
Magento 2 Full Page Cache: Configure Cache Management
Are you looking to speed up your Magento store’s performance? Magento 2 Full Page Cache enhances your store’s speed by storing and serving entire pages from the cache.
This article will cover cache types, controls, systems, and extensions for Magento 2 Full Page.
Key Takeaways
- Best Magento extensions for generated pages in the cache.
- Pages with the cache key enhance the Magento website functionality.
- Configure Magento 2 full page cache using the cache warming and management systems.
- Common tips and challenges with configuring the full page cache extension.
- Steps for using the Magento hit ratio with Cacheable and Uncacheable types.
-
How To Identify Cacheable Or Uncacheable Page Cache In Magento 2?
-
Common Issues With Page Is Not Delivered From The Full Page Cache Management Settings
-
2 Steps To Solve Page Cache Is Not Working Issues With Magento Slow Loading
3 Best Full Page Cache Warmer Extensions
1. Full Page Cache Warmer In Magento 2 Extension by MageBees

MageBees Full Page Cache in Magento Extension helps boost your Magento performance by utilizing cache. It leads to improved conversion rates and higher search rankings.
Features
- Generate the warmer queue and warm cache through the command line, cron job, or back-end interface.
- Significantly faster page loading in Magento
- Create a warmer queue based on the selected generation source.
- Drastically reduced server load
- Compatible with the latest Magento 2.4.7 version.
- Improved search engine indexing
- Exclude specific pages from the warming process.
- Supports dynamic blocks with 'hole punch' functionality
- Supports HTTP authentication.
- Comes with a built-in cache crawler
- Provides warmer logs and performance reports.
Pricing
- Open Source Edition + Installation Service- $138.00
- Enterprise Edition + Design & Configuration Service- $273.00
- Cloud Edition + Installation, Design & Configuration Service- $297.00
2. Magento 2 Full-Page Cache Warming Extension by Mirasvit

Mirasvit Magento 2 Full-Page Cache Extension features a robot that revisits and warms up the cache for that page. When a customer or Google visits a page, the latest version is retrieved from the cache in seconds.
Features
- Store pages now load several times faster.
- The most recent page version is always cached.
- Improved Google ranking for faster page loading speed.
- The module operates in the background, requiring minimal manual intervention.
Pricing
- Open Source (CE) Edition + Free Installation- $179.00
- Commerce (EE) Edition + Free Installation- $459.00
- Commerce on Cloud (ECE) Edition + Free Installation- $719.00
3. Magento Full Page Cache Warmer Extension by Amasty

Amasty Magento Full Page Cache Warmer Extension enhances store performance for better search rankings. It attracts more visitors with a seamless user experience.
Features
- Utilize "6 algorithms" to prioritize pages for cache warming.
- Warm up pages individually for mobile themes.
- Exclude specific blocks from caching with "Hole Punch" functionality.
- Automatically refresh your cache after catalog updates.
- Assess the warmer's efficiency with comprehensive reports.
- Monitor Varnish Cache coverage.
- Fully compatible with Magento Cloud.
- Ready for Hyva storefronts.
Pricing
- Community Edition- $219.00
- Enterprise Edition- $519.00
- Magento Cloud Edition- $819.00
Types Of Cache In Cache Management System
| Cache Type | Description | Cache Tag | Cache ID |
|---|---|---|---|
| Configuration | Commerce collects XML configuration from all modules, merges it, and saves the merged result to the cache. | CONFIG | config |
| Layouts | Compiled page layouts, that is, the layout components from all components. | LAYOUT_GENERAL_CACHE_TAG | layout |
| Blocks HTML output | HTML page fragments per block. | BLOCK_HTML | block_html |
| Collections Data | Collection data files that store the results of database queries. | COLLECTION_DATA | collections |
| Reflections | Clears API interface reflection data that is generated during runtime. | REFLECTION | reflection |
| Database DDL operations | Database schema. | DB_DDL | db_ddl |
| Compiled Config | Results of code compilation. | COMPILED_CONFIG | compiled_config |
| Webhooks Response Cache | Caches responses to webhook requests. | WEBHOOKS_RESPONSE | webhooks_response |
| EAV types and attributes | Caches entity types declaration for metadata related to Entity Attribute Value (EAV) attributes. | EAV | eav |
| Customer Notification | Temporary notifications that appear in the user interface. | CUSTOMER_NOTIFICATION | customer_notification |
| GraphQL Query Resolver Results | Caches the results from GraphQL query resolvers for the customer, CMS page, CMS block, and product media gallery entities. | GRAPHQL_QUERY_RESOLVER_RESULT | graphql_query_resolver_result |
| Integrations Configuration | Integration configuration file. | INTEGRATION | config_integration |
| Integrations API Configuration | Compiled integration API configuration for store integrations. | INTEGRATION_API_CONFIG | config_integration_api |
| Admin UI SDK Cache | Caches customizations to the Admin. | ADMIN_UI_SDK | admin_ui_sdk |
| Page Cache | Full page caching. | FPC | full_page |
| Target Rule | Target Rule Index | TARGET_RULE | target_rule |
| Web Services Configuration | Caching the Web API structure. | WEBSERVICE | config_webservice |
| Translations | Translation files. | TRANSLATE | translate |
What Is The High Cache Hit Ratio In Magento 2?
