
Where to Find Magento 2 Page Builder Demo for Store Customization?
Looking for an easy way to customize your site’s page? The Magento 2 Page Builder Demo helps you customize pages with ease. It features a drag-and-drop interface for all skill levels. You can update and design pages without coding knowledge. This article covers the where-to-find page builder demo for Magento stores.
Key Takeaways
-
Overview of Magento Page Builder
-
Where You Can Find Page Builder Demo for Magento Stores
-
Why Use a Magento Page Builder Demo
-
Use Cases of Magento Page Builder Demo
-
Mistakes to Avoid When Using Page Builder Demo
-
Why is a Page Builder Development Live Preview Essential for Page Customization?
-
Common Mistakes to Avoid When Using Magento Page Builder Demo Video
What is Magento 2 Page Builder?

Magento 2 Page Builder simplifies content creation. It uses a drag-and-drop interface that’s easy for all skill levels.
With content types like images, videos, and banners, it lets you arrange elements with ease. The instant preview feature shows changes as you make them, helping avoid errors. Businesses can update pages and enrich product listings quickly. This tool allows you to keep your website fresh and engaging without coding knowledge.
With Magento 2 Page Builder, you can launch content updates on your own. It removes the need for front-end developers. Create new pages, seasonal campaigns, or promotions effortlessly. This tool lets you respond faster to market demands. Both simple and complex layouts are achievable in a few clicks. Magento 2 Page Builder gives you complete creative control and keeps your content current.
Where to Find Magento 2 Page Builder Live Demo?

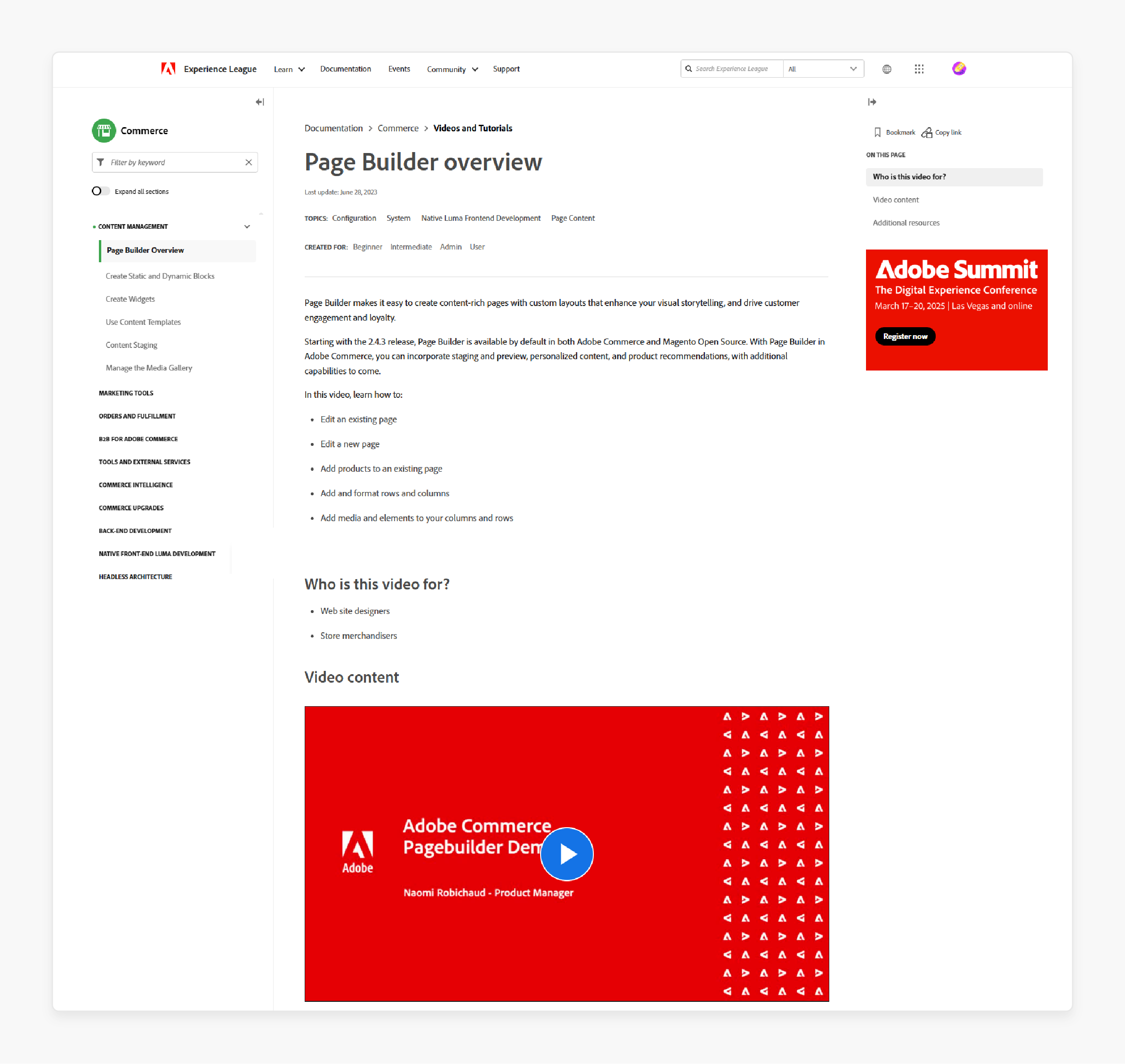
You can find an informative Magento 2 Page Builder demo on Adobe’s Experience League platform. This demo includes a video tutorial that shows Page Builder in action.
