
Magento 2 Email Preview Steps and Optimization
Looking to streamline your email design process? Magento 2 email preview ensures your templates are polished and professional before reaching your customers.
In this tutorial, we will explore the preview steps and impact of JavaScript minification for Magento previews.
Key Takeaways
-
Email templates can be previewed for design improvisation.
-
Identify and fix common issues like incorrect formatting.
-
Discover the impact of JavaScript minification on previews.
-
Get tips on optimizing template previews for better performance.
-
Explore solutions for minification issues that might break templates during preview.
What is Magento Email Preview?
Magento email preview is a feature that allows you to preview email templates before sending them out.
The preview helps ensure that the email structure appears as intended across different clients and devices. These include:
-
Content
-
Layout
-
Formatting
Magento Preview helps you identify and correct any issues with the email's design or content, such as:
-
Broken links
-
Incorrect formatting
-
Missing images
The issues can be solved before it reaches your customers. The feature is particularly useful when customizing or creating new templates. It helps maintain brand consistency and ensure professional communication.
2 Methods to Preview Magento Email Templates
Method 1: Preview Templates From Template Grid
-
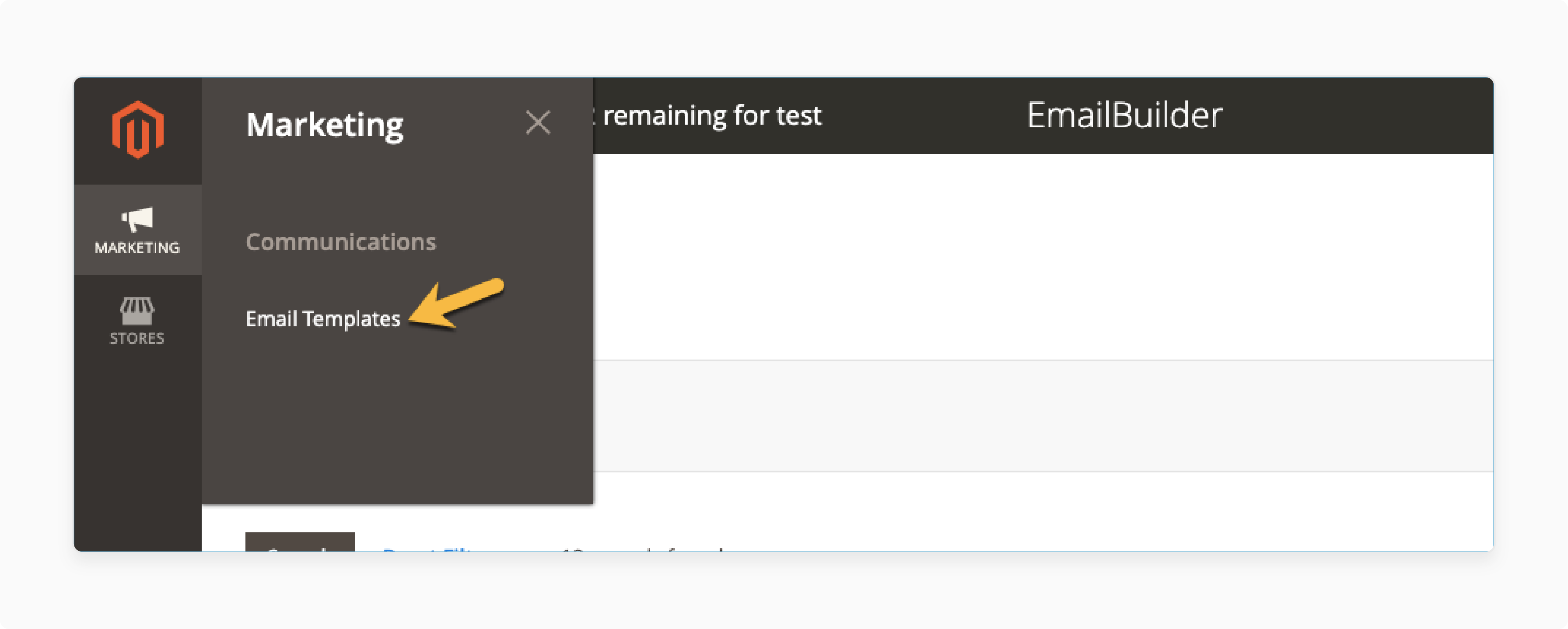
Navigate to the Magento Admin Panel.
-
Go to Marketing > Communications > Email Templates.

