
Magento 2 Headless Ecommerce Solutions with Adobe Commerce
Are you looking for a flexible and scalable ecommerce solution? Magento 2 Headless Ecommerce solutions help businesses build customized, high-performance stores.
This article will cover the core concepts of Magento 2 headless commerce solutions.
Key Takeaways
- Implementation steps integrate Magento 2 headless development with your existing Magento 2 store.
- Real-world examples of using a headless solution to build fast, mobile-friendly websites & apps.
- Highly customized user interfaces that provide flexibility in designing ecommerce experiences.
- Solutions to create a custom headless storefront to improve performance & enhance user experience.
- Insights into how a headless Magento store decouples the front end and back end.
- Tips to provide flexibility, scalability, and speed for modern ecommerce stores.
-
Understanding the Core Structure of Magento 2 Headless Ecommerce Platform
-
Why Choose Headless Magento Commerce for Front-end Development?
-
How Can a Magento E-commerce Platform Benefit from Switching to Headless Technology?
-
Top Solutions and Frameworks for the Magento 2 Headless Ecommerce Platform
-
2 Steps to Integrate Your Magento eCommerce Platform with Headless Architecture
-
What to Expect from the Headless Magento Transition for Your Ecommerce Business?
-
Performance Benefits of Magento 2 Headless Commerce Platform
-
Key Considerations Before Going Headless with Magento Open-Source Ecommerce Platform
-
Best Practices for Composable Commerce Architecture with Magento 2 Headless Frontend
-
4 Best Magento PWA Headless Examples for E-commerce Development
-
Common Challenges with New Headless Architecture in Adobe Commerce
Understanding the Core Structure of Magento 2 Headless Ecommerce Platform
1. Core Structure
Magento 2 headless ecommerce follows the concept of separation. In this model, the frontend and backend are decoupled. It allows them to operate independently. This decoupling makes headless commerce effective and flexible.
2. Frontend
In traditional Magento, the frontend and backend are tightly integrated. But, with Magento 2 headless, these two components function independently. This separation helps you build a customizable frontend using various technologies, such as:
- React
- Vue
- Angular
This flexibility is one of the main reasons developers favor headless Magento solutions.
3. Backend
In traditional Magento, the frontend and backend are tightly integrated. Even with the decoupling, the backend remains powered by Magento 2. It handles various operations like:
- Inventory management
- Order processing
- Customer data management
4. APIs
APIs play a vital role in Magento 2 headless ecommerce development. They serve as the connection between the frontend and Magento’s backend. It ensures smooth communication and data flow.
Magento 2 offers both RESTful and GraphQL APIs to facilitate this integration. It ensures that the system remains synchronized and efficient.
5. Custom Storefront Development
Magento headless offers the ability to create a custom storefront. It aligns with your unique business needs. You can either build a new storefront from scratch or use frameworks like PWA Studio.
6. PWAs
PWA Studio is Magento’s toolkit designed for headless PWA development. It combines the best features of web and mobile apps. It offers benefits like faster load times and offline functionality. It ensures a smooth integration with Magento 2.
7. Content Management
Integrating a Headless CMS allows businesses to manage content across multiple channels. It enhances consistency and improves operational efficiency.
8. Data Flow
In a headless Magento system, the data flow operates as follows:
i. The user interacts with the frontend interface. ii. The frontend sends requests to the Magento 2 backend via APIs. iii. The backend processes the request and sends the data back. iv. The frontend displays the updated results to the user.
This flow ensures smooth, real-time interactions between the two systems.
9. Scaling
Scaling your ecommerce store is simplified with Magento 2 headless solutions. You can quickly build a new frontend to integrate with the existing backend. The backend remains unchanged, saving time and resources while supporting future growth.
10. Security
Security concerns are vital for businesses adopting headless ecommerce. The decoupled architecture of Magento 2 provides an added layer of security. By separating the frontend from the backend, the system has a smaller attack surface. It enables more focused security measures for each layer. It enhances the overall protection of your ecommerce platform.
Why Choose Headless Magento Commerce for Front-end Development?
1. Efficient Development for Greater Design Flexibility
Headless architecture decouples the frontend from the backend, offering limitless design possibilities. Without being restricted by predefined templates/monolithic structures, create a custom storefront. It aligns with your brand’s unique identity.