The video highlights how to use drag-and-drop tools to create engaging content. You’ll find guides on setting up layouts, adding media, and managing content updates. Key points covered in the Magento page builder demo video are:
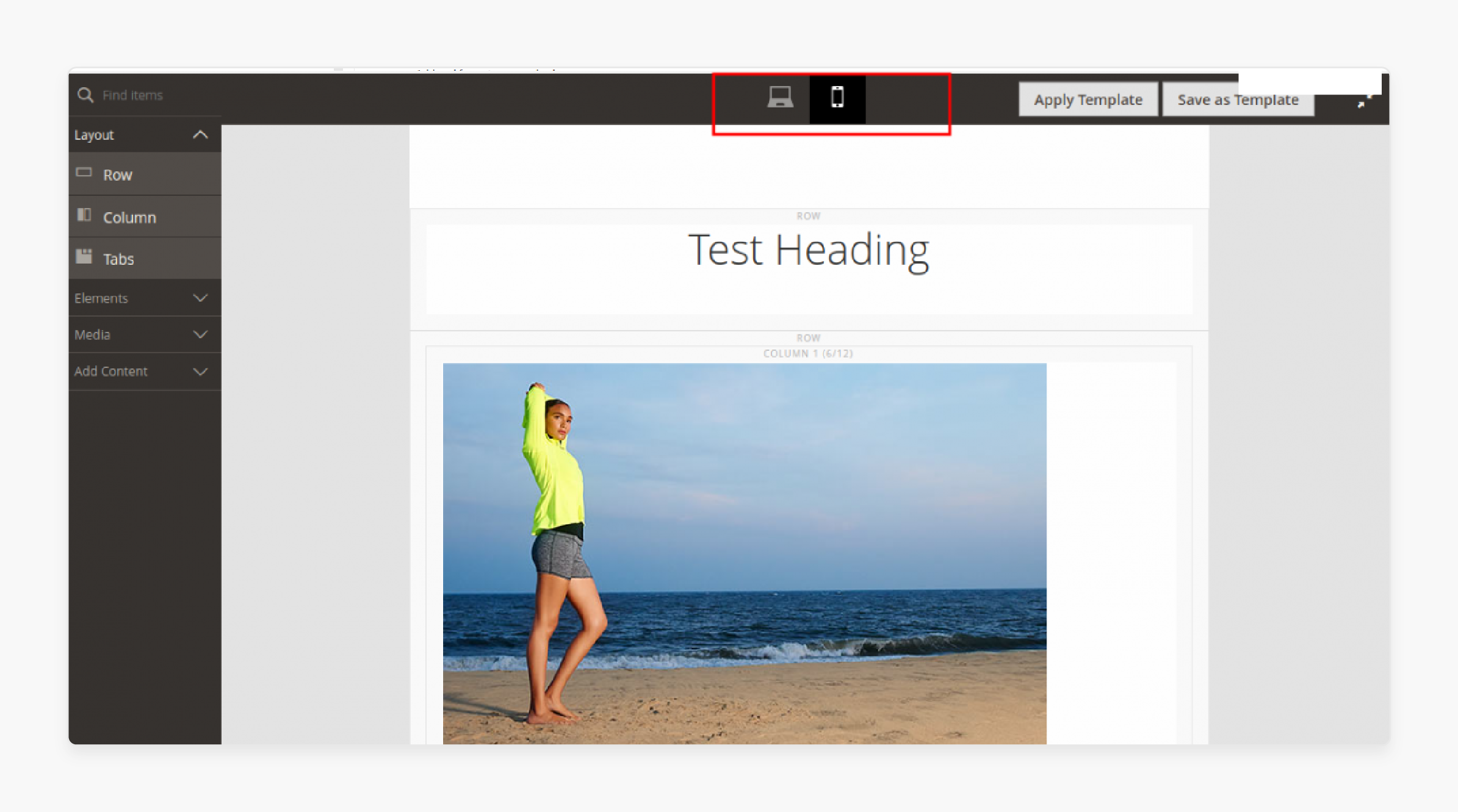
1. Introduction to Page Builder in Magento 2
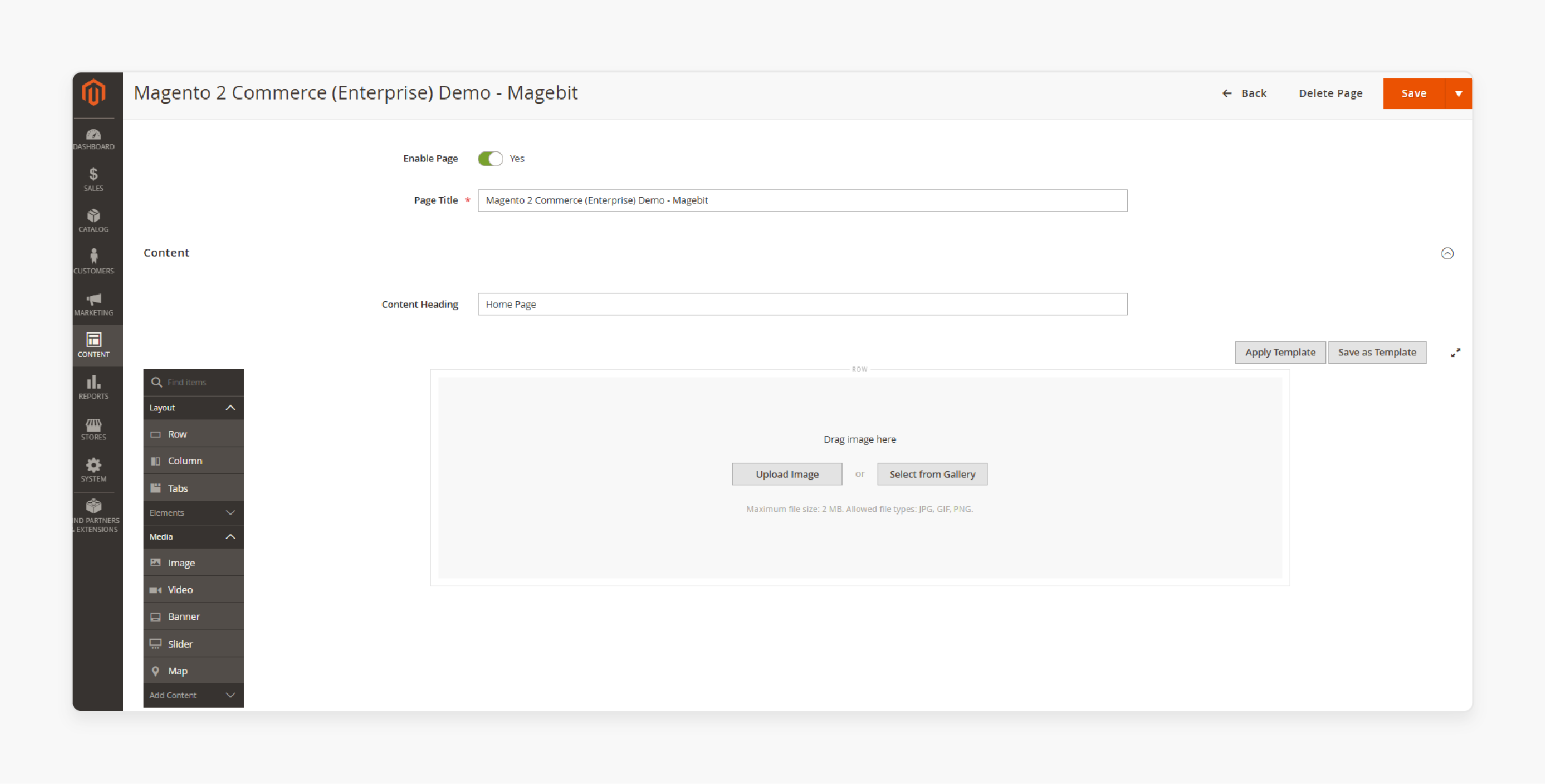
The introduction video covers the basics of Page Builder. It highlights key tools and explains the interface clearly. You’ll see how to add images, text, and videos to your pages. The demo walks you through each step using the drag-and-drop functionality. This video is perfect for beginners who want a simple overview. It helps you get comfortable with Page Builder’s main features.
2. Setting Up Content Layouts
