
How to Speed up Magento 2 Development: 8 Steps to Follow
Wondering how to Speed up Magento 2 Development? Implement the speed optimization tips for a faster Magento experience. By simplifying code and using advanced tools, you can cut development time. It can deliver high-performance online stores faster.
This tutorial will cover how to boost Magento 2 performance and make it quicker and better.
Key Takeaways
-
The reasons why Magento 2 development can be slow and how it affects the store's success.
-
Different caching techniques can help speed up e-commerce development.
-
Clear steps to optimize the Magento 2 development environment for better performance.
-
Various methods to diagnose the speed performance of Magento 2 for e-commerce sites.
-
The best tools for measuring the speed of a Magento store.
12 Common Reasons for Slow Magento 2 Store Development
1. Hosting Server Distance
Magento 2 is already a hosting solution that might be located far from the location. It can slow down your Magento speed and store. The farther the hosting provider is, the longer it takes for data to travel back and forth.
For example, if the primary customers are in Europe. But for the server in North America, each request must cross the Atlantic. This adds a noticeable delay. The latency can lead to slower page load times and a poor user experience. Users can consider choosing a Magento hosting company that is:
-
Fast
-
Secure
-
Close to their geography
2. Insufficient Hardware
Check the Magento 2 hardware requirements for the ecommerce store. The server should run on a Linux-based operating system with at least 2 GB of RAM. Insufficient hardware can cause slow performance, especially for large, transaction-heavy stores. For detailed hardware requirements, refer to the latest Magento version technology stack documentation.
3. Lack of Data Caching
If data caching is disabled, the browser will not save:
-
HTTP requests
-
Database queries
-
Images
It forces users to wait longer for pages to load each time they visit. Enabling caching can improve the site's speed. By reducing the time it takes to load repeated elements. It creates a smoother and faster user experience.
4. Flat Catalog Disabled
Reducing data fetching requests from the database can be done by enabling a flat catalog. While Adobe Commerce advises against using flat catalogs. Many Magento team developers find them beneficial for improving Magento page speed optimization. Flat catalogs simplify database queries by consolidating product feed data. It speeds up the data retrieval.
5. Unminified CSS and JS
Not combining and minifying CSS and JavaScript files can result in larger data files. It can take longer to load. Minification removes unnecessary characters from code, reducing file size without affecting functionality. It can lead to faster page load times and improve performance. Implementing the step can help ensure the Magento 2 site runs smoothly.
6. Enabled JavaScript Bundling
JavaScript bundling is recommended by Magento 2. It can sometimes slow down the site speed. Bundling creates large files that can take a long time to load. It can invalidate the intended speed improvements. If the store is experiencing slow load times, consider disabling JS bundling.
JavaScript bundling reduces HTTP requests by combining multiple JS files. However, it can be less effective on modern browsers that support HTTP/2. Disabling bundling allows browsers to:
-
Load only the necessary JavaScript for each page.
-
Utilize browser caching more.
-
Improve initial page load times.
The approach needs careful testing. Its effectiveness depends on the specific site structure and user base. Users can also test the alternative Magento optimization methods.
7. Outdated Magento Version
Regular updates to the Magento store are important for maintaining speed and security. Each new version of Magento includes performance enhancements and security patches. Failing to update the store can leave security threats and performance issues. Ensure regular updates of the Magento version to benefit from these improvements.
8. Overuse of Third-Party Extensions
Magento marketplace offers 3600+ extensions. It is easy to overuse them. However, third-party extensions can vary in quality. Many extensions introduce performance and security issues. Regularly updating the extensions can remove any non-essential functionality in the store. It can help maintain optimal performance and store hosting audits.
9. Over-Reliance on Varnish Cache
While Magento 2's Varnish Cache is intended to boost speed, there may be better solution. Built-in caching options often provide better performance improvements for slow-loading websites. If the store is still slow despite using Varnish, consider disabling it. Users can reply on Magento’s built-in cache for their solution.
10. Lack of Content Delivery Network (CDN)
A CDN can improve the store's speed. It can distribute content across Magento multiple servers worldwide the store. CDN reduces the distance data needs to travel, resulting in faster load times for users. Users can consider using a CDN, which can be integrated into Magento 2. It enhances the store's performance and Magento scalability.
11. Absence of HTTPS and HTTP/2
Using HTTPS and HTTP/2 can improve the store's page load times. HTTPS ensures secure data transmission. HTTP/2 enhances speed by allowing multiple requests over a single connection. Ensure the web host supports these protocols and that the store is configured to use them.
12. Unoptimized Media Files
High-quality images and videos can slow down the store if not optimized. Unoptimized media files increase page load times, leading to a poor user experience. Use tools to compress and optimize images and videos. It ensures the load quickly without losing quality. The media files can improve the Magento site speed.
