
What is Magento Headless: Best Practices and Real-World Examples
With Magento's headless architecture, the front and back end of an e-commerce website are decoupled. It enables greater flexibility, faster performance, and improved Magento scalability. This article will explore the best practices and real-world examples of the Magento headless approach.
Key Takeaways
-
Magento's headless architecture elevates the flexibility of independently managing front-end and back-end operations.
-
The headless approach significantly boosts website performance and enhances user experience.
-
Opting for a headless Magento setup allows for improved scalability, easily accommodating business growth.
-
Real-world examples illustrate the practical benefits of adopting a headless Magento strategy.
-
Implementing best practices in a headless Magento environment is crucial for maximizing its potential.
What is Magento Headless?

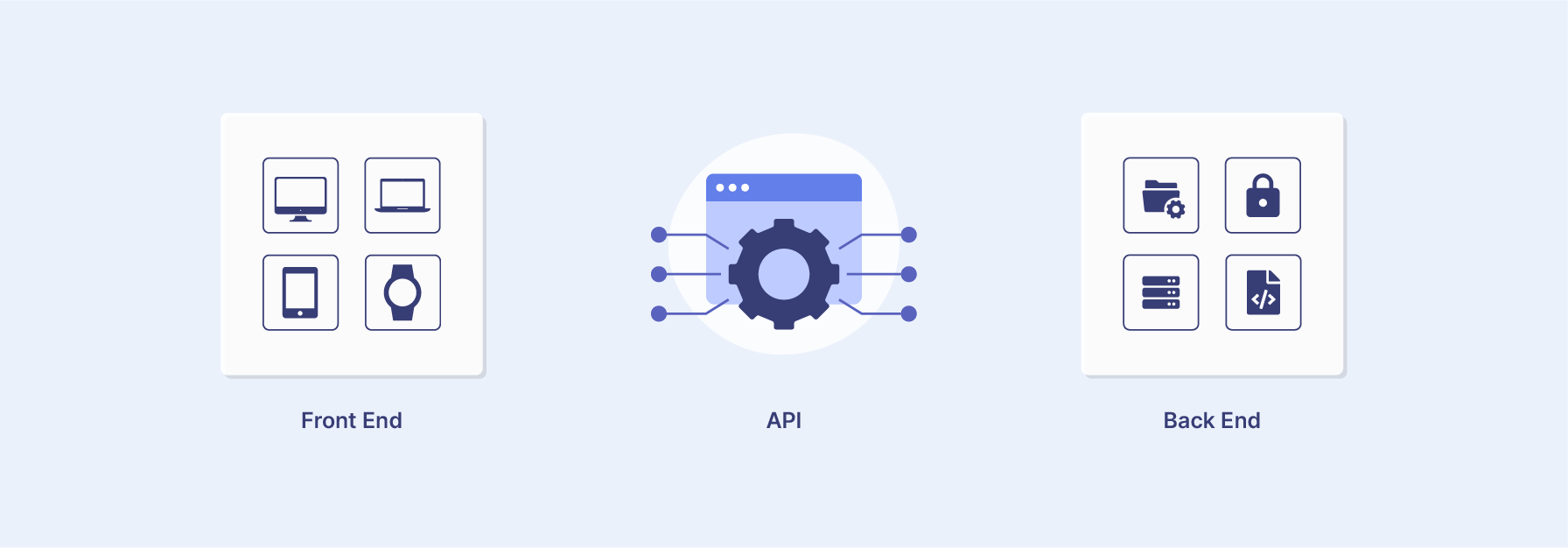
Magento Headless is an architecture where a website's front and back end are separated. It means that the front-end presentation layer, usually built with HTML, CSS, and JavaScript, is detached from the back-end logic powered by Magento. It allows developers to leverage web technologies and frameworks of their choice for the front end while still utilizing the robust e-commerce capabilities of Magento.
Traditionally, Magento is a monolithic platform with a tightly integrated backend and front end. However, headless architecture decouples the front end from Magento, allowing for greater customization beyond the platform's limitations.
How does Magento Headless Work?

