
Configuring Magento 2 AR: Benefits & Installation Steps
Are you ready to revolutionize your Magento store? Magento 2 AR extension introduces augmented reality to your ecommerce platform. The extension allows customers to view products in 3D, enhancing their shopping experience.
This article will cover the benefits and installation steps for AR extension in Magento 2 stores. We'll explore how it improves customer satisfaction and boosts sales.
Key Takeaways
-
Magento 2 AR adds augmented reality to your store.
-
AR benefits include enhanced experience and higher conversions.
-
Product visualization improves decision-making and reduces returns.
-
Integration steps are downloading, transferring files, running commands, and configuring settings.
-
Optimization tips ensure smooth performance and mobile compatibility.
-
Customization options enable variants and detailed product info.
Are you ready to revolutionize your Magento store? Magento 2 AR extension introduces augmented reality to your ecommerce platform. The extension allows customers to view products in 3D, enhancing their shopping experience.
This article will cover the benefits and installation steps for AR extension in Magento 2 stores. We'll explore how it improves customer satisfaction and boosts sales.
Key Takeaways
-
Magento 2 AR adds augmented reality to your store.
-
AR benefits include enhanced experience and higher conversions.
-
Product visualization improves decision-making and reduces returns.
-
Integration steps are downloading, transferring files, running commands, and configuring settings.
-
Optimization tips ensure smooth performance and mobile compatibility.
-
Customization options enable variants and detailed product info.
What is Magento 2 AR?
“Magento 2 AR is an extension that brings augmented reality (AR) to your ecommerce platform. It allows customers to view products in 3D. It enhances their shopping experience.”
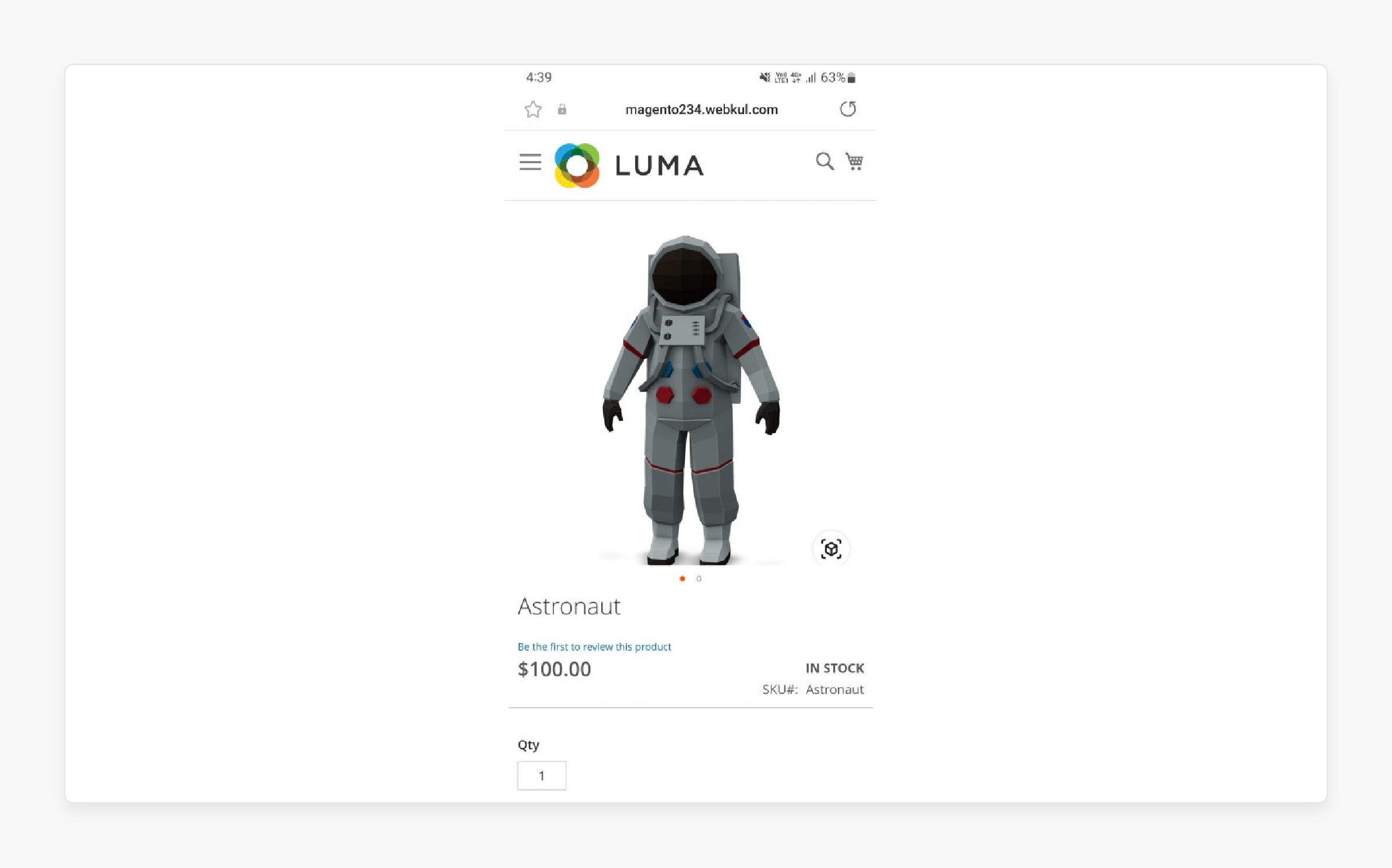
With Magento 2 AR, you can upload 3D models of your products. It enables customers to view them in a realistic way. The extension is compatible with Adobe Commerce. It supports various file formats, including GLB and USDZ.
