
Magento WCAG: Ensuring ADA Compliance and Website Accessibility
Wondering how to make your Magento website accessible to all users? Magento WCAG (Web Content Accessibility Guidelines) makes the online store easy for everyone. It also includes people with disabilities.
This article covers its key guidelines and principles to improve Magento accessibility.
Key Takeaways
-
Learn what Magento WCAG compliance for websites means and why it matters.
-
Discover the key WCAG guidelines to follow for an accessible Magento website.
-
Get familiar with the POUR principles: Perceivable, Operable, Understandable, Robust.
-
Understanding the accessibility improvements benefits all users by making the site WCAG-compliant.
-
Explore which WCAG version the Magento site conforms for e-commerce.
-
Get recommendations on top tools and resources to achieve Magento WCAG compliance.
-
Find out the most common WCAG mistakes and how to avoid them.
-
Understand the new success criteria introduced in WCAG 2.2.
What is Magento WCAG Compliance?
Magento WCAG compliance means making e-commerce easy to use for people with disabilities. It follows a set of rules called the Web Content Accessibility Guidelines (WCAG).
Magento WCAG compliance means meeting the Americans with Disabilities Act (ADA) standards. The guidelines come from the World Wide Web Consortium (W3C). The main goal is to make sure everyone can shop on the Magento website. It includes people who have trouble with:
-
Seeing
-
Hearing
-
Moving
-
Understanding
By adding accessibility features, they can use screen readers to navigate the store. Following these guidelines is key for Magento ADA compliance.
Key points of WCAG Accessibility Compliance include:
-
Using alt text for images to help screen readers.
-
Ensuring easy navigation for users with assistive technology.
-
Making all content accessible to people with disabilities.
-
Following the standard for web accessibility.
7 Key Magento’s WCAG Built-In Guidelines to Follow
1. Use Alt Text for Images
-
Alt text helps screen readers understand images. For example, screen readers read out the alt text. It can help visually impaired users understand the images' content and context.
-
It is very important for product images in e-commerce. Alt text can boost SEO and give a proper understanding of search engines and index images. It makes the content accessible to visually impaired users.
-
For example, an online clothing store describes each product image. Alt text like "Red cotton T-shirt with a round neck." This way, someone using a screen reader can understand what the image shows.
-
Alt text is important for a website to be ADA compliant and improves SEO. It makes a website more searchable.
