
How Magento Cache Works in Magento 2: Key Components and Process
Wondering how caching can speed up your ecommerce store? Magento Cache works by saving pre-built page content. It reduces the server’s workload and speeds up page loading times. Cache management is key to keeping your Magento 2 store running smoothly.
This article will cover how to optimize and enhance your store with cache.
Key takeaways
-
What are the aspects of Magento cache that save pre-built page content?
-
The cache workflow process to make websites faster.
-
Key parts of the full page cache make the site smoother.
-
Caching boosts website speed by lowering backend load.
-
Third-party extensions can change cache data storage to set up the configuration correctly.
-
CDNs speed up the global delivery of ecommerce data.
-
How Cache Mechanism Works in Enhancing Magento Website Performance
-
Considerations for Ecommerce Cache Works with Third-Party Extensions
-
How Magento Data Storage Works with Content Delivery Networks (CDN)
What is Magento Cache?
Magento Cache is a system that saves commonly used data to speed up the website. Instead of generating the same cached page every time, Magento uses its storage.
Magento cache stores data like PHP, images, and page layout elements. Proper store management will optimize Magento installation to handle high traffic. Full page store work in Magento 2 is key to speeding up the loading of a CMS page or product page.
Using the Magento 2 store helps maintain fast loading times. It serves the whole page as a fully generated page. Cache data is stored in various cache types. Users can easily manage stores through the Magento admin panel. It can:
-
Clean or flush this cache
-
Check the cache status
-
Use tools like page cache warmer to improve performance.
Workflow of Magento 2 Page Cache
1. User Request
When a user visits a page, like a product or category page, their request goes to a Fast Pre-Processor. The pre-processor checks if the page is already stored in the cache. It decides whether Magento 2 needs to build the page or serve it from the store.
2. Cache Hit or Miss
The Fast Pre-Processor checks if the page is in the store. If it’s a cache hit (the page is cached), it is delivered quickly. If it’s a cache miss (not cached, the request goes to Magento 2, and ecommerce builds the page.
3. Magento 2 Processing
When the page is not in the cache, Magento 2 generates it. It collects data from the database, like product info and layouts, to build the full ecommerce. The process takes longer since ecommerce has to create the page before showing it to the user.
4. Saving to Cache
Once Magento 2 builds the page, it saves the HTML output in the File or Varnish Cache. This way, the next time the page is requested, it is already stored and can load faster.
5. Cache Storage (File or Varnish Cache)
There are two types of cache storage:
-
File Cache: It stores cached pages directly on the server’s local disk. The method works well for small to medium-sized sites. It may slow down due to limited disk read/write speeds.
-
Varnish Cache: An external system of your server to deliver storage data pages faster. It is highly optimized for speed and can handle large amounts of traffic efficiently.
6. Serving Cached Pages
If a page is cached, it’s delivered quickly from the File cache. Magento 2 does not need to rebuild the page, which makes the process much faster. It reduces server load and speeds up page delivery.
How Magento 2 Cache Works: 8 Key Components
1. Cache Storage
Cache storage is where ecommerce saves stored data, either on disk or in a database. Disk storage is faster for small stores but may slow down as traffic grows. Database storage is more reliable and better for large stores. Caching on the server delivers content directly from the store, reducing server load.
2. Cache Types
Magento 2 has several cache types. It includes configuration, layout, and full-page. These store frequently used data, such as customer account pages and page blocks. It helps the store run faster without generating content repeatedly.
3. Cache Tags
Generated cache tags are labels for cached items in ecommerce platforms. These tags help ecommerce manage and locate store content quickly. By using tags, users can update or clear specific parts of the store. It includes a category page without affecting other data.
4. Cache Identifier Keys
Cache keys are unique IDs for cached content in ecommerce platforms. Each cache item or cached page has its key. It allows the system to find the right content directly from the store. They speed up the delivery of a complete page.
5. Cache Duration Lifetime
The cache lifetime is how long cached data stays valid before it expires. After the cache duration, the ecommerce platform refreshes the content. It ensures users see updated information. Proper management helps the site stay fast while serving fresh content.