You can configure the 3D model and preview it on your product page. Magento 2 AR also allows customers to interact with products using their mobile devices. It provides an immersive shopping experience.
By integrating AR into your online store, you can bridge the gap between shopping online and in a physical location. It becomes easier for customers to make informed purchase decisions.
Benefits of Magento 2 AR Integration
1. Enhanced Customer Experience

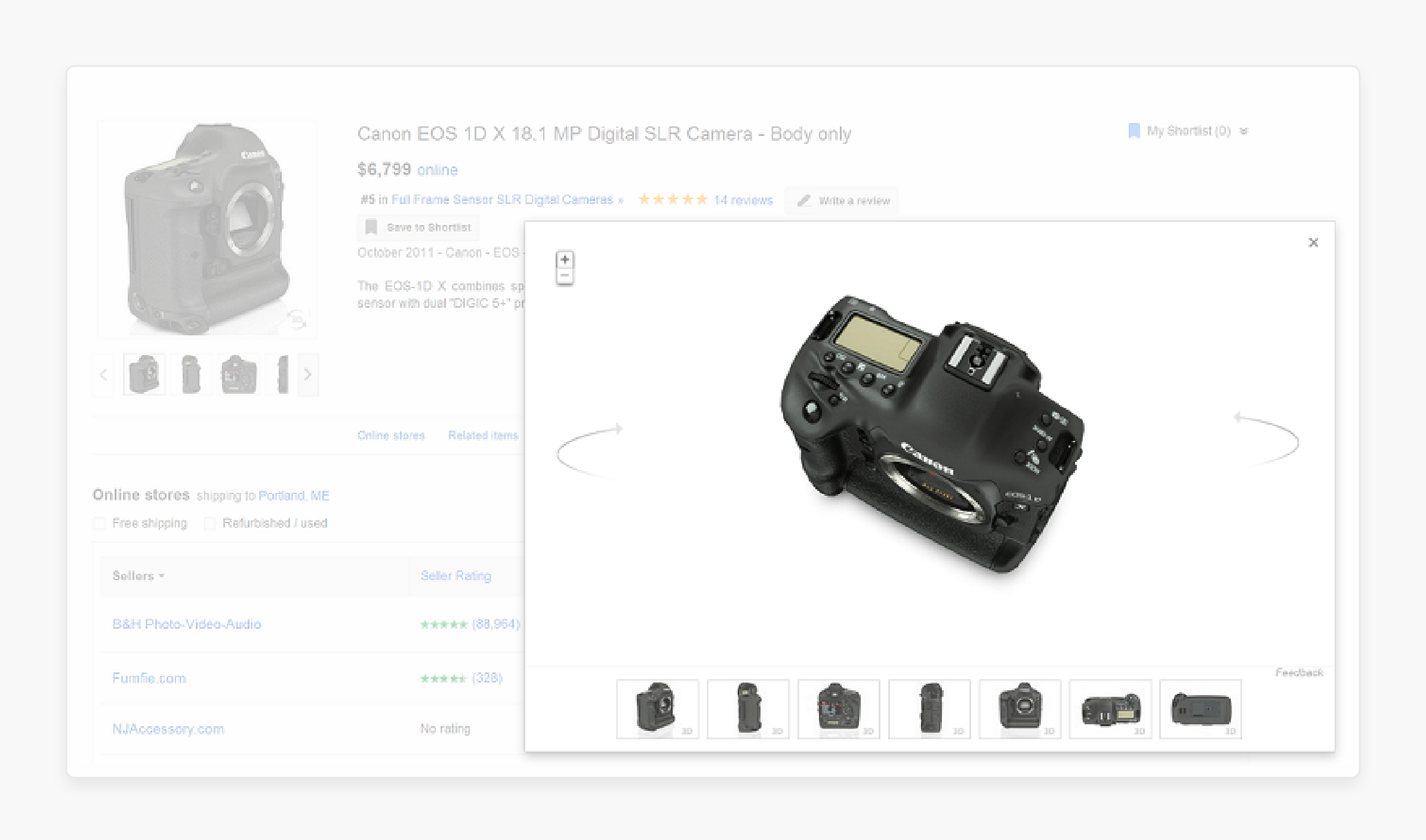
Magento 2 AR integration provides an immersive shopping experience for customers. It allows them to view products in 3D. It enhances their understanding of the product. With AR, customers can see the product from different angles. They can zoom in and out. They can view it in a realistic environment.
The experience is similar to shopping in a physical store. Customers can touch and feel the product. By providing such experiences, you can increase customer satisfaction and loyalty.
