
Magento 2 UI Components: Create Stunning Forms and Grids
Do you want to know how Magento 2 UI Components can speed up and scale your website? Magento 2 defines its UI components through XML configuration files and JavaScript. It empowers developers to craft flexible and scalable user interfaces for e-commerce platforms.
This article will walk you through the types, parts, and options of how to configure Magento 2 UI Components.
Key Takeaways
- Discover the versatility of Magento 2 UI components for frontend and backend development.
- Learn how to create custom UI forms and grids to streamline workflow processes.
- Explore real-world case studies showcasing the benefits of utilizing Magento 2 UI components.
- Get inspired to innovate and elevate your e-commerce website with powerful UI solutions.
What are Magento UI Components?
Magento UI components are reusable elements. It defines the user interface in Magento 2. XML configuration files and JavaScript define them.
Magento 2 UI Components are key building blocks. It makes dynamic, interactive interfaces in Magento 2. UI components enable developers to design various UI elements such as forms, grids, and buttons.
Magento UI components are important in defining the user experience of e-commerce websites. It offers a structured and modular approach to development. The components of UI shape the front and back end of Magento websites.
5 Key Features of Magento 2 UI Components
1. Reusability

UI Components are designed for reusability. Developers can use them across many pages of the website. For example, Users can use a custom product grid in various Magento search results. Reusability can also be used in promotions. It ensures a consistent user experience.
2. Declarative XML Configuration
XML configuration files define UI components in a declarative manner. It provides a declarative way to specify their structure, behavior, and interactions. For example, an XML file can define the fields. It can also define the validation rules and actions for a customer registration form.
3. JavaScript Enhancements
JavaScript is often used to enhance their behavior and functionality. For example, you could add client-side validation to a checkout form using JavaScript. It would give users instant feedback and prevent invalid data submissions.
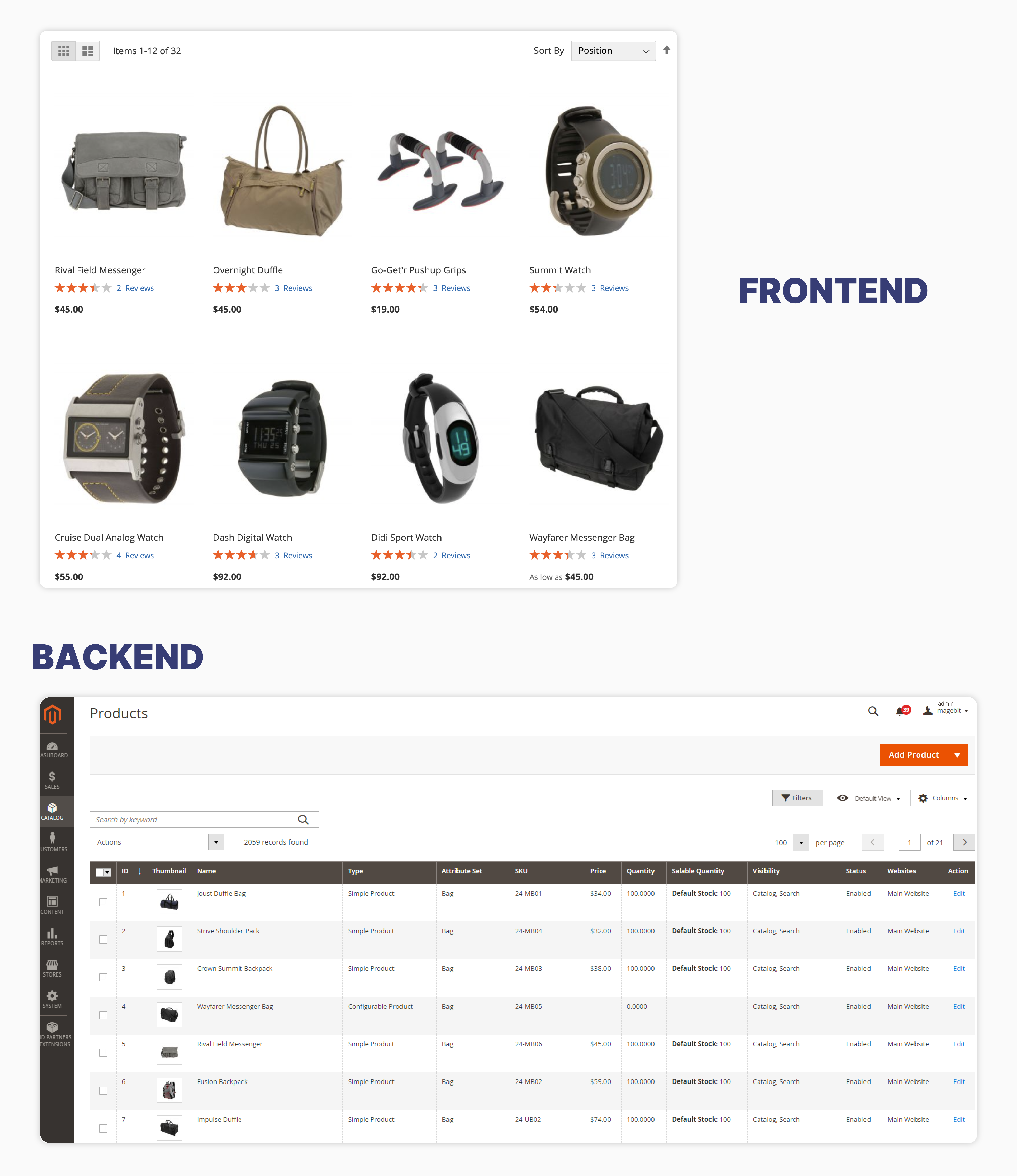
4. Integrating Frontend and Backend

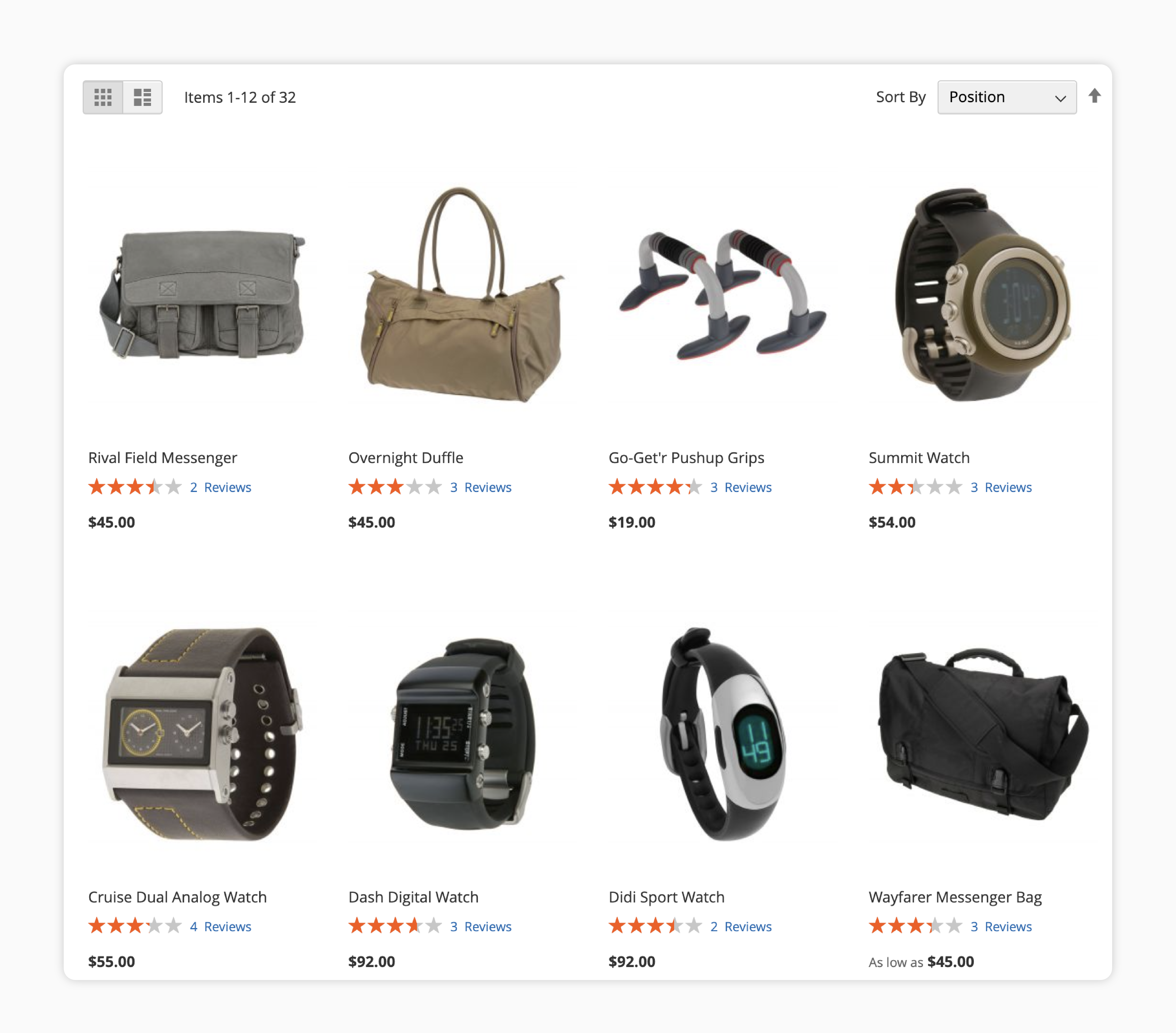
Developers use UI Components in frontend and backend development. It creates engaging user experiences for customers browsing the online store. For instance, you can use a product grid on the front end. It is for displaying product listings. Users can also use it on the backend to manage product inventory.
