
Magento PWA Development: Redefining Online Retail Success
Magento PWA development offers a seamless and efficient online shopping experience. It merges the web’s active network connection flexibility with app-like performance. Discover how PWA integration can elevate your business, improve customer satisfaction, and drive sales.
Key Takeaways
-
Learn how Magento PWA development enhances e-commerce.
-
Understand the benefits of Magento PWAs for your online store.
-
Discover key insights on Magento PWA integration and its impact on business.
-
Explore the Magento PWA development process and its key stages.
-
Gain insights into advanced features and integration options for Magento PWAs.
-
Get tips on navigating common challenges in Magento PWA development, such as iOS limitations and service provider selection.
Understanding Magento PWA
What Is Magento PWA?
Magento PWA is a Progressive Web Application built upon your Magento store. It blends web and mobile app features to deliver a high-performance, app-like experience in your browser. It gives you fast-loading pages, offline capabilities, and device-specific integrations.
Regardless of your connection speed or device type, these apps can enhance your store’s online shopping experience.
Is Magento PWA the Future of Ecommerce?
Magento PWA-enabled e-commerce stands out from traditional e-commerce shopping experiences. PWAs load fast, granting you immediate access, even on slow connections. You can browse and interact without an internet connection, surpassing traditional web limitations.
PWAs also eliminate the need to download from an app store. You can experience the convenience of app-like features directly in your browser. They adjust seamlessly across all devices, ensuring a consistent experience wherever you go. Their app-like interface and offline functionality boost store engagement and increase conversions.
Lastly, developing a PWA costs less than operating separate web and mobile platforms. It makes them a cost-effective solution for your ecommerce needs.
Key Benefits of Magento PWA for Your Business
1. Enhanced Mobile Shopping Experience

For Magento store owners, ensuring a smooth mobile shopping experience is key. Traditional websites often struggle with slow loading times and clunky interfaces on mobile devices.
With Magento PWA technology, you can optimize your store for mobile use. It delivers lightning-fast load times and a seamless user interface that rivals native mobile apps. This allows your customers to browse, search, and purchase products, no matter their device.
Offline access ensures continued browsing. Customers can shop even if they lose internet connection. They can also keep adding items to their cart. It helps to reduce cart abandonment rates and increase overall sales.
2. Improved SEO and Performance

Your Magento store’s search result visibility increases the potential for greater sales. Without PWA integration, sites suffer from poor, underperforming SEO. Unoptimized pages, slow loading, and unresponsiveness lead to lower rankings.
Magento PWA tackles these issues head-on. Its technology optimizes performance, resulting in faster load times and smoother navigation. Responsive design ensures seamless functionality across all devices, enhancing user engagement and boosting SEO rankings.
By leveraging Magento PWA, you can improve SEO and drive higher conversions for your business.
3. Cost-Effective Development and Marketing

Being a store owner, you have to be mindful of development expenses. Traditional app development is costly and requires separate resources for each platform.
Magento PWA simplifies this. It offers unified development, saving time and money. Marketing a single Progressive Web App is more efficient than promoting multiple native apps.
By choosing Magento PWA, you save on development costs and streamline marketing efforts.