Caching Techniques to Speed up Magento Development
| Techniques | Details |
|---|---|
| Enable Full-Page Caching | Using Magento full-page cache is a great way to improve Magento performance. It saves entire HTML pages and serves visitors quickly. The method reduces the time it takes to load pages and boosts Magento website speed. |
| Enable Object Caching | Object caching saves the results of expensive database queries. Enable the feature in admin to speed up the Magento site by reducing the time. It can retrieve data from the Magento database. |
| Use Varnish Cache | It is a powerful tool that stores web pages in memory. The tool is used to increase Magento website speed optimization. Integrating Varnish with the Magento 2 store can enhance loading speed and performance. |
| Optimize Cache Settings | Fine-tune cache settings in the Magento backend for better performance. Use developer mode for testing. Switch to production mode for live sites to ensure optimal speed and performance. |
| Utilize Browser Caching | It stores static content files like images, CSS, and JavaScript on the user’s device. Browser caching reduces the need to download the files again. It improves the Magento website speed. Configure the server to set expiration dates for these files. |
| Implement Redis Cache | It is an in-memory data structure store used for Magento performance optimization. Redis reduces database load by caching accessed data. It speeds up Magento 2 performance optimization. |
How to Speed Up Magento 2 Development: 8 Steps to Follow
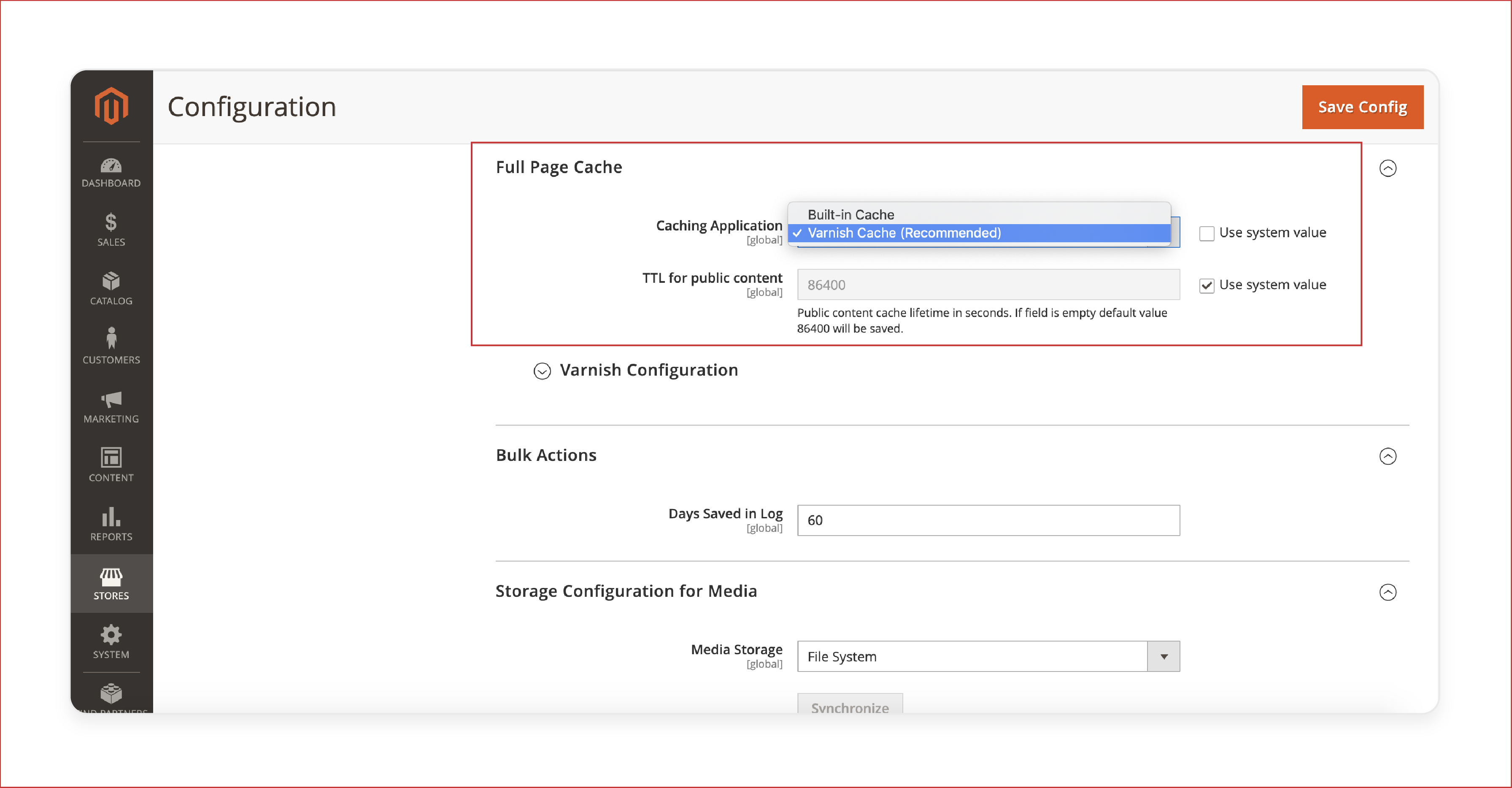
Step 1: Enable Varnish Cache for Magento Caching

-
Go to Magento admin panel > Stores > Configuration.
-
In the left panel, go to Advanced.
-
Click on System.
-
Scroll down to Full Page Cache.
-
Under Caching Application, select Varnish Caching.
-
Click Save Config.