5. Modular Development Approach

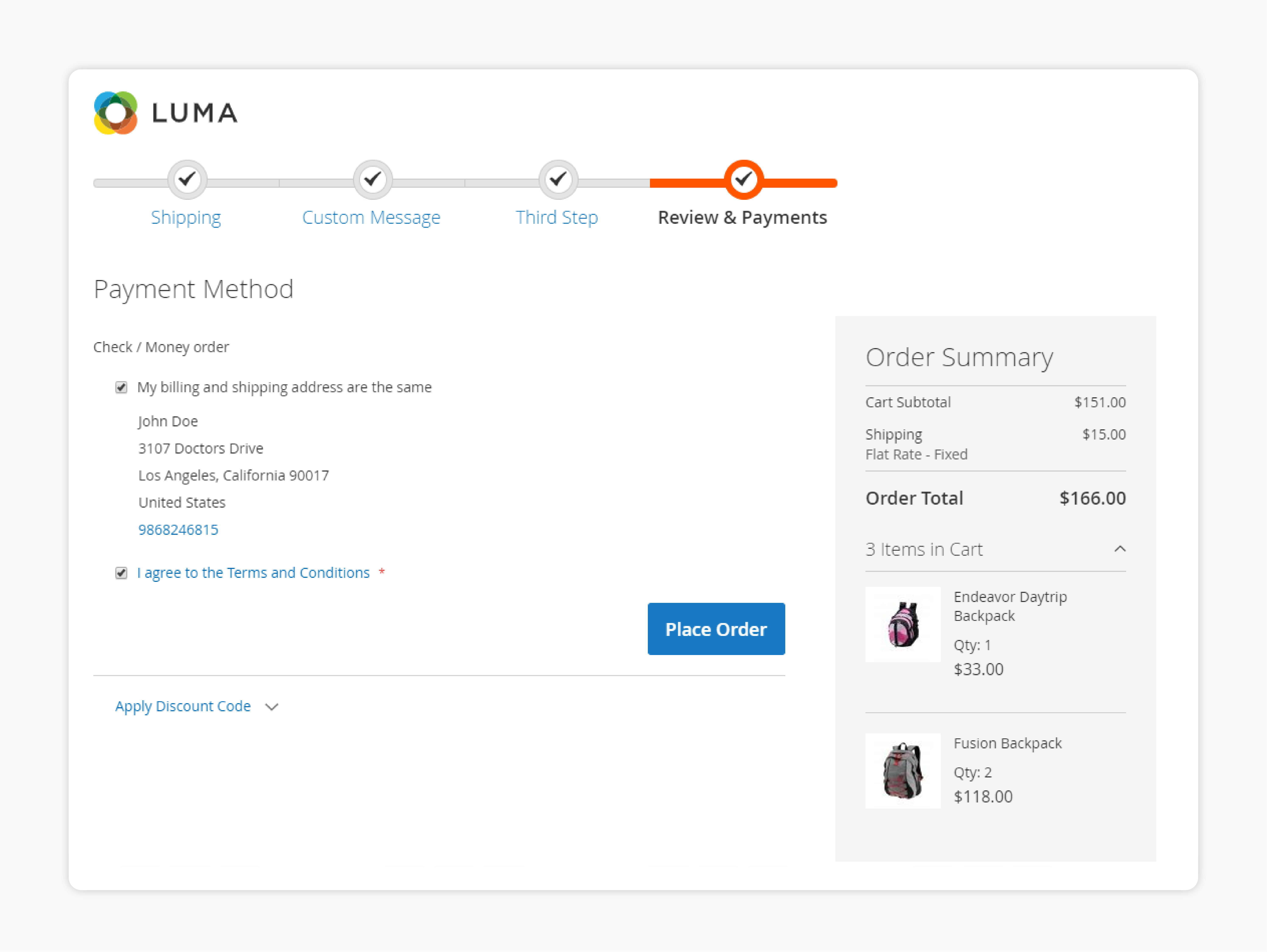
UI Components promote a structured approach to development. The modular approach does this by breaking down complex interfaces into smaller ones. It has reusable components. For example, breaking a complex checkout process into smaller UI components is helpful. It facilitates collaboration among developers and ensures seamless updates.