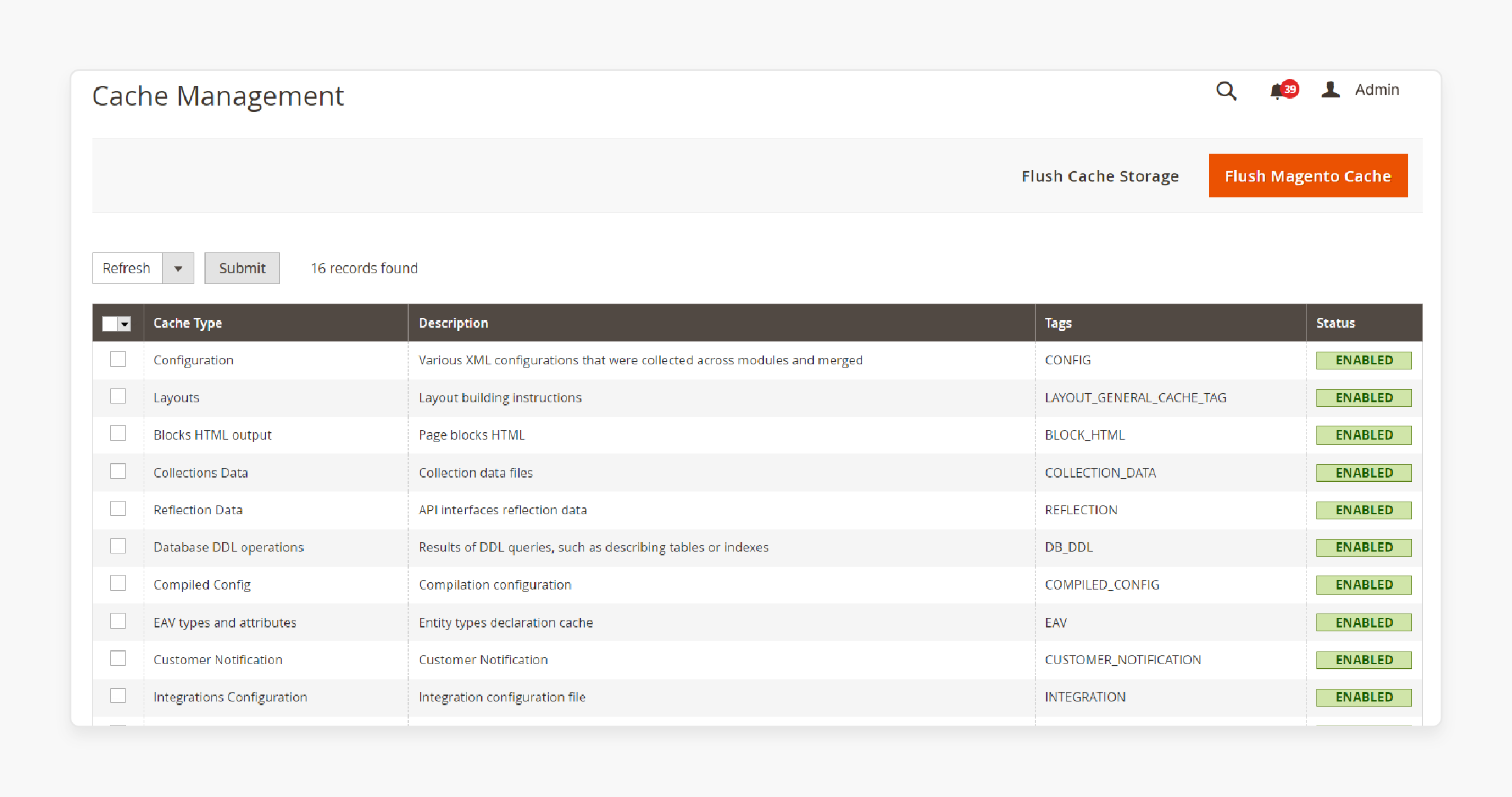
6. Cache Management

Cache management in an ecommerce site happens on the store management page. Users can flush this cache type, enable or disable it, and view the list of cache types. Good store management keeps the site fast by removing old cache. The system also cleans up this cache automatically when needed.
7. Full Page Cache
The Magento full page store saves the entire output of a page. It makes pages load faster because they can be served without rebuilding. Ecommerce page works by allowing pages to be read directly. It reduces ecommerce server load. Full-page caching improves response time, especially for high-traffic pages.