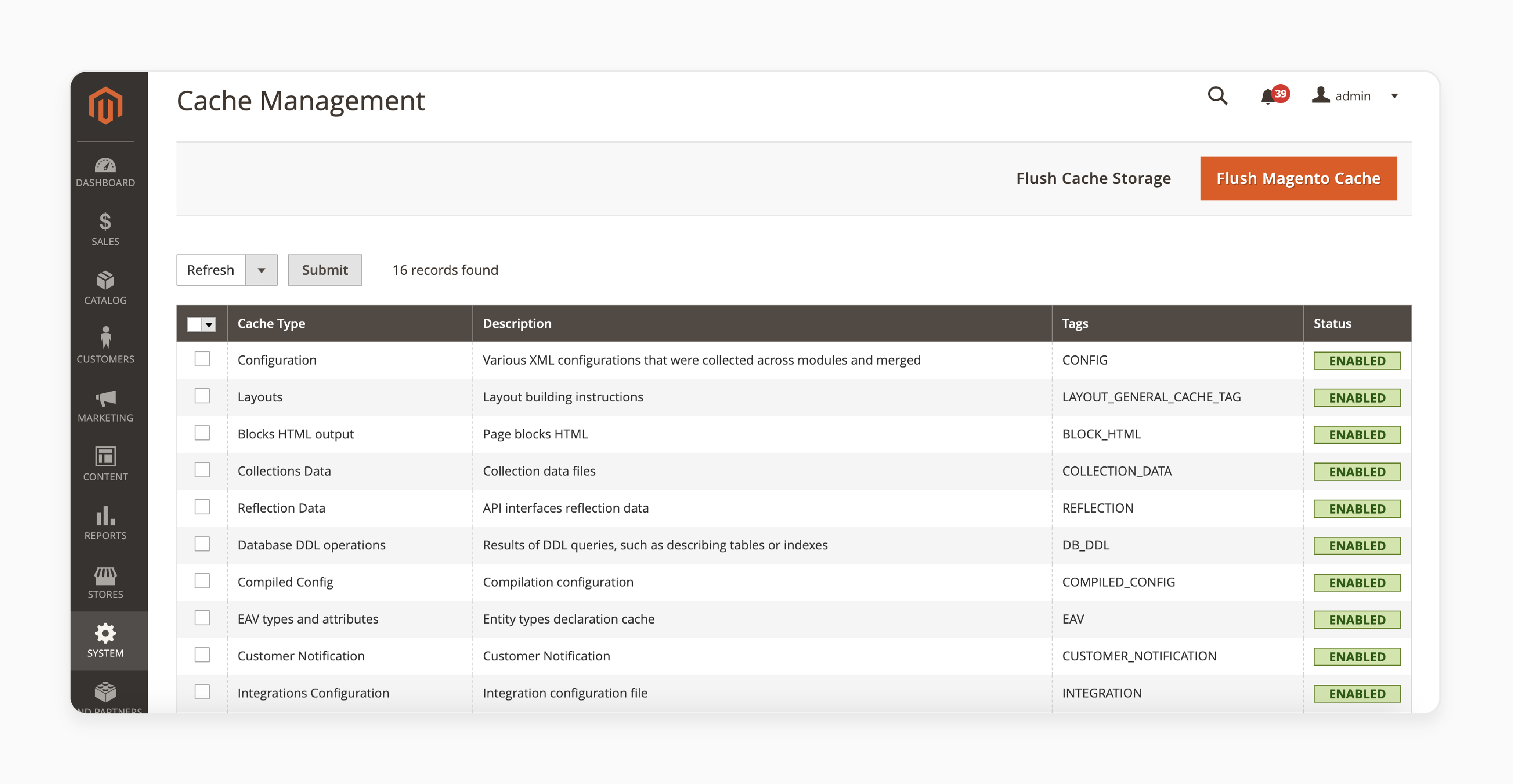
Step 2: Enable Magento Cache Management

-
Log in to Magento admin panel > System > Cache Management.
-
Select all fields and Submit.
Note: Ensure the status is green and the label shows Enabled for all cache types.
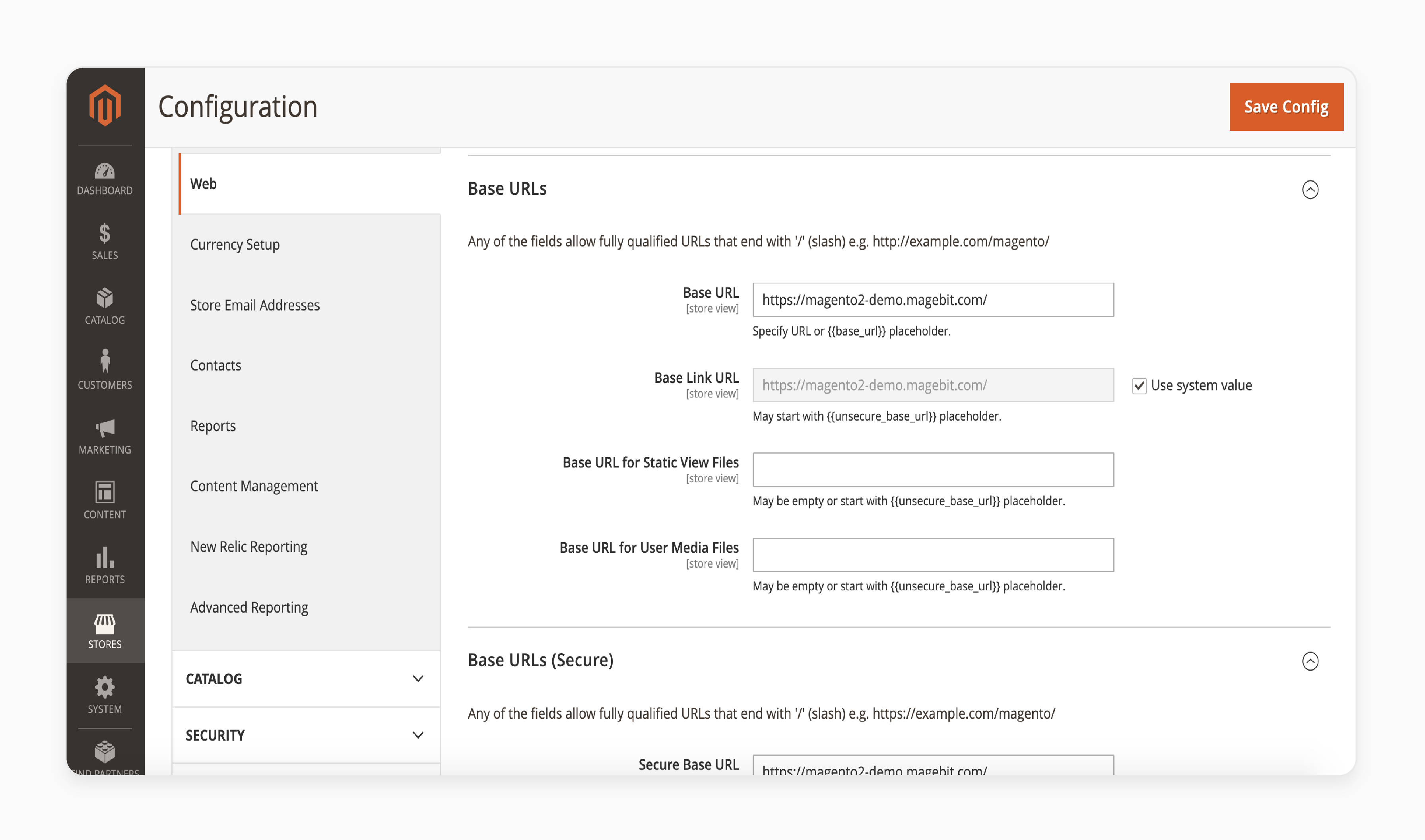
Step 3: Setup Content Delivery Network (CDN)

-
Magento admin panel > Stores > Settings > Configuration.
