
PWA Magento 2 Demo: Key Features and Core Components
Ever thought about using Progressive Web Apps (PWAs) to boost your Magento 2 store? The PWA Magento 2 Demo is your go-to solution.
In this article, we will explore the key features, core components, and architecture of the PWA Magento 2 Demo.
Key Features
-
PWA Magento 2 Demo shows off the main features of a Progressive Web App storefront.
-
PWA Magento 2 offers key features, including fast loading, responsive design, and offline use.
-
Magento PWA Studio helps create shopping experiences that are both optimized and immersive.
-
The demo's architecture includes UPWARD, GraphQL, and React components.
-
Adding a PWA storefront can transform your online presence and improve your e-commerce strategy.
What is a PWA Magento 2 Demo?
“A PWA (Progressive Web App) Magento 2 Demo showcases Magento 2's integration with PWA technology.”
PWAs combine the best of web and mobile apps. It uses modern web tech to blend web apps' wide reach with native apps' engaging features.
It offers a dependable, quick, and deep user experience across devices. It also improves the user engagement.
The demo demonstrates how these features can enhance performance and boost conversion rates for Magento 2 eCommerce stores. They give users a smooth, mobile app-like experience directly through the web browser.
Core Components and Architecture of PWA Magento 2 Demo
1. Service Workers
-
These are JavaScript files that run in the background and are separate from the web page. These enable features like:
1. Offline support
2. Caching
3. Push notifications
-
Service workers intercept network requests and serve cached assets. They ensure fast load times and offline functionality.
2. App Shell
-
These are the minimal HTML, CSS, and JavaScript required to power the user interface.
-
They provide the initial structure of the PWA. It ensures quick initial loading and a consistent user experience.
3. Web App Manifest
-
It is a JSON file that defines the PWA’s metadata, including:
1. Name
2. Icons
3. Theme colors
-
It explains how the PWA should behave when installed on a device.
