
Top 10 Magento Progressive Web Apps
Looking to upgrade your Magento store with the Magento Progressive Web App? PWAs enhance user experience, drive engagement, and boost conversions.
In this article, we will explore the leading providers of PWAs, including Vue Storefront and PWA Studio by Magento.
Key Takeaways
-
Discover the technical aspects of implementing a Magento Progressive Web App (PWA).
-
Learn about the essential components of Magento PWAs, like the web app manifest and service workers.
-
Understand the importance of responsive design, app shell architecture, and HTTPS for PWAs.
-
Compare PWAs with native apps and responsive websites in terms of features and performance.
-
Explore the top Magento PWA solutions available, including Vue Storefront and Tigren PWA for Magento.
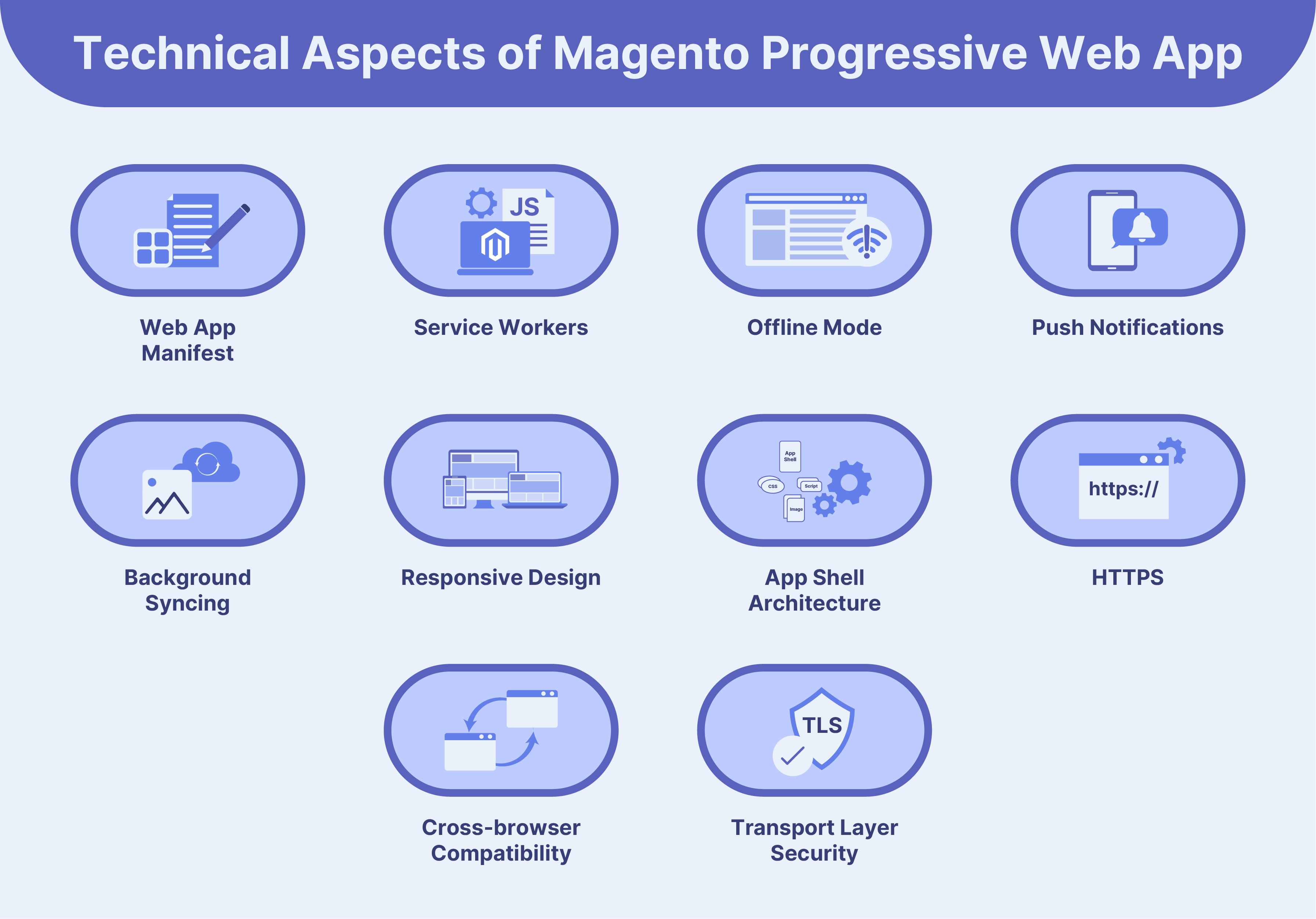
Technical Aspects of Magento Progressive Web App

