
How to Setup Multiple Wishlist Magento 2 Functionality?
Experiencing customer confusion due to Magento 2's single wishlist limitation?
Multiple wishlist Magento 2 enhances user experience via better organization. The feature allows customers to save products into distinct lists.
This article explains Magento 2 multiple wishlist features, setup, and potential conflicts.
Key Takeaways
-
Multiple Wishlist features extend standard Magento 2 wishlist saving capabilities.
-
Customers create separate named lists for better product organization needs.
-
Extensions alter core Magento code, databases, controllers, plus frontend templates.
-
Conflicts often happen between extensions, themes, JavaScript, and Magento upgrades.
-
Installation involves file placement, running setup commands, plus specific configuration.
-
Compare different vendor extensions based on features, API support, and pricing.
-
Core Functionality of Magento 2 Multiple Wishlists Explained
-
Potential Conflicts Associated With Magento 2 Multiple Wishlists
-
Steps to Install and Configure Magento 2 Multiple Wishlist Extension
What is "Multiple Wishlist Magento 2"?

Magento 2 offers one default wishlist for saving customers' products. Multiple Wishlist features offer more ways to save desired products.
Shoppers create several separate lists instead of using only one. Organize saved items into lists with names of your choice. It helps with organizing shopping for holidays or personal project ideas. Managing saved products becomes much easier with various list categories.
Customers control saved items within various personal-themed product lists. Clear lists help people remember items for future planned purchases. This improved organization helps them find saved products much faster. A smooth wishlist experience encourages enjoyable return visits to stores.
Special store enhancements enable this powerful wishlist management feature. Shoppers gain excellent control over planning their future online buys. Finding wanted products becomes simple and efficient with these tools.
Core Functionality of Magento 2 Multiple Wishlists Explained
1. Fundamental Magento Model Modifications
-
Developers introduce new database tables like
customer_wishlist_entityfor list storage. This table holds list identifiers, customer links, and custom names. -
The core
wishlist_itemtable receives modifications for proper item linking. A new foreign key column connects items to specific lists. -
This foreign key supplements or replaces default customer-wishlist relationships. Some methods reuse the core table, adding list name columns.
-
New PHP classes handle interactions with these altered database structures. Models, resource models, and collections help with data operations using code.
2. Controller Logic Extension
-
The standard
Magento\Wishlist\Controller\Index\Addcontroller needs significant modification code. It determines the target wishlist for new product items. -
Frontend interfaces like dropdowns or modals ease list selection actions. Users select existing lists or create new ones during additions.
-
Plugins or preferences intercept core logic, saving items as intended. They confirm that
wishlist_itemrecords link to the chosenwishlist_entity_idvalue. -
The main
Magento\Wishlist\Controller\Index\Indexview action changes display logic. It shows all customer lists and allows list-switching actions. -
Developers add new controller actions for list management functions. These include creating, renaming, deleting lists, and moving list items.
3. Block and Template Updates

-
Product page templates integrate new "Add to Wishlist" user interactions. It includes dropdowns or buttons for selecting the target list.
-
The main
magento_wishlist/view.phtmltemplate undergoes significant structural template changes. It displays multiple lists, items, and management user interface options. -
Customer account sections often receive new templates for list management. It provides a dedicated interface separate from the main view.
-
JavaScript handles dynamic frontend interactions for a smooth experience. AJAX requests manage list creation and item moving without page reloads.
4. Layout XML Configuration
-
New layout XML handles define page structures for added controllers. These handle link controller actions for specific blocks and template rendering.
-
Existing layout handles like
wishlist_index_indexreceive necessary update instructions. Updates replace core blocks or add new blocks for management. -
Layout XML orchestrates the arrangement of blocks on various pages. It controls which PHP block classes manage data and rendering.
5. API Layer Extension
-
Developers extend Magento's REST and SOAP APIs for external integrations. It supports headless architectures or connections with other system software.
-
Extended APIs expose CRUD operations for wishlists and their items. External applications manage multiple wishlists through these defined API endpoints.
-
API extensions allow reading, creating, updating, and deleting wishlist data via programming. It enables broader system integration possibilities for enhanced functionality.
Potential Conflicts Associated With Magento 2 Multiple Wishlists
1. Template File Conflicts
-
Themes and extensions alter wishlist-related page templates. Both may alter the main wishlist page, product page buttons, or header elements.
-
Theme structure changes can break extension JavaScript. Extensions rely on specific HTML elements for proper frontend function.