Note: Magento 2 developers create flexible user interfaces. The interfaces are also scalable and easy to maintain. They are for Magento 2 e-commerce websites.
6 Types of UI Components in Magento 2
| UI Component Type | Details | Examples |
|---|---|---|
| Button | The button provides flexibility. It can customize the styles, sizes, and labels. Buttons include icons or tooltips to improve the urse experience. | An example of a button in Magento 2 UI Components is the Add to Cart button on a product page. |
| Form | Magento 2 UI Components' forms help gather and submit crucial data. The data is essential for tasks like customer registration. | A customer registration form on an e-commerce website is an example of a Form. It collects user details such as name, email, and password. |
| Grid | In Magento 2 UI Components, grids are powerful. It organizes structured data, like product listings or customer information, into a table. | A product grid in the admin panel of a Magento 2 store. The grid displays a list of products. |
| Menu | In Magento 2 UI Components, menus help users navigate. It provides intuitive choices for exploring different sections or categories of content. | The main navigation menu on the front end of an e-commerce website. The menu links to product categories. |
| Modal | Modals in Magento 2 UI Components are pop-up windows. It appears above the main content. The modal is used for showing extra data or getting user input. | Login modal on the Magento homepage of an e-commerce website. When users click on the Sign In button, it prompts them to enter their login credentials. |
| Tab | Tabs organize content into sections or categories. It is group-related data or features. Users can switch between tabs to access different content. | Product details tabs on a product page in an e-commerce website. It includes descriptions, specifications, and reviews. |
5 Steps Guide to Add UI Component in Magento 2
1. Step 1: Create a Router for the Controller
- Create a
routes.xmlfile in theVendor/Module/view/adminhtml/layoutdirectory. - Define your custom route and map it to the appropriate controller action.
2. Step 2: Create a Controller
- Develop a controller class in the
Vendor/Module/Controller/Adminhtml/ControllerNamedirectory. - Install the necessary action methods to handle requests and responses.
3. Step 3: Create Layout File
- Design a layout file. For example, name it
controllername_actionname.xml. Put it in theVendor/Module/view/adminhtml/layoutdirectory. - Set up the layout. Specify the blocks and containers where your UI component will go.
4. Step 4: Create employee_form.xml File
- Create an XML file. For example,
your_component_name.xml. Put it in theVendor/Module/view/adminhtml/ui_componentdirectory. - Define the structure and behavior of your UI component. It includes the fields, data sources, and actions.
5. Step 5: Create DataProvider.php File
- Develop a Data Provider class in the
Vendor/Module/Modeldirectory. - Add methods to get data to your UI component. All these methods interact with a resource model or database table.