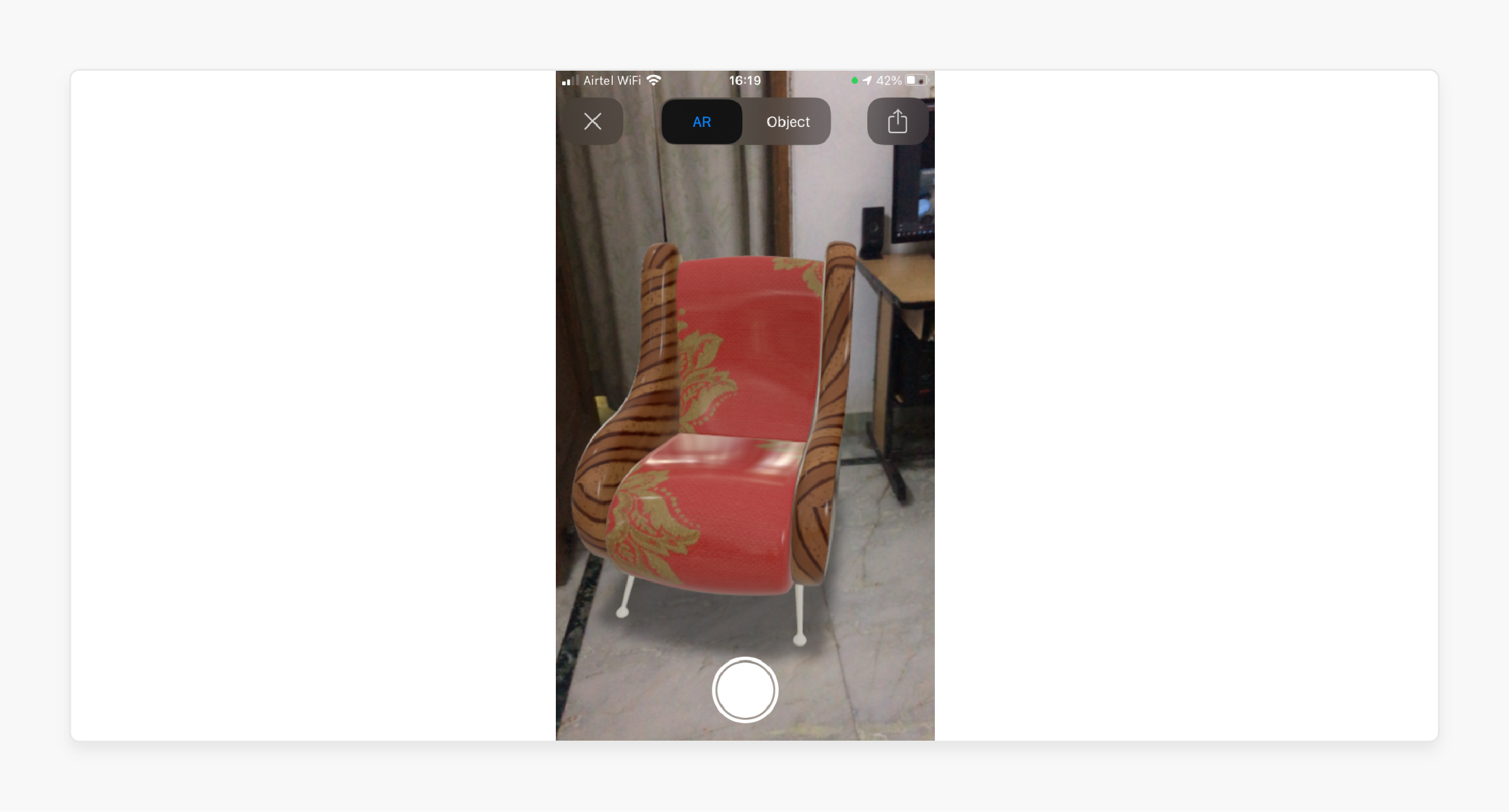
For instance, a customer can use AR to see how a sofa would look in their living room before making a purchase. The experience can help customers make informed decisions. It can also reduce returns.
2. Increased Conversions

Magento 2 AR integration can increase conversions. It allows customers to interact with products more engagingly. By providing a 3D view of the product, customers can better understand the product's features and benefits. It can lead to increased sales and revenue.
For example, a customer can use AR to see the features of a product, such as the texture and color, before making a purchase. It can help customers feel more confident in their purchasing decisions.
3. Competitive Advantage
Magento 2 AR integration can provide a competitive advantage for your online store. By offering an immersive shopping experience, you can differentiate your store from competitors. It can attract more customers.
For instance, a customer may choose to shop at your store because you offer AR. Your competitors may not offer AR. It can lead to increased customer loyalty and retention.
4. Improved Product Visualization

Magento 2 AR integration provides improved product visualization. It allows customers to view products in 3D. It can help customers better understand the product's features and benefits. By providing a realistic view of the product, customers can make informed decisions. It can also reduce returns.
For example, a customer can use AR to see how a product would look in their home before making a purchase.
5. Seamless Integration
Magento 2 AR integration provides seamless integration with your online store. By using a plugin, you can easily integrate AR into your store. You can start providing an immersive shopping experience for customers.
For instance, you can use a plugin to upload 3D models of your products. You can enable AR on your product pages.
6. Bridging the Gap between Online and Offline Shopping
Magento 2 AR integration can bridge the gap between online and offline shopping. By providing an immersive shopping experience, customers can feel like they are shopping in a physical store. They can still shop online.
It can help customers feel more confident in their purchasing decisions. It can also reduce returns.
For example, a customer can use AR to see how a product would look in their home before making a purchase. It is similar to shopping in a physical store.
How to Create and Upload 3D Product Models in Magento 2
1. Install the 3D Product Configurator Module
-
Download the module zip file from the Extension Provider's Store.