-
Web app enables the PWA to be added to the home screen. It appears like a native app and enhances user engagement.
4. React
-
It is a JavaScript library used for building user interfaces. It is particularly a single-page application where data can change dynamically.
-
React provides a modular and efficient way to create and manage UI components. It ensures a responsive and interactive user experience.
5. GraphQL
-
It is a query language for APIs. GraphQL allows clients to request exactly the data they need.
-
It facilitates efficient data retrieval from the Magento 2 backend. It also reduces the amount of data transferred and improves performance.
6. Redux
-
It is a predictable state container for JavaScript apps. Redux helps manage the state of the application consistently.
-
It ensures a centralized and consistent state management. This makes it easier to handle complex state interactions and debugging.
7. PWA Studio
-
It is a suite of tools and libraries for developing and deploying PWAs with Magento 2.
-
PWA Studio provides a standardized way to build, deploy, and maintain PWAs on the Magento 2 platform. It streamlines development and ensures best practices.
8. UPWARD (Unified Progressive Web App Response Definition)
-
UPWARD is a specification for server-side logic and data orchestration in PWAs.
-
It defines how server responses should be structured and delivered to the PWA. The component ensures consistent and efficient data handling.
How to Navigate the User Interface of a PWA Magento 2 Demo?
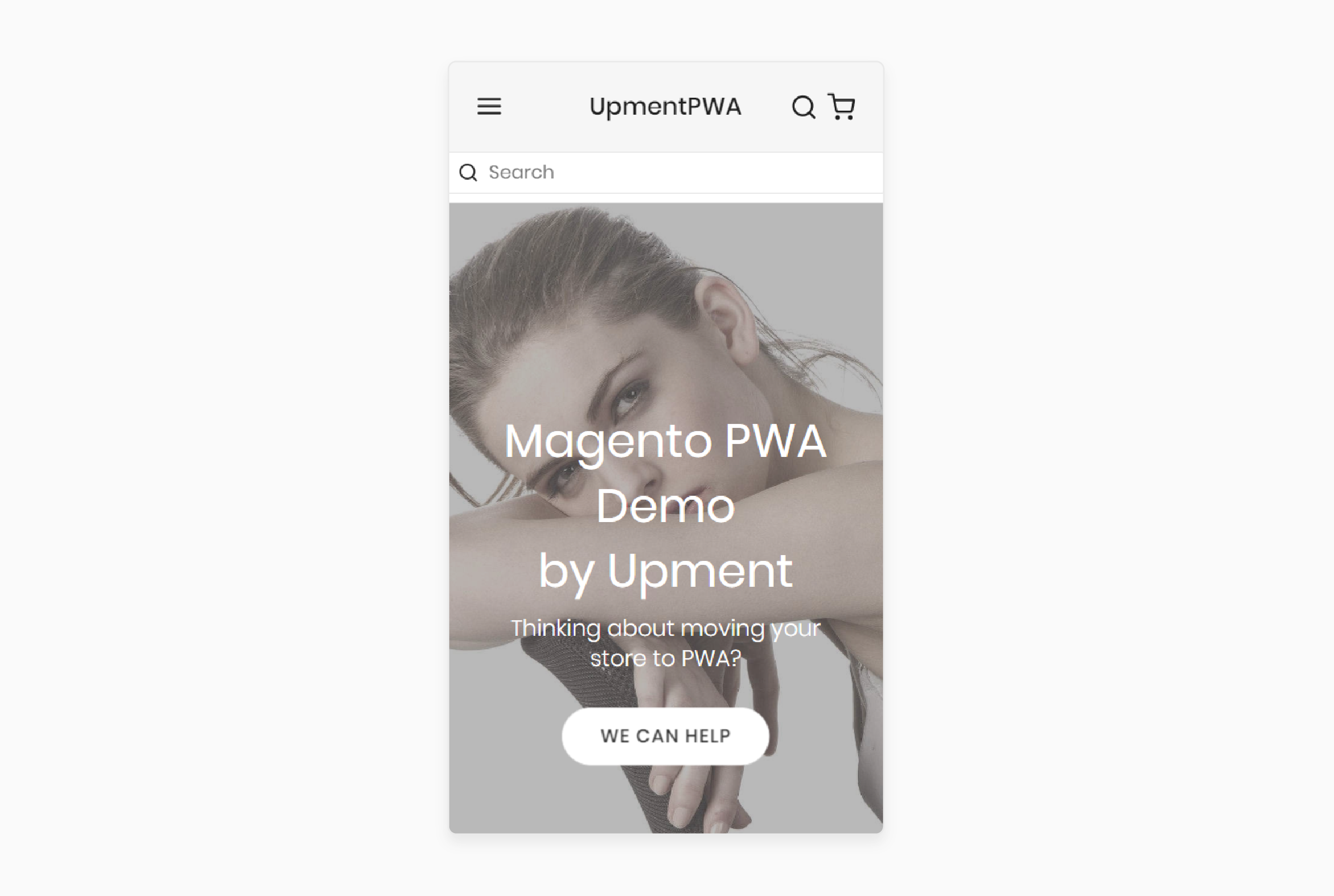
1. Homepage

a. Layout and Design
-
The homepage typically features a clean, modern design with a focus on user experience.
-
Key elements include:
1. Search bar
3. Banner images
4. Featured products
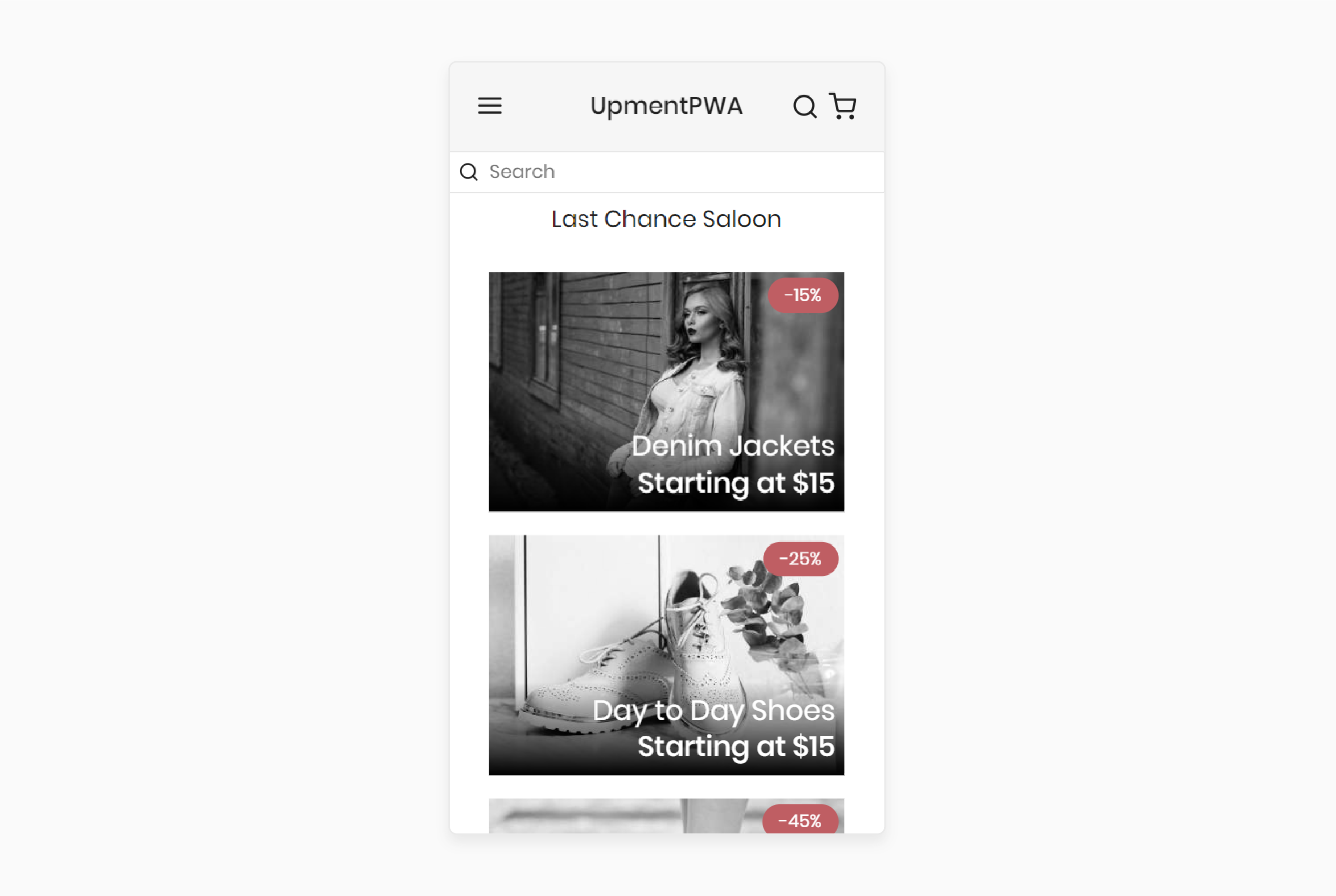
b. Banner Images and Promotions

-
High-quality banner images are prominently displayed to:
1. Highlight promotions
2. New arrivals
3. Seasonal offers
-
These banners often include call-to-action buttons. They direct users to specific categories or product pages.