The hit rate represents the percentage of queries that return a cached page. It results in a fast response. A low hit rate means that most users will experience delays as the server takes time to generate the page. To achieve a high cache hit ratio, especially when using Varnish, ensure that cache cleaning isn’t too frequent. Cache lifetime is well-considered, and cache tags and identifiers are properly managed. Admin activities should also be configured to avoid frequent cache cleaning. For optimal server response times, configure your store to retrieve most pages from the Full Page Cache.
Hit rate (%) = (hits from page cache / total number of hits) * 100
2 Steps To Enable/Disable Cache Types
Step 1: Magento Disable Cache Command Line
- To enable or disable cache types, use the following commands:
magento cache:enable [type] ... [type]
magento cache:disable [type] ... [type]
Note: If you omit [type] (the list of cache types), the commands will apply to all cache types at once.
- To list the cache types and their statuses, use:
magento cache:status
For example, to disable the full page cache in Magento 2, enter:
magento cache:disable full_page
After doing this, you will see the following result:
Changed cache status:
full_page: 1 -> 0
- To automatically enable the disabled cache type, clear the cache type.
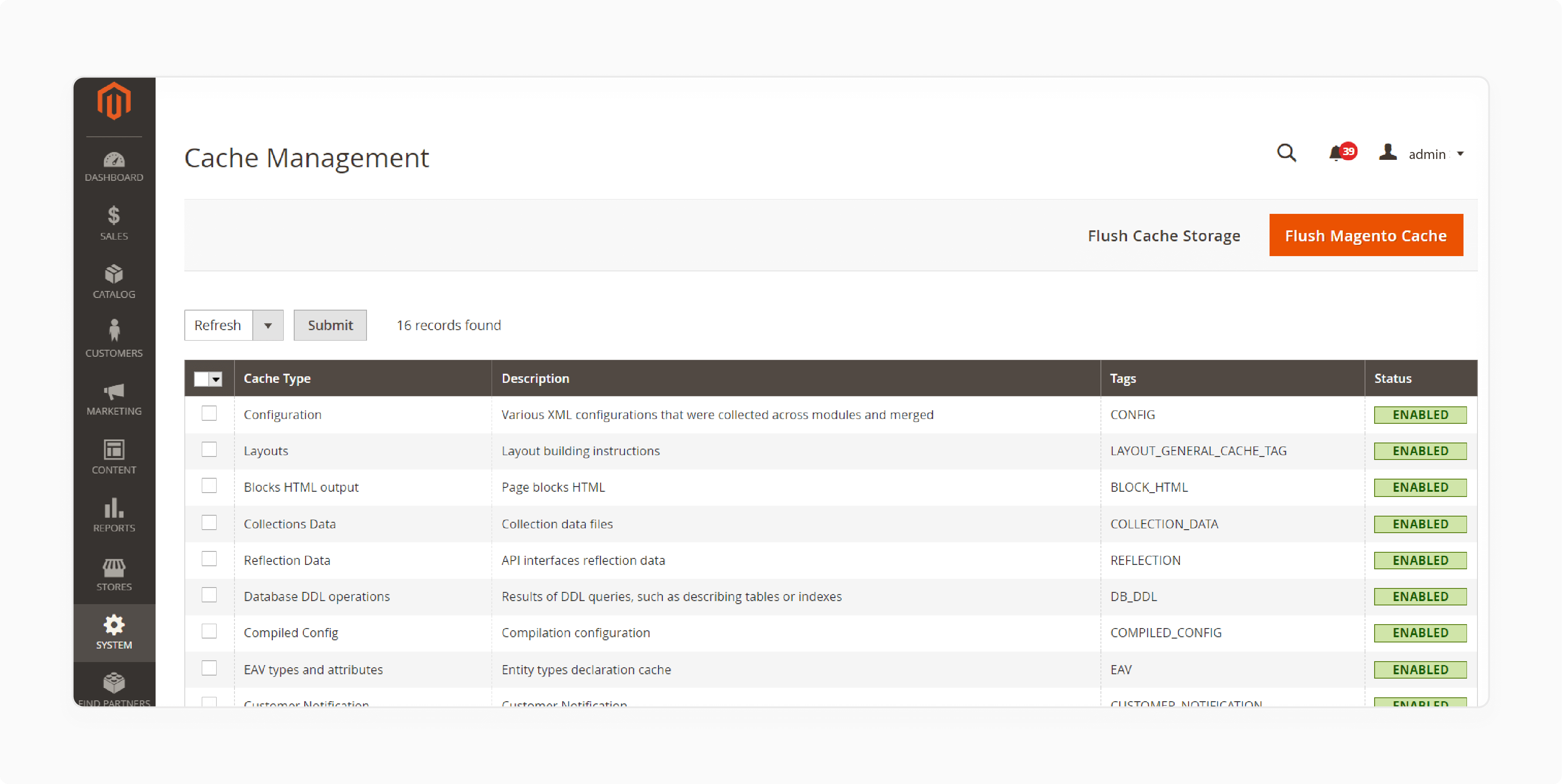
To manage cache types in the Magento 2 Backend, follow the steps below:
- Navigate to System > Tools > Cache Management.
Note: Here, you'll find a list of cache types and their statuses.
- Select the cache type you want to enable or disable.
- Choose the appropriate option from the action dropdown.
- Click on the 'Submit' button.
- Verify that the cache type status has been successfully changed.

Note: All Magento 2 cache types can be enabled or disabled via the command line. Disabling cache types is useful when working in development mode. It allows you to see changes without needing to flush the Magento cache. However, keep in mind that this can negatively impact performance.
Step 2: Clean and Flush Cache Types
To remove outdated items from the cache, you can clean or flush the cache types. For example,
-
Cache Cleaning: This removes all items from enabled cache types only. It does not affect other applications or disabled cache types. It is because it only cleans the cache used by Magento.
-
Cache Flushing: This clears the entire cache storage. It may impact other applications using the same storage. Flush if you encounter persistent issues that cleaning the cache does not resolve.