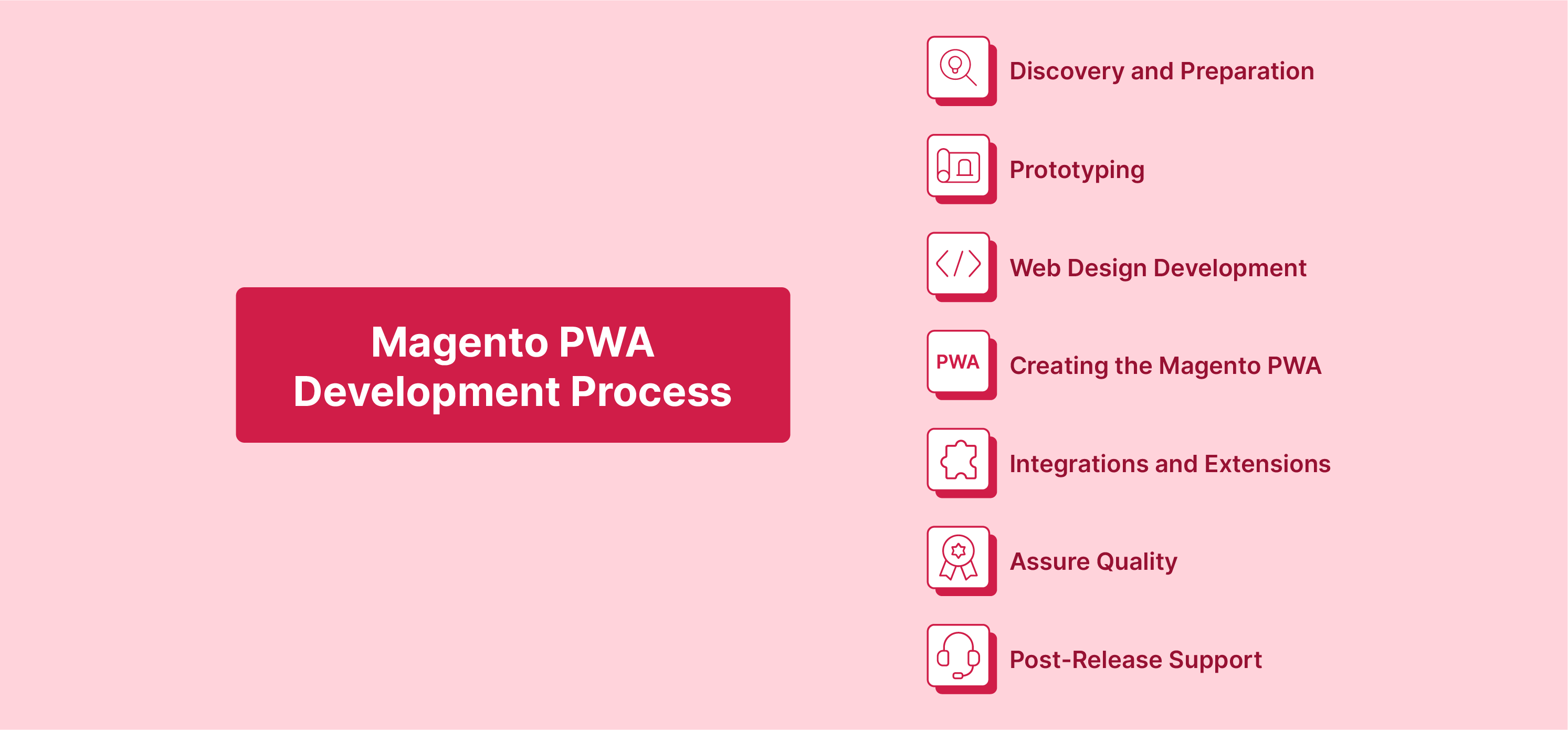
Magento PWA Development Process

1. Discovery and Preparation:
Magento PWA development starts with understanding your Magento store’s unique needs. It involves analyzing your customers’ preferences. This phase aligns the development process with your business objectives.
-
Analyze Your Store Goals: Clearly define what you want your Magento PWA to achieve.
-
Research Customer Behavior: Investigate how customers interact with your current Magento store.
-
Outline the Project: Develop a detailed plan, including timelines and scope, focusing on Magento-specific requirements.
2. Prototyping:
During this stage, the blueprint of your Magento PWA comes to life. Concentrate on crafting the essential pages and testing core functionalities. It’s also the time to streamline the feature list to ensure a lean, efficient user experience.
-
Build Essential Magento Pages: Focus on the key pages that define your Magento store’s user journey.