-
The "Add to Wishlist" button receives complex modifications. Extensions replace the simple button with dropdown menus or modals.
-
Themes that restyle this button can create visual or functional conflicts. For example, the theme and extension JavaScript might handle the same click event.
-
Magento uses a fallback system for template files. In this process, themes prevail over modules. Extensions use layout XML for unique template names.
2. Layout XML Conflicts
-
Layout XML files define page block structure and order. Themes and extensions use layout XML to arrange content on storefront pages.
-
Extensions might replace core wishlist blocks for custom display options. Themes referencing these removed blocks cause errors.
-
Conflicting block names between theme and extension create issues. Magento renders only one block with duplicate names.
-
Arguments set within layout XML create unpredictable outcomes. Themes and extensions might set different values for the same arguments.
3. JavaScript Conflicts
-
Extensions and themes use custom JavaScript for user interface features. Wishlist extensions add JavaScript to manage lists and items.
-
Both theme and extension might handle "Add to Wishlist" clicks. One script might prevent the other from executing its intended code.
-
DOM manipulation conflicts arise from structural differences. The extension expects HTML elements the theme changes or removes.
-
AJAX requests form the basis of dynamic wishlist features. Theme scripts or other extensions can interfere with wishlist AJAX calls.
-
JavaScript library version mismatches cause issues. Extensions and themes must use compatible versions of jQuery or other libraries.
-
requirejs-config.jsfiles define module paths and dependencies. Conflicts in these files can lead to module loading failures.
4. Controller Logic Conflicts
-
Extensions change backend logic for wishlist items and page management. Multiple extensions targeting the same core class cause errors.
-
Preferences rewrite entire controller classes, creating conflicts. If two extensions set preferences for one controller, only one applies.
-
Plugins intercept specific controller methods at different points. Multiple plugins targeting the same method need attention to order and execution.
-
aroundplugins pose a risk by wrapping the original method. Anaroundplugin must callproceed()to avoid breaking functionality. -
Plugin execution order matters; plugins run based on
sortOrdervalues. One plugin might change data another plugin expects, leading to errors. -
beforeandafterplugins alter arguments and return data. Multiple plugins changing the same values cause unpredictable results.
5. Database Conflicts
-
Multiple Wishlist extensions add database tables for list management. They also alter existing tables to link wishlists with customer records.
-
Altering core tables like
wishlist_itemcan lead to upgrade issues. Multiple extensions adding columns create naming conflicts. -
Other extensions assume standard wishlist data structures. These assumptions are not valid with multiple wishlists; queries return incorrect data.
-
Resource models handle database interactions using PHP code. Conflicts arise when multiple extensions change the same resource model classes.
Comparing Different Magento 2 Multiple Wishlist Extensions
| Feature | Amasty Multiple Wishlist for Magento 2 | BSS Commerce Magento 2 Multiple Wishlists Extension | WeltPixel Wishlist Magento 2 - Multiple Ajax Wishlist & Share Extension | ITORIS INC. Multiple Wishlists for Magento 2 | MageAnts Multiple Wishlists For Magento 2 |
|---|---|---|---|---|---|
| Unlimited Wishlists | Yes | Yes | Yes | Yes | Yes |
| AJAX Functionality | Yes | Yes | Yes | Yes | Yes |
| Sharing (Email/Social) | Yes | Yes | Yes | Yes | Yes |
| Move/Copy Items | Yes | Yes | Yes | Yes | Yes |
| Price Drop Alerts | Yes | No | Yes | No | No |
| Keep Items After Add to Cart | Yes | Yes | Yes | Yes | Yes |
| Backend Management | Yes | Yes | Yes | Yes | Yes |
| B2B Requisition Lists | Yes | No | No | No | No |
| REST/GraphQL API | Yes | Yes | No | No | Yes |
| Magento Compatibility | 2.0.x - 2.4.x | 2.3.x - 2.4.x | 2.0.x - 2.4.x | 2.0.x - 2.4.x | 2.3.x - 2.4.x |
| Pricing (Starting) | $49.00 to $99.00 | $89 | Free / $199 | $169 | $89 to $100 |
Steps to Install and Configure Magento 2 Multiple Wishlist Extension
Prerequisites
-
Get the extension package (the ZIP file) from the [third_party_provider].
-
CRITICAL: Back up your Magento installation (files and database) before proceeding.