-
Select Web under General in the panel on the left.
-
Open the Base URLs section.
-
Enter the CDN URL in the Base URL for the Static View Files field.
-
Enter the CDN URL in the Base URL for the User Media Files field.
-
Open the Base URLs (Secure) section.
-
Enter the CDN URL in the Secure Base URL for the Static View Files field.
-
Enter the CDN URL in the Secure Base URL for the User Media Files field.
-
Click Save Config.
Step 4: Do Magento Image Optimization
-
Use the right image file types:
-
JPEG, GIF, and PNG for products.
-
PNG or SVG for logos.
-
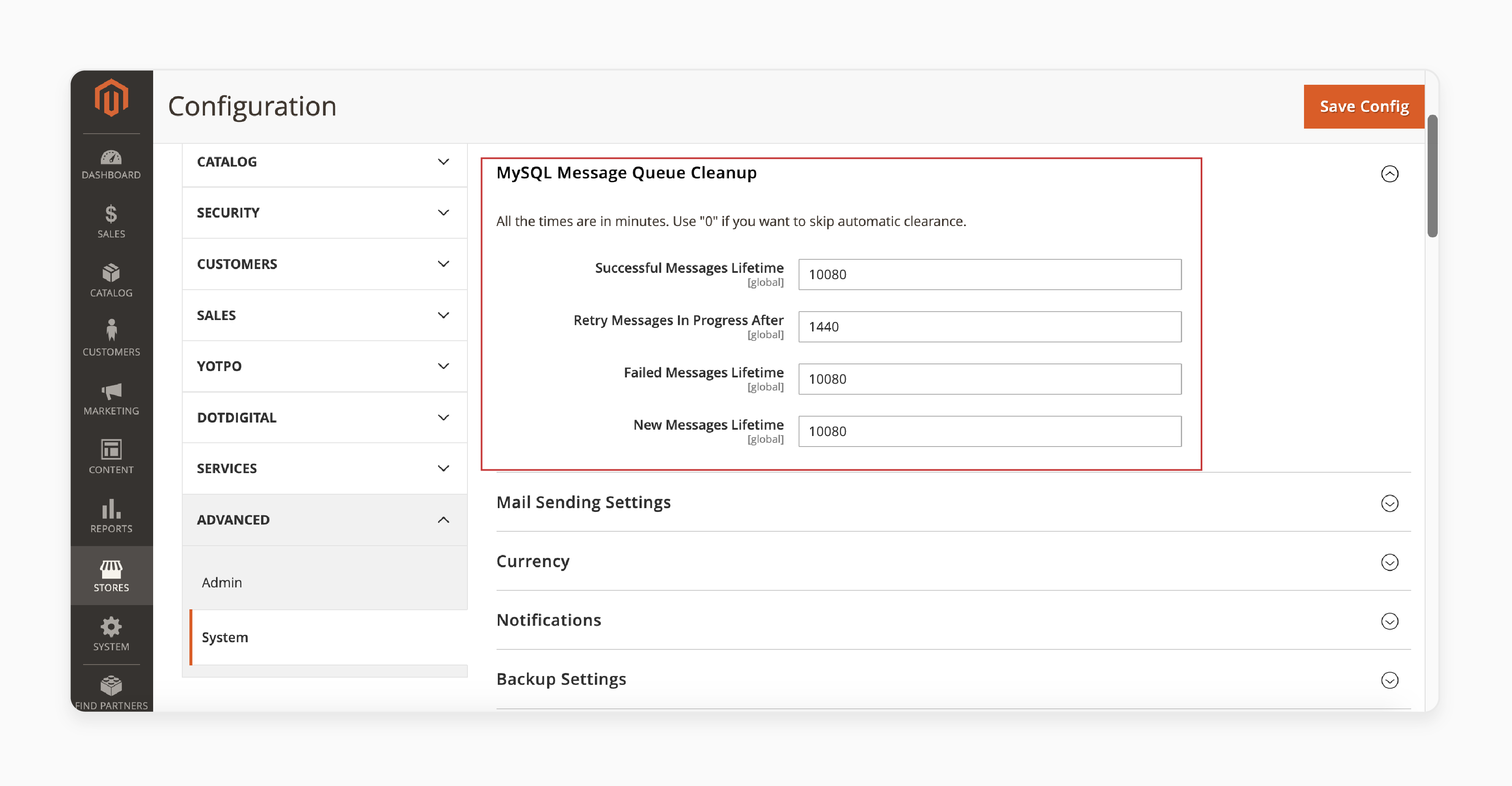
Step 5: Use Magento Log Cleaning

-
Magento admin panel > Stores > Configuration
-
Under Advanced, click on System.
