
Magento 2 Menu Settings: Types, Settings, and Features
Looking to optimize your store's navigation for an efficient shopping experience? Magento 2 menu settings help enhance your store’s navigation structure. It ensures an intuitive experience for your customers.
This article will cover how to optimize Magento 2 menu settings for better navigation and UX.
Key Takeaways
- 3 features, including custom options for setting up a top navigation menu.
- 10 strategies to organize and present categories for better user engagement and accessibility.
- 7 options for dropdowns, mega menus, and mobile-friendly navigation that optimize your store.
- 10 techniques to improve your store’s navigation and overall user experience.
- 10 methods to enhance customer shopping experience using mega menus, dropdowns, & mobile navigation.
- 10 troubleshooting tips & best practices to configure & customize menus in the admin panel.
-
How to Configure and Modify Admin Menu in Magento 2 for Better User Experience?
-
Advanced Magento 2's Menu Customization for Better Mobile Navigation
-
Overview of the Default Custom Module Menu Configuration Window in Magento Ecommerce
-
Mobile-First Menu Optimization for Optimized Magento Performance
-
Enhancement Techniques for Creating a Custom Navigation Menu in Magento 2
-
Troubleshooting Common Issues with Creating and Editing Magento 2 Menu Settings
-
How to Initialize Magento 2 Using Navigation the Menu Settings?
What are Site Navigation Menu Settings in Magento 2?
Magento menu settings control how the navigation menu in your store functions & appears.
These menu settings help you structure and organize subsections under the root category. They create a smooth customer browsing experience.
Managing the category top navigation menu is simple & allows for improved site navigation. You can:
- Configure the top menu in Magento.
- Leverage advanced features like dropdown lists or mobile menus.
- Enhance the user experience.
These settings also enable you to customize the menu by adding custom menu items. They help you create unique layouts and control how menus appear and function.
How to Configure and Modify Admin Menu in Magento 2 for Better User Experience?
| Configuration Aspect | Implementation Details | Impact on User Experience |
|---|---|---|
| Basic Menu Structure | - Define menu.xml in the adminhtml directory. - Set unique menu IDs. - Configure sort order in Magento 2. |
Creates logical navigation hierarchy |
| Access Control | - Resource permission settings - User role restrictions - ACL rules configuration |
Ensures secure, role-based access |
| Custom Menu Items | - New menu nodes - Dynamic submenus - Action controller implementation |
Enables customized navigation paths |
| Cache Management | - Regular cache clearing - Varnish caching implementation - Menu load time optimization |
Maintains responsive performance |
| Mobile Optimization | - Responsive layouts - Touch-friendly interfaces - Adaptive menu structures |
Ensures consistent mobile access |
| Visual Enhancement | - Custom icons and badges - Branded color schemes - Intuitive layout design |
Improves visual recognition |
| Performance Features | - Lazy loading - Optimized cache settings - Efficient menu depth |
Maintains quick response times |
| Multi-store Support | - Store-specific configurations - Language adaptability - Regional customization |
Facilities global management |
| Dynamic Content | - Widget integration - Custom blocks - Promotional spaces |
Enables flexible content display |
| Navigation Depth | - Optimized category levels - Structured hierarchies - Logical grouping |
Simplifies menu exploration |
3 Advanced Magento 2 Features: Mega Menus and Widgets
1. Mega Menu Feature Implementation
i. Key Settings
- Drag-and-drop menu builder in Magento 2 for intuitive organization
- Mobile-responsive layouts
- Customizable column structures
- Cache management for optimal performance
ii. Advanced Customization
Create engaging navigation experiences by incorporating the following:
- Product showcases
- Promotional banners
- CMS blocks
- Social media integration
2. Widget Integration
i. Key Widget Applications
Widgets enhance your mega menu's functionality by adding dynamic content, such as:
- Featured product displays
- Promotional announcers
- Category-specific content blocks
- Custom HTML sections
ii. Menu Configuration
- Limit category depth to "3-4 levels".
- Use clear, descriptive labels.
- Implement sticky navigation for better accessibility.
3. Performance Optimization
i. Speed Enhancement Techniques
- Enable Varnish caching.
- Implement lazy loading for images.