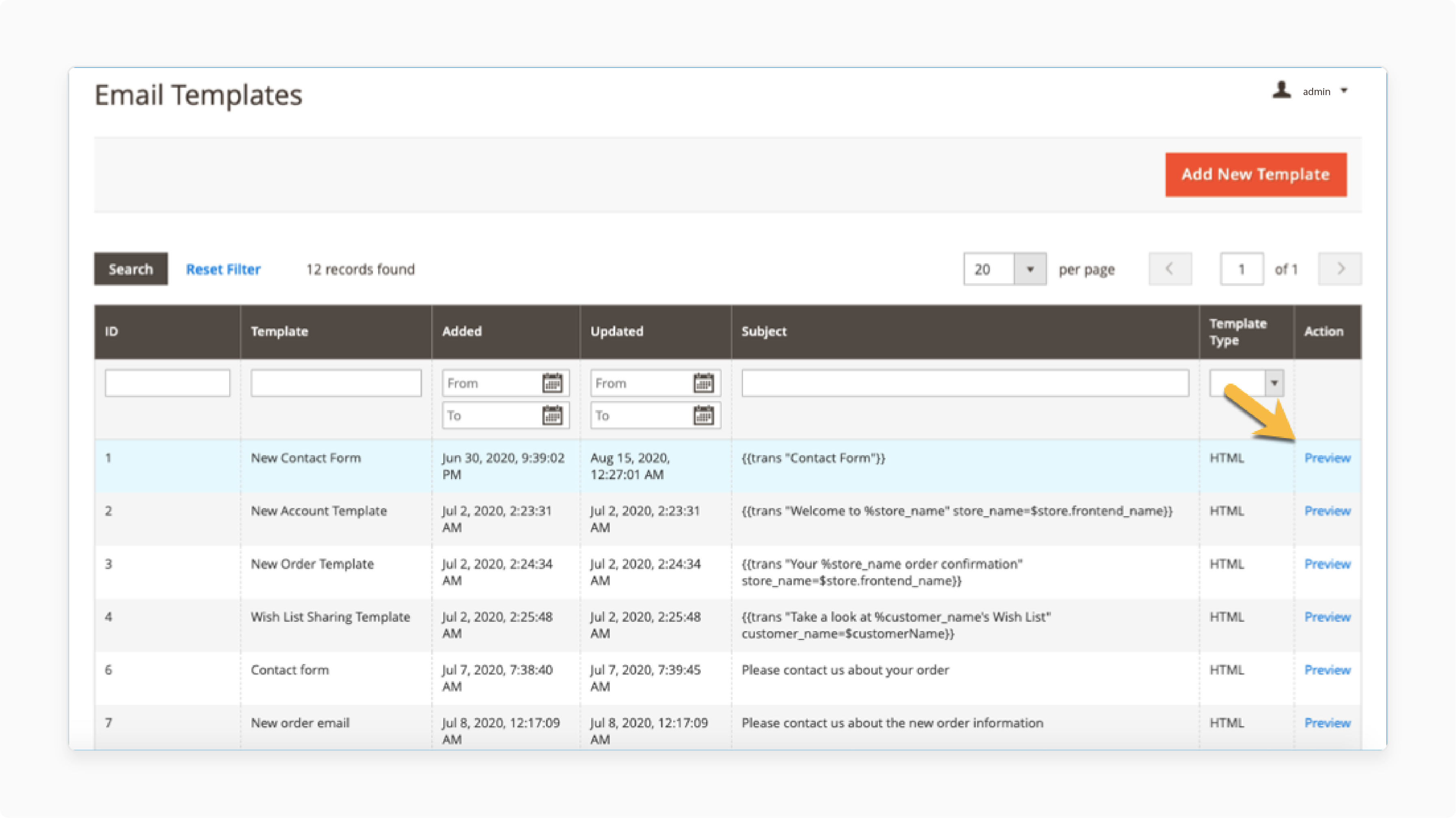
- You'll see a grid displaying all your existing templates.

-
Click the Preview button next to the template you wish to view. You can preview any templates you want.
-
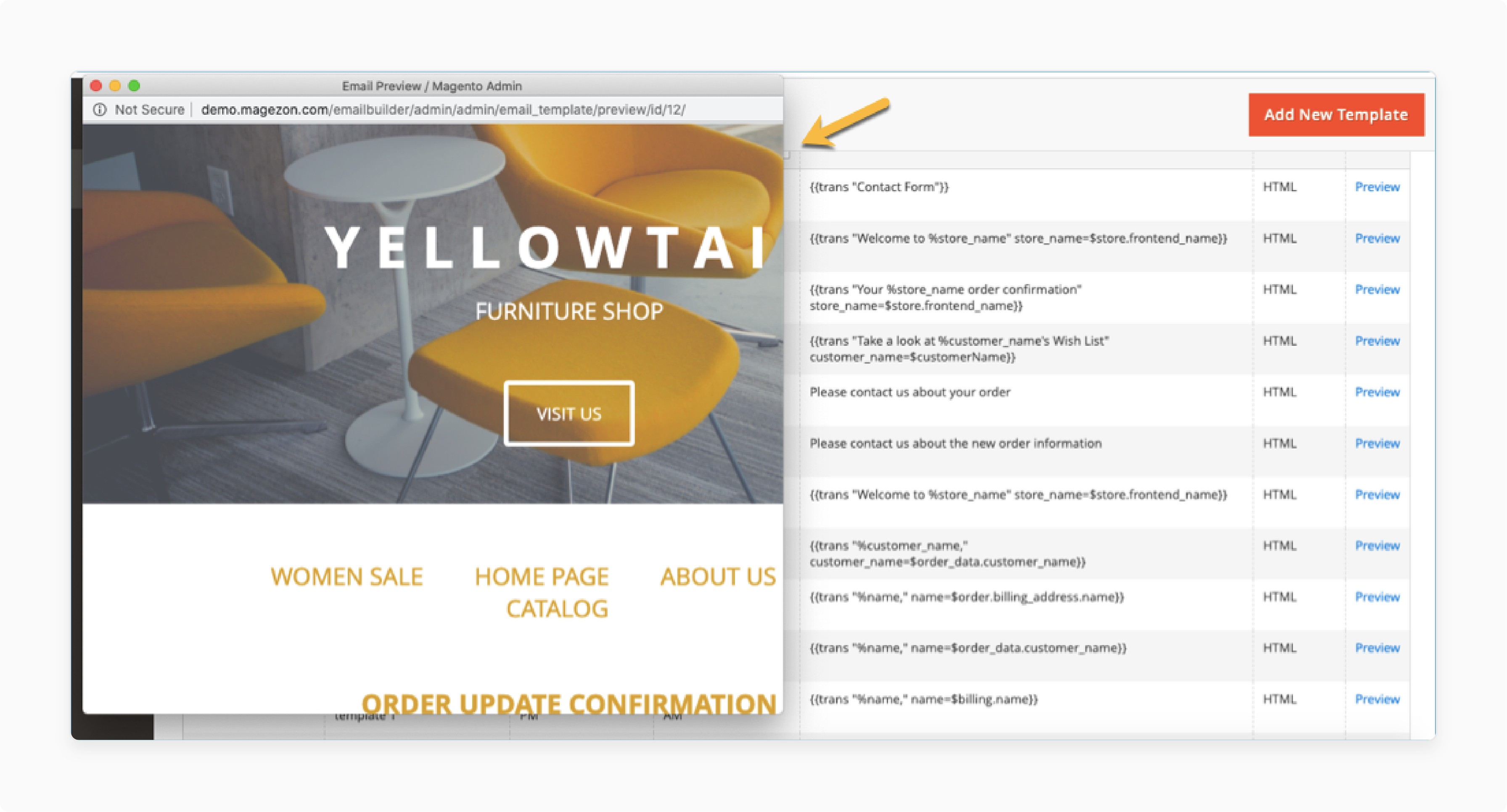
A popup window with the template will appear. You can adjust the size of the popup for a better viewing experience.