-
Set values for attributes like:
-
Successful Messages Lifetime
-
Retry Messages In Progress After
-
Failed Messages Lifetime
-
New Messages Lifetime
-
-
Click Save Config.
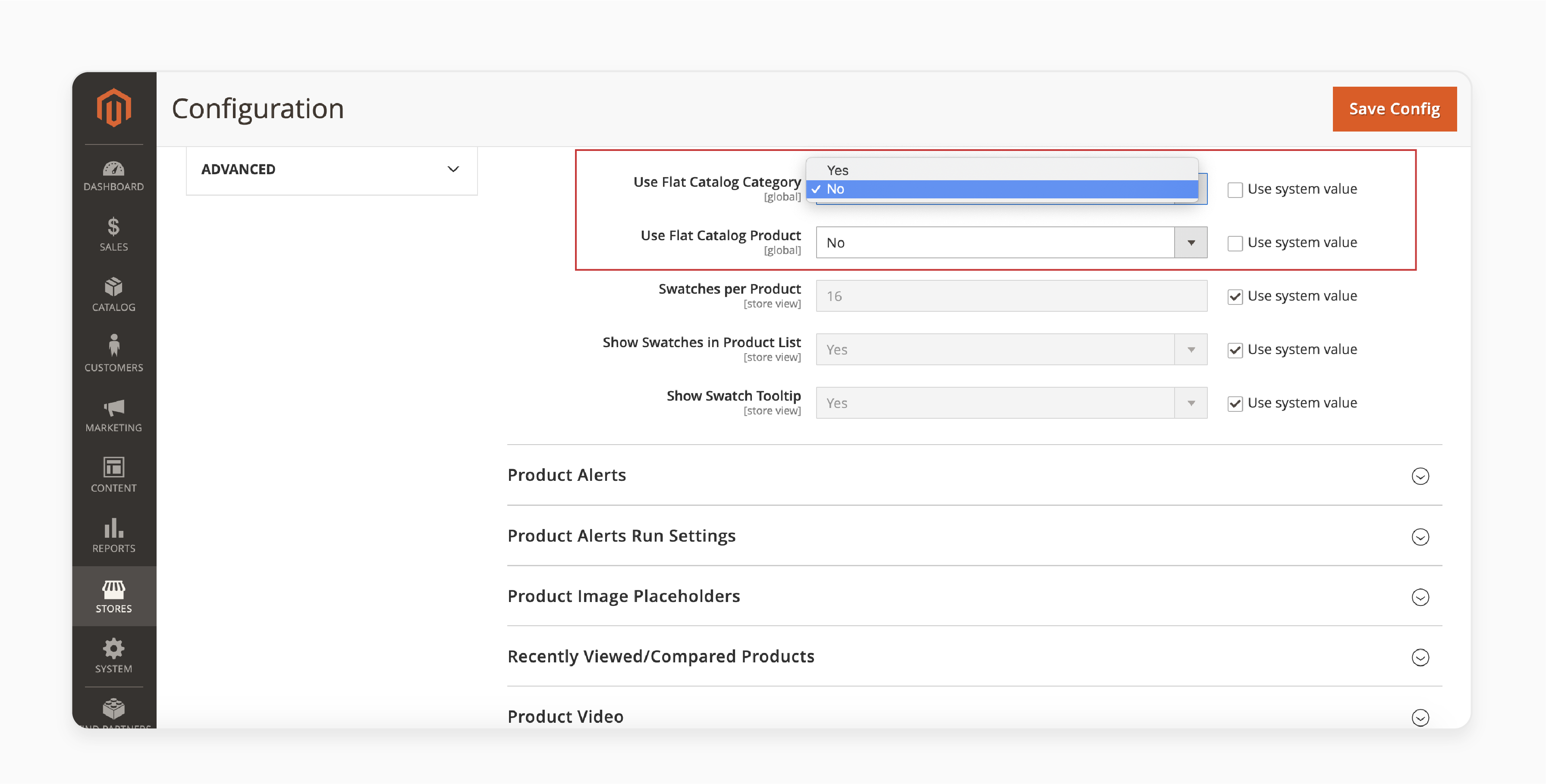
Step 6: Disable Flat Catalog Category on Magento 2.3.x and Above

-
Go to Stores > Configuration > Catalog.
-
Expand the Magento Storefront section.
-
Set No to both the Use Flat Category and the Use Flat Catalog Product fields.
-
For Magento 2.1.x and 2.2.x:
-
Turn Use Flat Catalog Category to Yes.
-
Turn Flat Catalog Product to Yes.