2. Enhanced Performance
Headless Magento 2 solutions can integrate with Progressive Web Apps (PWAs). It enables faster load times and smoother navigation. This integration also improves user engagement, reduces bounce rates, and increases conversion rates.
3. Optimized Integration Through APIs
APIs are at the core of headless Magento’s capabilities. They allow you to integrate your Magento backend with any front-end solution. It makes it easy to connect with CRMs, ERPs, and third-party services. It creates a cohesive and unified system, simplifying operations and enhancing efficiency.
4. Boosted User Experience Across Devices
With headless Magento, you can optimize the user experience across all devices, like:
- Desktop
- Mobile app
- PWA
Provide a consistent, high-quality experience across every touchpoint. It ensures customer satisfaction and drives higher sales.
5. Future-Proof Your Ecommerce Platform
Technology evolves rapidly, and staying ahead of the curve maintains a competitive edge. Magento 2 headless architecture allows you to scale and adapt quickly. You can add new channels, touchpoints, or features without overhauling your entire system. This flexibility ensures that your platform remains agile and ready for future growth.
6. Cost-Effective Long-Term Development
The initial investment in headless Magento technology solutions may be higher. But, the long-term benefits are substantial. The headless architecture enables:
- Faster feature rollouts
- Easier updates
- Reduced maintenance costs
- Greater ROI
7. Improved Security with Decoupled Architecture
Security is always a top priority. Headless Magento’s decoupled architecture separates the frontend and backend. It allows you to reduce the attack surface. This added layer of protection enhances the security of your sensitive data & systems.
8. Advanced Personalization Capabilities
Headless Magento leverages customer data to provide deeper personalization. It allows you to customize content, offers, & shopping experiences to individual customer preferences. You can also drive engagement, loyalty, and conversions,
9. Enhanced SEO Capabilities
The use of headless Magento ecommerce data offers improved SEO performance. Faster load times and cleaner, optimized code contribute to better search engine rankings. It results in increased organic traffic and visibility.
10. Efficient Content Management
Managing content across various channels can be complex. With headless Magento, integrating a CMS simplifies the process of managing content. It ensures consistency across platforms. It reduces errors, saves time, & keeps your brand messaging aligned with quick updates.
How Can a Magento E-commerce Platform Benefit from Switching to Headless Technology?
1. Improved Performance with an Independent Frontend
In a headless Magento setup, the backend, frontend, and API are decoupled into 3 components. This structure optimizes performance. It also reduces the workload on the backend for rendering the user interface.
The frontend handles its own HTML. But, the backend focuses on delivering data through API queries. This separation allows IT teams to make targeted updates quickly. It speeds up development and improves site performance.
2. Enhanced Customer Experience through a Decoupled Interface
Customizing a monolithic platform can be tricky. One mistake can cause widespread issues across the entire store. With a headless website, the backend remains unaffected by changes to the frontend. This separation allows you to test new features, innovations, and user interface improvements.
The ability to create tailored frontends for various devices ensures a native-like experience. It can significantly boost conversion rates.
3. Easier Omnichannel Integration
Embracing a headless approach is vital for a successful ecommerce strategy. A headless Magento store simplifies the integration of new channels. It allows businesses to stay ahead of customer demands. Adding new “heads” (frontends) is easy without overburdening the backend.
A headless setup supports the creation of unique interfaces for each platform. It ensures that the user experience remains consistent across all touchpoints. Businesses can capitalize on the benefits of an omnichannel strategy. It offers a unified experience to customers across multiple devices and platforms.