2. Ensure Easy Navigation

-
Make sure users can navigate the site easily. Use clear menus and links to help all users, including those with disabilities.
-
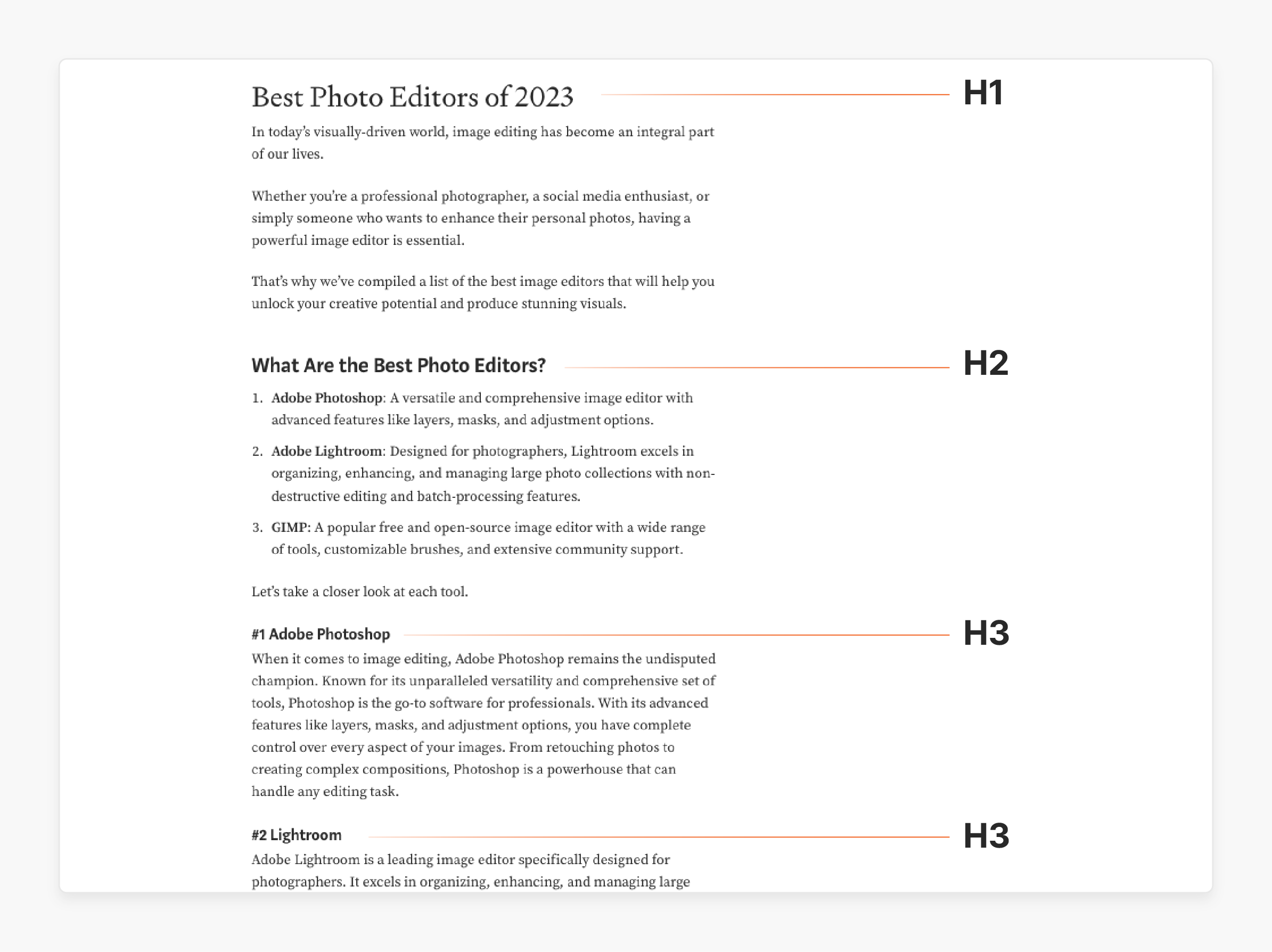
For example, It could discuss the importance of having a clear site structure. Logical heading hierarchy (H1, H2, H3, etc.) makes the navigation easier.
-
Consistent navigation patterns can reduce the mental effort of users with learning disabilities. Avoid using phrases like "click here" or "read more".
-
Easy navigation improves the user experience and reduces frustration. It leads to increased sales and fewer accessibility lawsuits.
-
For example, add a “skip to content” link at the top of the pages so users can bypass repetitive menu links. It is helpful for those using screen readers or keyboard navigation.
3. Provide Text Alternatives
-
For any non-text content, provide text alternatives. It includes:
-
Images
-
Videos
-
Audio content
-
-
For example, if the product pages feature demo videos, include captions and transcripts. It allows hearing-impaired users to understand the content. Providing text alternatives also helps search engines index the content.
-
It makes the text more discoverable and ensures the site meets accessibility standards.
4. Use High-contrast and Legible Fonts
-
Ensure all users can read the information on the site. Use text that is easy to see and understand. For example, WCAG suggests a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
-
It helps users with visual impairments or color blindness read easily. Sans-serif fonts are often easier to read on screens. It allows those with visual impairments to customize their browsing experience.
-
It makes the text stand out against the background. It helps users with visual impairments. Additionally, use legible fonts and avoid using images of text.
5. Ensure Keyboard Accessibility
-
The site should be easy to use with a keyboard. It helps users who cannot use a mouse. For example, making sure that focus indicators are visible. It helps the keyboard users know which element they are on.
-
Having a logical focus order ensures users can sensibly navigate the page. It can also highlight the importance of not trapping keyboard focus in any element.
-
For example, ensure all interactive elements like:
-
Links
-
Buttons
-
Form fields can be accessed and used with keyboard shortcuts.
-
-
It is important for users with motor disabilities. By improving keyboard accessibility, one can make the site more inclusive and user-friendly.
6. Provide Clear Instructions and Simple Language

-
Using clear, simple language helps everyone understand the content better. It includes users with cognitive disabilities and non-native speakers.
