
How to Configure and Optimize Magento 2 Favicon?
Want to make your Magento 2 site look credible and professional? Magento 2 favicon is a small yet impactful element that helps establish your brand identity.
This tutorial will explore the key characteristics and configuration steps of Magento 2 favicon.
Key Takeaways
-
Favicon enhances your brand identity and user experience.
-
The recommended dimensions and formats help create a favicon.
-
Find out how to upload and configure a favicon in Magento 2.
-
Favicons improve browser visibility and bookmarking.
-
Magento 2 allows for theme-specific favicon configurations.
What is a Magento 2 Favicon?
A Magento 2 favicon is a small icon representing your website. It is displayed in browser tabs, bookmarks, and shortcuts.
Favicon enhances your brand's visual identity, making it easily recognizable to users. These are typically 16x16 pixels but can be larger for modern devices. They are commonly in .ico, .png, or .svg formats.
After saving and flushing the cache, the favicon becomes visible in supported browsers. It helps improve your site’s professional appearance and user experience.
Key Characteristics of Favicon in Magento 2
1. Small Icon
-
A favicon is a small, square image designed for web browsers. It is the visual representation of your website, often reflecting your:
1. Logo
2. Brand initials
3. Symbolic image
-
The favicon's smallest size is 16x16 pixels, suitable for browser tabs and bookmarks.
2. Dimensions
-
Larger sizes, such as 32x32, 48x48, and 64x64, are often used to support retina displays and different devices. These also ensure better resolution and clarity on modern high-definition screens.
1. 32x32 pixels: Used for taskbars and high-resolution displays.
2. 48x48 pixels: Ideal for desktop shortcut icons.
3. 96x96 pixels and beyond: Used for mobile devices and progressive web apps.
-
Use multiple resolutions or scalable formats to ensure compatibility across devices and display settings.
-
The flexibility also ensures that your favicon looks sharp and professional, regardless of the device or browser.
-
Use tools like favicon generator to create and optimize multiple sizes in one step.
3. File Formats
-
Favicons are most commonly in .ico format. It is the traditional and most widely supported across all major browsers and platforms.
-
Modern browsers also support formats like .png, .jpg, and .svg, allowing flexibility in design.
1.
.png: These offer high-quality images with transparency support. These are ideal for modern devices.2.
.svg: Scalable vector graphics ensure the icon remains crisp at any size or resolution.3.
.jpg: These are supported but lack transparency, making them less versatile. -
The .ico format is recommended for backward compatibility with older browsers.
4. Transparency
-
Transparency ensures that the favicon blends smoothly with different browser and background themes.
-
Formats like .png and .svg support transparency. These allow your favicon to look clean and professional against any background.
5. Color Scheme
-
The favicon’s colors should align with your brand’s identity. It incorporates primary or secondary brand colors.
-
You should use contrasting colors to ensure visibility and recognition, especially at smaller sizes.
-
The design should work well in both light and dark-mode browser themes. It ensures consistent visibility.
6. Metadata
-
The favicon is referenced in the website’s <head> section using meta tags. These tags ensure browsers detect and display the favicon properly.
-
You can specify different favicon sizes or icons for specific use cases. These include Apple touch icons for mobile devices.
7. Placement
-
The favicon file is stored on your server in specific directories.
-
Magento often stores favicons in /pub/media/favicon.ico or /pub/static/frontend/. You can directly upload it via the Magento admin panel.
8. Caching
-
Magento 2 uses caching to manage updates to the favicon.
-
After uploading a new favicon, Magento 2 integrates cache management tools to flush the Magento cache. These also help propagate the changes across the website.
-
Users may need to clear their browser cache or refresh the page to see the updated favicon.
9. Browser Display
-
Favicons are displayed in several key browser locations:
1. Browser Tabs: It helps users quickly identify your website among multiple open tabs.
2. Bookmarks and Favorites: It adds a recognizable icon for saved links. It helps users easily revisit your site.
3. Address Bar: In some browsers, the favicon appears alongside the URL. It enhances trust and visibility.
Key Features of Magento 2 Favicon
1. Customizable Icon
-
Magento 2 allows businesses to upload a favicon that aligns with their brand identity.
-
You can design a favicon that matches your store's logo, colors, or theme. It helps create a cohesive look and feel.
-
It also ensures your store stands out and leaves a memorable impression on users.