IMPORTANT: Turn off Merge-JS in the Magento Admin before starting the installation. Find it in Stores > Configuration > Advanced > Developer > JavaScript Settings > Merge JavaScript Files. Turn it back on after the installation and configuration are complete and tested.
Step 1: Install the Extension
Choose one installation method; Composer offers better dependency management benefits.
Method 1: Install via App/Code (Manual Upload)
-
Unzip:
- Extract the full contents of the downloaded extension ZIP archive. It will reveal the extension's file and directory structure inside.
-
Create Directory:
-
Navigate to the
app/code/directory in Magento's root folder. Create the specific directory path for the extension provider. Useapp/code/[third_party_provider]/MultiWishlist/as the extension's destination path. -
Find the correct path identifier within the
composer.jsonfile. Look for the"psr-4"node inside the file structure.
-
-
Copy Files:
-
Place all extracted extension contents into the new directory. It includes files like
registration.phpand folders likeetc/. Make sure the entire structure copies into the specified target path. -
Confirm that the
app/code/[third_party_provider]/MultiWishlist/directory exists in your project. If necessary, upload the folder and its contents to your server. The directory structure on the server should match the one on your project.
-
Method 2: Install via Composer
-
Composer Requirements:
-
Many providers recommend installing Composer. This method handles dependencies and updates better for your project.
-
Open your terminal or a command prompt application interface. Navigate your session to the Magento installation root directory.
-
-
Run Command:
- Execute the specific composer command given by the [third_party_provider]. This command downloads and installs the specified extension package.
composer require [vendor]/[module-name] -
If the system prompts, enter your Magento Marketplace keys. Then, wait while Composer downloads and installs the required extension files.
Step 2: Run Post-Installation Commands (CLI)
Execute commands from the Magento root directory using terminal/SSH access.
-
Enable Module (Manual Install Only):
- If you used the manual method, run the enable command. This step registers the module with your Magento application.
php bin/magento module:enable [Third_Party_Provider]_MultiWishlist -
The exact name is in the extension's
registration.phpfile. Running this specific command is not required for Composer installation. -
Run Setup Upgrade:
- Execute the setup upgrade command using your terminal interface. It applies database changes and registers the new module.
php bin/magento setup:upgrade -
Deploy Static Content:
- Run the store's static content deployment command. This process generates the necessary static view files for the front-end display.
php bin/magento setup:static-content:deploy -f -
Compile Code:
- Run the dependency injection compilation command for your instance. You need this command when operating in production mode.
php bin/magento setup:di:compile -
Clear Cache:
- To apply all the changes, clear the Magento system cache. It confirms that the system uses the latest code configuration.
php bin/magento cache:clean -
You can use
cache:flushto clear all storage types.
Step 3: Configuration
Adjust the extension's settings through the Magento Admin Panel interface.
-
Navigate Configuration:
- Go to the Stores section and select the Configuration menu. In the left menu, find the provider's section,
[THIRD_PARTY_PROVIDER]. Under the provider's main configuration tab, clickMultiple Wishlist.
- Go to the Stores section and select the Configuration menu. In the left menu, find the provider's section,
-
Set Options:
-
Set
EnabletoYesto activate the extension's storefront features. ChooseNoto deactivate the module's frontend output function. Select your desired behavior for the module operation setting. -
Configure
Redirect to My Wish List Pagesetting preference. ChooseYesto send customers to their list after adding. ChooseNofor customers to stay on the product page. -
Adjust
Remove Items after Adding to Cartconfiguration setting. ChooseYesto remove items from lists upon cart addition. ChooseNoto keep items in lists after cart addition.
-
-
Save and Clear:
- Click the
Save Configbutton to store your chosen settings. Clear the Magento cache again after saving configuration changes.
php bin/magento cache:flush - Click the
Step 4: Hyvä Theme Compatibility
Follow these specific instructions if your store uses a Hyvä theme.
-
Installation Prerequisite:
- Install the main Multiple Wishlist extension using Composer. Manual app/code installation does not work with Hyvä packages. For better compatibility, use the Composer installation method.
-
Install Compatibility Package:
- Install the separate Hyvä compatibility package via the Composer tool. Use the specific package name the [third_party_provider] supplied you.
composer require hyva-themes/magento2-[third_party_provider]-multiwishlist -
Run the
setup:upgradecommand again after installing the package.php bin/magento setup:upgrade -
Generate Hyvä Config & Build CSS:
- Generate the Hyvä configuration files using the provided command.
bin/magento hyva:config:generate -
Add Tailwind Source:
- Edit the
app/etc/hyva-themes.jsonfile within your Magento installation. Add the correct path to the compatibility package's source.
