
How to Implement Magento Responsive Design?
Magento Responsive Design is an approach that ensures an optimal and seamless user experience across a wide range of devices and screen sizes. It's about designing websites that look great and perform perfectly. It provides users a consistent and enjoyable experience for users regardless of how they access the site. This article will guide you on implementing it effectively and the best practices to create a website that looks good on every device.
Key Takeaways
-
Magento Responsive Design ensures websites look and function well on all devices, from desktops to smartphones.
-
Benefits include improved user experience, time and cost savings, and access to ready-to-use themes.
-
CSS media queries and Magento 2.x native themes like Blank and Luma are essential for responsive design.
-
Implementing responsive design involves creating a mobile theme, applying mobile-specific styles, using percentages for adaptability, and leveraging CSS media queries.
-
Best practices include adopting a mobile-first approach, defining breakpoints, utilizing APIs and services, and seeking community support and resources.
-
Adobe Developer resources offer valuable tools and guidance for optimizing Magento stores for responsive design.
Overview of Responsive Web Design in Magento
What is Responsive Web Design?
Responsive web design (RWD) is a dynamic design and development approach. It's about creating websites that offer an optimal user experience across a range of devices, from large, high-resolution desktop computer monitors to mobile phones.
You can initiate a Responsive design project on Magento using a 'blank theme' as your starting point. It involves designing and coding a website in a way that it responds and adapts to mobile and desktop versions.
Benefits of Responsive Web Design in Magento
Responsive design in Magento is of great help to store owners and developers. Here are some reasons:
-
It helps your Magento website look good on any device.
-
It keeps users happy because they can shop with ease on all devices.
-
You don't need to build separate sites for mobile and desktop views.
-
Use the default Blank and Luma themes. It saves time and effort compared to creating custom themes from scratch.
-
CSS3 media queries let you tweak your site's appearance on different devices.
-
The site will be easily viewed on desktop, mobile, and tablet devices.
-
Developers can make responsive custom themes.
-
The Adobe Commerce community offers many resources to help out.
Magento 2.x Native Themes and CSS Media Queries
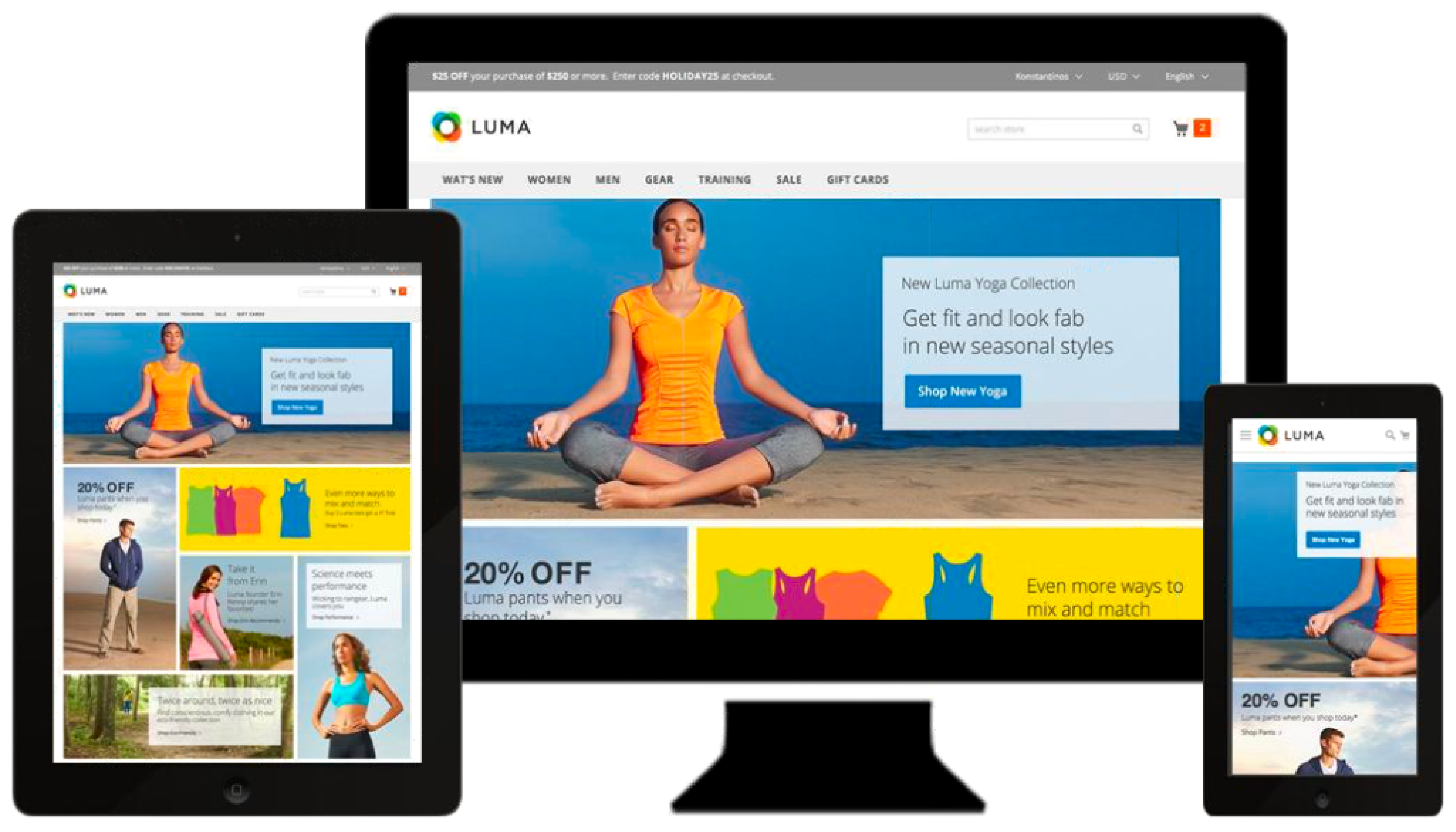
Magento 2.x offers two default themes: Blank and Luma theme styles. These are called responsive Magento themes. They change based on your device screen to view a Magento website.
