
10 Benefits of Magento 2 Drag and Drop Mega Menu
Struggling to improve your store’s navigation? The Magento 2 Drag and Drop Mega Menu offers a simple way to create and customize menus without coding. It allows you to add categories, products, and rich visual content. This article covers the benefits, features, and troubleshooting of the Magento 2 drag-and-drop mega menu.
Key Takeaways
-
Overview of Magento 2 Drag and Drop Mega Menu.
-
Benefits of Using Magento 2 Drag and Drop Mega Menu.
-
Top Drag & Drop Mega Menu Magento 2 Extensions.
-
How to Customize Magento Drag and Drop Mega Menu.
-
Best Practices to Implement Magento Drag and Drop Mega Menu.
-
How to Customize Your Drag and Drop Mega Menu Extension for Magento Stores?
-
Best Practices for Implementing Drag and Drop Mega Menu for Magento 2
-
Troubleshooting Common Issues with Drag and Drop Mega Menu Magento 2 Extensions
What is Magento 2 Drag and Drop Mega Menu?
A Magento 2 Drag and Drop Mega Menu allows you to create and customize menus without coding. You can add categories, products, and custom content like CMS pages, images, and videos.
The drag-and-drop feature lets you quickly organize your menu. It improves user experience by simplifying navigation. You can choose different menu layouts, such as:
-
Horizontal menus
-
Vertical menus
-
Accordion menus
This tool boosts site usability and increases conversions. Non-technical users can easily manage menus with the drag-and-drop interface. The menus are responsive and display well on all devices. It includes desktops, tablets, and mobile phones. The extension supports multiple stores and languages.
It makes it ideal for global businesses. You can also add custom labels like "New" or "Sale" to highlight essential items. It helps improve both navigation and user engagement on your Magento store.
10 Benefits of Using Magento 2 Drag and Drop Mega Menu
| Benefit | Explanation |
|---|---|
| 1. Easy Menu Customization | The drag-and-drop interface lets you create and organize Magento menus. You can add categories, products, and custom links quickly. It saves time on setup. The interface is intuitive and allows for fast updates. You can modify menus as your store grows. It keeps your navigation fresh and relevant. |
| 2. Improved User Experience | A mega menu helps customers find products and categories quickly. It reduces the time spent searching for items. It boosts customer satisfaction. Easy navigation encourages users to explore more products. A well-organized menu keeps visitors on your site longer. It leads to better engagement. |
| 3. Responsive Design | The responsive design ensures your menu looks good on all devices. It works on desktops, tablets, and smartphones. The menu adjusts to different screen sizes automatically. It improves the mobile user experience. A responsive menu boosts engagement and helps retain mobile customers. |
| 4. Multiple Menu Layouts | You can choose from horizontal, vertical, or accordion menus. It gives you flexibility to match your site’s design. These layout options ensure the menu fits any theme. It enhances the look and feel of your store. Unique layouts create a better shopping experience for customers. |
| 5. Support for Rich Content | The menu supports images, videos, and CMS pages. You can display rich media to make your menu more engaging. Adding banners or product videos improves the shopping experience. Highlight specific products or categories to attract attention. It makes your menu visually appealing and informative. |
| 6. Faster Navigation | With a mega menu, users can access multiple categories with one click. It speeds up navigation. Customers find what they need without browsing various pages. Faster navigation improves the customer journey. It reduces bounce rates and leads to higher conversions. |
