
Enhance Speed and SEO with Magento 2 Image Compression
Did you know that images make up over 60% of a webpage’s total weight? Magento 2 image compression helps improve website speed and SEO rankings.
In this article, we will explore the types, benefits, and best Magento 2 image compression extensions.
Key Takeaways
-
Speed up your Magento 2 store by optimizing images efficiently.
-
Reduce file sizes without losing quality using lossless and lossy compression.
-
Improve SEO rankings with faster-loading product and category pages.
-
Lower server load and hosting costs by compressing large images.
-
Enhance user experience with quicker page loads and better engagement.
What is Magento 2 Image Compression?
Magento 2 image compression is the process of reducing image file sizes without compromising quality. It helps improve website speed and SEO.
Large images slow down page loading times, affecting user experience and conversion rates. Magento 2 supports lossless and lossy compression to optimize images while maintaining clarity.
Store owners can compress images manually using tools like TinyPNG. It automate the process with Magento 2 extensions or enable WebP format for faster delivery.
Proper image optimization reduces storage usage and bounce rates. It ensures a smooth shopping experience for customers. It enhances search engine rankings and overall performance.
2 Types of Magento 2 Image Compression
1. Lossless Compression
Lossless compression reduces image file size without any noticeable loss in quality. It eliminates unnecessary metadata and redundancies while preserving image clarity and sharpness.
Key Features:
-
No loss of image details or quality
-
Reduces storage space while ensuring crisp visuals
-
Best suited for PNG, GIF, and some JPEG images
Common Tools:
-
Magento’s built-in image optimization resizes thumbnails and cache
-
TinyPNG & ImageOptim compress images while maintaining quality
-
ImageMagick is a command-line tool that optimizes images for Magento
It is ideal for high-quality product images and graphics that require high resolution.
2. Lossy Compression
Lossy compression significantly reduces file size by removing some image data. It leads to a slight quality reduction that leads to faster page speeds and lower bandwidth usage.
Key Features:
-
Higher compression levels lead to smaller file sizes
-
Supports JPEG and WebP formats, which are commonly used in Magento
-