-
Test Magento Functionalities: Rigorously test the critical functionalities of a Magento store, like product search and Magento checkout.
-
Refine Features: Remove extra features that don’t enhance the Magento shopping experience.
3. Web Design Development:
The design phase is where your Magento PWA starts to distinguish itself visually. Pay special attention to design elements that make your store stand out. It must cater to your audience’s expectations and drive conversions.
-
Tailor Design for Magento Shoppers: Craft a design that speaks directly to your target market.
-
Prioritize Navigation and Usability: Ensure the design facilitates an easy and intuitive shopping experience.
-
Conversion-Driven Design: Implement design strategies proven to increase conversion rates on Magento platforms.
4. Creating the Magento PWA:
This is where your planning and prototypes are transformed into a functional Magento PWA. Collaborating with a team that understands Magento’s intricacies. Ensure a smooth Magento development process and a product that aligns with your vision.
-
Apply Magento Best Practices: Utilize Magento’s development best practices for building your PWA.
-
Ensure Seamless Team Communication: Work closely with your development team, providing clear feedback and direction.
-
Adopt an Iterative Approach: Develop your PWA in stages, incorporating feedback to refine and improve.
5. Integrations and Extensions:
Choose and integrate suitable Magento extensions. Or develop custom ones to add functionality to your store. This step enhances your Magento PWA’s capabilities to meet your business needs.
-
Select Specific Extensions: Choose extensions that complement Magento’s ecosystem and add value to your PWA.
-
Develop Custom Magento Solutions: For unique requirements, consider developing custom extensions tailored to your Magento store.
-
Thoroughly Test Integrations: Ensure these extensions and custom solutions integrate flawlessly with your Magento PWA.
6. Assure Quality:
Quality assurance for your Magento PWA means comprehensive testing. It ensures your store meets the standards expected by your customers. It offers a smooth, error-free shopping experience.
-
Implement Magento-Specific Testing: Focus on testing scenarios unique to Magento, such as catalog browsing and Magento payment processing.
-
Optimize for Performance: Enhance your Magento PWA’s load times and responsiveness to improve user satisfaction.
-
Finalize for Launch: Double-check every detail. Ensure your PWA is ready to impress your customers from day one.
7. Post-Release Support:
Launching your Magento PWA is just the beginning. Ongoing support and updates keep your store ahead of your audience base. Such involves regularly monitoring performance, gathering customer feedback, and adapting to new trends.
-
Monitor and Optimize: Keep track of your PWA’s performance metrics and user feedback. Make adjustments as needed.
-
Iterate Based on Customer Insights: Use customer feedback and analytics to refine your Magento PWA continually.
-
Stay Ahead with Updates: Regularly update your PWA to leverage the latest Magento features and security enhancements.
Custom Magento PWA Development
1. Creating a PWA Storefront
-
Start with the Basics: First, make sure you have the latest version of Magento 2 installed. Choose a PWA Studio or another PWA solution that works well with Magento.
-
Prepare Your Development Space: Set up a local development environment. You’ll need tools like Node.js and Webpack. These tools help compile your PWA smoothly.
-
Begin Your PWA Project: Use Magento PWA Studio tools to start your project. Run the ‘create-pwa’ command. It sets up the basic structure for your storefront.
-
Customize and Build: Now, customize your Magento PWA themes and add features. Also, develop custom features. Aim for a design that works well on mobile devices.
-
Test Everything: Test your PWA thoroughly. It includes unit tests, integration tests, and user tests. You want to make sure it works well on all devices and browsers.
-
Launch and Improve: After launching your PWA, monitor its performance. Look for ways to make it faster and better for users.
2. Key Magento PWA UX/UI Design Principles
-
Keep It Simple: Your design and site navigation should be easy to understand. Users should find what they need without trouble.
-
Be Consistent: Use the same colors, fonts, and layout styles throughout your PWA. It helps create a unified brand image.