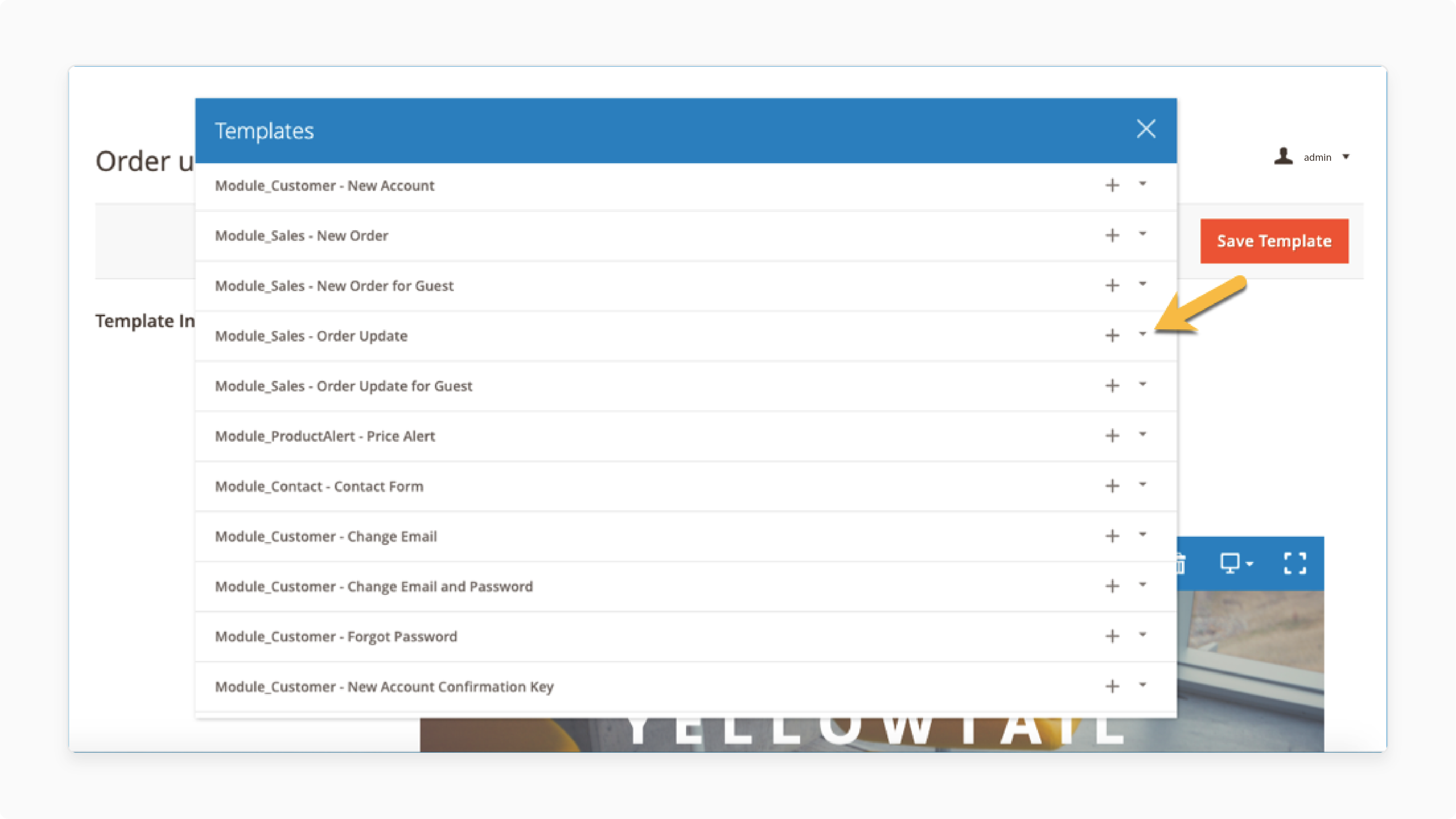
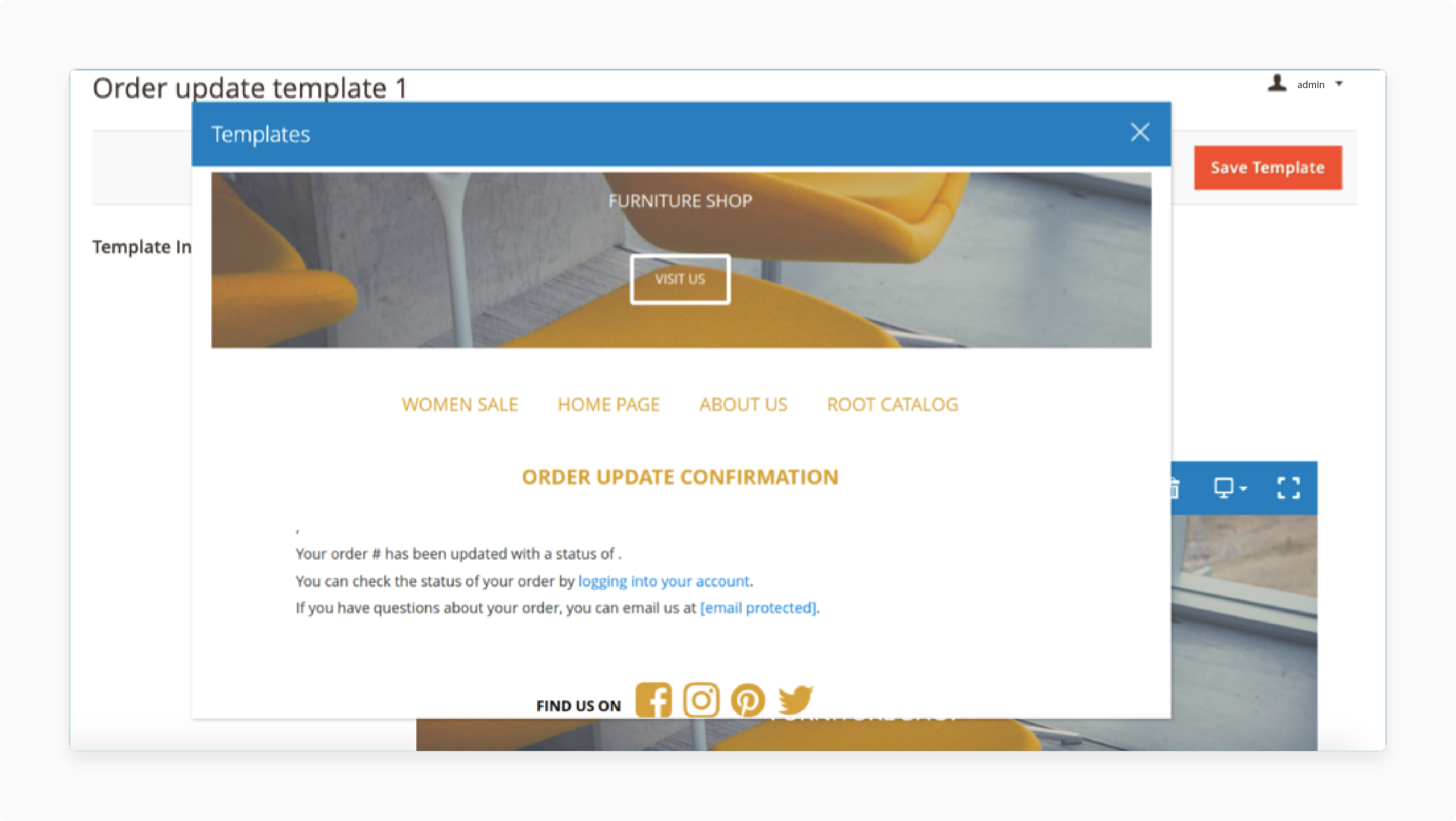
Method 2: Preview the Email From the Template Popup
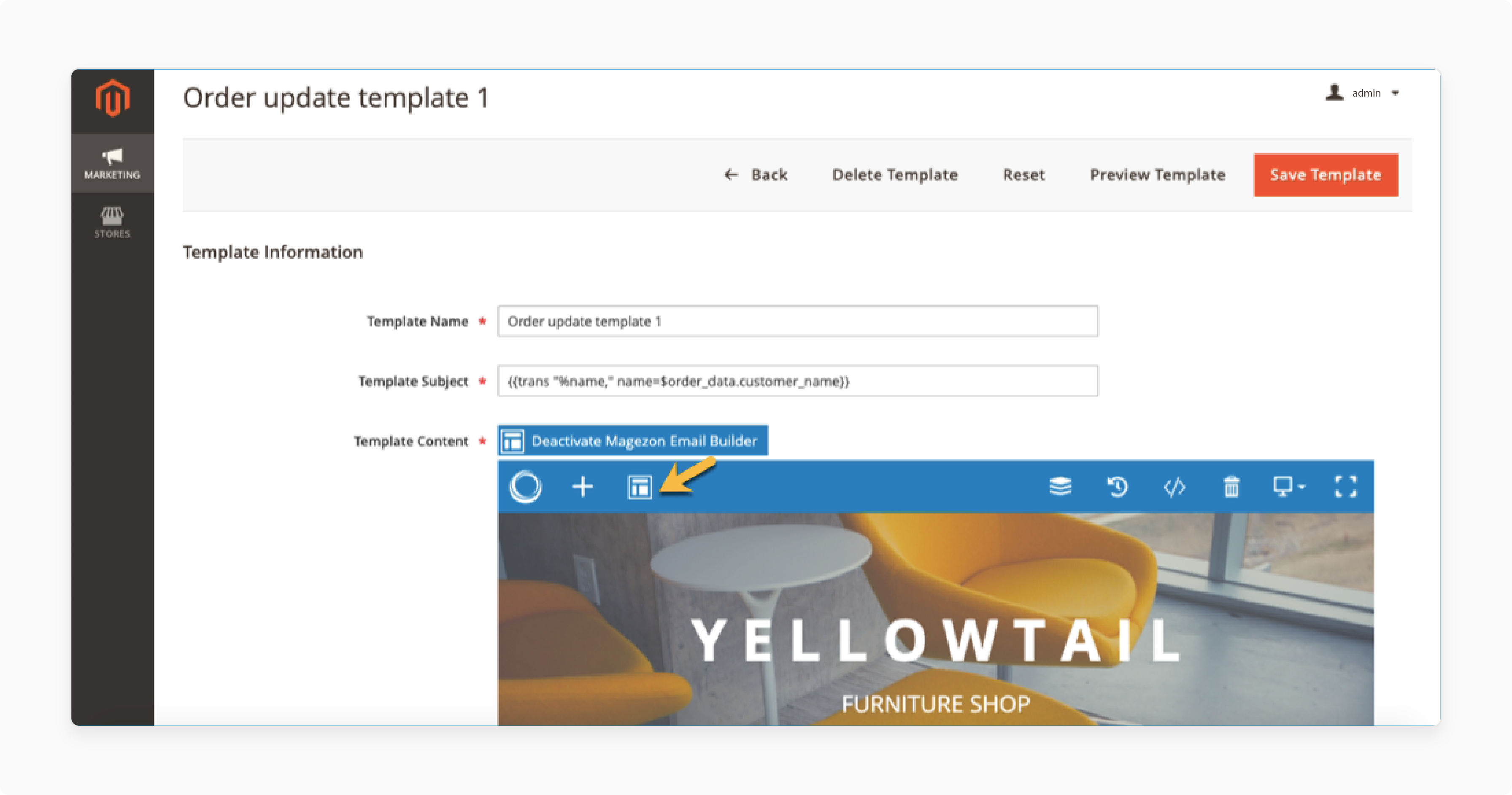
- In the Magento Email Builder, click the Template Icon in the top bar.

- A popup window will appear displaying your available templates.

-
Find the desired template you want to preview
-
Click the Preview button.
-
The template will display within the popup window, allowing you to review its design and content.

Common Issues and Solutions With Preview for Email
1. Template Not Opening Correctly in Preview
When previewing a template, the design, layout, or content doesn't open as expected.
Solution:
-
Ensure that all necessary mutables and paths are correctly set.
-
Double-check that the HTML structure is valid. You should also ensure that there are no syntax errors in the template.
-