Adobe’s tutorial shows how to set up layouts with predefined templates. These templates save time by providing a starting point. You’ll learn how to choose and adjust layouts to suit your content. The video also covers organizing content blocks for a clean design. This demo makes it easy to create structured pages. It’s great for users looking for professional layouts without the extra work.
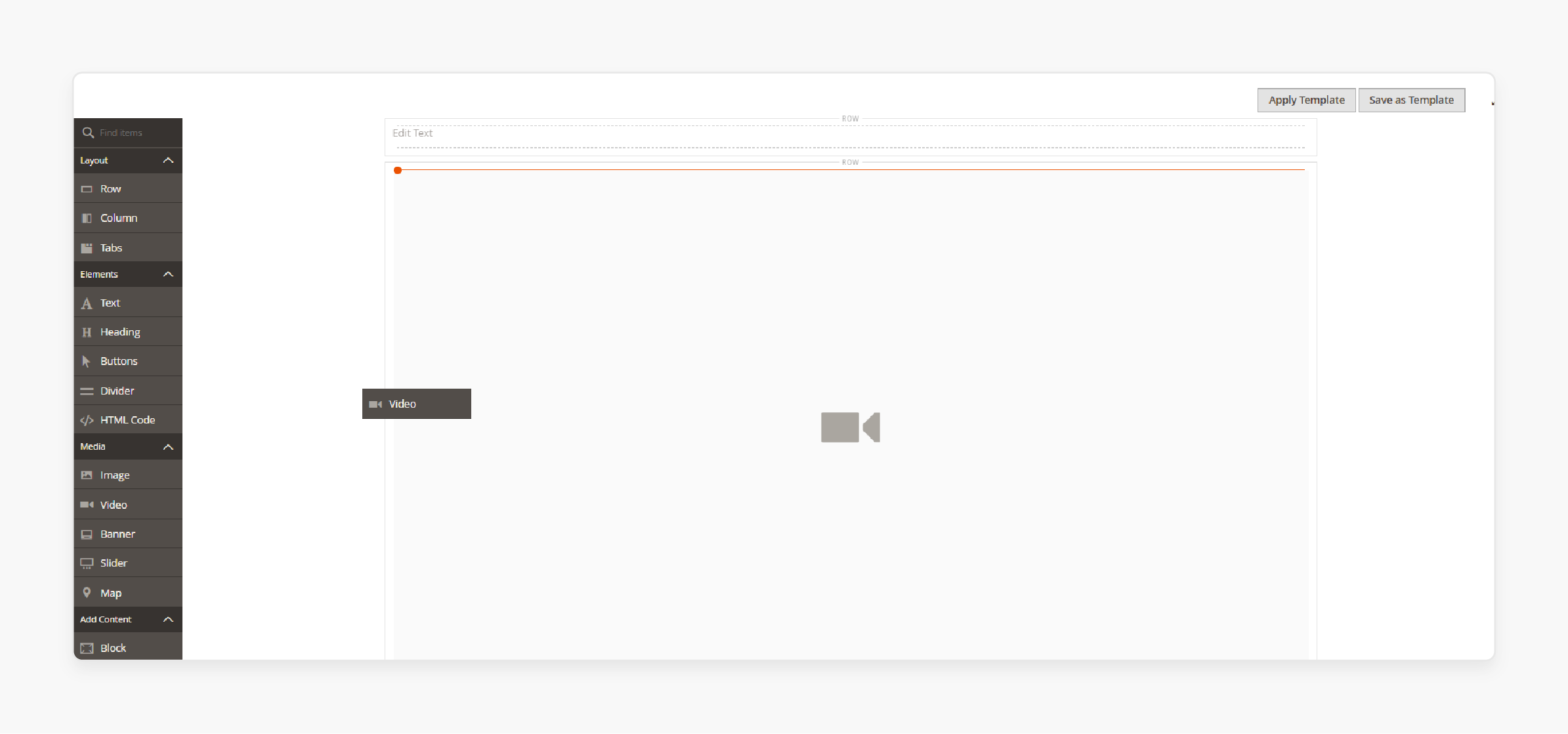
3. Adding Media and Content Blocks

The guide dives into adding media, like images and videos. Adobe’s demo shows you how to insert and adjust each element quickly. You’ll learn to work with content blocks to customize each section. This feature helps you make pages visually engaging. The tutorial simplifies adding media, making it easy for anyone. It’s perfect for users who want to personalize their store with visuals.