-
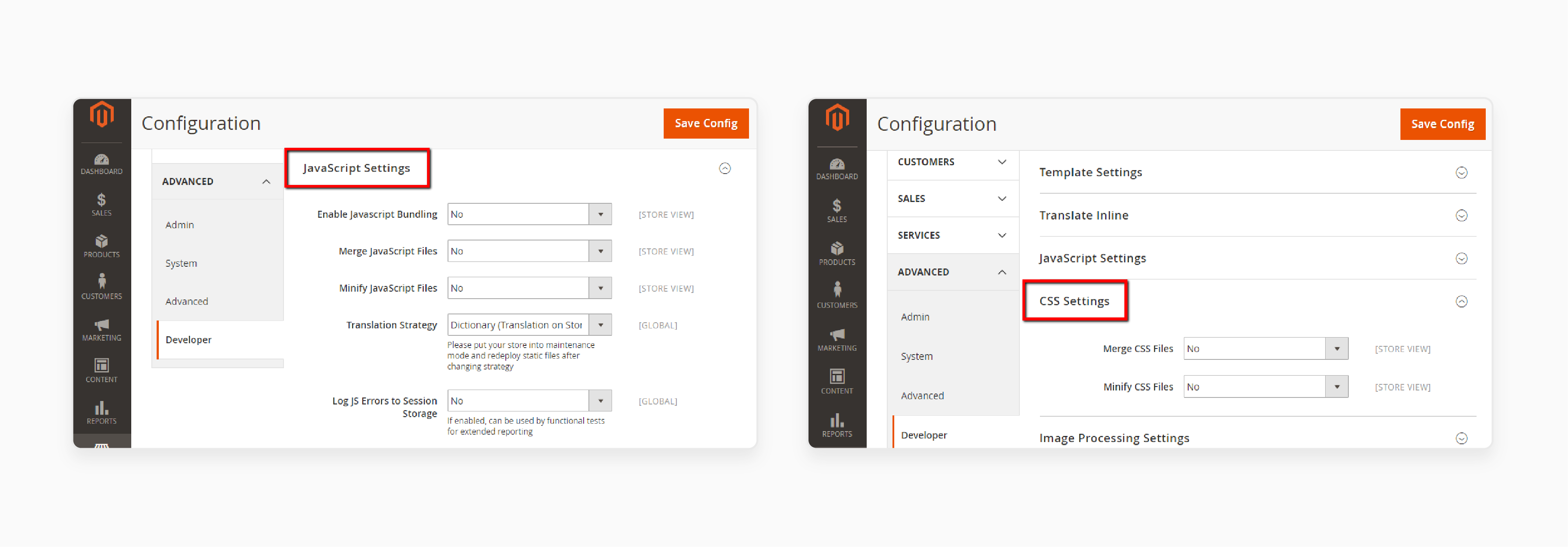
Step 7: Minimize the JavaScript and CSS

-
Under the Advanced tab, click Developer.
-
In the JavaScript Settings section, set the following fields to Yes:
-
Merge JavaScript Files
-
Enable JavaScript Bundling
-
Minify JavaScript Files
-
-
In the CSS Settings tab, set the following fields to Yes:
-
Merge CSS Files
-
Minify CSS Files
-
Step 8: Use PWA
-
Select a PWA solution compatible with Magento 2, such as PWA Studio or third-party PWA themes.
-
Configure the PWA settings:
-
Select Web under General in the panel on the left.
-
Open the Progressive Web Application section (if available).
-
-
Customize the PWA storefront according to your design and branding guidelines.
-
Test the PWA on various devices and browsers.
9 Ways to Diagnose Magento 2 Speed Performance
1. Conduct a Speed Test

Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to run a speed test on Magento. The tools provide a detailed analysis of the site's performance. It highlights areas that need improvement. Speed tests help stay on top of the store’s performance.
2. Analyze the Results
Review the speed test results to understand the store's current performance. Focus on metrics like page load time, time to first byte (TTFB), and the overall performance score. Identifying which elements are slowing down the site. Magento allows for targeted optimization efforts.
3. Check Server Response Time
A slow server response time can impact the site's speed. Use tools like WebPageTest to measure the server response time. Consider upgrading the server or optimizing Magento 2 speed and performance configuration. It can handle traffic more efficiently.
4. Evaluate Front-End Performance
Front-end elements like images, JavaScript, and CSS can affect the site's speed. Use browser developer tools to analyze these elements. Look for large image files, unminified scripts, and CSS that can be optimized to reduce load times.
5. Monitor Database Performance
The database can affect Magento site speed. Use a tool like MySQLTuner to identify and fix performance issues. For Magento stores with large catalogs, database optimization is important. Specific techniques include:
-
Run
Analyze Tableto update index statistics. -
Optimizing high-impact queries using
Explain. -
Implementing table partitioning for large tables like
sales_flat_order. -
Using Redis for session storage to offload database traffic.
The optimizations can reduce query times and improve overall site responsiveness. Optimize the queries and database structure. It ensures fast data retrieval and improved performance of your Magento sites.
6. Check for Caching Issues
Proper caching can speed up commerce sites. Ensure that caching is correctly configured and working. Tools like Redis or Memcached can provide caching solutions that reduce server load. It can speed up content delivery for the users.
7. Review Third-Party Extensions
Third-party extensions can slow down the site if not properly optimized. Disable extensions one by one to identify any performance issues. Only keep important extensions that do not negatively affect the website’s speed.
8. Evaluate Content Delivery Network (CDN) Performance
If using a CDN, ensure it is working properly. Check if it is properly configured, and the content is delivered from the nearest servers. It helps reduce latency and improves load times.
9. Conduct Regular Speed Tests
Regularly test the site's speed to monitor its performance over time. Use the same tools to track improvements or any new issues that arise. Consistent speed tests help maintain a fast and reliable site.