Use the insert variable feature to avoid incorrect mutable placement.
-
Test different clients to see if the issue persists in specific platforms.
2. Missing Images in Preview
Images do not appear in the preview; they will show as broken links instead.
Solution:
-
Verify that the image URLs are correct and point to the right location.
-
Ensure that the images are stored in a publicly accessible directory and the URLs are absolute. It also includes the full domain path.
-
Clear the Magento cache after inserting new images to make sure changes take effect.
3. Preview Shows Incorrect Data for Variables
Dynamic data, such as customer names or order numbers, are not displayed correctly in the preview. It often appears as placeholders instead of actual values.
Solution:
-
The preview may show placeholders instead of actual data.
-
To verify that the mutables are correct. Send a test email to yourself, or trigger the email from an actual transaction on the store.
-
It allows the variables to populate with real data.
4. Email Design Appears Differently in Preview and Actual Email
The email looks good in the preview but appears broken when sent to recipients. This is especially true for different clients, such as Outlook or Gmail.
Solution:
-
Clients often render HTML differently. Ensure your template uses inline CSS and avoid external stylesheets.
-
Use email-specific coding practices to ensure compatibility across different clients. It includes using tables for layout instead of divs.
-
Test the email in multiple clients to identify design inconsistencies. These include:
1. Outlook
2. Gmail
3. Yahoo
5. Preview Fails to Open
When clicking "Preview," the preview does not open at all, and an error message appears.
Solution:
-
It could be due to a cache issue.