These Magento themes do this by using CSS Media Queries, which are like smart rules that tell your store how to adjust its appearance based on the screen size the viewer is using. It is done after checking the size of each viewer's screen. It uses CSS and Javascript to show the best version on their device screen.
Implementing Responsive Design in Magento

Creating a Responsive Mobile Theme
To create a responsive mobile theme in Magento, you can follow these steps:
-
Start with a basic theme like the Magento Blank or Luma theme.
-
Customize the theme to match your brand and design preferences.
-
Use CSS and JavaScript to make your theme responsive to different screen sizes and devices.
-
Test your theme on various devices, like desktop monitors, mobile phones, and tablets.
-
Adjust as needed to ensure your theme looks and functions well on all devices.
-
Optimize your theme for speed and performance by minimizing code and optimizing images.
-
Regularly test and update your theme to ensure it works well with new versions of Magento and new devices.
-
Generate desktop-specific styles. It enhances the desktop user experience by utilizing larger screens for high-quality images, multi-column layouts, and interactive hover effects.
Applying Mobile-Specific Styles
It's important to use mobile-specific styles. Here are some key steps to follow:
1. Customize the layout: Adjust the design of your mobile theme to ensure a seamless user experience on smaller screens.
2. Simplify navigation: Streamline the navigation menu and make it easily accessible on mobile devices.
3. Optimize image sizes: Resize and compress images to improve page loading speed on mobile.
4. Prioritize content: Highlight the most important information and make it easy to read on small screens.
5. Use responsive fonts: Ensure that text is legible on all screen sizes by using responsive font sizes.
6. Test across devices: Check how your website looks and functions on different smartphones and tablets.
7. Improve touch interactions: Optimize buttons, links, and form fields for touchscreens to enhance usability.
Best Practices for Magento Responsive Design
1. Mobile-first Approach
To create a responsive website in Magento navigation, design the website with mobile devices in mind first and then scale up for larger screens.
By prioritizing the mobile experience, you ensure your website looks and functions well on smaller screens like smartphones and tablets.
According to Statista, the percentage of mobile device website traffic is increasing yearly. The mobile-first approach helps you provide a better user experience for your customers. It ensures they can easily access your store on all devices.
2. Define Breakpoints
Breakpoints are specific screen widths at which the layout and design of a website will change to accommodate different devices.
By setting breakpoints in your CSS code, you can control how elements on your Magento store are displayed on different devices. It improves your site's overall user experience and usability.
3. Use APIs and Services
To enhance the responsiveness of your Magento design, you can take advantage of various APIs and services. These tools allow you to integrate additional functionalities and improve user experience.
For instance, you can use payment gateway APIs to simplify checkout. Integrate shipping APIs to offer real-time Magento shipping rates to your customers. These services allow you to add valuable features to your site without building them from scratch.
It ensures that your website stays up-to-date with the latest technology trends in Magento e-commerce.
4. Community Support and Resources
Magento has a strong community of developers and store owners who are always willing to help and share their knowledge. There are forums, online communities, and support groups where you can ask questions and get assistance with implementing responsive design in Magento.
You can also find resources that provide step-by-step guidance on creating Magento responsive themes. These resources include:
-
Magento Dev Docs
-
Magento Community Forum
-
Magento Stack Overflow
The support docs provide step-by-step guidance on creating Magento themes. Engage with this supportive community and maximize the available resources to use the Magento store's responsive design capabilities.
5. Adobe Developer Resources
The Adobe Developer resources are invaluable in achieving a visually appealing and user-friendly online store. These resources include a UI library that offers pre-designed components for easy integration into your Magento website.
These components can be easily integrated into your Magento site. It ensures a consistent and user-friendly design. Many components are responsive, adapting to various devices for an accessible online store.
FAQs
1. How can a Magento custom theme handle styles for both mobile devices and desktop screens?
A custom theme can manage styles for mobile devices and desktop screens using the following:
-
CSS3 media queries
-
CSS Frameworks
-
JavaScript and jQuery
-
Custom Fonts
-
Icon Fonts
-
CSS Grid and Flexbox
-
Magento's UI Components
-
CSS Post-processors
2. Can we optimize mobile and desktop styles for a consistent website experience across all devices?
Yes, responsive design ensures a consistent website experience on all devices. Responsive design techniques involve creating a website that can detect the type of device a visitor uses. The website then adjusts its layout, fonts, images, and other elements to fit that device's screen size and capabilities.
Summary
Implementing Magento responsive design is crucial to meet the expectations of today's diverse online shoppers. It involves selecting a responsive theme, adjusting store design settings, optimizing for mobile devices, and effectively using CSS media queries. The article covered the tips to optimize Magento responsive design and reach peak sales.
Upgrade your website today and ensure it's hosted on high-performance Magento hosting for a smooth customer experience.