Top Solutions and Frameworks for the Magento 2 Headless Ecommerce Platform
1. JavaScript Frameworks
i. React.js
- Component-based architecture makes development efficient
- Virtual DOM ensures faster performance
- Large community support and resources available
ii. Vue.js
- Gentle learning curve and flexible architecture
- Excellent integration with Magento 2 GraphQL API
iii. Next.js
- Brings server-side rendering to Magento 2 headless stores
- Optimized for both performance and SEO
- Ideal for large-scale ecommerce operations
2. PWA Solutions
i. PWA Studio
- Native Magento 2 integration with built-in performance optimization
- Reduces development effort compared to traditional app development
ii. Vue Storefront
- Acts as middleware between the frontend and Magento 2 backend
- Offers instant search and offline browsing
- Excellent for complex theme development
3. Headless CMS Integration Options
i. Prismic
- A cloud-based solution with a visual editing interface
- Perfect for content-heavy Magento stores
- Enhanced content management across multiple channels
ii. Strapi
- Open-source solution with extensive customization options
- Developer-friendly architecture offering high flexibility
2 Steps to Integrate Your Magento eCommerce Platform with Headless Architecture
Step 1: Leverage Progressive Web Apps
If your platform is older than version 2.3, you will need to upgrade. For stores still on Magento 1, migrating to Magento 2 is a must.
For those already on Magento 2, it is recommended that they build a PWA. A PWA ensures your store provides an equal experience across desktop & mobile devices. It allows you to meet customer expectations for speed, performance, and design.
This solution offers three competitive advantages:
-
Decoupled Frontend and Backend: It boosts Magento's speed and performance.
-
Dual Frontend Design: Customized frontends for desktop & mobile improve usability and drive conversions.
-
Mobile-like Experience: The mobile version behaves like a native app. It incorporates features like push notifications to enhance mobile conversions.
You can also build PWAs using React JS or PWA Studio, which uses GraphQL as the API. Instead of building from scratch, you can use a Magento 2 PWA theme for a faster, more efficient setup.
Step 2: Use Magento Headless as a Foundation for Long-Term Growth
i. Expand to New Channels
A headless architecture lets you efficiently integrate new channels as they emerge. For instance, you could use the existing API to add a native app or virtual assistant frontend.
ii. Implement Full Omnichannel Experience
A headless setup supports an omnichannel approach for online stores and mobile apps. It ensures a smooth customer experience across multiple touchpoints.
iii. Prepare for Microservice Architecture
Divide the backend into smaller, independent microservices. (e.g., catalog, checkout). It lets you gain even more flexibility. Transitioning to a headless system will position your business for future growth & adaptability.
What to Expect from the Headless Magento Transition for Your Ecommerce Business?
1. Developers
A headless approach requires separate development teams:
- Full-stack developers for backend management
- Frontend developers who are well-versed in Magento and frameworks like React JS.
2. Software Solutions
Not all third-party modules are compatible with this headless architecture. If your integrations don’t work through an API, customize them for headless Magento. You might also need to replace them with alternatives.
3. Time & Cost
Decoupling your store and implementing a PWA is not a quick process. It requires extensive development, often taking hundreds of hours. Check the timeframes & costs for each stage of the headless Magento development process.
Performance Benefits of Magento 2 Headless Commerce Platform
| Performance Aspect | Benefits | Impact |
|---|---|---|
| Page Load Speed | - Separate frontend and backend processing - Only dynamic data loaded per request - Static elements cached efficiently |
Up to 4x faster page loads |
| Scalability | - Distributed backend across multiple servers - Handles traffic spikes efficiently - Easy market expansion |
Adapts to unexpected traffic peaks |
| Resource Optimization | - Reduced server requests - Efficient data compression - Optimized file delivery |
Lower hosting costs |
| Development Efficiency | - Independent team workflows - Faster feature deployment - Reduced regression testing scope for isolated changes - Parallel development |
Reduced time-to-market |
| User Experience | - Smoother navigation - Offline functionality - Push notifications |
Higher conversion rates |
| Content Delivery | - Magento CDN integration - Optimized media loading - Better caching |
Enhanced global performance |
| System Reliability | - Reduced system failures - Better error isolation - Independent layer updates |
Improved uptime |
| Integration Capacity | - API-first architecture - Security considerations for exposed APIs - Rate limiting and caching strategies - Flexible third-party connections - Easy feature additions |
Future-proof scalability |
3 Approaches to Migrate to Magento Headless Commerce
Approach 1: Leverage PWA Studio
Use Magento PWA Studio tools to create a PWA-powered frontend. It makes your Magento store headless.
Progressive Web App (PWA) technology allows websites to behave like native mobile apps. It improves speed and provides additional features for a better user experience. PWAs deliver a smoother, more engaging experience, which can boost sales & conversion rates.