8. Cache Warming
Cache warming preloads important pages into the store before users visit them. It avoids delays from a "cold cache" when a page has not been cached yet. Cache warming ensures page blocks and other content load fast. It also improves the user experience.
How Cache Mechanism Works in Enhancing Magento Website Performance
1. Reduced Server Load
The cache in Magento stores pre-built content. It includes HTML output, images, and page layouts. Instead of generating the content when a user visits a website page, ecommerce pulls it from the store. For example, during a Black Friday sale. Using the cache ensures that even under heavy traffic, the server does not get overloaded.
Pages are served from the store instantly, which reduces the risk of server slowdowns. ecommerce memory reduces the load on the web server and Magento backend. It decreases the number of server requests and minimizes system strain.
2. Faster Page Load Times
With a cache for Magento, frequently visited pages are stored in the cache. It included pages like the homepage and product pages. When a page is requested, ecommerce serves it from the store. It avoids the need to regenerate the entire page. For example, a customer returning to a category page experiences faster load times. It is done because the merged result to the cache allows ecommerce to serve the page without delay.
The store also cut load times from 3 seconds to under 1 second, enhancing user engagement. Even when clearing cache, the page can be read directly from the store. The pages result in faster load times and improved user experience.
3. Optimized Database Queries
Ecommerce uses the logic that results in cache entries to store database query results. It includes product collections or customer data. Without caching, the ecommerce platform would need to query the database each time. It slows down the website page display. For example, when a user searches for products in a specific category. Ecommerce saves the query result in the store.
For subsequent searches in the same category, ecommerce retrieves the stored data. It allows faster responses without querying the database again. By keeping this cache enabled, the results of frequent queries are retrieved. It reduces Magento 2 database load and speeds up data delivery.
4. Efficient Content Delivery
Ecommerce uses keys and tags to manage and deliver specific content. When a category page is requested, ecommerce finds the online key to restore it. Cached elements like navigation menus are served from the store.
For example, a product recommendation block, present on multiple pages, is stored in the cache. Instead of rebuilding the block every time, ecommerce retrieves the store. It reduces load times and improves performance.
5. Enhanced Scalability
Magento’s cache system makes it easier to scale a store to handle more traffic. It includes cache systems like opcode cache and compiled page. For example, a large online store using a varnish cache delivers pages faster to users globally. When a UK customer visits, the category page it will return is served from a cached version.
By serving store content, ecommerce can support more users without affecting speed. It improves load times and reduces the load on the main server. The cache types, along with level cache options, allow the system to deliver content.
6. Improved SEO and User Experience
Using Magento memory improves SEO by speeding up page display times. It is an important factor for search engine rankings. A faster website leads to better user engagement, longer visits, and fewer bounces. Configuring full page cache properly ensures the store loads quickly. It makes it easier for users to navigate and boost their SEO performance.
Considerations for Ecommerce Cache Works with Third-Party Extensions
| Considerations | Details |
|---|---|
| Compatibility | Make sure third-party extensions work with Magento’s config and caching system. Extensions that do not fit well with default cache settings can cause conflicts. They can also slow down the Magento optimization performance. |
| Cache Warming | Use cache warming tools or extensions to pre-generate and store popular pages. It ensures that the Magento 2 cache works well. Cache warming avoids slow load times for first-time visitors. |
| Dependency Management | Use Magento’s <sequence> in the config file to control the loading order of extensions. It helps avoid conflicts that might affect caching and ensures good performance. |
| Third-Party Cache Tools | Add third-party tools like Varnish or Redis along with browser cache. These tools help improve Magento store and make content load faster. |
| Cache Exclusion | Exclude dynamic pages, like customer account pages or checkout, from caching. You need to disable the Magento 2 cache for the areas to show personalized content correctly. |
| Extension Optimization | Make sure third-party extensions are optimized to work with cache types. Ensure the extensions are familiar with the ecommerce store system. They help to prevent any ecommerce store issues. |
| Cache Refresh | Regularly refresh or clear the store to prevent outdated content from showing. It is important when using extensions that do not update stored content automatically. Inspect Magento Stack Exchange for tips on store refresh methods. |
| Cache Management | Regularly check Magento and manage the store through the admin panel or command line. Learn to enable or disable Magento storage settings as needed to fix issues. Make sure to keep website performance high. |
| Single-Vendor Approach | Using extensions from a single vendor helps avoid cache without problems. It ensures good support for default Magento features and custom ones. |
How Magento Data Storage Works with Content Delivery Networks (CDN)
1. Distributing Cached Magento Content Across CDN Servers
A Content Delivery Network (CDN) stores copies of Magento’s stored content. It includes HTML pages, images, and CSS files on servers worldwide. For example, a US-based ecommerce store can use a CDN to serve customers in Europe.