4. Using the Instant Preview Feature
The instant preview feature lets you see changes as you make them. Adobe’s tutorial shows how to test different layouts and designs in real-time. You’ll spot errors and fix them instantly. The video gives examples that show how helpful the preview is. This feature helps you achieve a polished design before publishing. It’s ideal for users who want to get it right the first time.
5. Publishing and Managing Content Updates

The final part covers how to publish and manage content. You’ll learn to save drafts, schedule posts, and publish updates quickly. The video shares tips on keeping content fresh with no developer support needed. This part is helpful for staying relevant in a fast-paced market. The demo makes updating your store simple. It’s great for businesses that need frequent content changes.
6. Exploring Magento 2 Page Builder Extensions & Plugins
The Magento 2 Page Builder Extension adds powerful customization options. Adobe’s demo shows how to build and edit pages with ease. You can arrange content blocks, images, and text to create unique layouts. This extension integrates smoothly with Magento, making it simple to use. It’s ideal for users looking to enhance page design without coding skills.
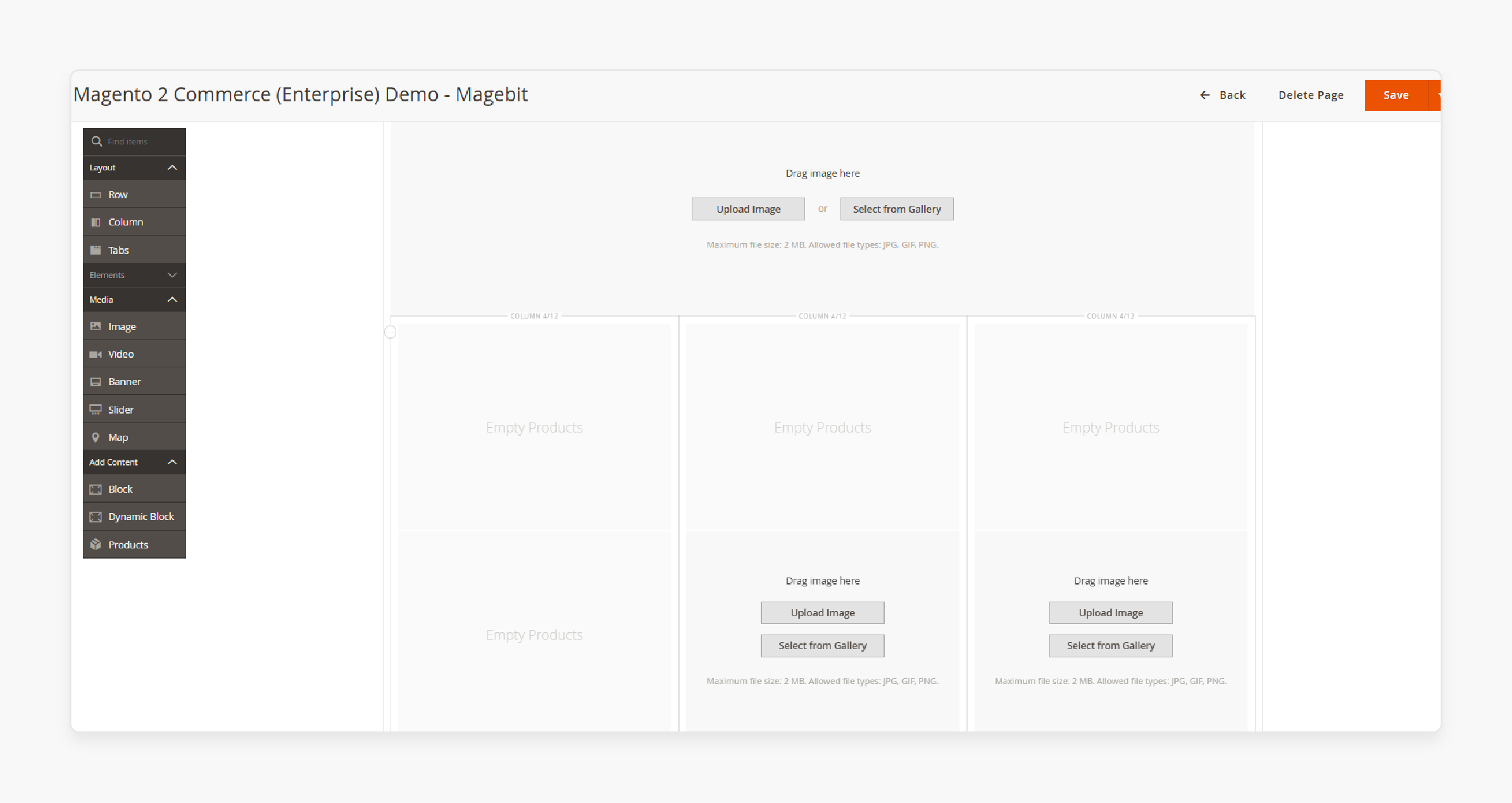
7. Customizing Page Layouts with Flexibility

The demo covers how to build a well-organized page layout. With predefined templates and customization options, you can structure content to fit your brand. The drag-and-drop feature makes layout adjustments simple and professional. Flexible layouts let you personalize each page to keep your site visually appealing. This feature is perfect for creating consistent and clean designs.