1. Web App Manifest
Web app manifest is a JSON file. It serves as the blueprint for crafting Magento PWA's native-like user experience. In this file, Magento PWA developers specify:
-
How the app will operate on mobile devices.
-
How users can launch the app.
-
How the content will be displayed to users.
It also provides essential metadata about the web application, including:
-
Short and long name of an application
-
Icons
-
Description
-
Start URL
-
Display preferences (such as orientation and theme color).
The file also accommodates features like:
-
Splash screens
-
Magento PWA theme elements
-
Customizable app colors
It allows users to add the PWA to their home screen on mobile devices. It also gives the PWA a more app-like feel and improves accessibility.
PWA settings can be enabled by linking all the Magento website page headers to the JSON file with the web manifest added.
2. Service Workers
Service workers are JavaScript files that run in the background of Magento 2. They are separate from the main browser thread. These technical elements are responsible for the support of features such as:
-
Offline support
-
Background information syncing
-
Native-like push notifications
-
Content fetching
-
Connectivity changes
Service workers can cache assets and data by intercepting and controlling network requests. It also allows PWAs to function reliably even when:
-
The user is offline.
-
Has a slow or unreliable internet connection.
3. Offline Mode
Offline support is one of the key features of progressive web applications. The service workers enable it. Service workers cache essential assets and data of the application interface.
It enables users to use it offline or in areas with poor network connectivity without differences in the provided information. It helps them:
-
Access cached content
-
Perform actions
-
Interact with the app.
All the changes are synced to the server when the connection is restored. It eliminates the need to make API calls to the backend every time a user visits a Magento PWA site.
4. Push Notifications
Push notifications enable PWAs to engage users with timely and relevant updates. The updates are sent even when the browser is closed or the app is inactive.
It allows the PWA to receive notifications from the server and display them to the user. It helps drive re-engagement and retention.
5. Background Syncing
Background syncing allows PWAs to synchronize data with the server even when the app is not active or offline mode. It ensures that changes made by the user are saved and synced seamlessly.
It also helps provide a reliable and consistent experience across devices. The functionality also allows for an uninterrupted shopping experience.
6. Responsive Design
Responsive design is a fundamental principle of Magento PWA development. It ensures a consistent and optimal user experience across various devices and screen sizes. PWAs are built with responsive design techniques, including:
-
Fluid grids
-
Flexible images
-
Media queries.
These help the PWA adapt to the layout and content dynamically based on the user's device.
7. App Shell Architecture
App Shell Architecture separates the core structure (shell) of the application from the dynamic content. These are required for application offline operations.
The app shell consists of the design elements that form the core of the app’s user interface. It includes:
-
UI elements
-
Layout
-
Static assets like HTML, CSS, and JavaScript.
The shell is cached locally on the user's device. It allows the PWA to load quickly, enhancing user experience.
8. HTTPS
HTTPS (Hypertext Transfer Protocol Secure) helps PWAs ensure secure communication between the web server and the user's browser. It encrypts data transmitted over the network. It also protects the data from interception and tampering by malicious actors.
PWAs require HTTPS to utilize:
-
Service workers
-
Push notifications
-
Other modern web PWA features.
9. Cross-browser Compatibility
Cross-browser compatibility ensures that PWAs work consistently across various web browsers and platforms, including:
-
Chrome
-
Firefox
-
Safari
-
Edge.
Developers test and optimize PWAs to ensure compatibility with different browser versions. It also helps address any compatibility issues that may arise.
10. Transport Layer Security (TLS)
TLS is used to ensure privacy and data security between the web server and the user's browser. It ensures that data transmitted over the network is encrypted and protected from unauthorized access.
PWAs require an SSL certificate and HTTPS, which is based on TLS. It helps ensure secure communication and protect user data from interception and tampering.
PWA vs. Native App vs. Responsive Website
| Aspect | Progressive Web Apps (PWAs) | Native Apps | Responsive Websites |
|---|---|---|---|
| PWA Technology | Built using web technologies like HTML, CSS, and JavaScript. | Developed for specific platforms (iOS, Android) using platform-specific languages and tools. | Built using web technologies like HTML, CSS, and JavaScript. |
| Distribution | Accessed through web browsers but can be installed on devices. Discovered through search engines and shared via URLs. | Distributed through the stores of mobile apps (e.g., Apple App Store, Google Play Store). It needs to be downloaded and installed. | Accessed through web browsers on various devices. |
| Offline Support | Enabled through service workers. Allows access to content even without an internet connection. | Can offer offline support. Developers need to implement it explicitly. | It may not offer offline support by default. Caching and service workers can be implemented. |
| Push Notifications | Can send push notifications to engage users. | Can send push notifications through platform-specific APIs. | Push notifications are not natively supported. It can be implemented using third-party services. |
| Cross-platform Compatibility | Designed to work across different platforms and devices. It provides a consistent user experience. | Platform-specific, requiring separate codebases for each platform. | Accessible through web browsers on various devices. |
| Performance | Good performance but may not match native apps in terms of speed and access to device features. | Often offers better performance and deeper access to device-specific features. | Performance can vary based on optimization efforts. |
| Updates | Updated automatically when users access them online. | Updates need to be distributed through app stores and installed by users. | Updates can be implemented directly on the server and are immediately visible to users. |
| Web development Cost | Typically, it costs less compared to native apps. It is due to shared codebases and web technologies. | It requires more resources and time. It is due to the separate codebases for each platform. | Generally more cost-effective compared to native apps. |
Top Magento Progressive Web App Solutions Available
1. Vue Storefront