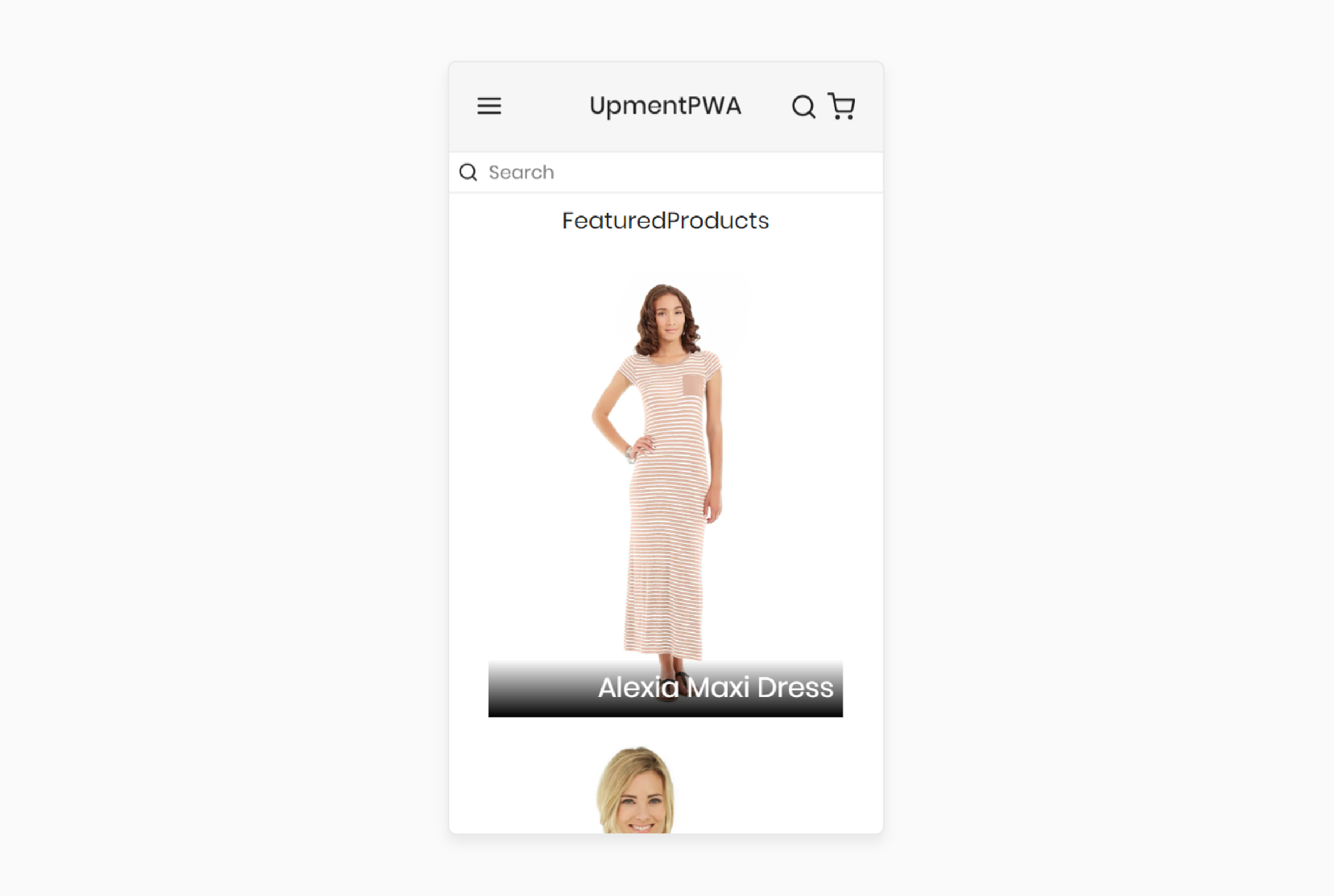
c. Featured Products

-
A section dedicated to featured or best-selling products.