"src": "vendor/hyva-themes/magento2-[third_party_provider]-multiwishlist/src"- Place this entry within the correct theme configuration section. Make sure the path exactly matches your installation file structure.
- Edit the
-
Navigate and Build:
-
Change your terminal directory to the active theme's location.
- Default Hyvä:
cd /path/to/magento/vendor/hyva-themes/magento2-default-theme/web/tailwind/ - Custom theme:
cd /path/to/magento/app/design/frontend/YourVendor/YourTheme/web/tailwind/
- Default Hyvä:
-
Run the Tailwind CSS build process using node commands.
npm run build-prod -
-
Clear Cache:
- Clear the Magento cache to confirm that the changes apply as intended.
php bin/magento cache:flush -
Disabling/Uninstalling Hyvä Package:
-
Disable package:
php bin/magento module:disable Hyva_[Third_Party_Provider]_MultiWishlistfollowed by commands. -
Uninstall package:
composer remove hyva-themes/magento2-[third_party_provider]-multiwishlistfollowed by commands. -
Run
setup:upgradeand clear cache after disabling or uninstalling.
-
Step 5: Functionality Overview & Testing
Verify the extension operates as intended after installation and configuration steps.
-
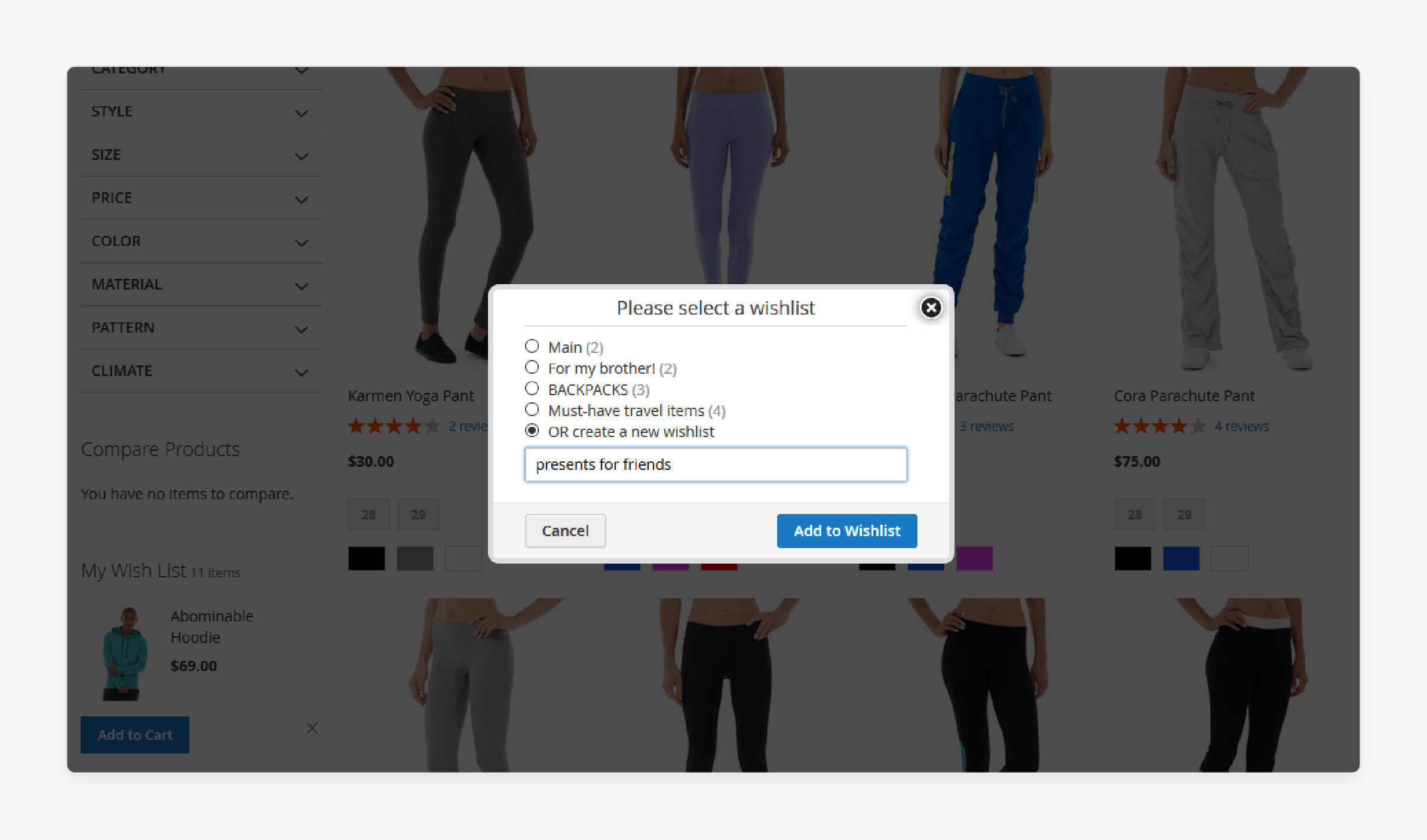
Adding Items:
-
Log into a customer account on the store's front-end interface. Visit any product page to test the added functionality. Then, click the standard "Add to Wish List" action icon/link.