-
Simple language could suggest using active voice and avoiding jargon. It should also provide definitions for technical terms.
-
The structuring content with clear headings and subheadings can improve readability and comprehension. Avoid complex language and provide instructions when needed.
-
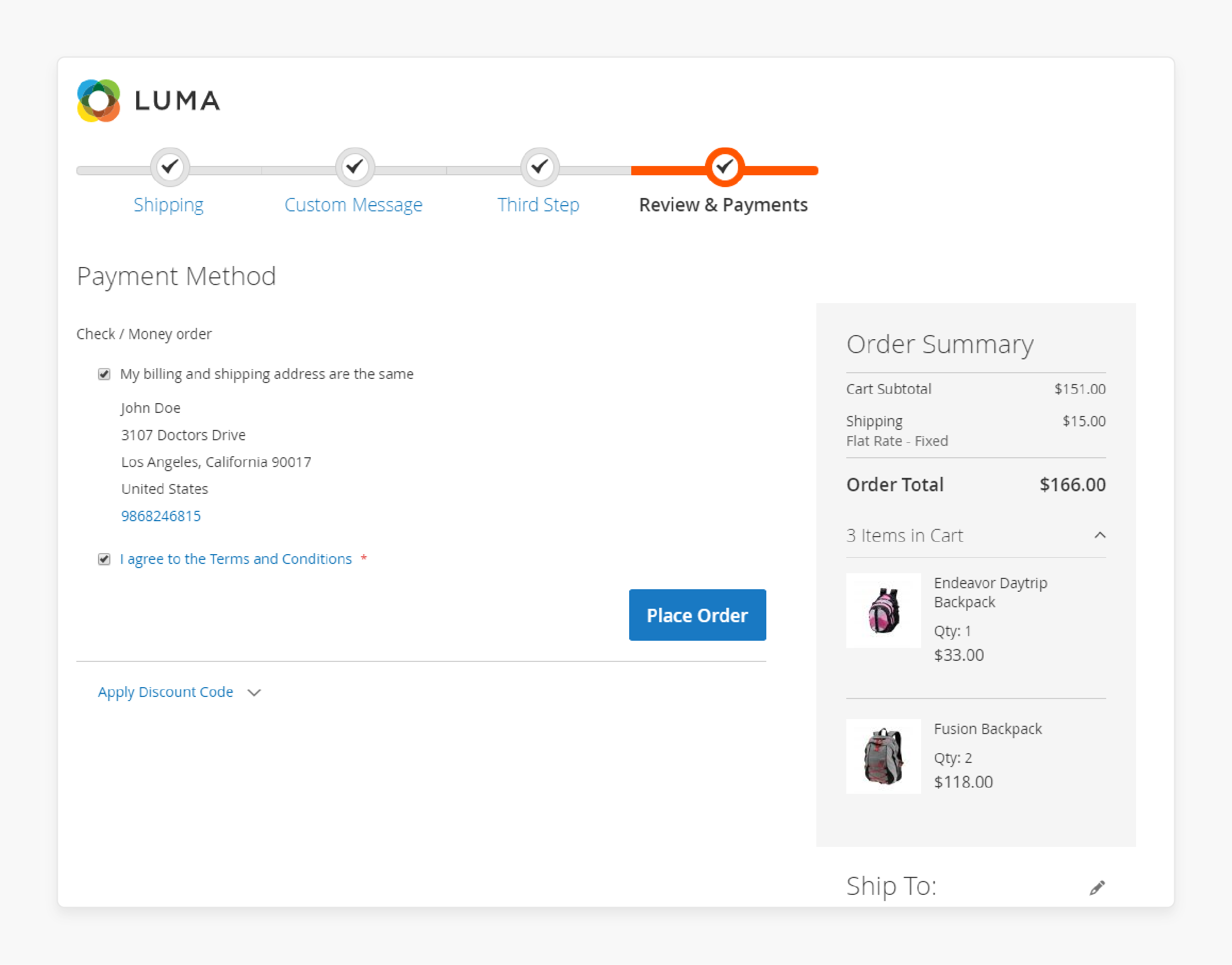
For example, use short sentences and bullet points to explain product features. If a store has a multi-step checkout process, they can:
-
Guide to Magento accessibility with clear instructions
-
Step-by-step process
-
7. Test for Compatibility Across Devices and Browsers
-
Ensure the content works on different devices and browsers. It ensures the layout and functionality adapt smoothly to different screen sizes.