Top 7 Tools for Measuring and Enhancing Magento 2 Speed
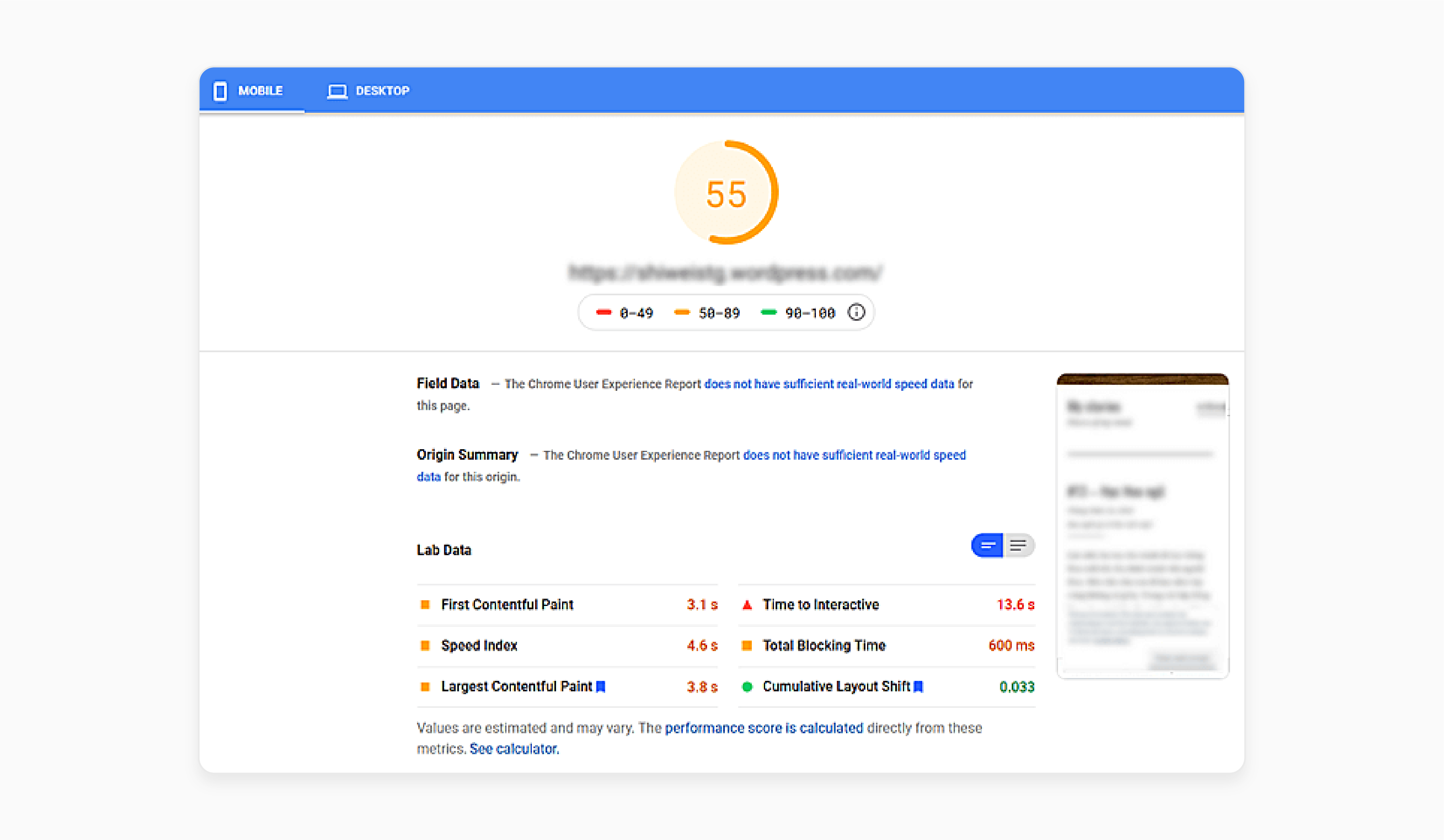
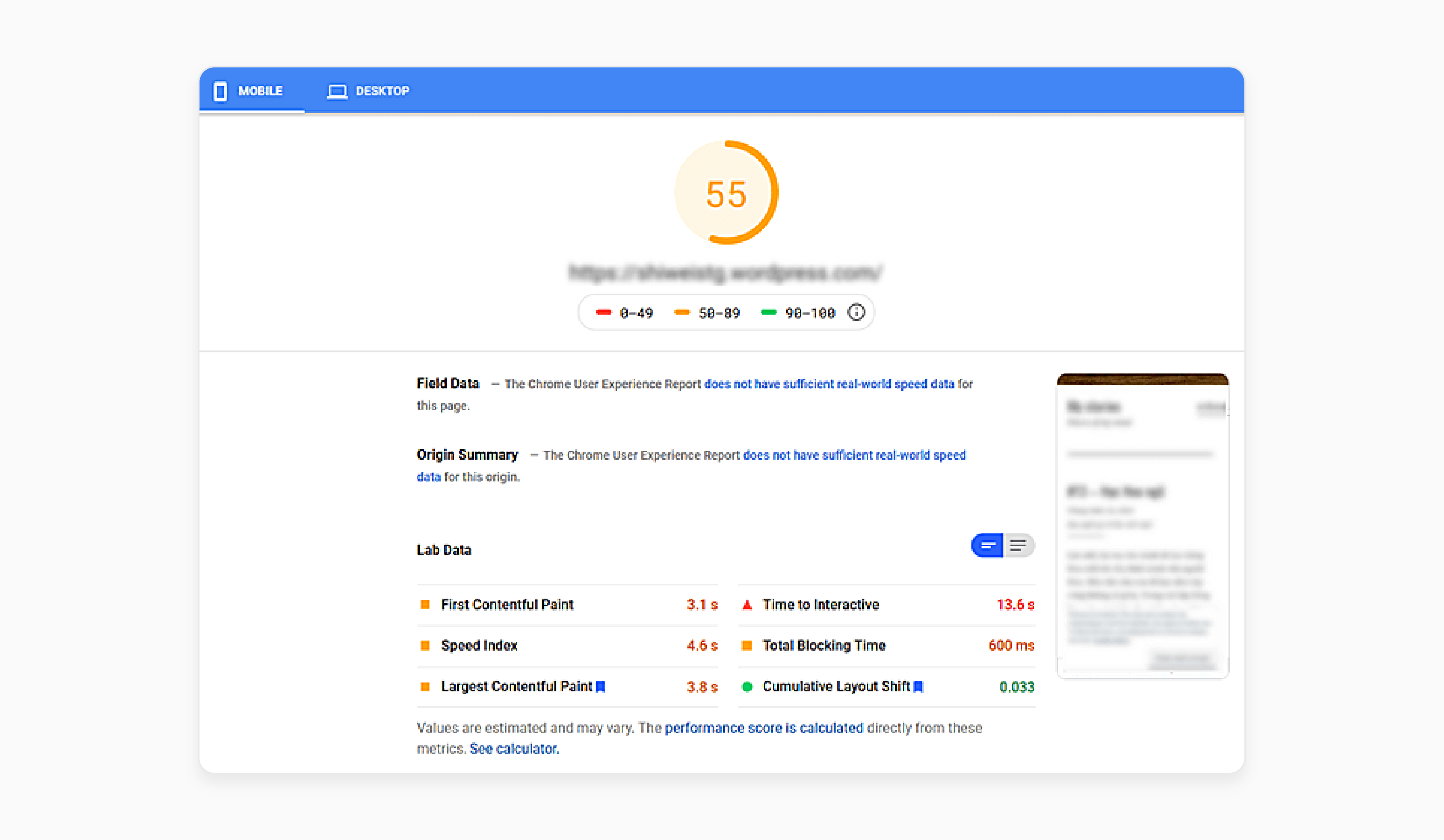
1. Google PageSpeed Insights

Google PageSpeed Insights is a free tool that checks how fast the website loads. It gives separate scores for desktop and mobile performance. The tool highlights key issues that slow down the site and offers tips to make the Magento 2 site faster. For example, it may suggest optimizing images. It can suggest minimizing CSS and JavaScript to improve load times.
2. Site 24x7

Site 24x7 is a tool that watches the website, servers, and applications. It sends alerts if there are problems, helping fix issues quickly. Site24x7 gives detailed performance reports and shows how real users experience the site. It makes it a cost-effective solution for monitoring the website.
Price: Starting at $9 per month.
3. Uptrends

Uptrends monitor the website's performance from different locations and browsers. It provides real-time alerts and detailed reports. Uptrends also provides the site's uptime, load times, and transaction monitoring. It helps to identify and fix performance bottlenecks quickly. The tool offers a range of features for different needs.
Price: Starting at $14/monitor per month.
4. Pingdom

Pingdom Pingdom checks the site's uptime and speed. It provides alerts if the site goes down or slows down. Pingdom offers detailed performance insights, including load times and performance grades. The tool helps ensure the site stays fast and reliable. It makes the sites accessible for most businesses. Price: Starting at $15/month.
5. Dotcom-Tools

Dotcom Tools offers comprehensive testing from multiple locations around the world. It checks **website performance, DNS, and email monitoring. Dotcom Tools provides detailed metrics and reports for ecommerce platforms. It offers a free version, with paid plans available for more advanced features.
Price: Starting at $9.99/month
6. Dareboost

Dareboost analyzes the site's performance, quality, and SEO. It provides detailed reports and actionable recommendations. The tool can compare the website's performance with competitors to see how to stack up. It offers insights, including security, accessibility, and best practices. It offers a free version of the tool to its users.
7. SEO Site Checkup

SEO Site Checkup combines SEO analysis with site speed tests. It provides comprehensive SEO reports and optimization tips. The tool helps to improve the site's search engine ranking and speed. SEO Site Checkup offers a free version with paid plans. It provides detailed insights and recommendations for better performance and SEO.