-
The section showcases products with:
1. Images
2. Prices
3. Quick add-to-cart options
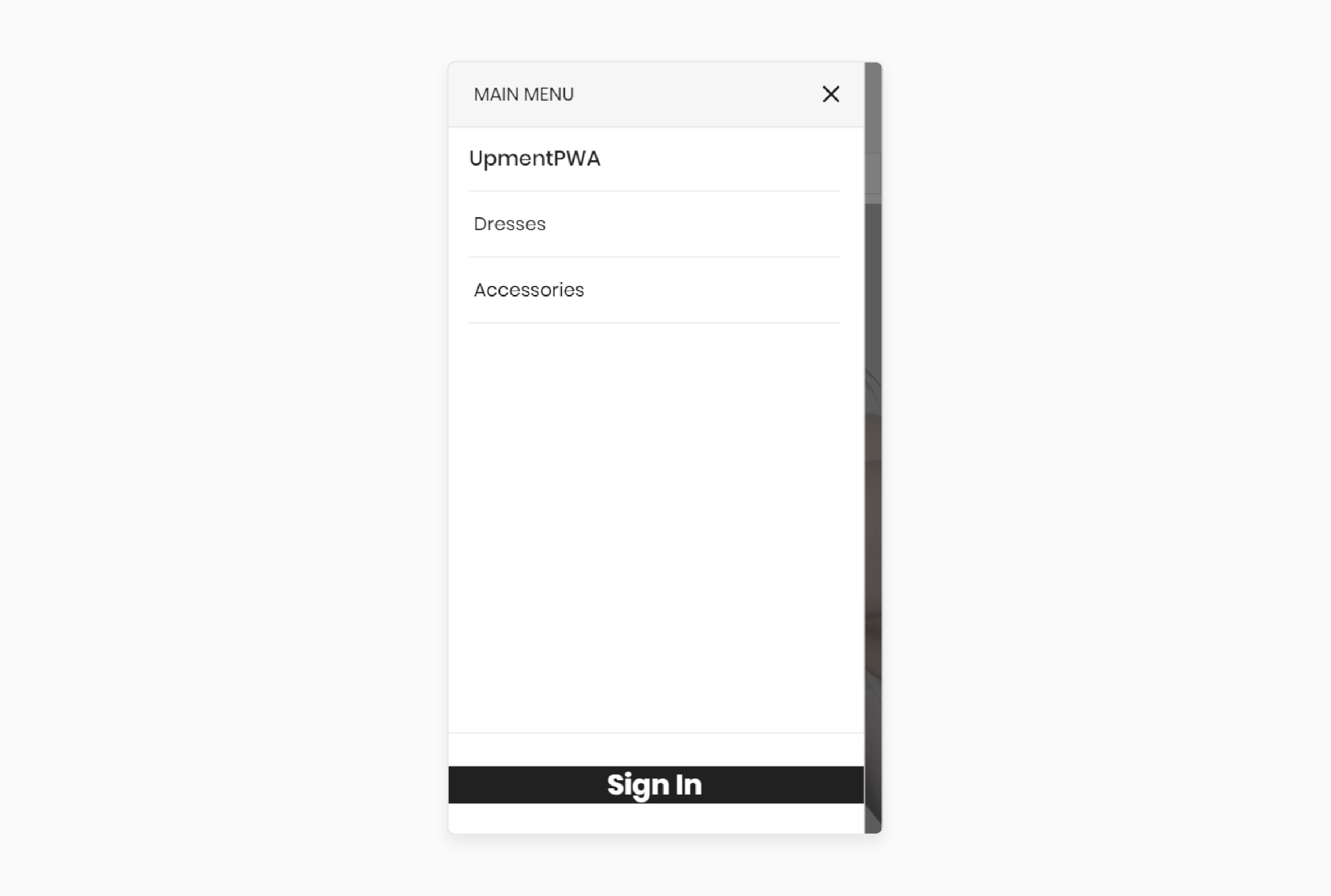
2. Navigation Menu

a. Category Navigation
-
The navigation menu provides easy access to product categories and subcategories.
-
Hovering over or clicking on a category reveals a dropdown or sidebar with more specific options.
b. Responsive Design
-
The menu is designed to be responsive. It adapts to different screen sizes.
-
On mobile devices, the menu typically collapses into a hamburger icon. It helps save space and provides easy access.