-
A popup window appears to select or create a list. Select an existing list or type a new list name. Then, add the product to the chosen wishlist destination folder.
-
-
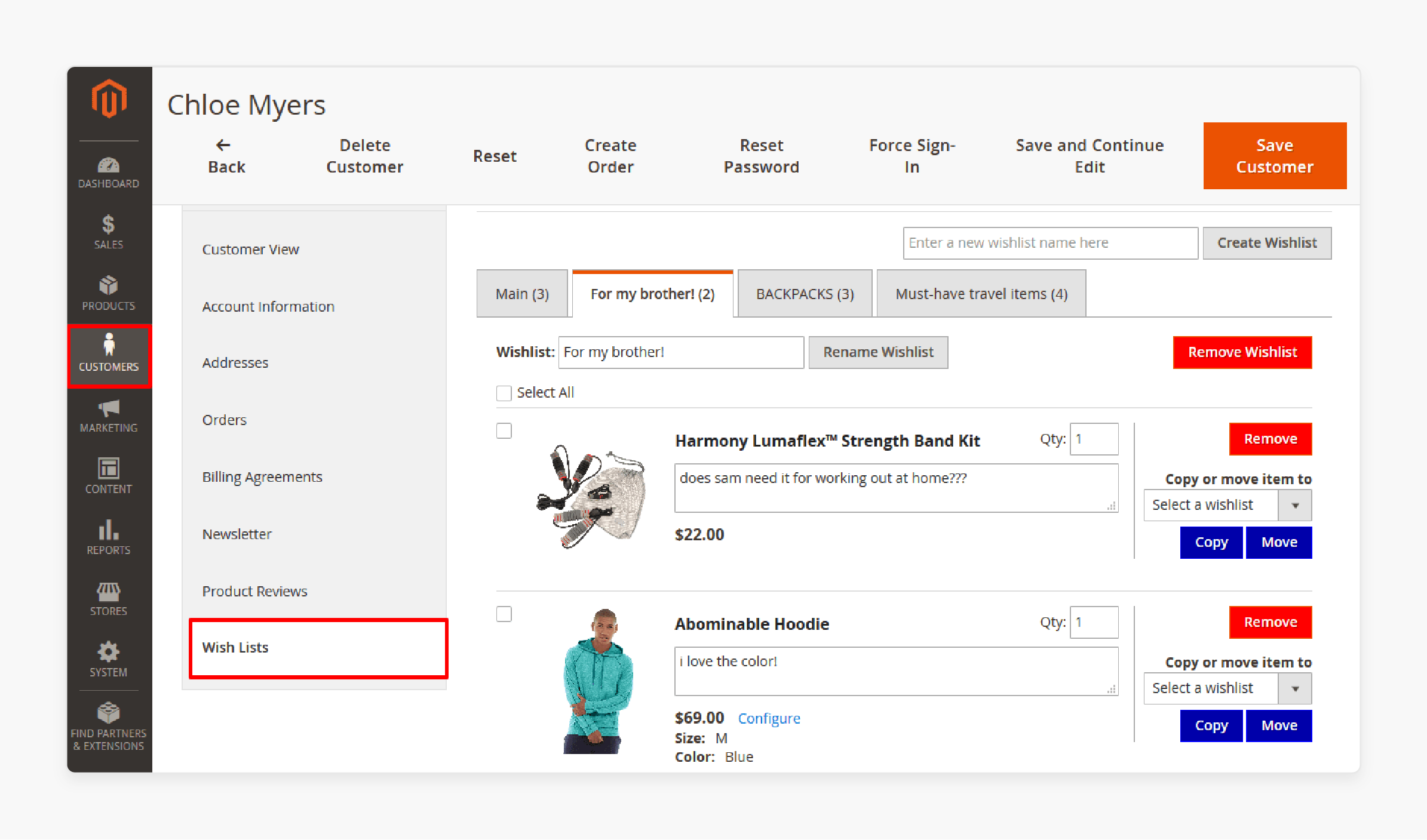
Managing Lists:
-
Navigate to the
My Accountsection, thenMy Wish List. Here, you can view options for managing all your created wishlists. You can also create new wishlists using the provided input field and button. -
You can view items inside each list using tabs or list names. You can also rename your existing wishlists using the provided editing options. You can delete all wishlists, so you no longer need to use controls.