-
Techniques like using relative units like em and rem instead of fixed pixel sizes. It should also talk about using flexible grid layouts.
-
For example, test the site on various devices to ensure compatibility. Use responsive design techniques to adapt the layout to different screen sizes.
-
By ensuring compatibility, make sure the site is accessible to a wider audience. It also ensures compliance with both ADA and WCAG guidelines.
Magento 2 WCAG Principles: Implementing POUR for E-commerce
Principle 1: Perceivable
The user interface (U.I.) and information should be easy to see, hear, and touch. It includes video captions and text that can be changed for color, size, and contrast.
-
Text Alternatives: It provides text for non-text content like images or videos. It includes:
-
Large print
-
Braille
-
Speech
-
Symbols
-
Other simple formats
-
-
Time-based Media: For media that changes over time, offer alternatives. It includes:
-
Level A compliance: Provide pre-recorded audio for audio-only content. It also provides video for video-only content. This level ensures basic accessibility needs are met.
-
Level AA compliance: Add captions to all live audio content. It helps hearing-impaired users understand live broadcasts.
-
Level AAA compliance: Include sign language interpretation for audio content. It is the highest level of accessibility and ensures all users can access the content.
-
Principle 2: Operable
Operable ensures users can interact with the e-commerce in various ways, not just with a mouse. It provides different methods of navigation and interaction to meet different users' needs. If there is a time limit, offer options like:
-
Turning off the time limit before it starts.
-
Extending the time limit by at least ten times.
-
Providing a warning 20 seconds before time runs out.
This ensures users are timely and can fully engage with the content.
Principle 3: Understandable
It ensures the ecommerce UI and content are easy to understand. Avoid complex instructions and use simple language. It ensures that the content is understandable for those with cognitive disabilities.
-
Readability: Make sure the site content is easy to read. The default language should be clear. For AAA compliance, provide expanded forms or meanings of abbreviations. It helps users understand the content with clarity.
-
Pronunciations: Help users identify pronunciations of words when needed. It helps users understand content where word meanings are not clear without pronunciation. It has the importance of accessibility with complex terminology.
-
Predictable: The website should work in predictable ways. For example, focusing on a component should not change the context. Navigation should be consistent across pages.
-
Input Assistance: Provide clear instructions to help users avoid and correct mistakes. Include labels and instructions for user input. If an error occurs, detect it and describe it in text. It helps users complete forms and other interactive elements without frustration.
Principle 4: Robust
Robust ensures that the website content is robust and works across various technologies. It means coding standards are compatible with different browsers and screen readers.
- Parsing: Use clean HTML and CSS code. Make sure elements have start and end tags and are nested correctly. Avoid duplicate attributes with unique IDs.
- Name, Role, and Value: UI elements must be programmatically determined. It includes the names and roles. This ensures assistive technologies can interpret and interact with the content correctly. For example, buttons should have clear labels that describe their function.
Why do Magento 2 Websites need to be WCAG-compliant?