2. Cross-Browser Compatibility
-
Favicons in Magento 2 browsers support multiple file formats. These are compatible with all major browsers, including:
1. Chrome
2. Firefox
3. Safari
4. Edge
-
It ensures consistent visibility across different platforms and devices regardless of user preferences.
3. Multi-Device Support
-
Favicons are designed to be displayed not only in desktop browsers. It is also displayed in mobile browsers and on device home screens.
-
The favicon becomes the visible icon when users bookmark your website or save it as a shortcut on their mobile devices. It helps provide a smooth experience across devices.
4. Enhanced Branding
-
The favicon acts as a miniature logo for your website. It contributes to your overall branding strategy.
-
It reinforces your brand identity by creating a visual cue representing your website. Users can associate them with your store.
-
Consistent branding builds trust and recognition among customers.
5. Improved User Experience
-
Favicons make it easier for users to locate your website. It is especially required when they have multiple browser tabs open or a list of bookmarks.
-
It improves navigation and enhances the overall user experience. It helps users quickly identify and return to your site.
6. Easy Integration
-
Magento 2 provides a straightforward process for setting up a favicon.
-
You can upload your favicon file in the HTML Head section using the admin panel.
-
It helps non-technical users to configure the favicon easily. They don’t require developer assistance.
7. SEO and Trust Signal
-
While a favicon does not directly impact SEO rankings, it helps build trust.
-
A website without a favicon may appear incomplete or unprofessional to users. It could lead to a negative perception.
-
Having a favicon enhances the credibility and trustworthiness of your ecommerce store.
8. Theme-Specific Configurations
-
Magento 2 allows you to upload and configure unique favicons for different store views or themes. It enables flexibility for multilingual or multiregional stores.
-
The feature is useful for businesses with multiple stores under the same Magento installation.
-
For instance, you can use different favicons for:
1. Regional stores
2. Product-specific brands
3. Seasonal campaigns
-
It ensures tailored branding for each audience.
6 Steps to Add a Magento 2 Favicon
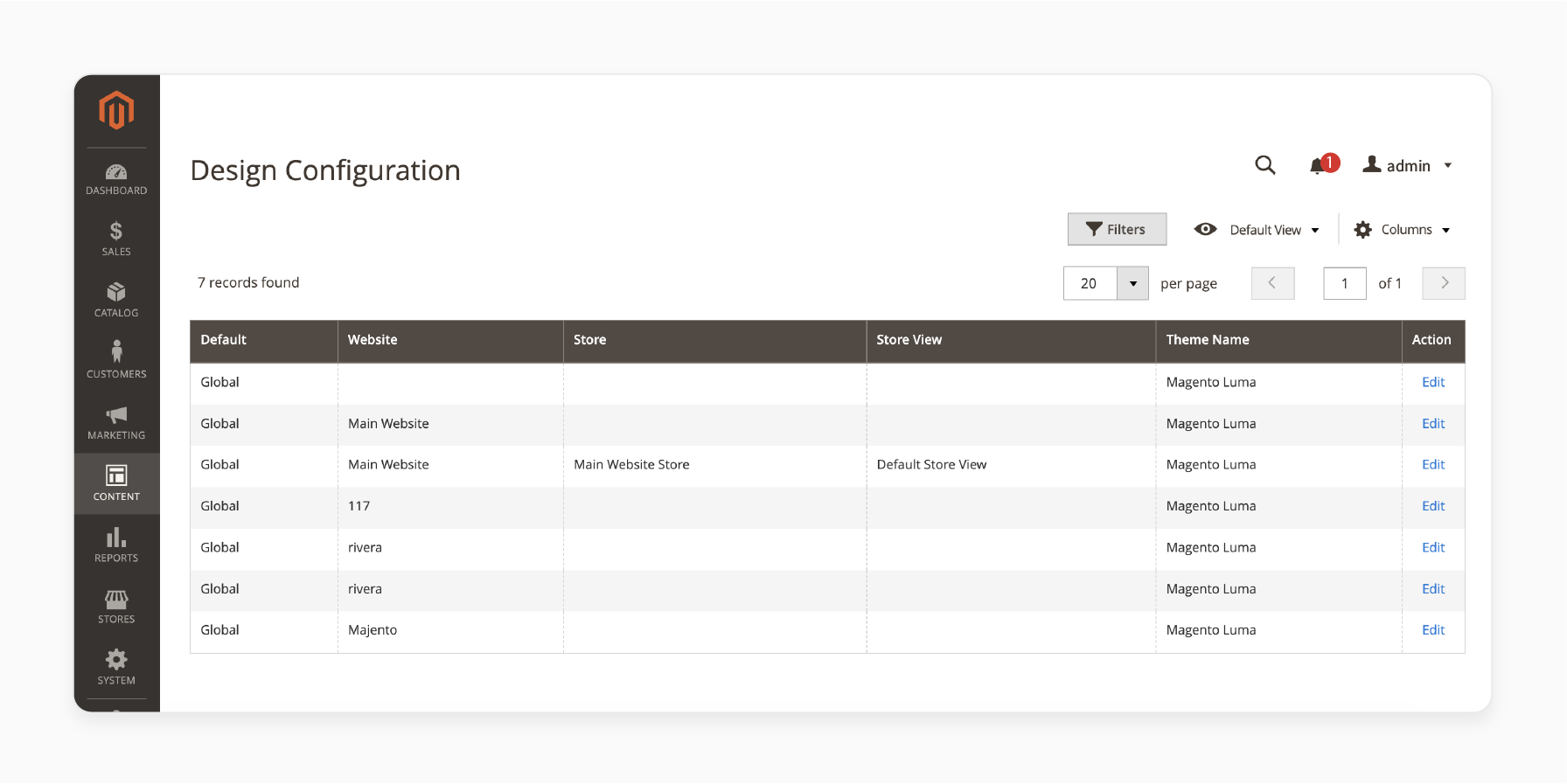
1. Go to Content > Design > Configuration in the Magento admin panel.