-
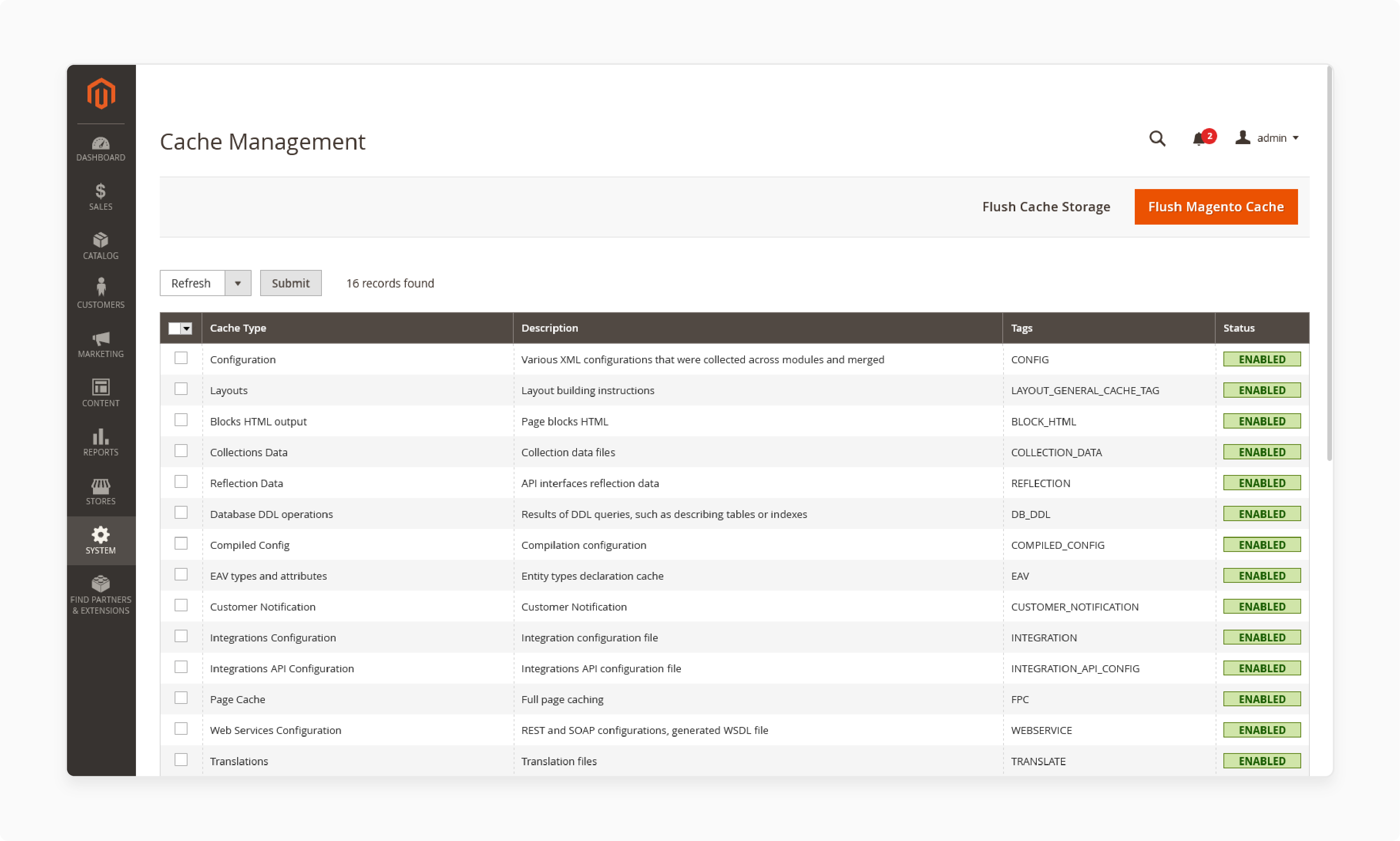
Clear the cache by navigating to System > Tools > Cache Management. Then click Flush Cache Storage.
-
If the issue persists, check for any potential third-party conflicts with email extensions or modules. It could affect the template functionality.
Impact of Javascript Minification on Template Previews
1. Improved Speed
-
Minification reduces the size of JavaScript files. It is by removing unnecessary characters like white spaces and comments.
-
It can enhance the loading speed of the preview page in the admin.
-
It leads to a faster, more efficient experience when viewing or editing templates.
2. Possible Breakage of Dynamic Elements
-
If your templates rely on JavaScript for any dynamic functionality. It includes interactive elements in previews or custom styling scripts. Minification may break the code.
-
It could lead to misrendering in the preview, such as:
1. Missing animations
2. Broken styling
3. Incorrect opening of elements
-
It occurs because minification can sometimes alter the way scripts are processed. It leads to issues with the execution of JavaScript functions. This is especially true if the code is not well-structured or tested post-minification.
3. Compatibility Issues
-
Certain third-party extensions or customizations that interact with templates may not be fully compatible with minified JavaScript.
-
It could result in the previews not rendering correctly or breaking altogether.
-
Ensuring that any JavaScript used in templates or for the preview feature is minification-safe helps avoid such issues.
4. Debugging Challenges
-
If problems arise in the preview due to minified JavaScript, debugging becomes more difficult.
-
Minified files are compressed and lack formatting. It makes it challenging to identify and resolve issues.
-
It is advisable to test with unminified files in development. Switch to minification in production after confirming everything works correctly.
How to Handle Minification Issues for Email Preview?
1. Test Before Minification
-
Before enabling JavaScript minification, thoroughly test previews without it, it ensures that all elements render correctly.
-
It will help identify whether minification is the root cause of the issue. You should also make sure interactive or dynamic content functions as expected.
-
If the template previews correctly without minification, then you may need to exclude certain files from minification selectively.
2. Exclude Templates from Minification
-
If only certain scripts or styles are causing issues when minified.
-
You can configure Magento to exclude specific scripts or areas, like templates, from being minified.
-
To do this, edit the relevant configuration files in your theme or module. It helps ensure they are not included in the minification process.
3. Use Inline Styles
-
Many clients do not support external CSS or JavaScript. It is a best practice to rely on inline CSS for styling templates.
-
It will minimize the impact of JavaScript minification on previews.
-
It also ensures that minification won’t break the formatting since inline CSS is less likely to be affected by compression issues.
How to Optimize Template Previews for Better Performance?
1. Minimize JavaScript and CSS Files
- Minifying JavaScript and CSS files reduces their size. It helps improve the boot time of the template preview.