-
Extract the contents and transfer the
appfolder to the Magento 2 root directory. -
Run the following commands in the Magento 2 root directory:
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
php bin/magento indexer:reindex
php bin/magento cache:flush
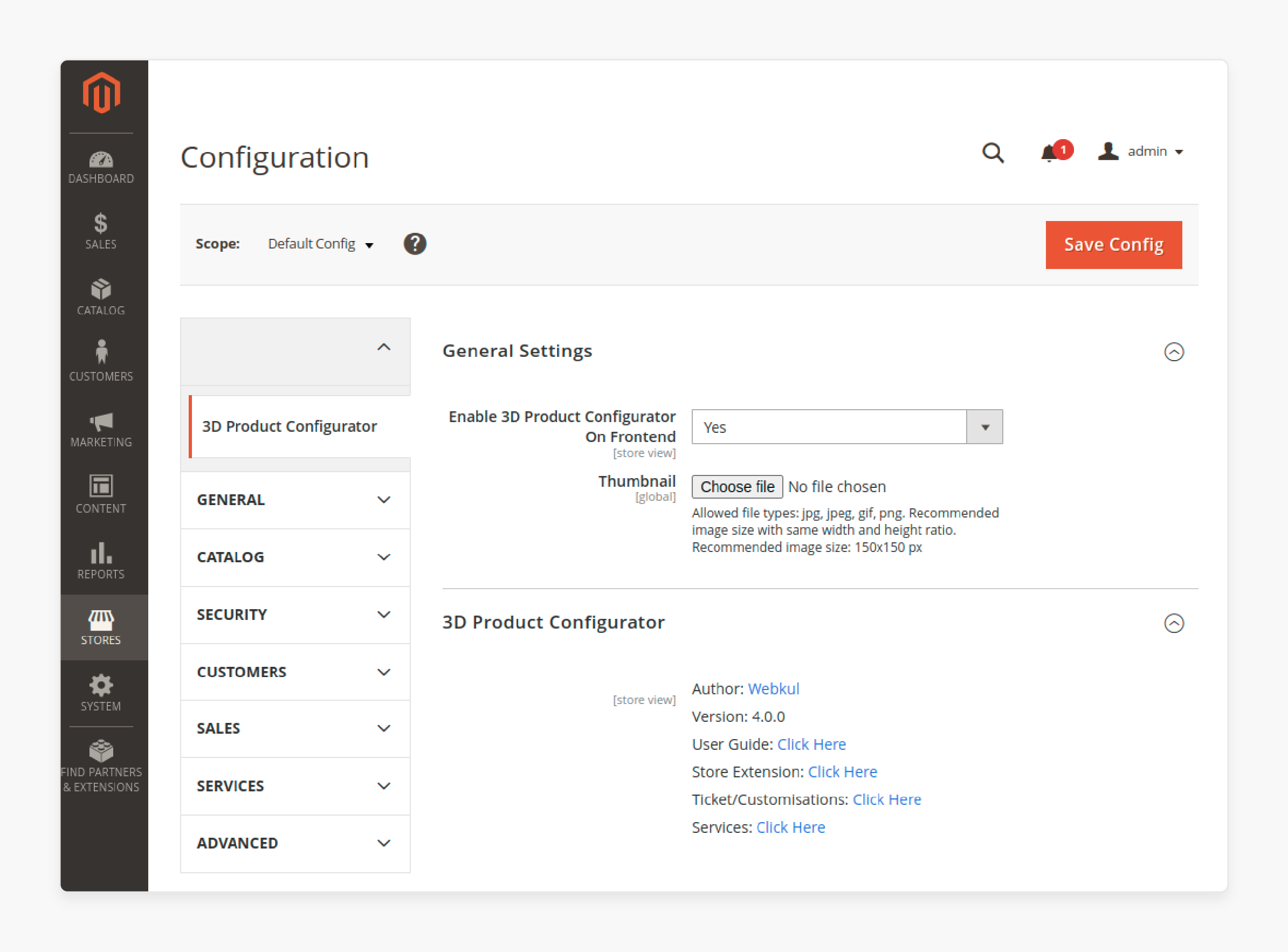
2. Configure the Module

-
Go to
Stores > Configuration > 3D Product Configurator. -
Enable the 3D product option on the frontend.
-
Add a global thumbnail image if desired.
-
Recommended image size is 150×150 px.
3. Upload 3D Models

-
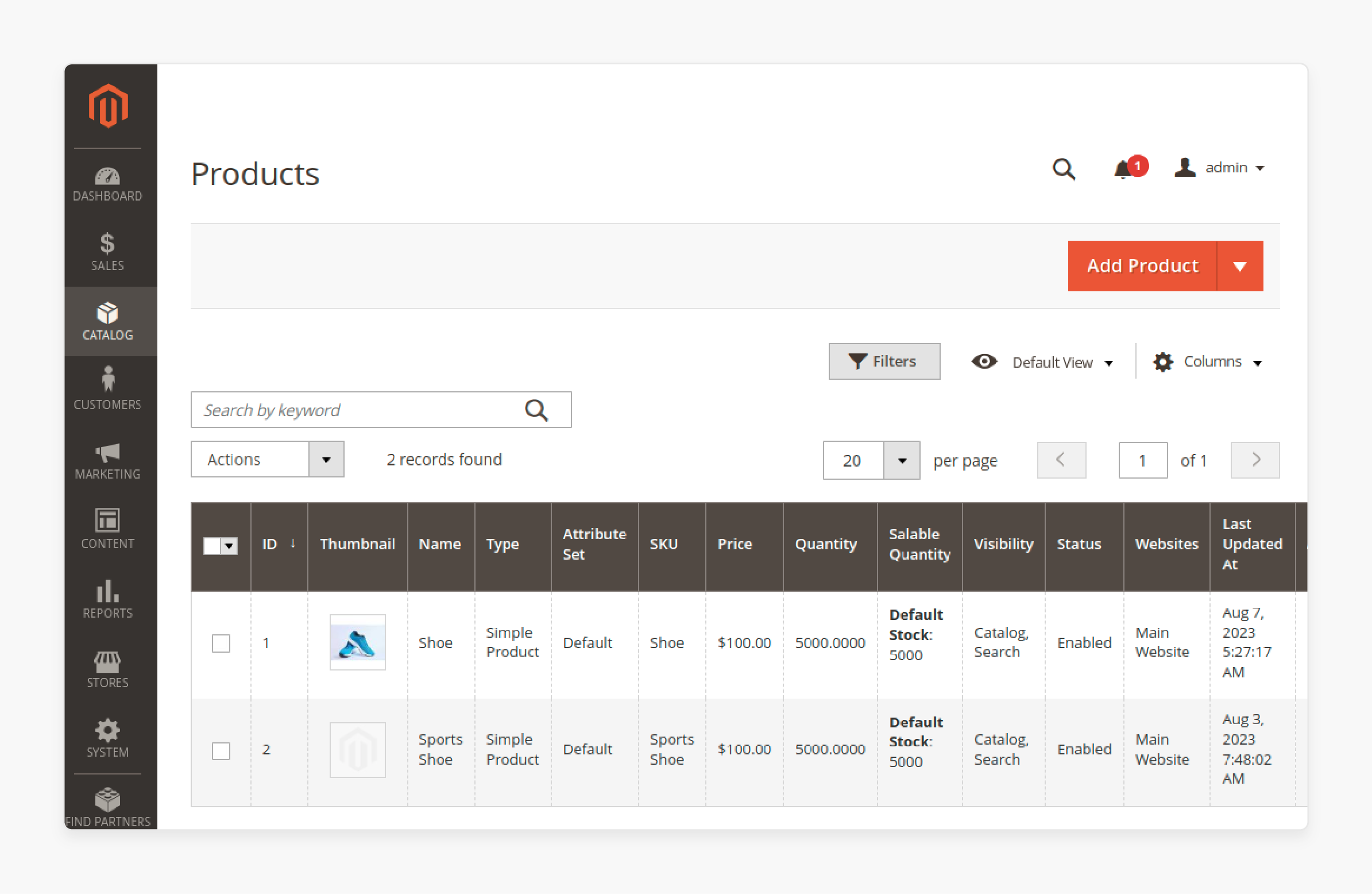
Navigate to
Catalog > Productsin the admin panel. -
