
Improve Magento 2 Checkout Performance: 10 Strategies
Do you know a slow checkout process leads to a 22% cart abandonment rate? Optimizing your Magento 2 checkout performance ensures a seamless UX and boosts conversions. By implementing the right strategies, you can reduce load times. It creates a faster checkout process. This article explores ten effective ways to improve your store's checkout performance.
Key Takeaways
-
Cut and bundle JavaScript to enhance page load speed.
-
Enable lazy loading to improve initial load times.
-
Use caching strategies to reduce server processing time.
-
Optimize for mobile usability and simplify the checkout process.
-
Offer diverse payment methods and build trust with social proof.
What is Magento Checkout?

Magento Checkout is the last step in online shopping on a Magento store. Customers enter shipping details here.
They also select a payment method and complete their purchase. The Checkout page is essential in the customer's journey. It can greatly impact the store's conversion rates. Magento has different Checkout configurations. These include one-page and multi-page layouts. Store owners can also enhance the Checkout experience by installing extensions.
These Magento extensions offer features like one-step Checkout, custom fields, and more payment options. Optimizing the Magento Checkout process is essential. It provides a smooth and fast experience for customers. This can increase sales and customer satisfaction.
5 Steps to Improve Magento Checkout Performance

1. Minifying and Bundling JavaScript
Minifying reduces JavaScript file size by removing unnecessary characters and spacing without affecting functionality.
Bundling combines multiple JavaScript files into a single file to reduce HTTP requests and improve page load time.
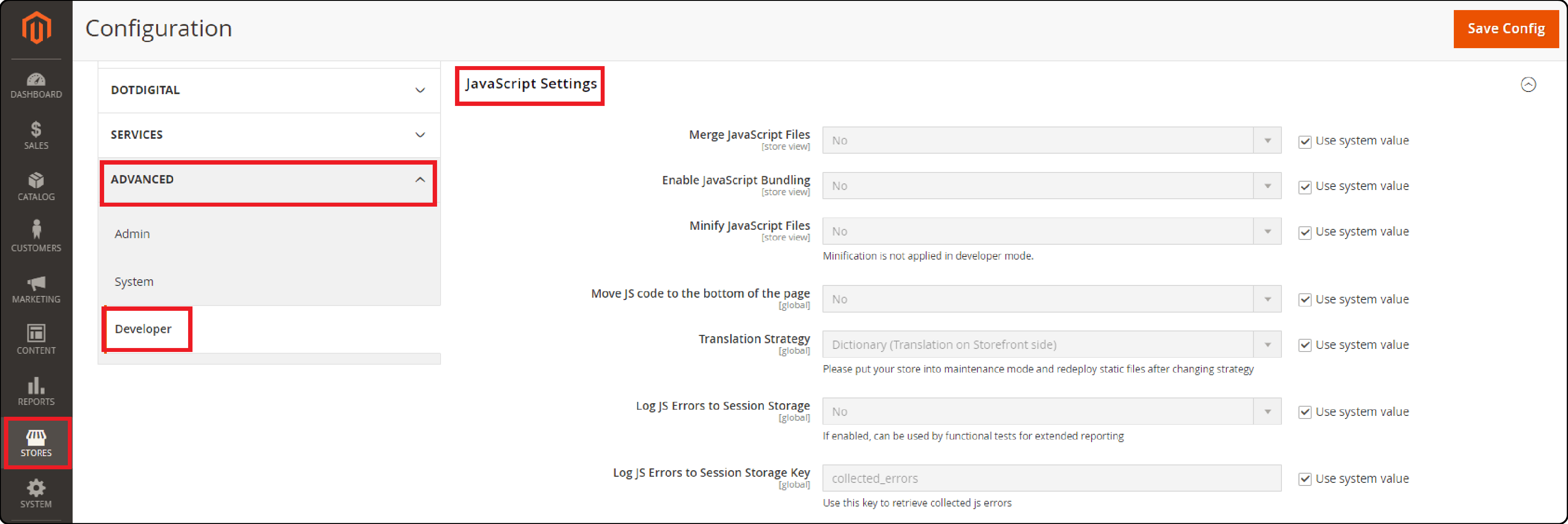
i. Magento 2 Built-in Bundling and Minification:

-
Log in to the Magento Admin Panel.