| 7. Multi-store and Multi-language Support | The extension supports multiple stores and languages. It makes it ideal for global businesses. You can customize menus for different regions or languages. This feature makes your store more accessible to international customers. It enhances the user experience for diverse audiences. |
| 8. Enhanced SEO | The menu supports SEO-friendly URLs and rich snippets. It improves your website’s visibility in search engines. Well-structured menus boost your SEO efforts. Search engines crawl your site more easily. It improves your ranking and attracts more organic traffic. |
| 9. Quick Load Times | Caching and lazy load techniques ensure faster load times. It boosts your website’s performance. Quick-loading menus improve the user experience. Customers stay on your site longer when it loads fast. It increases engagement and drives more sales. |
| 10. Customizable Labels and Icons | You can add custom labels like "New," "Sale," or "Featured" to menu items. It draws attention to key products. Labels and icons make your menu more informative and attractive. You can customize fonts and colors to fit your branding. It personalizes your store’s look and feel. |
Top Drag & Drop Menu Magento 2 Mega Menu Extensions
| Extension | Key Features |
|---|---|
| Amasty Mega Menu Pro | - Customizable icons and color schemes - Real-time preview during menu editing - Support for flyout and hamburger menus - Adheres to WCAG standards - Compatible with Magento Page Builder |
| Magezon Mega Menu | - SEO-friendly URLs and XML sitemap support - Fast load times with cache and lazy load - 11 elements for menu customization - Support for 4 menu types (horizontal, vertical, mobile, accordion) - Drag-and-drop builder |
| CMSmart Mega Menu | - 7 menu styles with diverse layouts - Customize fonts, colors, and icons - Horizontal and vertical menu options - Drag-and-drop interface - Support for products, CMS pages, and videos |
| BSS Commerce Mega Menu | - Drag-and-drop interface for customization - Unlimited color options for branding - Support for 3 submenu levels - Insert eye-catching labels - Compatible with the Hyva theme |
| MageSolution Mega Menu | - Support for multiple categories and subcategories - 7 available themes with regular updates - Drag-and-drop interface for sorting - Supports text, pictures, videos, and maps - Create horizontal and vertical menus |
| Landofcoder Mega Menu | - 16 pre-made menus - Support for horizontal, vertical, and mobile menus - Cache support for faster loading - REST API compatibility - Advanced content options with animations |
| MageDelight Mega Menu | - Visual customization with live preview - Responsive across all devices - Drag-and-drop menu builder - Varnish cache support for faster load times - Easily add CMS pages, blocks, images, and videos |
| Ubertheme Mega Menu | - 10+ menu styles - Drag-and-drop interface for easy customization - Display products, CMS pages, and images - Support for mobile-optimized menus - Compatible with Magento PWA Studio |
| Magenest Mega Menu | - Live preview for label editing - Multi-level menu creation - Customize labels and menus with HTML/CSS - Automatically generate menus from existing categories - Drag-and-drop builder for customization |
How Magento 2 Drag and Drop Menu Builder Extension Works
1. Install the Extension
First, install the Magento 2 Drag and Drop Mega Menu extension on your website. It will enable menu creation and customization features. You can install it through Magento Marketplace or from the developer’s website.
2. Access the Menu Builder
Go to the Admin Panel after installation. Navigate to the Menu Builder section. It is where you will build and organize your mega menu. The interface is simple and easy to use.
3. Add Menu Items
Click on the Add Menu Item button to start. You can add:
-
Categories
-
Products
-
CMS pages
-
Custom links
Use the drag-and-drop feature to arrange menu items quickly. Place them in the order that fits your store.