- Optimize menu depth structure.
ii. Mobile Experience
The mega menu adapts to mobile devices, ensuring consistent navigation across all platforms. Key mobile features include:
| Feature | Benefit |
|---|---|
| Hamburger menu | Space-efficient navigation |
| Touch-friendly interface | Improved usability |
| Responsive Design | Consistent experience |
Advanced Magento 2's Menu Customization for Better Mobile Navigation
| Customization Aspect | Implementation Details | Mobile Benefits |
|---|---|---|
| Hamburger Menu Setup | - Configure collapse trigger. - Set animation speed. - Customize icon design. |
Saves screen space while maintaining full navigation access |
| Touch Optimization | - Increase tap target size. - Add swipe gestures. - Implement touch feedback. |
Improves interaction accuracy on small screens |
| Performance Settings | - Enable lazy loading. - Implement image optimization. - Configure menu caching. |
Reduces load time on mobile networks |
| Responsive Design | - Set breakpoints. - Configure adaptive layouts. - Implement fluid grids. |
Ensures consistent display across devices |
| Category Structure | - Optimize menu depth. - Implement accordion style. - Add category thumbnails. |
Simplifies navigation hierarchy |
| Search Integration | - Add search bar position. - Enable voice search in Magento 2. - Implement autocomplete. |
Provides quick access to products |
| Visual Feedback | - Add loading indicators. - Implement transition effects. - Configure active states. |
Enhances user interaction feedback |
| Content Priority | - Configure mobile-first content. - Set visibility rules. - Optimize CTAs. |
Displays most relevant information first |
| Speed Optimization | - Minimize HTTP requests. - Enable browser caching. - Optimize CSS delivery. |
Ensures smooth mobile performance |
| Navigation Patterns | - Implement bottom navigation. - Add floating action buttons. - Configure sticky headers. |
Follows mobile UX best practices |
Overview of the Default Custom Module Menu Configuration Window in Magento Ecommerce
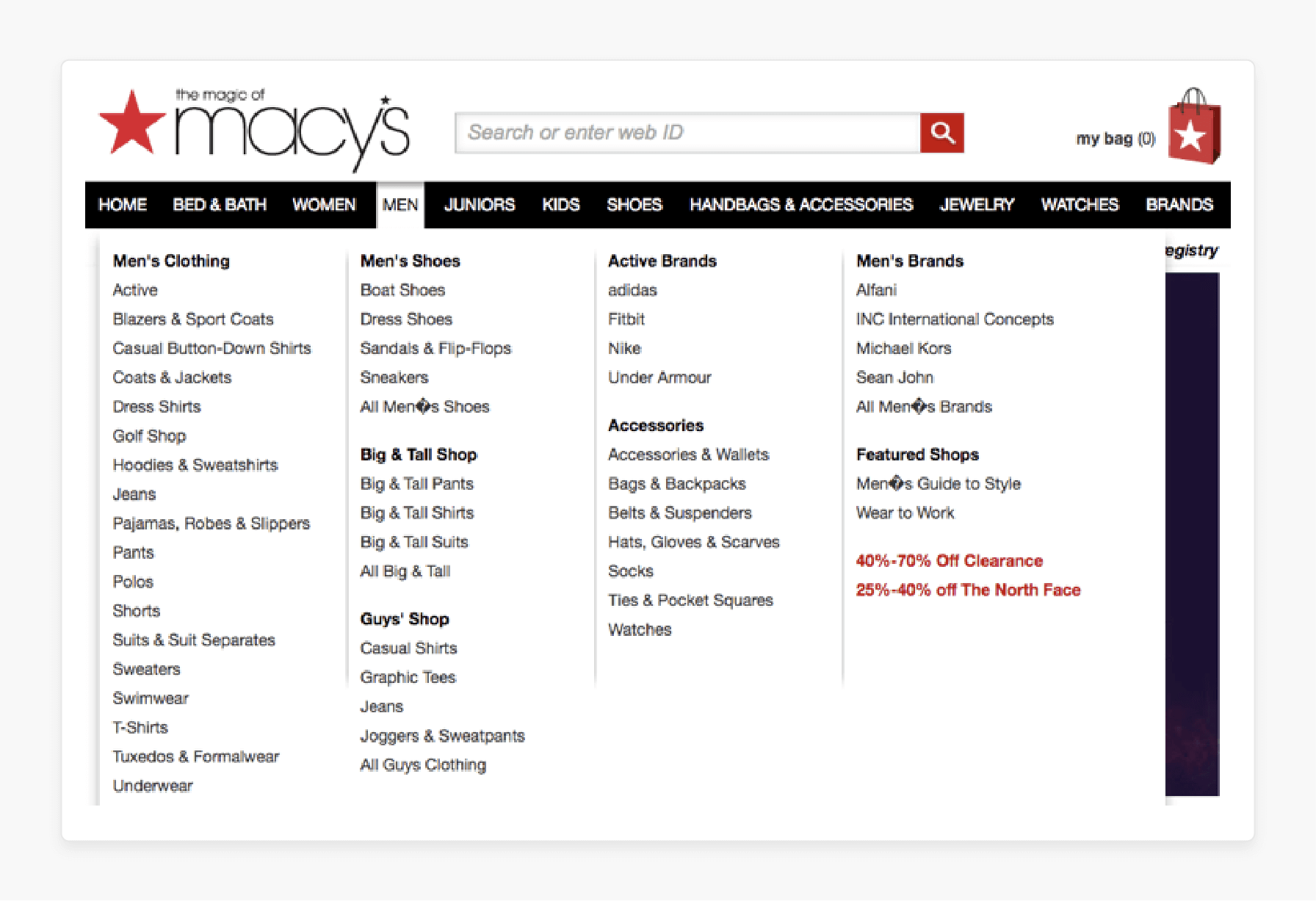
1. Top Navigation Menu
Top navigation organizes main categories into an easy-to-browse bar at the top of the page. Hovering over a category reveals navigation elements, including dropdown menus.