-
Navigate to Stores > Configuration.
-
Click on Developer under the Advanced section.
-
Expand the JavaScript Settings section.
-
Set Enable JavaScript Bundling and Enable JavaScript Minification to Yes.
-
Save the configuration.
ii. Third-Party Tools:
Grunt, Webpack, and Gulp are popular third-party tools for minifying and bundling JavaScript files. Read the documentation and requirements of the chosen tool for optimal usage.
2. Lazy Loading and Asynchronous Loading
Lazy loading reduces initial load time by dynamically loading content as the user scrolls through the page. Use Magento 2's built-in functionalities or third-party tools for asynchronous content loading.
i. Magento 2 Built-in Lazy Loading
The Magento_LazyLoading module is available in Magento 2.3.4 and above.
-
First, access your Magento Admin Panel by logging in.
-
Once you're in, head to the Stores section and select Configuration.
-
Look for the Advanced section and click on Developer. Find the Image Lazy Loading section and expand it.
-
Locate the Enable Lazy Loading option and set it to Yes. Finally, save your new configuration.
-
After saving, lazy loading will be enabled.
It means content will load progressively as the user scrolls down the page, which helps reduce the initial page load time.
ii. Third-Party Tools
Intersection Observer API, LazyLoad, and Lazysizes are popular tools for lazy loading and improving load times.
3. Caching Strategies
i. Full Page Caching
-
Caches the entire page, including the checkout page, to avoid generating HTML for each request.
-
Follow these steps to enable full-page caching in Magento 2.
ii. Block Caching
-
Caches individual blocks within a checkout page to reduce render time and improve performance.
-
Implement block caching by adding cache directives to block definitions in layout XML files.
iii. Dynamic Block Caching
-
Caches specific blocks while allowing dynamic content to update as needed.
-
Implement dynamic block caching by configuring block classes and defining cache keys and tags.
4. AJAX Requests and Optimizations
i. Minimize the Number of Requests
Combine multiple AJAX requests into a single request to reduce overhead and latency.
ii. Implement Data Compression
Compress data transferred in AJAX requests using techniques like Gzip to improve responsiveness.
iii. Optimize Network Latency
Utilize HTTP/2 or WebSocket to optimize network latency and improve communication efficiency.
iv. Implement Server-Side Caching
Store and serve frequently accessed data using server-side caching mechanisms to reduce processing time.
v. Database Query Optimization
Optimize database queries during the checkout process using Magento 2's query profiling tools and techniques like indexing and caching.
5. Server-Side Performance Optimization
i. Optimize Database Performance
Configure database query caching, analyze slow queries, optimize indexes and table structure. Also, consider using separate database servers or caching mechanisms.
ii. Enable Flat Catalog
Use Magento 2's flat catalog feature to reduce database joins and optimize query performance.
iii. Minimize Extensions and Modules
Remove unnecessary or unused extensions to improve server performance.
iv. Implement PHP OPcache
Enable PHP OPcache to store precompiled bytecode and reduce script recompilation.
v. Use PHP Accelerators
Utilize PHP accelerators to cache operation code and reduce serving load.
vi. Optimize Server Configuration
Ensure adequate server resources, adjust PHP settings, and configure web server settings for optimal performance.
vii. Implement Content Delivery Networks (CDNs)
Utilize CDNs to cache static assets in multiple locations, reducing latency and improving server response times.