How To Identify Cacheable Or Uncacheable Page Cache In Magento 2?
"Cacheable" and "uncacheable" refer to whether a page can be stored in the cache. By default, all pages are considered cacheable. If any block within a layout is marked as uncacheable, the entire page becomes uncacheable.
To make a page uncacheable, set any block on that page to uncacheable in the layout by using cacheable="false".
For example, check the code below:
<block class="Magento\Customer\Block\Form\Edit" name="customer_edit" template="Magento_Customer::form/edit.phtml" cacheable="false">
<container name="form.additional.info" as="form_additional_info"/>
</block>
Many stores frequently update products, categories, and prices. It requires Magento to clear outdated pages from the cache. You can ensure the latest changes are accurately reflected on the frontend.
Additionally, not all pages can be cached. Some are marked as ‘uncacheable’. It means Magento must generate them for each request.
Similarly, certain blocks may be defined as ‘uncacheable’. It requires Magento to regenerate every page. This page contains such blocks with each visitor's request.
| Cacheable Page Type | Description |
|---|---|
| Home page | The main entry point of your store |
| Category page | A page that lists products by category |
| Products list page | A page that lists multiple products |
| Product page | A page that displays a single product |
| CMS page | A page that displays static content, like a blog post or about page |
| Uncacheable Page Type | Description |
|---|---|
| Cart page | A page that displays the user's shopping cart |
| Checkout page | A page that handles the checkout process |
| All customer account pages | Pages that display user-specific information, like order history or account settings |
Note: Avoid setting content pages to be uncacheable, as it negatively impacts performance. Examples include catalog, product, and CMS pages.
What Are Public And Private Cache Modules?
Reverse proxies serve "public" or "shared" content to multiple users. However, many Adobe Commerce and Magento Open Source websites generate dynamic and personalized "private" content intended for individual users. It creates specific caching challenges. To manage these challenges, the application distinguishes between two types of content:
-
Public Content: Stored server-side in your reverse proxy cache storage. For example, file system, database, Redis, or Varnish. This content is accessible to multiple customers. Examples include headers, footers, and category listings.