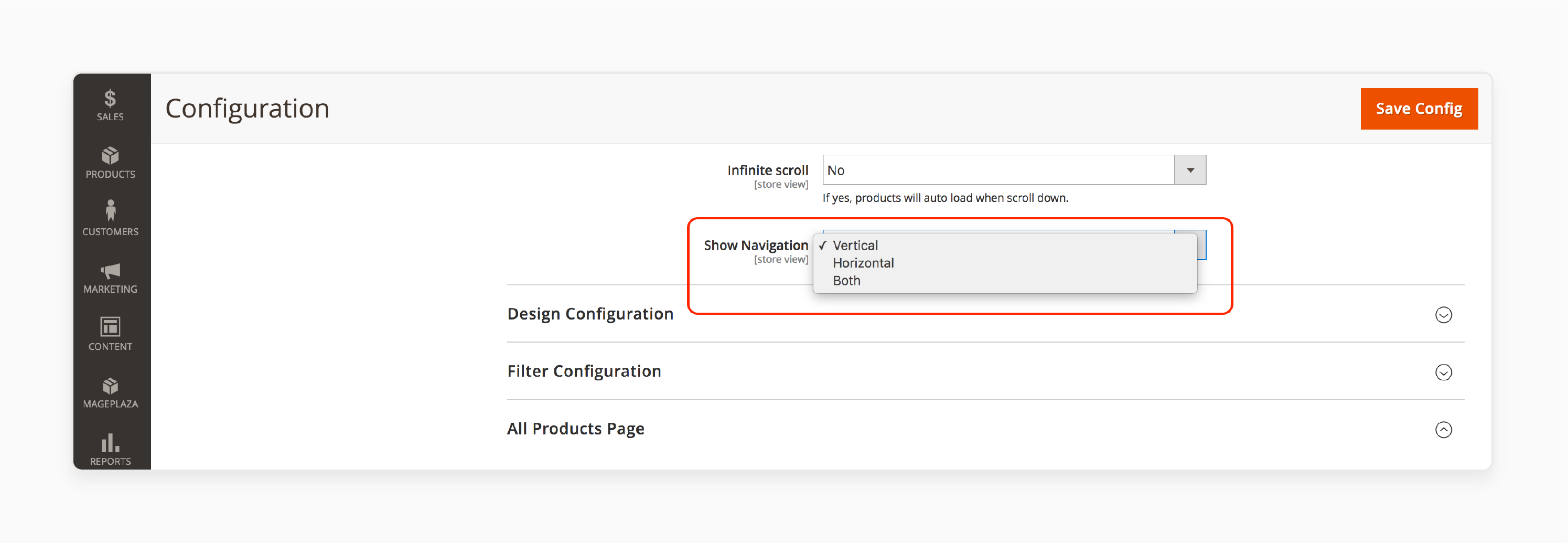
4. Customize Layout
Choose the menu layout you prefer: horizontal, vertical, or accordion. Each layout can be customized. You can match it to your store’s design and branding.
You can customize the look of the mega menu by adjusting CSS styles, inserting images, or updating the fonts.
5. Insert Rich Media
Add rich content like images, videos, or banners. It makes your menu more engaging. It helps highlight essential products or promotions.
6. Organize Submenus
Drag items under top-level categories to create submenus. It helps organize products and categories neatly. It also makes it easier for customers to navigate your store.
7. Save and Preview
Save your changes once your menu is ready. Use the Preview option to check how it looks. Make sure everything is correctly placed before going live.
8. Enable Mobile Compatibility
Ensure your menu is responsive. It makes it compatible with all devices. Your menu will work seamlessly on smartphones, tablets, and desktops.