The operation of Magento headless is centered around two key steps:
1. Frontend and Backend Separation
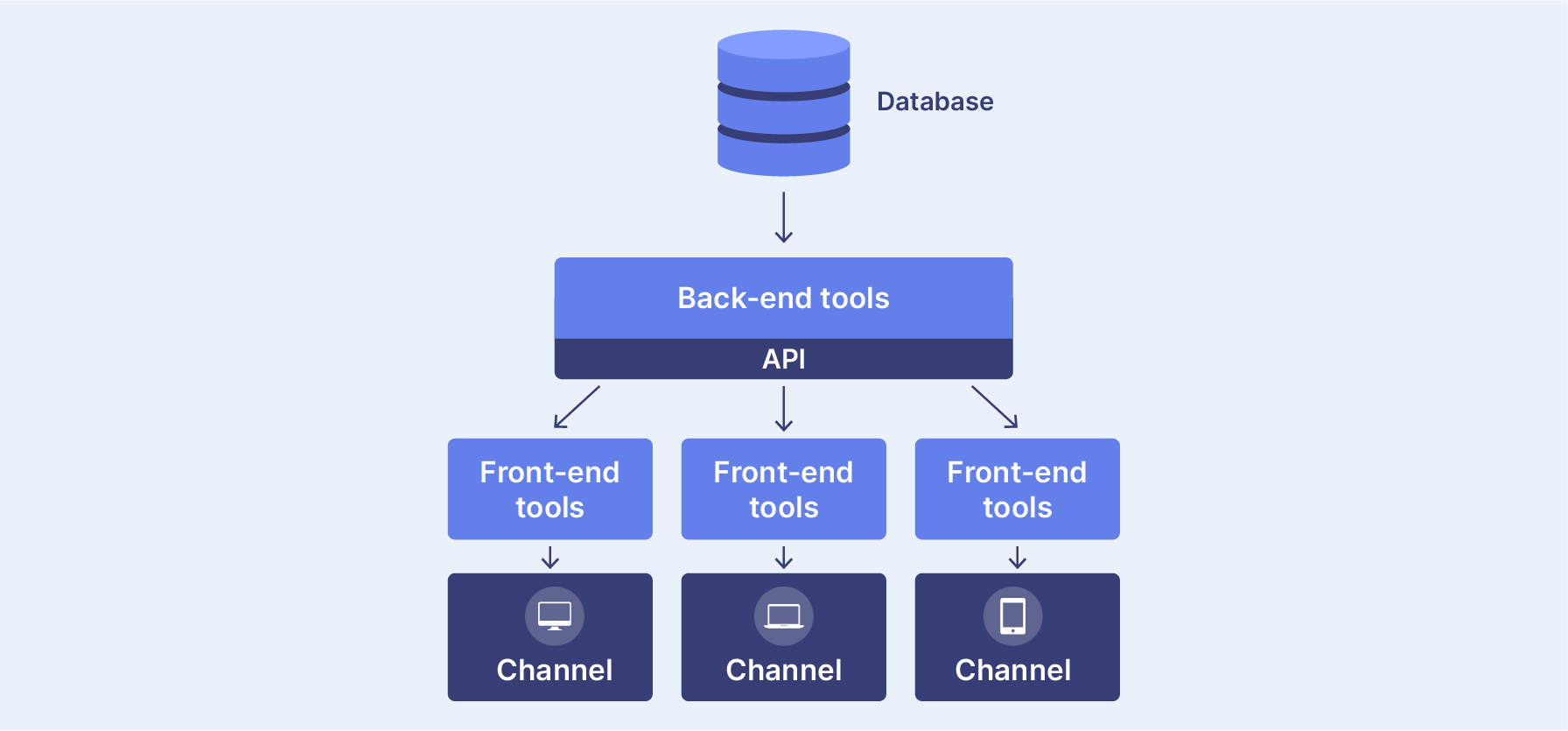
Headless Magento architecture separates the front-end and back-end of a website. The frontend is built with modern technologies like React, Vue.js, or Angular, while the backend, powered by Magento, manages all eCommerce data. APIs facilitate communication between the two parts, enabling efficient data retrieval and display. This separation enhances flexibility and resource optimization, with the front-end prioritizing user experience and the back-end focusing on eCommerce data processing.
Headless technology enables independent updates and changes to the frontend, resulting in faster and more efficient development. It provides a flexible and scalable platform for eCommerce, improving development times, security, adherence to SOC 2 Compliance, customer reach, and SEO. Magento 2 headless architecture allows businesses to create unique experiences while reducing costs. It's gaining traction as a powerful way to enhance eCommerce development.