| Compliance | Details |
|---|---|
| Legal Action Requirements | Websites must be ADA-compliant to follow the law. The Americans with Disabilities Act (ADA) requires websites for people with disabilities. Title III of the ADA covers public places, including online stores. Not complying can lead to web accessibility lawsuits. Following WCAG and ADA guidelines makes the site avoid legal problems. |
| SEO Benefits | Accessible websites often rank higher in search engine results. Search engines like Google prefer websites that follow good practices, including WCAG guidelines. Adding: 1. Alt text to images 2. Using clear headings 3. Having clean HTML code helps with both accessibility and SEO. It means more people will find and visit the website. |
| Improved User Experience | When a website is accessible, it is easier for everyone to use. Simple navigation and clear content help all users, not just those with disabilities. It means you can access your e-commerce store, leading to more customers and sales. |
| Broader Audience Reach | Many people with disabilities use assistive technologies to access websites. If the site is not accessible, websites can lose these potential customers. By achieving WCAG compliance, stores can ensure that everyone can access their site. It includes those using screen readers and other assistive tools. |
| Best Practices for Accessibility | Following the guidelines ensures the website follows best practices for accessibility. It means the site is easy to navigate. Everyone can access the content and meet the necessary accessibility standards. Regularly checking content against WCAG using tools ensures to maintain compliance. |
| Magento Website ADA Compliant | For Magento website owners, achieving WCAG compliance is important. Adobe Commerce powers Magento to provide tools and guidelines for help. It makes the e-commerce site accessible. |
| Enhanced Brand Reputation | Being WCAG-compliant can boost the brand's reputation. It shows that the business cares about inclusivity and accessibility. Customers support businesses that are committed to making the services accessible to everyone. |
Choosing the Right Version WCAG Compliance on Magento 2
1. Section 508 Compliance

Section 508 applies to government organizations that get federal funding. These bodies must ensure their information and communication technology (ICT) is accessible. It includes websites that need to meet WCAG 2.0 Level AA standards. Compliance ensures people with disabilities, can access and use government websites. It meets legal requirements and promotes equal access to government services.
2. AODA Compliance

The Accessibility for Ontarians with Disabilities Act (AODA) applies to most Ontario-based organizations. It makes sure their websites meet WCAG 2.0 Level AA standards. AODA aims to make Ontario fully accessible to disabled people by 2025. The law sets specific standards for businesses to follow. Compliance helps organizations avoid legal penalties.
3. ADA Compliance

The Americans with Disabilities Act (ADA) also applies to e-commerce websites. Many U.S. courts and the Department of Justice use WCAG 2.0 Level AA as the standard for ADA compliance. Following WCAG 2.1 Level AA can help avoid legal issues under the ADA. Meeting these standards helps prevent ADA lawsuits.
Tools and Resources for Magento 2 WCAG Compliance
I. Tools for Magento MCAG Compliance
1. Automated Testing Tools
| Tools | Details |
|---|---|
| WAVE (Web Accessibility Evaluation Tool) | The tool checks web pages for accessibility issues. It helps the users to identify and fix problems to ensure compliance. |
| axe | A popular accessibility testing engine integrates into development workflows. It makes it easy to test and improve accessibility during Magento development. |
| Lighthouse | Google’s automated tool for improving web page quality, including accessibility, performance, and SEO. It provides actionable insights to enhance your site. |
2. Manual Testing Tools
| Tools | Details |
|---|---|
| Screen readers | Tools like NVDA (free) or JAWS allow the users to test how the site works. They are used for visually impaired users to read the content aloud. |
| Color contrast analyzers | Tools like WebAIM's Contrast Checker help to ensure text is readable. It provides contrast between text and background colors. |
3. Magento Website Accessibility Extensions
| Tools | Details |
|---|---|
| Accessibly | Magento extension helps the store by adding features for all disabled users. |
| All-in-One Accessibility Extension | It offers features like screen reader compatibility and keyboard navigation. It allows users with disabilities to navigate and use the store. |
II. 7 Resources for Magento WCAG Compliance
-
Official WCAG 2.1 Guidelines: The guidelines are a set of web accessibility standards by the W3C. They provide detailed steps to ensure your website meets the necessary accessibility requirements.
-
Magento Accessibility Guidelines: Magento has its recommendations for making online stores accessible. The guidelines help website owners follow best practices for digital accessibility.
-
W3C Web Accessibility Initiative (WAI) Resources: It offers tutorials and best practices. The resource helps to understand how to make web content more accessible.
-
Udacity Web Accessibility Course: It provides a free course in accessibility. The course helps developers and designers learn how to create accessible web content.
-
Magento Forums: Connect with other Magento store owners and developers in these Magento forums. Share advice, tips, and best practices to improve the store's accessibility.
-
Stack Overflow: It is a valuable resource for specific coding questions. Developers can find answers and share knowledge about making websites more accessible.
-
Accessibility Statement Generator: The tool helps to create a clear accessibility policy. It tells users about the website's accessibility features and commitment to accessibility.