-
-
Managing Items:
-
Select a specific wishlist to view its contained product items. Hover over product images or areas to show item options. Options appear for editing, commenting, changing quantity, and adding.
-
Add the item to the main shopping cart using controls. Remove the item from the current displayed wishlist. Copy or Move items between your different wishlists.
-
Step 6: API Support (GraphQL / REST)
-
The extension provides API endpoints for headless or integration use. Check the [third_party_provider]'s detailed documentation for endpoint specifics. Use APIs for querying, adding, updating, or removing list items.
-
APIs also support creating, renaming, or deleting the wishlists. Integrate these functions into your custom applications or third-party systems. Refer to the documentation for the exact API usage guidelines provided.
Step 7: Extension Troubleshooting & Support
-
If the extension functions flawed, review the installation steps. Make sure all commands execute without any reported system errors. Check the Magento log files (
var/log/) for related error messages. -
Verify that your Magento installation has the correct file permissions. Disable other third-party modules on a staging site on a temporary basis. It will help you identify potential extension conflicts that are causing problems.
-
Contact the [third_party_provider]'s support team for unresolved issues. Provide your Magento version, theme details, and steps taken. Include any relevant error messages from system log files.
FAQs
1. What are Magento 2 Multiple Wishlists?
Multiple Wishlists improve default Magento saving features for online shoppers. They allow shoppers to create several distinct product-saving lists. Customers organize desired items into named lists for better purchase planning. It improves user experience over the standard single wishlist feature.
2. How do extensions add this functionality?
Extensions change core Magento code plus database structures for implementation. They add new tables to store individual customer list information. Existing tables get changes linking items to specific customer wishlists. Controller logic, blocks, and templates receive the necessary code modifications.
3. Can multiple wishlists cause conflicts?
Yes, conflicts happen with themes or other third-party Magento extensions. Template overrides clash, breaking frontend layouts or expected user functions. JavaScript from different sources interferes with the expected user behavior. Controller logic changes conflict when multiple modules alter similar code.
4. Do themes affect multiple wishlists?
Themes change core wishlist templates, causing major Magento store conflicts. Structural template changes break extension JavaScript functionality for user interaction. Button styling or placement changes also create user interface presentation issues. Always test extensions with your specific theme installed first.
5. Is API support available for wishlists?
Some extensions offer REST or GraphQL API support feature sets. These allow developers to manage multiple wishlists through various external system applications. Developers integrate wishlist functions into headless setups using these provided APIs. Check specific extension documentation for available API endpoint details.
6. How do I install these extensions?
Install extensions using Composer or manual file upload methods. Composer installation handles Magento dependencies better for most hosting environments. After completing the extension installation, run setup commands like setup:upgrade. Clear the Magento cache to confirm all changes apply to the system.
Summary
Multiple Wishlist Magento 2 extensions improve customer product-saving capabilities online. They allow the creation of several lists instead of one default customer list. Correct installation and configuration prevent conflicts with installed website themes. Below are the main points of highlight from the article:
-
Multiple Wishlist extensions add new database tables and change core Magento logic. They change controllers, blocks, templates, and system APIs.
-
Conflicts start with theme template overrides and JavaScript code interactions. Sometimes, layout XML modifications and controller plugins clash.
-
Install extensions using Composer or manual uploads, then run commands. Before installing any new extensions, back up your Magento store.
-
Configure settings within the Magento Admin after successful extension installation. Test functionality, especially with custom themes installed on the store.
-
If you are using a specific theme, check for Hyvä theme compatibility packages. Always follow special installation steps for Hyvä theme integration support.
Managed Magento Hosting supports complex extension installations without performance issues.