-
Private Content: Stored client-side (e.g., in the browser), this content is specific to an individual customer. Examples include wishlists, shopping carts, customer names, and addresses. It's important to limit private content to a small portion of the page's overall content.
For example, a product page could have its main content cached (public). It may still show a personalized "Recently Viewed" section (private) for each user.
Note: Only HTTP GET and HEAD requests can be cached.
Full Page Cache Magento 2 Controls
| Control/Action | Description |
|---|---|
| Mass Actions | Selects the checkbox of multiple caches. Options: Select All, Unselect All, Select Visible, Unselect Visible |
| Actions | Determines the action to be applied to all selected caches. Options: Enable, Disable, Refresh |
| Submit | Applies the action to all selected caches. |
| Flush Magento Cache | Removes all items in the default Commerce cache (var/cache) according to their associated Commerce tags. |
| Flush Cache Storage | Removes all items from the cache, regardless of Commerce tag. |
| Flush Catalog Images Cache | Removes all automatically resized and watermarked catalog images that are stored in media/catalog/product/cache. |
| Flush JavaScript/CSS Cache | Removes the merged copy of JavaScript and CSS files from the cache. |
| Flush Static Files Cache | Removes preprocessed view files and static files. |
3 Methods To Fix The Magento Cache Issue
Method 1: Manual Configuration Using CLI
Cache doesn’t work sometimes due to the presence of uncacheable blocks within the page. If none of your pages are being cached, uncacheable blocks have likely been defined globally. It effectively disables your full-page cache system.
To resolve this issue, you need to identify and fix or remove the uncacheable blocks.
Blocks are defined in layout files located in the following directories:
-
app/design/frontend/[Package]/[Theme]/[Module]/layout/* -
app/code/[Company]/[Module]/view/frontend/layout/* -
vendor/[company]/[module]/view/frontend/layout/*
Manually checking each file in these directories can be very time-consuming. So, you can search for uncacheable blocks using the following SSH commands:
cd app/design/frontend/ && grep --recursive -l 'cacheable="false"' * && cd ../../..;
cd app/code && grep --recursive -l 'cacheable="false"' * && cd ../..;
cd vendor && grep --recursive -l 'cacheable="false"' * && cd ..;
Once you have the list of uncacheable blocks, focus on identifying incorrect ones. The primary files to check are:
-
default.xml(responsible for all store pages) -
catalog_product_view.xml(for product pages) -
catalog_category_view.xml(for product listing pages) -
cms_page_index.xml(for CMS pages)
If you find uncacheable blocks within these files, you can resolve it by either:
i. Making the block cacheable by changing cacheable="false" to cacheable="true". It may work depending on the block's purpose. Remember to clear the Magento cache after making changes.
ii. Contacting the extension developers to address the issue. As a temporary fix, you can disable the extension if it’s significantly affecting store speed.
Method 2: Built-in Magento 2 Cache System
Magento 2 includes a built-in system for managing the cache. It offers basic functionalities like full-page and block caching. Full-page caching stores entire pages to speed up subsequent loads. However, Block caching saves only parts of a page.
