparison and merging.
-
Integrates with Git and version control out-of-the-box.
III. Sublime Text
Sublime Text is a fast, cross-platform code editor known for speed. It is highly customizable and has an extensive package ecosystem. The editor offers powerful features like multiple selections and quick navigation.
Key Highlights:
-
Offers extremely fast performance, even with large projects.
-
Provides Python-based plugin API for extending functionality.
-
Supports split editing and quick navigation between files.
-
Offers powerful search and replace, including regular expressions.
3. Testing Tools
I. PHPUnit
PHPUnit is a standard testing framework for PHP. It allows writing and running unit tests. The framework verifies the behavior of individual classes and methods. It is essential for code quality and catching regressions.
Key Highlights:
-
Provides a robust assertion library for verifying expected outcomes.
-
Supports data providers for testing methods with multiple inputs.
-
Allows grouping tests into suites for organized testing.
-
Integrates with CI/CD tools for automated testing.
II. EcomDev PHPUnit
EcomDev is a Magento extension integrating PHPUnit with the Magento framework. It provides fixtures and helpers for testing Magento functionality. The extension covers models, controllers, and blocks.
Key Highlights:
-
Offers Magento-specific assertions for testing common scenarios.
-
Provides tools for setting up test data fixtures.
-
Allows testing Magento modules in isolation with mocking.
-
Integrates with Magento's configuration and dependency injection systems.
III. Selenium
Selenium is a popular tool for automating web browsers, used for frontend testing. It simulates user interactions like
-
clicking,
-
filling out forms, and
-
navigating.
The tool ensures the site works as expected for users.
Key Highlights:
-
Supports automating tests in multiple browsers and platforms.
-
Provides WebDriver API for programmatically interacting with browsers.
-
Can integrate with PHPUnit for end-to-end testing.
IV. Jasmine (JS)
Jasmine is a behavior-driven testing framework for JavaScript. It provides a clear syntax for writing frontend unit tests. The framework covers Magento's JS modules and UI components.
Key Highlights:
-
Offers readable, expressive syntax for defining tests and assertions.
-
Supports testing asynchronous code with callbacks, promises, and async/await.
-
Provides tools for mocking dependencies and isolating subjects.
-
Can run in real browsers or headless environments.
4. Frontend Tools
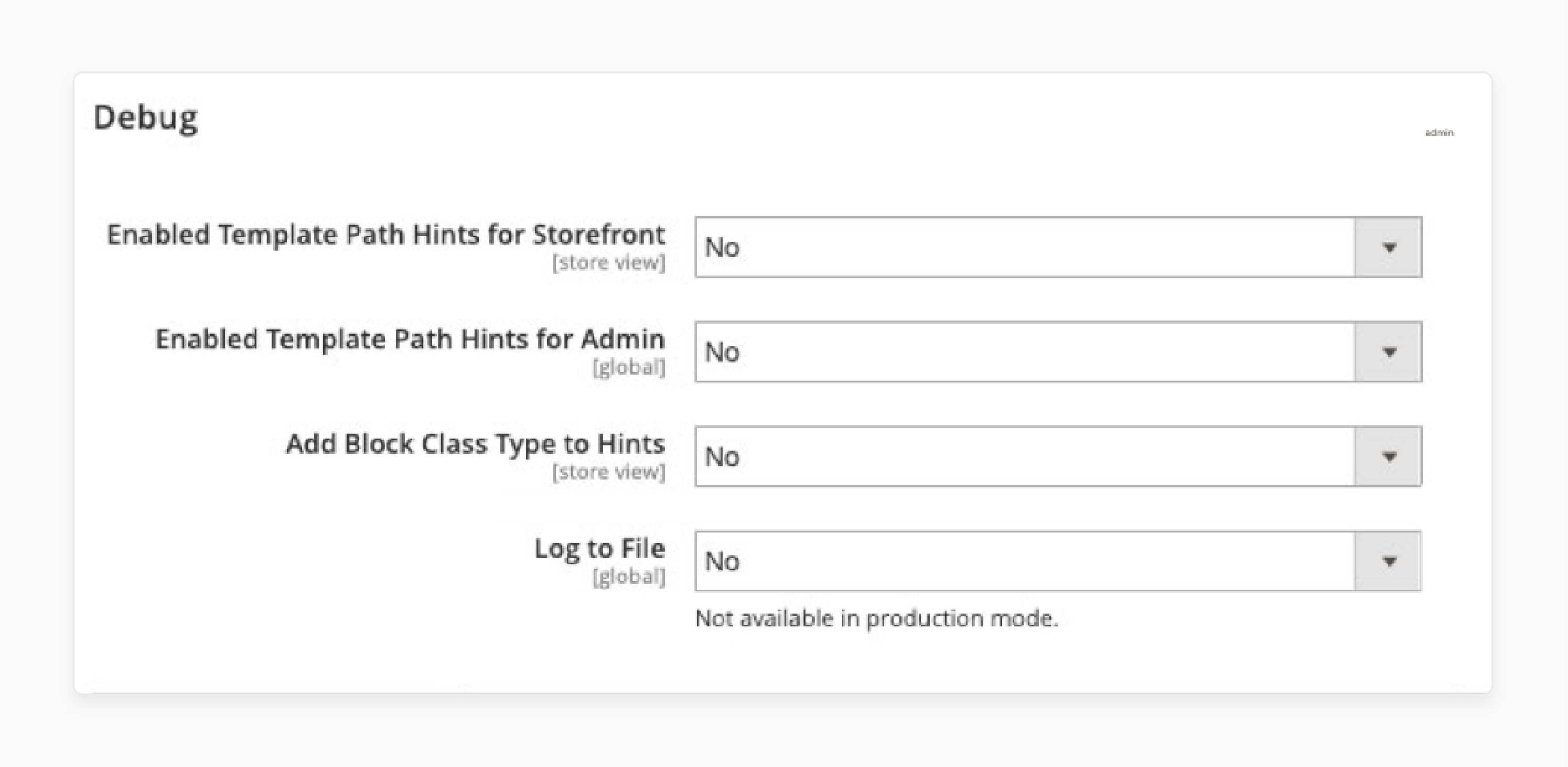
I. Template Path Hints
Template Path Hints is a Magento feature that displays the path to a template file for each part of the page. It is invaluable for understanding theme systems and identifying files to modify.
Key Highlights:
-
Helps frontend developers quickly locate template files to edit.
-
Provides insight into Magento's fallback system for templates.
-