10 Common Mistakes to Avoid for WCAG in Magento Store
| Common WCAG Mistake | Description |
|---|---|
| Ignoring Alt Text for Images | Not providing alt text for images to the visually impaired. It means screen readers cannot describe visuals to them. Always include descriptive alt text. |
| Poor Color Contrast | Low contrast between text and background makes content hard to read. Ensure a high contrast ratio to improve readability. |
| Not Making Forms Accessible | Forms without clear labels and instructions can be confusing. Properly label every form field and provide guidance. |
| Keyboard Navigation Issues | Some users rely solely on keyboards to navigate websites. Ensure all interactive elements can be accessed and used via keyboard. |
| Complex Language and Navigation | Using complex language and complicated navigation can make your site difficult to use. Keep language simple and navigation straightforward. |
| Missing Video Captions | Videos without captions exclude hearing-impaired users. Always provide captions for video content. |
| Overlooking Regular Accessibility Audits | Accessibility should be continuously monitored. Regular SEO audits help identify and fix issues early. |
| Non-Responsive Design | A website that only works well on some devices can frustrate users. Ensure your website adapts to different screen sizes. |
| Ignoring ARIA (Accessible Rich Internet Applications) | Not using ARIA attributes can limit the accessibility of dynamic content. Implement ARIA for better interaction with assistive technologies. |
Changes Brought by Magento WCAG 2.2 on Compliance
WCAG 2.2, released on October 5th, 2023. It includes nine new success criteria addressing newer technologies.WCAG 2.1 is still the golden standard for accessibility compliance. WCAG 2.2 adds new rules for:
-
Dragging
-
Target sizes
-
Help features
These changes may impact how users navigate and select products in Magento stores. The criteria help remove digital barriers for people with various disabilities. Jurisdictions currently need to be planning to incorporate WCAG 2.2 into their web laws.
FAQs
1. How can I make my Magento website accessible for ADA compliant?
To make your Magento website ADA-compliant, follow WCAG guidelines. It includes adding alt text to images and ensuring keyboard navigation. The complaint provides captions for videos and maintains proper color contrast. Use accessibility plugin tools and conduct regular audits to achieve and maintain compliance. These steps help you achieve compliance for Magento websites.
2. Why is accessibility important for Magento stores?
Accessibility is important for Magento stores. It allows all users to access your site for their abilities. The accessibility ensures that your goods and services are available to everyone. It helps to comply with the European Accessibility Act. The accessibility avoids lawsuits and provides equal access to your goods and services.
3. What are the basic level of accessibility features in the Magento store?
Basic accessibility features for a Magento store include:
-
Clear navigation
-
Readable fonts
-
Proper heading structure
-
Form labels
It ensures that all content can be accessed using various assistive technologies. These features help establish a reasonable level of accessibility for your e-commerce platform.
4. How does WCAG help achieve compliance with the ADA?
WCAG provides guidelines to help you make your website accessible. By following these guidelines, you can achieve compliance with the ADA. This ensures your site meets the legal requirements for accessibility. It also improves the user experience for everyone.
5. What steps can help you achieve Magento ADA compliance?
To achieve Magento accessibility and ADA compliance, follow the WCAG guidelines. Using alt text for images provides alternative text for non-text content. The steps help you make your website accessible to all users and comply with the ADA.
6. How can I handle large amounts of content on my site while maintaining web accessibility?
To handle large amounts of content, use clear headings and structure. Implement search and filtering options. Break content into manageable chunks. Use pagination controls for long lists. Ensure all content can be accessed via keyboard navigation and screen readers.
Summary
Magento WCAG conformance means the e-commerce platform meets the Web Content Accessibility Guidelines. It ensures the website is accessible to all users, including those with disabilities. Compliance with these guidelines helps to achieve ADA compliance. The WCAG guidelines recommend providing:
-
Use Alt Text for Images to help screen readers describe images for the visually impaired.
-
Ensure Easy Navigation and links make the site easy to navigate.
-
Provide Text Alternatives like captions and transcripts for images, videos, and audio.
-
Use High-Contrast and Legible Fonts to make text easy to read.
-
Ensure Keyboard Accessibility with its shortcuts.
-
Ensure the site works on all devices and browsers.
Explore Magento hosting services to improve security and WCAG compliance for enhanced accessibility.