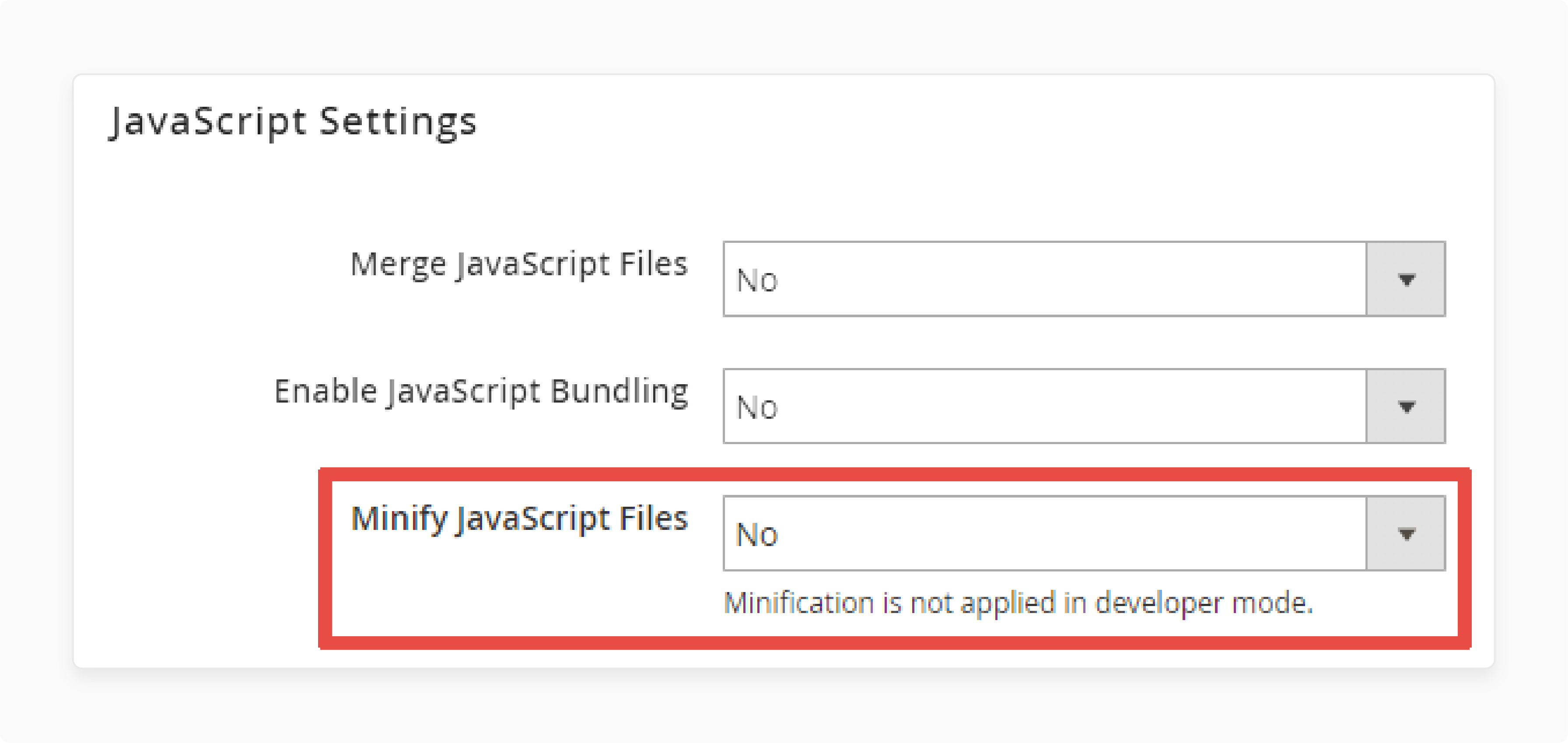
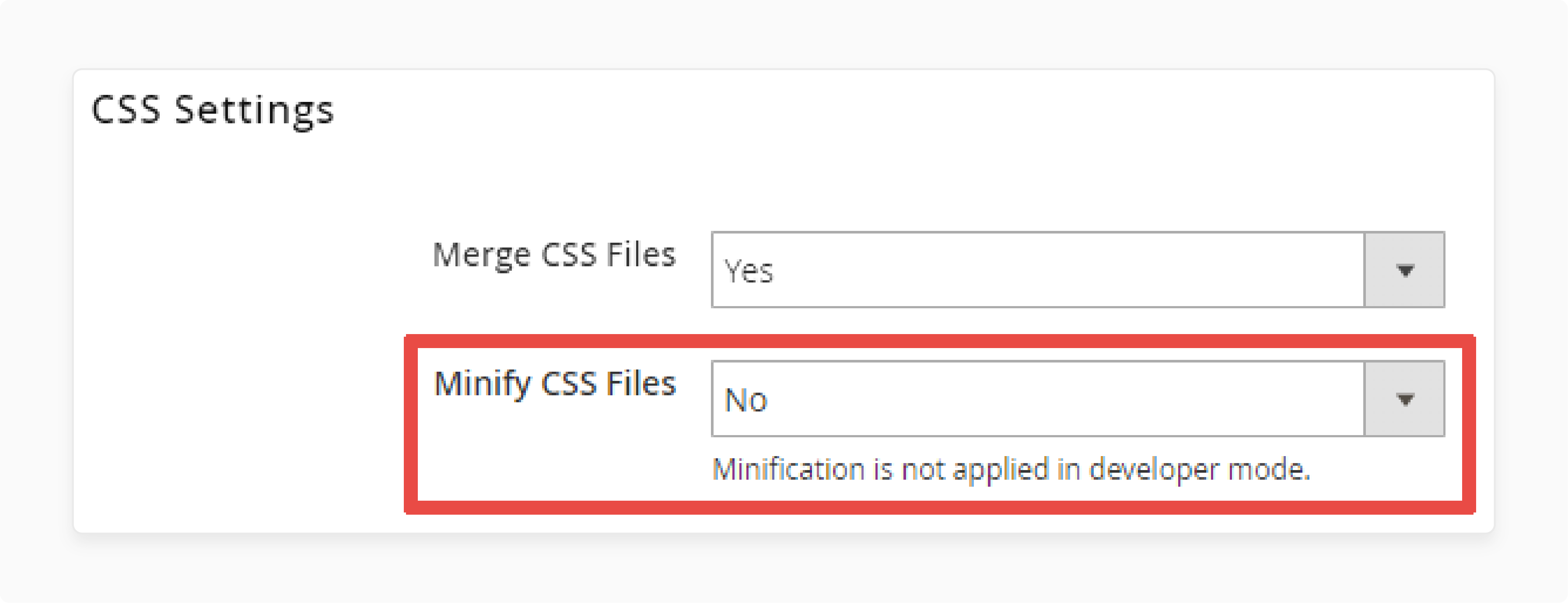
- Magento has built-in minification settings that can be enabled. Navigate to Stores > Configuration > Advanced > Developer. Then, turn on Minify JavaScript Files and Minify CSS Files.