3. Product Listings
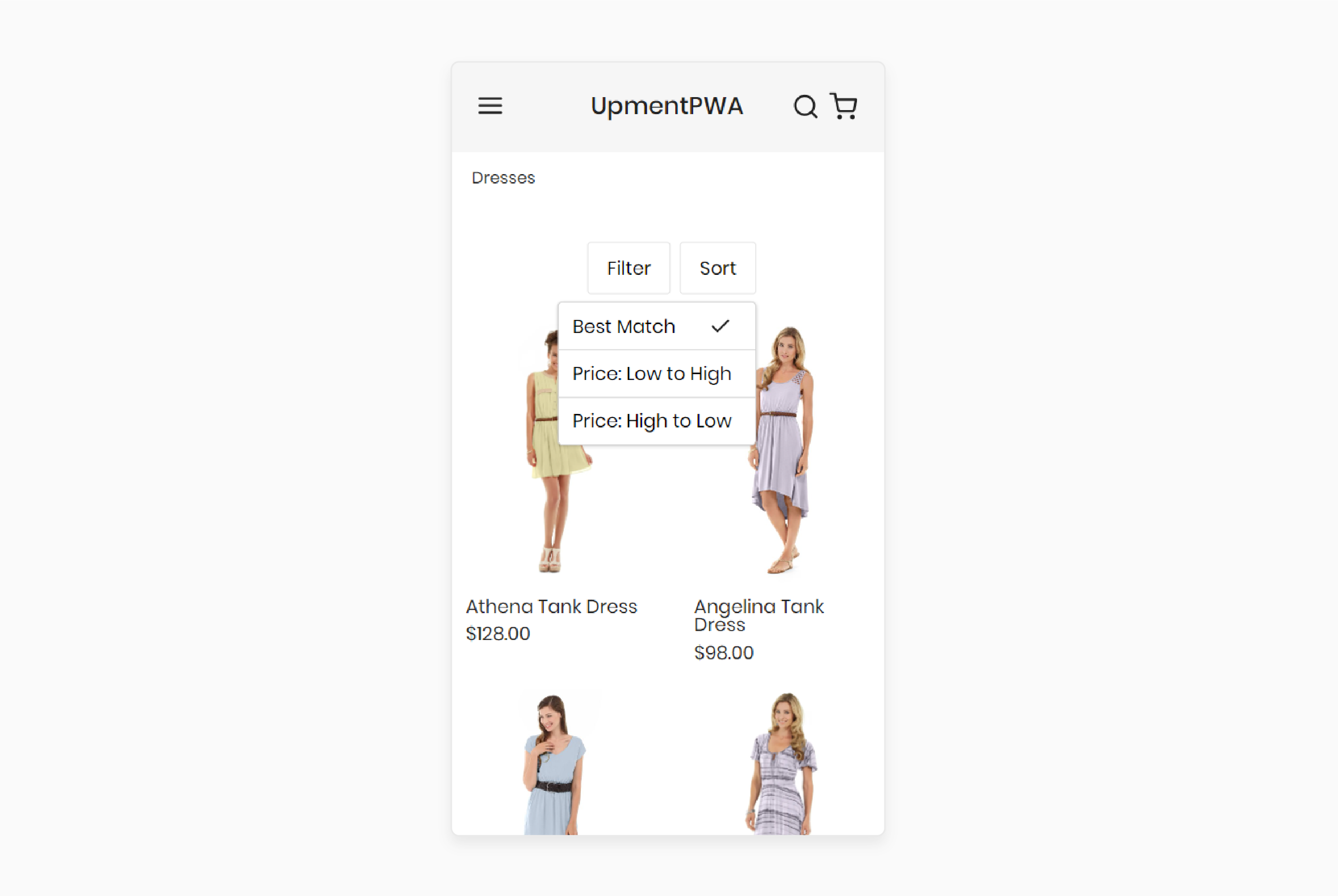
a. Grid and List Views
- Users can switch between grid and list views for product listings.