10 Strategies to Improve Magento 2 Checkout Performance
| Strategy | Explanation |
|---|---|
| 1. Use Static Content | Reduce the number of JavaScript files loaded on checkout pages. Manually create an Advanced JavaScript Bundling and use a Content Delivery Network (CDN) to improve performance. |
| 2. Optimize Magento Load Speed | Remove unnecessary checkout modules and third-party scripts, compress images and assets, optimize cookies, and set up a CDN. Faster load speeds improve user experience and search engine rankings. |
| 3. Create a Faster Checkout Process | Reduce the number of clicks required to reach the checkout page. Remove unnecessary pages between the product and checkout pages. A well-designed user experience can yield a better conversion rate. |
| 4. Remove Unnecessary Assets | Exclude third-party extensions and remove full-size product pictures, illustrations, or fancy animated GIFs from the checkout page. These extra assets negatively impact load speed. |
| 5. Optimize for Mobile Usability | Design your site to be responsive for mobile and optimize performance by lazy loading content, minimizing page file size, using HTTP/2, avoiding JavaScript bundling, and optimizing for the first byte. |
| 6. Implement One-click Checkout | Use third-party Magento extensions to create a faster one-page checkout process with less hassle. Reduce unnecessary clicks between the checkout and payment pages to prevent customers from losing interest. |
| 7. Offer Alternative Payment Methods | Add digital wallet options like Apple Pay and PayPal to give your site an edge over competitors. Remove unused payment methods to save significant load on your servers. |
| 8. Optimize Cookies | Use a cookie-less domain to avoid the risk of growing Magento cookie file sizes, causing a drop in load speed for your site. |
| 9. Add Personalization with Data | Collect user data beyond basics to create personalized shopping and checkout experiences. Use information like shopping behavior, recently viewed products, and favorite categories to shape a better overall experience. |
| 10. Display Social Proof and Trusted Certificates | Add product ratings, reviews, and trusted certificates to build credibility for your site and products. Never resort to fake reviews, as this could result in being banned by Google. |
Magento Checkout Issues & Their Solutions
| Issues | Solutions |
|---|---|
| 1. Complex Network Code | Disable unnecessary integrations and extensions. It reduces performance issues. Use a JS profiler to find and fix slow Magento code. |
| 2. Too Many Price Rules | Disable unused store price rules. Go to Marketing > Promotions > Cart Price Rules and Catalog Price Rules. It stops Magento 2 from using them during Checkout. |
| 3. Unused Active Shipping Methods | Go to Stores > Configuration > Sales > Shipping Methods. Select only the carriers you need. It reduces wait times caused by shipping API data retrieval. |
| 4. Unused Active Countries | Specify active countries in Stores > Configuration > General > General > Country Options. It ensures inactive countries are not processed. It makes the Checkout page lighter and easier to handle. |
| 5. Unused Payment Methods | Review and disable payment methods that cause more lag than profit. Use extensions or overwrite default Magento behavior. It removes closely integrated payment methods like PayPal. |
FAQs
1. What causes slow checkout speed in a Magento 2 store?
Various factors can cause slow checkout speed in a Magento 2 store. These include unoptimized static content, complex network code, too many price rules, and unused extensions. Optimizing these areas can significantly improve checkout performance and reduce abandonment rates.
2. How can I optimize my Magento 2 store's checkout process?
To optimize your Magento 2 store's checkout process, start by minimizing the number of steps required to complete a purchase. Implement a one-step checkout extension and remove unnecessary fields. Additionally, optimize your site for mobile usability and offer alternative payment methods to streamline the process.
3. Can a complex shopping cart affect checkout performance?
Yes, a complex shopping cart can negatively impact checkout performance. Too many price rules and calculations can keep the process going. Simplify your shopping cart by disabling unused price rules and minimizing customization. Dedicated Magento hosting will help reduce load times and improve the overall checkout experience.
4. How does customization impact Magento checkout speed?
Excessive customization can significantly impact Magento checkout speed. Adding too many extensions, third-party scripts, and custom features can increase load times. Be selective with your customization and only implement essential features. Regularly review and remove unused extensions to maintain optimal performance.
5. What role does server optimization play in improving Magento 2 store checkout speed?
Server optimization is essential for improving Magento 2 store checkout speed. Optimize your database performance by configuring query caching and analyzing slow queries. Implement PHP OPcache and use PHP accelerators to reduce script recompilation and serving load. Ensure your server has adequate resources and is properly configured for optimal performance.
Summary
Improving your Magento 2 checkout performance ensures optimized Magento UX and driving sales. By implementing the strategies discussed in this article, you can:
-
Reduce page load times and cut cart abandonment
-
Streamline the checkout process and remove unnecessary friction
-
Optimize your site for mobile users and expand your customer base
-
Offer a variety of payment options to cater to different preferences
-
Build trust and credibility through social proof and security measures
Choose a managed Magento hosting solution for optimal server configuration, security, and support.