Can be easily enabled/disabled from the admin panel.
-
Supports both Magento 1.x and 2.x theme structures.
II. Commerce Bug
Commerce Bug is a browser extension providing advanced debugging for Magento frontend. It allows inspecting layout XML, blocks, and UI components in the browser. The extension makes it easy to see page construction.
Key Highlights:
-
Provides tree view of layout structure, blocks, and containers.
-
Allows inspecting block and UI component data and child components.
-
Supports modifying layout XML and observing effects in real-time.
-
Offers tools for debugging knockout.js bindings and scope.
III. Alokai (Vue Storefront)
Alokai (Vue Storefront) is a framework for developing PWA and headless frontends on Magento 2. It provides Vue.js-based UI components and libraries for integration with Magento APIs.
Key Highlights:
-
Offers modern, app-like frontend experience with fast performance.
-
Supports offline mode and caching for reliable slow networks.
-
Provides customizable UI components for common ecommerce features.
-
Integrates with Magento's REST and GraphQL APIs for data sync.
IV. Grunt (JS)
Grunt is a JavaScript task runner for automating frontend build processes. It can
-
compile LESS/Sass,
-
minify CSS/JS, and
-
optimize images.
Key Highlights:
-
Provides declarative syntax for defining tasks and dependencies.
-
Supports a wide range of plugins for common frontend tasks.
-
Can integrate with watch tasks for auto rebuilding on changes.
-
Allows defining custom tasks in JS for flexibility.
5. Database Tools
I. Adminer
Adminer is a lightweight, web-based database management tool. It is an alternative to phpMyAdmin for Magento databases. The tool has a simpler, cleaner interface.
Key Highlights:
-
Allows browsing and searching database tables and records.
-
Provides tools for running SQL queries and exporting data.
-
Supports multiple database engines, including MySQL, PostgreSQL, SQLite.
-
Can be installed on a web server or run locally.
II. MySQL Workbench
MySQL Workbench is a powerful desktop app for database design, development, and administration. The app provides visual tools for creating and modifying schemas. It also has an SQL editor for writing and optimizing queries.
Key Highlights:
-
Offers a visual interface for designing schemas and relationships.
-
Provides an SQL editor with syntax highlighting and auto-completion.
-
Supports database migration and sync across environments.
-
Includes tools for performance monitoring and query optimization.
III. Magento 2 Database Diagram
Magento 2 Database Diagram assists with the visual representation of the Magento database schema on GitHub. The tool helps developers understand table relationships and plan queries.
Key Highlights:
-
Provides a high-level overview of Magento database structure.
-
Shows fields and relationships for each table.
-
Can be used as a reference when writing custom queries or extensions.
-
It is updated with each Magento release to stay current.