Add a new product or edit an existing one.
-
Upload the 3D model files in a zip format. Ensure the zip file name matches the model name (e.g.,
xyz.gltfshould be inxyz.zip). -
For Android, use GLB files. For iOS, use USDZ files.
4. Add Custom Options and Variations

-
Go to the customizable options section.
-
Add options for the 3D product view using dropdown or radio button types.
-
Click on the manage swatch button to add swatch values.
-
Save the product information to configure the swatch variation.
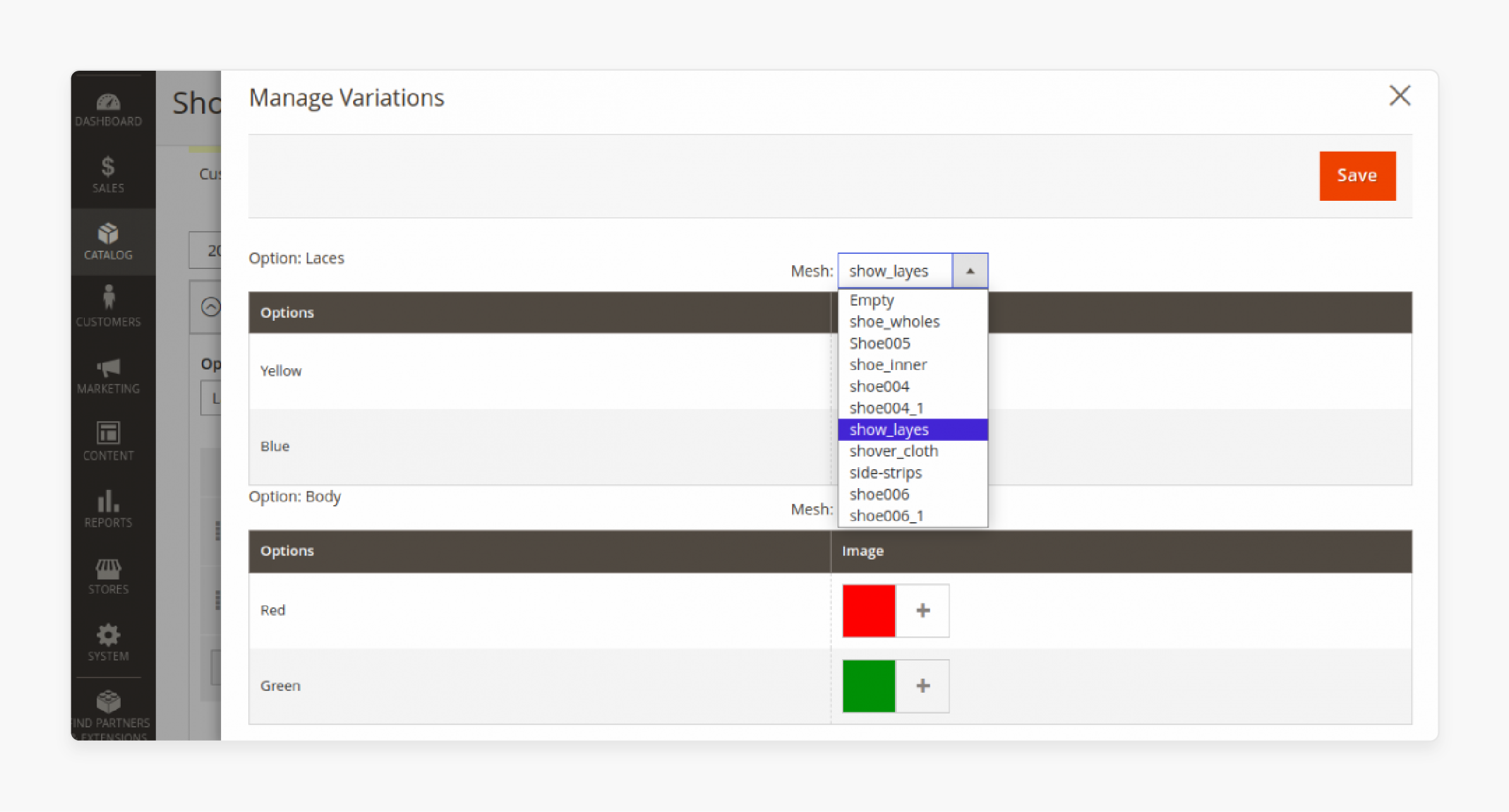
-
Use the manage variations button to add images and mesh values for each option.