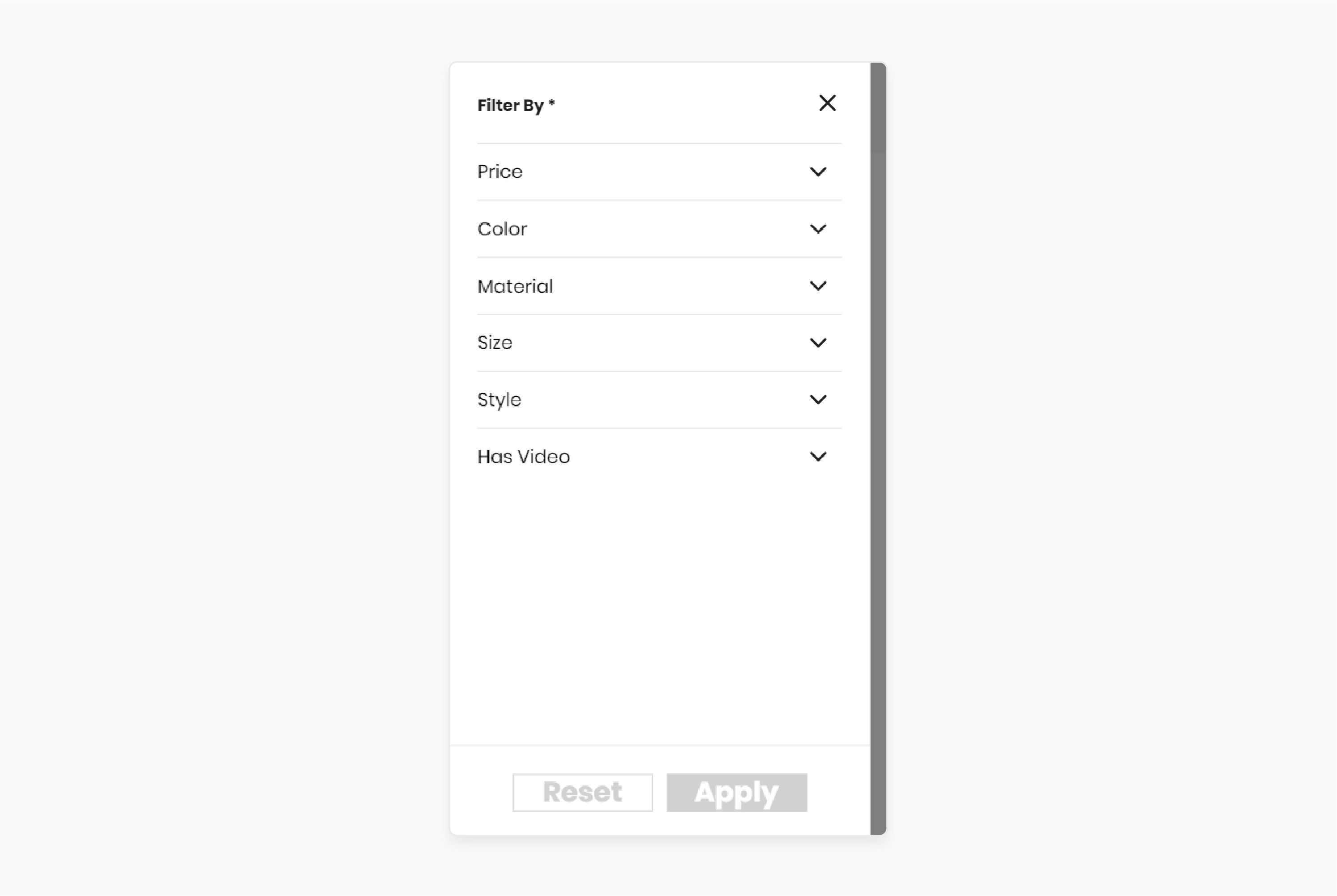
b. Filters and Sorting

-
Filters allow users to narrow down products by attributes such as:
1. Price
2. Brand
3. Rating

-
Sorting options typically include:
1. Relevance
2. Price
3. Popularity
4. Newest arrivals
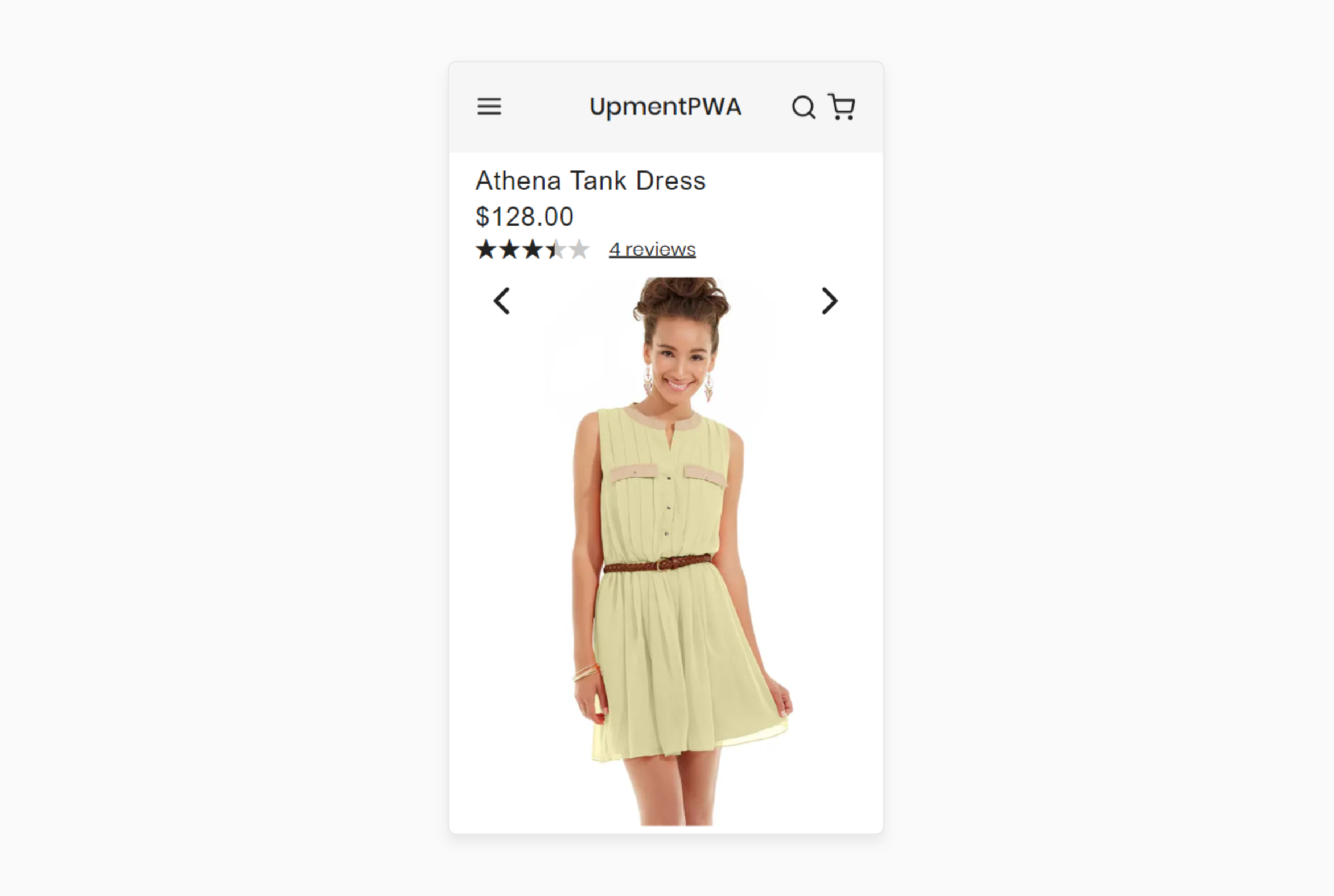
4. Product Details Page
a. Product Images