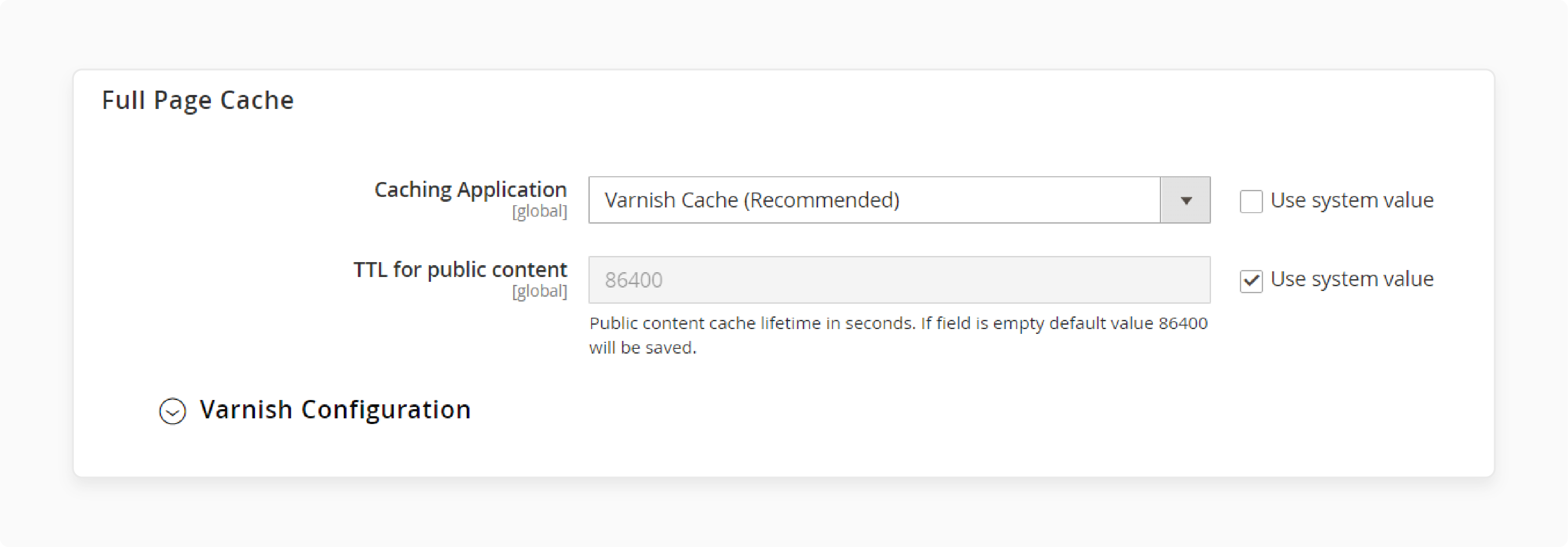
To access the Magento Full Page Cache settings, follow the steps below:
- Log in to the Magento Admin panel.
- Navigate to Stores > Configuration from the left menu.
- In the Advanced section, select System and locate the 'Full Page Cache' category.

The base Magento full-page cache settings adjust the TTL of all public content. It also changes the caching application. If you’ve chosen Varnish as the caching application, you’ll find the Varnish settings in this menu. Here, you can set the backend host and port and export configuration files.
Method 3: External Help Using Warming Modules
While Magento’s built-in tools offer basic cache management, third-party modules can enhance functionality and control. It is especially beneficial for cache warming. These extensions provide essential features like:
- Warming
- Scheduled flushing
- Hole punching
- A list of ignored pages with new capabilities
For instance, after a cache clear, a cache warmer might automatically visit your homepage, top category pages, and best-selling product pages. It ensures that when real users visit, they're served cached content immediately, even if it's their first visit after a cache flush.
2 Popular Magento 2 Cache Warming Systems
1. Varnish
Varnish's primary distinction lies in its use of VCL. It is a specialized code language for configuration. It allows for fine-tuning the processing of incoming requests. Varnish also supports third-party modules known as VMODs. However, this flexibility comes with a higher learning curve. To fully leverage Varnish, you'll need to learn how to write VCLs and install VMODs. It requires some technical expertise. The main drawback is the need to write or find configuration files manually.
For example, you could implement device-specific caching. It serves different cached versions for mobile and desktop users. Or you could set up custom purging rules. It selectively clears the cache for specific product categories when they're updated.
2. LiteMage
LiteMage offers an easy installation process with minimal technical knowledge required. It supports HTTPS, HTTP/2, and HTTP/3 formats without the need for a proxy. It makes it faster and simpler to set up. However, LiteMage's ease of use comes at the cost of control. You have less influence over the configuration. Also, the streamlined experience limits the depth of customization compared to Varnish.
For instance, a product page could have its main content cached long-term. However, a dynamic stock level indicator is cached separately with a shorter lifetime.
Common Issues With Page Is Not Delivered From The Full Page Cache Management Settings
| Issue | Description | Solution |
|---|---|---|
| Presence of Non-cacheable Block | A non-cacheable block is present on the page. It prevents the page from being delivered from the full page cache. | Check the block settings and adjust as needed. |
| Full Page Cache Not Enabled | The full page cache is not enabled in the Magento admin panel. | Go to System > Cache Management. Enable the full page cache. |
| Frequent Cache Flushing | The cache is being flushed too frequently due to category or product updates or improper cron settings. | Adjust the cron settings and consider using a cache warmer. |
| Private Data Cached | Private data is being cached and displayed to other customers. | Use a cache extension that supports private data caching. Or, adjust the cache settings to exclude private data. |
| Blank or Error Page Cached | A blank or error page is being cached and displayed to customers. | Check the page settings and adjust as needed. Prevent caching of blank or error pages. |
2 Steps To Solve Page Cache Is Not Working Issues With Magento Slow Loading
Step 1: Ensure Full Page Cache is Enabled
- Log into your Magento admin panel.