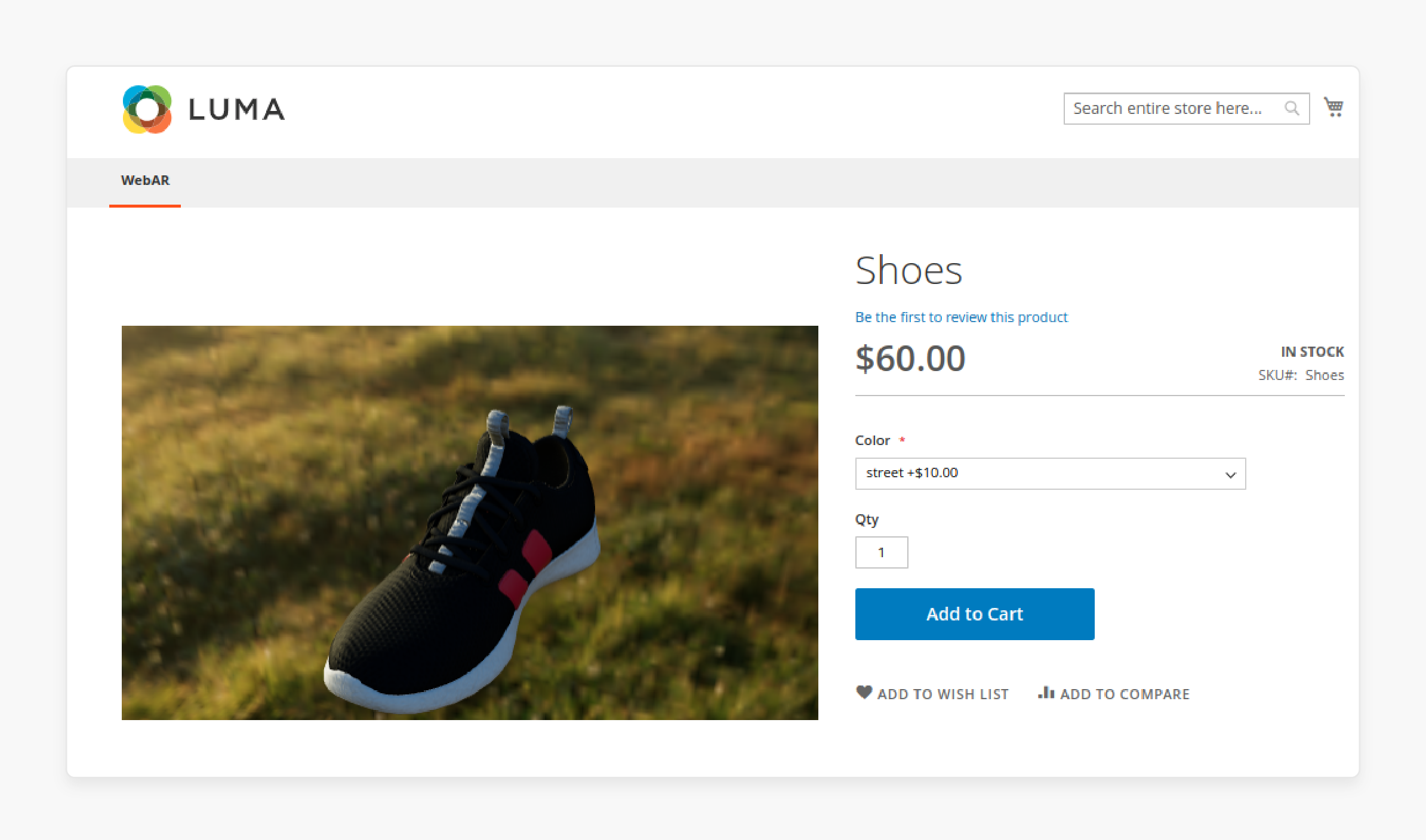
5. Verify on Frontend
-
Open the product page on your online store.
-
Ensure the 3D model is visible and interactive.
-
Customers can rotate, zoom, and select variations of the product.
-
The product price will update based on selected variations.
How to Configure Magento 2 AR Extension for Your Online Store?
Step 1. Download the Extension
-
Obtain the zip file for the Magento 2 AR extension.
-
Extract the contents of the zip file on your system.
Step 2. Transfer Files to the Server
-
Locate the
srcfolder inside the extracted content. -
Transfer the
appfolder from thesrcfolder to the root directory of your Adobe Commerce installation.
Step 3. Run Installation Commands
-
Navigate to the Magento 2 root directory.
-
Run the following commands to complete the installation:
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
- These commands will upgrade the setup, compile dependencies, and deploy static content.