2. In the scope grid, decide which desired scope level to configure the favicon.
3. Click Edit in the corresponding row.
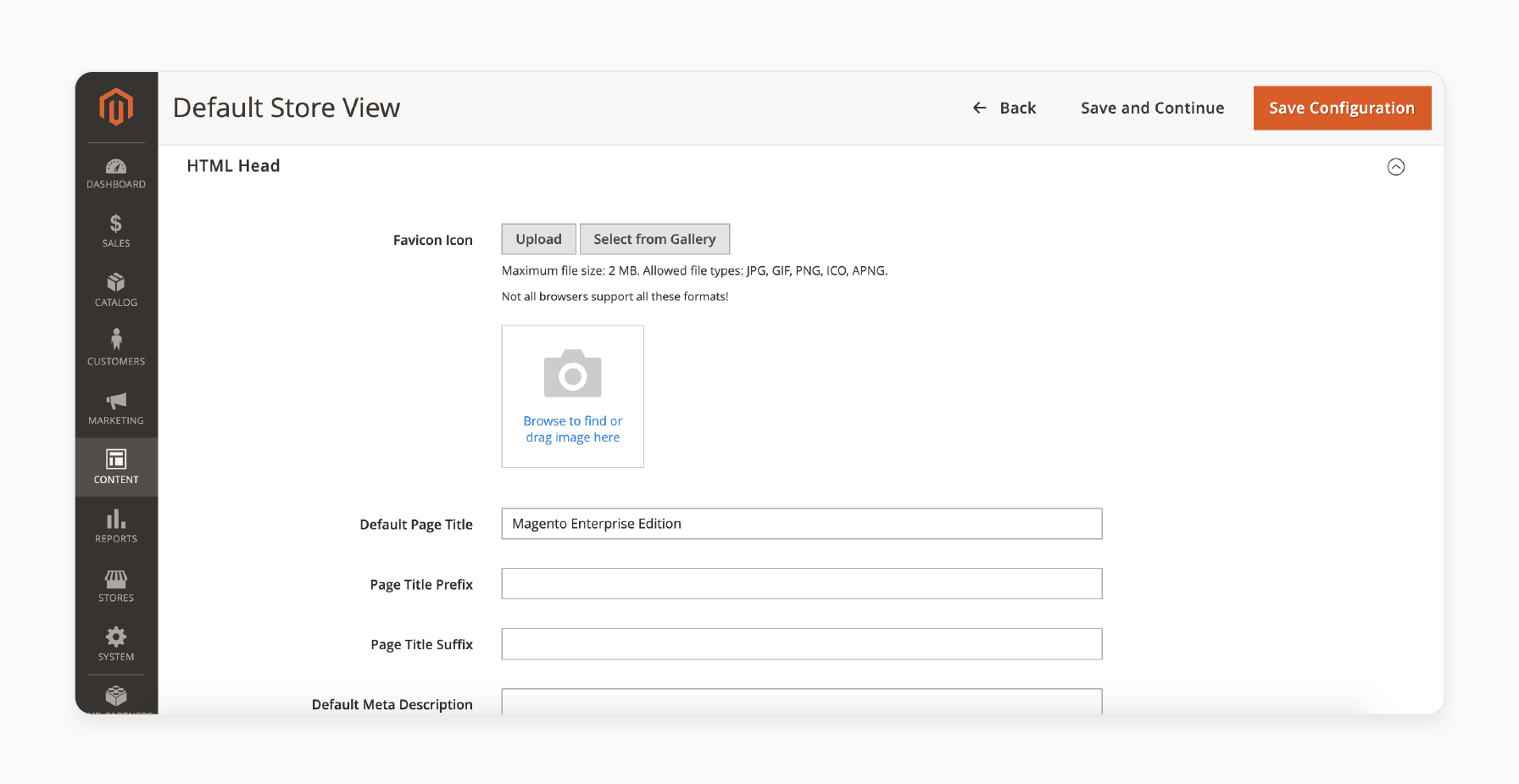
4. Expand the HTML Head section under the Other Settings title.

5. Locate the Favicon Icon option, click Upload, and select your Favicon file.
6. Save the changes by clicking Save Configuration in the upper-right corner.
Best Practices for Magento 2 Favicon
1. Keep It Simple
-
A favicon is small, so avoid cluttered designs.
-
You should focus on a single, recognizable element, such as your logo or a related symbol.
-
Avoid excessive text, fine details, or cluttered designs. Test the design at small sizes to ensure clarity.
2. Use Brand Colors
-
High contrast ensures the favicon remains visible in different browser themes (light or dark).
-
Ensure the favicon reflects your brand identity by using your brand's primary or secondary colors.
-
Ensure a strong contrast between the icon and its background. Avoid overly bright or pastel colors that might blend into browser UI elements.
3. Readable in Small Sizes
-
Icons or initials are often better than text.
-
Avoid using text unless necessary, as it becomes illegible in small sizes.
-
If text is used, include a single letter or monogram. You should ensure the font is bold and large enough to remain readable.
4. Test Your Favicon
-
Open your store in different browsers and devices.
-
Proper functionality is ensured in light and dark browser themes. Use online favicon checkers to ensure compatibility and visibility.
-
Confirm the favicon displays correctly in:
1. Browser tabs
2. Bookmarks and favorites
3. Mobile home screens
4. Search engine previews (some search engines display favicons next to search results)
5. Regular Updates
-
You should update the favicon if your brand logo or design guidelines change. The update is also required to reflect seasonal promotions or campaigns.
-