- Navigate to System > Cache Management.
- Verify that 'Full Page Cache' is enabled.
Step 2: Verify if a Page is Served from the Cache
There are two simple methods to check if a page is served from the cache. You can choose whichever option you find easier.
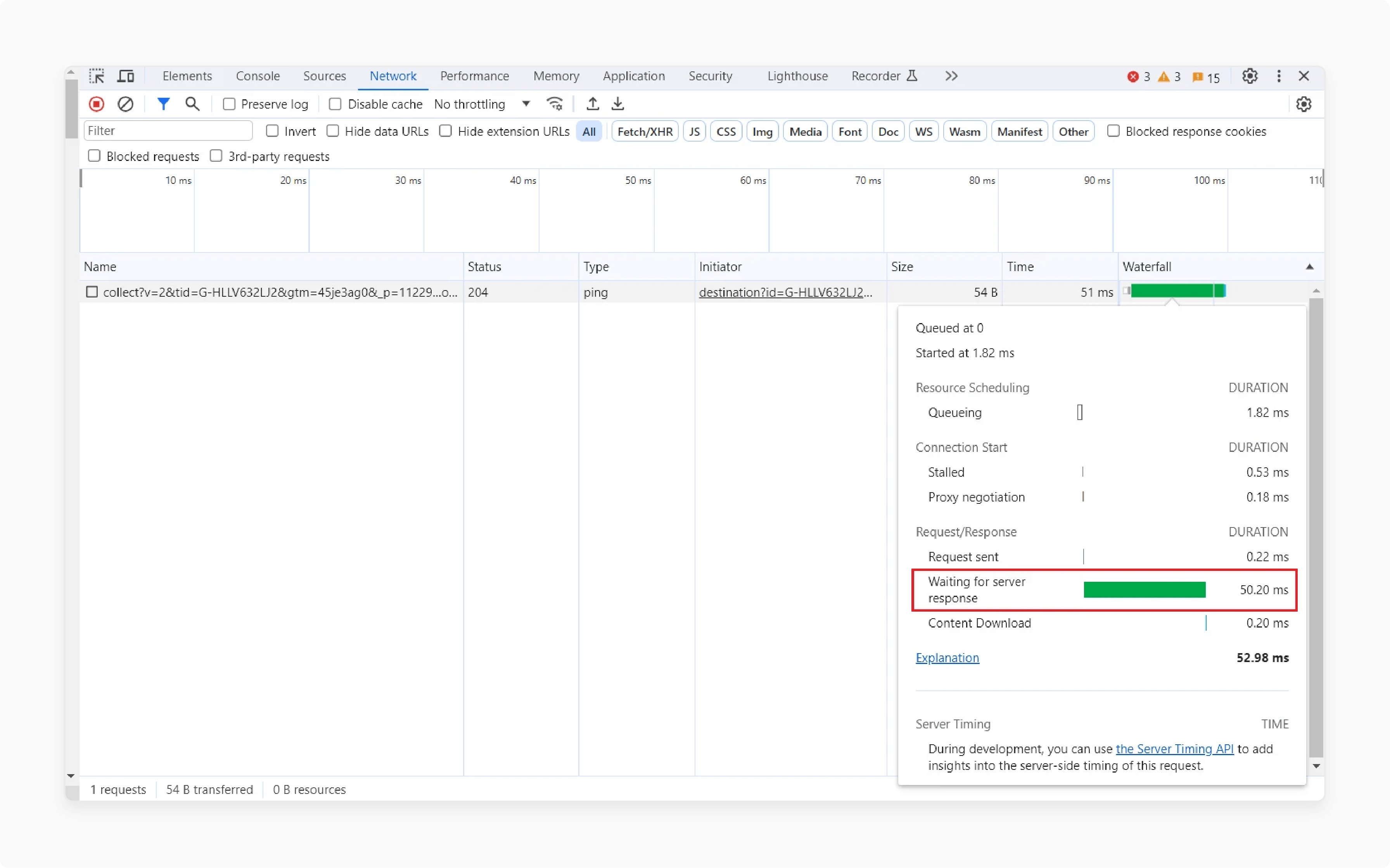
i. Check by Response Time
For example, if you have a page at https://store.com/page1.html, follow these steps:
- Open it in your browser.