Step 4. Flush Cache
-
Go to the Adobe Commerce admin panel.
-
Navigate to
System > Cache Management. -
Flush the cache to apply the changes.
Step 5. Configure the Extension

-
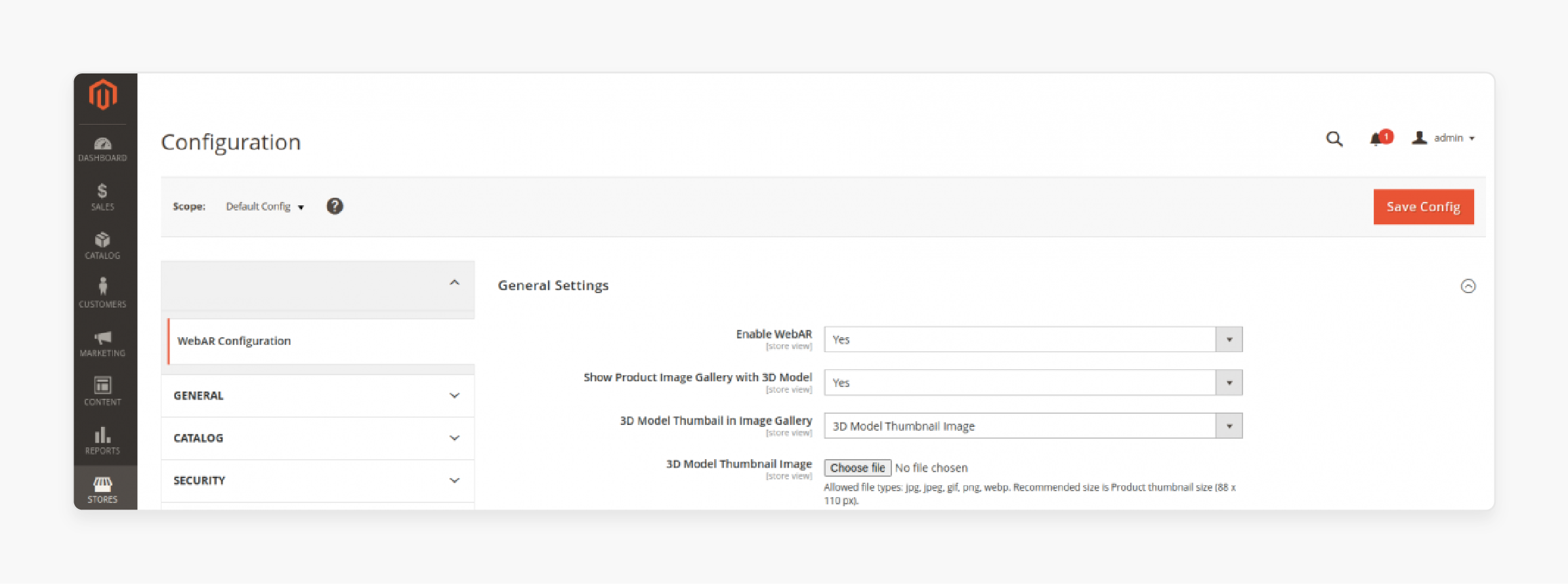
Navigate to
Stores > Configuration > WebAR Configuration. -
Enable the WebAR functionality by selecting "Yes".
-
Configure additional settings, such as displaying the 3D model with the product image gallery and setting the 3D model thumbnail.
Step 6. Upload 3D Models

-
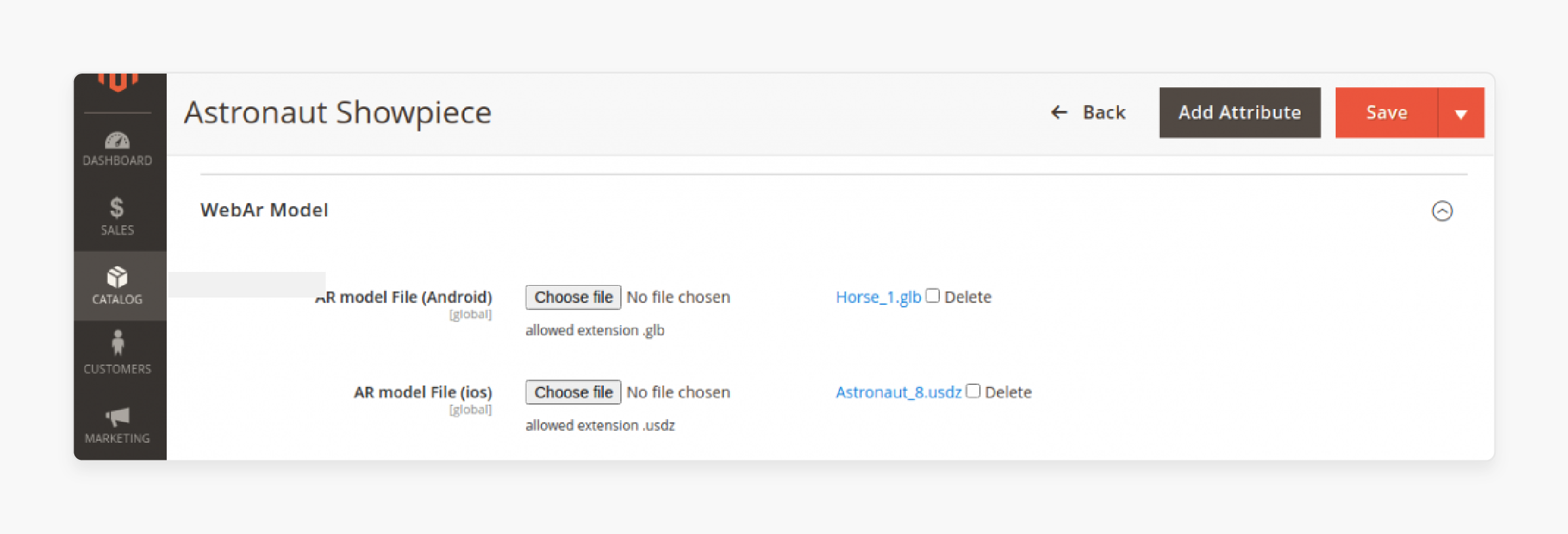
For simple products, navigate to
Catalog > Products. -
Upload the 3D model files in GLB format for Android and USDZ format for iOS.