3 Different Configurations of Magento 2 UI Components
1. XML Configuration for UI Components
XML Configuration for UI Components in Magento 2 uses XML Configuration. It defines the structure, data sources, and behavior of UI elements with XML markup. It lets developers customize grids, forms, menus, and other UI elements.
| XML Element | Details | Examples |
|---|---|---|
<argument> |
It enables customization and flexibility in rendering UI elements based on contextual or user-specific information. | <argument name="data" xsi:type="array">...</argument> |
<datasource> |
It enables the component to populate with dynamic content, whether from a Magento database, API, or other sources, ensuring up-to-date and relevant information for users. | <datasource name="my_custom_data_source">...</datasource> |
<listingToolbar> |
It enables developers to include features like sorting, filtering, and pagination, enhancing the usability and functionality of the grid interface. | <listingToolbar name="listing_top">...</listingToolbar> |
<columns> |
It allows developers to define the structure and appearance of the grid, including which data fields to show, their labels, and formatting options. | <columns name="my_custom_columns">...</columns> |
<field> |
It includes specifying attributes such as labels, input types, validation rules, and default values, providing a clear and user-friendly interface for data entry. | <field name="my_custom_field" .../> |
<settings> |
It allows developers to customize the behavior, appearance, and functionality of the component. Settings enable fine-tuning to meet specific requirements and user needs. | <settings>...</settings> |
<modal> |
It includes specifying attributes like size, position, content, and interaction behaviors, providing a flexible and intuitive interface for presenting additional information or actions to users. | ** <modal name="my_modal" .../>** |
2. PHP Backend Implementation with UI Components
In PHP Backend Implementation with UI Components in Magento 2, users can create and set up UI elements in the Magento PHP code. It allows developers to define grids, forms, menus, and modals. It specifies the behavior, data sources, and appearance of these items.
| Implementation | Details | Examples |
|---|---|---|
| Grid | It includes defining column headers, data fields, sorting options, and specifying the data source from which the grid retrieves information, enabling efficient data presentation and management. | $grid = $this->getLayout()->createBlock(\Magento\Backend\Block\Widget\Grid::class, 'my_custom_grid'); $grid->addColumn('id', ['header' => __('ID'), 'index' => 'entity_id']); |
| Form | It includes creating a form instance, adding fields with desired attributes like labels and input types, and configuring actions such as form submission handling, validation, and redirection. | $form = $this->_formFactory->create(); $fieldset = $form->addFieldset('my_custom_fieldset', ['legend' => __('My Custom Fieldset')]); $fieldset->addField('my_custom_field', 'text', ['label' => __('My Custom Field'), 'name' => 'my_custom_field']); |
| Menu | It involves specifying menu items, their labels, URLs, and hierarchical structure, enabling developers to create dynamic and navigable menus. | $menu = $this->_menuFactory->create(); $menu->addChild('home', ['label' => __('Home'), 'url' => $this->getUrl('home')]); |
| Modal | It includes setting attributes such as size, position, buttons, and content, providing developers with control over the appearance and behavior of modal pop-ups. | $modal = $this->_modalFactory->create(); $modal->setTitle(__('My Modal Title')); $modal->setContents('My Modal Content'); |
3. JavaScript Interactions with UI Components
JavaScript interactions with UI Components in Magento 2 involve handling user events. It also involves dynamic updates and AJAX requests. It also allows for the validation and customization of UI parts. It improves user experience and responsiveness.
| Interaction | Details | Examples |
|---|---|---|
| Initialization | It involves invoking its initialization method and dynamically configuring options and behaviors, such as data source and event handlers, for customized functionality and appearance. | require(['jquery,' 'Magento_Ui/js/modal/modal'], function ($, modal) { var options = { type: 'popup,' responsive: true, innerScroll: true }; var popup = modal(options, $('#popup-modal')); }); |
| Event Handling | It involves attaching event listeners to specific elements and defining callback functions to execute actions, such as form submissions or data updates. | **$('#my_button').on('click', function () { // Handle button click event }); |
| Dynamic Updates | It involves modifying component properties or content in response to user interactions or data updates from the backend, ensuring real-time synchronization and a seamless user experience. | $('#my_select').on('change', function () { // Update UI Component based on select change }); |
| Validation | It involves defining validation rules and error messages, validating user input upon form submission or field focus change, and providing feedback to users on invalid input. Validation ensures data integrity and user-friendly form interactions. | $('#my_form').submit(function () { // Perform validation before form submission }); |
| AJAX Requests | It involves using JavaScript to send HTTP requests to server endpoints, typically to fetch or submit data. AJAX updates UI components or performs server-side operations without reloading the entire page. | $.ajax({ url: 'my-backend-url', method: 'POST', data: { // Data to send }, success: function (response) { // Handle response } }); |
7 Best Practices for Using UI Components in Magento 2
1. Creating modules
It uses UI components as the foundation. It is for building modules in Magento 2 frontend development. The structuring modules around UI components ensures consistency and scalability across different Magento storefront sections.