Improves site performance by minimizing storage and loading times
Common Tools:
-
Photoshop’s "Save for Web" feature allows manual compression control
-
JPEG optimizer & TinyJPG reduce file size while keeping visual quality acceptable
-
WebP format conversion compresses in a modern format
It is recommended for banners and thumbnails where minor quality loss is acceptable.
6 Benefits of Image Compression in Magento 2
| Benefits | Explanation |
|---|---|
| 1. Faster Page Load Speed | Large images slow down website performance. It leads to high bounce rates. Compressed images load faster, ensuring a smoother user experience. Google prioritizes fast websites, making speed optimization essential for SEO. |
| 2. Improved SEO & Higher Google Rankings | Google favors fast-loading pages, improving rankings in search results. Compressed images enhance Core Web Vitals, which influence SEO performance. Helps maintain a lower page size, making it easier for search engines to crawl. |
| 3. Enhanced User Experience & Engagement | Customers expect quick-loading product pages as slow sites drive users away. Compressed images ensure a smooth shopping experience, reducing frustration. Faster loading pages increase time on site and conversion rates. |
| 4. Reduced Server Load & Bandwidth Usage | Compressed images take up less storage space on the server. Less bandwidth is required, reducing hosting costs and improving server efficiency. Works well with Content Delivery Networks for even faster image delivery. |
| 5. Lower Bounce Rates & Higher Conversions | Faster-loading product pages keep users engaged. Visitors are less likely to leave when pages load instantly. Better conversion rates as customers can browse and purchase without delays. |
| 6. Better Image Management & Automation | Magento 2 extensions can automate image compression. It helps save time and effort. Reduces the need for manual image resizing and optimization. Supports bulk image processing, improving workflow efficiency. |
3 Best Magento 2 Image Compression Extensions
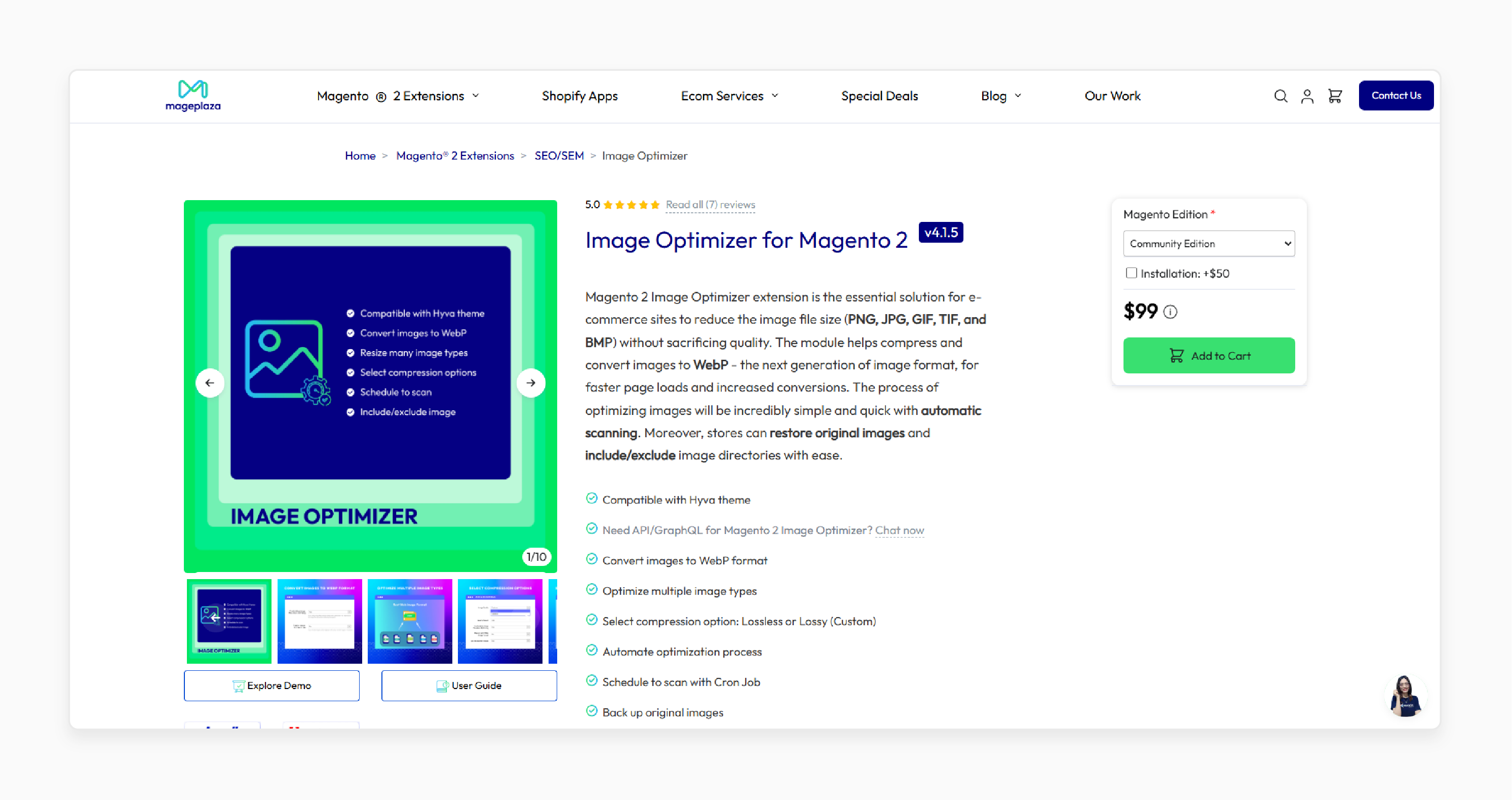
1. Image Optimizer for Magento 2 - Mageplaza

Mageplaza’s image optimizer extension helps e-commerce sites reduce the image without sacrificing quality. The module helps compress and convert images to WebP. It leads to faster page loads and increased conversions. Stores can restore original images and include/exclude image directories with ease. It is compatible with Magento 2.3.* - 2.4.7.