8. Magento 2 Page Builder Open Source Capabilities
The Magento 2 Page Builder Open Source version also offers excellent design tools. Adobe’s demo shows how open-source users can still build visually appealing pages. You can use templates, media blocks, and text without needing a developer. This open-source option is accessible to businesses of any size. It’s an affordable yet professional page-building tool.
9. Utilizing the Drag and Drop Page Builder

Adobe’s demo highlights the ease of the drag and drop page builder. This feature lets you move and position text, images, and videos effortlessly. You don’t need coding skills, making it beginner-friendly. The drag-and-drop function speeds up content creation. It gives you complete control over layout and design, making customization quick and efficient.
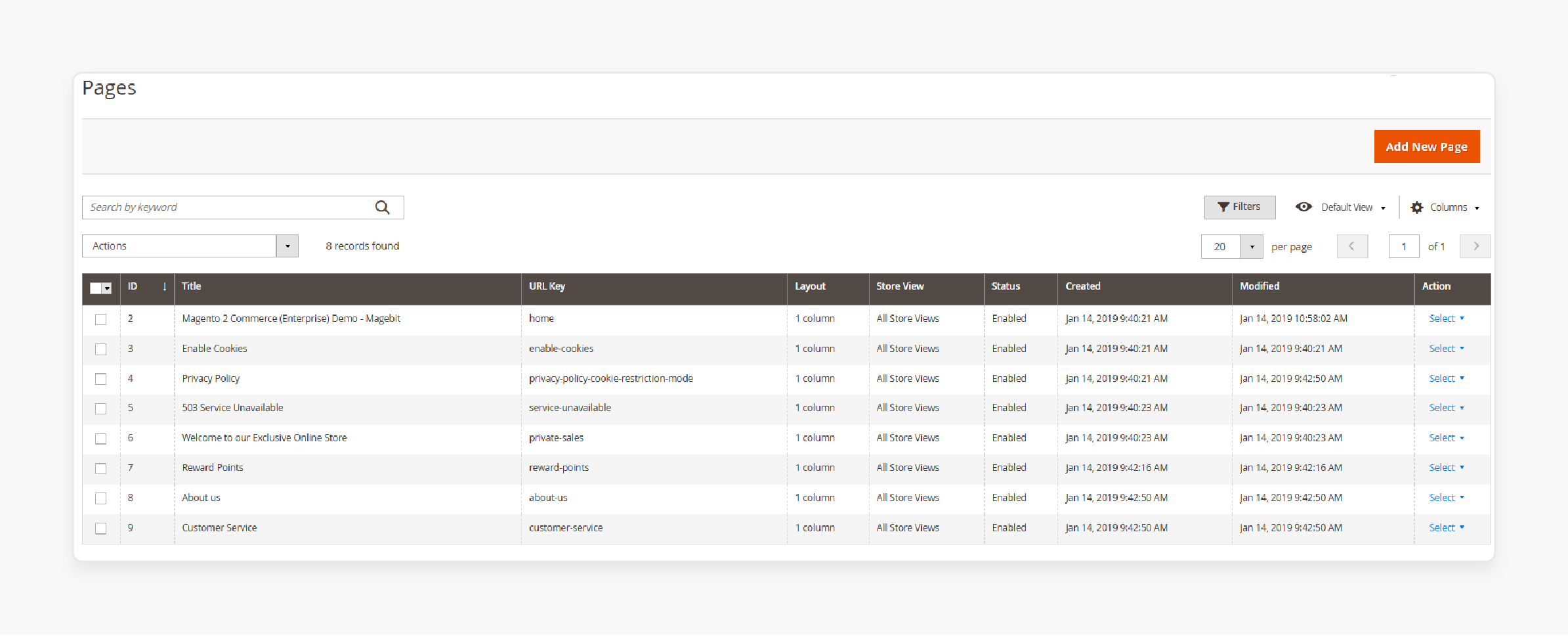
10. Leveraging Magento 2 CMS Page for Content Management
The Magento 2 CMS works well with Page Builder for managing site content. Adobe’s demo shows how to use CMS tools alongside drag-and-drop features. You can update content, images, and layouts easily in real-time. Magento 2 CMS provides a unified platform for all content needs. It’s perfect for businesses wanting efficient content management.
11. Accessing Magento Page Builder on Magento Marketplace
The Magento Marketplace gives easy access to the Page Builder extension. Adobe’s demo explains how to find and install extensions to boost page-building. The Marketplace lets you add features that improve your store’s design. It’s a convenient hub for customizing site functionality. Using extensions from Magento Marketplace enhances your site’s appearance and performance.