Keep a consistent core design while allowing minor adjustments for temporary updates.
-
Use tools like Google PageSpeed Insights to check if your favicon negatively affects performance.
FAQs
1. What are the steps to change the favicon in my Magento 2 store?
Navigate to Content > Design > Configuration in your Magento admin panel. Select the store view, expand the HTML Head section, and upload your custom favicon.ico. Ensure the icon is 16×16 pixels or 32×32 pixels in size.
2. What file types are supported for Magento 2 favicons?
Magento 2 supports various Magento favicon file types. The favicon.ico is a widely supported file format across browsers. Svg ensures scalability for high-resolution displays. Upload a favicon in your preferred format in the front-end section of the admin panel.
3. How do I add a custom favicon for my Magento 1 website?
Go to Content > Design > Configuration in the admin. Then, choose the Magento store view and expand the HTML Head section. Add your custom favicon.ico and save the configuration. It ensures the favicon appears in the browser tab and bookmarks.
4. Why should I customize the favicon for my Magento store?
Customizing the favicon helps reinforce branding for your website. The default 16px x 16px favicon manually can be replaced with an updated icon. It helps enhance the site’s professional appearance.
Summary
A Magento 2 favicon is a small, square icon appearing in browser tabs, bookmarks, and shortcuts. The tutorial explores the key features of the favicon, including:
-
Reflects your logo, colors, or theme for cohesive and focused branding.
-
Displays consistently on all major browsers and devices.
-
Builds credibility and aids in user recognition.
-
Uploaded via the admin panel with caching for smooth updates.
Elevate your store's professionalism and branding with a custom Magento 2 favicon. Pair it with managed Magento hosting for smooth integration and cross-device compatibility.