Key Features:
-
Compatible with Hyva theme
-
Compatible with API/GraphQL
-
Convert images to WebP format
-
Optimize multiple image types
-
Select compression option
-
Automate optimization process
-
Schedule to scan with Cron Job
-
Back up original images
-
Assign image scan to specific directories
-
Include/exclude image directories
-
Update image information on a grid
-
Restore/skip/re-queue images
-
Compress in mass with CSV file
Price:
-
Magento Community Edition: $99 (12 months)
-
Magento Enterprise Edition: $299 (12 months)
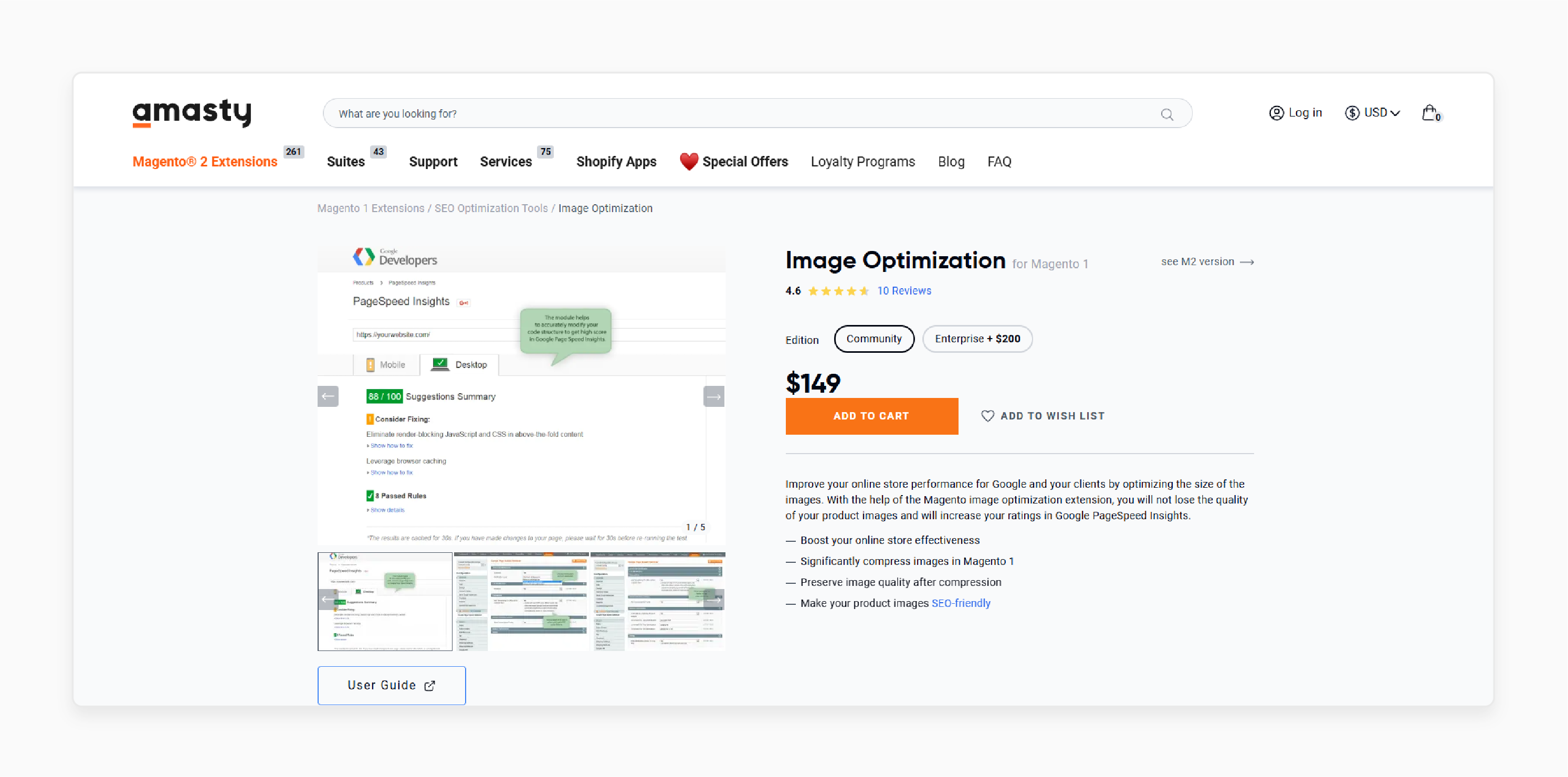
2. Image Optimization for Magento 1 - Amasty

Amasty’s image optimization extension improve your online store performance for Google and your clients. It is by optimizing the size of the images. You will not lose the quality of your product images. It will also help increase your ratings in Google PageSpeed Insights. It is compatible with Magento CE 1.4.x - 1.9.x, EE 1.8.x - 1.14.x.