This structure simplifies access to top navigation categories/level 2 categories, enhancing usability. The clear and intuitive layout improves site navigation. It also creates a smooth browsing experience for users.
2. Dropdown Menus
Dropdown menus are a core menu feature. They display subsections beneath parent categories in the main directory. Store owners can set the depth of the top levels to show only specific categories. It helps them maintain a clean and organized layout.
These dropdowns reduce visual clutter, making the navigation menu more user-friendly. They enhance usability and improve overall customer satisfaction.
3. Root Category
The root category is the foundation of Magento's entire directory structure. It organizes all categories and subsections into a clear hierarchy. The backend menu allows you to manage and create subcategories. Each Magento store can have its root category, offering flexibility for multi-store setups.
This structure provides scalable & organized site navigation for stores with diverse product offerings.
4. Footer Menu
The footer menu at the bottom of the page complements the main navigation. It links to important pages such as general settings, privacy policies, & customer support.
This feature, part of the default Magento system, ensures quick link access. It does this without cluttering the primary navigation bar.
5. Mobile Site Links
Mobile-friendly navigation links ensure the menu remains functional and user-friendly on smaller screens. Store owners can further enhance responsiveness by installing a mobile menu extension.
This feature ensures a consistent shopping experience for mobile users. It also enables smooth navigation and improved usability on mobile devices.
6. Category Tree
The category tree represents the directory hierarchy & is managed through the admin panel. Store owners can add subcategories, rearrange levels, or create a custom layout.
Assigning products to each category ensures all menu items align with navigation settings. The category tree simplifies category organization and menu management.
7. Search Integration