Price: Starting at $29.95 per month
FAQs
1. What are some effective Magento 2 speed optimization tips?
To optimize Magento 2, start by enabling caching. Merge CSS and JavaScript files. Use a Content Delivery Network (CDN). These steps help reduce load times and improve site performance. Magento 2 speed optimization also includes upgrading to the latest Magento versions.
2. How can I optimize my Magento store for better performance?
Optimizing your Magento store involves several steps:
-
Enable a flat catalog
-
Optimize images
-
Disable unused modules
The performance optimization guide on Magento will help speed up your site. It ensures a better user experience.
3. How does a Magento developer enhance site speed?
A Magento developer can enhance site speed by:
-
Optimizing code
-
Managing the database well
-
Using performance testing tools.
These steps help identify bottlenecks and improve Magento store performance.
4. What is the importance of upgrading to the latest Magento version?
Upgrading to the latest Magento 2.4.x version is important for performance and security. Newer versions come with built-in optimization features. It boosts Magento speed optimization and improves functionality.
5. How does integrating a CDN help in Magento 2 speed optimization efforts?
A CDN helps reduce load time by distributing content across many servers worldwide. It is a great way to speed up Magento 2. CDN ensures faster content delivery to users based on their location.
6. How can I make sure my Magento store is optimized for speed?
Make sure your Magento store is optimized for speed by regularly monitoring performance. Use a speed optimization checklist and follow a Magento performance optimization guide. Regular audits and updates are important for maintaining top performance.
Summary
Speeding up Magento 2 development means making workflow better. It ensures the development setup is useful. Using Magento's built-in features and extensions can make things faster and save time. Consider the following to speed up the Magento 2 development:
-
Optimize server and hosting environment
-
Enable caching techniques like Varnish and Full Page Cache
-
Minimize the use of heavy extensions and customizations
-
Optimize images and media files
-
Utilize content delivery networks (CDNs)
-
Regularly monitor and analyze website performance
Explore managed Magento hosting to speed up the development of ecommerce sites.