Key Features:
-
Boost your online store effectiveness
-
Significantly compress images in Magento 1
-
Preserve image quality after compression
-
Make your product images SEO-friendly
Price:
-
Magento Community Edition: $149 (12 months)
-
Magento Enterprise Edition: $349 (12 months)
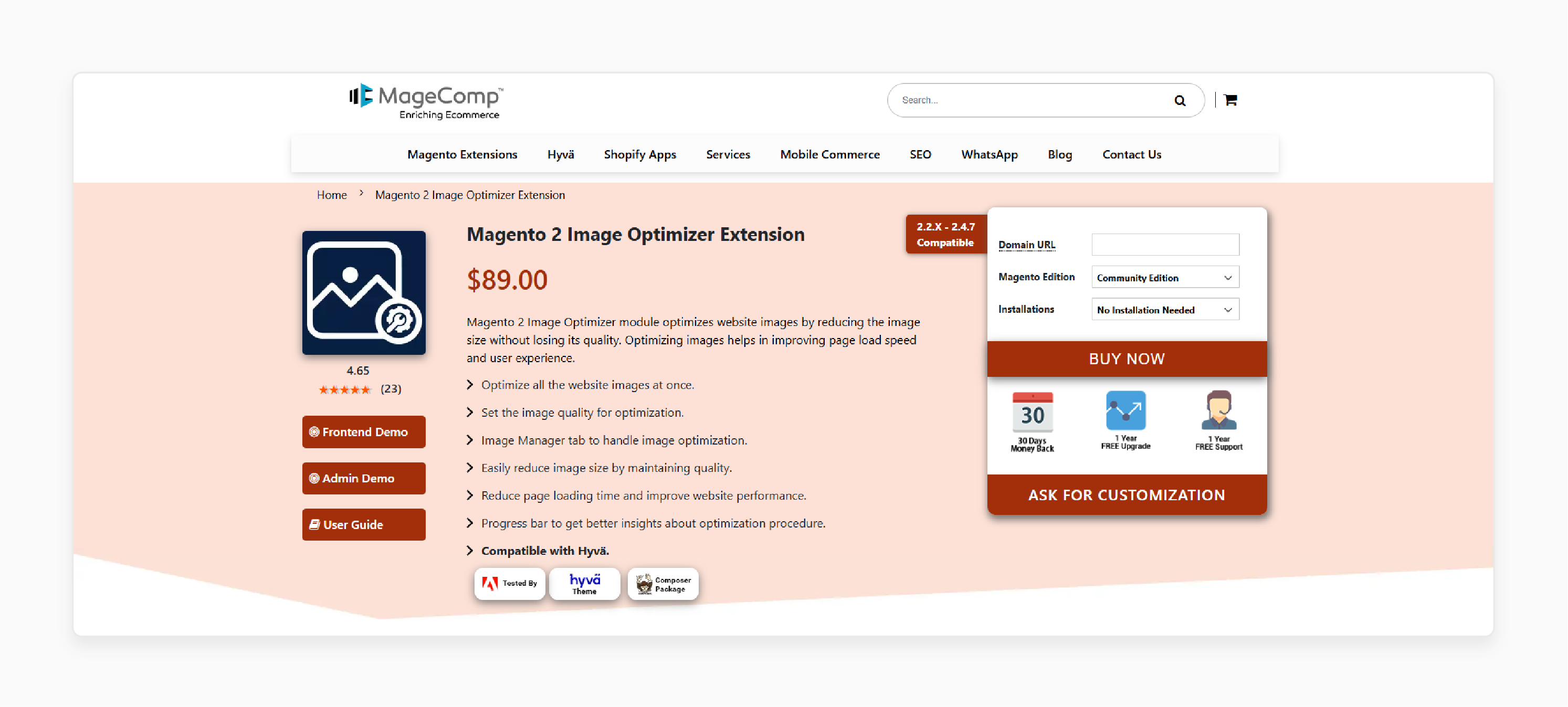
3. Magento 2 Image Optimizer Extension - Magecomp

Magecomp’s image optimizer module optimizes website images. It is by reducing the image size without losing its quality. Optimizing images helps in improving page load speed and user experience. It is compatible with Magento 2.2.x - 2.4.7.