Magento 2’s search function integrates smoothly with layered site links. Customers can filter their searches by "attributes" or "categories". Combined with tools like dropdowns, it helps users quickly locate products.
This feature enhances the user experience by saving time. It also makes the shopping process efficient and enjoyable.
Mobile-First Menu Optimization for Optimized Magento Performance
| Optimization Area | Technical Implementation | Performance Impact |
|---|---|---|
| Load Time Optimization | - Implement lazy loading. - Enable browser caching. - Minify CSS/JS files. |
Reduces initial page load |
| Touch Interaction | - Set up a 44px minimum tap target. - Implement a 300ms tap delay removal. - Monitor gesture recognition. |
Improves interaction speed |
| Menu Architecture | - Flatten menu structure. - Implement progressive loading. - Optimize DOM elements. |
Reduces render time |
| Image Optimization | - Configure lazy load images. - Implement WebP format. - Use SVG for icons. |
Decreases bandwidth usage |
| Cache Strategy | - Implement full-page cache. - Configure block-level caching. - Set up browser cache headers. |
Improves subsequent loads |
| Code Optimization | - Remove unused CSS. - Defer non-sensitive JS. - Optimize sensitive rendering path. |
Reduces TTFB |
| Network Performance | - Enable HTTP/2. - Implement CDN. - Optimize API calls. |
Improves global access speed |
| Animation Effects | - Use CSS transforms. - Implement requestAnimationFrame. - Optimize transitions. |
Maintains 60fps scrolling |
| Memory Management | - Clear event listeners. - Optimize JavaScript heap. - Manage DOM updates. |
Reduces memory usage |
| Monitoring Tools | - Implement Core Web Vitals tracking in Magento. - Set up performance budgets. - Monitor user metrics. |
Enables proactive optimization |
Magento 2 Navigation Menu: 6 Types of Front End Store Menu
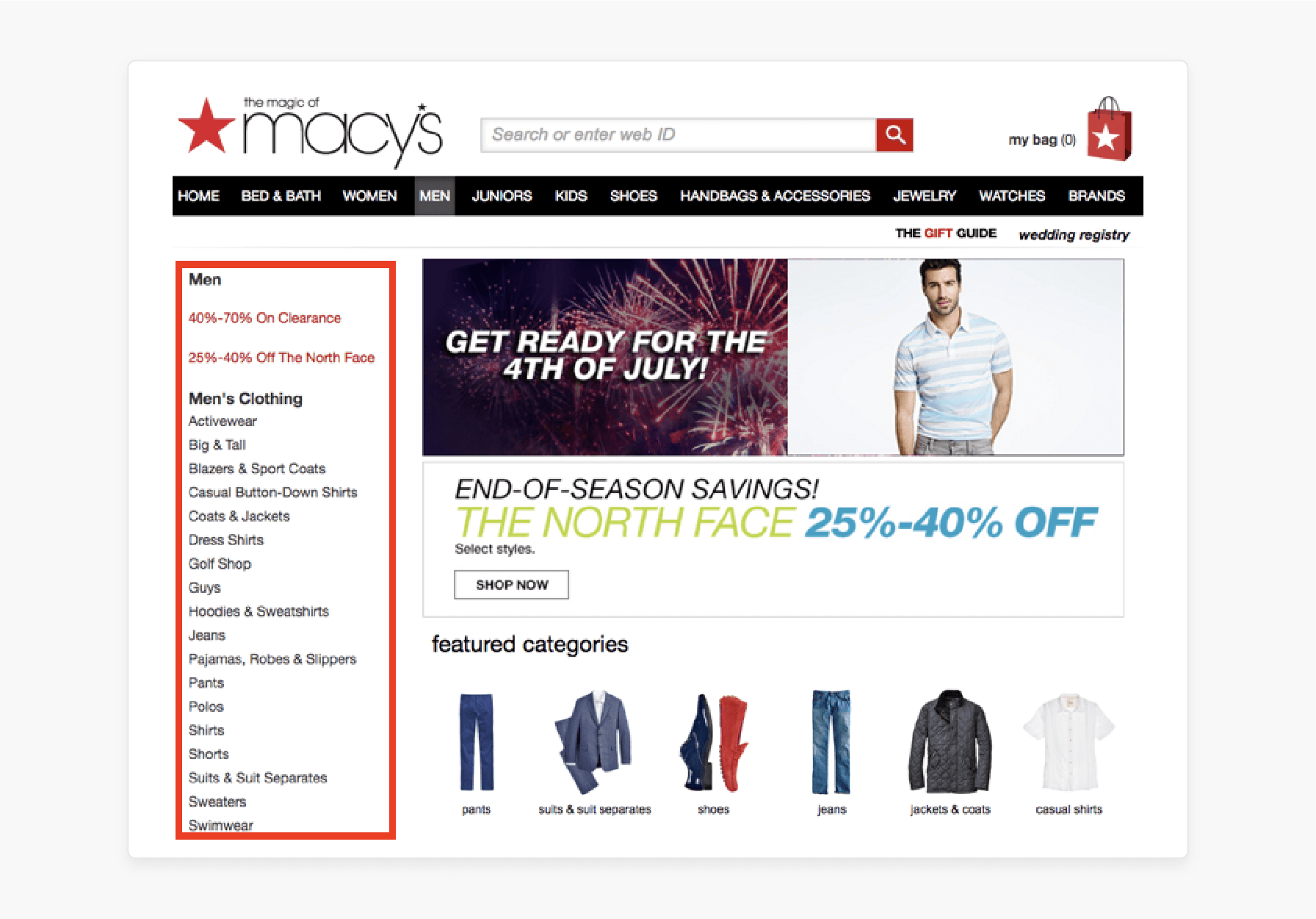
1. Main Menu

The main menu is your site's primary navigation block. It displays links to 'product categories', making browsing straightforward for customers. The category-top site links for stores with a large inventory include "dropdowns". This menu is one of your website's most prominent elements, revealing subsections. It enables customers to find key products and categories quickly.