This process can be time-consuming. Developing custom PWAs requires skilled developers with expertise in integrating frontends & backend systems. If you're still using Magento 1, you'll need to upgrade to Magento 2.3 or later.
This method provides more control over the build. But, it also requires ongoing maintenance and oversight. It might be worth considering if parts of the process can be outsourced.
Approach 2: Use Frontend as a Service (FEaaS)
Use a pre-built PWA-powered frontend for your Magento backend as a Service (FEaaS).
FEaaS is a fully customizable solution. It comes with the necessary infrastructure to build a decoupled frontend. It allows developers to create flexible and high-performing frontends much quicker.
It is one of the quickest & most cost-effective ways. It allows you to transition to a headless store by combining the power of PWAs with the FEaaS approach.
FEaaS also saves time and money compared to custom development. Pre-made modules can be fully customized. It makes the transition to headless accessible, even for businesses with limited resources.
Approach 3: Opt for Full-Scale Headless Architecture
Opt for a full-scale headless architecture. This method allows you to build your entire store from scratch. Select your preferred tech providers for every function from:
- CMS to CDN
- Checkout modules
- Payment processors
- Search engines
Key Considerations Before Going Headless with Magento Open-Source Ecommerce Platform
1. Develop a Strategy
Your approach will depend on your unique situation. When deciding, consider these three key points:
- The developer time and resources you can allocate for both development & ongoing maintenance
- The timeline for implementing the new architecture
- The budget for this transition
Large eCommerce brands with specific module needs & fewer time or budget constraints. For such brands, building and managing a custom system may be the best option.
2. Third-Party Integrations
Headless Magento architecture allows you to choose your preferred tech vendors. But, some third-party tools may not be compatible with a headless setup. Consider building your own integrations or API-based solutions for Magento.
Best Practices for Composable Commerce Architecture with Magento 2 Headless Frontend
| Component | Best Practices | Implementation Impact |
|---|---|---|
| Architecture Design | - Decouple frontend and backend completely. - Use GraphQL for API communications. - Implement microservices architecture. |
Enhanced flexibility and scalability |