2. APIs channel communication between frontend and backend
APIs in Headless Magento development facilitate communication between the front-end and back-end of a website. As a bridge, APIs allow the frontend to retrieve and display eCommerce data stored in the backend. They enable dynamic content, like product listings and customer profiles, and perform actions such as adding products to a cart and processing orders.
Using APIs in Magento headless commerce offers numerous benefits, such as enhanced security and improved performance. It enables seamless communication between the front-end and back-end, providing businesses with a flexible and efficient platform for eCommerce development. With this technology, businesses can create unique customer experiences.
Magento Headless vs Monolithic (Default or Traditional) Architecture
| Magento Headless Architecture | Magento Monolithic Architecture |
|---|---|
| 1. Faster Magento store loading: Front and back end separation reduces backend’s role. Backend focuses on providing data through API requests. Eliminates need for backend-generated HTML. Dynamic data requests avoid rendering unchanged elements. |
1. Slow store loading on mobile: Frontend generated on the backend, resulting in slow HTML fetching. Mobile optimization may be insufficient, leading to slower loading times on mobile devices. |
| 2. UX/UI design becomes highly adaptable: Device-specific interfaces improve customer experience. Optimization for screen space, navigation, and elements allows for a more tailored and efficient user interface and user experience. |
2. Poor usability for mobile shoppers: Lack of separate device frontends leads to a less optimized shopping experience on mobile. Product pages often lack crucial information and usability issues arise, such as excessive header space and forced scrolling. |
| 3. Accelerated Magento development: Separation of frontend and backend streamlines changes. This allows simultaneous work on frontend and backend tasks, empowering innovation in the development process. |
3. Growing maintenance, customization, and scaling challenges: Backend code edits are needed for UI customization, leading to code bloating and maintenance difficulties. This can hinder scalability and customization efforts. |
| 4. Omnichannel experience: Empowers online merchants for future shopping experiences. The architecture is scalable and adaptable to new “heads,” allowing for a more seamless integration across different channels and devices. |
4. Slow strategic development: Complexities in covering new device touchpoints and integrating various channels can lead to slow strategic development. Changes in one area can have wide-ranging impacts on the entire store. |
Implementing Headless Magento: 8 Steps
-
Planning and strategizing: When creating a Magento headless website system, planning the architecture and comprehending the key elements of headless development are vital. This includes API understanding, technology stack selection, security protocol implementation, and future scalability preparation.
-
Choosing the right front-end framework: When implementing Headless Magento, selecting the appropriate front-end framework that aligns with your business requirements is crucial. React, Vue.js, and Angular are among the favored options.
-
Planning your API strategy: Carefully plan your API strategy to ensure seamless access to essential data for your front end. This involves determining the necessary endpoints and ensuring comprehensive documentation for each.
-
Using a modern architecture: To ensure scalability and flexibility, consider adopting a modern architecture optimized for headless development, like microservices.
-
Caching: Utilize caching to enhance performance and alleviate the load on your back-end system. This involves caching frequently accessed data and employing caching layers like Varnish to accelerate page loading times.
-
Ensuring compatibility: Ensure your front-end and back-end are compatible and communicate effectively through APIs.
-
Testing thoroughly: Thoroughly test your implementation to ensure it functions as expected. This includes independent front-end and back-end testing and communication between the website's components.
-
Testing and monitoring performance: Regularly test headless Magento implementations to ensure optimal performance. Monitoring performance metrics, including page load time, API response times, and error rates, is also crucial.