-
High-resolution images with zoom-in functionality provide a detailed view of the product.
-
Additional images, including different angles and variations, are often available.
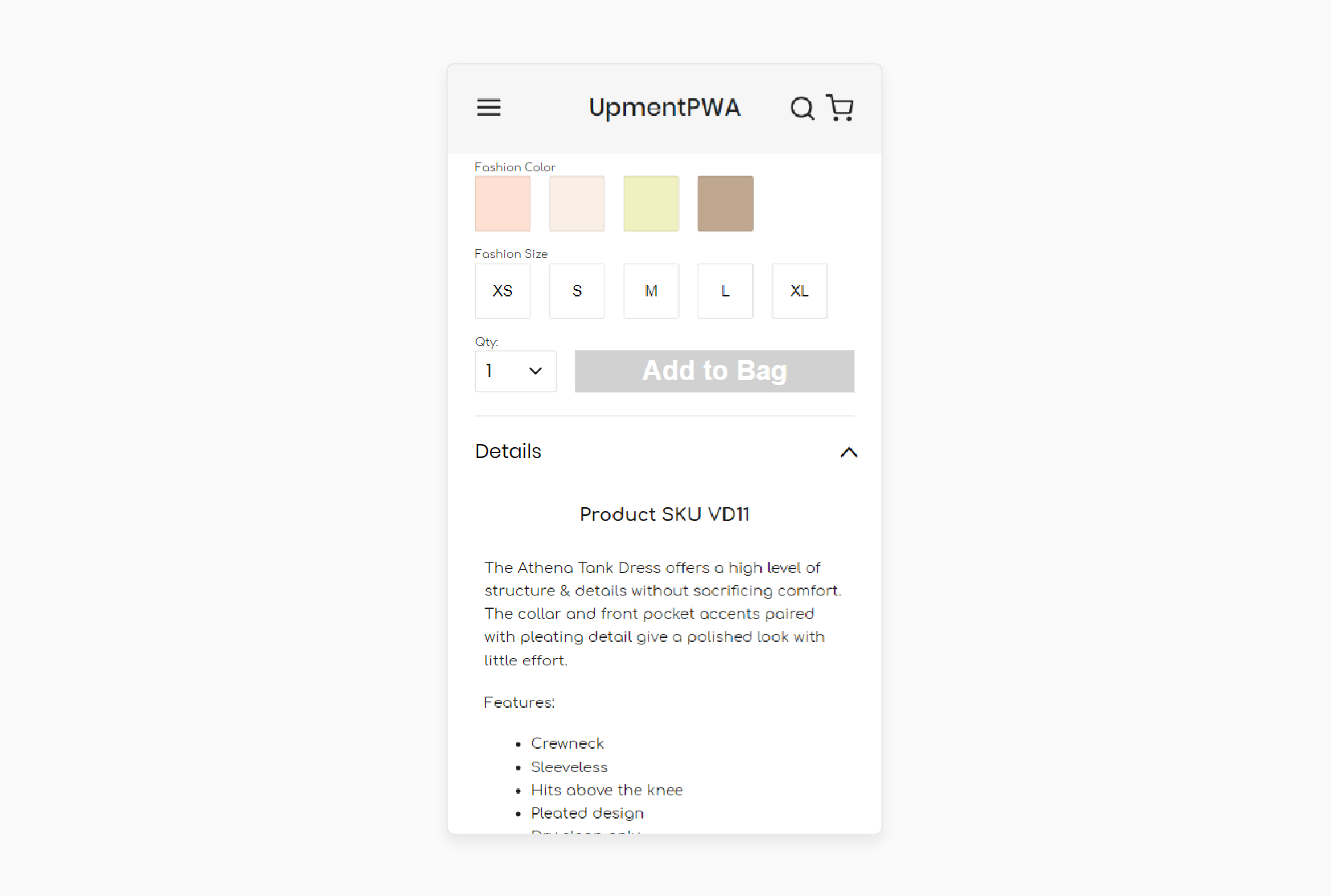
b. Product Information

-
Detailed descriptions, specifications, and customer reviews are prominently displayed.