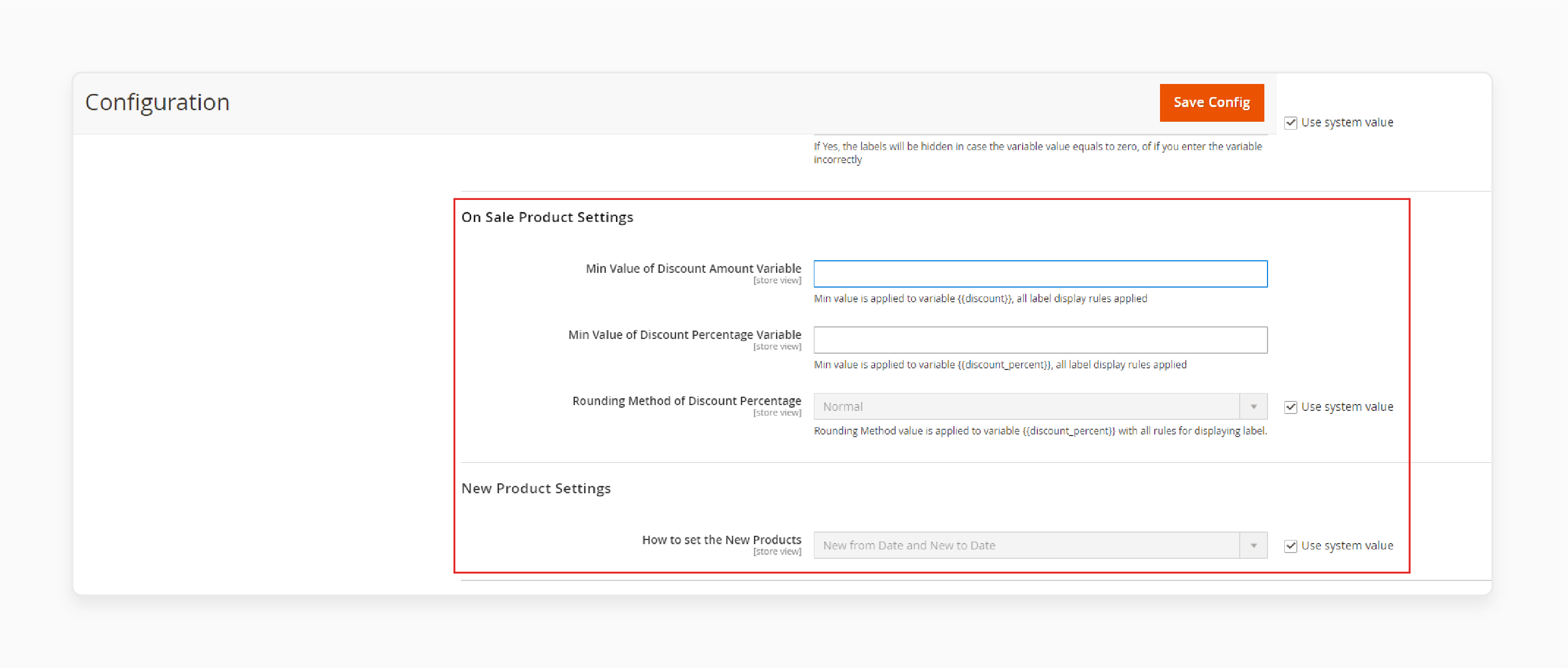
9. Add Labels and Icons
Use custom labels like "New" or "Sale" to highlight essential items. Add icons to make the menu more informative. It enhances its visual appeal.
10. Publish the Menu
Once satisfied with the setup, publish the menu. Your customers will now have access to an easy-to-navigate, visually engaging menu.
How to Customize Your Drag and Drop Mega Menu Extension for Magento Stores?
1. Access the Menu Builder
-
Log in to the Magento Admin Panel.
-
Navigate to the Menu Builder section.
-
It is where you manage and customize your mega menu.
-
The interface is user-friendly.
-
You can find all the tools needed to start customizing here.
2. Add or Remove Menu Items

-
Click Add Menu Item to insert categories, products, or CMS pages.
-
You can also add custom links to external pages.
-
To remove an item, simply drag it out of the menu.
It gives you control over what appears.
- Adjust the menu content as your store evolves.
3. Arrange Items Using Drag-and-Drop

-
Use the drag-and-drop feature to organize menu items quickly.
-
You can move categories, products, and links into position.
-
Create submenus by dragging items under others.
-
It makes your menu clean and easy to navigate.
-
Rearrange items as needed for a better layout.
4. Customize Menu Layouts

-
Choose from different Magento layout styles like horizontal, vertical, or accordion.
-
Each layout offers a unique way to display your content.
-
Switch between layouts to match your store’s design.
-
Customizing layouts improves both appearance and functionality.
It ensures your menu looks professional and fits your brand.
5. Add Rich Media to Menu Items
-
Add images, videos, or banners to make your menu more engaging.
-
Highlight promotions or essential products with rich content.