Vue Storefront offers advanced features such as
-
Server-side rendering
-
Lazy loading
-
Offline support.
It provides uninterrupted integration with Magento backend systems, enabling merchants to leverage Magento's capabilities while delivering a modern front-end experience.
It offers flexibility for customization and extension according to specific business requirements.
2. Magento PWA Studio

Magento 2 PWA Studio project is an official Magento solution. PWA studio offers compatibility and ongoing support from Magento developers. It also provides a comprehensive set of tools and libraries for building a PWA using React.js and GraphQL.
This enables developers to create progressive web apps that are fast and engaging. It scales with the growth of Magento stores, ensuring consistent performance and user experience.
3. DEITY Falcon

Diety Falcon is known for its high performance and flexibility. It offers features like server-side rendering and lazy loading, optimizing performance and user experience.
It also provides flexibility for customization, encouraging community contributions and collaboration for continuous improvement and innovation.
4. Scandi PWA

Scandi PWA offers a user-friendly interface with fast performance and engaging design, transforming Magento stores into PWAs to enhance user experience and conversion rates.
It provides extensive customization options, enabling merchants to personalize the front end according to their branding and design preferences.
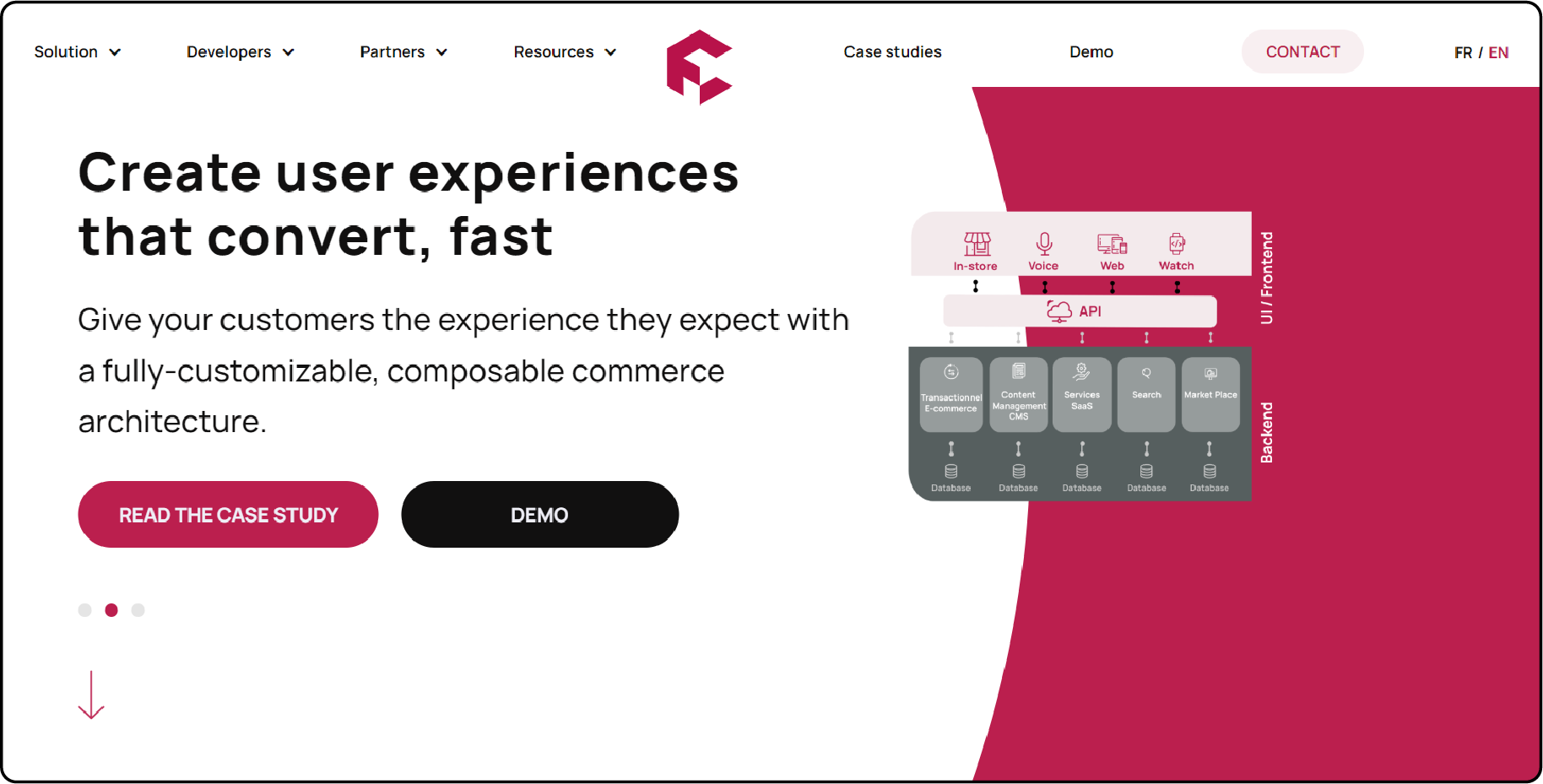
5. Front Commerce