-
Design for All Devices: Make sure your PWA looks good on any device. Use flexible layouts and elements that adjust to different screen sizes.
-
Make It Accessible: Your PWA should be easy for everyone, including people with disabilities. Pay attention to things like color contrast and keyboard navigation.
-
Engage Your Users: Use animations and interactions to keep users interested. But make sure these don’t slow down your PWA.
-
Focus on Speed: Design with performance in mind. Optimize images and use lazy loading. Avoid heavy scripts that slow down your site.
3. React vs. Vue: Which one should you select?
React is suited for large, complex applications. Vue is best for quicker projects or those new to PWA development.
React:
-
Community Support: React has a large community. It offers many libraries and tools.
-
Fast Performance: Its virtual DOM helps React run quickly, especially for dynamic PWAs.
-
Learning Curve: React might be harder to learn because of its size. But it’s great for building complex applications.
Vue:
-
Easy to Use: Vue is simpler and easier to learn. It’s a good choice if you’re new to PWA development.
-
Well-Documented: Vue has excellent guides and clear code. Teams find it easier to use and maintain.
-
Lightweight and Fast: Vue is small and fast and enables easy development for PWAs.
Advanced Magento PWA Features and Integration
1. Service Workers and Push Notifications
Service workers and push notifications enrich user experience and engagement. Here’s how to implement them:
-
Service Workers Setup: Start by registering a service worker in your PWA. This script runs in the background, separate from your web page. It allows you to control how network requests are handled.
-
Caching Strategies: Use the service worker for caching assets and API responses. It ensures that your PWA is fast and reliable. Choose a caching strategy that matches your app’s needs, such as cache-first or network-first.
-
Push Notifications: To set up push notifications, first obtain consent from the user. Then, subscribe them to your notification service using the Push API. It involves generating a subscription object on the client side and sending it to your server.
-
Engaging Content: When sending notifications, ensure the content is timely, relevant, and personalized. It increases the likelihood of user engagement.
2. Achieving Offline Functionality
Offline functionality is a hallmark of a well-implemented PWA. It ensures your app remains usable without an internet connection. Here’s how to achieve it:
-
Strategic Resource Caching: Use service workers to cache important resources and data, including HTML files, CSS, JavaScript, and images. It also covers data fetched from APIs.
-
Dynamic Content Handling: Implement dynamic Magento caching strategies for frequently changing content. It can involve caching the latest version of the content or providing a fallback version when offline.
-
User Data Sync: For apps that allow user input, store the data locally when offline. Then, sync it with the server once a connection is reestablished. Such ensures no user data is lost.
3. Server-Side Rendering for Enhanced Performance
Server-side rendering (SSR) significantly improves your PWA’s performance, particularly its initial load time. Here’s how to integrate SSR:
-
SSR Setup: Choose a framework that supports SSR, such as Next.js for React or Nuxt.js for Vue. These frameworks handle the server-side rendering of your PWA pages.
-
Improved Load Times: SSR renders your PWA’s initial page on the server. It means the browser receives a fully rendered page to display. As a result, users see content faster, even on slow connections.
-
SEO Benefits: SSR enhances your PWA’s search engine optimization. Search engines can crawl and index your content more effectively when rendered server-side.
-
Considerations: While SSR improves performance and SEO, it also requires more server resources. Plan your server infrastructure accordingly to handle the load.
Challenges and Solutions in Magento PWA Development
When building Magento PWAs, certain pitfalls can slow you down. Knowing what these are helps you avoid them:
-
Neglecting Performance Optimization: Performance is key in PWA development. Avoiding optimization steps like image compression, lazy loading, and efficient code splitting can lead to slow, unresponsive PWAs. Use a reliable Magento hosting provider to ensure your PWA systems work optimally.
-
Inefficient Use of Resources: Overloading your PWA with unnecessary libraries and plugins can bloat your application. Prioritize lean, efficient code.
-
Ignoring SEO Best Practices: PWAs need careful SEO consideration. Failing to implement SSR or proper metadata can make your PWA less visible.