-
For configurable products, upload the GLB file for the main product and USDZ files for associated products.
Step 7. Customize AR Button

-
Set the type of AR button (default or custom) in the configuration settings.
-
For custom AR buttons, specify the title and appearance.
Step 8. Verify Installation
-
Check the product page on your online store.
-
Ensure the AR viewer is functioning and the 3D models are visible.
Expert Tips to Make the Best Use of Magento AR
Tip#1 Optimize 3D Models for Performance
-
Optimize your 3D models to ensure a smooth AR experience.
-
Use GLB files for Android. Use USDZ files for iOS. Compress these files without losing quality.
-
For instance, a furniture store can upload optimized 3D models of sofas. Your customers can view the product without lag.
-
A smooth experience can enhance customer satisfaction. It can also reduce bounce rates.
Tip#2 Integrate Seamlessly with Product Pages
-
Integrate AR features seamlessly into your product pages. Ensure the AR button is visible and easy to use. Place it near the main product image for quick access.
-
For example, a clothing store can add an AR button next to the product image. It allows customers to see how a dress looks in a real-world setting.
-
It enhances the shopping experience. It can lead to higher conversions.
Tip#3 Provide Detailed Product Information
-
Alongside the AR feature, provide detailed product information.
-
Include dimensions, materials, and other relevant details. It helps customers make informed decisions.
-
For example, a tech store can provide detailed specs of a laptop. Along with an AR view, customers can see the product's size and features in their environment.
-
The combination can boost customer satisfaction. It can also reduce returns.
Tip#4 Enable Customization and Variations
-
Allow customers to explore different product variants using AR. Enable options for colors, sizes, and other variations.
-
For instance, a shoe store can let customers view different color options and sizes in AR. The feature helps customers choose the right variant.
-
It provides a more interactive and engaging shopping experience.
Tip#5 Ensure Compatibility with Mobile Devices
-
Make sure your AR features are compatible with various mobile devices and browsers. Test the AR experience on iOS and Android devices. Test it on browsers like Safari as well.
-
For example, a home decor store can ensure that its AR features work seamlessly on different devices. It allows customers to view furniture in their homes using their mobile devices.
-
Broad compatibility can increase the reach. It also boosts the effectiveness of your AR features.
Tip#6 Use High-Quality Thumbnails and Previews
-
Use high-quality thumbnails and previews for your 3D models. It ensures that the initial view of the product is appealing and engaging.
-
For example, an electronics store can use high-quality thumbnails for their AR-enabled products. It makes them more attractive to customers.
-
Initial visual appeal can draw customers in. It can encourage them to use the AR feature, enhancing their overall shopping experience.
FAQs
1. What is Magento 2 Augmented Reality?
Magento 2 augmented reality integrates AR technology into your ecommerce store. It allows customers to view 3D models of products. The feature enhances the online shopping experience. Customers can see the product in their physical environment. It bridges the gap between physical location and shopping online.
2. What are the types of augmented reality?
There are various types of augmented reality. Marker-based AR uses visual markers to trigger AR content. Markerless AR uses GPS or other sensors for AR experiences. Projection-based AR projects digital images onto real-world surfaces. Superimposition AR replaces a part of the real-world view with a digital image.
3. How does AR improve user experience in Magento 2?
AR enhances user experience by providing immersive interactions. Customers can view the 3D model of products online. They can rotate, zoom, and see the product in detail. It helps them make an informed decision. It also increases customer satisfaction and reduces returns.
4. How can store owners use AR in Magento 2?
Store owners can integrate AR using Magento extensions. They can upload AR model files like GLB and USDZ. They can configure the AR viewer and set 3D model thumbnails. It allows customers to interact with products online. It provides a realistic view of the product.
5. What are the benefits of using AR for ecommerce stores?
AR enables customers to see products in their environment. It enhances the online shopping experience. It helps customers make informed purchase decisions. It increases customer satisfaction and reduces returns. It also provides a competitive edge for the store owner.
6. How to implement AR in Magento 2?
First, install a Magento AR extension. Upload 3D model images in GLB or USDZ format. Configure the AR viewer and set model attributes. Ensure compatibility with mobile devices and browsers. It provides a seamless AR experience for customers.
Summary
Magento 2 AR introduces augmented reality to your ecommerce platform. It enables customers to view products in 3D. Here are the article’s key highlights:
-
Magento 2 AR offers an immersive shopping experience. Customers can view products from different angles.
-
AR features can boost sales and differentiate your store. Customers interact more with 3D views.
-
Integrate AR easily using plugins. Customers get a realistic view of products.
-
Download and transfer the extension files. Run installation commands and configure settings.
-
Optimize 3D models for performance. Ensure compatibility with mobile devices and use high-quality thumbnails.
For 24/7 expert-led AR integration support, consider Managed Magento Hosting services.