It helps your menu stand out visually.
It also creates a more interactive experience for customers.
- Adding media enhances the overall look of your menu.
6. Use Custom Labels and Icons

-
Add custom labels like “New,” “Sale,” or “Featured” to highlight particular items.
-
Use icons to make the menu more informative.
-
Labels and icons draw attention to essential products.
They also improve navigation by making the menu more explicit.
It helps customers find promotions or essential items quickly.
7. Preview Your Changes
- Click Preview to see how your menu looks before going live.
It ensures everything is in the right place.
-
Spot any issues and fix them before publishing.
-
Previewing allows you to make final adjustments.
-
This step guarantees your menu is ready for customers.
8. Save and Publish the Menu
-
Click Save to apply the changes you’ve made.
-
Then, publish the menu for your customers.
-
The updated menu will now be live on your Magento store.
-
This final step makes your customizations visible to visitors.
Best Practices for Implementing Drag and Drop Mega Menu for Magento 2
| Aspect | Best Practice |
|---|---|
| Integrating Promotions and Special Offers | Highlight promotions by adding custom labels like “New” or “Sale” to menu items. Include banners or featured products in the menu. It draws attention to deals and boosts conversions. Update promotions regularly to keep the content fresh. |
| Optimizing Performance with Fast Load Times | Use caching and lazy load techniques to improve load times. It helps menus load quickly, even with images and videos. Fast load times enhance the user experience and reduce bounce rates. Test speeds on different devices to ensure optimal performance. |
| Enhance Mobile Usability | Ensure your menu is responsive on all mobile devices. Use mobile-friendly layouts like vertical or accordion menus. Simplify the menu for mobile users. It makes navigation more accessible and more efficient. Test across different screen sizes for usability. |
| Organizing Submenus for Clarity | Arrange submenus clearly for better navigation. Use the drag-and-drop feature to organize categories logically. Avoid overloading the menu with too many items. It keeps the structure clean and easy to follow. |
| Incorporating Rich Media Effectively | Add images, videos, or banners to make your menu engaging. Use media carefully to avoid slowing down the menu. Focus on highlighting essential products or promotions. Keep visuals aligned with your store’s branding for a cohesive look. |
| Maintaining Consistent Branding | Customize the layout, colors, and fonts to match your brand identity. Consistent branding enhances the shopping experience. Use icons that fit your website’s style. Ensure the menu complements your overall store theme. |
| Supporting Multiple Stores and Languages | Leverage the support for multiple stores and languages to cater to global customers. Customize menus for each region or language. It ensures a better experience for international users. Keep the content relevant and updated. |
| Testing Usability Across Devices | Test the menu on different devices, including desktops, tablets, and smartphones. Ensure the responsive design works well on all screens. Testing helps identify navigation issues or slow load times. Adjust the layout for optimal usability. |
| Optimizing for SEO | Use SEO-friendly URLs to improve your search engine rankings. Organize the menu structure for easy crawling by search engines. Include rich snippets to enhance your website's appearance in search results. It boosts your SEO performance. |
| Regular Updates and Maintenance | Update your menu regularly to keep it relevant. Add new categories or products as your store expands. Perform routine maintenance to ensure the drag-and-drop interface works smoothly. It helps maintain a seamless shopping experience. |
Troubleshooting Common Issues with Drag and Drop Mega Menu Magento 2 Extensions
| Issue | Troubleshooting Solution |
|---|---|
| Menu Not Displaying Properly | Check if the menu is: - Enabled in the Admin Panel - Ensure your theme supports the mega menu layout - Clear the cache and reload the page - Verify the extension’s compatibility with your Magento version |
| Drag-and-Drop Feature Not Working | Ensure that: - JavaScript is enabled and working correctly - Clear your browser’s cache and cookies - Check for conflicts with other extensions - Disable conflicting extensions and test again |