| Frontend Development | - Utilize PWA Studio or Vue Storefront in Magento. - Implement server-side rendering. - Create reusable components. |
Up to 4x faster page loads |
| API Management | - Use GraphQL and REST APIs in Magento. - Implement proper caching strategies. - Set up rate limiting. |
Efficient data exchange |
| Performance Optimization | - Enable CDN integration. - Implement advanced caching. - Optimize image delivery. |
2-4x faster load times |
| Mobile Experience | - Design mobile-first interfaces. - Implement offline capabilities. - Enable push notifications. |
Enhanced user engagement |
| Security Implementation | - Set up API authentication. - Implement CORS policies. - Conduct regular security audits. |
Protected data exchange |
| Content Management | - Use headless CMS integration. - Implement content versioning. - Enable multi-channel publishing. |
Consistent content delivery |
| Integration Strategy | - Connect with third-party services. - Implement webhook systems in Magento. - Enable real-time data sync. |
Optimized ecosystem |
| Development Workflow | - Use CI/CD pipelines. - Implement automated testing. - Version control best practices. |
Faster development cycles |
4 Best Magento PWA Headless Examples for E-commerce Development
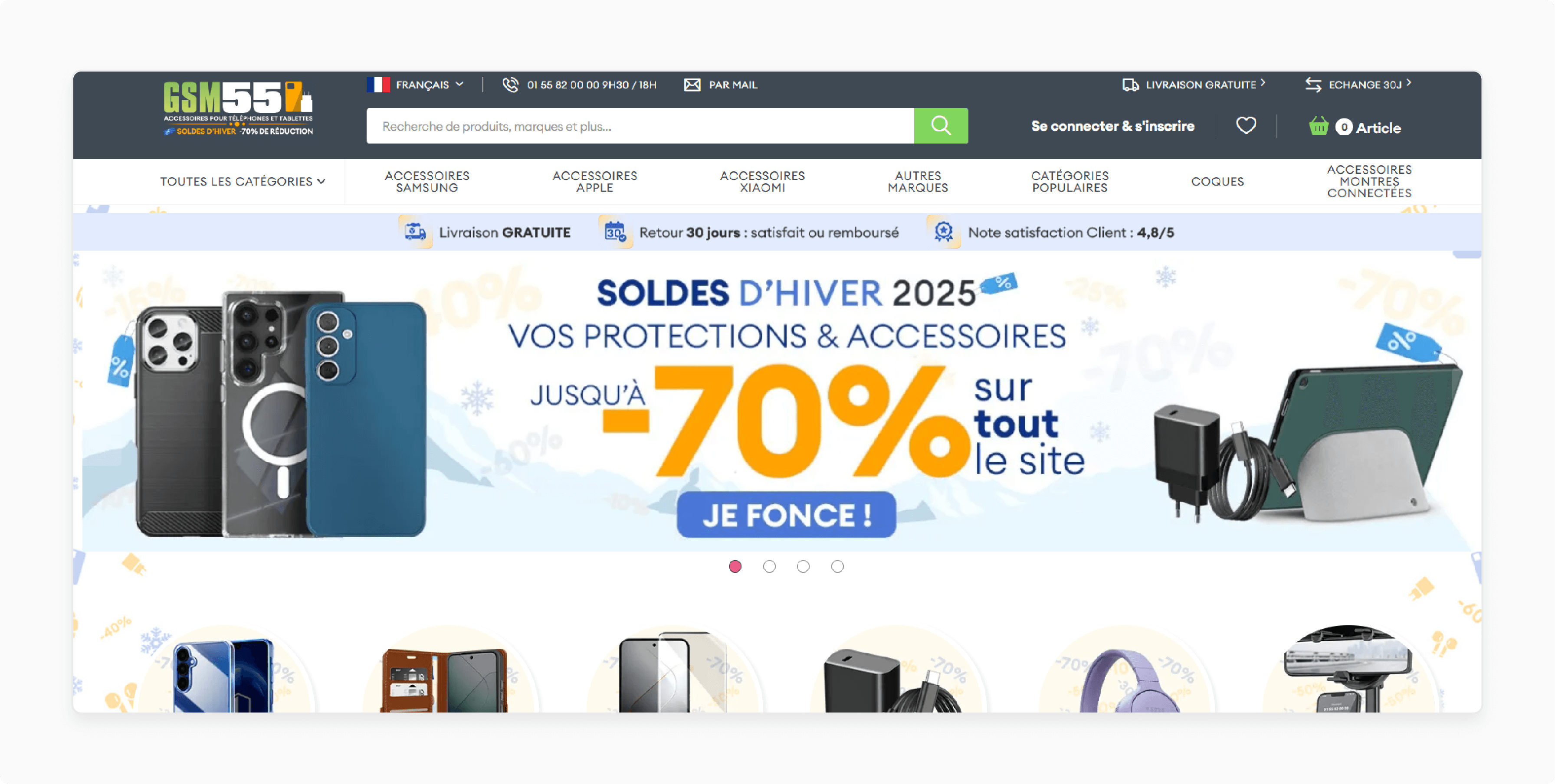
1. GSM55

GSM55, a mobile accessories retailer, is a prime example of a headless Magento 2. After operating on Magento 1, the company migrated to Magento 2. They leveraged a headless PWA designed to optimize mobile shopping.
This headless approach provides several benefits:
- Rapid frontend updates without impacting backend systems
- Easy integration with third-party services and APIs
- A personalized shopping experience across multiple devices
The store features an intuitive navigation system and an AI-powered Algolia search engine. It delivers fast and accurate search results. These enhancements ensure that customers can easily navigate GSM55’s extensive catalog. It helps showcase thousands of items for nearly every smartphone model. The site also incorporates modern UI elements, such as:
- Banners on the menu and across the site
- Cross-sell blocks at the top of product pages
- Visual cues like category thumbnails and brand logos in the menu
2. G-SP

G-SP, a leading online store for spare parts and digital accessories, faced performance challenges with its previous setup. To enhance performance, it opted for a headless Magento site and implemented a PWA. This transition resulted in faster loading times & a smoother experience across all devices.