- Ensure that unnecessary JavaScript or CSS files are not included in the template previews. These can slow down boot times and affect Magento performance.
2. Optimize Images
-
Large, unoptimized images can slow down the preview process.
-
Use optimized image formats (like JPEG or PNG) and compress images before using them in templates.
-
Tools like TinyPNG or ImageOptim can be helpful for this.
-
Ensure that all images use absolute URLs so they can open correctly during the preview.
-
It prevents missing images that can slow down the rendering process.
3. Utilize Inline CSS
-
Clients prefer inline CSS for rendering emails.
-
To optimize template previews, use inline styles instead of external CSS files.
-
It reduces the number of HTTP requests needed during preview, improving boot times.
-
Ensure that the CSS is optimized for clients. It can be done by avoiding complex CSS rules and ensuring compatibility with the majority of mail services.
-
Tools like Litmus or Mail on Acid can be used for testing.
4. Enable Caching

-
Magento offers a full-page cache feature that helps speed up the performance of the admin panel. It includes template previews. Ensure that this feature is enabled in System > Cache Management.
-
Allow static resources to be cached in the browser. These include:
1. Images
2. Scripts
3. Stylesheets
-
It can drastically improve performance when previewing templates multiple times.
5. Use Lightweight HTML
-
Keep the HTML code in the template lightweight and simple.
-
Avoid excessive nesting of HTML tags and keep the structure clean.
-
It improves rendering speed and reduces issues with the preview process.
-
Minimize the use of dynamic JavaScript elements that could slow down the preview's rendering.
-
You should focus on simpler, static elements where possible.
6. Test on Staging Environment
-
Before rolling out changes, test the preview performance in a staging environment.
-
It allows you to optimize without affecting the live store.
-
It also ensures that any performance optimizations don't negatively impact other areas.
7. Update Modules
-
Ensure that your Magento installation is updated to the latest version. Performance improvements and bug fixes are often included in updates.
-
Regularly update third-party extensions that might interact with templates or the preview feature.
-
Disable any unnecessary third-party extensions that could interfere with the template preview feature.
-
Some extensions may add overhead, reducing performance in the admin panel.
8. Use Content Delivery Networks (CDN)
-
If your templates include images or static assets. You should use a Content Delivery Network (CDN) to serve these files faster.
-
It improves the boot times of previews. It is by distributing the content across servers closer to the user.
9. Optimize Database Performance
-
Regularly clean up your Magento database to ensure optimal performance in the admin panel. It includes preview functionality.
-
Remove old mail logs and session data. These unnecessary data may cause slow performance.
-
Ensure that the queries related to templates are optimized. You should also avoid any unnecessary database weight that could slow down the preview process.
FAQs
1. How can I preview templates for email within the back-end?
To preview templates within the Magento backend. Navigate to Marketing > Communications > Mail Templates. Select the template you want to preview, and a preview window will open.
2. Can I preview transactional emails?
It is done by selecting the desired template from the email grid in the back end. The preview window will display how the mail will appear to recipients. It ensures accuracy before sending.
3. How does the preview window help with checking emails in Magento?
The preview window allows you to view how your emails in Magento will look across various devices and clients. The feature helps you catch formatting or content errors. It ensures the mail is ready to be sent.
4. Can I preview a different email type?
You can preview different email types. These include promotional and transactional emails. By selecting a template in the backend, you can see how each different email type will display in the preview window before it reaches your customers.
Summary
Magento 2 email preview allows you to review templates before mailing them out to customers. The tutorial uncovers several features of the preview, including:
-
Preview templates easily from the admin panel or builder.
-
Resolve common preview issues like missing images and incorrect mutables.
-
Handle JavaScript minification problems that may affect previews.
-
Optimize performance with techniques like caching and lightweight HTML.
Ensure your emails are flawless with the preview for Magento email. Optimize your store's performance with managed Magento hosting.