| Menu Items Not Updating | Steps to follow: - Clear the Magento cache - Make sure the cron job is running - Verify that the menu configuration is saved in the Admin Panel |
| Slow Loading Times | To improve loading times: - Use caching and lazy load techniques - Optimize the images and videos - Check server performance - Consider using a CDN for content delivery |
| Menu Not Responsive on Mobile Devices | Ensure the menu is: - Responsive design enabled - Optimized for mobile devices - Tested on multiple screen sizes - Switch to mobile-friendly menu layouts like vertical or accordion if necessary |
| Conflicts with Other Extensions | Steps to resolve conflicts: - Disable conflicting extensions one by one - Ensure all extensions are compatible with Magento 2 - Look for updates to the conflicting extension - Contact the developer if needed |
| Missing Menu Items | To resolve missing items: - Ensure items are added to the Menu Builder - Check the visibility settings - Clear the cache and re-index the data - Verify that the categories or products are enabled |
| Submenus Not Working | For submenu issues: - Check submenu items linked to parent categories - Ensure the drag-and-drop order is saved - Clear the cache and refresh - Look for JavaScript errors affecting submenu functionality |
| Menu Design Not Matching Store Theme | Steps to align menu design: - Review the menu design settings - Customize colors, fonts, and layout - Ensure the menu style is compatible with your store’s theme |
| Extension Updates Causing Issues | After updates: - Clear the cache and re-index - Roll back to a previous version if needed - Review the extension changelog for known issues - Contact the developer for support if problems persist |
FAQs
1. What is a Mega Menu for Magento 2 Extension?
A Mega Menu for Magento 2 extension is a tool that helps you create an extensive, customizable navigation menu. It allows store owners to add categories, products, and custom links easily. You can design the menu using a drag-and-drop interface. It enhances the navigation experience for customers.
2. How do I create a mega menu in Magento 2?
To create a mega menu in Magento 2, you need a custom menu extension for Magento. Install the extension and access the menu builder. Use the drop menu builder to organize categories, products, and other links. You can also add media to make the menu bar more dynamic.
3. Can a Mega Menu Magento 2 Navigation Menu improve my store?
Yes, a Magento 2 menu improves store navigation. It allows customers to find products and categories quickly. The dynamic design helps in showcasing essential items. It boosts user experience and keeps visitors on your Magento 2 store longer.
4. What is a Responsive Magento 2 Mega Menu?
A responsive Magento 2 mega menu adapts to different screen sizes. It works seamlessly on desktops, tablets, and mobile devices. This feature improves store navigation on all platforms. A responsive design ensures your mega menu looks excellent everywhere.
5. How does a Sticky Menu enhance the navigation experience?
A sticky menu keeps the navigation bar visible as users scroll through the page. It helps customers access the Mega Menu Magento 2 extension without scrolling back to the top. It improves the navigation experience by providing quick access to different sections.
6. Can I add a Magento Widget to my Mega Menu?
Yes, you can add a Magento widget to your Mega menu in Magento 2. It helps in showcasing promotions or unique content. You can place widgets on the product page or within the navigation menu. It, with dedicated Magento hosting, makes your menu more dynamic and informative.
7. What benefits does the Magento 2 Mega Menu Pro offer?
The Magento mega menu offers advanced features like dynamic navigation menus and custom design options. It supports various layouts, including dropdown menus. You can create a mega menu that enhances customer interaction. With a menu extension for Magento 2, you can improve the overall store navigation.
Summary
The Magento 2 drag-and-drop mega menu makes it easy to customize and manage menus. It improves navigation and boosts user experience. Key benefits are:
-
Easy to customize: Organize menus with a drag-and-drop interface.
-
Enhances user experience: Menus help customers find products quickly.
-
Responsive design: Menus adapt to all device sizes.
-
Boosts SEO: SEO-friendly URLs improve search visibility.
-
Faster navigation: Users find categories and products in fewer clicks.
Consider managed Magento hosting to use drag and drop mega menu for Magento stores effectively.