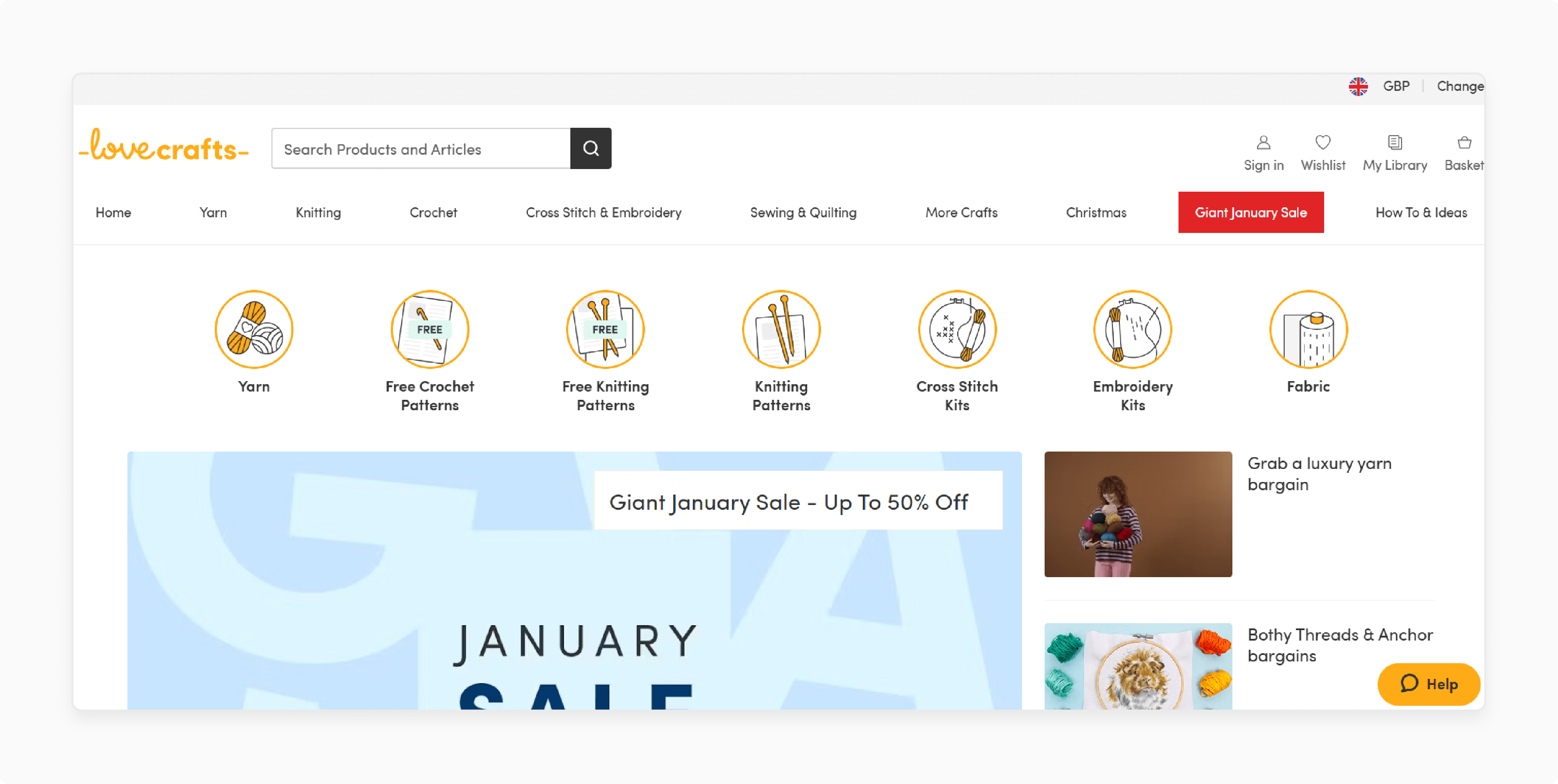
3. LoveCrafts

An eCommerce site, offers a vibrant community for crafters seeking inspiration. The store’s unique design features a navigation menu inspired by Instagram Stories. With Magento headless architecture, LoveCrafts benefits from a flexible, modular frontend. This approach allows for easy customization. It enables store owners to:
- Add or remove features
- Integrate third-party solutions
- Manage content
4. TALLY WEiJL

TALLY WEiJL transitioned from a monolithic Magento setup to a headless PWA frontend. This change resulted in a 140% increase in conversion rates. They focused on performance and mobile-first strategies. Thus, they reduced maintenance costs while meeting the current market.