2. Subcategory Menu

The subcategory menu structures subcategories under main categories for better organization. For instance, in a clothing store, a top-level category like "Clothing" may include subsections such as 'shirts', 'pants', and 'accessories'.
Adding subcategory items creates a clear and intuitive structure. These lists appear beneath the main menu, making navigation simpler for users.
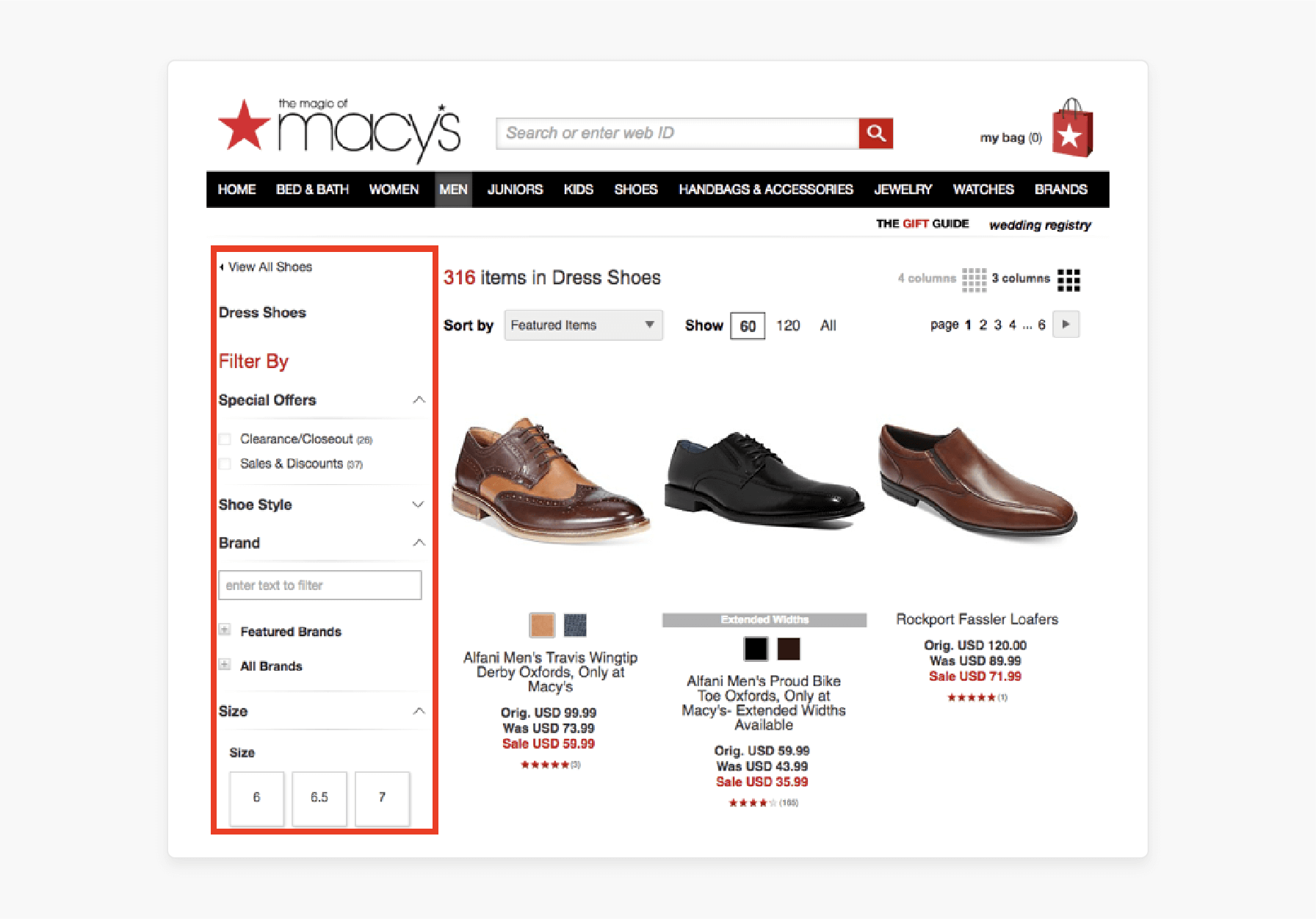
3. Layered Navigation

Layered or filtered navigation helps customers refine their searches. It provides them with filters like "size", "color", or "price". According to these filters, the navigation menu simplifies product searches. It makes them faster and more convenient. This Magento-2-built-in feature enhances usability by saving shoppers valuable time.