Why is a Page Builder Development Live Preview Essential for Page Customization?
| Reason | Explanation |
|---|---|
| Hands-on Learning | A Page Builder demo lets you try out the tool directly. Instead of reading instructions, you see each feature in action. This active approach helps you learn faster. The demo shows critical tasks like drag-and-drop, making it easy to remember. Hands-on practice builds confidence and speeds up mastery. |
| Understanding Interface Layout | The demo clearly shows you the interface layout. You see where each tool is so that you can find them quickly later. This familiarity reduces time spent searching. Knowing the layout boosts productivity and speeds up page customization. It gives you a clear roadmap of Page Builder. |
| Testing Features in Real-Time | A demo lets you test features right away. You see how elements, like images and text blocks, act on the page. Real-time testing helps you decide if a feature fits your needs. You gain confidence by experimenting without risk. Immediate feedback enables you to adjust quickly. |
| Building Custom Layouts Easily | The demo shows you how to create custom layouts without needing design skills. It guides you through using templates, blocks, and sections for a clean design. Custom layouts give pages a unique look. Learning this in the demo makes future edits easier. You gain the skills to build professional layouts. |
| Mastering Content Blocks | Content blocks are core to Page Builder, and the demo covers how to use them. Blocks help you add text, images, and buttons in an organized way. They make pages look polished and cohesive. The demo teaches block customization to suit your brand. You learn to make each section visually balanced. |
| Optimizing Visual Content | The demo shows step-by-step instructions for adding visual content. You learn how to resize, position, and align images and videos. Visuals make pages more engaging and attractive. The demo covers best practices for compelling visuals. You improve site appeal by mastering visual content. |
| Using Instant Preview | The instant preview feature lets you see changes as you make them. This feature helps avoid mistakes before publishing. The demo shows you how to catch errors early. Real-time previews keep your layouts looking polished. Instant previewing saves time by showing issues immediately. |
| Saving Time with Templates | The demo explains how to use pre-made templates to save time. Templates offer a quick start for building pages without starting from scratch. You learn to adjust them easily to fit your needs. Templates are flexible for rapid customization. They speed up work while maintaining quality. |
| Boosting Confidence and Skills | Watching the demo builds your confidence with Page Builder. You see each feature in action and understand it better. It boosts your efficiency when you work on your own. The demo enhances technical skills and creativity. You gain ideas for customizing content effectively. |
Use Cases and Benefits of Magento 2 Page Builder Demo
1. Creating Customized Landing Pages
The Magento 2 Page Builder demo shows how to create custom landing pages easily. It covers arranging elements like images, text, and videos. You don’t need coding skills to build unique pages. Customized pages help you target customer needs and highlight promotions. The demo makes it fast to create engaging landing pages. This flexibility improves brand appeal and boosts customer engagement.
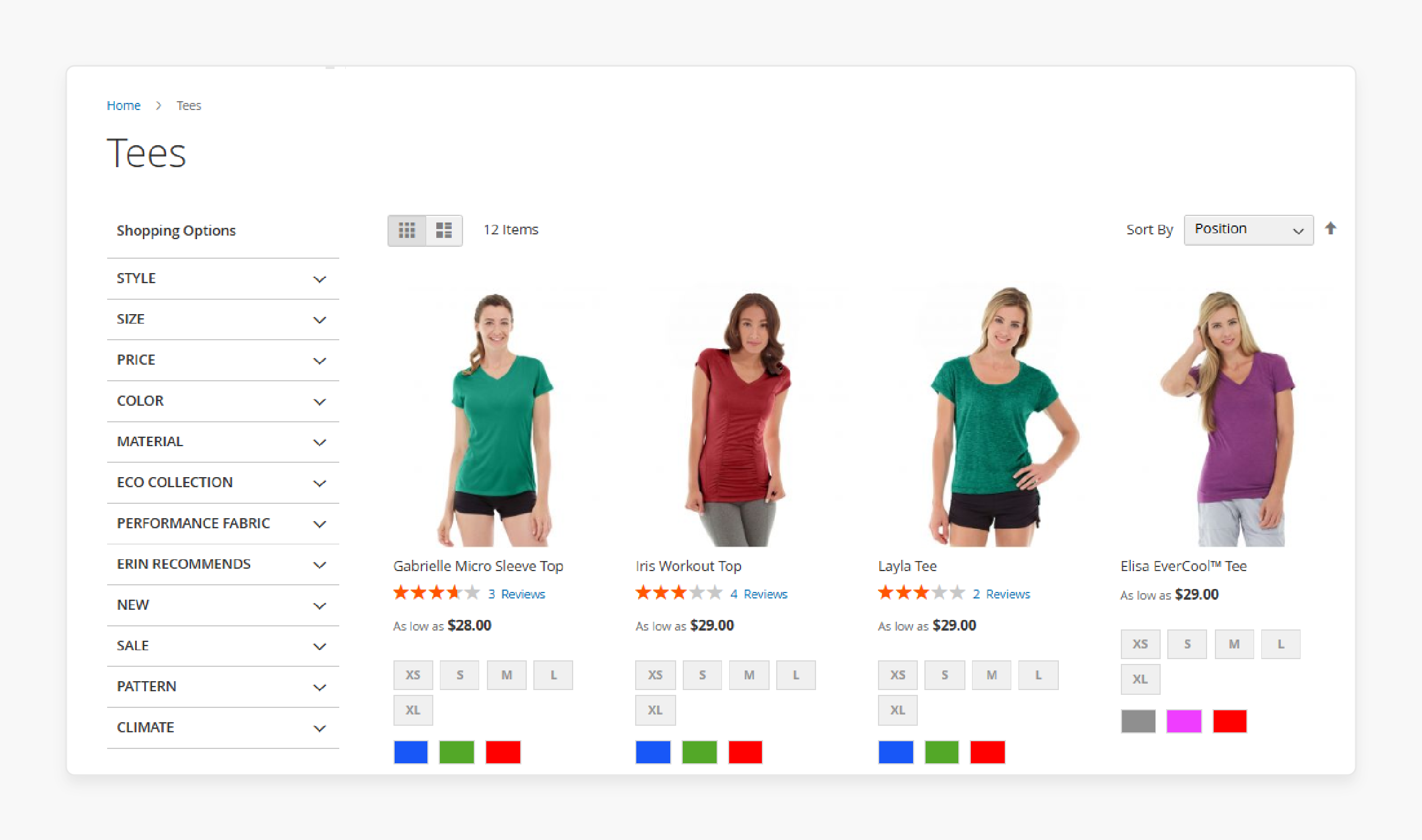
2. Simplifying Product Page Design

The demo highlights ways to enhance product pages quickly. It shows how to use content blocks to display product details, images, and videos. You can structure product pages clearly to attract customers. Page Builder allows updates without a developer, perfect for frequent product changes. Fresh product pages keep customers interested. This feature makes product presentation easy and effective.