- Open the browser's developer tools to check the page generation time.

- Add any GET parameter to the end of the URL.
- Open the new URL (e.g.,
https://store.com/page1.html?random). - Note the page loading time from the developer toolbar for comparison.
Note: Since this page is generated from scratch, its loading time will be longer.
- Reopen the original page
https://store.com/page1.htmland record the loading time again.
Note: This time, the page should be served from the cache, resulting in a shorter load time. If the load time isn't reduced, the page isn't being served from the cache, indicating an issue.
ii. Check by Magento Headers
For this method, switch your Magento store to developer mode. It may not be feasible if your store is in production mode with heavy traffic. However, it’s suitable for testing in a development environment.
To switch to developer mode, run the following SSH command:
bin/magento deploy:mode:set developer
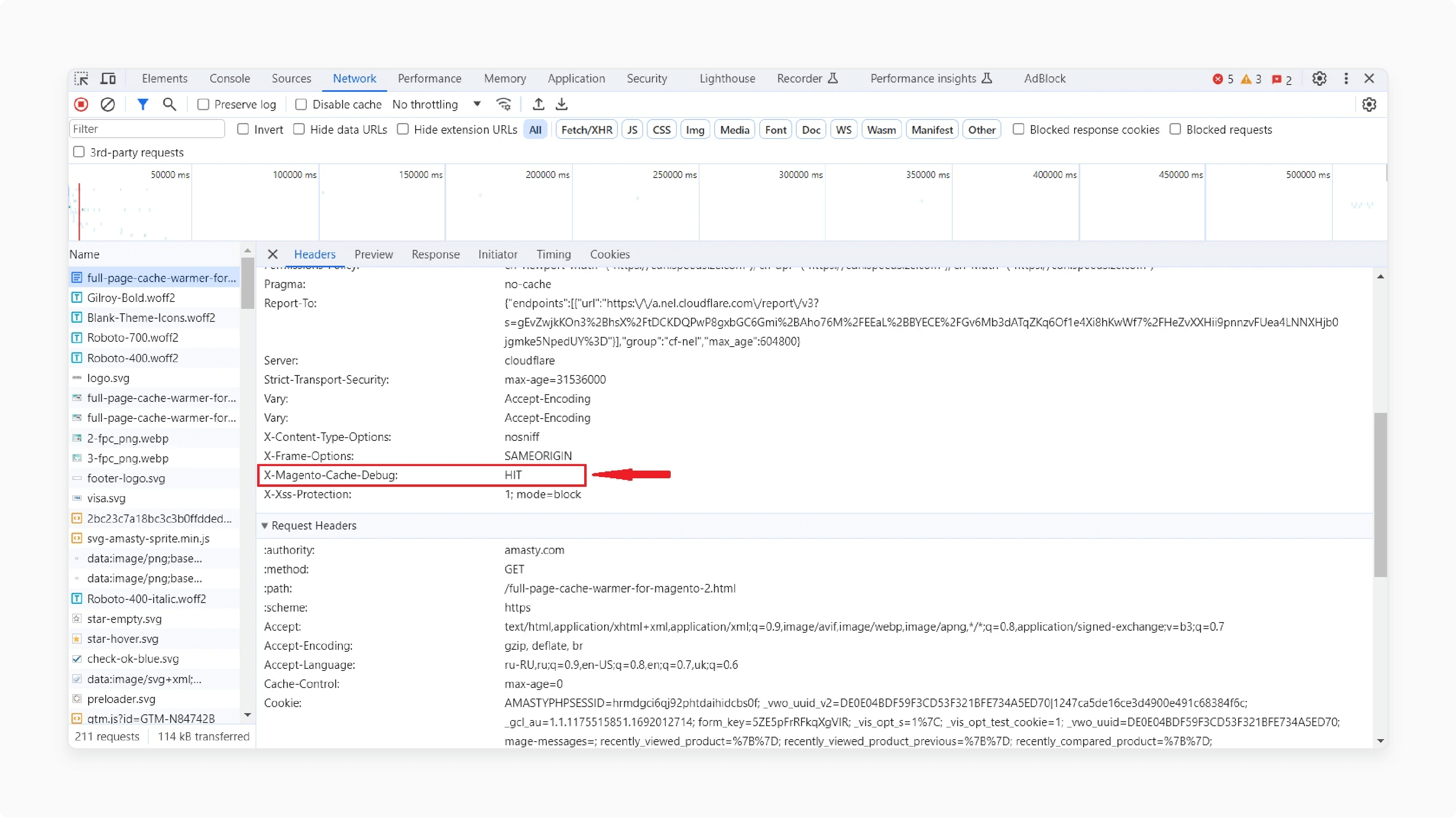
Open any page and check its headers using the browser's developer tools. Check the example below:
- In Chrome, go to View > Developer > Developer Tools.