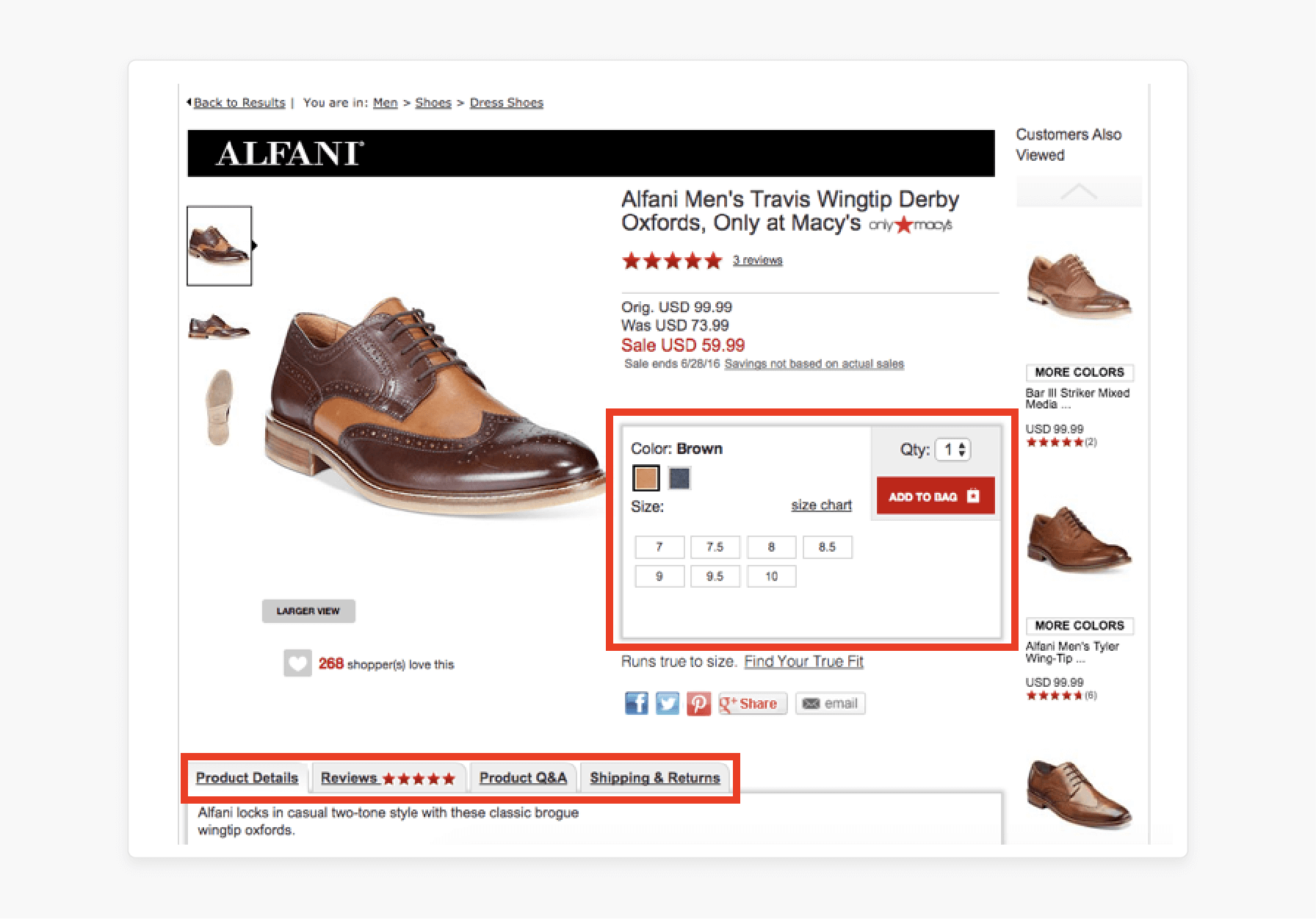
4. Product Page Menu

Each product page in Magento 2 includes a 'menu title'. This menu provides detailed product information, such as "size", "quantity", and "specifications". It’s a key component of delivering a smooth and transparent shopping experience. It ensures customers have the necessary details to make informed purchase decisions.
5. Breadcrumbs

The breadcrumbs menu displays a clickable path of links. They show how users navigate to their current page. For example, it might display Home > Clothing > Shirts > Product Name.
Breadcrumbs allow customers to return to previous pages without restarting their search. They improve navigation efficiency and overall usability.