They can use the nearby server, which reduces latency and speeds up the load time. When a user requests a page, the CDN delivers it from the nearest server.
2. Reducing Server Load for Magento
Integrating a CDN with Magento storage using static content reduces the load on the server. For example, during a high-traffic product launch. The CDN delivers most static content, keeping the ecommerce server from being overwhelmed. It ensures the store runs smoothly even during traffic spikes.
The CDN provides static content, while ecommerce focuses on creating dynamic content. It speeds up pages and reduces the strain on the server.
3. Boosting Global Performance with Cached Magento Pages
A CDN stores Magento pages and distributes them across servers worldwide. When users access the store from different regions, the CDN delivers cached content. For example, a global ecommerce store can cache its homepage at multiple CDN locations.
A customer in Asia can access stored content from a nearby server. It reduces load times compared to fetching it from the US. It improves performance for users globally. Stores familiar with Magento benefit greatly from this setup.
4. Handling Static and Dynamic Content in Magento
CDNs are ideal for delivering stored static content, like images, CSS, and HTML pages. For stores using Magento 1 or Magento 2, dynamic content. It includes shopping carts or customer account information. It may not be stored in the CDN. However, Magento's full-page cache ensures static sections of a page are stored. Dynamic sections are served directly by ecommerce.
5. Accelerated Delivery of Cached Magento Pages
With Magento full-page cache and CDN integration, the pages load much faster. When a user requests a page, the CDN checks its store. If the page is cached, it delivers the content instantly without contacting the server. If it’s not cached, configure ecommerce to generate it, and the CDN stores it for future use.
6. Refreshing and Invalidating CDN Cache with Magento
Magento’s store and the CDN work together to keep cached content fresh. The CDN’s cached version needs to be refreshed or invalidated to show the latest data. Ecommerce can trigger the CDN to refresh its store and serve the updated content. If you disable Magento cache or make changes, the CDN ensures the latest version is shown.
FAQs
1. How does Magento 2 Full Page Cache Work?
Full page cache saves the entire HTML page from speeding up your website. When a user visits a page, the store checks if it’s already stored. If it is, the page loads quickly from the cache. It reduces server work and improves speed.
2. How do I configure the Full Page Cache in Magento 2?
To configure full page cache in Magento 2, go to the backend. You can adjust your cache configuration settings, including turning the full page cache on or off. It helps your store serve the content faster.
3. What are the different Magento 2 Cache Types?
Cache types include image, full-page, and layout cache. Each type speeds up different parts of your store. For example, the image cache keeps product images ready to load quickly without reloading every time.
4. How do I check Magento storage status?
To inspect Magento storage status, go to cache management in the backend. You will see a list showing if each cache type is enabled or disabled. You can also clear the cache or disable the Magento 2 storage memory from here if needed to refresh outdated content.
5. How to enable or disable Magento 2 cache management?
In Magento 2, you can enable or disable cache from the section in the backend. You can turn off or refresh specific cache types, such as full-page cache. It helps keep your cache configuration up to date and working properly.
6. Why is cache important in Magento?
The cache in Magento makes your website faster by storing content like pages and images. Stores using methods like full page cache reduce load times and the work done by the server. This results in a better experience for your customers.
Summary
Magento Cache helps boost store performance. It stores frequently used data in various cache types. Store owners can manage all cache settings through the admin panel. Consider the following tips:
-
Compatibility: Ensure third-party extensions work like Magento system.
-
Cache Warming: Use tools to pre-load pages for faster first-time visits.
-
Dependency Management: Control extension load order to avoid conflicts.
-
Extension Optimization: Optimize extensions to work with ecommerce.
Explore Magento hosting services to manage cache management for your ecommerce store.