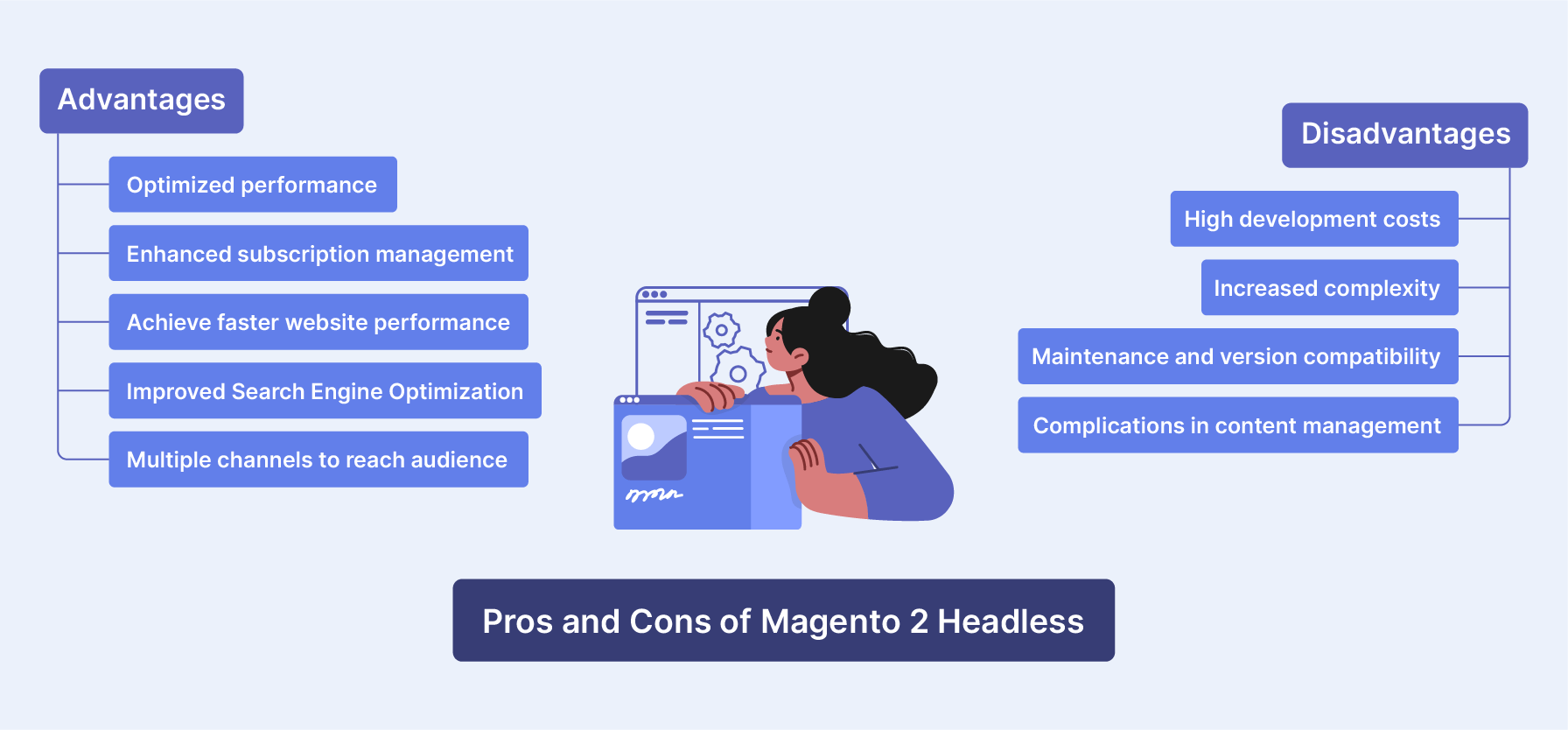
Pros and Cons of Magento 2 Headless

Advantages
-
Optimized performance: Magento 2 Headline simplifies communication between the front and back end, eliminating the need for multiple requests. This leads to faster page loads and enhances the overall user experience. Improved loading times reduce customer frustration and boost conversion rates, making it particularly beneficial for high-traffic organizations.
-
Enhanced subscription management: Magento 2 Headless makes handling subscriptions and recurring payments easier. You can efficiently provide subscription-based products or services using dedicated subscription management tools or APIs. This allows you to establish consistent revenue streams, improve customer loyalty, and streamline the subscription management process.
-
Achieve faster website performance: Headless Magento sites usually load faster than traditional or monolithic ones. This is because the front and back end are separated, allowing the customer-facing UI to load independently before the back end. Moreover, by using Headless in Magento 2, you can use advanced caching techniques and utilize content delivery networks (CDNs) to improve site speed further.
-
Improved Search Engine Optimization: Magento 2 Headless offers the additional benefit of enhancing your SEO. By utilizing headless CMS platforms or creating customized frontend solutions, you can optimize your website's structure, meta tags, URLs, and content with a focus on search engines. This helps improve your search presence, attract relevant traffic, and boost online visibility and revenue.