6. Performance Tools
I. Magento Profiler
Magento Profiler is a built-in tool for measuring code execution time and memory usage. It helps identify performance bottlenecks and optimize critical code.
Key Highlights:
-
Allows profiling specific code sections with timers.
-
Provides a summary report of execution times and memory.
-
Supports hierarchical timers for drilling down into methods.
-
Can be enabled/disabled via config for production use.
II. Blackfire
Blackfire is a code performance measurement tool. It identifies bottlenecks and provides insights. The tool also offers more advanced profiling than the built-in Magento Profiler.
Key Highlights:
-
Provides a web interface for analyzing profile data.
-
Identifies slowest methods and database queries.
-
Offers suggestions for optimizing code and database interactions.
-
Supports profiling CLI commands and web requests.
III. New Relic
New Relic is an Application Performance Monitoring (APM) tool providing detailed production performance data and error tracking. It helps identify and diagnose issues in real time.
Key Highlights:
-
Provides a dashboard with key performance metrics and trends.
-
Allows drilling down into specific transactions and code traces.
-
Offers alerting and anomaly detection for proactive issue resolution.
-
Includes tools for database query analysis and optimization.
7. Productivity Tools
I. n98-magerun2
n98-magerun2 is a command-line tool that executes Magento 2 CLI commands easily. It provides a user-friendly interface vs the built-in Magento CLI. The tool boasts autocompletion and interactive prompts.
Key Highlights:
-
Offers a wide range of commands for common Magento tasks.
-
Supports generating boilerplate code for modules, controllers, and more.
-
Provides tools for database migration and maintenance.
-
Allows scripting and automation of complex tasks.
II. Pestle
Pestle is a code generation tool for Magento 2 modules and themes. The tool quickly scaffolds the basic structure of a custom module or theme. It saves time on boilerplate code.
Key Highlights:
-
Provides commands for generating module and theme files.
-
Supports generating models, controllers, blocks, and other components.
-
Offers interactive prompts for configuring module and theme options.
-
Can be extended with custom code generation templates.
III. Warden
Warden is a tool for managing local Magento 2 dev environments with Docker. It provides a consistent, reproducible environment for development and testing. It eliminates the need for manual setup.
Key Highlights:
-
Offers pre-configured Docker images for Magento 2 and common services.
-
Supports one-command setup and teardown of dev environments.
-
Allows customizing environment config via YAML files.
-
Provides tools for database and file sync with production.
Note: These tools are a sample of the many options available. The specific tools you choose depend on your needs and preferences.
How to Integrate the Tools with Magento 2?
Step 1: Installation and Configuration
-
Install tools via Composer or as Magento 2 extensions.
-
Configure tools in Magento's admin panel or config files.
-
Set up IDE plugins for seamless integration with Magento.
-
Enable debugging features in Magento's developer mode.

- Adjust PHP settings to work with debugging tools.
Step 2: Code Development
-
Use PHPStorm's Magento 2 plugin for code completion.
-
Leverage live templates for faster Magento 2 coding.
-
Access Magento's core files directly within your IDE.
-
Generate boilerplate code using Magento CLI commands.
-
Utilize version control integration for collaborative development.
Step 3: Debugging and Testing
-
Set breakpoints in Magento code using Xdebug.
-
Use Magento Debug to inspect request and response data.
-
Run unit tests with PHPUnit framework integration.
-
Employ EcomDev PHPUnit for Magento-specific test scenarios.
-
Utilize Magento's built-in profiler for performance analysis.
Step 4: Frontend Development
-
Enable template path hints for easy theme customization.
-
Use Grunt/relevant tool for automatic CSS and JS compilation.
-
Leverage browser developer tools for frontend debugging.
-
Implement Vue Storefront for headless Magento setups.
-
Utilize Magento's layout XML for structural changes.
Step 5: Database Management
-
Use Magento Debug to inspect request and response data.
-
Use n98-magerun2 for database operations via CLI.
-
Employ Magento's setup scripts for database changes.
-
Utilize MySQL Workbench for visual database design.
-
Implement data fixtures for testing with sample data.
Step 6: Deployment and Maintenance
-
Use Magento Cloud CLI for cloud deployments.
-
Implement continuous integration with tools like Jenkins.
-
Utilize New Relic for production performance monitoring.
-
Employ MageTools for routine maintenance tasks.
-
Use Magento's built-in caching for optimized performance.
Tips For Effectively Using the Magento Developer Tools
1. Familiarize Yourself with the Tools
-
Take time to learn each tool's features and capabilities. Read the documentation thoroughly for each Magento development tool.
-
Practice using the tools on test projects before real ones. Join online communities to learn tips from other developers. Watch tutorial videos to see the tools in action.