Key Features:
-
Optimize all the website images at once
-
Set the image quality for optimization
-
Image Manager tab to handle image optimization
-
Easily reduce image size by maintaining quality
-
Reduce page loading time and improve website performance
-
Progress bar to get better insights about optimization procedure
-
Compatible with Hyvä
Price:
-
Magento Community Edition: $89 (12 months)
-
Magento Commerce Edition: $238 (12 months)
6 Best Practices for Magento 2 Image Compression
1. Choose the Right Image Format
-
Selecting the appropriate image format helps balance quality and file size.
1. JPEG is best for product images. It supports lossy compression and smaller file sizes
2. PNG is ideal for logos and images with transparency but larger in size
3. WebP is recommended for modern compression. It helps reduce size by 30-50% without losing quality
4. GIF is suitable for animated images but heavy on bandwidth
-
Use WebP for product images to achieve high quality with a smaller file size.
2. Resize Images Before Uploading
-
Magento does not automatically resize images to fit display areas efficiently. Uploading large images can increase load times.
-
Set appropriate dimensions based on where images are displayed:
1. Product pages: 800x800px or 1000x1000px for zoom functionality
2. Category thumbnails: 300x300px
3. Banners and sliders: Keep under 1920x1080px
-
Resize images before uploading using tools like Photoshop or TinyPNG.
3. Use Lossless & Lossy Compression Strategically
-
Lossless compression is used for product images where high quality is essential. These include jewelry and fashion.
-
Lossy compression is used for category thumbnails and decorative images where slight quality loss is acceptable.
-
Use a combination of both to optimize store performance without noticeable quality loss.
4. Enable WebP for Faster Image Loading
-
WebP is a modern image format with better compression than JPEG and PNG. The advantages of WebP include:
1. Up to 50% smaller file sizes than JPEG
2. Maintains high-quality resolution
3. Supported by modern browsers like Chrome and Firefox
-
Convert images to WebP using an extension or server-side compression.
5. Use a CDN for Image Optimization
-
A Content Delivery Network speeds up Magento 2 stores. It is by caching and delivering images from the nearest server to the user. The popular CDN services include:
1. Cloudflare is a free & paid plans, supports WebP conversion
2. Amazon CloudFront is scalable and reliable for Magento stores
3. Fastly is great for performance and caching
-
Use a CDN with image optimization to reduce server load and improve page speed.
6. Minimize the Use of Heavy Image Effects
-
Avoid unnecessary shadows and filters that increase file size.
-
Use CSS effects instead of image-based effects when possible.
-
Reduce the number of sliders and animations, as they slow down performance.
-
Keep image-based effects minimal to maintain a fast-loading store.
FAQs
1. How can I optimize images in Magento 2 for better performance?
To optimize images in Magento 2, use lossless and lossy compression techniques. Convert images to WebP format to reduce file size without losing quality. Automate the process using a Magento image optimization extension for faster load times.
2. What are the benefits of using Fastly image optimization in Magento 2?
Fastly image optimization in Magento 2 speeds up content delivery. It is by compressing and optimizing images before loading. It reduces bandwidth usage and ensures a faster shopping experience. It also helps load images efficiently on all devices.
3. Can I use an extension for Magento 2 to compress and optimize images?
You can use a Magento image optimization extension to compress and optimize images automatically. These extensions include features like bulk compression and caching for improved performance. They help optimize images on your Magento store while maintaining clarity.
4. How does WebP image format improve Magento image optimization?
A WebP image is up to 50% smaller than PNG or JPEG while keeping high-quality images intact. Using image optimization features in Magento, WebP ensures faster loading times. Many image optimization for Magento 2 extensions support WebP conversion.
Summary
Magento 2 image compression reduces file sizes while maintaining quality, improving website speed and SEO. The article explores the benefits of compression, including:
-
Compressed images reduce load times, improving user experience and reducing bounce rates.
-
Optimized images enhance Core Web Vitals, helping search engines crawl and rank pages more efficiently.
-
Faster-loading pages keep customers engaged, increasing time spent on the site.
-
Smaller images lower storage needs, reduce hosting costs, and improve performance.
Optimize your Magento 2 store with efficient Magento 2 image compression. Pair it with managed Magento hosting for a high-performance eCommerce experience.