-
Utilizing multiple channels to reach and engage with your audience: Headless Magento enables a multichannel approach, reaching customers across various touchpoints, including mobile, websites, tablets, and even unconventional devices like the Apple Watch and the Internet of Things. The best feature of a headless Magento CMS is content unification, allowing fast content uploads and consistent branding across all devices.
Disadvantages
-
High development costs: Using a headless approach in Magento 2 entails the independent development of the front end and back end. This can lead to increased development expenses compared to traditional methods. Specifically, creating and upkeep of two separate systems demands additional resources and dedication.
-
Increased complexity: A headless approach requires developers with skills and expertise in multiple technologies, including frontend frameworks, backend APIs, and system integration. These intricacies may necessitate additional training or store owners' hiring of specialized developers, presenting a potential challenge for certain organizations.
-
Maintenance and version compatibility: When Magento releases new updates and versions, compatibility problems could occur with the selected frontend framework or backend API. Ensuring all the components work well together may require additional maintenance efforts.
-
Complications in content management: A headless architecture adds complexity to content management, requiring separate management for each channel or frontend. To ensure a seamless operation and leverage the benefits of Magento 2 Headless, owners must invest more effort in synchronizing content updates across different systems for their online store.
Best Magento 2 Headless Examples
1. Zadig & Voltaire

Zadig & Voltaire is a renowned French fashion brand founded in 1997 by Thierry Gillier. The brand has made a name for itself with a contemporary, rock-inspired design and a luxurious yet relaxed aesthetic. Thanks to a Magento headless PWA written in Vue.js, the Zadig & Voltaire website impresses customers with its minimalist style and simplified design, focusing on displaying only essential elements. The website also ensures fast loading times and allows for seamless navigation, offering visitors an engaging Magento UX.
2. Rubik's

Rubik’s, the company behind the iconic Rubik's Cube, has overcome challenges with its traditional backend by adopting a headless e-commerce model. This transformation has significantly improved their website, including features like image zooming and rich media instructions. As a result, Rubik's has enhanced its customer shopping experience and expanded its brand globally.
3. Galerie de Beaute

Galerie de Beaute, a Greek cosmetic brand, has rapidly expanded to 50 physical stores in under 2 decades. They revamped their Magento site to prepare for their international expansion, addressing speed and user experience issues. By adopting a headless PWA storefront, they achieved lightning-fast performance, device compatibility, and a flexible design. This future-proof solution allows them to adapt to changing business needs without limitations.
FAQs
1. What is the reason behind the popularity of Magento headless?
Magento headless has gained popularity due to its agility and power. It allows brands to make many changes and control everything from the backend, including menu setup and functionality, without affecting the front-end experience.
2. What is the advantage of using extensions and plugins in Magento?
Extensions and plugins add extra functionality to your Magento site. Whether it's for integrating with Google services, adding a unique feature, or improving your product page, these components can be a cost-effective way to enhance your ecommerce platform. Choosing Magento hosting ensures reliable and robust performance and security for your ecommerce business.
3. How does GraphQL differ from REST in a headless Magento setup?
GraphQL is a powerful tool for managing data in headless Magento setups. Unlike REST, it allows for more efficient data fetching, reducing the demand on the infrastructure. This can lead to improved conversion rates and better overall performance.
4. Why should a team consider a transition to a PWA Studio storefront?
A PWA Studio storefront offers a responsive design that automatically adjusts to desktops and mobile devices. This can lead to improved customer conversions and offer a better user experience. Moreover, the setup can be done from scratch, providing a tailored e-commerce experience.
5. What are the costs of switching to a headless commerce approach with Adobe Commerce?
The cost of the switch can vary based on factors such as the size of your team, the extent of required integrations, and the complexity of your desired web app. However, Adobe Commerce provides a robust and scalable option in the market, with a combination of modules that can be customized to suit specific e-commerce needs.
Summary
Magento Headless helps the development of mobile-optimized online stores by decoupling the front-end and back-end. This innovative approach offers unparalleled flexibility, scalability, and customization options. For an even smoother commerce experience, consider opting for managed Magento hosting. This ensures optimal performance of your Magento store.