- Select the 'Network' tab.

- Look for the
X-Magento-Cache-Debugheader.
Note: If the value is MISS, the page isn't served from the cache. If the value is HIT, the page is cached and should load quickly.
iii. Check if the Cache is Being Cleared Too Often
Clearing the cache too frequently can slow down your website. Cache should be cleared and updated occasionally, but not too often. Otherwise, pages will frequently load "cold". It rebuilds the cache each time, which takes longer.
There are four main reasons for excessive cache clearing:
- Admin Actions: Administrators may manually flush the cache. If this is your primary method, try to do it less frequently.
- Page Edits: Editing page content automatically clears its cache to apply changes. To avoid frequent cache clearing, bundle insignificant edits together instead of making them one by one.
- Expired TTL: Cached content has a Time To Live (TTL). It is set to "24 hours" for public content by default. Lowering this setting could lead to excessive cache flushing.
- Third-Party Extensions: Some third-party software may trigger cache cleaning too often. In rare cases, overlapping schedules from different modules can cause excessive flushing.
FAQs
1. How does Magento 2 determine which version of the page to serve directly from the cache?
Magento 2 uses a sophisticated system to manage cached content. When a page is requested, the system checks if a valid cached version exists. If so, that version is served directly from the cache. This process involves checking tags and keys of cache programmatically. These tags are associated with specific page content. They help Magento determine if the cached version is still current. If the tags indicate the cache is valid, the page is served without regenerating the content. It ensures visitors receive the most up-to-date page content while benefiting from improved load times.
2. When does Magento 2 full page cache need clearing, and how does cache invalidation work?
Magento 2 full page cache works efficiently with its default cache configuration. However, cache clearing becomes necessary when significant changes are made to your store. Cache invalidation occurs automatically for many updates. It ensures the cached version of the page remains current. However, some changes may require manual cache clearing. Examples include modifying theme files or updating core configurations. Magento system handles cache invalidation seamlessly, refreshing content as needed. This balance maintains both speed and accuracy in your store's performance.
3. How does Magento 2 store a copy of the page, and what role does the cache key play?
In Magento 2's full page cache system, each page is associated with a unique cache key. This key acts as an identifier for the stored copy of the page. Understand that the cache key is an essential part of the quick retrieval of cached content. It's generated based on various factors like URL, store view, and customer group. When a page is requested, Magento checks for a matching cache key. If found, it serves the stored copy of the page, reducing load times. This efficient system allows Magento to balance fresh content with speedy performance.
4. How does Magento 2's full page cache impact the loading process when a user requests a page?
When a user requests a page in Magento 2, the full page cache system springs into action. If the page can be read directly from the cache, it's served almost instantly. It means the entire page, from top to bottom, is loaded much faster than if it had to be generated from scratch. The system checks if a cached version exists as soon as the request comes in. If found, the page is loaded from the cache. Thus, it bypasses the need to query the database or process PHP code. It speeds up the response time, especially for pages that don't change frequently. Even dynamic elements at the bottom of the page can be handled through efficient cache management techniques.
5. How does Magento 2 handle dynamic content when caching the entire HTML content of a page?
Magento 2's full page cache system handles both static and dynamic content. When a version of the page exists in the cache, it includes the entire HTML content. For example, from the initial page structure to individual page blocks. Magento knows that while some parts of a page rarely change, others might need frequent updates. For dynamic elements, Magento uses a technique called "holes" in the cached content. These "holes" allow specific page blocks to be generated or updated separately, even when serving a cached page. It ensures that when a user requests a page, they get the speed benefits of caching the entire HTML content. You can still see up-to-date dynamic information where needed.
Summary
Magento 2 Full Page Cache reduces the time it takes to load pages, ensuring a smoother experience for your customers. It helps store owners to:
- Enhance their store's performance by reducing page load times.
- Improve page load times by serving cached content.
- Manage cache settings efficiently for better site performance.
- Cache entire pages for Magento to be served as pre-generated content.
- Deliver a fast browsing experience.
Ensure your Magento hosting services are optimized for best performance with Full Page Cache.