-
Overlooking Testing on Multiple Devices: PWAs should work seamlessly across all devices. Skipping extensive testing can result in poor user experiences on certain devices or browsers.
Additional Limitations: iOS and Provider Selection
While developing PWAs for Magento, two common challenges are iOS limitations and selecting the right service providers. Here’s how to navigate these challenges:
-
iOS Limitations: iOS devices have specific restrictions that can impact PWA functionality.
-
Use Feature Detection: Implement feature detection to gracefully degrade or offer alternatives when certain PWA features are not supported on iOS.
-
Stay Updated with iOS Updates: Apple regularly updates iOS to support new PWA capabilities. Keep your PWA updated to take advantage of these improvements.
-
Optimize for Safari: Ensure your PWA is fully optimized for Safari, considering its nuances and limitations in PWA support.
-
-
Provider Selection:
-
Choose Providers Wisely: Practice caution while integrating third party services (like payment gateways or push notification services). Choose providers with proven PWA support and robust documentation.
-
Consider Scalability: Select service providers that can scale with your PWA as your user base grows and your needs evolve.
-
Test Third-Party Integrations Thoroughly: Conduct thorough testing and ensure the compatibility and performance of third-party Magento services with your PWA.
-
Preparing for the Future of Magento PWA
1. Magento 2 Headless PWA

Magento 2’s adoption of headless architecture and PWA technology is setting new standards in e-commerce. This approach decouples the frontend presentation layer from the backend logic.
It offers unmatched agility and performance. Businesses can use this to build dynamic, app-like web experiences that are both fast and responsive.
-
Seamless Integrations: Headless PWA allows easier integration with various systems and technologies. It can enhance your store’s capabilities without heavy modifications.
-
Faster Time-to-Market: Develop and deploy new features or updates more quickly. This agility helps you respond faster to market changes or customer needs.
-
Personalized Experiences: Utilize advanced APIs to fetch data dynamically. It enables personalized content delivery, improving engagement and customer loyalty.
2. Staying Updated with Magento PWA Studio

Magento PWA Studio enables developers to build powerful, progressive web applications. Its continuous evolution introduces new functionalities and optimizations. Staying updated can help you maintain a competitive edge.
-
Enhanced Tooling: Regular updates bring enhanced development tools. It simplifies the creation and maintenance of PWAs. Such also reduces development time and effort.
-
Performance Optimization: Each update aims to optimize the performance of PWAs further. Faster load times and smoother interactions directly contribute to a better user experience.
-
Developer Community and Resources: Magento has an active developer community. This community, along with a growing library of resources and documentation, aids developers. They help overcome challenges and drive innovation.
Magento PWA Development Costs & Time
1. PWA Development Costs
The cost of developing a Magento PWA can vary widely. This variation is influenced by your project’s complexity and specific requirements. Breaking down the contributing factors can help you plan your budget effectively.
-
Design and Customization: Custom designs and unique features increase costs. Standard templates are more budget-friendly.
-
Integration Needs: Integrating third-party services or existing systems can add to the expense.
-
Developer Expertise: Costs vary based on the expertise of your development team. Experienced developers command higher rates but can deliver more efficient solutions.
2. Estimating Development Time
The time required to develop a Magento PWA varies based on several factors. These include the project’s scope and the team’s proficiency. Understanding these helps in setting realistic timelines.
-
Project Scope: Projects involving bigger stores with more features take longer. A clear project scope helps in accurate time estimation.
-
Development Team: The size and experience of your team significantly affect development time. A skilled team can navigate challenges faster.
-
Testing and Revisions: Allocate time for thorough testing and potential revisions. It ensures a polished, high-quality PWA launch.