2. Use Debugging Tools Strategically
-
Enable debugging tools only when actively troubleshooting issues. Set specific breakpoints to pause code at key points.
-
Use variable inspection to understand data flow through your code. Leverage stack traces to identify the source of errors.
-
Disable debugging when not needed to avoid performance impacts.
3. Leverage Code Generation Features
-
Use code generation tools to create boilerplate code quickly. Generate module scaffolding to save time on repetitive tasks.
-
Create custom code templates for frequently used patterns. Automate the creation of configuration files and class structures.
-
Review and customize generated code as needed.
4. Optimize Your Development Environment
-
Configure your IDE for Magento 2 development specifically. Install relevant plugins to enhance Magento 2 compatibility.
-
Set up live templates for common Magento 2 code snippets. Use version control integration for easier code management.
-
Customize your workspace layout for maximum productivity.
5. Utilize Performance Profiling
-
Run performance profiles regularly during development.
-
Identify slow database queries and optimize them. Look for memory leaks and address them promptly.
-
Use timeline tools to understand page load sequences. Compare performance before and after code changes.
6. Embrace Test-Driven Development
-
Write unit tests for new features before implementation. Use PHPUnit to automate the testing of Magento 2 modules.
-
Create integration tests to verify component interactions. Implement functional tests to validate user workflows.
-
Run your test suite frequently to catch issues early.
FAQs
1. What is the Magento development toolbar?
The Magento development toolbar helps debug and profile Magento. It provides useful tools for web developers. You can manage data in the Magento admin. The toolbar helps troubleshoot your code and check performance. It includes tools similar to the Magento debug toolbar. The tool is essential for optimizing your Magento ecommerce platform. It's one of the best Magento tools for developers.
2. How does PhpStorm support Magento 2 development?
PhpStorm Magento 2 extension is ideal for developers. It offers live templates and code structure analysis. You can debug PHP programs using the DBGP debugging protocol. PhpStorm helps profile and troubleshoot your code. It also supports layout rendering and request attributes. This makes it a top choice for Magento development. It’s a comprehensive PHP IDE with many tools you'll need.
3. What are the top Magento 2 development tools?
The top Magento development tools include PhpStorm, Xdebug, and developer debug toolbar. Adobe Commerce tools are also essential. These tools help in online store development and management. They support the Magento admin and MySQL database. They enhance the user experience in ecommerce projects. These tools streamline various development processes. The list of Magento tools is essential for any developer.
4. How do you manage an existing Magento store?
Managing an existing Magento store requires useful Magento tools. Use the Magento admin and MySQL tools. They help in moving data to the Magento admin system. You can use a template path and hints for better navigation. Different tools will help reduce the number of issues. Magento debug is also essential for store management. It helps with both the Magento database and core functions.
5. Why are Magento 2 extensions ideal for ecommerce projects?
Magento 2 extensions are ideal for their flexibility. It supports third-party Magento extensions and modules. It helps developers manage available systems and objects. The tool enhances customer experience and frontend development. It also supports Adobe Commerce websites and stores. It is key for successful ecommerce projects. It handles the Magento 2 source code efficiently.
6. How does Magento debug help web developers?
Magento debug is basically a troubleshooting tool. It helps debug PHP programs and check the Magento database. Developers can easily profile their code structure. The tool is essential for controller actions and layout rendering. It supports secure test database connections. It ensures the back ends of the Magento store run smoothly. It’s like the Magento development tools you’re familiar with.
7. What tools do you need for Magento development?
You need various tools for Magento development. PhpStorm and its live templates are essential. The developer debug toolbar, similar to the Magento toolbar, helps. You also need tools for navigating the Magento admin and MySQL. Adobe Commerce tools help in managing ecommerce projects. These tools ensure efficient development processes. Tools like GraphQL navigation line markers and test objects are also helpful. These tools help web developers get the best results for every file in the directory.
Summary
Magento 2 developer tools streamline your development process. They enhance productivity and optimize workflows. Here are key highlights from the article:
-
Developer tools assist with debugging, database management, and frontend development. They help improve efficiency and save time.
-
The tools automate repetitive tasks, boosting productivity. They ensure code quality and simplify frontend/serverside development.
-
Tools like PhpStorm, Xdebug, and PHPUnit are essential. They offer debugging, testing, and code profiling features.
-
Users can install the tools via Composer or Magento extensions. Or use PHPStorm's plugin for seamless integration.
-
Familiarize yourself with each tool's features. Use each of them optimally for enhanced performance.
Choose expert development partners for your ecommerce business. Opt for Managed Magento Hosting to get 24/7 holistic support for your Magento store.