Front Commerce offers a headless architecture. It provides flexibility for integration with Magento and other backend systems. It focuses on performance optimization, with features like server-side rendering and lazy loading.
It also ensures fast loading times and superior user experience. It is designed to scale with the needs of growing mobile commerce businesses. These features help accommodate increased traffic and demand without compromising performance.
6. SimiCart PWA for Magento

SimiCart's PWA solution is specifically designed for Magento stores. It ensures uninterrupted integration and compatibility with Magento backend systems.
It emphasizes fast loading times. This enables users to access content quickly and efficiently, even on slower network connections. It includes engaging features like push notifications. The features enhance user interaction and drive conversions for Magento merchants.
7. Magento PWA by CedCommerce

CedCommerce's PWA solution for Magento prioritizes performance optimization. It ensures fast loading times and superior user experience.
It offers a range of features to enhance user engagement and conversion rates, such as:
-
Offline access
-
Push notifications
-
Responsive design.
It integrates with Magento 2 easily, leveraging Magento's backend capabilities. The integration helps deliver a modern front-end experience.
8. Aimeos PWA

Aimeos PWA emphasizes fast loading times. It provides users with a smooth and responsive shopping experience. The customizable front end enables merchants to tailor the PWA according to their preferences.
It integrates with Magento backend systems easily. The integration enables merchants to manage their eCommerce operations efficiently.
9. ScandiPWA Studio

ScandiPWA Studio is built upon the foundation of ScandiPWA. It offers additional PWA studio tools and features for building and optimizing Magento PWAs.
It is designed to scale with the needs of growing ecommerce platforms. It also encourages collaboration and contributions from the developer community. This helps ensure consistent performance, user experience, innovation, and continuous improvement.
10. Tigren PWA for Magento

Tigren's PWA solution focuses on performance optimization. It delivers fast loading times and responsive design for the Magento PWA storefront. It offers features like push notifications and offline access to enhance user engagement and drive conversions.
It integrates with Magento 2 easily, leveraging Magento's backend capabilities while providing a modern front-end experience.
FAQs
1. How are Magento PWAs related to Adobe Commerce and Magento Open Source?
Magento PWAs are compatible with both Adobe Commerce and Magento Open Source. These enable businesses to leverage advanced e-commerce functionalities regardless of their Magento version.
2. Why should I integrate PWA with my Magento store?
Integrating a PWA with your Magento store enhances user experience significantly. PWAs offer faster loading times, smoother navigation, and offline access, leading to higher engagement and conversion rates.
3. How can I develop a Magento Progressive Web App (PWA)?
Developing a Magento PWA involves several steps. First, choose a PWA solution that aligns with your business requirements and budget. Then, set up your development environment and install the necessary tools, such as PWA Studio for Magento.
4. Can I customize the look and functionality of my Magento PWA?
One of the significant advantages of using Magento PWA Studio is its flexibility and customization options. You can tailor the appearance, layout, and features of your PWA to align with your brand identity and business goals.
Summary
Magento Progressive Web App offers enhanced user experiences and increased engagement for Magento 2 stores. The article also uncovers several other points, including:
-
Key technical aspects of Magento PWAs include the Web App Manifest and Service Workers.
-
Technical features that PWAs excel in, like offline support, push notifications, and background syncing.
-
PWAs offer cross-platform compatibility and automatic updates compared to native apps and responsive websites.
-
Top Magento PWA solutions include Vue PWA Storefront and PWA Studio by Magento.
Want to upgrade your Magento store's performance and user experience? Consider managed Magento hosting and top PWA solutions.