6. Service Menu

The service menu at the bottom of the page includes key links. Examples include "contact information", "sitemap", & the "About Us" page. This menu complements the main navigation by providing quick access to support & resources. It helps ensure a detailed and user-friendly experience.
Enhancement Techniques for Creating a Custom Navigation Menu in Magento 2
| Enhancement Area | Implementation Method | Business Impact |
|---|---|---|
| Custom Link Structure | - XML layout updates - Dynamic routing - SEO-friendly URLs |
Improves site architecture and search visibility |
| Category Management | - Automated category sorting - Dynamic parent-child relationships - Custom attribute integration |
Facilitates product discovery |
| Widget Integration | - Real-time product displays - Promotional content blocks - Dynamic pricing updates |
Increases conversion opportunities |
| Content Personalization | - Customer segment targeting - Behavioral adaptation - Geographic customization |
Enhances user engagement |
| Search Enhancement | - Magento 2 Elasticsearch integration - Autocomplete functionality - Search analytics tracking |
Improves product findability |
| Performance Features | - Lazy loading implementation - Cache management - Database optimization |
Maintains fast response times |
| Mobile Optimization | - Responsive breakpoints - Touch-friendly elements - Adaptive content |
Ensures cross-device functionality |
| Analytics Integration | - Conversion tracking - Heat mapping - User flow analysis |
Enables data-driven improvements |
| Security Measures | - XSS prevention - CSRF protection - Access control lists |
Protects customer data |
| A/B Testing Setup | - Menu layout testing - Content placement optimization - Conversion path analysis |
Validates navigation effectiveness |
Understanding the Basics of Magento 2 Store Menu Settings
1. Menu Depth
Menu depth determines how many levels of "categories" or "subsections" are displayed. It ensures customers see the most relevant options while keeping the menu user-friendly.
- You can set the directory depth in the Magento 2 admin panel.
- Limiting the depth keeps the menu organized & prevents an unresponsive main menu bar. It results in smoother navigation for customers.
2. Directory Features
Magento 2 menus have advanced features to enhance user navigation and accessibility. Consider these key structures to optimize:
- Dropdowns: Add images, links, and widgets for a more engaging menu experience.
- Dropdown Directory: Display subsections to help users navigate effectively. It is especially beneficial for deeper navigation levels.
- Mobile Optimization: Ensure the menu is mobile-friendly. It allows you to improve the shopping experience for users on smaller screens.
3. Dashboard Configurations
- Manage and configure the top Magento navigation to customize it to your store’s needs.
- Assign categories to the root category or create a menu for better organization.
- Enable or disable categories to display only relevant items in the menu.
- Flush Magento cache after making changes to ensure updates reflect on the store.
4. Visibility and Activation
The navigation menu in Magento 2 controls which categories are visible to users. Consider the following:
- Use the "Active"/"Inactive Status" to determine whether a category appears in the menu.
- Ensures key categories are displayed using the 'Include in Menu' option.
- Use the menu tools to ensure proper site navigation and smooth functionality.
5. Customer Experience
An optimized menu improves navigation and makes shopping more convenient for customers. Consider these practices:
- Use the Magento 2 mega menu extension to add interactive features to the menu.
- Create responsive menus that work quickly on both desktop and mobile devices.
- Features like category top navigation and right-column menus allow for custom layouts.