2. Data Retrieval
Retrieving data using the param string CollectionFactory in UI components. Passing strings or arrays to tailor retrieval to specific needs in Magento. It enhances performance and flexibility when fetching data from the database.
3. Resource Models
It defines resource models to manage data operations within modules. Resource models act as a go-between for business logic and the database. It helps with CRUD operations and maintaining data integrity.
4. Admin Interface Forms
Installing UI component forms in the admin interface provides streamlined data management. It includes employee forms and provides an easy way. Admin interface forms allow admins to interact with and manage backend entities.
5. Grid Usage
Use grids to show data well. Grids are versatile and customizable. It includes sorting, filtering, and pagination. It makes the data in the storefront easier to understand and use.
6. Control Handling
It creates controllers to handle user interactions. Controllers are the entry point for user actions. The data flow between UI components and backend logic.
7. Meta information
It defines UI component behavior and appearance. Meta information includes settings. Meta information specifies the component type, data source, and layout. It controls UI component rendering.
Unlocking Magento UI Components: 3 Case Studies in Action
| Case Studies | Category | Details |
|---|---|---|
| Nike | Custom Sneaker Design Tool | Nike utilizes Magento 2 UI components to create an interactive sneaker design tool on its e-commerce website. Customers can customize their sneakers, such as shoe models, colors, materials, and personalized text. It lets customers preview their customized sneakers in real time as they make selections. |
| IKEA | Furniture Configuration Tool | IKEA leverages Magento 2 UI components to develop a sophisticated furniture configuration tool tailored for interior designers and home decorators. Customers can design their ideal furniture pieces, including sofa styles, upholstery fabrics, cushion types, armrests, and leg designs. The UI components enable customers to visualize their custom furniture configurations through 3D renderings and virtual room simulations. |
| HealthyPlate | Personalized Nutrition Planner | HealthyPlate offers a personalized nutrition planner for health-conscious consumers. Customers can input their dietary preferences, nutritional goals, and health requirements into the intuitive planner. The UI components dynamically generate customized meal plans, recipes, and grocery lists based on the customer's input. Magento UI components take care of their factors, such as dietary restrictions, calorie targets, and nutritional balance. |
FAQs
1. What is a UI component in Magento 2?
A UI component in Magento 2 is a modular element. Developers use it to define the structure and behavior of user interfaces. It includes forms and grids. It helps developers make rich, interactive experiences. It enhances the usability and user engagement within the Magento ecosystem.
2. Can you create a UI form in Magento 2?
Yes, developers can create UI forms in Magento 2. They do this by defining XML files that outline the form's fields, data sources, and actions. It streamlines the process of building easy-to-use front-end interfaces.
3. Can we make UI components for the front end of Magento 2 Commerce?
Yes, Magento 2 Commerce enables the creation of UI components for front-end development. It empowers developers to craft engaging and responsive user interfaces for Magento 2 e-commerce.
4. How do you create a UI form in Magento 2 using UI components?
Creating a UI form in Magento 2 entails defining a UI component XML file to specify the form's structure and behavior, which is then referenced in layout XML files for rendering on the front end. This approach streamlines form development, ensuring consistency and ease of maintenance across the Magento platform.
5. Is creating UI components in Magento 2 suitable for new UI development?
Yes, leveraging Magento 2's UI components is important. It helps with new UI development. It offers a structured and scalable way to create user-friendly interfaces. The interfaces are easy to maintain and extend.
6. Does Magento 2 support the creation of new UI components?
Yes, Magento 2 facilitates the creation of new UI components by enabling developers to extend existing ones or design custom components tailored to project requirements. The flexibility empowers developers to build dynamic and interactive user interfaces with ease, ensuring seamless integration and enhanced functionality.
Summary
Magento 2 UI Components are defined as the key building blocks. It empowers developers to create dynamic, scalable, and user interfaces. The interfaces are for both admin and frontend experiences. Here's an overview of all the steps involved-
- Step 1: Create a Router for the Controller
- Step 2: Create a Controller
- Step 3: Create Layout File
- Step 4: Create employee_form.xml File
- Step 5: Create DataProvider.php File
Are you looking to improve your use of Magento 2 UI components? Explore managed Magento hosting solutions tailored to elevate your store's efficiency and foster increased interaction.