3. Designing Seasonal and Promotional Pages
The demo demonstrates how to create seasonal or promotional pages. You can use templates and add holiday-specific content or offers. This feature lets you launch promotions fast, keeping your site in sync with campaigns. Page Builder enables quick layout and theme changes. Customers stay engaged with exciting new content. Seasonal pages create a sense of urgency for promotions.
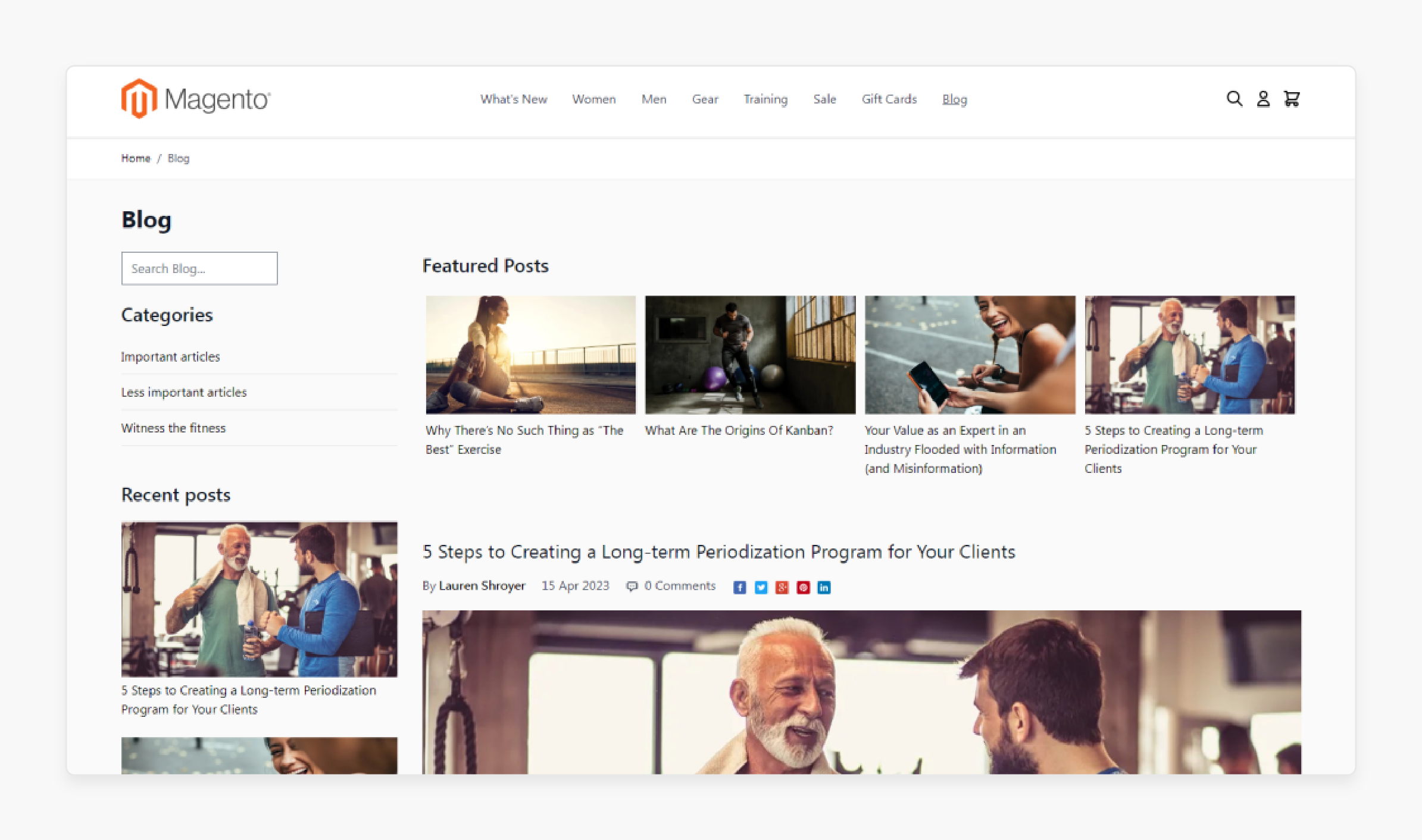
4. Building Engaging Blog Pages

The Page Builder demo covers how to create engaging blog pages. It shows how to add text, Magento images, and videos for visual interest. Custom layouts help match your brand style. Rich content keeps readers on the page longer. Engaging blog pages also support SEO by increasing on-page time. Building effective blogs becomes simple with this feature.
5. Managing Content Updates Independently
Magento 2 Page Builder lets non-technical users handle content updates. The demo shows how to update images, text, and page elements with a few clicks. You can control content without a developer. It is helpful for frequent updates like sales announcements or new products. Keeping your site current engages visitors. It also reduces dependency on tech teams.