Common Challenges with New Headless Architecture in Adobe Commerce
| Challenge Area | Impact | Solutions/Considerations |
|---|---|---|
| Development Complexity | - 4-7 months typical development time - Requires expertise in multiple technologies - Complex API integrations |
- Set up phase-wise implementation. - Start with core features. - Use specialized development teams. |
| Cost Management | - Initial investment: $42,000-$122,000 i. Development costs: 50-60% of budget ii. Infrastructure setup: 15-20% iii. Training and team upskilling: 10-15% iv. Testing and quality assurance: 10-15% v. Ongoing maintenance considerations: 5-10% - Higher development costs than traditional - Additional frontend hosting costs |
- Implement in stages. - Monitor ROI per phase. - Configure budget for long-term maintenance. |
| Technical Expertise | - Need for specialized developers - Multiple programming languages - Complex system integration |
- Invest in team training. - Partner with experienced agencies. - Build internal expertise gradually. |
| Maintenance Challenges | - Separate frontend/backend updates - Version compatibility issues - Regular performance optimization |
- Plan for ongoing maintenance. - Regular security updates. - Monitor system performance. |
| Content Management | - Complex CMS setup in Magento - Custom frontend development - Integration challenges |
- Use headless CMS solutions. - Implement proper content workflows. - Train content teams. |
| Infrastructure Requirements | - Backend server maintenance - Database management - Scalability considerations |
- Choose reliable hosting. - Plan for traffic spikes. - Implement proper monitoring. |
FAQs
1. What is headless commerce in Magento 2?
Headless commerce separates the front end from the back end. It allows businesses to choose the front-end technology with flexibility. With headless, companies can create custom storefronts that deliver unique experiences. Magento provides businesses with headless setups. It offers better control over the user interface while maintaining powerful backend functionality.
2. How does Adobe Commerce provide support for headless?
Adobe Commerce provides a solid infrastructure for headless setups. It offers APIs, tools, and frameworks like PWA Studio. These tools help integrate the frontend with Magento’s backend. Businesses can create highly customized & scalable ecommerce solutions that meet modern customer expectations.
3. How does Magento support headless architecture?
Magento supports headless by offering flexible APIs like RESTful and GraphQL. This integration allows businesses to decouple the frontend from the backend. Developers can use various front-end technologies. It makes Magento an ideal choice for custom e-commerce experiences. You can leverage Magento's tools to provide enhanced communication between systems.
4. Why is using headless commerce beneficial for businesses?
Using headless commerce improves flexibility and scalability. It allows businesses to choose any front-end technology. This approach delivers faster page loads, more customization, and better mobile experiences. Companies can scale efficiently across multiple touchpoints without being limited by the backend.
5. What is official Magento support for headless?
Official Magento support for headless includes tools like PWA Studio. These resources help businesses implement headless solutions effectively. Magento’s APIs, such as GraphQL and RESTful, optimize frontend and backend integration. By leveraging official Magento resources, companies can develop secure and customized ecommerce platforms.
6. How does headless vs traditional ecommerce in Magento 2 differ?
Headless vs traditional Magento ecommerce mainly differs in flexibility. In traditional ecommerce, the frontend and backend are tightly coupled. Headless separates them, enabling more custom design options. This decoupling allows faster changes to the frontend without impacting the backend. It offers greater scalability and performance.
7. Can Magento 2 handle headless commerce?
Yes, Magento 2 is fully capable of handling headless commerce. It provides the necessary APIs, tools, and frameworks. Magento supports the integration of various front-end technologies, offering flexibility. With Magento’s powerful backend, businesses can build high-performing, customized ecommerce platforms.
Summary
Magento 2 Headless Ecommerce solutions allow enhanced integration with other platforms. It enables Magento store owners:
- Offer businesses a flexible and scalable way to create customized, high-performance ecommerce experiences.
- Provide greater control, faster performance, and enhanced customer experiences across all devices.
- Enhance overall store flexibility and performance.
- Improve user experience and reduce loading times.
- Allow businesses to customize their stores to meet specific needs.
Consider managed Magento hosting to transform your online store with headless e-commerce solutions.