Tips to Hire for Magento PWA Development
Choosing the right team is crucial when hiring for your Magento PWA development. It guarantees that your ecommerce store leverages the latest web app development techniques for optimal performance and user experience. Here are four prime tips to guide you in your hiring process:
1. Look for Expertise in Magento 2 and Other Tools
Ensure the development services company has proven experience with Magento 2.3. Ensure the team’s capabilities with other technologies, too. Their expertise is critical for building efficient, user-friendly PWAs that stand out.
-
Verify Technical Soundness: The agency should deeply understand PWA studio tools, Vue Storefront, and other essential technologies. The team should have complete know-how of Adobe Commerce, Java/React libraries, and GraphQL for data fetching.
-
Assess Portfolio for Ecommerce Stores: Check their past projects to evaluate their ability to create engaging, high-performance storefronts.
2. Request a Demo of Previous Magento PWA Projects
A demo provides insight into the agency's capability in handling complex web app development projects. Demos should focus on key app elements like page loading and accessibility. The PWAs must also operate seamlessly on web browsers like Chrome and Opera.
-
Review User Interface: The demo should highlight a user-friendly interface with intuitive navigation and fast page loading times.
-
Check for Responsive Design: Ensure the demo shows adaptability across devices, from desktop to mobile, enhancing accessibility and engagement.
3. Inquire About Post-Deployment Support and Upgrades
Post-launch support is vital for addressing emerging issues. During this stage, developers make necessary improvements to keep up with Magento upgrades. Ongoing investment in your storefront project safeguards its growth and competitiveness.
-
Discuss Support Terms: Clarify the level and duration of post-launch support, including bug fixes and software upgrades.
-
Understand Upgrade Processes: Learn how the agency handles Magento and PWA version upgrades. Ensure your store remains cutting-edge.
4. Analyze the Communication and Development Process
Transparent communication and a structured development process are key to successfully deploying your Magento PWA. A clear workflow minimizes errors and aligns development with your ecommerce strategy.
-
Communication Channels: The agency should offer clear, consistent communication channels throughout development.
-
Project Management: Look for an organized approach to project management. Enquire how they include regular updates and adhere to timelines.
FAQs
1. What is Magento PWA Development?
Magento PWA Development involves creating user-friendly, web-based applications using Magento 2.3 or later. These apps work on any device and improve the ecommerce experience.
2. Should merchants consider Magento PWA in migrated stores?
Yes, Merchants should consider PWA development post-migration. It would benefit them by enhancing accessibility, faster page loading, and improved user engagement. PWAs offer a seamless shopping experience regardless of desktop, laptop, or mobile devices.
3. How does Magento PWA benefit from GraphQL?
GraphQL allows PWAs to fetch data more efficiently. It leads to faster operations and a smoother user experience. It's a key part of Magento's PWA Studio tools, enhancing web app development.
4. Can Magento PWAs work offline?
Yes, Magento PWAs can work offline, thanks to service workers. They cache app elements, allowing users to browse products and add them to their cart without an internet connection.
5. What are the key considerations for Magento PWA deployment?
Key considerations include choosing the right development services company, planning regular upgrades, and ensuring the PWA is accessible across different web browsers. A successful deployment enhances your ecommerce store's operation and growth.
6. How do updates and promotions work on Magento PWA?
Updates and promotions in Magento PWA are managed through the admin panel, just like in traditional Magento stores. Such allows for easy content management, prices, and promotions, keeping your storefront competitive.
7. What's involved in the Magento PWA development process?
The process includes planning and designing user-friendly interfaces. The next step involves developing using Magento's PWA Studio, setting up Magento storefronts (such as the Vue Storefront), and thoroughly testing for errors. A successful development ends with a demo to showcase the web app's features. It must meet all of the requirements of the merchants and their businesses.
Summary
Magento PWA Development combines app-like performance with web flexibility, enhancing online shopping experiences. Diverse benefits of Magento PWAs include improved mobile shopping, SEO, and cost-effective marketing. Combine PWA integration with our tailored Magento hosting plans to boost your Magento store capabilities.