6. Previewing Changes Before Publishing
The demo highlights the instant preview feature of Page Builder. It lets you see changes in real time before publishing. You can test layouts, images, and text to find the best fit. Instant previews catch errors early and keep designs consistent. This feature saves time and ensures polished pages. Businesses can achieve professional, error-free results.
7. Enhancing Store Design with Visual Content
The demo shows how to add visual elements to enhance store design. You can add images, videos, and banners to make pages appealing. Visuals grab customer attention and improve the experience. You can adjust the size and layout to fit your brand. Enhanced visuals keep visitors engaged. This feature boosts site aesthetics and user interest.
8. Speeding Up the Page Creation Process
The demo shows how to speed up page creation with templates and content blocks. Templates give a base you can quickly customize. It saves time for businesses to create multiple pages. Page Builder’s tools streamline the process for busy teams. Fast page creation helps you launch updates without delays.
9. Reducing Dependency on Developers
The Page Builder demo shows how to manage pages without coding. It empowers non-technical users to build and update content. It reduces the need for developer support, saving resources. You gain complete control over page customization. Quick changes allow you to adapt to trends and customer needs quickly.
Common Mistakes to Avoid When Using Magento Page Builder Demo Video
| Mistake | Solution |
|---|---|
| Skipping the Demo Introduction | Start with the demo introduction to understand the basics. It shows critical features and how they work. Watching it saves you time later. The introduction helps you navigate easily. Always start here to make sure everything is clear. |
| Ignoring Content Block Features | Explore content blocks fully to see their customization options. Content blocks make organizing pages easier. They add structure to your content. Use them to create clean, cohesive layouts. Content blocks enhance the visual appeal. |
| Not Using Templates for Faster Builds | Use templates to speed up page creation. Templates provide a solid foundation you can adjust. They help keep layouts consistent. It saves time and keeps pages looking professional. Templates simplify the design process. |
| Overlooking Instant Preview | Use the instant preview feature to check changes as you go. It helps spot errors early and avoid publishing mistakes. This feature saves time on edits later. Previews ensure a polished final look. Instant preview keeps designs consistent. |
| Adding Too Many Visuals | Limit visuals to avoid clutter and slow page loading. Select only essential images and videos for a clean look. Balance text with visuals to improve readability. It keeps pages fast and user-friendly. Too many visuals can distract users. |
| Not Testing on Different Devices | Test your page designs on multiple devices to ensure they look good. Check layouts on mobile, tablet, and desktop views. Testing avoids issues with responsive design. It keeps the user experience consistent across devices. Device testing is essential for quality. |
| Skipping Layout Customization Options | Use layout customization options to make each page unique. Custom layouts improve brand identity. Adjust spacing, columns, and sections as needed. Customization helps pages stand out. Use these options for a professional look. |
| Forgetting to Save Work Regularly | Save your work frequently to avoid data loss. Page Builder may not auto-save every change. Saving often ensures you don’t lose progress. This simple step saves you time when recreating content. Regular saves keep work secure. |
| Neglecting SEO Elements | Add SEO elements like meta tags and alt text to improve search visibility. Page Builder includes SEO fields for each section. Use keywords naturally to boost ranking. Good SEO practices help more users find your content. SEO is important for site traffic. |
FAQs
1. What is a Page Builder for Magento 2, and how does it work?
A pagebuilder for Magento 2 uses an intuitive drag and drop interface for easy website creation. You can add content elements without a single line of code. It simplifies frontend and backend content updates. This tool is ideal for users of all skill levels.
2. Can I configure Magezon's Page Builder to work with existing online templates?
Yes, Magezon’s Page Builder can easily integrate with existing online templates. The extension also allows flexible customization using custom CSS. It’s compatible with the Hyva theme for advanced design. You can create unique designs on any template.
3. Does Magento 2 Page Builder support third-party extensions?
Yes, Magento2 Page Builder is adaptable and supports 3rd party extensions like MageZon. You can reuse existing online templates and integrate various tools. It helps you create more functional, responsive Magento websites. It’s designed to be versatile.
4. How can I use the drag and drop editor in Magento 2 Page Builder?
The drag and drop editor in Magento 2 is intuitive and user-friendly. It lets you arrange content elements easily on pages. You can create dynamic layouts quickly with its accessible drag features. This editor is perfect for fast, customized designs.
5. Is Magento 2 Page Builder compatible with the Hyva theme?
Yes, the Magento 2 Page Builder is fully compatible with the Hyva theme. It allows seamless customization without coding. Hyva users benefit from a highly intuitive interface. MageZon page builder comes with unique, visually appealing designs to create responsive Magento websites.
6. Can I create and manage forms with Magento 2 Page Builder?
Absolutely, Magento’s form builder feature lets you create and manage forms efficiently. It has an intuitive drag and drop interface for custom forms. Adding forms to your website becomes simple, with no coding needed. This feature, with dedicated Magento hosting, enhances customer engagement.
7. Does Magento 2 Page Builder offer any free support service?
Yes, the free Magento 2 Page Builder includes essential support services. You can access help for installation and configuration. Their support is available for backend and frontend assistance. Additional services are available through premium plans.
Summary
The Magento 2 Page Builder Demo helps you update store pages quickly and easily. Key benefits are:
-
Drag-and-Drop Ease: Build pages with no coding.
-
Customizable Templates: Start with templates and edit them to fit your brand.
-
Instant Preview: Check your changes in real time.
-
Media Integration: Add images and videos for engaging content.
-
Time-Saving: Make updates without a developer.
Consider managed Magento hosting to customize Magento store pages accurately.