-
Options are provided for:
1. Size
2. Color
3. Quantity selection
c. Add to Cart and Wishlist
-
Users can add products to their cart or wishlist with a single click.
-
Additional options for sharing the product on social media or via email are available.
5. Shopping Cart
a. Cart Summary
-
The shopping cart page provides a summary of selected products.
-
Users can update quantities or remove items directly from the cart.
b. Estimated Total
-
The estimated total cost, including taxes and shipping, is displayed.
-
A link to proceed to checkout is prominently positioned.
6. Checkout Process
a. Step-by-Step Process
-
The checkout process is divided into clear steps:
1. Shipping information
3. Order review
-
Each step is designed to be user-friendly, with prompts and validations to ensure accuracy.
b. Guest Checkout
-
Options for guest checkout are often available. These are for users who prefer not to create an account.
-
Registered users can log in to auto-fill their information. They can access saved addresses and payment methods.
Difference Between PWA Magento 2 and Traditional Magento Stores
| Feature | PWA Magento 2 Demo | Traditional Magento Stores |
|---|---|---|
| Performance and Speed | It utilizes service workers and caching strategies for fast load times and offline support. | It depends on server responses for every request. It leads to slower load times. |
| User Experience | It provides an app-like experience with smooth animations and intuitive navigation. | It offers a standard web experience. It doesn’t provide the enhanced interactions and responsiveness of a PWA. |
| Mobile Optimization | It is designed with a mobile-first approach. It ensures excellent performance and usability on mobile devices. | It often requires separate mobile themes or apps to provide a good mobile experience. |
| SEO and Discoverability | It is built to be SEO-friendly, with fast loading times and optimized content delivery. | SEO performance can vary. Slower load times can negatively impact search engine rankings. |
| Development and Maintenance | Uses modern web technologies like React, GraphQL, and PWA Studio for development. | Built using standard Magento templates and PHP. Requires more effort for updates and maintenance. |
| Engagement and Retention | It engages users with push notifications. It also provides a continuous browsing experience with offline capabilities. | It relies on email and other traditional methods for re-engagement. It may struggle with user retention. |
| Cost Efficiency | It potentially reduces costs by eliminating the need for separate mobile apps. | It may incur additional costs for developing and maintaining separate mobile apps or responsive themes. |
FAQs
1. How does the Magento 2 PWA Studio Demo enhance my store?
The Magento 2 PWA Studio Demo demonstrates how to build and deploy a PWA storefront. It streamlines development with modern web technologies. It improves performance, user engagement, and conversion rates.
2. What are the benefits of using a Magento PWA Theme?
A Magento PWA Theme provides a mobile-first, responsive design that adapts to various devices. It ensures fast loading times, offline support, and push notifications. It enhances the overall shopping experience and boosts customer satisfaction.
3. Why should I consider a web application for my eCommerce store?
A web application, like a PWA, offers a smooth and app-like experience directly through the browser. It improves load times, provides offline capabilities, and enhances user engagement. It leads to higher conversion rates and customer retention.
4. How can a PWA Demo improve SEO for my store?
A PWA Demo can improve SEO by offering fast loading times, responsive design, and server-side rendering. These features ensure better search engine visibility, higher rankings, and increased organic traffic to your ecommerce store.
Summary
A PWA Magento 2 Demo showcases the integration of Magento 2 with PWA technology. The article outlines several points, including:
-
Users can browse, read content, and add items to their cart even without internet connectivity.
-
Service workers cache assets, reducing load times and increasing user engagement.
-
PWAs adapt to various screen sizes, providing a consistent experience across devices.
-
Real-time updates and alerts keep users engaged and drive repeat visits.
Want to transform your conversion rates with the PWA Magento 2 Demo? Explore managed Magento hosting for best performance.