Troubleshooting Common Issues with Creating and Editing Magento 2 Menu Settings
| Issue Category | Problem Description | Quick Fix | Long-term Solution |
|---|---|---|---|
| Display Issues | - Menu items invisible - Incorrect alignment - Missing categories |
- Clear cache. - Check item status. - Verify XML layout. |
- Implement a regular cache-clearing schedule. - Document configuration changes. - Set up monitoring. |
| Cache Problems | - Stale content - Updates not showing - Inconsistent display |
- Flush specific caches. - Rebuild indexes. - Clear browser cache. |
- Configure Varnish. - Optimize cache settings. - Set up automated clearing. |
| Performance | - Slow-loading menus - Delayed responses - Server timeouts |
- Reduce menu depth. - Optimize images. - Enable lazy loading. |
- Upgrade hosting. - Implement CDN. - Monitor server resources. |
| Mobile Issues | - Unresponsive menus - Touch problems - Display glitches |
- Check mobile theme. - Adjust tap targets. - Test responsiveness. |
- Implement mobile-first design. - Conduct regular device testing. - Optimize for touch. |
| Configuration | - Wrong category tree - Incorrect permissions - Missing items |
- Verify root category. - Check ACL settings in Magento. - Update configurations. |
- Configure document settings. - Conduct regular audits. - Set up backup configurations. |
| URL Problems | - Broken links - 404 errors - Redirect loops |
- Update URL rewrites. - Check category paths. - Fix broken links. |
- Implement URL monitoring. - Set up regular link checks. - Configure SEO maintenance. |
| Style Conflicts | - Theme overrides - CSS conflicts - Layout breaks |
- Check theme settings. - Debug CSS. - Fix layout XML. |
- Maintain style guide. - Set up regular theme updates. - Monitor code reviews. |
| Extension Issues | - Plugin conflicts - Version mismatches - Compatibility problems |
- Update extensions. - Check compatibility. - Disable conflicting modules. |
- Configure regular updates. - Implement extension audits. - Set up version control. |
| Database | - Corrupt menu data - Missing entries - Index issues |
- Repair tables. - Reindex catalog. - Verify integrity. |
- Conduct regular backups. - Monitor database maintenance. - Perform monitoring. |
| Security | - Permission errors - Access issues - Frontend exposure |
- Update ACLs. - Check permissions. - Secure endpoints. |
- Conduct regular security audits. - Set up access monitoring. - Implement security patches. |
2 Best Practices for Adding New Menu Sections in Magento 2
1. Planning Phase and Testing Protocol
i. Strategic Considerations
- Analyze user behavior data to identify navigation patterns.
- Map customer journey touchpoints.
- Define a clear menu hierarchy based on product relationships.
ii. Pre-Launch Checklist
- Cross-browser compatibility verification
- Mobile responsiveness testing
- Performance benchmarking
- Cache configuration validation
2. Maintenance Guidelines and Integration Tips
i. Regular Updates
- Clear cache after menu modifications.
- Monitor performance metrics.
- Update menu items based on analytics.
- Conduct regular security patches in Magento 2.
ii. System Compatibility
- Check extension conflicts.
- Verify theme compatibility.
- Test with existing customizations.
How to Initialize Magento 2 Using Navigation the Menu Settings?
| Customizable Setting | Description |
|---|---|
delay |
Sets the duration for submenu opening delay |
showDelay |
Configures how long the menu remains visible after being opened |
hideDelay |
Determines how long it takes for the menu to close after a user interaction |
responsive |
Configures default responsive behavior for the navigation widget |
expanded |
Displays top-level navigation items in mobile view or shows all items |
mediaBreakpoint |
Defines when the menu switches between mobile and desktop views based on pixel width |
toggle() |
Toggles the "open state" of the website menu |
isExpanded() |
Adds a class for expanded options, helping with styling |
FAQs
1. How can I refresh the top Magento navigation menu?
To refresh the top Magento navigation menu, go to Settings > Cache Management. Select the cache type related to menus and click 'Flush Magento Cache'. This step updates your changes on the front end.
2. What is the role of the Luma Theme in menus?
The Magento Luma Theme allows you to create a responsive design for the top menu in Magento 2. It supports dropdowns and customization, making it suitable for desktop and mobile navigation.
3. How do I add a custom menu in Magento 2?
To add a custom menu, go to Settings > Content > Pages. Click on Add New Page, assign it to a category, and configure it under the General Information Tab. Set the status to Active to Yes.
4. How can I customize the top menu for better navigation?
To customize the top menu, access Settings > Content > Configuration. Adjust the alignment, depth, and other navigation menus according to your needs. Then, save the changes and clear the cache for updates.
5. What does the navigation menu using various options offer?
The navigation menu may include dropdowns, mega menus, or widgets. Magento allows you to configure and manage menus with various options. For example, you can assign subcategories or add visuals.
6. How do I expand the list of subcategories in a menu?
To expand the list, go to Catalog > Categories. Under your selected category, click on Add Subcategory. Use the General Information tab to set it to Active or Yes.
7. Why do I need to clear the cache after menu updates?
Remember to clear the cache so menu changes appear on the front end. Without this, updates to the top navigation menu in Magento may not display correctly.
Summary
Magento 2 menu settings offer tools like dropdown menus, mega menus, & customization options. This feature simplifies how online store owners:
- Allow shoppers to find products and improve the overall shopping experience.
- Enhance their store’s navigation structure, ensuring an intuitive customer experience.
- Allow customers to find items more quickly, especially in stores with large catalogs.
- Configure, customize, and optimize their site’s navigation for an enhanced user experience.
- Expand their navigation structure.
Explore Magento hosting plans to organize content visually with custom menu settings.







